NEWS
UNSOLVED Material-Design-Widgets / Weather View / Wetter_Vorschau
-
Hallo zusammen,
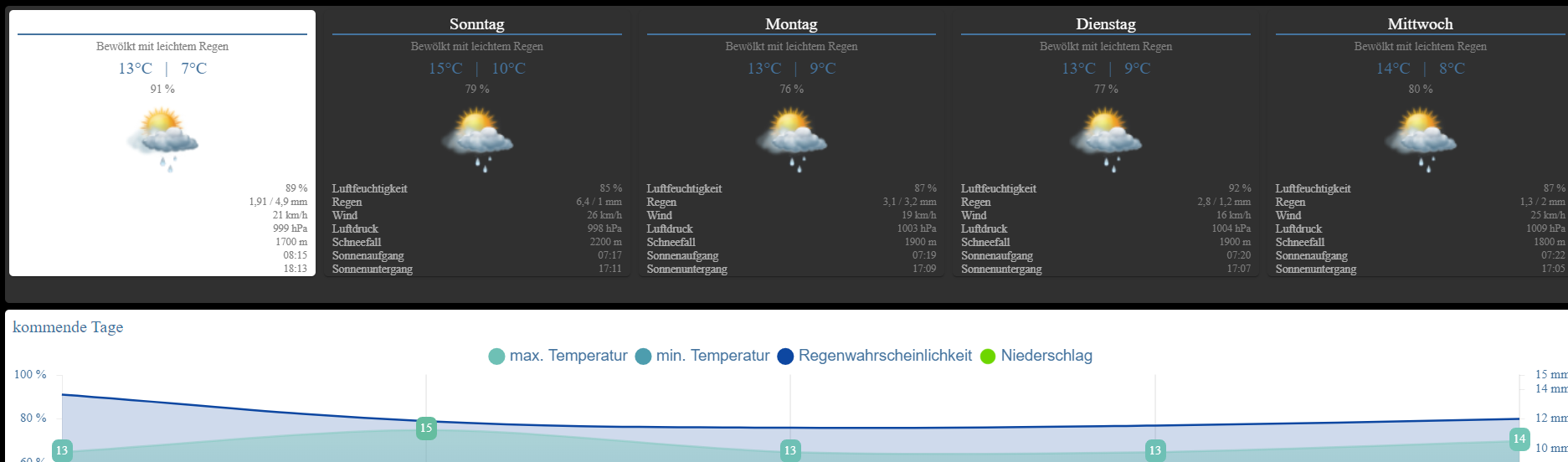
ich habe ein Problem mit der "Wetter_Vorschau". Der Tag "Heute" wird in der Runtime mit einem weißen Hintergrund dargestellt. Im Editor wird es richtig dargestellt.

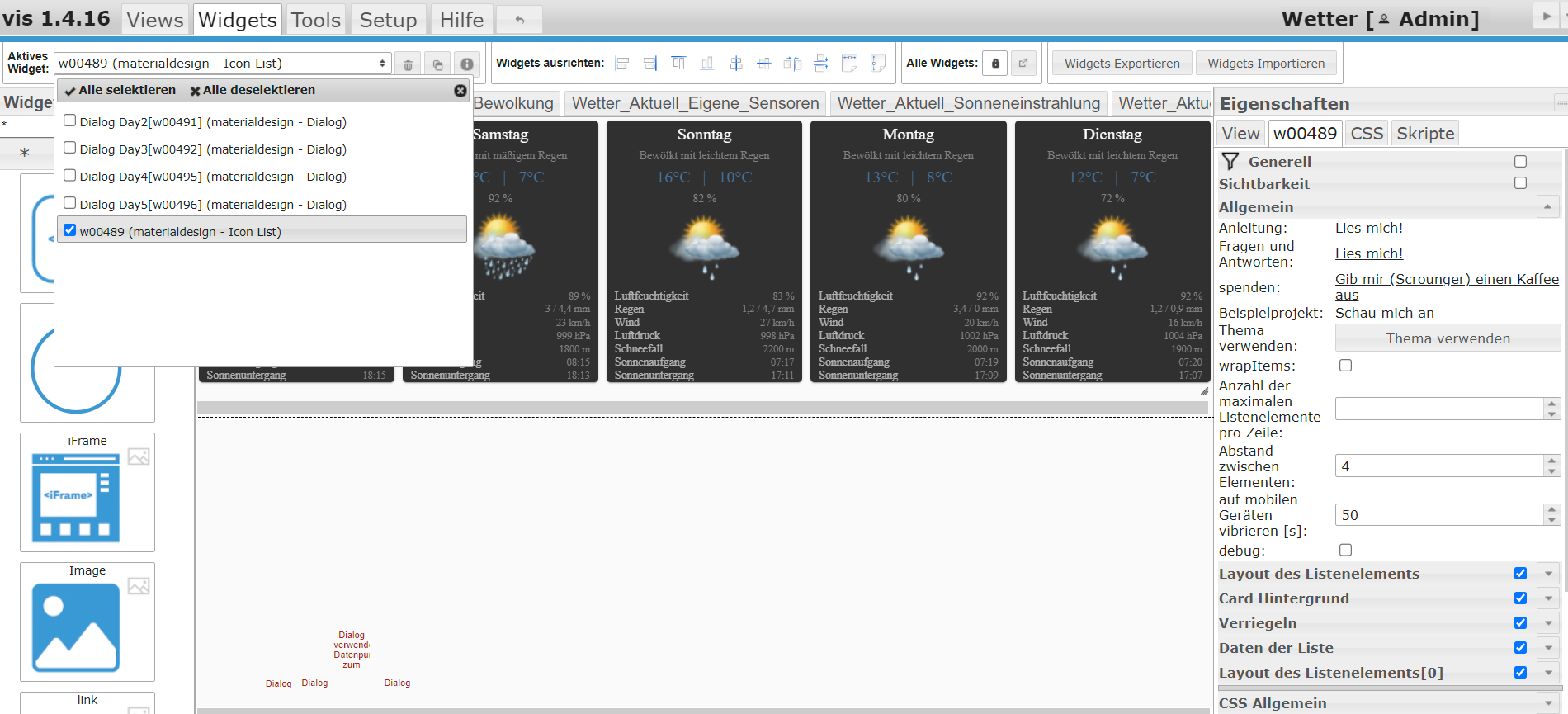
Im View "Wetter_Vorschau" gibt es kein Widget Tag-1. Ich habe im View bei allen Widgets die Taste "Thema verwenden" betätigt und mit "OK" bestätigt.
Wenn ich aus dem View auf die Runtime umschalte, wird es richtig dargestellt, aber nicht aus dem View "Wetter".
Wo kann ich das Verhalten beheben?Vielen Dank!
Harald -
@harald07 sagte in Material-Design-Widgets / Weather View / Wetter_Vorschau:
. Ich habe im View bei allen Widgets die Taste "Thema verwenden" betätigt und mit "OK" bestätigt.
sehr schwer jetzt etwas bei dir zu finden .
da du schreibts
aus dem View auf die Runtime umschalte, wird es richtig dargestellt,
dann liegt nicht dort das Problem , sondern
aber nicht aus dem View "Wetter".
dann liegt es an der Grid Views Einstellung im View "Wetter" ( Startview ).
Erstelle doch ein zweites Projekt mit der i-Net Vorlage und tausche die Views aus !
-
@Glasfaser vielen Dank für deine Antwort und sorry für meine späte Antwort, war auf Montage.
Welche i-Net Vorlage meinst du?
Ich verwende die von Kaktus:

Mit der von Scrounger Link Text das die Datenpunkte nicht eingebunden sind.Ich ioBroker jetzt komplett neu aufgesetzt, aber das Ergebnis ist das gleiche.
-
@harald07 sagte in Material-Design-Widgets / Weather View / Wetter_Vorschau:
Ich verwende die von Kaktus:
genau ... die ist auch richtig!
Ich ioBroker jetzt komplett neu aufgesetzt, aber das Ergebnis ist das gleiche.
Sehr komisch ... auch beim neuaufsetzen , obwohl du oben geschrieben hast :
Ich habe im View bei allen Widgets die Taste "Thema verwenden" betätigt und mit "OK" bestätigt.
sollte eingenlich nicht sein , da du ja nichts an der neu eingespielten Vorlage in den Views verstellt hast !?
Eventuell mal einen anderen Browser dafür mal genutzt !
-
Aktuell habe ich Chrome und Edge installiert und ist es bei beiden gleich.
Ich importiere nochmal die .zip von Kaktus.
-
Ich habe die .zip von Kaktus nochmal importiert und das vorhandene Projekt überschrieben.
Dann habe ich im View "Wetter_Vorschau" das "Thema verwenden" bestätigt.
Gleiches Ergebnis, in der Runtime aus dem View ist es richtig, aus dem View "Wetter" nicht.
Auf dem View "Wetter_Vorschau" gibt es den aktuellen Tag nicht als Widget.

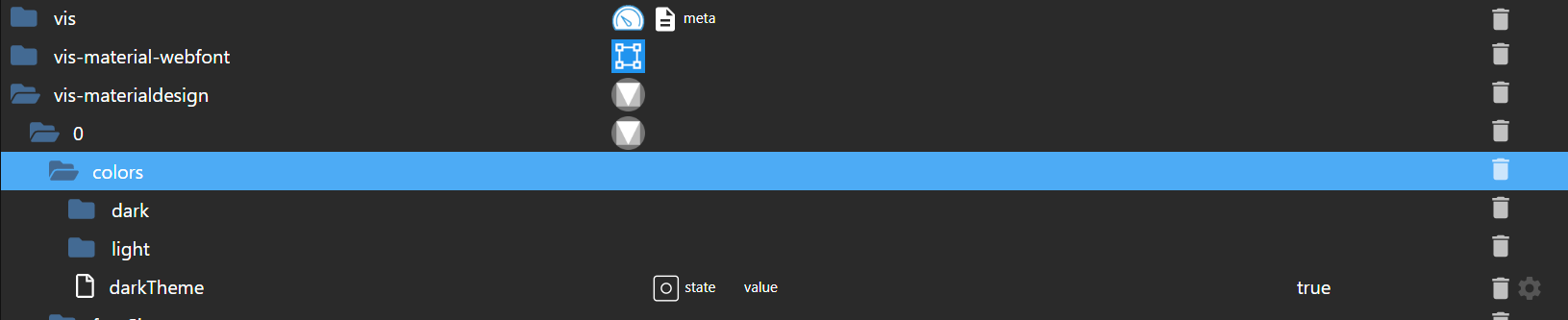
Zum aktivieren des dark Theme brauche ich ja nur dieses aktivieren, oder muss ich noch etwas anderes Einstellen?

-
@harald07 sagte in Material-Design-Widgets / Weather View / Wetter_Vorschau:
Zum aktivieren des dark Theme brauche ich ja nur dieses aktivieren
Ja ... ist richtig .
Jetzt weiß ich was du möchtest !
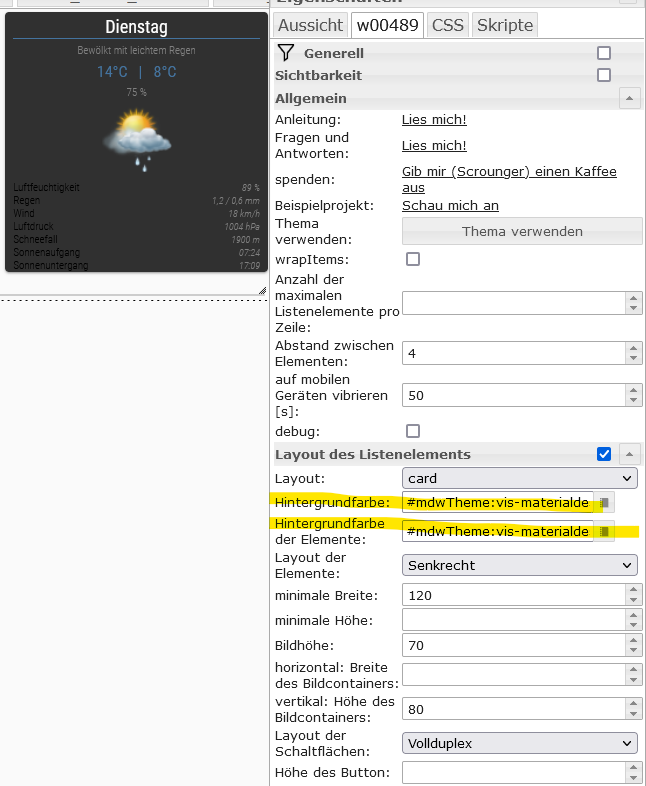
in diesem View "Wetter " ist das Widget darüber eingestellt , also auch über den Datenpunkt änderbar :

#mdwTheme:vis-materialdesign.0.colors.icon_list.background#mdwTheme:vis-materialdesign.0.colors.icon_list.background_itemsnur die anderen Widget wie auf der auf der Haupseite View "Wetter_Vorschau" fehlen diese Einstellungen ,
