NEWS
OAuth für Adapter
-
So, ich habe das mal auf reines JS umgebaut: https://github.com/DEV2DEV-DE/ioBroker.boschindego
Den Code inmain.jshabe ich zusätzlich um knapp 50% reduzieren können
Für Anregungen und Verbesserungsvorschläge bin ich jederzeit offen. Entweder hier oder direkt als PR.
Bin ja - wie bereits des öfteren gesagt - kein JS-Experte, sondern seit Jahren (oh - sind schon Jahrzehnte) eher in Delphi zuhause.
Insbesondere meine Aufrufe vonaxiosinteressieren mich. Einaxios.get()funktioniert. Aber ob die von mir lediglich intuitiv verwendeten Aufrufe wie z.B.axios.delete()funktionieren, habe ich noch nicht getestet.
ESLint meckert alle gleich an und behauptet steif und fest, auch einaxios.get()wäre so nicht korrekt - obwohl es fehlerfrei funktioniert.Wenn das Wetter es in den nächsten Tagen zulässt, werde ich meinen Mäher mal komplett über den Adapter steuern.
Dann wird’s auch mal ein erstes Release geben.Was mich ein wenig gewundert hat:
ESLint hat eine Deklaration angemeckert, die ich auch schön brav übernommen habe.
Ich hatte das hier zunächst mitletals Variable deklariertconst credentials = { access_token: '', valid_until: 0, refresh_token: '' }; // Zuweisung funktioniert. An "const" ??? credentials.access_token = response.data.access_token;Wieso soll und kann das zu
constwerden?
Im Code wird ja später ancredentials.access_tokenetwas zugewiesen.
Meine Erwartung wäre, dass etwas wasconstist auch konstant und nicht mehr veränderbar ist.
Oder meint JS hier mitconstlediglich, dass das Objekt selbst - also seine Struktur - nicht mehr veränderbar ist? -
@codierknecht sagte in OAuth für Adapter:
Wieso soll und kann das zu const werden?
https://stackoverflow.com/questions/34983693/javascript-es6-const-a-is-mutable-why
so wie du interpretiert hast ist richtig.
wurde das den angemeckert?
wenn dann gilt diese regel
https://eslint.org/docs/latest/rules/prefer-const
eslint merkt wahrscheinlich, das du der variable credentials nie was anderes zuweist.
daher dann constüber den code schaue ich mal die tage
-
@oliverio
CONSTant ist hier das Objekt selbst. Die properties sind weiterhin problemlos beschreibbar.
Habs jetzt verstanden. Alles gut. Sieht für Delphianer nur seltsam aus.Ein letztes - leider nicht gerade kleines - Problem muss ich noch lösen.
Die Daten des Mähers auszulesen - inkl. Karte - funktioniert.
Auch die gespeicherten Alarme lassen sich löschen.Was nicht funktioniert: Die drei essentiellen Kommandos "Mähen", "Pause", "Zurück zur Ladestation" funktionieren nicht.
Alles was funktioniert, läuft über HTTP-GET bzw. HTTP-DELETE.
Die drei Kommandos an den Mäher sollen per HTTP-PUT übergeben werden. Dabei erhalte ich ein HTTP 403 -forbidden.Was ich bereits versucht habe:
- User-Agent geändert (übergebe jetzt testweise ein iPhone, war vorher Mozilla).
Der wird von Azure wohl geprüft. Ein willkürlicher Agent bringt bereits bei den anderen Befehlen ein 403 und funktioniert hier ebenfalls nicht. - PUT mal testweise in GET geändert
Bringt keinen Fehler mehr, funzt allerdings auch nicht - Sowohl bei PUT als auch bei GET habe ich das Kommando mal im URL übergeben
${commandUri}alms/${alm_sn}/state?state=mow
Gleicher Fehler. - Das API liefert bei der ersten Anmeldung u.a.
id_tokenundresource.
Die habe ich alsx-im-context-idim Header übergeben. Ohne Erfolg.
Bin da aktuell etwas ratlos.
Vernünftige Doku gibt's ja keine. Ich orientiere mich da an den Dingen die bei pyIndego zu finden sind.
https://github.com/jm-73/pyIndego/tree/master/pyIndego
Hab' zwar keinen Plan von Python, aber das was ich da so lese sollte eigentlich halbwegs dem Code in meinem Adapter entsprechen.Im Original-Adapter wurde noch ein
x-im-context-idim Header übergeben. Diese ContextId wurde früher bei der Anmeldung über Benutzername/Kennwort zusammen mit z.B. der Seriennummer vom API zurückgegeben. Gibt's aber nun nicht mehr. - User-Agent geändert (übergebe jetzt testweise ein iPhone, war vorher Mozilla).
-
hast du gesehen was pyindego mit dem user agent string macht?
https://github.com/jm-73/pyIndego/blob/cf45b9cfd7c2e56edfe5d3a8e2f2a6b0ad007c23/pyIndego/const.py#L28C27-L28C33gemäß der dokumentation zu random.choices
https://www.w3schools.com/python/ref_random_choices.asp
erzeugt das eine String, der 12 Zeichen lang ist, zufällig gewürfelt aus großbuchstaben und zahlenich habe mir diesmal von bard hier eine funktion erzeugen lassen
function generateRandomCharacters(length) { // Erstelle ein Array mit allen möglichen Zeichen const characters = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; // Erstelle ein leeres Array, um die zufälligen Zeichen zu speichern const randomCharacters = []; // Wiederhole 12 Mal for (let i = 0; i < length; i++) { // Wähle ein zufälliges Zeichen aus dem Array const randomIndex = Math.floor(Math.random() * characters.length); const randomCharacter = characters[randomIndex]; // Füge das zufällige Zeichen zum Array hinzu randomCharacters.push(randomCharacter); } // Gib das Array mit den zufälligen Zeichen zurück return randomCharacters.join(); }das mit dem user-agent string wird auch hier nochmal untermauert.
daher werden die Inhalte der normalen user-agents prüfen und unterbinden
https://github.com/jm-73/pyIndego/issues/119
Lese dir bitte den Issue mal durch. Das Problem trat erst nach einer weile auf und Bosch hat dann wohl maßßnahmen ergriffen. Kannst du in den Adapter was einbauen, das die Anzahl der requests limitiert? Nicht das jemand auf die Idee kommt, da im Sekundentakt Daten auszulesen. Das könnte sonst das Ende dieser API nach sich ziehen und Bosch lässt sich was komplexeres einfallen, was nicht so einfach zu umgehen ist. Ich denke, die können die Firmware des Geräts auch aus der Ferne aktualisieren.ansonsten hab ich in den pyindego requests nix besonderes gesehen.
als header wird nur der user-agent, sowie der BEARER Header mit dem token versendet. -
@oliverio
Habe ich gesehen und gelesen.
Ein zufälliger User-Agent funktioniert nicht. Habe ich längst eingebaut und getestet.randomString(length) { let result = ''; const characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; const charactersLength = characters.length; for (let i = 0; i < length; i += 1) { result += characters.charAt(Math.floor(Math.random() * charactersLength)); } return result; }Ich kann nochmal probieren, ob's vielleicht an den Kleinbuchstaben liegt.
Außerdem werde ich mal den
Content-Typemitgeben.Das Intervall ist fest verdrahtet und vom Anwender nicht einstellbar

Der Adapter kommuniziert ja nicht direkt mit dem Mäher, sondern nur mit der Bosch-Cloud.
Der Mäher erhält seine Befehle von dort (über's Mobilfunknetz). Da brauchen die nix an der Firmware machen, sondern nur das API weiter abschotten. Machen sie ja bereits. Abfrageintervall, User-Agent usw.
Würden wir vermutlich ähnlich machen, wenn da plötzlich Hinz und Kunz meint, mit unserem API sprechen zu dürfen
Die Abfrage der Daten funktioniert ja auch weiterhin. Batteriezustand, -temperatur, Karte des Garten inkl. Position des Mähers, erkannte Alarme (blockiert usw.) kommen ja auch einwandfrei.
Lediglich die 3 Befehle zur Steuerung wollen nicht. -
@codierknecht sagte in OAuth für Adapter:
Ein zufälliger User-Agent funktioniert nicht. Habe ich längst eingebaut und getestet.
hm
ansonsten müsste ja bei pyindego ein issue sein, das es wieder nicht funktioniert.
ggfs. müsste man das mal installieren und schauen, was im request tatsächlich enthalten ist, in dem man in den python code ein paar console.log (in der python form) zeilen einfügt. -
@oliverio
Ich bin mir ziemlich sicher, das genau so abzusetzen wie die Kollegen mit Python.
Den User-Agent baue ich hier auch aus 12 Großbuchstaben oder Ziffern.const commandUri = 'https://api.indego-cloud.iot.bosch-si.com/api/v1/'; async mow() { try { const requestUri = `${commandUri}alms/${alm_sn}/state`; const params = { headers: { 'Content-Type': 'application/json', Authorization: `Bearer ${credentials.access_token}`, 'User-Agent': this.randomString(12) //userAgent }, data: { state: 'mow' } }; const response = await axios.put(requestUri, params); this.log.debug('mow res: ' + JSON.stringify(response.data)); } catch (error) { this.log.error('error in mow request: ' + error); } }ggfs. müsste man das mal installieren und schauen, was im request tatsächlich enthalten ist
Python ist mir ein Graus ... und ein Buch mit sieben Siegeln

-
@codierknecht sagte in OAuth für Adapter:
Python ist mir ein Graus ... und ein Buch mit sieben Siegeln
ja, der syntax ist nicht so schlimm, aber diese einrückgeschichte zu abgenzung von code-blöcken
hat mich schon zum wahnsinn gebracht.
ein leerzeichen zuviel und es ist so, wie wenn du bei javascript eine geschweifte klammer vergessen hast.
dooferweise entsteht dort der fehler, wie bei javascript auch nicht an der stelle wo es fehlt, ggfs an einer anderen stelle -
@oliverio
Genau darum.
Wer sowas erfunden hat, gehört geteert und gefedert. -
Nur zum Beweis: Es funktioniert alles einwandfrei - bis auf die 3 Kommandos, die per PUT übermittelt werden.
boschindego.0 2023-11-09 09:15:15.682 debug CurrentStateCode: 258 boschindego.0 2023-11-09 09:15:15.681 debug BotIsMoving: false boschindego.0 2023-11-09 09:15:15.681 debug RequestRunning: false boschindego.0 2023-11-09 09:15:15.680 debug Connected: true boschindego.0 2023-11-09 09:15:15.679 debug Refreshing states for mower boschindego.0 2023-11-09 09:15:06.122 error error in mow request: AxiosError: Request failed with status code 403 boschindego.0 2023-11-09 09:15:06.064 info mow command sent boschindego.0 2023-11-09 09:15:06.055 info state boschindego.0.commands.mow changed: true (ack = false) boschindego.0 2023-11-09 09:14:39.703 debug [Machine Data] {"alm_sn":"224604793","service_counter":821,"needs_service":false,"alm_mode":"manual","bareToolnumber":"3600HB0302","alm_firmware_version":"30068.01459","renew_date":"2028-10-22T08:56:25.905Z"} boschindego.0 2023-11-09 09:14:39.591 debug [Alert Data] [] boschindego.0 2023-11-09 09:14:39.355 debug get map boschindego.0 2023-11-09 09:14:39.350 debug Request API for machine data boschindego.0 2023-11-09 09:14:39.349 debug State: 258 boschindego.0 2023-11-09 09:14:39.334 debug Get alerts boschindego.0 2023-11-09 09:14:36.760 debug get map boschindego.0 2023-11-09 09:14:36.759 debug bot is stopped, update map boschindego.0 2023-11-09 09:14:36.759 debug Current state: 258 -
Meine "params" sehen dabei so aus:
{ "data": { "state": "mow" }, "headers": { "Authorization": "Bearer eyJhbGciOiJSUzI1NiIsImtpZCI6IkRFY....5Cwdch39CTcO7IGcQBAcCS18tHGRx3oFqw", "User-Agent": "D9OXQC9Q18KC", "Content-Type": "application/json" } } -
du hast eine app vom hersteller mit dem du steuern kannst?
kennst du postman?
https://kvaes.wordpress.com/2021/05/05/how-to-reverse-engineer-3th-party-mobile-api-calls-with-postman/mit postman kannst du einen proxy einrichten und die ganzen api-calls aufzeichnen
dazu musst du nur den proxy auf einem windows rechner starten
und in deim handy dann diesen rechner mit ip und port konfigurieren
dann gehen alle api-calls über diesen rechner und postman zeichnet das auf -
du hast eine app vom hersteller mit dem du steuern kannst?
Habe ich - Danke!!
Hab' mich schon immer gefragt, wie die das machen.Könnte helfen.
Bin aber übers WE und die kommende Woche unterwegs. Werde ich dann halt auf später verschieben. -
Yipppieeee ... er fährt


Bei der ersten Anmeldung - also dem Bezug des initialen Access-Token - kommt eine
resourcezurück.
