NEWS
VIS-2 Widgetanordnung responsive & "normales" Design
-

Hallo,
ich arbeite mich gerade in die vis-2 ein (ohne Vorerfahrung).
Meine Feststellungen bisher:
-
ListenpunktFür responsive Design sollte man die Auflösung der Zielgeräte im Auge behalten.
-
ListenpunktHilfreich ist das screen resoultion widget - plaziert auf einer Seite - diese Seite im Browser der verschiedenden Geräte geladen; minimale Displaybreite in Pixeln ermitteln --> keine breitere Spaltenbreite in der Seiten/Resonsive Einstellung einstellen

Auf breiteren Geräten sollte die Seite breiter dargestellt werden... schmalere Geräte gibt es ja nicht (sonst müsste man seitlich scrollen)
Nach meinem Verständnis sind CSS Klassen externe/übergreifende Einstellmöglichkeiten für Texte (auch welche in HTML Codes in Widgets), Schriftgrößen und arten usw.
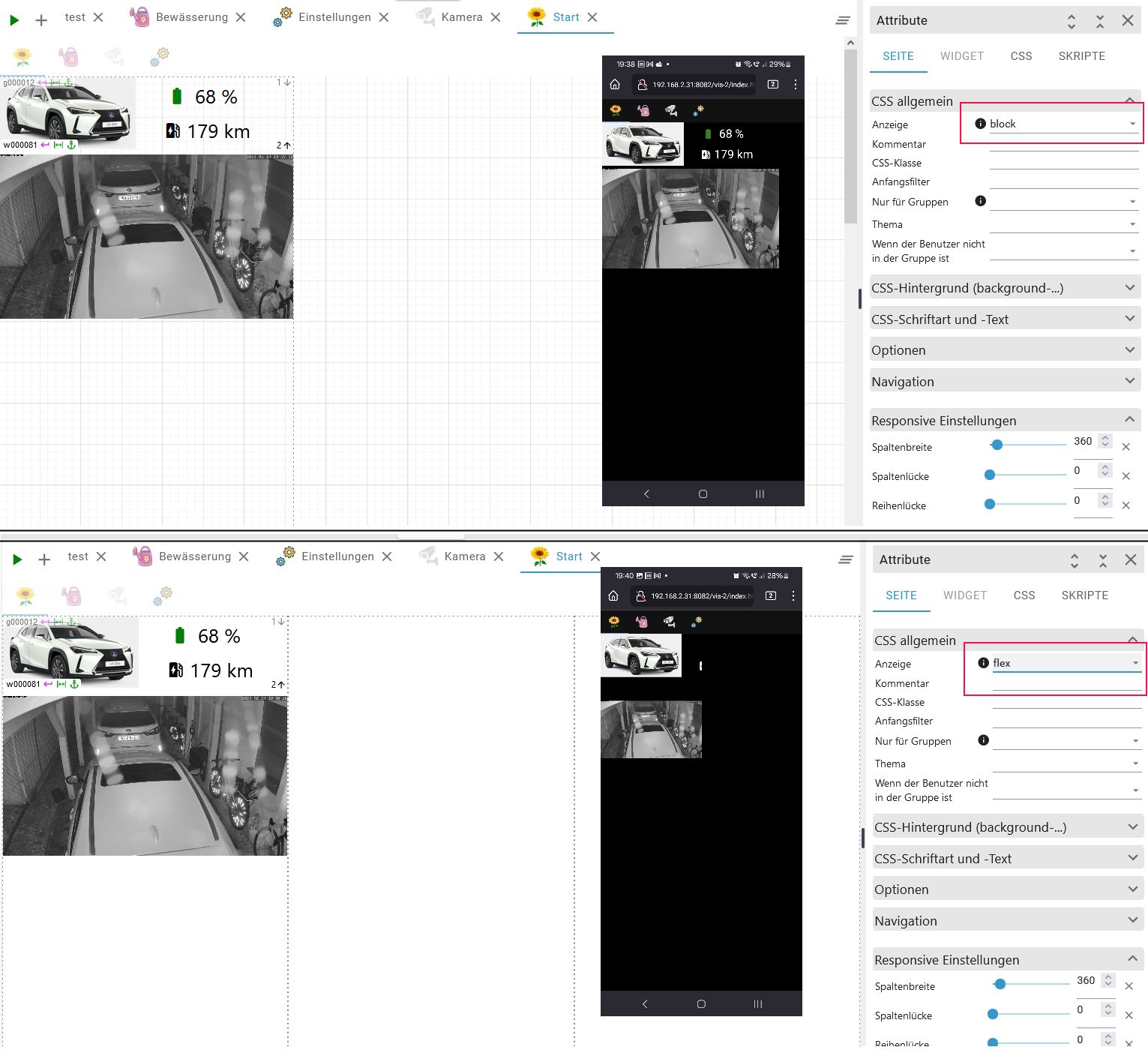
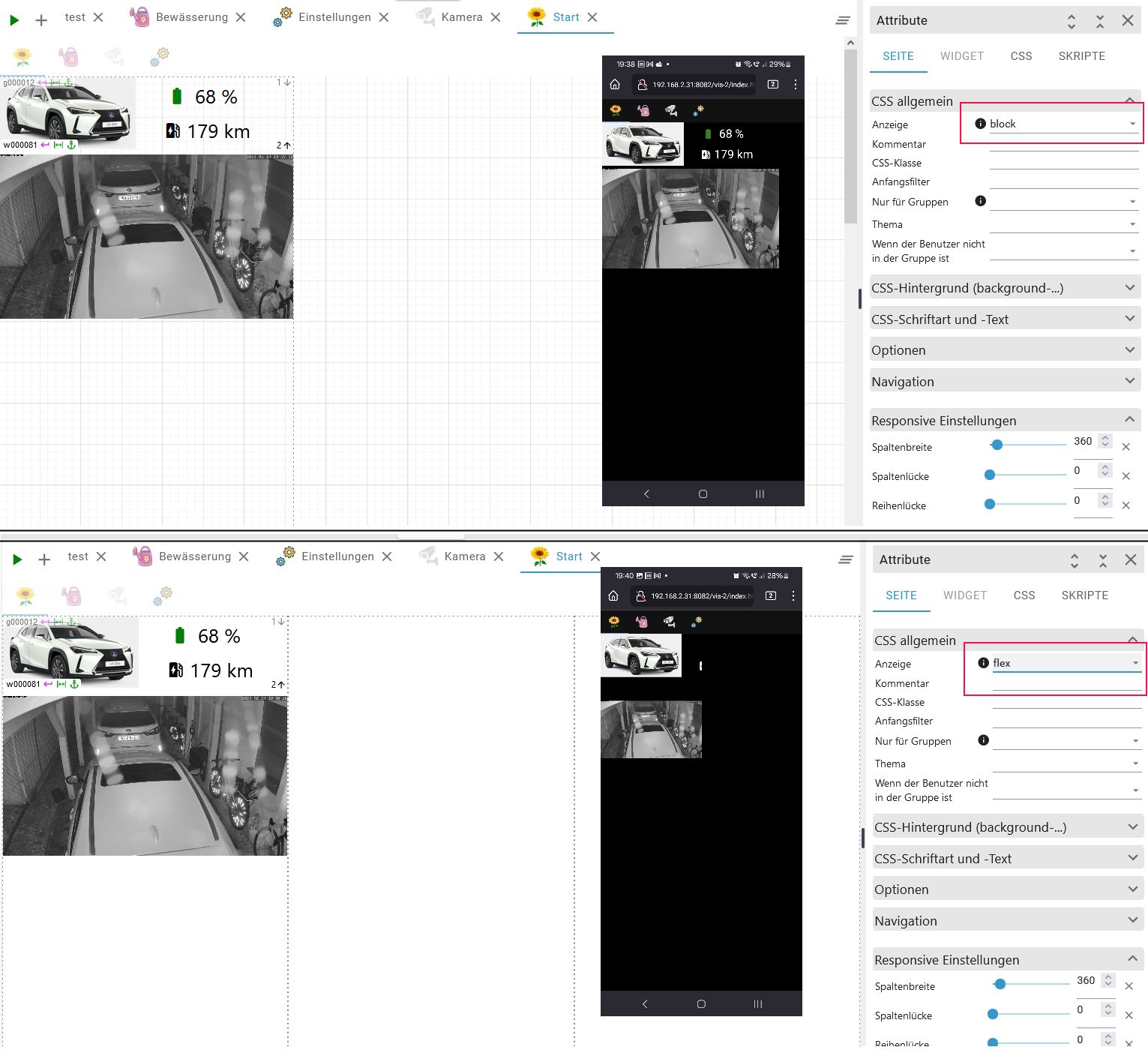
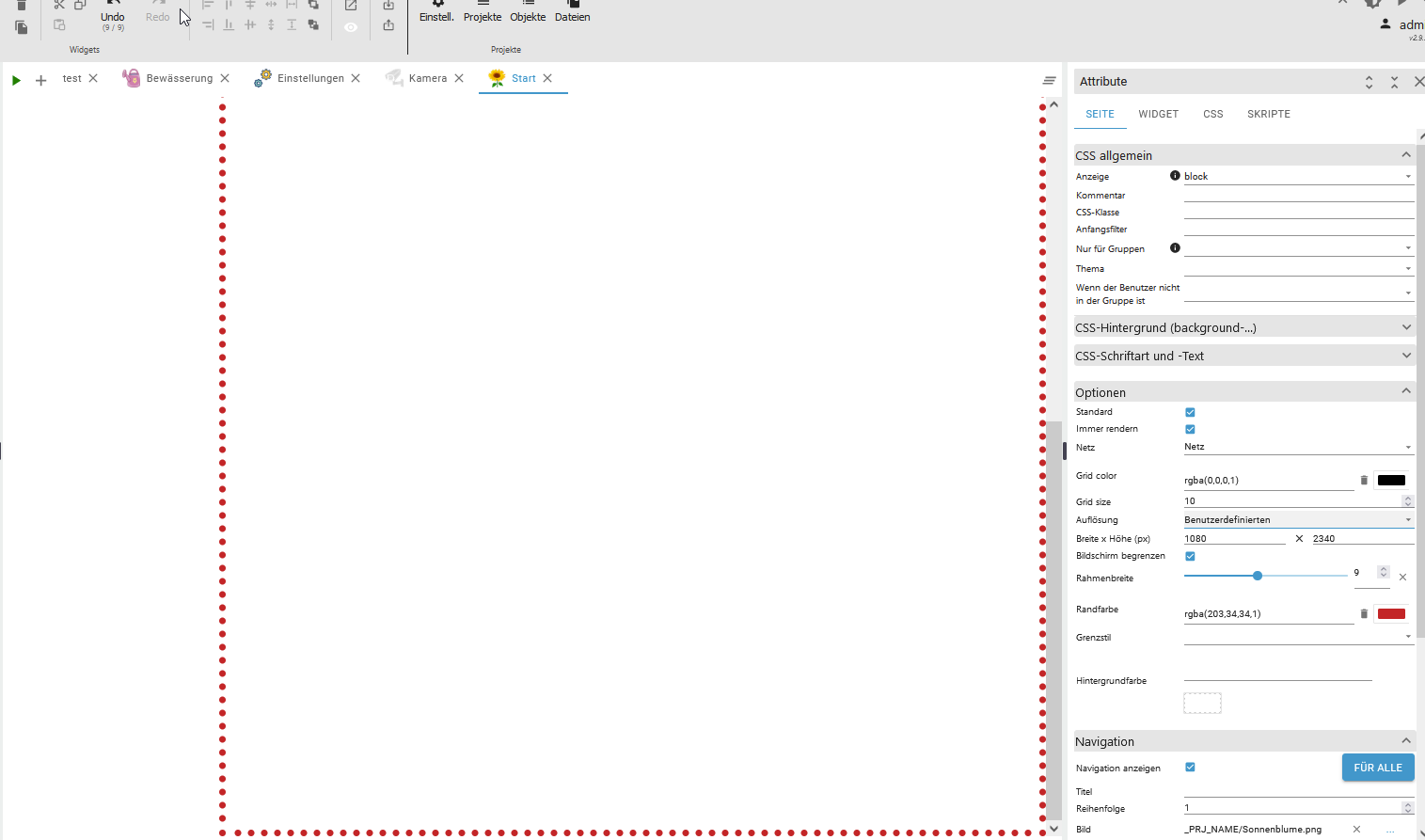
In CSS allgemein gibt es block oder flex. Schaut euch mein Bild an. Ich dachte "flex" muss bei responsive gewählt werden... Tatsächlich ist die Anzeige bei flex aber genau falsch (abgeschnitten). Zwischen beiden Bildern hab ich nur in der VIS diesen block/flex Wert geändert.
Warum es im besseren (oberen) Bild trotzdem nicht über die volle Breite geht, muss ich noch rausfinden.
PS: Das fotografierte Handydisplay hat eine Breite von 414px. Da das andere im Handy im Haus nur 360px kann, habe ich 360px als minimal Breite gewählt.
-
-

Hallo,
ich arbeite mich gerade in die vis-2 ein (ohne Vorerfahrung).
Meine Feststellungen bisher:
-
ListenpunktFür responsive Design sollte man die Auflösung der Zielgeräte im Auge behalten.
