NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
neues feature:
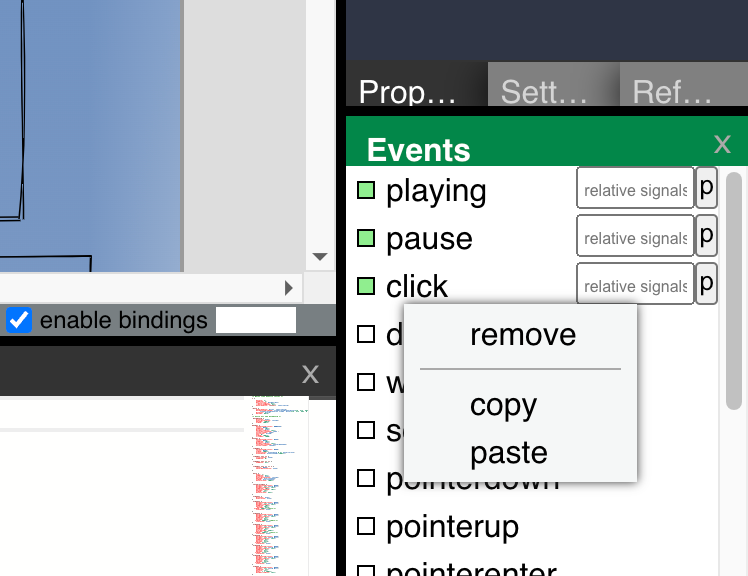
copy&paste für events:

-
@smilie108
und wie siehts aus? -
@jogibear9988 hi momentan funktioniert das menue wieder bei dem trend fenster bin ich noch nicht weiter da hat er noch probleme mit den werten hin und her bzw mit url bastel
 derzeit grad etwas stressig in der firma und auch zuhause haben haus gekauft und sind beim sanieren deswegen ist meine zeit etwas begrenzt zum probieren
derzeit grad etwas stressig in der firma und auch zuhause haben haus gekauft und sind beim sanieren deswegen ist meine zeit etwas begrenzt zum probieren  danke aber trotzdem derweil sobald ich kann versuch ich es
danke aber trotzdem derweil sobald ich kann versuch ich es -
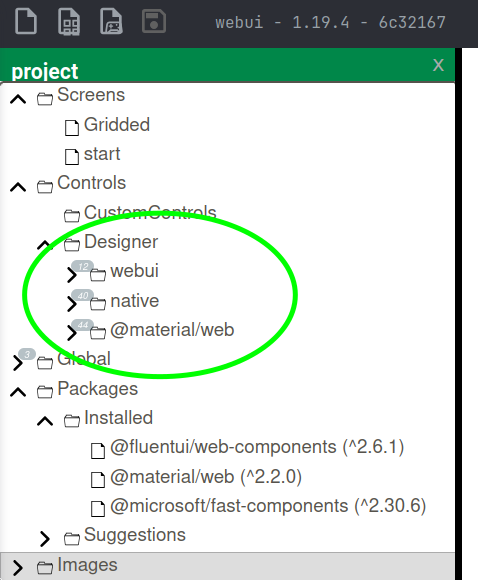
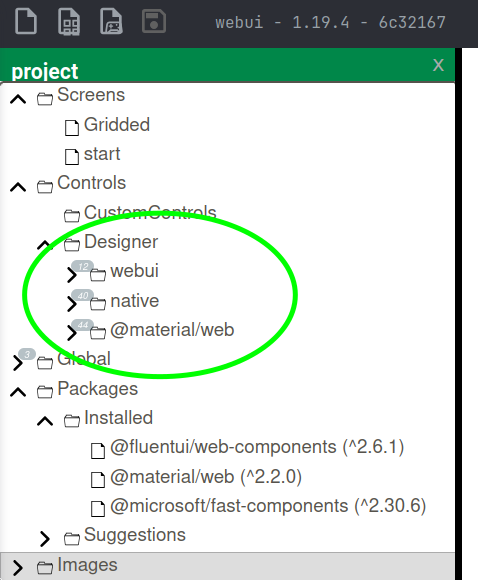
Wie benutzt man @fluentui/web-components in webui? I habe die installiert, es hat sich auch was getan, aber nach einem Neuladen erscheint nichts im Designer...

NB: shoelace ist wohl eine bessere Wahl... Wird hoffentlich als web-awesome gut weiterentwickelt...
-
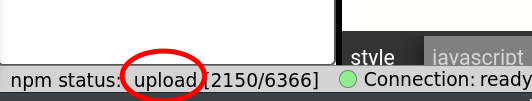
Wenn man Pakete installiert, was bedeutet der "Upload" Status? Was wird wohin geladen und weshalb ist es seeeehr langsam? (Und js-connector scheint sehr beschäftigt zu sein?)

-
@tve said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Wie benutzt man @fluentui/web-components in webui? I habe die installiert, es hat sich auch was getan, aber nach einem Neuladen erscheint nichts im Designer...

NB: shoelace ist wohl eine bessere Wahl... Wird hoffentlich als web-awesome gut weiterentwickelt...
liegt am microsoft package, das enthält keine extensions....
glaube eine alte version lief da mal.
ich hab dort mal ein issue angelegt: https://github.com/microsoft/fluentui/issues/33521 -
@tve said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Wenn man Pakete installiert, was bedeutet der "Upload" Status? