NEWS
[Projekt] Material Design CSS für ioBroker.vis
-
Hatte ich mir fast gedacht

Ich möchte die Button klein haben inkl. der Schrift !
3717_mdui-raised.png -
Ich möchte die Button klein haben inkl. der Schrift ! `
Das ist das Blöde an einem vorgegeben Design, man kann es nicht leicht ändern (ist auch so gewollt)
Durch die mdui-raisedbutton CSS Zuweisung wird die Schriftgröße auf 1em (16 Px) festgelegt, das kannst du über die Widget-Eigenschaften auch nicht verändern, da die CSS Zuweisung durch Nutzung von "!important" stärker ist.
Du kannst es aber wie folgt lösen:
(1) Anlage einer neuen, eigenen CSS Klasse am Ende des CSS-Scripts
.mdui-font-small {
font-size:0.8em !important;
} (2) Zuweisung auch dieser Klasse mdui-font-small in der CSS-Eigenschaft des Widgets
Mit der Größenangabe kannst du dann spielen, ob dir 0.8em oder 0.9em oder 0.92em oder 12px oder oder besser passen.
-
HAHAHAHAHAHA ich bin jetzt schon so lange am basteln und habe die Werte gesucht bis ich gerade gesehen habe das es bei CSS ( GLOBAL / Projekt ) gibt … * facepalm
Aber irgendwas mache ich wohl noch falsch denn leider ändert sich nichts.
Der Befehl Funktioniert bei normalen HTML das habe ich gerade getestet. Nur beim Button(Knopftext) leider nicht.
Ändere ich den Wert im oberen Bereich geht es ohne Probleme. Sollte es nicht so sein das er es überschreibt wenn ich mdui-small-font als Klasse dazu packe ? !important
Update:
so bin leider kein HTML / CSS Mensch aber habe es gefunden. Wenn ich das mache geht es.
.mdui-raisedbutton-small {
font-size:0.6em !important;
-
Aber irgendwas mache ich wohl noch falsch denn leider ändert sich nichts. `
So kann es auch nicht gehen. Du hast die CSS Klasse .mdui-font-small in die CSS aufgenommen, im Widget gibst du aber mdui-small-font ein. Überliest mal leicht, dass font und small vertauscht sind
-
hahahahahahahahahhahaahahahah …. zuviel Text wobei. Jetzt habe ich wieder was gelernt. Und du hattest Recht :oops:
-
Es ist echt der Hamma was man mit css und ein paar codezeilen alles ändern kann….
1768_2017-11-23_07h35_20.png -
Ich persönlich mag die Textdarstellung, da es nie vorkommt, dass ich die Jalousien auf 14% oder 97% absenken möchte. Außerdem kann man die Fixpunkte frei festlegen. `
Kriegt man es vielleicht irgendwie hin, das die Werte im RadioList Widget nicht horizontal sondern vertikal (also untereinander) angezeigt werden? -
Kriegt man es vielleicht irgendwie hin, das die Werte im RadioList Widget nicht horizontal sondern vertikal (also untereinander) angezeigt werden? `
Jo. Das "jqui-Radiobuttons Valuelist" Widget rendert sich als , die Texte stehen dabei in| Elementen. Man muss nur dafür sorgen, dass die | Elemente sich nicht als td, sondern sich als Block-Elemente darstellen.
Wie das?
(1) Du erweiterst deine CSS Anweisungen um
.mdui-radio.mdui-vertical td {
display: block;
}
(2) Und weist dann deinem Widget zusätzlich zum mdui-radio noch die CSS Klasse mdui-vertical zu.
