NEWS
Einfügen von JS-Klassen aus eigenem NPM-Modul
-
Habe ein NPM-Module geschrieben, mal zum Test. Inhalt ist eine Datei mit 3 JS-Klassen:
class Person { constructor(vorname, nachname, alter) { this._vorname = vorname; this._nachname = nachname; this._alter = alter; } information() { return (`Mein Name ist ${this._vorname} ${this._nachname} und ich bin ${this._alter} Jahre alt!`); } } class Schüler extends Person { tuWas () { return "keine Lust"; } } class Lehrer extends Person { constructor(vorname, nachname, alter, fächer) { super(vorname, nachname, alter); this._fächer = fächer; } information() { return super.information() + " Ich unterrichte " + this._fächer; } tuWas() { return "korrigiere Klausur"; } } exports.Person = Person; exports.Schüler = Schüler; exports.Lehrer = Lehrer;Das Modul habe ich in iobroker in der JavaScript-Instanz registriert und funktioniert grundsätzlich auch - wenn ich beispielsweise nur Methoden nehme und keine Klassen.
Wir kriege ich die Klassen eingebunden? Mir ist klar, dass dies aktuell noch nicht funktionieren kann, aber weiß nicht wie ich es machen soll. Hat mir hier jemand einen Hinweis?
const myModule = require('iobroker-nodejs'); const louie = new Lehrer('Willi', 'Weißviel', 41, ['Mathematik', 'Informatik' ]); log(louie.tuWas());Fehlermeldung:
________: TypeError: Lehrer is not a constructorAm liebsten würde ich alles in TypeScript machen, aber das ist mir noch eine Stufe zu kompliziert/schwierig. Alle meine bisherigen Scripte sind in TS.
-
@uwe72
hab noch nix mit Modulen gemacht, aber wäre das nichtmyModule.Lehrer? Hm ich mache zuviel mit TS Ne das ist so richtig...
Ne das ist so richtig...https://github.com/phillipj/node-plex-api/blob/9facd35e472b6e8fac2ed40f65cfcc9ce3e10e48/lib/api.js#L331
https://github.com/iobroker-community-adapters/ioBroker.plex/blob/4614e9ce7ac5d36061df1b0317eed824c56276ac/plex.js#L13C23-L13C31 -
@ticaki Hatte ich auch schon einmal zuvor:
const myModule = require('iobroker-nodejs'); const louie = new myModule.Lehrer('Willi', 'Weißviel', 41, ['Mathematik', 'Informatik' ]); log(louie.tuWas());Ist aber gleiche Fehlermeldung:
________: TypeError: Lehrer is not a constructor -
Guckmal hier. Da wird aber nur genau 1 Sache exportiert
Plex-api https://github.com/phillipj/node-plex-api/blob/9facd35e472b6e8fac2ed40f65cfcc9ce3e10e48/lib/api.js#L331
Plex: https://github.com/iobroker-community-adapters/ioBroker.plex/blob/4614e9ce7ac5d36061df1b0317eed824c56276ac/plex.js#L13C23-L13C31 -
@ticaki Ja ich denke mein Problem sind meine Klassen. In deinem Beispiel sind es ja "nur" Methoden/Funktionen.
-
@uwe72
Hast recht, da die in Plex verwendet wird wie eine Klasse habe ich garnicht nachgeguckt. sry.und was ist mit:
export class blabla {} import * as deinname from '@iobroker/adapter-core'; // da natürlich dein node modul deinname.blablaoder geht das nur mit TS
https://github.com/ticaki/ioBroker.weather-warnings/blob/863ec12d4f8de54cbb3dc4af3059f5a2cc3ead3c/src/main.ts#L12
https://github.com/ticaki/ioBroker.weather-warnings/blob/863ec12d4f8de54cbb3dc4af3059f5a2cc3ead3c/src/lib/provider.ts#L538 -
import * as Lehrer from 'iobroker-nodejs'; // da natürlich dein node modul const louie = new Lehrer('Willi', 'Weißviel', 41, ['Mathematik', 'Informatik' ]); log(louie.tuWas());Fehlermeldung:
// SyntaxError: Cannot use import statement outside a moduleIch denke, das ist genau das Thema. Die Import-Statements, wie in deinem verlinkten Beispiel, funktionieren wohl nur innerhalb eines Modules, wenn Scripte sich referenzieren.