wie auch bei den anderen Views.
-
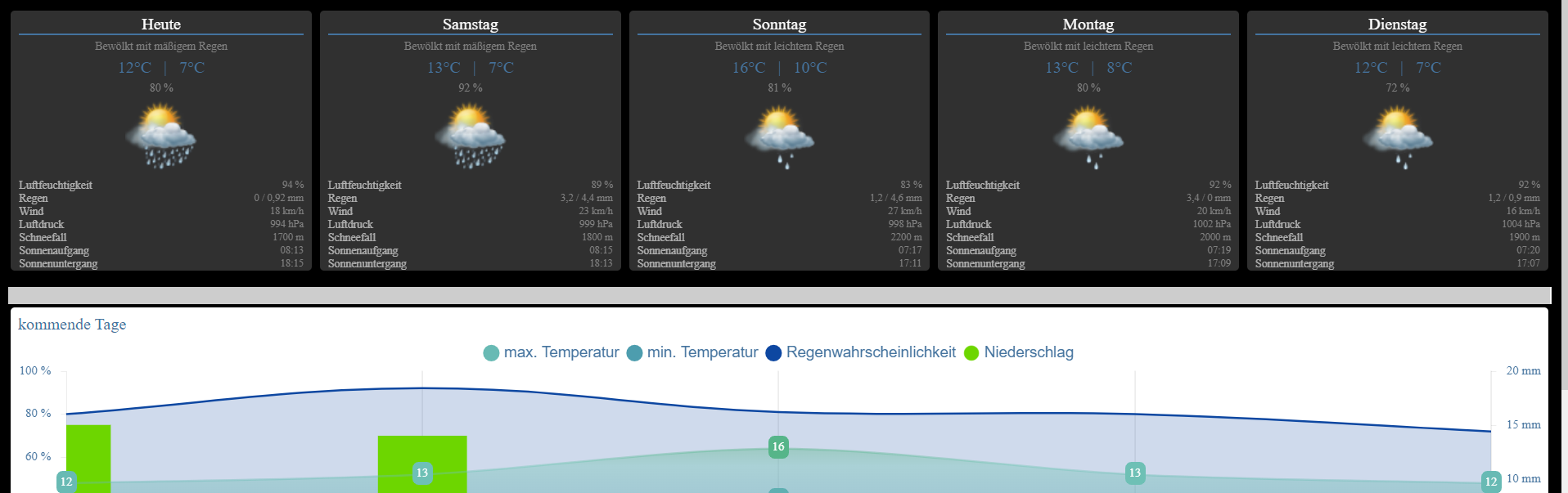
Irgendwo wird ja festgelegt das der Tag "Heute" in weiß erscheint.
Das seltsame ist manchmal wird es richtig in der Runtime dargestellt

Wenn ich dann aktualisiere sieht es wieder so aus:

-
Vielleicht kann @Scrounger etwas dazu sagen?
-
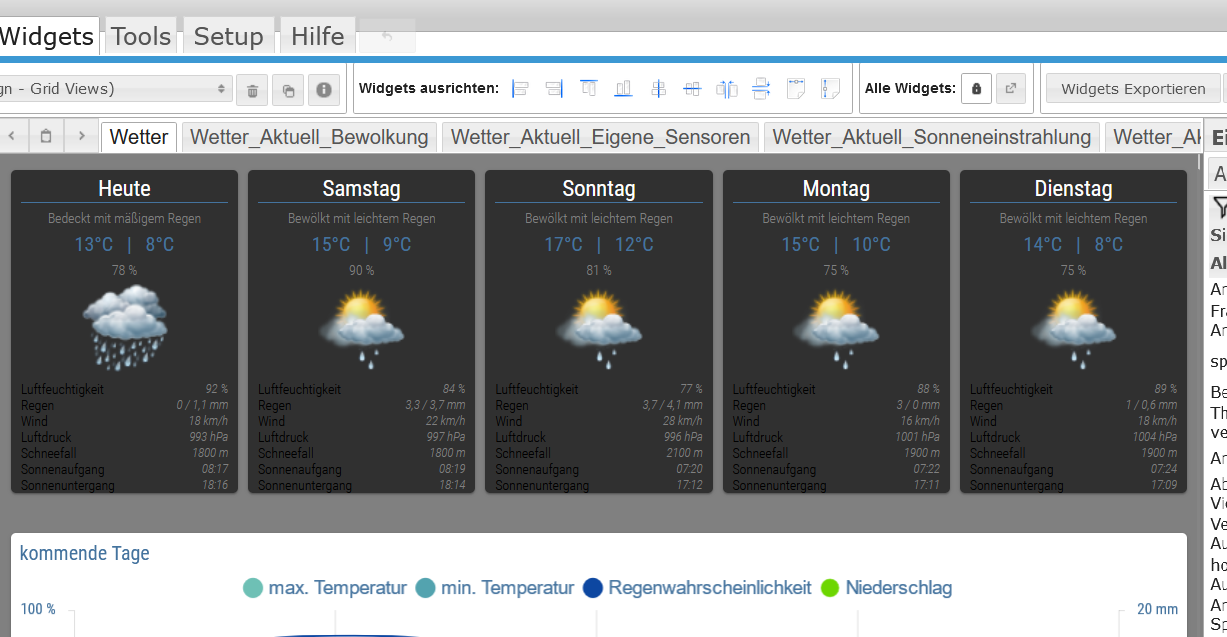
"Wetter_Vorschau"