-
ListenpunktHilfreich ist das screen resoultion widget - plaziert auf einer Seite - diese Seite im Browser der verschiedenden Geräte geladen; minimale Displaybreite in Pixeln ermitteln --> keine breitere Spaltenbreite in der Seiten/Resonsive Einstellung einstellen

Auf breiteren Geräten sollte die Seite breiter dargestellt werden... schmalere Geräte gibt es ja nicht (sonst müsste man seitlich scrollen)
Nach meinem Verständnis sind CSS Klassen externe/übergreifende Einstellmöglichkeiten für Texte (auch welche in HTML Codes in Widgets), Schriftgrößen und arten usw.
In CSS allgemein gibt es block oder flex. Schaut euch mein Bild an. Ich dachte "flex" muss bei responsive gewählt werden... Tatsächlich ist die Anzeige bei flex aber genau falsch (abgeschnitten). Zwischen beiden Bildern hab ich nur in der VIS diesen block/flex Wert geändert.
Warum es im besseren (oberen) Bild trotzdem nicht über die volle Breite geht, muss ich noch rausfinden.
PS: Das fotografierte Handydisplay hat eine Breite von 414px. Da das andere im Handy im Haus nur 360px kann, habe ich 360px als minimal Breite gewählt.
So, ich glaube (!), ich habe den Fehler finden können!
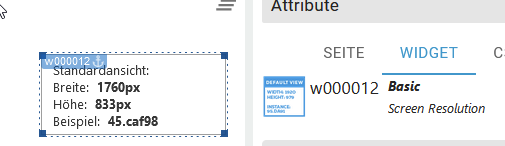
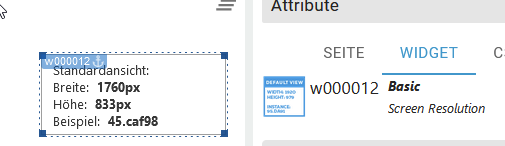
Das Widget "Basic Screen Resolution" zeigt falsche Werte an.
Diese hab ich als Basis für alles genommen --> meine Bilder/Knöpfe/Schalter waren zu klein dimensioniert.vom Widget:
Samsung S21+ = 414Pixel x 779Pixel x Instanz f6.ab8f9
Samsung S22+ = 360Pixel x 652Pixel x Instanz 92.0aae6 (keine Ahnung was letzteres ist)
Tablet Lenovo Tab M10 HD = 800Pixel x 1112PixelIST:
Samsung S21+ = 1080 x 2400
Samsung S22+ = 1080 x 2340
Tablet Lenovo Tab M10 HD = 800Pixel x 1280PixelBeim letzten ist man dicht an den echten Werten...
Keine Ahnung warum das so ist.Nach nun ca. 3 Wochen intensiven Einarbeitens muss ich leider feststellen, dass die ganze Visualisierung next generation ziemlich kompliziert ist, ohne Dokumentation. Die Infos von VIS-1 passen nur manchmal. Gerade als Anfänger ist das super schwierig. Man weiß nie, liegt es an einem selbst, oder an einem Fehler des Systems.
Irgendwo müssen die Entwickler doch aufgeschrieben haben, was sie konkret mit Ihren Widgets vorhaben und wie sie einzustellen sind. Finden konnte ich dazu aber noch nichts. Vielleicht geht es aber auch nur mir so...Und nein, dass soll kein Gemecker sein. Ich bin sehr dankbar für die kostenlose (!) Möglichkeit, dass System nutzen zu können und kann nur erahnen, welche riesige Menge Arbeit dahinter steckt.
-
-
So, ich glaube (!), ich habe den Fehler finden können!
Das Widget "Basic Screen Resolution" zeigt falsche Werte an.
Diese hab ich als Basis für alles genommen --> meine Bilder/Knöpfe/Schalter waren zu klein dimensioniert.vom Widget:
Samsung S21+ = 414Pixel x 779Pixel x Instanz f6.ab8f9
Samsung S22+ = 360Pixel x 652Pixel x Instanz 92.0aae6 (keine Ahnung was letzteres ist)
Tablet Lenovo Tab M10 HD = 800Pixel x 1112PixelIST:
Samsung S21+ = 1080 x 2400
Samsung S22+ = 1080 x 2340
Tablet Lenovo Tab M10 HD = 800Pixel x 1280PixelBeim letzten ist man dicht an den echten Werten...
Keine Ahnung warum das so ist.Nach nun ca. 3 Wochen intensiven Einarbeitens muss ich leider feststellen, dass die ganze Visualisierung next generation ziemlich kompliziert ist, ohne Dokumentation. Die Infos von VIS-1 passen nur manchmal. Gerade als Anfänger ist das super schwierig. Man weiß nie, liegt es an einem selbst, oder an einem Fehler des Systems.
Irgendwo müssen die Entwickler doch aufgeschrieben haben, was sie konkret mit Ihren Widgets vorhaben und wie sie einzustellen sind. Finden konnte ich dazu aber noch nichts. Vielleicht geht es aber auch nur mir so...Und nein, dass soll kein Gemecker sein. Ich bin sehr dankbar für die kostenlose (!) Möglichkeit, dass System nutzen zu können und kann nur erahnen, welche riesige Menge Arbeit dahinter steckt.
(Ich hab jetzt das Thema abgeändert...)
Ich glaube, dass mit dem responsive funktioniert bei mir nicht.
