NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Ich bräuchte mal einen Gedankenanstoß oder vielleicht sogar ein Beispiel.
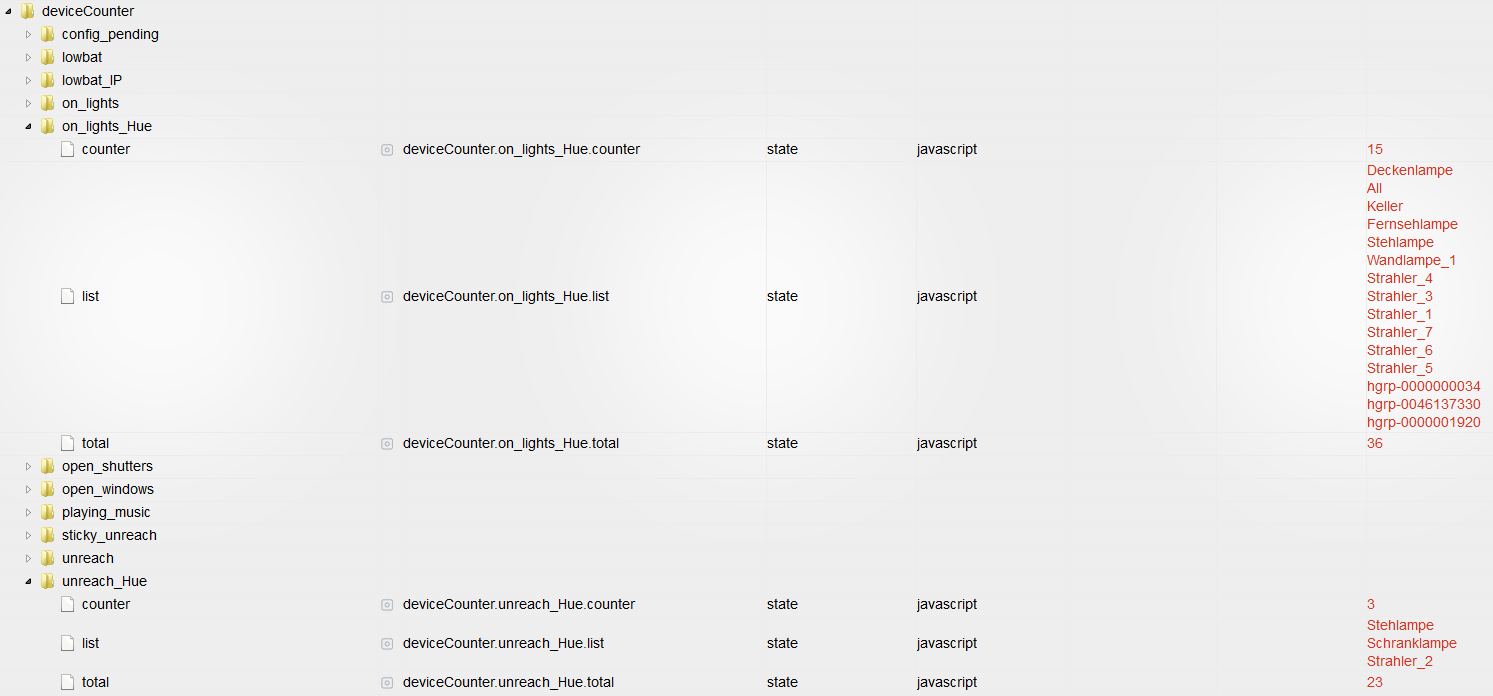
Mit dem Programm DeviceCounter wurden Datenpunkte zur Übersicht der Gerätestatus erzeugt:

Als Beispiel für Licht kann ich mit Total und Counter (Anzahl wie viele Lampen an sind) ausgeben. Aber wie zeige ich die Lampennamen an, die in einer Liste mit unterschiedlichen Einträgen vorhanden sind.