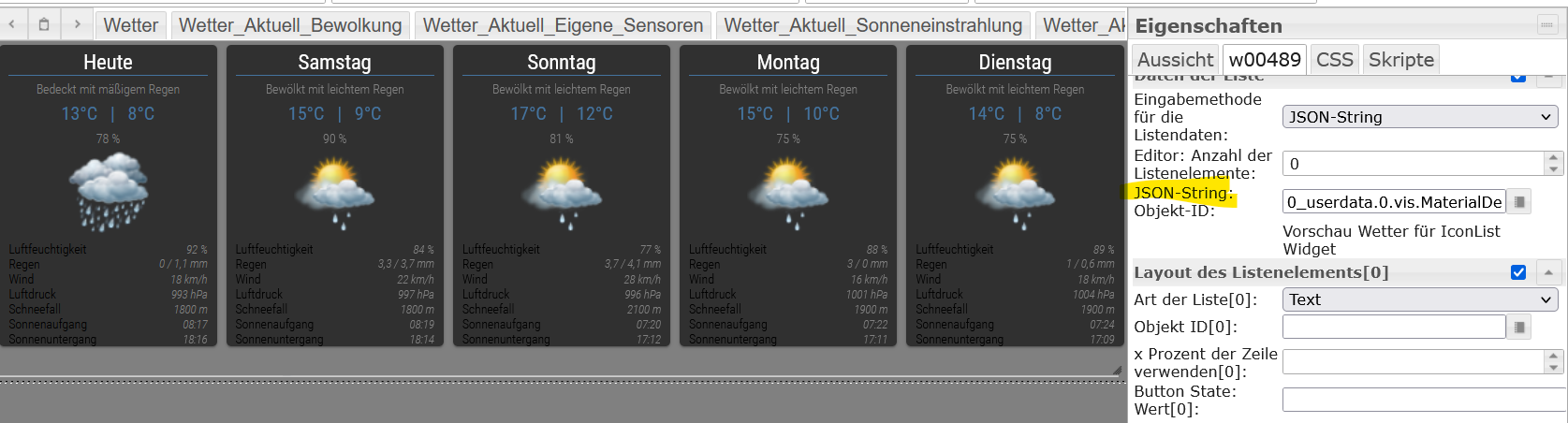
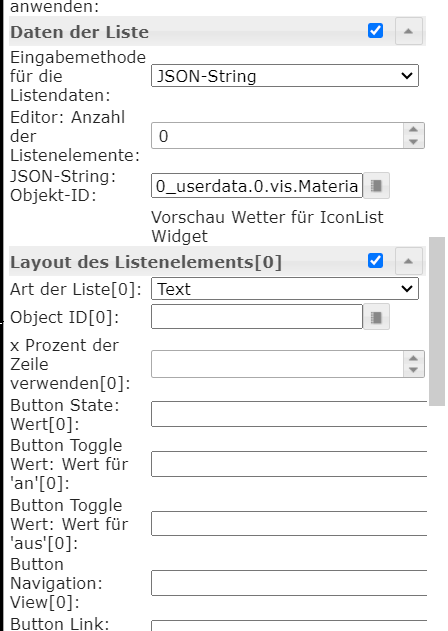
das witzige ist , es ist ja im Prinzip nur ein Widget "Icon List "
und es wird per JSON befüllt:.
 .
..
.

.
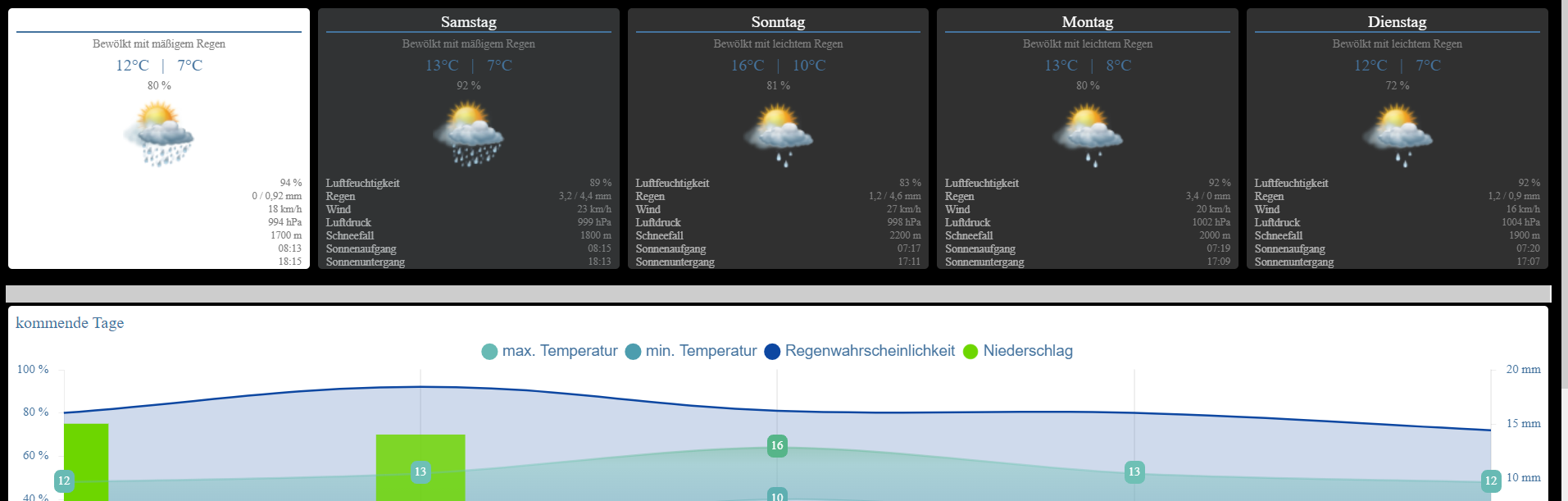
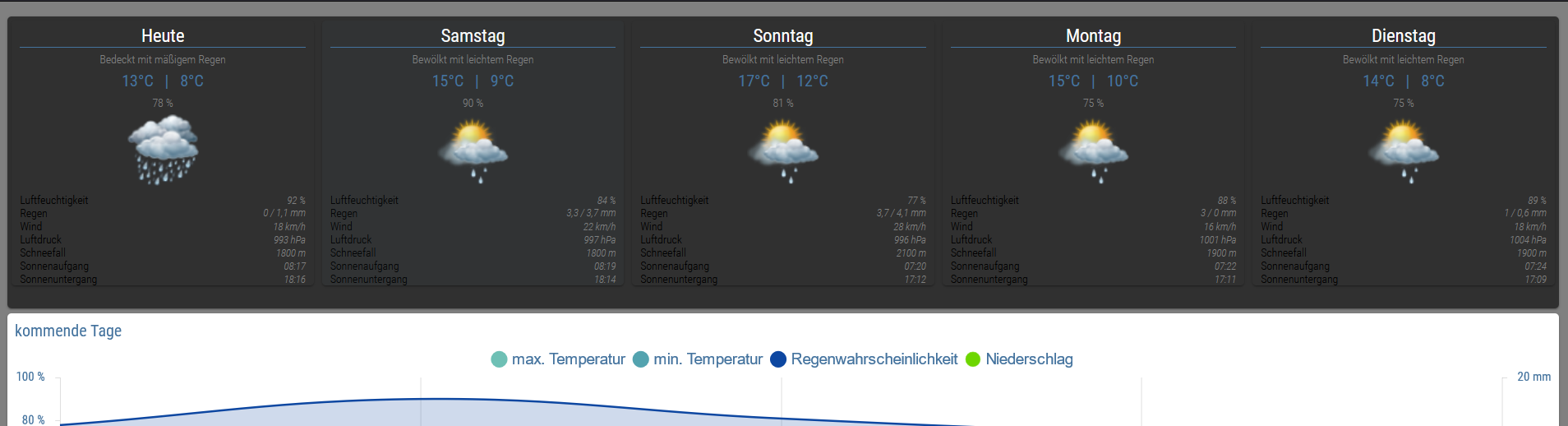
hier mal im Runtime "Wetter ".#

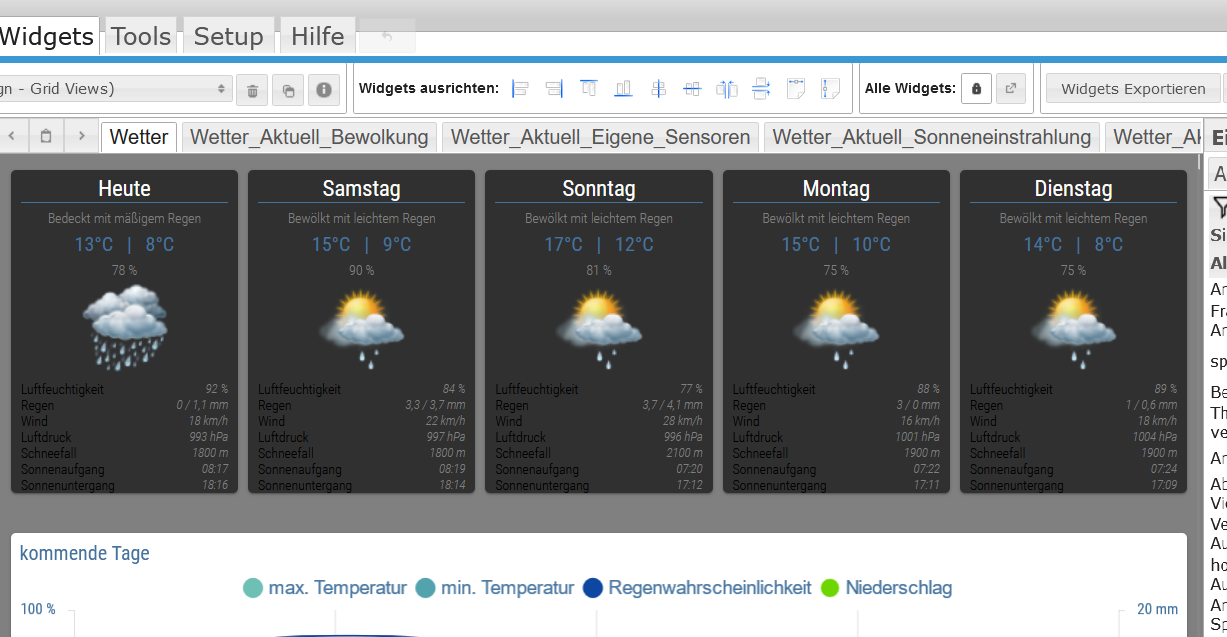
im Editor :
.

