Den Unterschied in der Hintergrundfarbe sieht man beim dunklen Thema so gut wie gar nicht. Es war für mich deswegen gar nicht klar, dass es überhaupt einen Unterschied zwischen links und rechts gibt.
NEWS
Latest posts made by Grestorn
-
RE: "Zahnrad" Elemente nutzenposted in Blockly
-
RE: "Zahnrad" Elemente nutzenposted in Blockly
@codierknecht said in "Zahnrad" Elemente nutzen:
Das UI gibt einem da schon die passende Rückmeldung, ob ein "Drop" an der gewählten Stelle möglich ist.

Lol. Ok, ich bediene ja nur seit über 40 Jahren UIs. Aber die ist mir über.
Dass man das Widget nach rechts in das dort angezeigt "the case is" schieben muss, ist schon extra strange. Ich hab die ganze Zeit versucht, es nach unten auf das eigentlich zu veränderne Element zu droppen.
Ok, Problem gelöst und beim nächsten Mal nehme ich dann wohl doch lieber das gute alte direkte Coding.

Danke für Eure Hilfe!
-
RE: "Zahnrad" Elemente nutzenposted in Blockly
Ne, es ist kein Boolean, sondern "activity" kann verschiedene String-Werte annehmen. Case ist also schon richtig.
Aber das ist ja nicht mein Problem, auch beim FALLS (oder IF) habe ich das selbe Problem, dass ich den "sonst" Zweig nicht reinziehen kann. Ich öffne das Zahnrad, dragge das "Sonst" Element in den "FALLS" Block, lass ihn Fallen... und NICHTS passiert. Es wird kein SONST Block hinzugefügt.
Deswegen krieg ich auch beim CASE keine weiteren CASE-Zweige rein...
Es ist nur ein UI Usability Problem... Kein Problem mit der Logik von Blockily.
-
"Zahnrad" Elemente nutzenposted in Blockly
Sorry wenn das eine dumme Anfängerfrage ist, aber irgendwie komme ich mit der UI von Blockly nicht klar.
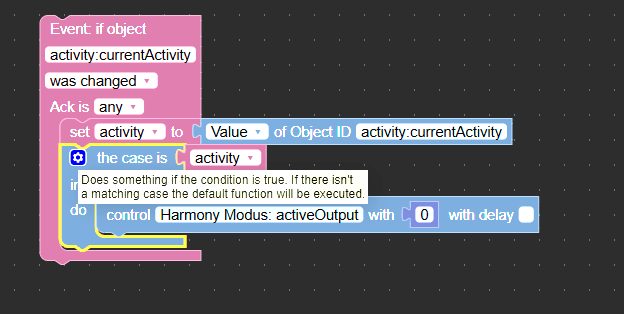
Ich will einen Case mit mehreren Fällen machen:

Um einen zweiten Fall einzuführen, drücke ich auf das Zahnrad. Dann will ich den "in case of" in das Case ziehen. Aber egal wohin ich es ziehe, es passiert nichts. Ich kriege keinen zweiten Fall eingefügt.
Das gleiche Problem habe ich bei jedem anderen Element mit Zahnrad auch, so kann ich bei einem IF kein ELSE einfügen, weil das UI es einfach nicht zulässt...
Ich komm mir etwas doof vor