Ich habe mit vorgestellt, den Counter als „container – Button – view“. Aber ich bekomme den Counter (16) nicht als Button hin.Vielleicht hat jemand eine Idee.
-
Vielleicht hat jemand eine Idee. `
Die Namen sollen also nur informtiv angezeigt werden? Du könntest dann ein basic HTML Widget nehmen und den Datenpunkt on_lihgts_Hue.list zuweisen. Die Eigenschaft y-offset des Widgets auf "auto" setzen, damit du im Bedarfsfall scrollen kannst. Als CSS kannst mdui-value zuweisen.Wer baut on_lihgts_Hue.list auf? Hast du Einfluss darauf? Wenn ja, kannst du dort mit
z.B. Zeilenumbrüche einfügen. Sollte das nicht gehen, könntest du dir einen weiteren Datenüunkt anlegen und per Script auf die Änderung von on_lihgts_Hue.list reagieren: Dort dann on_lihgts_Hue.list auslesen und in den neuen Datenpunkt, inkl HTML Formatierung schreiben.Oder wie sollen die Namen angezeigt werden?
-
Danke für die Antwort.
HTML Widget ist klar. Zeilenumbrüche sind schon drin.
Oder wie sollen die Namen angezeigt werden? `
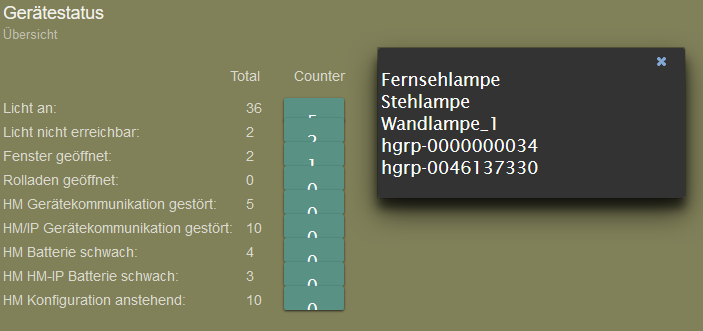
Es sind ja mehrere Status die angezeigt werden sollen. Um Platz zu sparen sollen die betroffenen Geräte nur angezeigt werden, wenn es welche gibt. Deshalb meine Idee mit einem Button wenn der Counter größer 0 ist. Bei Klick soll sich ein Fenster mit der Liste öffnen. Oder wie bei einem Menü, wie die Liste nach unter "heraus scrollt".
Aber generell bin ich offen für Ideen. Es soll nur nicht viel Platz verbrauchen.
-
Aber generell bin ich offen für Ideen. Es soll nur nicht viel Platz verbrauchen. `
In dem Fall würde icho eine View cardHueLightsOn erstellen,
o auf der lediglich ein basic HTML Widget mit dem Text liegt
o left=0 top=0 width=100% height=100% overflow-y=auto
diese View wird später in einem modalen Dialog angezeigt.
In deinem Anzeigeview setzt du ein "jqui Container Button - view in jqui Dialog" Widget mit
o mdui-flatbutton als CSS zuweisen
o {deine.variable} als Knopftext
o Dialog Viewname cardHueLightsOn
o Abmessungen des Dialogs nach Wunsch
Dann wird die on-Anzahl in dem Widget angezeigt und beim Klick/Tap öffnet sich ein Dialog mit den Details.
-
Ich finde nicht, wie ich das Projekt ordentlich importieren kann. Wenn ich die simple- oder demo-zip importiere, sehe ich nur die Demoview. Wie muss ich vorgehen? `
Im Vis "Setup | Projektexport/-import | Import" aufrufen, danach die ZIP Datei MD_Demo.zip angeben und als MD_Demo importieren. Mit MD_simple wiederholen. Anschließend sollten beide Projekte im Vis unter "Setup | Projekte" vorhanden sein. Bei mir läuft Vis Version 1.0.4. -
In dem Fall würde ich
o eine View cardHueLightsOn erstellen,
o auf der lediglich ein basic HTML Widget mit dem Text liegt
o left=0 top=0 width=100% height=100% overflow-y=auto
diese View wird später in einem modalen Dialog angezeigt.
