NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hi, gibts die möglichkeit ein Dropdown Menü mit dem Design zu gestalten für die Menüleiste? `
Es sollte ausreichen, wenn du in die Top-Navigation (Menüleiste) jqui-Select Widgets verwendest, diese öffnen praktisch so etwas wie ein Popup-Menü. Ich weiß nur nicht, was du damit erreichen willst? Navigation? Wäre MD untypisch und mit den Select-Widgets nur via Script realisierbar.Alternativ kannst du dir auch mal die Beispiele mit den Zoom-Funktionen ansehen, auch das könnte man als Popup-Menü missbrauchen - da wärst du in der Wahl der Widgets (auch Navi) frei.
-> http://forum.iobroker.net/viewtopic.php … ial#p85451
-> http://forum.iobroker.net/viewtopic.php … ial#p88183
"Echte" Popups sind denkbar, allerdings habe ich im Moment keine Zeit dazu; zu viel Stress auf der Arbeit.
-
Wieso untypisch?
Unter Navbar Dropdown Menu:
http://materializecss.com/navbar.html
Aber werds mal probieren ;). Danke für die Info. Wollte halt nur ein Untermenü gestalten von der Navbar aus.
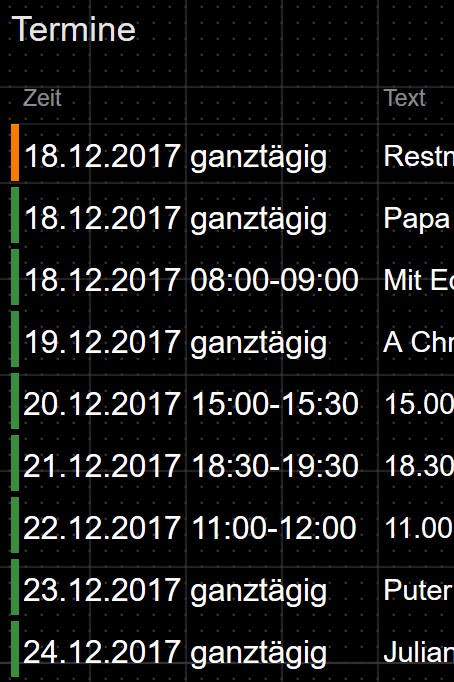
Noch ne Frage: Hast du schon nen iCal eingebunden. Fand das Tabellen Design ansprechend, nur erwartet das CSS ne Table Struktur und iCal baut 's auf und leider keine . Alternativ könnte ich den Adapter ändern nur dachte ich vielleicht hat wer schon was gebastelt hier, vielleicht auch mit dem ical.data.table object in nem Script oder so und nicht mit dem html.
Ich weiß könnte auch eher in nem iCal Post gehören, aber vielleicht hatte hier schon jemand anderes die Problematik.
Danke im vorraus

Beste Grüße
-
Wieso untypisch? `
Weil Apps dieses Feature so gut wie nicht nutzen und Google es in seinem MD auch nicht propagiert. MaterializeCSS schon.
@Zeus110577:Ich weiß könnte auch eher in nem iCal Post gehören, aber vielleicht hatte hier schon jemand anderes die Problematik `
Ich reagiere auf die Änderungen der JSON-Table des iCal und erzeuge daraus dann einen neuen Datenpunkt, der meine Struktur enthält. Diese wird dann im MD als Tabelle dargstellt. Kalenderfarben werden als schmaler linker Streifen übernommen. Wenn dich das Script interessiert:! ````
var idCal = "ical.0";
var idCalTrigger = idCal + ".data.trigger";
var idCalTable = idCal + ".data.table";
var idCalHTML = idCal + ".data.html";
var idCalHTMLtable = idCal + ".html";
! createState(idCalHTMLtable, " ");
! function iCalToHTMLTable() {
var html = "`"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (calendar.color !== "") html+="``"; else html+="``"; html+="``" html+="``" html+="``" html+="``"; } html+="` | Zeit | Text | Kalendar | | --- | --- | --- | | "+entry.date+" | "+entry.event+" | "+entry._calName+" | `"; setState(idCalHTMLtable, html); //dump( html ); } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();`  [/i] -
Super, an genau sowas hab ich gedacht.
Danke dir
-
Klasse Projekt !
Weiter so !
Beste Grüße
-
Ich bräuchte mal einen Gedankenanstoß oder vielleicht sogar ein Beispiel.
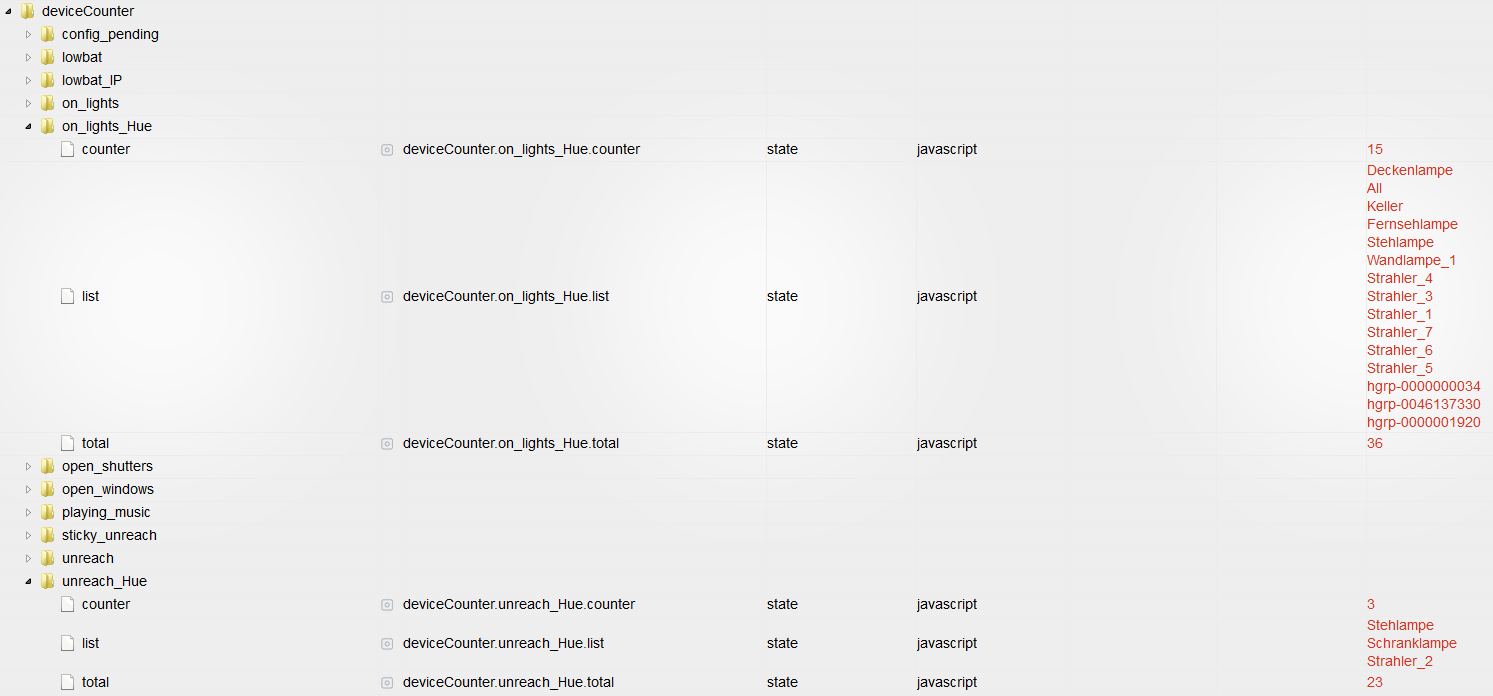
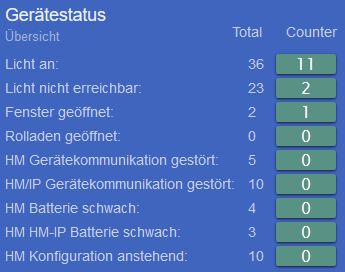
Mit dem Programm DeviceCounter wurden Datenpunkte zur Übersicht der Gerätestatus erzeugt:

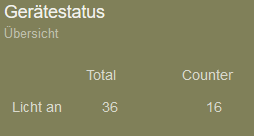
Als Beispiel für Licht kann ich mit Total und Counter (Anzahl wie viele Lampen an sind) ausgeben. Aber wie zeige ich die Lampennamen an, die in einer Liste mit unterschiedlichen Einträgen vorhanden sind.

