NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hi @Dominik-F, hier findest du das view für "Bedroom" Rollladen: bedroom_shutters.txt . Die Idee dahinten ist dass man die Position der Elemente so festlegt dass diese von der Breite des views / card / tile abhängig sind und nicht eine statische Position haben.
Zum Beispiel, für ein Tile dass 160px breit sein soll, würde ich das folgende festlegen:
- Arrow Up (links): width = 40px; left = 0px -> da dieses Element immer links am Rand stehen soll, darf (eigentlich soll) es statisch sein.
- Stop (mitte): width = 50px; left = calc(50% - 25px) -> dieses Element soll immer genau in der Mitte stehen also 50% des Views. Man muss aber auch die Breite des Elementes selbst in Betracht nehmen, so dass die Mitte des Elementes in der Mitte des Views liegt. Also, 50% (View Mitte) - 25px (Element Mitte).
- Arrow Down (rechts): width = 40px; left = calc(100% - 40px). Da dieses Element immer ganz rechts am Rand stehen soll, wäre das 100% vom View. Da aber die Linke Seite des Elementes positioniert wird, muss man seine eigene Breite abziehen. Daher, 100% - 40px.
Wenn du noch Fragen hast, lass mich wissen ;)
Grüße!
Vielen lieben Dank für die super Erklärung, ich hatte calc zwar zwischendurch mal verwendet, aber nie verstanden ;D jetzt habe ich es verstanden :)
Eine Frage habe ich noch zu der narrow und wide view. Wie hast du das hinbekommen, dass die Elemente gleich angeordnet bleiben, sich aber in der Weite anpassen? -
Hallo und danke für dieses spannende Projekt. Jetzt mit v2 wollte ich als blutiger VIS Anfänger auch mal damit experimentieren. Allerdings scheint mir die VIS View nicht vollständig zu laden. Ich habe md-demo.zip als Projekt importiert. Das wurde auch erfolgreich abgeschlossen. Allerdings lädt es iwie nicht alles vollständig. Wenn ich die View im Browser öffne habe ich weissen Text auf hellgrauem Background und ein "IOB Icon" dreht auch endlos. Die Uhr und Hannover Wetter wird aber angezeigt. Fehlt bei mir noch was?

-
Vielen lieben Dank für die super Erklärung, ich hatte calc zwar zwischendurch mal verwendet, aber nie verstanden ;D jetzt habe ich es verstanden :)
Eine Frage habe ich noch zu der narrow und wide view. Wie hast du das hinbekommen, dass die Elemente gleich angeordnet bleiben, sich aber in der Weite anpassen?@Dominik-F Das handhabt das MD CSS v2.0 für dich, du gibst jeder card eine von/bis Breite in der es sich je nach Platz anpasst.
Noch ein Hinweis zur Verwendung von calc(): Wenn du das nutzt, dann verschiebe deine Widgets hinterher nicht mehr via Maus, denn das überschreibt deine calc() wieder. -
@Dominik-F Das handhabt das MD CSS v2.0 für dich, du gibst jeder card eine von/bis Breite in der es sich je nach Platz anpasst.
Noch ein Hinweis zur Verwendung von calc(): Wenn du das nutzt, dann verschiebe deine Widgets hinterher nicht mehr via Maus, denn das überschreibt deine calc() wieder.Danke für den Tipp. Wie gebe ich einer Card eine von/bis Breite? Meinst du damit die Auflösung?
-
@Uhula , mein Projekt war noch auf das alte CSS basiert. Ich habe versucht es auf der neuen Version zu "updaten" indem ich das "Script" von dem Demo Projekt bei mir kopiere aber das scheint es nicht zu sein. Ich habe auch versucht die vis-user.css Datei zu überschreiben aber das tut auch nichts. Ich kann z.B. die neuen Farben nicht benutzen. Was tue ich da falsch?
-
Danke für den Tipp. Wie gebe ich einer Card eine von/bis Breite? Meinst du damit die Auflösung?
@Dominik-F Du gibst der card, neben der Eigenschaft "mdui-card" (bzw. -raised -outlined) eine Breitenangabe durch die zusätzliche Angabe von "mdui-cols-2-toc-3" (2 bis 3 Spalten = 160 bis 240 Px Breite)
@mrFenyx Am besten die kopierst aus dem MD_Demo Projekt die Projekt-CSS und das Script via copy/paste in dein Zielprojekt. Dein altes Projekt wird mit weißer Schrift auf dunklem Grudn entworfen worden sein, v2 wird hingegen mit dunkler Schrift auf weißem Grund bearbeitet. Schau dir dazu im MD_Demo Projekt im abar View mal das Widget mit mdui-config an und kopier es und pass es dann für dich an.
