@oliverio
alles klar, danke für deine Hilfe,
<script>
function loadXMLDoc() {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xmlhttp.open("GET", "http://eref.uni-bayreuth.de/XML/person_gndid/13330955X.xml", true);
xmlhttp.send();
}
function myFunction(xml) {
var xmlDoc = xml.responseXML;
var h = (xmlDoc.getElementsByTagName("publication"));
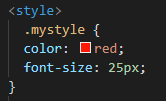
h.classList.add("mystyle");
// xmlDoc.getElementsByTagName("publication").style.color = "red";
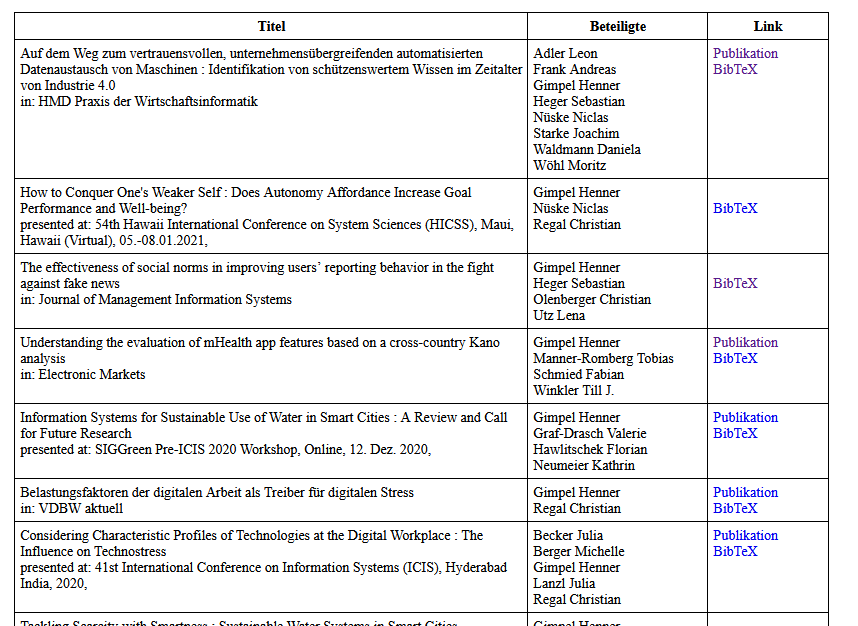
var table= "<table> <tr><th width= 30%>Titel</th><th width=10% >Beteiligte</th><th width =5%>Link</th></tr>";
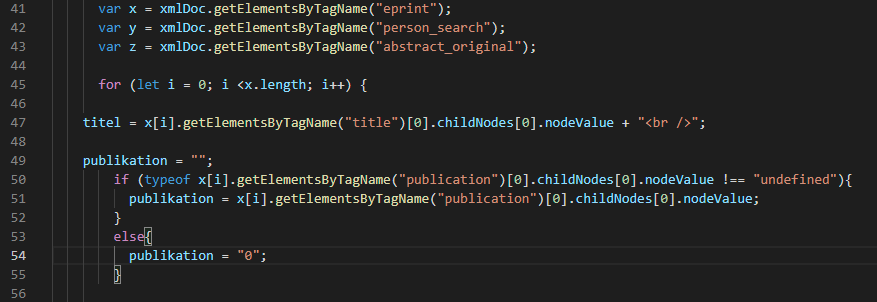
var x = xmlDoc.getElementsByTagName("eprint");
var y = xmlDoc.getElementsByTagName("person_search");
var z = xmlDoc.getElementsByTagName("abstract_original");
for (let i = 0; i <x.length; i++) {
titel = x[i].getElementsByTagName("title")[0].childNodes[0].nodeValue + "<br />";
publikation = "";
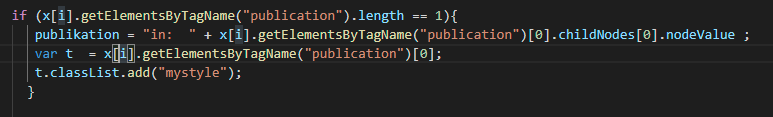
if (x[i].getElementsByTagName("publication").length == 1){
publikation = "in: " + x[i].getElementsByTagName("publication")[0].childNodes[0].nodeValue ;
publikation.classList.add("mystyle");
}
try {
var temp = x[i].getElementsByTagName("event_title")[0].childNodes[0].nodeValue + ", "
+ x[i].getElementsByTagName("event_location")[0].childNodes[0].nodeValue + ", "
+ x[i].getElementsByTagName("event_dates")[0].childNodes[0].nodeValue + ", ";
if (typeof temp !== "undefined"){
publikation = "presented at: " + temp ;
}
} catch (e){
}
try {
var temp = x[i].getElementsByTagName("publisher")[0].childNodes[0].nodeValue + ", "
+ x[i].getElementsByTagName("date")[0].childNodes[0].nodeValue + ", "
if (typeof temp !== "undefined"){
publikation = temp ;
}
} catch (e){
}
autoren = "";
for (let j=0; j< y[i].getElementsByTagName("item").length ; j++) {
autoren += y[i].getElementsByTagName("item")[j].childNodes[0].nodeValue + "<br />"
}
verlinkung = "";
try {
var temp2 = x[i].getElementsByTagName("official_url")[0].childNodes[0].nodeValue;
if (typeof temp2 !== "undefined"){
l = "Publikation" ;
var verlinkung = l.link(temp2);
}
} catch (e){
}
bibtex= "";
var id = x[i].getElementsByTagName("eprintid")[0].childNodes[0].nodeValue;
var url = "https://eref.uni-bayreuth.de/cgi/export/eprint/"+id+"/BibTeX/ubt_eref-eprint-"+id+".bib";
l2 = "BibTeX";
var bibtex = l2.link(url);
table += "<tr><td>" + titel + publikation
+ "</td> <td> "+ autoren + "</td> <td> "+ verlinkung + "<br />" + bibtex
}
document.getElementById("demo").innerHTML = table + "</table>";
}
</script>
so sieht das ganze Skript (zumindest der JS Teil) aus.
PS: keine Ahnung warum der composer manches nicht "übersetzt" -.-