In deinem Anzeigeview setzt du ein "jqui Container Button - view in jqui Dialog" Widget mit
o mdui-flatbutton als CSS zuweisen
o {deine.variable} als Knopftext
o Dialog Viewname cardHueLightsOn
o Abmessungen des Dialogs nach Wunsch
Dann wird die on-Anzahl in dem Widget angezeigt und beim Klick/Tap öffnet sich ein Dialog mit den Details. `
Genauso habe ich es mir vorgestellt. Super, Danke.
Mein Problem war, dass ich nicht wusste, dass man {variablen} in Text- und HTML-Feldern setzen kann.
Nur noch eine Kleinigkeit. Wie kann ich den Text eines raisedbutton in die Mitte der Zeile bringen?

-
Ein vertikales Zentrieren gibt es im CSS so nicht, du kannst es über die Lineheight (Font) Eigenschaft versuchen, alternativ eine eigene CSS Klasse und der CSS Eigenschaft zuweisen.
Bsp:
.mdui-center-vertical {
display:flex;
justify-content: center;
align-items: center;
}
-
Ein vertikales Zentrieren gibt es im CSS so nicht, du kannst es über die Lineheight (Font) Eigenschaft versuchen, alternativ eine eigene CSS Klasse und der CSS Eigenschaft zuweisen.
Bsp:
.mdui-center-vertical {
display:flex;
justify-content: center;
align-items: center;
} `
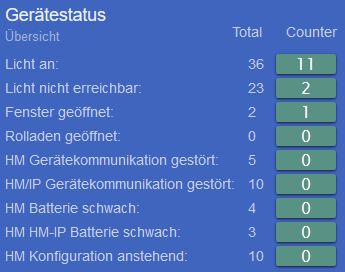
Das hat leider keine Änderung gebracht.Was aber eine Änderung gebracht hat ist, dass ich statt „container – Button – view“ das „container – Icon– view“ genommen habe. Dabei aber kein Icon ausgewählt habe sondern die Variable in das Text-Feld geschrieben habe. Jetzt sieht es so aus wie ich es mir vorgestellt habe:

-
Hallo Uhula,
so langsam klappt es mit dem einfuchsen in dein Design. Hier habe ich noch eine Frage:
` > Ich reagiere auf die Änderungen der JSON-Table des iCal und erzeuge daraus dann einen neuen Datenpunkt, der meine Struktur enthält. Diese wird dann im MD als Tabelle dargstellt. Kalenderfarben werden als schmaler linker Streifen übernommen.
Ich habe mit deinem Script ein java.Script erstellt, das mir nun den Datenpunkt mit der Tabelle richtig ausgibt. Aber wie bekomme ich den Datenpunkt unter dem bsic-html widget eingetragen? mein Datenpunkt heißt: javascript.0.ical.0.html
ein <javascript.0.ical.0.html>geht leider nicht…
Danke Gruß Sven</javascript.0.ical.0.html> `
-
Ein frohes neues Jahr und viele tolle Projekte für 2018…
ich versuche card views zu löschen, doch dies gelingt mir einfach nicht. Mein Vorgehen ist im edit Modus auf View und dann auf den "Mülleimer"! Dann kommt die Frage View löschen? Dieses bestätige ich mit "ja"! Und dann ist der View immer noch da.
Was mache ich falsch? Oder kann ich Views auch aus dem Speicherordner löschen?
Gruß Sven
-
Echt klasse. Mit dem MD Projekt hat man wieder was zu tun ;-)
Eine Kleinigkeit ist mir aufgefallen.
Unter iOS (sowohl auf dem iPhone, als auch auf dem iPad) öffnet sich der rechte Bereich nicht nach links in den Content, sondern wird rechts angehangen.
Das sieht erst einmal so aus, als ob sich gar nichts öffnet. Wenn man dann mit dem Finger nach links wischt, sieht man auch den Bereich.