Die muss alsx-im-context-idübergeben werden.async function checkConnection() { const token = getState('boschindego.0.config.access_token').val; const resource = getState('boschindego.0.config.resource').val; try { const response = await axios({ method: 'PUT', url: requestUrl.state, headers: { 'Content-Type': 'application/json', Authorization: `Bearer ${token}`, 'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:47.0) Gecko/20100101 Firefox/47.0', 'x-im-context-id': resource }, data: { state: 'mow' } }); console.log(response.data); } catch (error) { console.error(error); } } -
@codierknecht sagte in OAuth für Adapter:
x-im-context-id
super, hab gerade mal danach bei google gesucht und das gefunden
https://github.com/zazaz-de/iot-device-bosch-indego-controller/blob/master/PROTOCOL.md
für java hat sich auch jemand gedanken gemacht -
@oliverio
Genau darüber bin ich nach einem Hinweis auch gestolpert.
Und da hab' ich so bei mir gedacht: Wenn die alle einx-im-context-idmitgeben, hat das sicher seinen Sinn
War jetzt nur noch ein bisschen try-and-error herauszufinden, welcher Wert denn nun diese ID repräsentiert.
Muss jetzt mal herausfinden, ob der sich beim Refresh des Token noch ändert, oder ob der konstant bleibt.Wenn das jetzt erstmal sauber läuft, kann ich den Adapter noch nach und nach erweitern.
Modellbezeichnung im Klartext, Mähmodus ändern usw. -
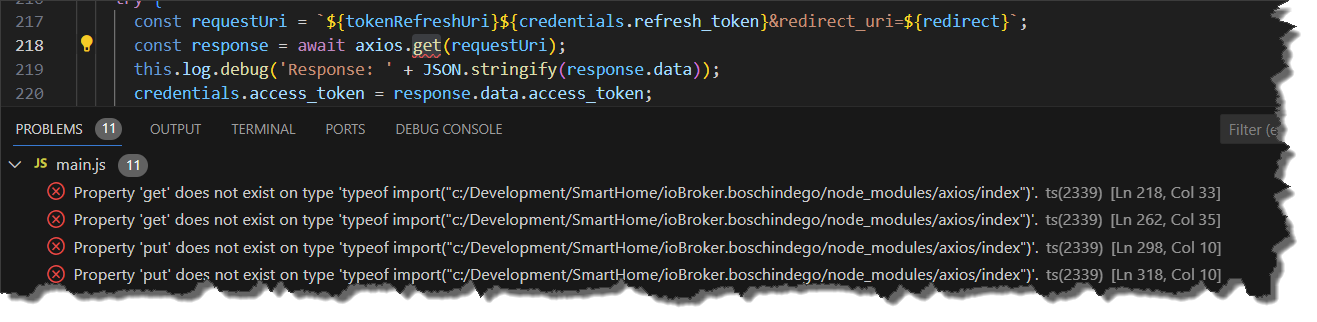
In manchen Dingen bin ich auch gerne mal ein Monk.
Wie kann ich diese "Probleme" verhindern?
"get", "put" usw. sind ja selbstverständlich in axios vorhanden.// @ts-ignoreist keine Option!
-
@codierknecht sagte in OAuth für Adapter:
In manchen Dingen bin ich auch gerne mal ein Monk.
Wie kann ich diese "Probleme" verhindern?Javascript bzw. Typdefinitionen lernen

tl;dr
const {axios} = require('axios').default; -
@fastfoot
Tausend Dank!tl;dr
Ich glaube ich sollte mal meine Bibliothek ergänzen.
Denkst Du, das hier ist aktuell genug?

-
@codierknecht ich kenne das Buch nicht, tendiere aber mittlerweile selbst eher zu Onlinemedien. Bücher veralten halt furchtbar schnell und viele haben dann auch noch recht umfangreiche Beginner Kapitel die mich so garnicht interessieren.
Zu deinem Ursprungsproblem: Wie du ja schon gemerkt hast ist es Javascript völlig egal ob der Editor deiner Wahl da Kringel zeigt oder nicht, der Code als solcher funktioniert. Allerdings helfen diese Typdefinitionsdateien(xxx.d.ts) ungemein eine Lib zu erkunden etc. und sind deshalb auch für JS sehr gut zu gebrauchen. Und natürlich können sie auch in vanilla JS helfen Fehler im Vorfeld zu vermeiden, aber halt nicht immer.
Was den import von axios betrifft, so habe ich bis heute nicht richtig verstanden was da in der Typdefinition genau drin steht und warum deshalb mein Code dann den Fehler unterdrückt. Seinerzeit hatte auch mein innerer Monk darauf bestanden diese Kringel zu entfernen und ich hatte es dann aus diversen Beispielcodes heraus gelesen und verwende es seitdem so, warum werde ich wohl erst in eingen Monaten verstanden haben. Da sind einfach zu viele sonstige Baustellen, Typescript, HTML, CSS, React, ioBroker, Javascript.... Nun ja, hab ja Zeit