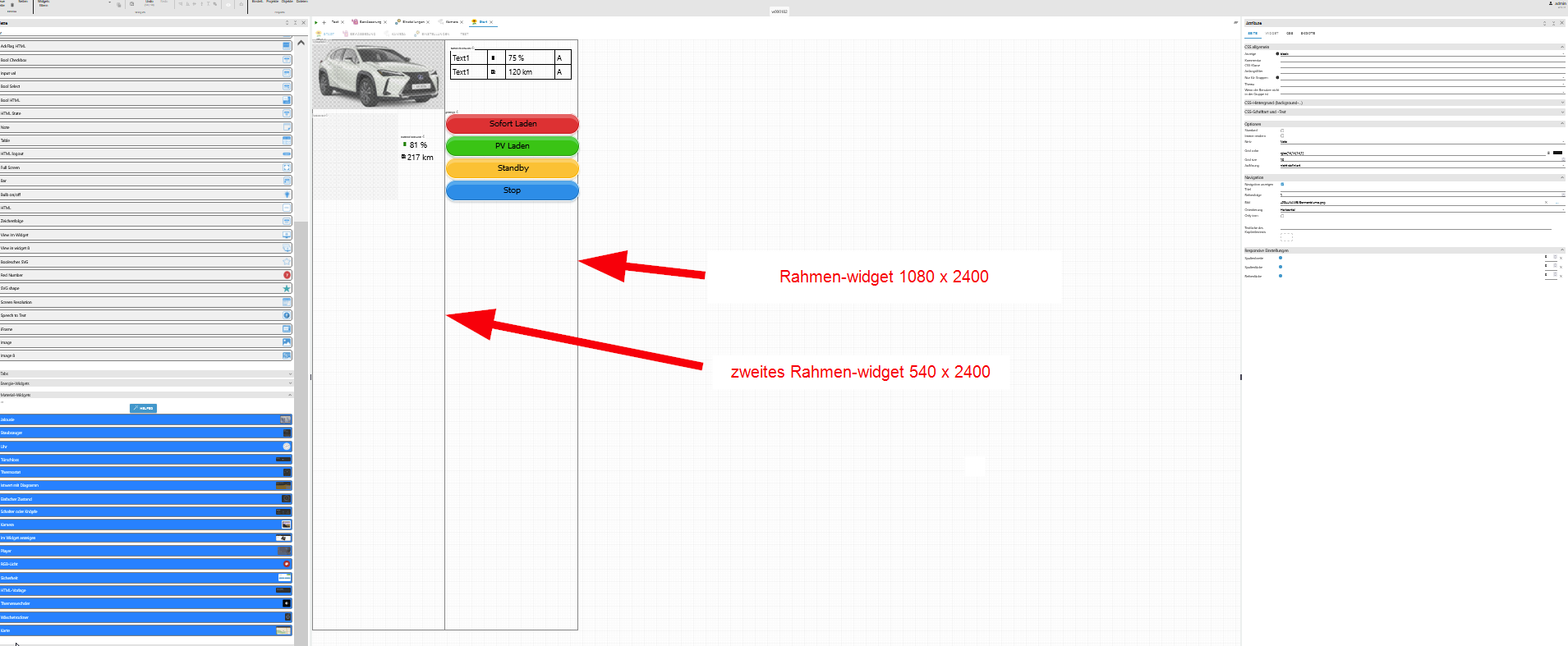
Ich scheitere bereits bei allem, was über 2 Bildwidgets hinaus gehst. Spätestens, wenn Gruppen ins Spiel kommen passte es gar nicht mehr.Jetzt hab ich versucht mit festen Auflösungen zu arbeiten. Als Orientierung wollte ich einen Rahmen. Leider geht auch das nicht sauber (nachvollziehbar). Ich hoffe sehr, dass jemand noch einen Tip hat.
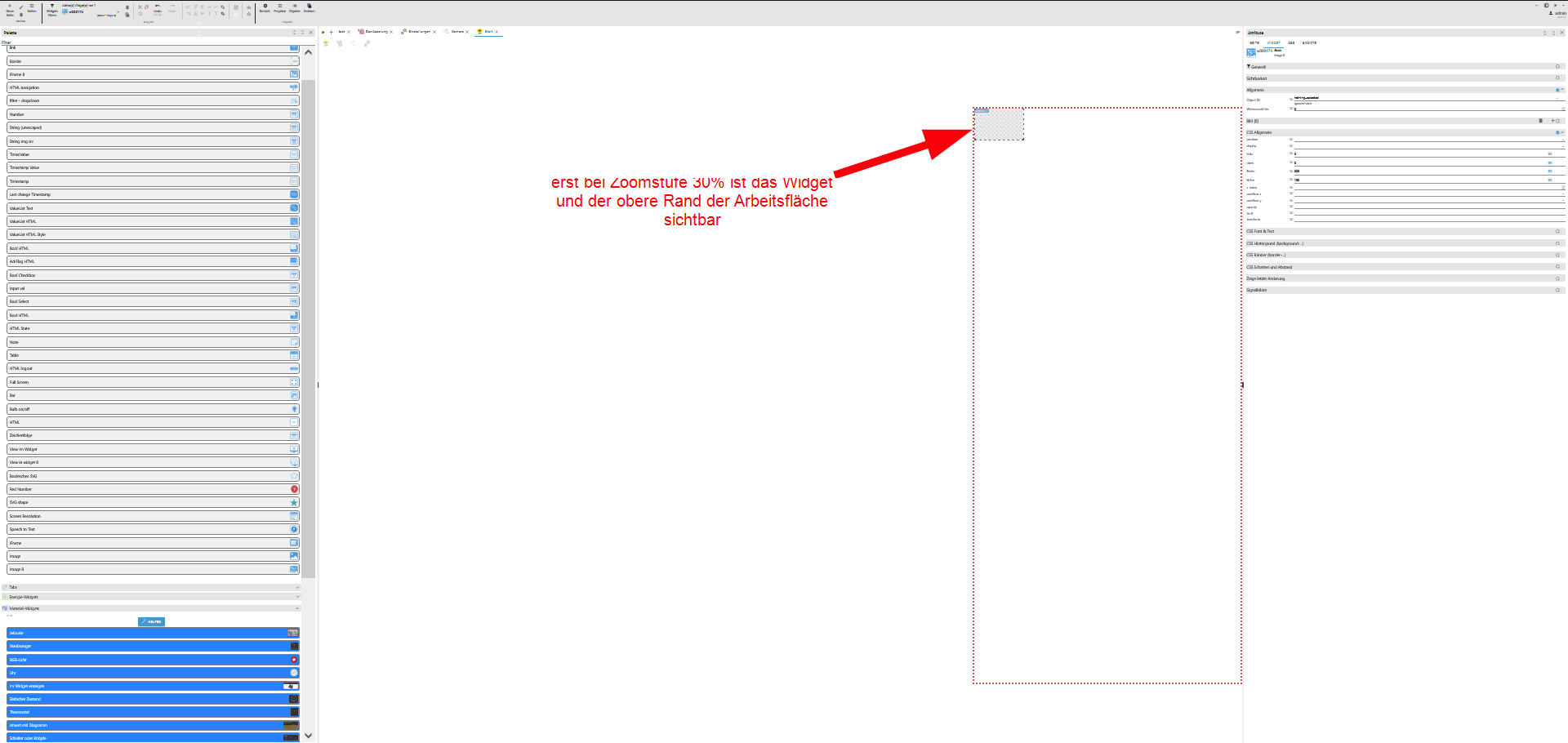
Konkret: Ich kann den oberen Rand des Rahmens nur mit extremem negativen Zoom erreichen. Arbeiten ist damit nicht möglich. Hat jemand einen Tip?
