NEWS
OAuth für Adapter
-
du hast eine app vom hersteller mit dem du steuern kannst?
kennst du postman?
https://kvaes.wordpress.com/2021/05/05/how-to-reverse-engineer-3th-party-mobile-api-calls-with-postman/mit postman kannst du einen proxy einrichten und die ganzen api-calls aufzeichnen
dazu musst du nur den proxy auf einem windows rechner starten
und in deim handy dann diesen rechner mit ip und port konfigurieren
dann gehen alle api-calls über diesen rechner und postman zeichnet das auf -
du hast eine app vom hersteller mit dem du steuern kannst?
Habe ich - Danke!!
Hab' mich schon immer gefragt, wie die das machen.Könnte helfen.
Bin aber übers WE und die kommende Woche unterwegs. Werde ich dann halt auf später verschieben. -
Yipppieeee ... er fährt


Bei der ersten Anmeldung - also dem Bezug des initialen Access-Token - kommt eine
resourcezurück.
Die muss alsx-im-context-idübergeben werden.async function checkConnection() { const token = getState('boschindego.0.config.access_token').val; const resource = getState('boschindego.0.config.resource').val; try { const response = await axios({ method: 'PUT', url: requestUrl.state, headers: { 'Content-Type': 'application/json', Authorization: `Bearer ${token}`, 'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0', 'x-im-context-id': resource }, data: { state: 'mow' } }); console.log(response.data); } catch (error) { console.error(error); } } -
@codierknecht sagte in OAuth für Adapter:
x-im-context-id
super, hab gerade mal danach bei google gesucht und das gefunden
https://github.com/zazaz-de/iot-device-bosch-indego-controller/blob/master/PROTOCOL.md
für java hat sich auch jemand gedanken gemacht -
@oliverio
Genau darüber bin ich nach einem Hinweis auch gestolpert.
Und da hab' ich so bei mir gedacht: Wenn die alle einx-im-context-idmitgeben, hat das sicher seinen Sinn
War jetzt nur noch ein bisschen try-and-error herauszufinden, welcher Wert denn nun diese ID repräsentiert.
Muss jetzt mal herausfinden, ob der sich beim Refresh des Token noch ändert, oder ob der konstant bleibt.Wenn das jetzt erstmal sauber läuft, kann ich den Adapter noch nach und nach erweitern.
Modellbezeichnung im Klartext, Mähmodus ändern usw. -
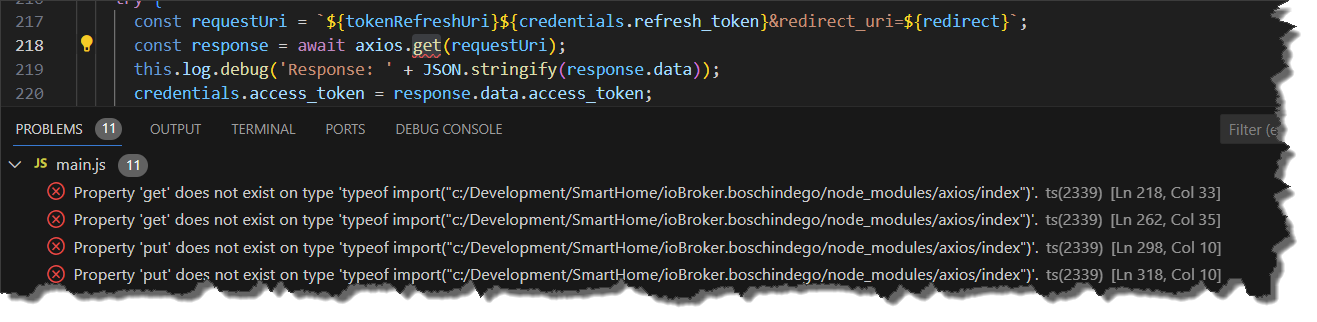
In manchen Dingen bin ich auch gerne mal ein Monk.
Wie kann ich diese "Probleme" verhindern?
"get", "put" usw. sind ja selbstverständlich in axios vorhanden.// @ts-ignoreist keine Option!
-
@codierknecht sagte in OAuth für Adapter:
In manchen Dingen bin ich auch gerne mal ein Monk.
Wie kann ich diese "Probleme" verhindern?Javascript bzw. Typdefinitionen lernen

tl;dr
const {axios} = require('axios').default; -
@fastfoot
Tausend Dank!tl;dr
Ich glaube ich sollte mal meine Bibliothek ergänzen.
Denkst Du, das hier ist aktuell genug?

-
@codierknecht ich kenne das Buch nicht, tendiere aber mittlerweile selbst eher zu Onlinemedien. Bücher veralten halt furchtbar schnell und viele haben dann auch noch recht umfangreiche Beginner Kapitel die mich so garnicht interessieren.
Zu deinem Ursprungsproblem: Wie du ja schon gemerkt hast ist es Javascript völlig egal ob der Editor deiner Wahl da Kringel zeigt oder nicht, der Code als solcher funktioniert. Allerdings helfen diese Typdefinitionsdateien(xxx.d.ts) ungemein eine Lib zu erkunden etc. und sind deshalb auch für JS sehr gut zu gebrauchen. Und natürlich können sie auch in vanilla JS helfen Fehler im Vorfeld zu vermeiden, aber halt nicht immer.
Was den import von axios betrifft, so habe ich bis heute nicht richtig verstanden was da in der Typdefinition genau drin steht und warum deshalb mein Code dann den Fehler unterdrückt. Seinerzeit hatte auch mein innerer Monk darauf bestanden diese Kringel zu entfernen und ich hatte es dann aus diversen Beispielcodes heraus gelesen und verwende es seitdem so, warum werde ich wohl erst in eingen Monaten verstanden haben. Da sind einfach zu viele sonstige Baustellen, Typescript, HTML, CSS, React, ioBroker, Javascript.... Nun ja, hab ja Zeit

-
@fastfoot sagte in OAuth für Adapter:
ich kenne das Buch nicht, tendiere aber mittlerweile selbst eher zu Onlinemedien. Bücher veralten halt furchtbar schnell und viele haben dann auch noch recht umfangreiche Beginner Kapitel die mich so garnicht interessieren.
Die Kritiken klingen ganz gut und Dinge wie promise usw. werden auch behandelt.
Ich bin halt bei solchen Dingen immer noch ziemlich Old-School.
Romane usw. lese ich mittlerweile unterwegs sogar auf dem Handy. Aber Fachbücher bevorzuge ich althergebracht in Papierform.Seinerzeit hatte auch mein innerer Monk darauf bestanden diese Kringel zu entfernen
Für mein Team gilt die Regel: Code mit Compiler-Warnungen/-Hinweisen wird gefälligst nicht eingecheckt. Daran möchte ich mich auch bei JS in VS-Code halten.
Solche Sachen sind zumindest in meiner Welt immer Indikatoren auf mögliche Probleme.
"Funktioniert doch" sollte man im Kopf immer ergänzen mit "wer weiß, wie lange?"
-
die Seite ist hervorragend
https://javascript.info/ -
Kleines Résumé:
Ich habe hier viel dazugelernt. Vielleicht kann ich das mal brauchen.
Vermutlich wird das aber mein erster und letzter Adapter bleiben. Er läuft, aber weiterentwickeln werde ich ihn nun wahrscheinlich nicht mehr.
Zumindest nicht, wenn der "Community"-Adapter problemlos läuft. Verschafft mir mehr Zeit für andere Dinge.@tombox Feedback dazu brauchst Du Held ja nicht. Danke für nichts.
-
Ich muss sagen du hast das sehr gut gemacht.
Du hast dich trotz den problematischen Stellen sehr gut durchgebissen und hast nicht aufgegeben. ggfs. könnte nun aus der Lösung auch HA lernen und das unsägliche Browser-plugin abschaffen.
Ich hab das Gefühl gehabt, das wir ein gutes Tandem waren (hoffe ich doch), auch wenn ich an der Entwicklung selbst nicht wirklich beteiligt war.von @tombox kam ja außer dem Hinweis gar nix mehr. Evtl hät er ja die "Quälerei" durch zusätzliche Hinweise aus seinem Wissensfundus verkürzen können.
-
@oliverio
Wenn das "in 10 min. umgeschrieben" ist, hätte man ja auch das seit Monaten offene Issue in GitHub bedienen können. Hätte mir 'ne Menge Arbeit erspart.Ich weiß: Hätte, hätte, Fahrradkette