Auf allen anderen Geräten funktioniert es wunderbar:
2017-12-10 simple md.png
Ich bin begeistert! `
sieht so toll aus! Bin auch total begeistert!
Darf für FB offizielle Seite als Vis Beispiel verwenden???
-
Darf für FB offizielle Seite als Vis Beispiel verwenden??? `
Falls Du mein Beispiel meintest…. alles was im Forum von mir ist kann frei verwendet werden.
Was mich an dem Material Design CSS reizt sind besonders zwei Punkte:
1.) Karten können flexibel angezeigt werden
2.) Ein Projekt kann auf allen Geräten angezeigt werden.
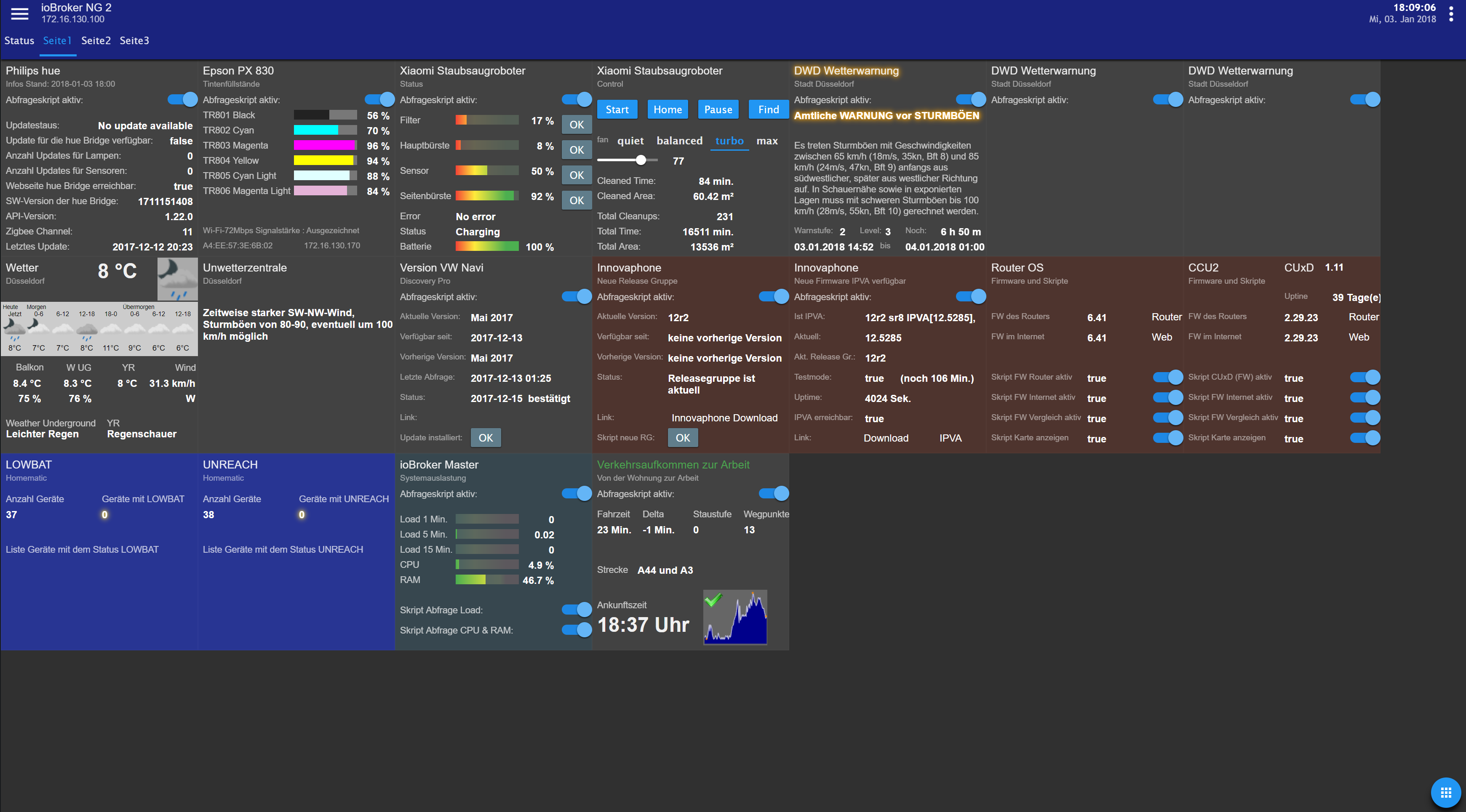
Die überladenden Karten für mich sind OK, da ich die Karten nur einblende, wenn sie auch etwas "zu sagen haben".
