NEWS
Falsche Farbe
-
Hallo zusammen,
Geht um ein Panel, das zwei Werte (Verbrauch in Watt zweier Geräte) anzeigt.
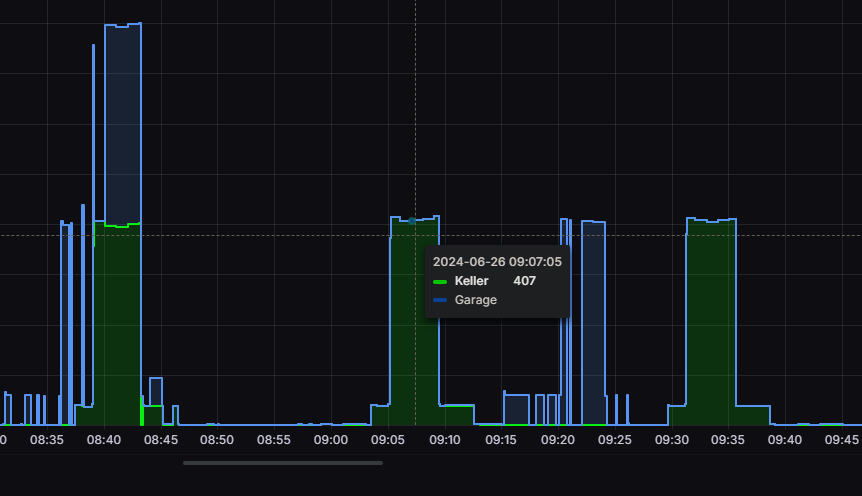
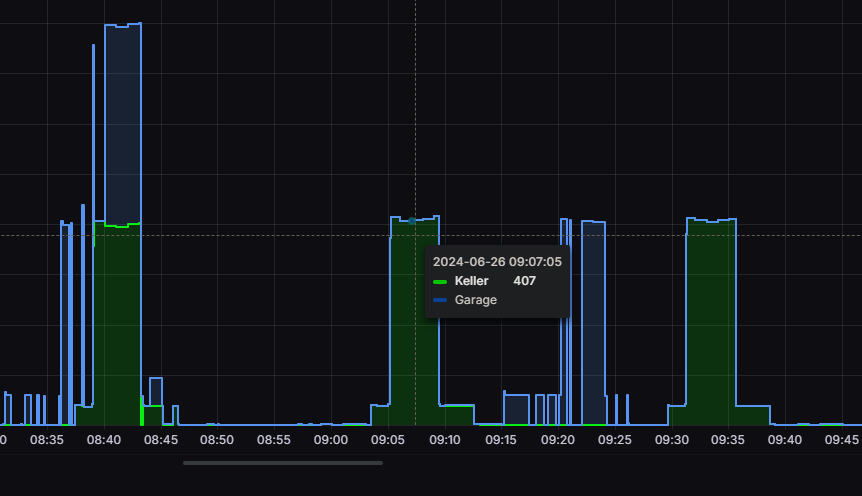
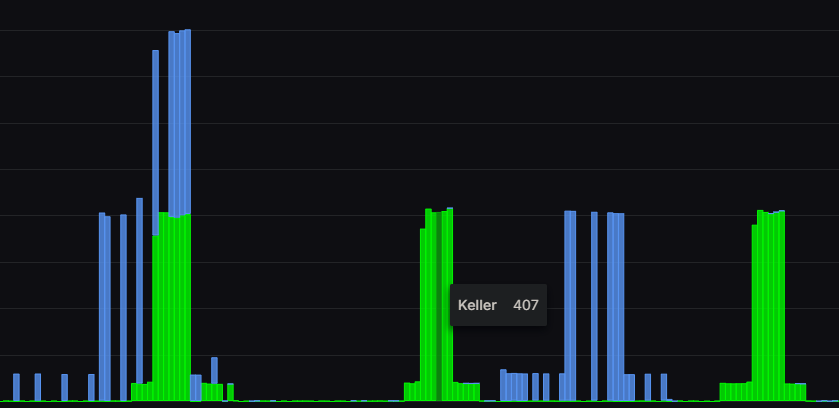
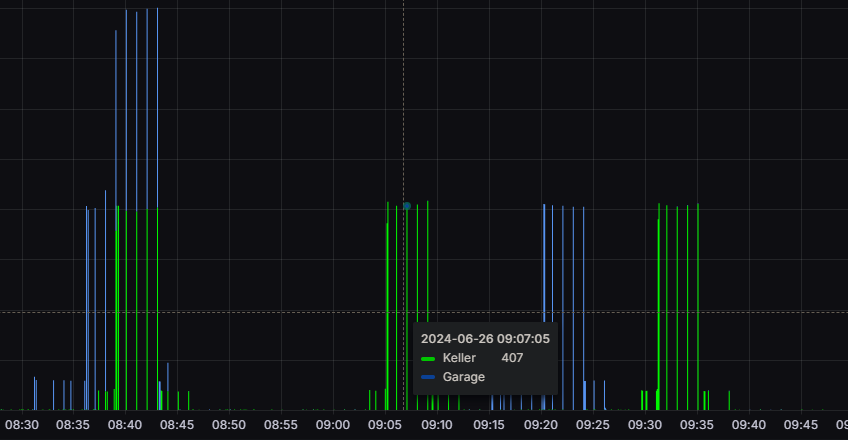
Neu sollen die Werte gestackt sein. Das passt soweit auch, aber wenn ich das ganze als "Time series" anzeigen lasse, stimmt die Farbe teilweise nicht:
Der Wert Garage (Blau) ist 0, der Wert Keller 407 (Grün). Warum ist die Linie Blau?
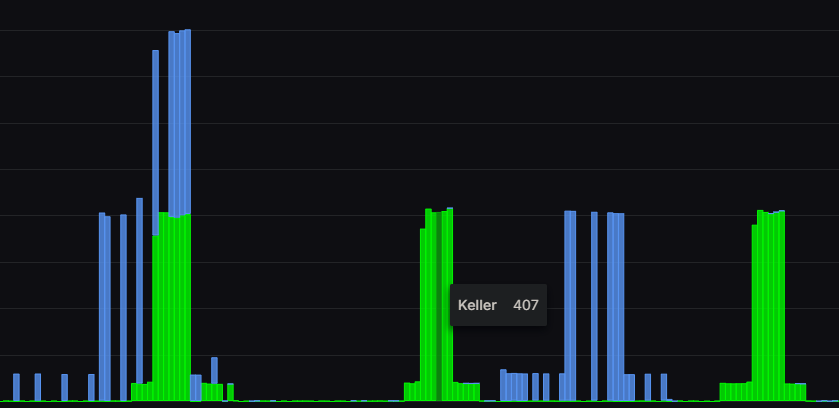
Wenn ich das Panel in "Bar Chart" ändere, geht es:

Oder auch einfach nur den Graph Style auf Bars wächsel:

Hier noch die Settings:


-
Hallo zusammen,
Geht um ein Panel, das zwei Werte (Verbrauch in Watt zweier Geräte) anzeigt.
Neu sollen die Werte gestackt sein. Das passt soweit auch, aber wenn ich das ganze als "Time series" anzeigen lasse, stimmt die Farbe teilweise nicht:
Der Wert Garage (Blau) ist 0, der Wert Keller 407 (Grün). Warum ist die Linie Blau?
Wenn ich das Panel in "Bar Chart" ändere, geht es:

Oder auch einfach nur den Graph Style auf Bars wächsel:

Hier noch die Settings:


@endurance weil du die Option "stacked" aktiviert hast... Blau liegt immer auf grün. Auch wenn blau 0V ist, wird die blaue Linie angezeigt.
Wenn du sowieso schon flux2 als query nutzt, dann könntest du auch alle Werte von blau <1V rausfiltern.
Die genaue Syntax lasse ich mir immer mit Chatgpt erstellen.
-
@endurance weil du die Option "stacked" aktiviert hast... Blau liegt immer auf grün. Auch wenn blau 0V ist, wird die blaue Linie angezeigt.
Wenn du sowieso schon flux2 als query nutzt, dann könntest du auch alle Werte von blau <1V rausfiltern.
Die genaue Syntax lasse ich mir immer mit Chatgpt erstellen.
-
@taddy81
versteh ich nicht ganz. aber:
Hab nun die Linien ausgeblendet, dann funktioniert es.

@endurance OK, dann versuche es dir nochmal anders zu beschreiben.
Bei Stacked werden alle Werte "addiert" Grün=10 + blau=0 ergibt 10, dass wird dir in der Grafik auch angezeigt, die Reihenfolge der Farbe verfälscht aber deine Grafik.
Die Reihenfolge der Farbe ist also grün und dann blau.
Wenn du mit einer Balkenfüllung arbeitest siehst du, dass du einen grün Balken mit 10 hast, du aber auch eine blaue Linie siehst, da blau 0 ist..
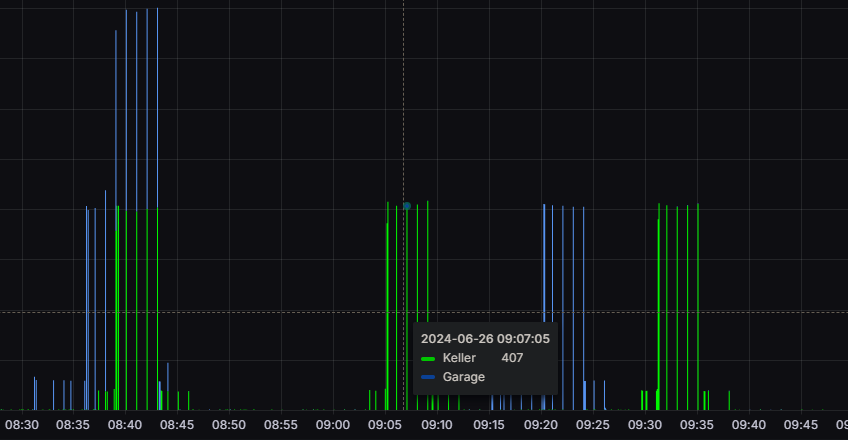
Änder die Anzeige der Linie für blau Mal in Punkte, dann siehst du, dass unter der blauen Linie noch die grüne zu sehen ist
-
@endurance OK, dann versuche es dir nochmal anders zu beschreiben.
Bei Stacked werden alle Werte "addiert" Grün=10 + blau=0 ergibt 10, dass wird dir in der Grafik auch angezeigt, die Reihenfolge der Farbe verfälscht aber deine Grafik.
Die Reihenfolge der Farbe ist also grün und dann blau.
Wenn du mit einer Balkenfüllung arbeitest siehst du, dass du einen grün Balken mit 10 hast, du aber auch eine blaue Linie siehst, da blau 0 ist..
Änder die Anzeige der Linie für blau Mal in Punkte, dann siehst du, dass unter der blauen Linie noch die grüne zu sehen ist
-