-
@Dominik-F Du gibst der card, neben der Eigenschaft "mdui-card" (bzw. -raised -outlined) eine Breitenangabe durch die zusätzliche Angabe von "mdui-cols-2-toc-3" (2 bis 3 Spalten = 160 bis 240 Px Breite)
@mrFenyx Am besten die kopierst aus dem MD_Demo Projekt die Projekt-CSS und das Script via copy/paste in dein Zielprojekt. Dein altes Projekt wird mit weißer Schrift auf dunklem Grudn entworfen worden sein, v2 wird hingegen mit dunkler Schrift auf weißem Grund bearbeitet. Schau dir dazu im MD_Demo Projekt im abar View mal das Widget mit mdui-config an und kopier es und pass es dann für dich an.
irgendwie verstehe ich das nicht :(
ich hab folgendes in der css-klasse angegeben:
card1:
mdui-card {demo_card} {demo_card_title} mdui-order-1 mdui-cols-2-toc-3 mdui-rows-3
card2:
mdui-card {demo_card} {demo_card_title} mdui-order-2 mdui-cols-2-toc-3 mdui-rows-3im Hochformat ordnen sich die beiden cards nicht nebeneinander, wie es mit cols2 möglich wäre, sondern untereinander und es wird automatisch die breite für cols3 genutzt. im Querformat ordnen sich beide cards nebeneinander mit der breite cols3 an.
-
irgendwie verstehe ich das nicht :(
ich hab folgendes in der css-klasse angegeben:
card1:
mdui-card {demo_card} {demo_card_title} mdui-order-1 mdui-cols-2-toc-3 mdui-rows-3
card2:
mdui-card {demo_card} {demo_card_title} mdui-order-2 mdui-cols-2-toc-3 mdui-rows-3im Hochformat ordnen sich die beiden cards nicht nebeneinander, wie es mit cols2 möglich wäre, sondern untereinander und es wird automatisch die breite für cols3 genutzt. im Querformat ordnen sich beide cards nebeneinander mit der breite cols3 an.
@Dominik-F Die {...} kannst du entfernen, sie dienen im Demo-Projekt nur dem Umschalten der Card-Arten über die Konfiguration, du nutzt ja fest mdui-card
Zu den Breiten: Die Angaben sind korrekt. Hast du auf der pageXXX dem dort liegenden content (view in view) auch "mdui-flex" zugewiesen? Wird hier im Frage-Antwort-Spiel nicht einfach zu lösen sein. Du kannst via PN deine Projektdatei als zip senden, dann schau ich mal rein -
Die nächste Version liegt im GitHub, viel Spaß.
Änderungen:V2.0.3 07.02.2020
CSS Projekt
- mdui-state wieder bold Font
- mdui-center(-h|-v) wirkt sich nun auch auf Child Elemente aus, somit auch nutzbar für mdui-state
- mdui-select: Rendering des Drop-Down Buttons druch den Browser wrid unterdrückt
- mdui-menu: Kann als Hintergrund für mdui-menuitems verwendet werden, Stellt einen "raised" Bereich dar
- mdui-dialog-fullheight: Wird in Verbindung mit einem "... view in Dialog" Widget verwendet und wird in der Titel-Eigenschaft hinter dem Titel angegeben. Führt dazu, dass der Dialog mit voller Höhe (abzgl. 16px Rand) angezeigt wird, was sonst via vis nicht erreichbar ist. Bsp: Titel: "Test Fullheight|class=mdui-dialog-fullheight"
- mdui-dialog-fullscreen: Wird in Verbindung mit einem "... view in Dialog" Widget verwendet und wird in der Titel-Eigenschaft hinter dem Titel angegeben. Führt dazu, dass der Dialog im Fullscreen (abzgl. 16px Rand) angezeigt wird, was sonst via vis nicht erreichbar ist. Bsp: Titel: "Test Fullscreen|class=mdui-dialog-fullscreen"
- In der vis-Eigenschaftseingabe die linke (Label) Spalte auf 20% statt 40% verkleinert, damit mehr Platz für die Editfelder bleibt
- mdui-button(-outlined|raised): In der border-radius Angabe !important antfernt, so dass nmun die Widget-Border-Radius Eigenschaft greift und z.B. via "1em" auch gerundete Buttons dargestellt werden können
- mdui-button(-outlined|raised), mdui-navitem, mdui-menuitem: Um einen optischen Ripple-Effekt beim Click()/Tap erweitert
- mdui-favicon: Wird ein Widget mit einer Bildangabe (z.B. basic-Image) mit mdui-favicon versehen, so wird das dort angegebene Bild als favicon für die Browseranzeige gesetzt. Hier bieten sich kleine PNG-Dateien an.