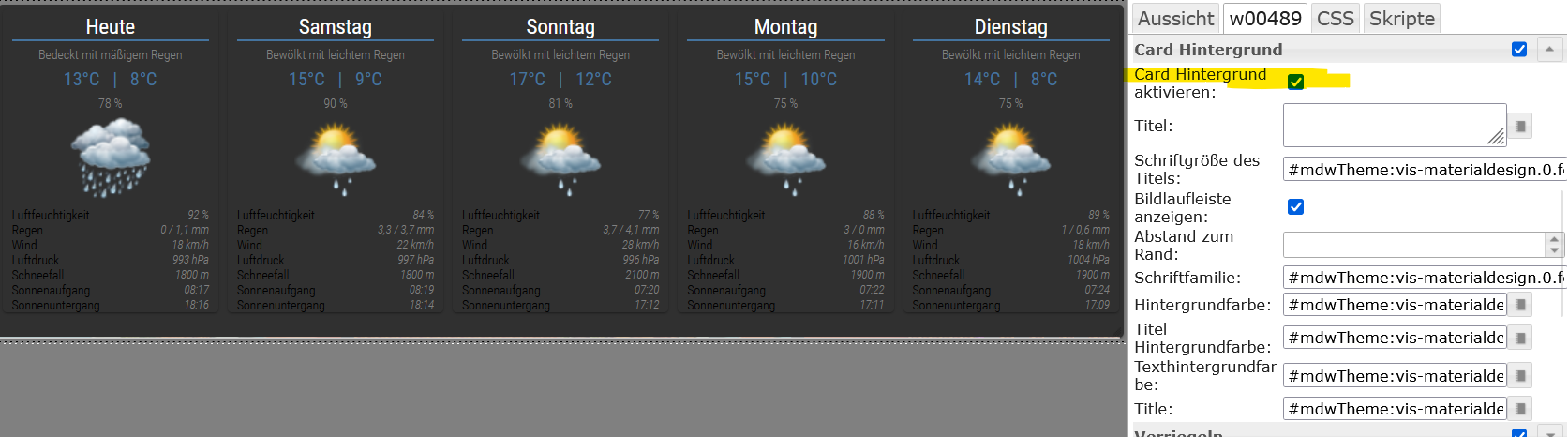
habe dann mal rumgespiel :
hier die Option anhaken :
.

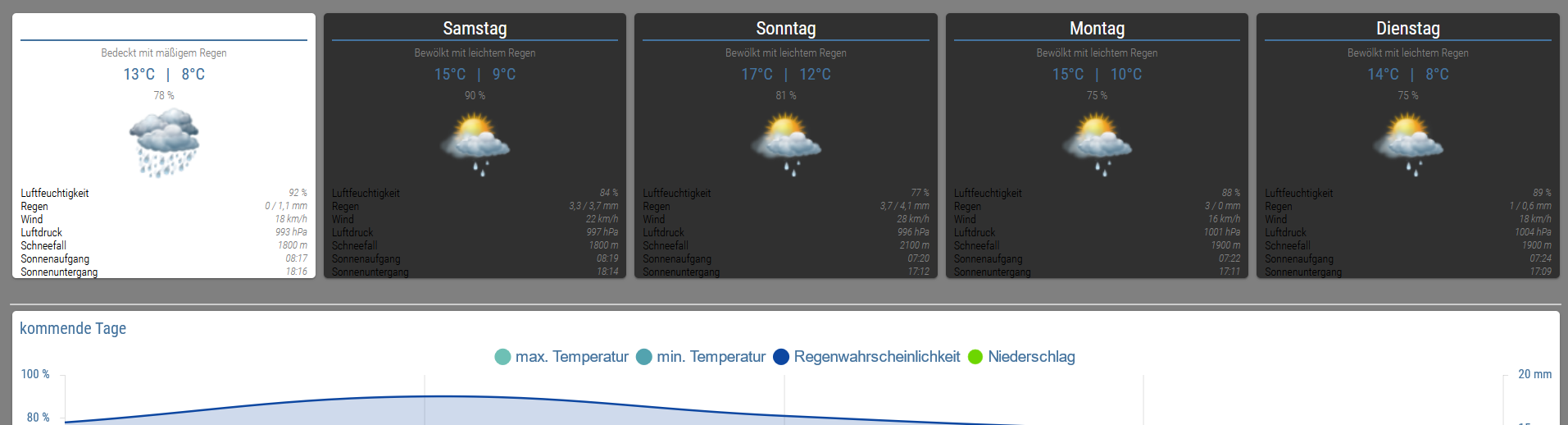
dann im Runtime :
.

PS:
es kann manchmal vorkommen das es erst beim zweiten mal laden der View im Runtime funktioniert , ist bei einigen Widget von Material-Design-Widgets so.Edit :
z.B. auch das Popup Widget ..
https://forum.iobroker.net/post/688848 -
Funktioniert bei mir leider nicht. Nach dem ersten aktualisieren der Tag "Heute" wieder weiß.



-
@Glasfaser ich habe mal etwas weiter gesucht.
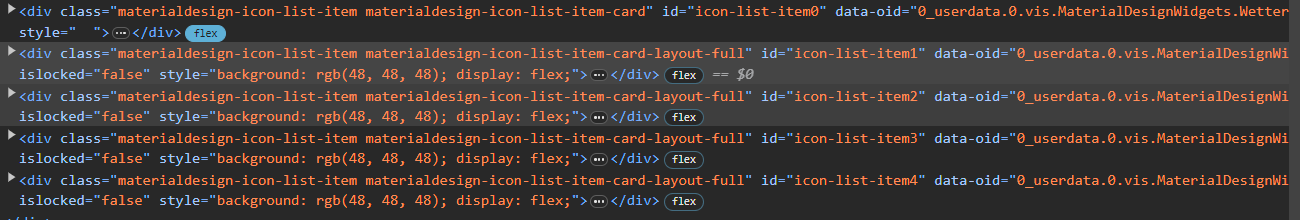
In der Konsole des Browsers (F12) habe ich in der Runtime "Wetter" (mit weißen Tag "Heute") unter Elemente folgendes gefunden:

Die oberste Zeile ist der Tag "Heute" style=" "
Die Zeilen darunter sind für die restlichen Tage style="background: rgb(48, 48, 48) -
Setze bei Hintergrundfarbe das ein: rgb(48, 48, 48)
-
@sigi234 habe ich probiert und die Farbe hat sich sofort geändert, aber wenn ich die Seite aktualisiere ist der Tag wieder weiß.