Arbeitsfläche nach unten gescrollt: Rahmen der Arbeitsfläche ist unten erreichbar = gut
Zoomstufe 80%

Standard Bildwidget eingefügt und absolut auf 0,0 positioniert, maximal hochgescrollt = Bildwidget nicht sichtbar; Zoomstufe 80%

Extrem rauszoomen = Bild wird sichtbar
Zoomstufe 30%

-
So, ich glaube (!), ich habe den Fehler finden können!
Das Widget "Basic Screen Resolution" zeigt falsche Werte an.
Diese hab ich als Basis für alles genommen --> meine Bilder/Knöpfe/Schalter waren zu klein dimensioniert.vom Widget:
Samsung S21+ = 414Pixel x 779Pixel x Instanz f6.ab8f9
Samsung S22+ = 360Pixel x 652Pixel x Instanz 92.0aae6 (keine Ahnung was letzteres ist)
Tablet Lenovo Tab M10 HD = 800Pixel x 1112PixelIST:
Samsung S21+ = 1080 x 2400
Samsung S22+ = 1080 x 2340
Tablet Lenovo Tab M10 HD = 800Pixel x 1280PixelBeim letzten ist man dicht an den echten Werten...
Keine Ahnung warum das so ist.Nach nun ca. 3 Wochen intensiven Einarbeitens muss ich leider feststellen, dass die ganze Visualisierung next generation ziemlich kompliziert ist, ohne Dokumentation. Die Infos von VIS-1 passen nur manchmal. Gerade als Anfänger ist das super schwierig. Man weiß nie, liegt es an einem selbst, oder an einem Fehler des Systems.
Irgendwo müssen die Entwickler doch aufgeschrieben haben, was sie konkret mit Ihren Widgets vorhaben und wie sie einzustellen sind. Finden konnte ich dazu aber noch nichts. Vielleicht geht es aber auch nur mir so...Und nein, dass soll kein Gemecker sein. Ich bin sehr dankbar für die kostenlose (!) Möglichkeit, dass System nutzen zu können und kann nur erahnen, welche riesige Menge Arbeit dahinter steckt.
@jason-0 Das kann so nicht wirklich hinkommen mit den Samsungs. Zwar ist die native Pixel-Reolution das, was Du schreibst, aber die Werte, die Du brauchst liegen weit darunter. S. z.B. https://blisk.io/devices/details/galaxy-s22-plus#:~:text=Galaxy S22 Plus has a 6.6-inch screen with a,CSS Pixel Ratio of 2.8125.
Auf einer anderen Seite:
For the Samsung Galaxy S22+ (2022) it is :
360 pixels width
780 pixels height ⚠️ the height is indicative because the Safari browser, Chrome, etc. reduce the visible areaBeim Tablet passts schätze ich, ist eine normale Größe.
In Vis-1 konnte man für das Projekt über Tools/Auflösung/"Vom Anwender definiert" die Auflösung für das Projekt einstellen. Wo/Ob das in Vis-2 für das gesamte Projekt möglich ist, kann ich nicht sagen...
-
@jason-0 Das kann so nicht wirklich hinkommen mit den Samsungs. Zwar ist die native Pixel-Reolution das, was Du schreibst, aber die Werte, die Du brauchst liegen weit darunter. S. z.B. https://blisk.io/devices/details/galaxy-s22-plus#:~:text=Galaxy S22 Plus has a 6.6-inch screen with a,CSS Pixel Ratio of 2.8125.
Auf einer anderen Seite:
For the Samsung Galaxy S22+ (2022) it is :
360 pixels width
780 pixels height ⚠️ the height is indicative because the Safari browser, Chrome, etc. reduce the visible areaBeim Tablet passts schätze ich, ist eine normale Größe.
In Vis-1 konnte man für das Projekt über Tools/Auflösung/"Vom Anwender definiert" die Auflösung für das Projekt einstellen. Wo/Ob das in Vis-2 für das gesamte Projekt möglich ist, kann ich nicht sagen...
danke Dir für Deinen Input. Daran könnte es liegen, allerdings passt dann das Verhalten mit block/flex aus dem ersten Post nicht.
Hier in der Vis-2 kann man auch ein feste Auflösung definieren. Dann ist nach meinem Verständnis aber kein responsive design mehr --> das hab ich probiert und in meinem letzten Post hier versucht.
Ich hab allerdings die native Auflösung der Geräte gewählt (1080 breit, 2400 hoch). Dann hab ich den Rahmen eingeblendet... und kam nicht mehr zurecht.Ich behelfe mir in der Zwischenzeit mit einem "border widget", dem hab ich die (native) Pixelgröße eines der Handys verpasst, dann seine Position geschützt. Jetzt hab ich erstmal eine Basis, in der ich meine ungruppierten Icons anordnern kann.
PS: ich kann mir nicht vorstellen, dass "die Profis" das so machen. Aber langsam will ich mich um die Inhalte kümmern


-
@jason-0 Ich hatte mir vor ca. 2 Jahren die Visualisierungen angeschaut und mich dann doch für die Vis entschieden, auch wenn sie leider überhaupt nicht responsive ist. Finde ich bisher ok, da ich die Vis für meine beiden Tablets baue, die beide eine 1280x800er Auflösung haben. Vieles habe ich dort auch - wie vor 20 Jahren auf Webseiten - pixelgenau festgezurrt, sprich: mir ein Raster für die Auflösung überlegt und packe alles dort rein. Für den Anwendungsfall super. Die Vis-2 bringt dazu bei mir einen ordentlichen Performanceschub.
Fürs Handy passt das nicht wirklich, dafür ist die Vis halt nicht da. Ist halt keine eierlegende Wollmilchsau. Dort behelfe ich mit mit der "ioBroker Visu"-App. Die spinnt leider auch etwas mit der Vis-2. Ich hoffe da wie auch an vielen anderen Stellen auf Bugfixes. -
@jason-0 Ich hatte mir vor ca. 2 Jahren die Visualisierungen angeschaut und mich dann doch für die Vis entschieden, auch wenn sie leider überhaupt nicht responsive ist. Finde ich bisher ok, da ich die Vis für meine beiden Tablets baue, die beide eine 1280x800er Auflösung haben. Vieles habe ich dort auch - wie vor 20 Jahren auf Webseiten - pixelgenau festgezurrt, sprich: mir ein Raster für die Auflösung überlegt und packe alles dort rein. Für den Anwendungsfall super. Die Vis-2 bringt dazu bei mir einen ordentlichen Performanceschub.
Fürs Handy passt das nicht wirklich, dafür ist die Vis halt nicht da. Ist halt keine eierlegende Wollmilchsau. Dort behelfe ich mit mit der "ioBroker Visu"-App. Die spinnt leider auch etwas mit der Vis-2. Ich hoffe da wie auch an vielen anderen Stellen auf Bugfixes. -
Das "Screen Resolution" Widget ist übrigend ganz praktisch, um an die Auflösungen zu kommen.