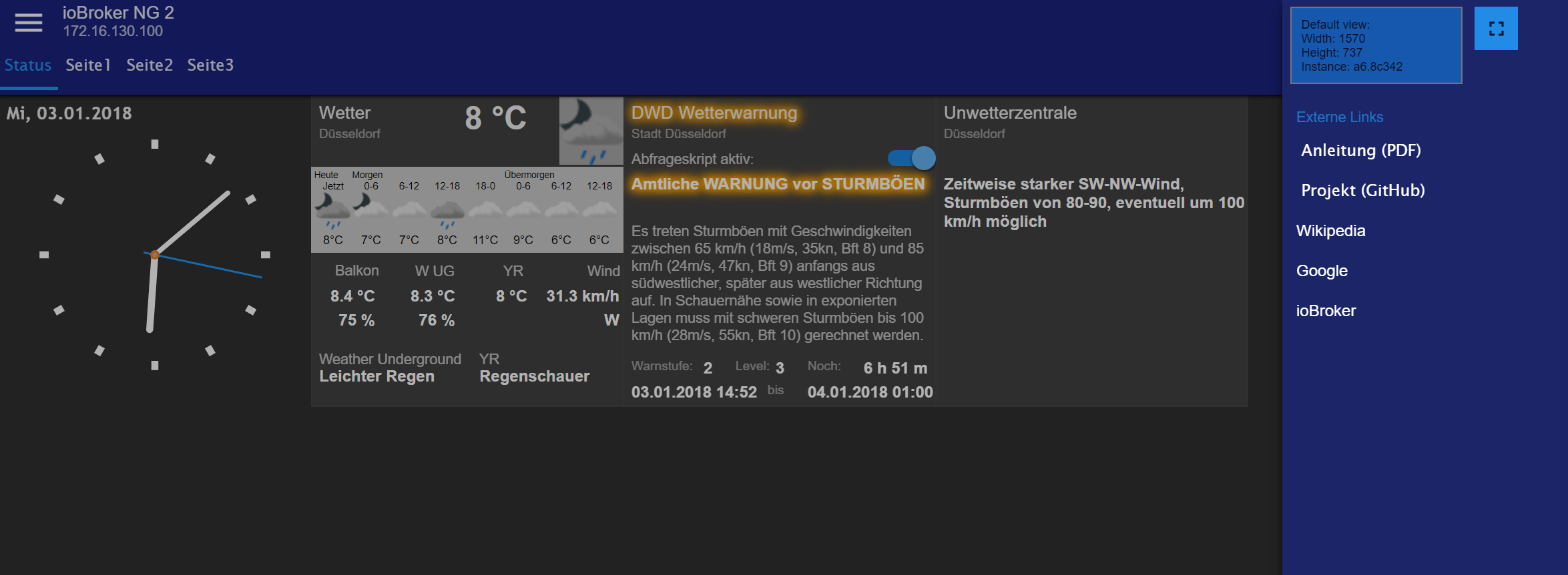
D.h. im "Normalfall" werden nur die Uhrzeit und das Wetter eingeblendet.
Alle anderen Karten werden Situationsbedingt eingeblendet.
Die Anzeige läuft als Info auf den Tablets 24h und in Browser Tabs.