Oder gibt es die Möglichkeit dies dauerhaft zu speichern? -
@harald07 sagte in Material-Design-Widgets / Weather View / Wetter_Vorschau:
@sigi234 habe ich probiert und die Farbe hat sich sofort geändert, aber wenn ich die Seite aktualisiere ist der Tag wieder weiß.
Oder gibt es die Möglichkeit dies dauerhaft zu speichern?Hast du ein Skript laufen, oder was bei CSS drinnen?
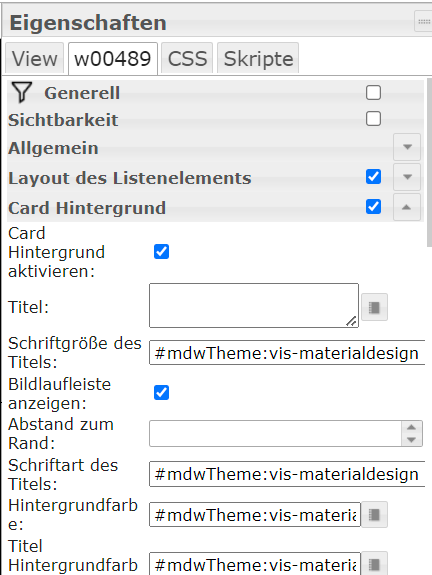
Zeig mal die Einstellungen von Material-Design-Widgets
-
@sigi234 sagte in Material-Design-Widgets / Weather View / Wetter_Vorschau:
@harald07 sagte in Material-Design-Widgets / Weather View / Wetter_Vorschau:
@sigi234 habe ich probiert und die Farbe hat sich sofort geändert, aber wenn ich die Seite aktualisiere ist der Tag wieder weiß.
Oder gibt es die Möglichkeit dies dauerhaft zu speichern?Hast du ein Skript laufen, oder was bei CSS drinnen?
Nicht das ich wüsste
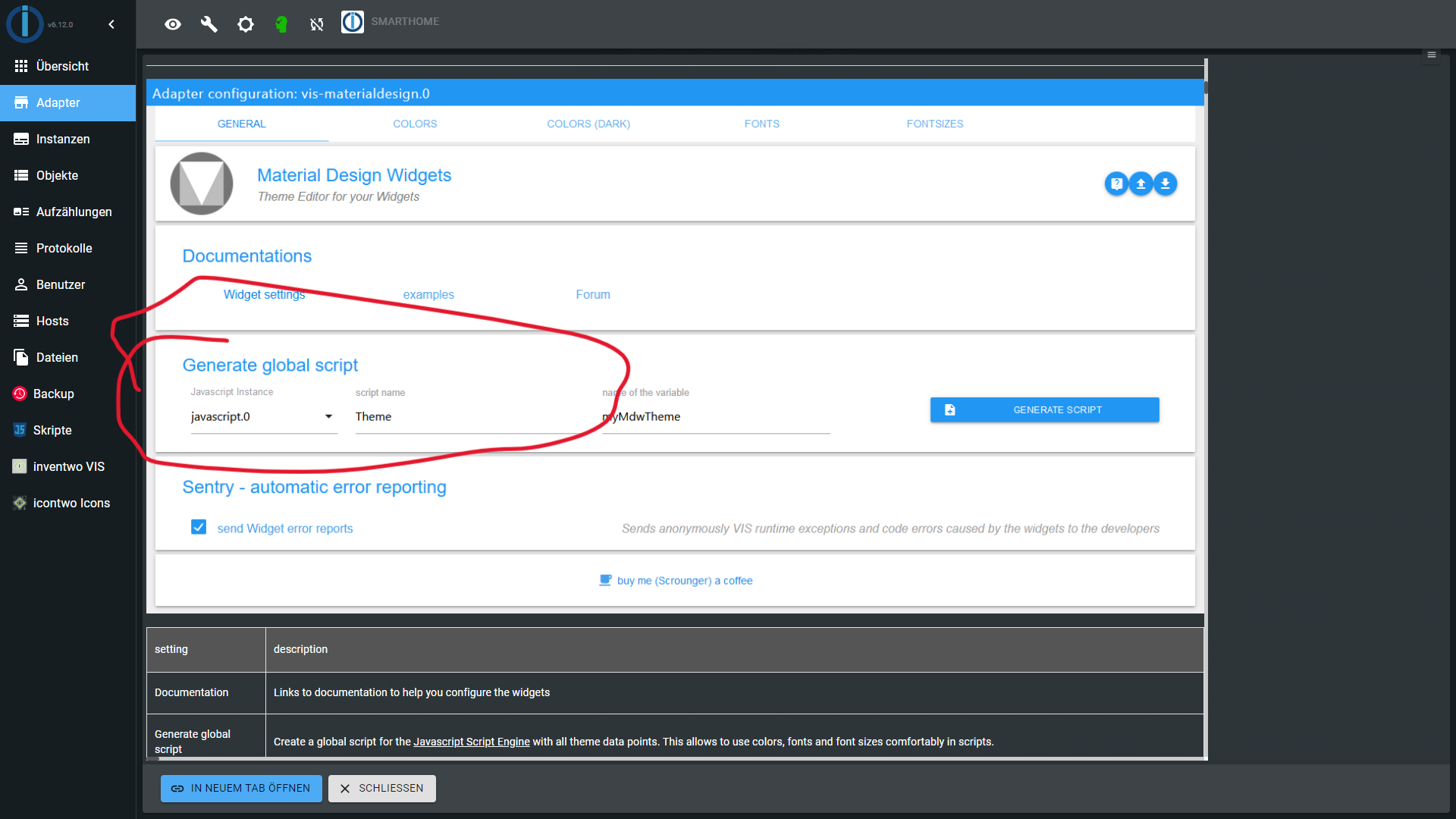
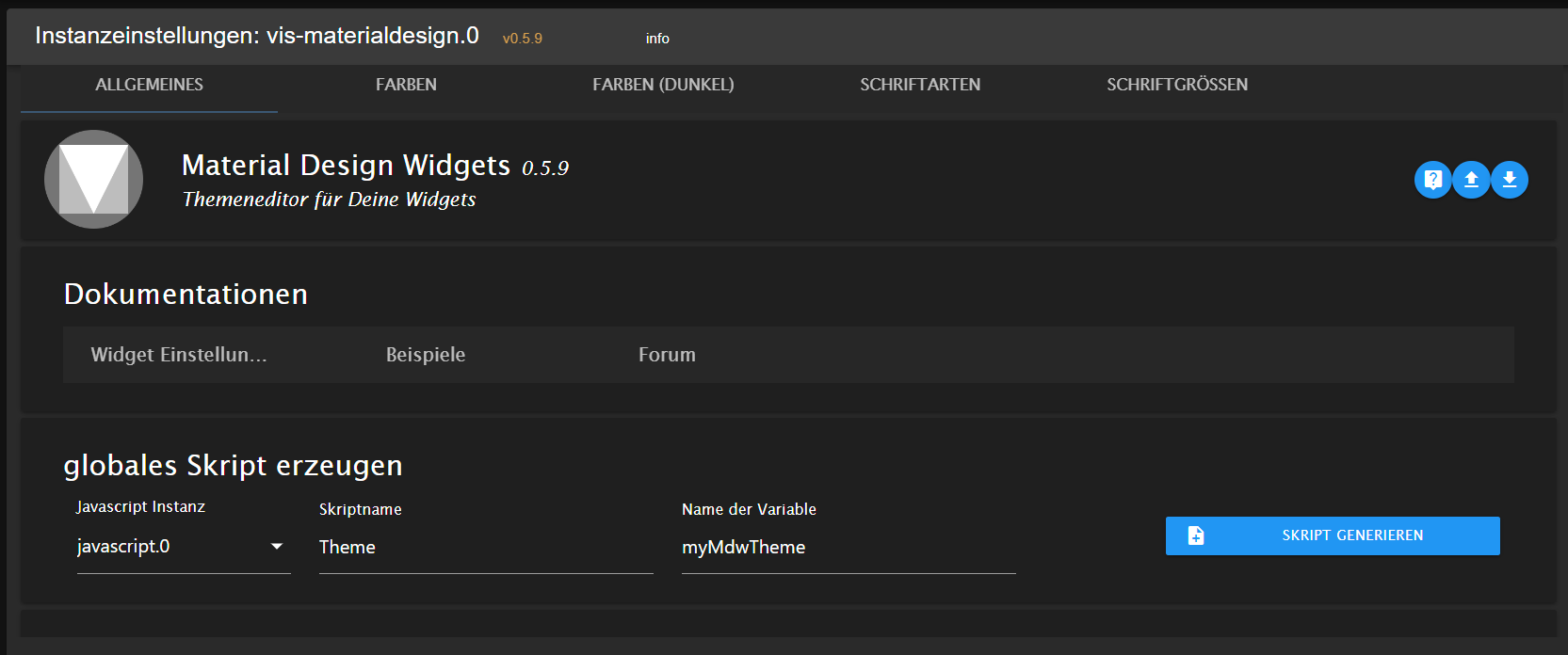
Zeig mal die Einstellungen von Material-Design-Widgets
Einen bestimmten Teil? -
-
-
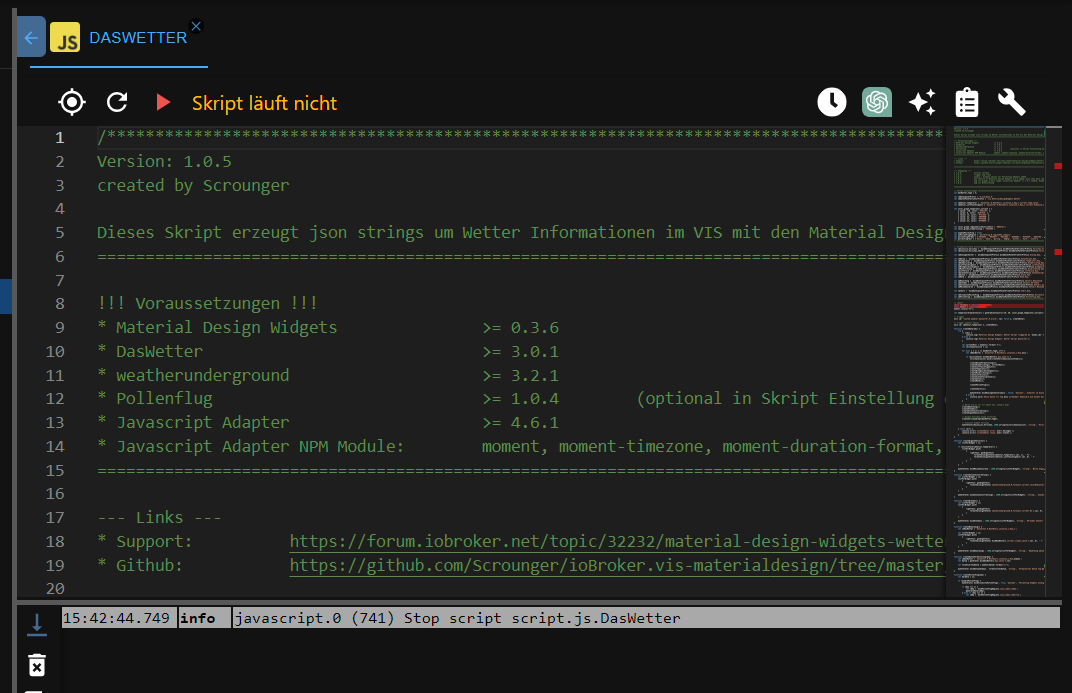
Stoppe das Skript mal
-
@sigi234
Meinst du das?