-
@uwe72
Ja ich bin da noch nicht soweit das ich eigene Module schreiben möchte/muss. Ich würde das wohl aktuell auch in einem Adapter umsetzen, da hab ich die libs schon geschrieben. Finde es nur schade das ich nicht helfen konnte. -
@ticaki sagte in Einfügen von JS-Klassen aus eigenem NPM-Modul:
Finde es nur schade das ich nicht helfen konnte.
das wird schon noch:
class.js in c:\iobroker
class Lehrer { constructor(name, fach) { this.name = name; this.fach = fach; } } module.exports = { Lehrer };test.js im Adapter-Editor
// @ts-ignore const { Lehrer } = require("c://iobroker/class.js"); const joe = new Lehrer("Joe", "Mathe"); const pete = new Lehrer("Pete", "Javascript"); console.log(joe.name + ' lehrt ' + joe.fach); console.log(pete.name + ' lehrt ' + pete.fach); -
@ticaki Ich bin dir sehr dankbar. Es bräuchte mehr Personen wie Dich hier im Forum. Oft wird man hier nur kritisiert, statt wirklich Hilfe zu bekommen.
-
// @ts-ignore const { Lehrer } = require("c://iobroker/class.js");Ich denke das ist halt die entscheidende Stelle. Ich habe das Modul ja beim JavaScript-Adapter registriert, die Sourcen liegen irgendwo.
Bei mir im Docker unter:
/home/uwe72/clement/docker/my-datas/iobroker/iobrokerdata/node_modules/iobroker-nodejs/main.jsd.h. es müsste dann in diese Richtung gehen:
// @ts-ignore const { Lehrer } = require("/node_modules/iobroker-nodejs/main.js"); const joe = new Lehrer("Joe", "Mathe"); const pete = new Lehrer("Pete", "Javascript"); console.log(joe.name + ' lehrt ' + joe.fach); console.log(pete.name + ' lehrt ' + pete.fach);Bekomme dann die Fehlermeldung:
TypeError: Cannot destructure property 'Lehrer' of 'require(...)' as it is undefined. -
OK, so wird zumindest das Script gefunden:
const { Lehrer } = require('/opt/iobroker/node_modules/iobroker-nodejs/main.js'); -
OK, Ziel erreicht. Danke Euch @ticaki @fastfoot sehr!!!
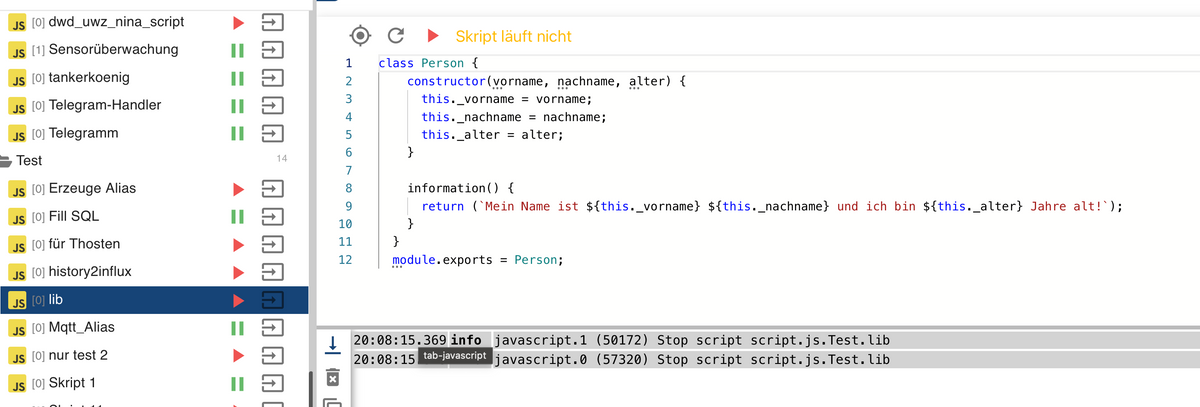
main.js (NPM Modul "iobroker-nodejs")
class Person { constructor(vorname, nachname, alter) { this._vorname = vorname; this._nachname = nachname; this._alter = alter; } information() { return (`Mein Name ist ${this._vorname} ${this._nachname} und ich bin ${this._alter} Jahre alt!`); } } module.exports = Person;In Iobroker:
const { Person } = require('/opt/iobroker/node_modules/iobroker-nodejs/main.js'); const joe = new Person("Joe", "Müller", 31); log(joe.information());Log:
Mein Name ist Joe Müller und ich bin 31 Jahre alt! -
Dennoch eine, bitte nicht persönlich zu nehmende, Anmerkung:
Die aktuelle Architektur im JavaScript-Adapter finde ich verbesserungswürdig. Und ich kann es auch nicht besser machen bzw. mithelfen, da mir die Kenntnisse fehlen.