Im Beispiel hier gibt es zum STandard (uhrzeit und Wetter) noch aktuelle Meldungen zum Unwetter:

Diese Karten werden nicht angzeigt und nur bei Bedarf automatisch eingeblendet:

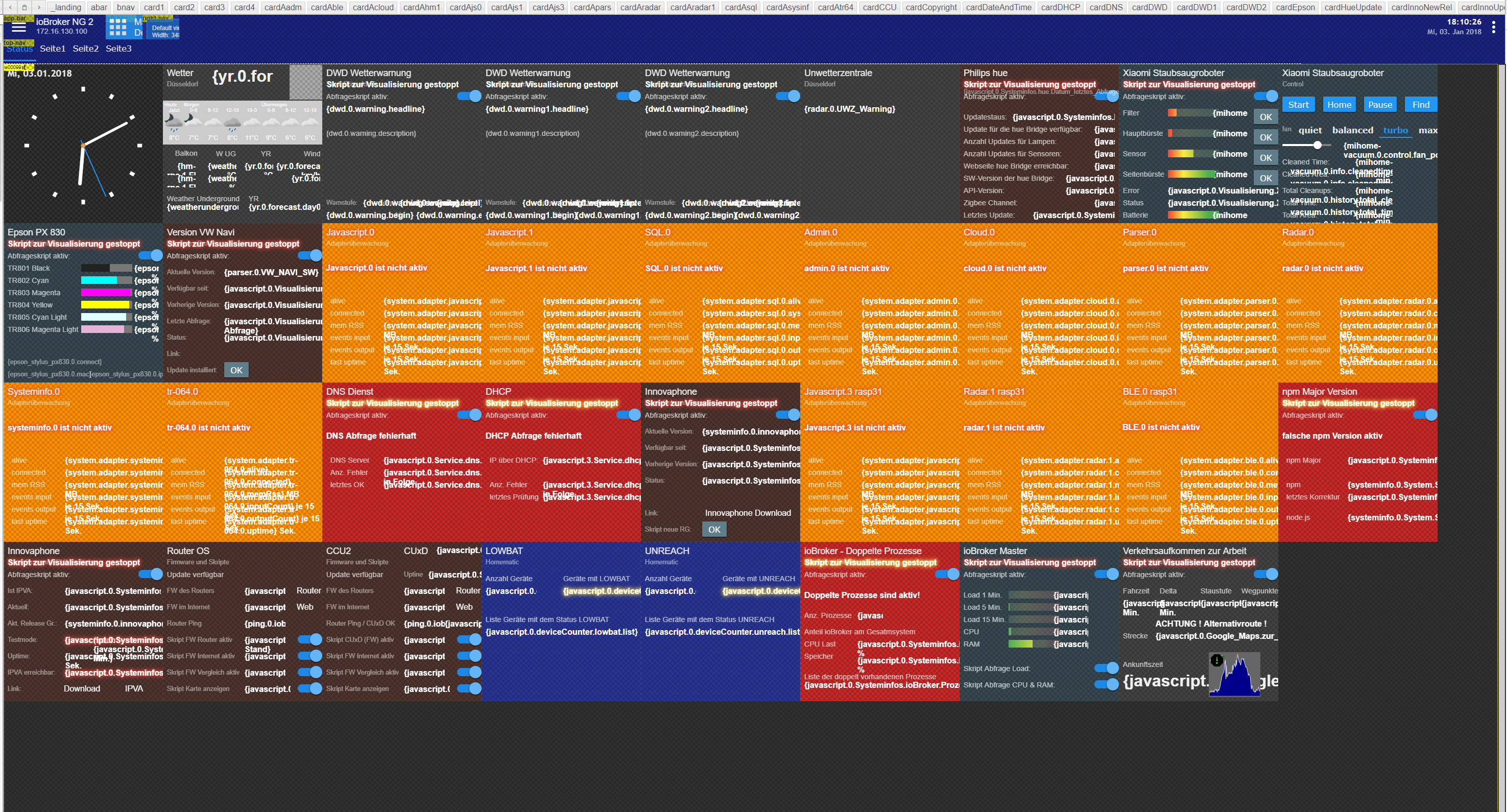
Übersicht VIS über bisher definierte Karten für die Statusseite:

-
Zu iCal
Danke für deinen Code mit der Formatierung, hat mir echt weitergeholfen. Leider habe ich von CSS keinen Plan, daher auch nur ne kurze Frage:
Kann man mit deinem Code auch den heutigen Termin in rot und andere Termine in den nächsten drei Tagen in orange färben?