Hinweis: Damit wird vis natürlich ein wenig an der Nase herumgeführt, so dass die width/height Angaben nicht mehr passen. Funktioniert aber trotzdem. |
-
<size size="150">DANKE</size>…funktioniert natürlich
-
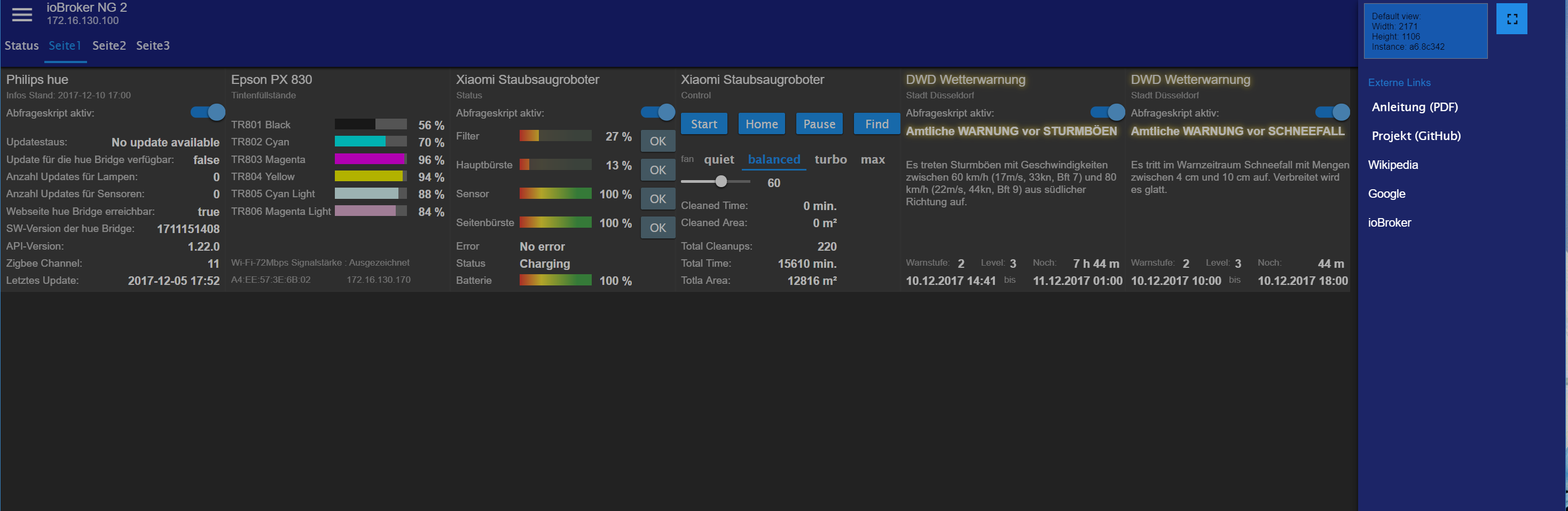
Echt klasse. Mit dem MD Projekt hat man wieder was zu tun

Eine Kleinigkeit ist mir aufgefallen.
Unter iOS (sowohl auf dem iPhone, als auch auf dem iPad) öffnet sich der rechte Bereich nicht nach links in den Content, sondern wird rechts angehangen.
Das sieht erst einmal so aus, als ob sich gar nichts öffnet. Wenn man dann mit dem Finger nach links wischt, sieht man auch den Bereich.
Auf allen anderen Geräten funktioniert es wunderbar:

Ich bin begeistert!
-
Unter iOS … `
Sorry, da kann ich leider nicht helfen. Ich gehöre zu denen, die anderes Obst dem Apfel vorziehen. Nicht weil die Apfelprodukte schlecht wären, sondern einfach weil ich den Hype und die damit verbundenen überzogenen Preise nicht mag
Wenn mir jemand sagt, was ich ändern müsste, pflege ich es mit ein.
-
Bei Chrome auf Android habe ich das Problem, dass die Menüs bei Wechsel zu einem anderen View nicht schließen. Wenn ich dann zurück zum vorigen View wechsle ist das Menü dort noch geöffnet. Ich denke das hat damit zu tun, dass auf "click" reagiert wird, aber wegen des Touchscreens ein Touch-Event schon den Viewwechsel hervorruft. Wenn ich die click-Events in touchend-Events ändere, wird das Menü korrekt geschlossen, allerdings ist diese Lösung nicht perfekt, da das Menü dann auch beim Versuch zu scrollen verschwindet. Vielleicht hat jemand eine Idee, wie man das korrekt beheben kann?
-
Ich habe mittlerweile eine sehr umfangreiche Anzahl an Views erstellt für meine mobile Anzeige.
Ich zeige in der Application-Bar den Titel an (z.B. Alarm, Beleuchtung, Räume, Solar, Temperatur, …).
Aktuell lege ich wegen der verschiedenen Titeln immer eine weitere View abarXYZ an.
Das empfinde ich etwas übertrieben und unübersichtlich.
Kennt jemand eine Idee, wie ich dynamisch den Titel in der Application-Bar anzeigen kann und tritzdem nur eine View abarAll verwenden kann?
Vielen Dank für Eure Ideen
-
@nisio:Kennt jemand eine Idee, wie ich dynamisch den Titel in der Application-Bar anzeigen kann und tritzdem nur eine View abarAll verwenden kann?
Vielen Dank für Eure Ideen `
Es müsste gehen, wenn du auf deinen page-Views, die eigentlich nur View-in-View Widgets haben, ein HTML-text Widget direkt einfügst und dieses "über" den anderen platzierst. Also Zuweisung von z-index=200 o.ä. Dieses Widget verschiebst du dann an die passende Position in den Kopfbereich. Zu breit solltest du es nicht machen, da es nicht dem responsive design unterliegt. -
@Uhula: Funktioniert bestens
-
Hi, gibts die möglichkeit ein Dropdown Menü mit dem Design zu gestalten für die Menüleiste? z.B für ne Link-Liste ohne es über die Sidebars zu lösen.