Script
- mdui-fullscreen wechselt nun das angezeigte Item "fullscreen" auf "fullscreen_exit" im Fullscreen-Modus um kenntlich zu machen, dass man darüber wieder die normale Darstellung erreichen kann. Weiterhin wird nun ein Rand von 8px gelassen.
- die mdui-timespan-(min) Angaben für die Manipulation der flot Zeitbereiche funktioniert nun auch für grafana Zeitbereiche, wenn in der URL &from= und &to= Angaben vorhanden sind. Der &from-Wert wird dabei neu berechnet. Eine entsprechende URL kann in grafana mit Panel|Share|Link erzeugt werden, dabei müssen die from/to Angaben er Unixtime durch die now-Notation (Bsp:&from=now-1d&to=now) ersetzt werden.
- mdui-srcparam-[...]: Hierüber können die Parameter einer src-Angabe in einem Widget, welches über mdui-target-[widget-id] angegeben ist, manipuliert werden. Beim WIdget wird es sich idR um ein iframe/img handeln.
Bsp: mdui-srcparam-from=now-2d&to=now-1d ändert einen
src="...&from=now-1d&to=now..." zu src="...&from=now-2d&to=now-1d..." - mdui-onload: Hierüber kann festgelegt werden, dass die dem Widget zugewiesene Funktion bereits beim Laden der Page ausgeführt werden soll. Wirkt sich nur im Zusammenhang mit mdui-toggle, mdui-expand oder mdui-fullscreen aus.
Sonstiges
- Change-Log aus dem CSS und Script entfernt, spart Ladezeit
-
@Dominik-F Die {...} kannst du entfernen, sie dienen im Demo-Projekt nur dem Umschalten der Card-Arten über die Konfiguration, du nutzt ja fest mdui-card
Zu den Breiten: Die Angaben sind korrekt. Hast du auf der pageXXX dem dort liegenden content (view in view) auch "mdui-flex" zugewiesen? Wird hier im Frage-Antwort-Spiel nicht einfach zu lösen sein. Du kannst via PN deine Projektdatei als zip senden, dann schau ich mal reinich kann aus irgendeinem grund mein projekt nicht exportieren.....weder normal noch anonymized. bekomme nur downloadfehler
update: es lag an chrome, mit firefox ging es. hab dir ne pn geschrieben
-
Ist es irgendwie möglich einen
mdui-statebzwmdui-valuedem manmdui-center-vverpasst hat rechts zu alignen? Und die automatische Farbanpassung für diemdui-timespanGeschichten vermisse ich noch ;-) -
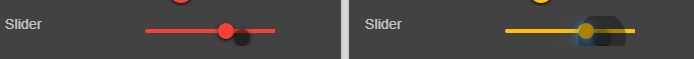
@Uhula , ich habe es endlich geschafft aber etwas ist dennoch nicht in Ordnung. Ich kann z.B. im MD_Demo Projekt (den ich komplett neu importiert habe) die Items im lnav nicht aufklappen (die reagieren nicht als Buttons oder Links). Zusätzlich sehen bei mir die mdui-slider komisch aus:

-
Also ich wollte jetzt auch mal guggen wie das neue so geworden ist. Aber leider passt was nicht. Zum einen Funktionieren die meisten Links in der Sidebar nicht, z.B. Einstellungen, zum anderen denk ich nicht dass die Startseite so aussehen soll. Ich hab nix weiter gemacht als das downzuloaden und dann zu importieren mit Namen MD_Demo.

Vis hat hier die Version 1.2.3. Anzeige ist mit Chrome und FF gleich falsch. Vorschläge, Ideen?
-
Also ich wollte jetzt auch mal guggen wie das neue so geworden ist. Aber leider passt was nicht. Zum einen Funktionieren die meisten Links in der Sidebar nicht, z.B. Einstellungen, zum anderen denk ich nicht dass die Startseite so aussehen soll. Ich hab nix weiter gemacht als das downzuloaden und dann zu importieren mit Namen MD_Demo.