Ich habe mit vorgestellt, den Counter als „container – Button – view“. Aber ich bekomme den Counter (16) nicht als Button hin.Vielleicht hat jemand eine Idee.
-
Vielleicht hat jemand eine Idee. `
Die Namen sollen also nur informtiv angezeigt werden? Du könntest dann ein basic HTML Widget nehmen und den Datenpunkt on_lihgts_Hue.list zuweisen. Die Eigenschaft y-offset des Widgets auf "auto" setzen, damit du im Bedarfsfall scrollen kannst. Als CSS kannst mdui-value zuweisen.Wer baut on_lihgts_Hue.list auf? Hast du Einfluss darauf? Wenn ja, kannst du dort mit
z.B. Zeilenumbrüche einfügen. Sollte das nicht gehen, könntest du dir einen weiteren Datenüunkt anlegen und per Script auf die Änderung von on_lihgts_Hue.list reagieren: Dort dann on_lihgts_Hue.list auslesen und in den neuen Datenpunkt, inkl HTML Formatierung schreiben.Oder wie sollen die Namen angezeigt werden?
-
Danke für die Antwort.
HTML Widget ist klar. Zeilenumbrüche sind schon drin.
Oder wie sollen die Namen angezeigt werden? `
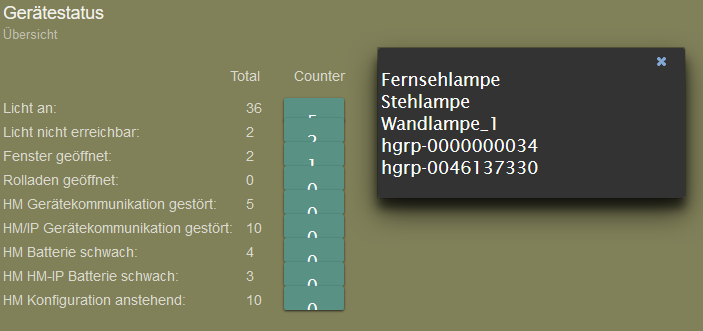
Es sind ja mehrere Status die angezeigt werden sollen. Um Platz zu sparen sollen die betroffenen Geräte nur angezeigt werden, wenn es welche gibt. Deshalb meine Idee mit einem Button wenn der Counter größer 0 ist. Bei Klick soll sich ein Fenster mit der Liste öffnen. Oder wie bei einem Menü, wie die Liste nach unter "heraus scrollt".
Aber generell bin ich offen für Ideen. Es soll nur nicht viel Platz verbrauchen.
-
Ich finde nicht, wie ich das Projekt ordentlich importieren kann.
Wenn ich die simple- oder demo-zip importiere, sehe ich nur die Demoview.
Wie muss ich vorgehen?
-
Aber generell bin ich offen für Ideen. Es soll nur nicht viel Platz verbrauchen. `
In dem Fall würde icho eine View cardHueLightsOn erstellen,
o auf der lediglich ein basic HTML Widget mit dem Text liegt
o left=0 top=0 width=100% height=100% overflow-y=auto
diese View wird später in einem modalen Dialog angezeigt.
In deinem Anzeigeview setzt du ein "jqui Container Button - view in jqui Dialog" Widget mit
o mdui-flatbutton als CSS zuweisen
o {deine.variable} als Knopftext
o Dialog Viewname cardHueLightsOn
o Abmessungen des Dialogs nach Wunsch
Dann wird die on-Anzahl in dem Widget angezeigt und beim Klick/Tap öffnet sich ein Dialog mit den Details.
-
Ich finde nicht, wie ich das Projekt ordentlich importieren kann. Wenn ich die simple- oder demo-zip importiere, sehe ich nur die Demoview. Wie muss ich vorgehen? `
Im Vis "Setup | Projektexport/-import | Import" aufrufen, danach die ZIP Datei MD_Demo.zip angeben und als MD_Demo importieren. Mit MD_simple wiederholen. Anschließend sollten beide Projekte im Vis unter "Setup | Projekte" vorhanden sein. Bei mir läuft Vis Version 1.0.4. -
In dem Fall würde ich
o eine View cardHueLightsOn erstellen,
o auf der lediglich ein basic HTML Widget mit dem Text liegt
o left=0 top=0 width=100% height=100% overflow-y=auto
diese View wird später in einem modalen Dialog angezeigt.