Hat es schon jemand geschafft zwei Widgets je nach Bildschirmorientierung nebeneinander oder übereinander zu platzieren?
Ich konnte noch nichts reaktives zum laufen bringen und habe auch nirgends info's dazu gefunden. -
Hat es schon jemand geschafft zwei Widgets je nach Bildschirmorientierung nebeneinander oder übereinander zu platzieren?
Ich konnte noch nichts reaktives zum laufen bringen und habe auch nirgends info's dazu gefunden.@elektron60
Meine bisherige Lösung ist vielleicht nicht so vorgesehen aber es funktioniert bisher ganz gut.
Jede Gruppe von Widgets die zusammen oder übereinander sollen bekommt eine eigene Seite.

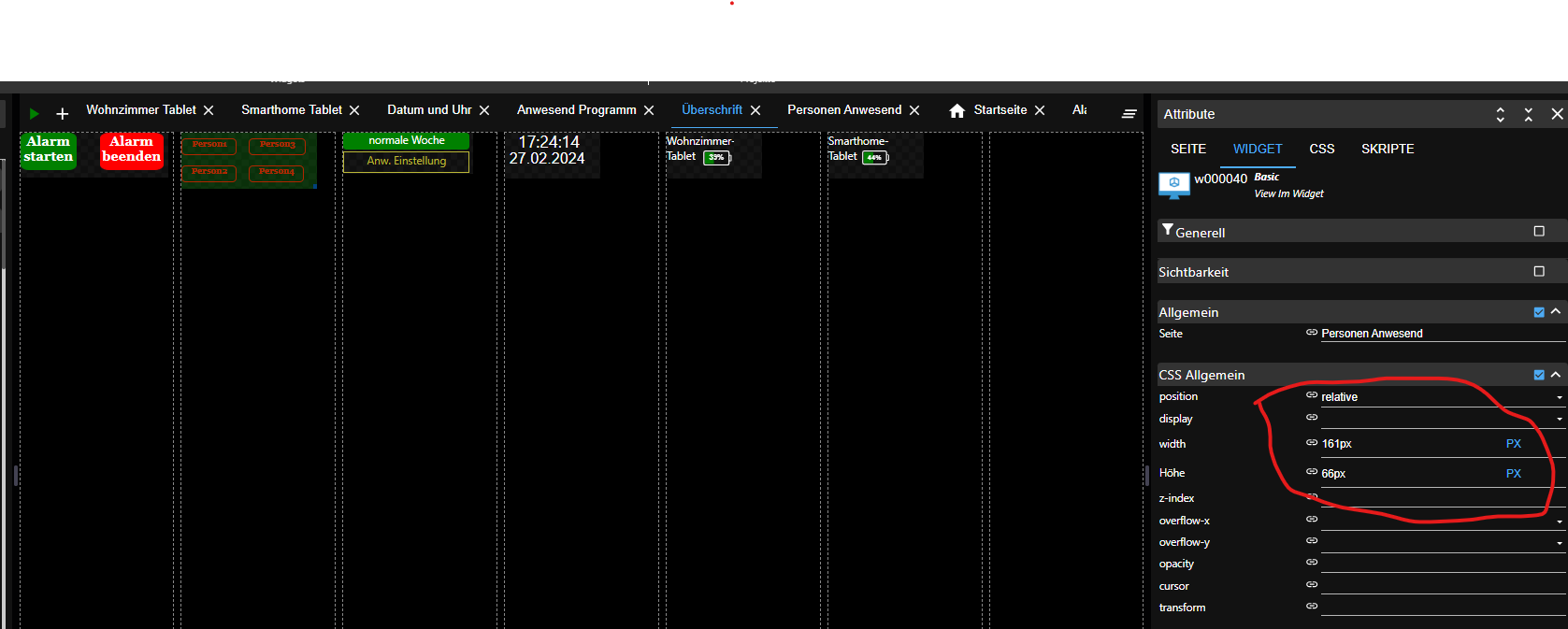
Auf der Überschriftseite rufe ich per "View in Widget" die vorherige Seite auf
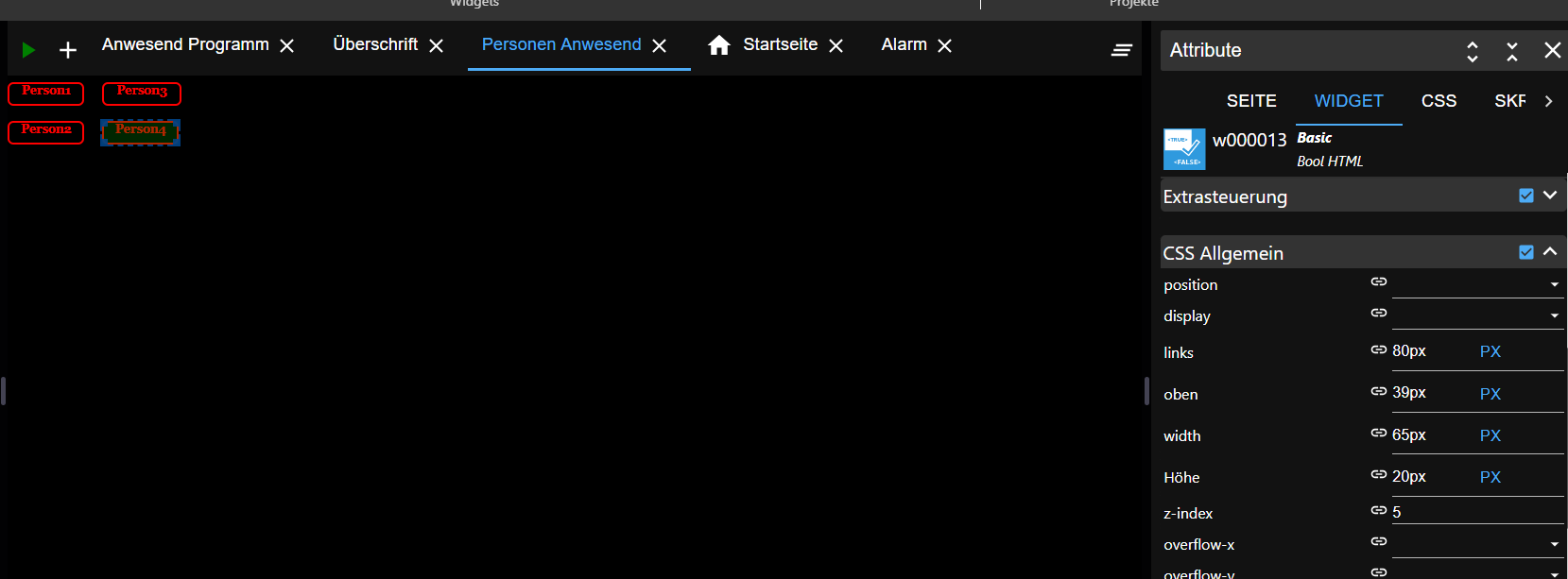
Die "Views in Widgets bleiben auch in "PX" bekommen allerdings bei
position "relative" zugewiesen.