Vis hat hier die Version 1.2.3. Anzeige ist mit Chrome und FF gleich falsch. Vorschläge, Ideen?
Geh mal oben links ins Menü und dann auf Einstellungen. Dort musst du die Farben einstellen, dann sieht es richtig aus :)
-
Geh mal oben links ins Menü und dann auf Einstellungen. Dort musst du die Farben einstellen, dann sieht es richtig aus :)
-
@Dominik-F Danke für den Hinweis. Aber Du hast schon gesehen dass ich schrieb: "Zum einen Funktionieren die meisten Links in der Sidebar nicht, z.B. Einstellungen,..."
-
@Pittini Ja, das MD_Demo Projekt hat das "Weißer Adler auf weißem Grund" Problem, da ich in der Konfiguration keine festen Farben drin habe, sondern temporäre States. Und die sind leider nicht mit einem Default-Wert setzbar.
Wenn du an den Einstellungsdialog nicht ran kommst, kannst du im view "abar" im "mdui-config" Widget die Farben direkt einsetzen, hier für "content_color" zB auf "#404040". Ich hoffe das hilft dir.An alle, die Link/Click Probleme haben: Da kann ich leider nicht helfen, dazu müsste ich das hier nachstellen können. Grundsätzlich kann es aber sein, dass installierte vis-Adapter mit ihrem eigenem Javascript dieses beeinflussen.
Im GitHub liegt nun auch ein neues MD_Simple Projekt.
-
Hat niemand das Problem mit den Sliders? Dass diese komisch angezeigt werden?

Ich habe bei mir vis komplett deinstalliert, alle Ordner /opt/iobroker/iobroker-data/files/vis, vis.0 und vis.admin gelöscht und neu installiert und das Problem besteht bei mir...
-
@Pittini Ja, das MD_Demo Projekt hat das "Weißer Adler auf weißem Grund" Problem, da ich in der Konfiguration keine festen Farben drin habe, sondern temporäre States. Und die sind leider nicht mit einem Default-Wert setzbar.
Wenn du an den Einstellungsdialog nicht ran kommst, kannst du im view "abar" im "mdui-config" Widget die Farben direkt einsetzen, hier für "content_color" zB auf "#404040". Ich hoffe das hilft dir.An alle, die Link/Click Probleme haben: Da kann ich leider nicht helfen, dazu müsste ich das hier nachstellen können. Grundsätzlich kann es aber sein, dass installierte vis-Adapter mit ihrem eigenem Javascript dieses beeinflussen.
Im GitHub liegt nun auch ein neues MD_Simple Projekt.
[gelöst]
Das Problem lag daran, dass das css der V1 bei mir unter "Global" lag, statt unter" Projekt" und sich damit die beiden Sachen gegenseitig beeinflussten, evtl auch hilfreich für andere welche schon die V1 am laufen haben. Global war nämlich, sowiet ich mich erinnere, mal der Standart.
@Uhula sagte in [Projekt] Material Design CSS für ioBroker.vis:
Da kann ich leider nicht helfen, dazu müsste ich das hier nachstellen können.
Du kannst das gern mal bei mir in ner Anydesk Session anschauen. Ich habs zwar geschafft die Farben zu setzen, aber die lnav reagiert einfach nicht richtig. Lustigerweise läuft die rnav einwandfrei. Bei der lnav klappt die auf und bei nem klick wieder zu ohne das irgendwas passiert. An vis Adaptern hab ich die hier laufen:

Bei der 1er Version läuft die lnav einwandfrei falls das relevant ist.
-
Hallo zusammen,
ich nutze auch das CSS von @Uhula und fahre damit schon recht lange und sowohl ich als auch die Familie sind damit sehr zufrieden.
Vielen Dank an dieser stelle Uhula für Deinen Einsatz und das Bereitstellen.Ich bin jetzt auch auf die V2 umgestiegen und habe dabei auch einige Views nochmal etwas angepasst. Das neue Design der V2 ist sehr gut gelungen!
Ich habe jetzt die letzten Updates der V2.04 (CSS und Script) übernommen und seit dem funktioniert der lnav nicht mehr und es scheint die Farbsteuerung verdreht zu haben. Er bleibt immer in blau, der rnav ist komplett weiss egal was ich in den Einstellung setze. Der Einstellungs-Dialog wird komplett weiss.
Wie kann ich denn alles wieder resetten , so dass die Version 2.02 wieder funktioniert ?
Danke und Grüße
Jörg