In deinem Anzeigeview setzt du ein "jqui Container Button - view in jqui Dialog" Widget mit
o mdui-flatbutton als CSS zuweisen
o {deine.variable} als Knopftext
o Dialog Viewname cardHueLightsOn
o Abmessungen des Dialogs nach Wunsch
Dann wird die on-Anzahl in dem Widget angezeigt und beim Klick/Tap öffnet sich ein Dialog mit den Details. `
Genauso habe ich es mir vorgestellt. Super, Danke.
Mein Problem war, dass ich nicht wusste, dass man {variablen} in Text- und HTML-Feldern setzen kann.
Nur noch eine Kleinigkeit. Wie kann ich den Text eines raisedbutton in die Mitte der Zeile bringen?

-
Ein vertikales Zentrieren gibt es im CSS so nicht, du kannst es über die Lineheight (Font) Eigenschaft versuchen, alternativ eine eigene CSS Klasse und der CSS Eigenschaft zuweisen.
Bsp:
.mdui-center-vertical {
display:flex;
justify-content: center;
align-items: center;
}
-
Ein vertikales Zentrieren gibt es im CSS so nicht, du kannst es über die Lineheight (Font) Eigenschaft versuchen, alternativ eine eigene CSS Klasse und der CSS Eigenschaft zuweisen.
Bsp:
.mdui-center-vertical {
display:flex;
justify-content: center;
align-items: center;
} `
Das hat leider keine Änderung gebracht.Was aber eine Änderung gebracht hat ist, dass ich statt „container – Button – view“ das „container – Icon– view“ genommen habe. Dabei aber kein Icon ausgewählt habe sondern die Variable in das Text-Feld geschrieben habe. Jetzt sieht es so aus wie ich es mir vorgestellt habe:

-
Hallo Uhula,
so langsam klappt es mit dem einfuchsen in dein Design. Hier habe ich noch eine Frage:
` > Ich reagiere auf die Änderungen der JSON-Table des iCal und erzeuge daraus dann einen neuen Datenpunkt, der meine Struktur enthält. Diese wird dann im MD als Tabelle dargstellt. Kalenderfarben werden als schmaler linker Streifen übernommen.
Ich habe mit deinem Script ein java.Script erstellt, das mir nun den Datenpunkt mit der Tabelle richtig ausgibt. Aber wie bekomme ich den Datenpunkt unter dem bsic-html widget eingetragen? mein Datenpunkt heißt: javascript.0.ical.0.html
ein <javascript.0.ical.0.html>geht leider nicht…
Danke Gruß Sven</javascript.0.ical.0.html> `
-
ein <javascript.0.ical.0.html>geht leider nicht…</javascript.0.ical.0.html> `
Hast Du mal {javascript.0.ical.0.html} probiert?
-
Hast Du mal {javascript.0.ical.0.html} probiert?
Ja habe ich, aber dann steht im Widget einfach nur: {javascript.0.ical.0.html}
kein Inhalt. Obwohl der Datenpunkt mit Inhalten gefüllt ist.
Gruß Sven
-
Nehme alles zurück, in der View Ansicht steht dann alles. Es ist nur im Edit nicht zu sehen.
Danke
Gruß Sven
-
Ein frohes neues Jahr und viele tolle Projekte für 2018…
ich versuche card views zu löschen, doch dies gelingt mir einfach nicht. Mein Vorgehen ist im edit Modus auf View und dann auf den "Mülleimer"! Dann kommt die Frage View löschen? Dieses bestätige ich mit "ja"! Und dann ist der View immer noch da.
Was mache ich falsch? Oder kann ich Views auch aus dem Speicherordner löschen?
Gruß Sven
-
Echt klasse. Mit dem MD Projekt hat man wieder was zu tun

Eine Kleinigkeit ist mir aufgefallen.
Unter iOS (sowohl auf dem iPhone, als auch auf dem iPad) öffnet sich der rechte Bereich nicht nach links in den Content, sondern wird rechts angehangen.
Das sieht erst einmal so aus, als ob sich gar nichts öffnet. Wenn man dann mit dem Finger nach links wischt, sieht man auch den Bereich.
Auf allen anderen Geräten funktioniert es wunderbar:
2017-12-10 simple md.png
Ich bin begeistert! `
sieht so toll aus! Bin auch total begeistert!
Darf für FB offizielle Seite als Vis Beispiel verwenden???