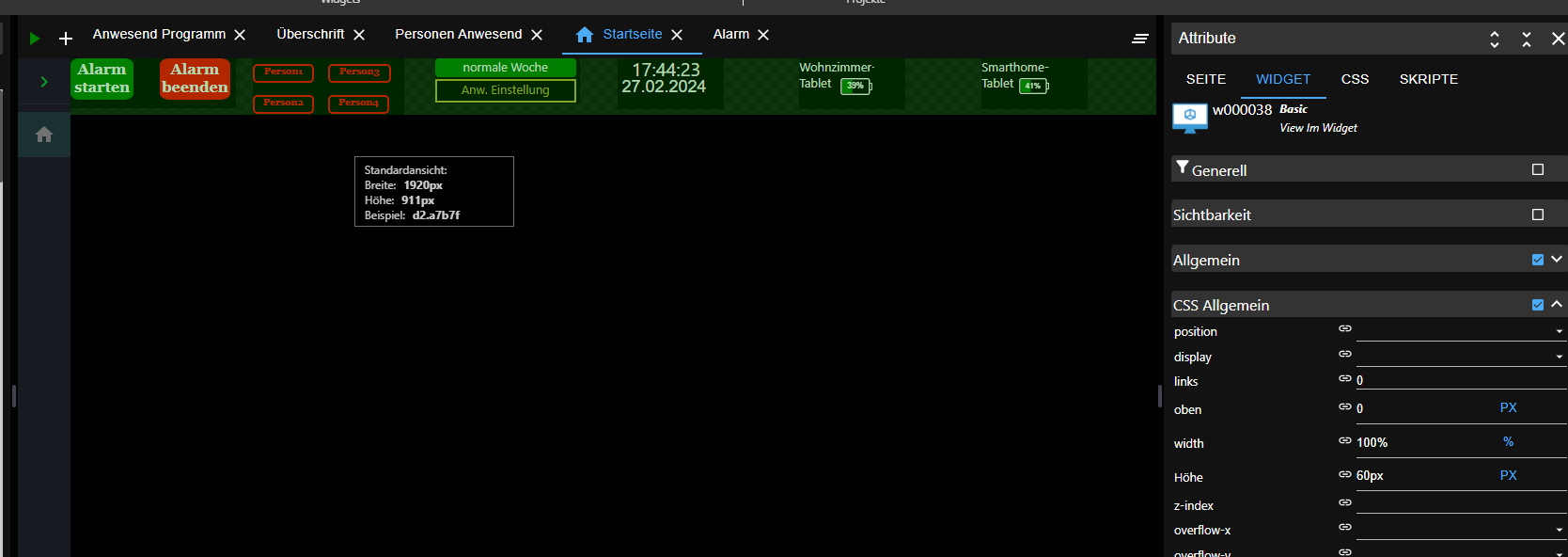
Auf meiner eigentlichen Startseite setzte ich dann wieder ein "View in Widget" wo ich die vorherige Seite "Überschrift" aufrufe. Dieses Widget wird allerdings "width 100%" angegeben.

Video:
2024-02-27_17-41-24 - Forum.mp4Gruß
Marko -
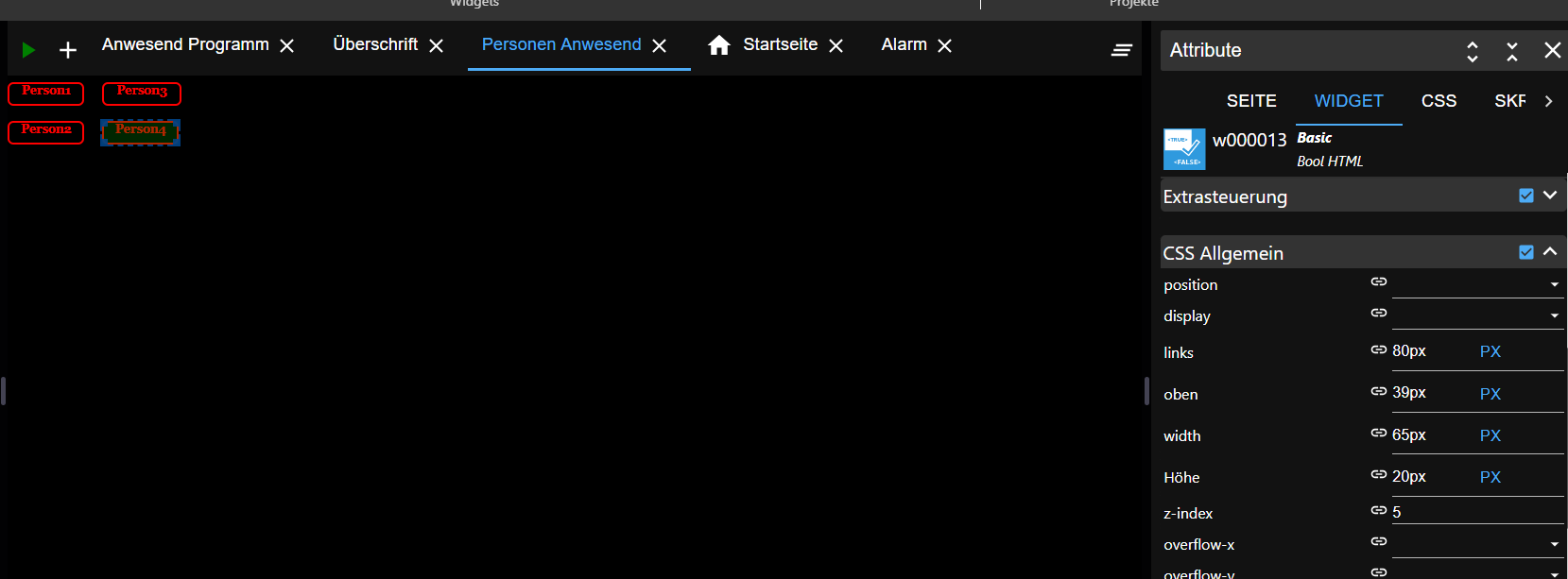
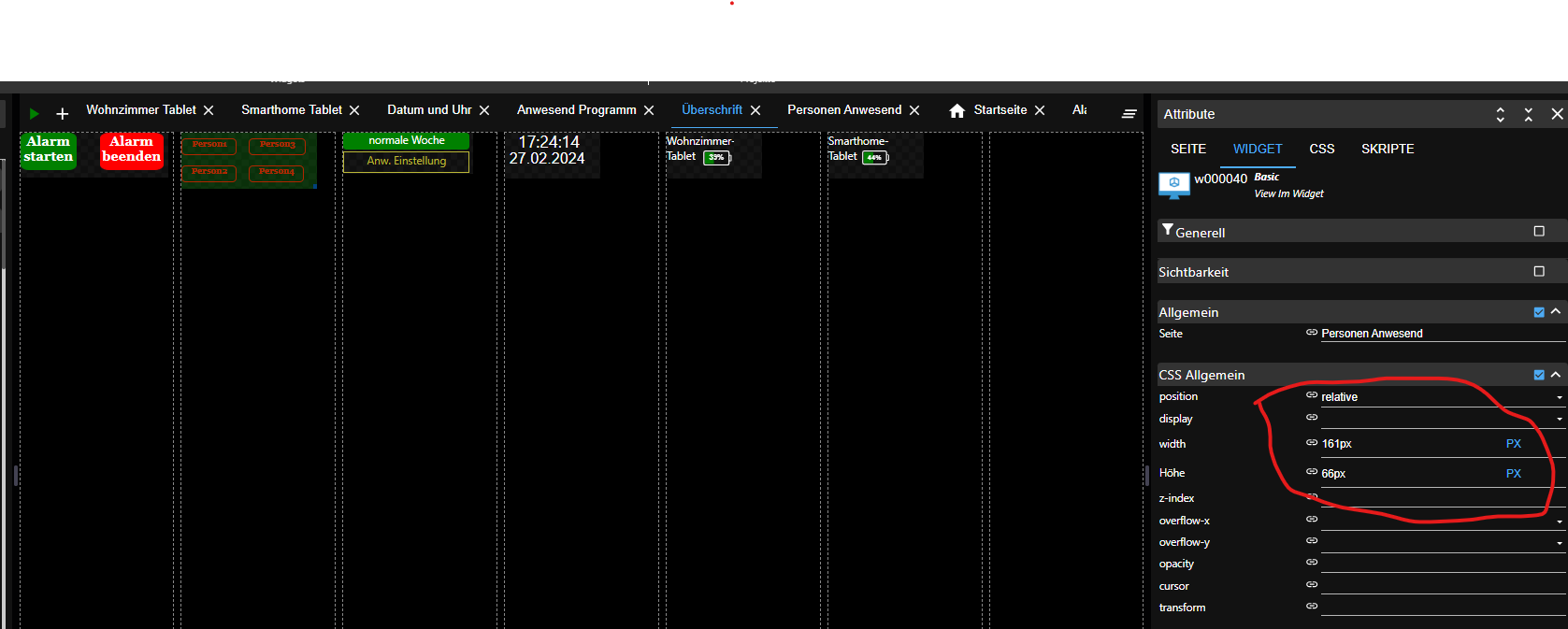
@elektron60
Meine bisherige Lösung ist vielleicht nicht so vorgesehen aber es funktioniert bisher ganz gut.
Jede Gruppe von Widgets die zusammen oder übereinander sollen bekommt eine eigene Seite.