Das Konzept mit den global/common Scripte ist schon sehr fragwürdig.
Anforderung:
Mir geht es einfach darum, dass ich keinen Code doppelt schreiben möchte. In jedem common-Script möchte ich (ausgelagerte) Code-Stellen referenzieren.Anmerkungen:
- Ich kann es nicht über global-Script machen, da dieser Code in jedes Script reinkopiert wird, d.h. wenn ich in 3 von 100 common-Scripten was aus global brauche, dann ist es in 97 Scripten unnötigerweise drin. Wenn dies hunderte Zeilen von Code sind ist dies einfach unnötig. Insbesondere wenn es bei TS noch "kompiliert" werden muss.
- Weiterer Schwachpunkt: Wenn wenigstens die global-Scripte nur in die common-Scripte reinkopiert werden würden aus der gleichen JavaScript-Instanz wäre auch schon was geholfen. Aber dies geht auch nicht. Die Instanz wird auch nicht berücksichtigt
- Man müsste wie ein Modul/Adapter aufgebaut ist, andere Klassen/Funktionen referenzieren können
- So wie ich es nun versuche über das Einbinden eigener NPM-Module (Klassen), welche ausgelagert sind, finde ich sehr suboptimal und umständlich. Leider kriege ich dies auch nur mit JavaScript hin, an Typescript mag ich gar nicht denken, dazu fehlen mir die Kenntnisse dies über ein ausgelagertes Modul einzubinden. Eigentlich arbeite ich in ioBroker nur mit TS
Generell:
ioBroker ist ein Traum und kann mir nichts besseres vorstellen. Auch steckt da so wahnsinnig viel tolle Arbeit dahinter. Würde mir manchmal wünschen, dass eben speziell in diesem Forum Anregungen auch gewünscht sind bzw. angehört werden ohne gleich alles - an der Sache vorbei - niederzubügeln. Fakt ist, es ist nicht möglich redundantfreien Code zu schreiben. Das widerstrebt mir. -
@uwe72
Oh wusste garnicht das das geht… ist aber naheliegend, wird morgen dann mal mit ts getestet. Ich bin mir sicher das das einfacher geht. Mehr dann morgen. -
@ticaki Es wäre ein Traum für mich das Ganze vollends mit TypeScript hinzukriegen. Wie gesagt ich habe alles in TypeScript, müsste ansonsten alles in JavaScript umschreiben.
Keep in touch!
-
-
@ticaki wo ist da jetzt der Unterschied zu meinem Beispiel?
was TS angeht, so kann die importierende Datei natürlich auch TS sein. Was den import angeht, so muss die zu importierende Datei immer zuerst zu JS transpiliert werden wenn es sich auch um TS handelt, das ist ja in einer 'normalen' node application auch nicht anders, da wird immer JS importiert. Das jedoch im JS-Adapter zu vereinen wird wohl nicht möglich sein da sich da alles im Memory abspielt. Deshalb lib in TS schreiben, mit tsc zu JS(als common js!) compilieren und wie gezeigt nutzen
-
@fastfoot sagte in Einfügen von JS-Klassen aus eigenem NPM-Modul:
@ticaki wo ist da jetzt der Unterschied zu meinem Beispiel?
Der Unterschied ist, das alles im Javascript-Adapter ist. Falls das für dich nichts besonders ist ok, nur hat hier jeder immer geschrieben, das libs nicht gehen. Daher ist das für mich was bemerkenswertes.
Zu TS:
hab ich mir gedacht, daher funktioniert die "alles im Adapter" Methode nicht mit TS. Danke, erspart mir das suchen, ob es nicht doch geht.
-
Sorry, nun hatte ich erst dein Beispiel verstanden. Das funktioniert auch und schon mal viel besser als meine Lösung über das eigene NPM Module.
/home/uwe72/clement/docker/my-datas/iobroker/iobrokerdata/my_scripts/main.js
class Person { constructor(vorname, nachname, alter) { this._vorname = vorname; this._nachname = nachname; this._alter = alter; } information() { return (`Mein Name ist ${this._vorname} ${this._nachname} und ich bin ${this._alter} Jahre alt!!!!1`); } } module.exports = { Person};iobroker-Script:
const { Person } = require('/opt/iobroker/my_scripts/main.js'); const joe = new Person("Joe", "Müller", 32); log(joe.information());Log:
Mein Name ist Joe Müller und ich bin 32 Jahre alt!!!!1