Grüße aus BY
-
@DKM:Kann man mit deinem Code auch den heutigen Termin in rot und andere Termine in den nächsten drei Tagen in orange färben? `
Kann man. Hintergrund- oder Schriftfarbe? Alle Zellen oder nur eine bestimmte?Wenn die ganze Zeile betroffen sein soll, dann ist in der Anweisung die Formatierung zu ergänzen, sonst in der gewünschten Anweisung.
Bsp:
Mit wird zB die ganze Zeile rot hinterlegt.
Mit wird zB die Schriftfarbe für die Zeile rot.
Mit wird zB die Zelle rot hinterlegt.
Mit wird zB die Schriftfarbe für die Zelle rot.
Wenn es nur für heute/morgen gelten soll, musst du via Script das entry.date entsprechend abfragen und die oben genannten Formatanweisungen nur dann setzen.
Übersicht VIS über bisher definierte Karten für die Statusseite: `
Fleißig! -
@DKM:Kann man mit deinem Code auch den heutigen Termin in rot und andere Termine in den nächsten drei Tagen in orange färben? `
Kann man. Hintergrund- oder Schriftfarbe? Alle Zellen oder nur eine bestimmte?Wenn die ganze Zeile betroffen sein soll, dann ist in der Anweisung die Formatierung zu ergänzen, sonst in der gewünschten Anweisung.
Bsp:
Mit wird zB die ganze Zeile rot hinterlegt.
Mit wird zB die Schriftfarbe für die Zeile rot.
Mit wird zB die Zelle rot hinterlegt.
Mit wird zB die Schriftfarbe für die Zelle rot.
Wenn es nur für heute/morgen gelten soll, musst du via Script das entry.date entsprechend abfragen und die oben genannten Formatanweisungen nur dann setzen. `
Danke für den Tip,
ich habe mir bereits eine Funktion zusammenkopiert, welche aus 'new Date()' das Datum in DD.MM.YYYY anzeigt. Da ja Heute, Morgen und Übermorgen als Text dargestellt werden, habe ich versucht es mir leicht zu machen und folgende if-Abfrage geschrieben:
if (entry.date.toString() === "Heute")Doch diese wird immer mit False beantwortet. Wie schon gesagt, bin ich totaler Anfänger was JS angeht. Vielleicht könntest Du mir dort auch nochmal auf die Sprünge helfen. Ich vermute es liegt daran, dass entry.date ein Objekt ist (daher auch das .toString() ). Wenn ich den entry.date so abfrage (console.log usw.) wird mir Heute angezeigt :S
-
Ok, hab den Fehler gefunden.
Ich dachte mir, ich versuch es dann mal über die Länge der Strings und dabei ist mir aufgefallen, dass diese nicht mit der sichtbaren Länge übereinstimmen.
Heute hat zum Beispiel 7 Stellen
Übermorgen hat 12
06.01.2018 hat 12 usw.
Nun klappt also meine Abfrage schon. Aber da steh ich vor dem nächsten pers. Dilemma. Du hast geschrieben, ich solle nur die Formatanweisung dazu schreiben. Auch das habe ich in verschiedenen Varianten probiert:
html+=""+entry.date+"" html+=""+entry.date+"" html+=""+entry.date+""Wo genau muss ich das einfügen? Ich habe auch schon in vis mdui-red-bg hinzugefüt. Aber alles hatte keine Auswirkung.
Danke für deine / eure Geduld :)