Auf der Überschriftseite rufe ich per "View in Widget" die vorherige Seite auf
Die "Views in Widgets bleiben auch in "PX" bekommen allerdings bei
position "relative" zugewiesen.

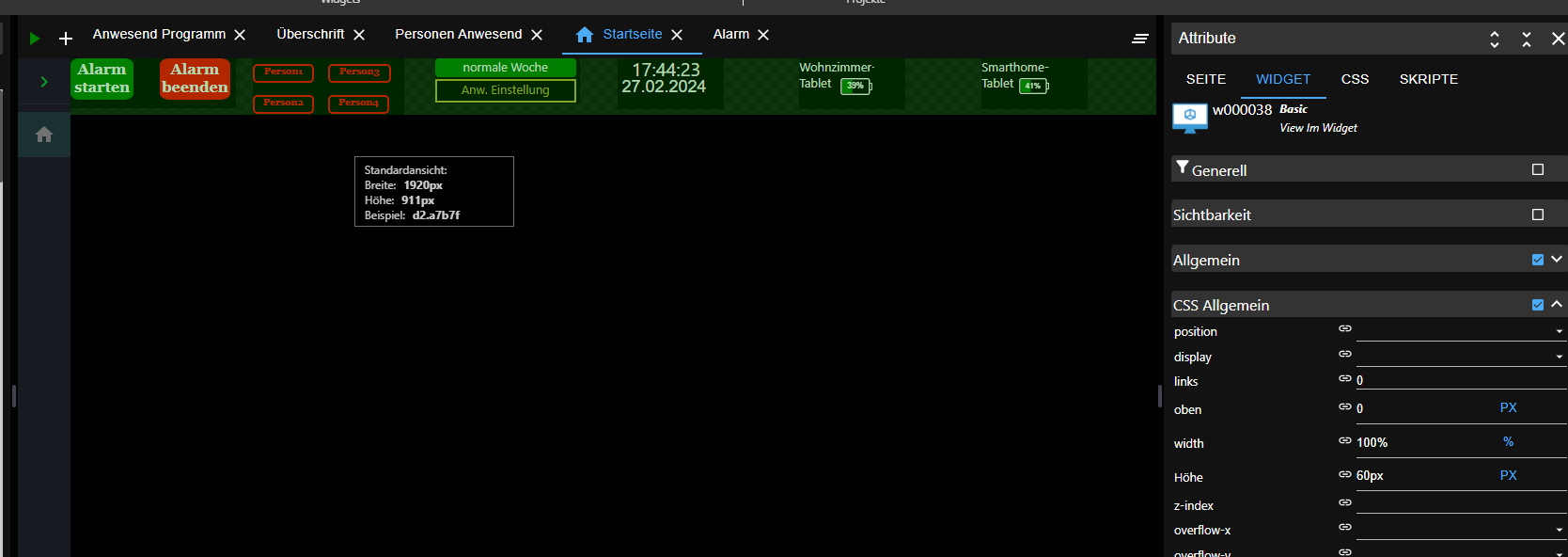
Auf meiner eigentlichen Startseite setzte ich dann wieder ein "View in Widget" wo ich die vorherige Seite "Überschrift" aufrufe. Dieses Widget wird allerdings "width 100%" angegeben.

Video:
2024-02-27_17-41-24 - Forum.mp4Gruß
MarkoDanke für diese Anregung!
Evtl. kommt vom Entwickler des Adapters ja noch ein Beispiel welches zeigt wie es gedacht ist.