Übrigens sehr n1 das es hier umgesetzt wurde.
Beste Grüße
-
Hi, gibts die möglichkeit ein Dropdown Menü mit dem Design zu gestalten für die Menüleiste? `
Es sollte ausreichen, wenn du in die Top-Navigation (Menüleiste) jqui-Select Widgets verwendest, diese öffnen praktisch so etwas wie ein Popup-Menü. Ich weiß nur nicht, was du damit erreichen willst? Navigation? Wäre MD untypisch und mit den Select-Widgets nur via Script realisierbar.Alternativ kannst du dir auch mal die Beispiele mit den Zoom-Funktionen ansehen, auch das könnte man als Popup-Menü missbrauchen - da wärst du in der Wahl der Widgets (auch Navi) frei.
-> http://forum.iobroker.net/viewtopic.php … ial#p85451
-> http://forum.iobroker.net/viewtopic.php … ial#p88183
"Echte" Popups sind denkbar, allerdings habe ich im Moment keine Zeit dazu; zu viel Stress auf der Arbeit.
-
Wieso untypisch?
Unter Navbar Dropdown Menu:
http://materializecss.com/navbar.html
Aber werds mal probieren ;). Danke für die Info. Wollte halt nur ein Untermenü gestalten von der Navbar aus.
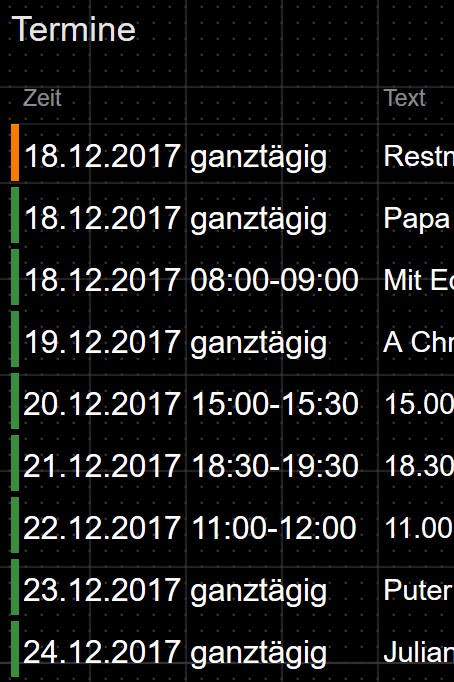
Noch ne Frage: Hast du schon nen iCal eingebunden. Fand das Tabellen Design ansprechend, nur erwartet das CSS ne Table Struktur und iCal baut 's auf und leider keine . Alternativ könnte ich den Adapter ändern nur dachte ich vielleicht hat wer schon was gebastelt hier, vielleicht auch mit dem ical.data.table object in nem Script oder so und nicht mit dem html.
Ich weiß könnte auch eher in nem iCal Post gehören, aber vielleicht hatte hier schon jemand anderes die Problematik.
Danke im vorraus

Beste Grüße
-
Wieso untypisch? `
Weil Apps dieses Feature so gut wie nicht nutzen und Google es in seinem MD auch nicht propagiert. MaterializeCSS schon.
@Zeus110577:Ich weiß könnte auch eher in nem iCal Post gehören, aber vielleicht hatte hier schon jemand anderes die Problematik `
Ich reagiere auf die Änderungen der JSON-Table des iCal und erzeuge daraus dann einen neuen Datenpunkt, der meine Struktur enthält. Diese wird dann im MD als Tabelle dargstellt. Kalenderfarben werden als schmaler linker Streifen übernommen. Wenn dich das Script interessiert:! ````
var idCal = "ical.0";
var idCalTrigger = idCal + ".data.trigger";
var idCalTable = idCal + ".data.table";
var idCalHTML = idCal + ".data.html";
var idCalHTMLtable = idCal + ".html";
! createState(idCalHTMLtable, " ");
! function iCalToHTMLTable() {
var html = "`"; var calTable = getState(idCalTable); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.val.length; i++) { var entry = calTable.val[i]; if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (calendar.color !== "") html+="``"; else html+="``"; html+="``" html+="``" html+="``" html+="``"; } html+="` | Zeit | Text | Kalendar | | --- | --- | --- | | "+entry.date+" | "+entry.event+" | "+entry._calName+" | `"; setState(idCalHTMLtable, html); //dump( html ); } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();`  [/i] -
Super, an genau sowas hab ich gedacht.
Danke dir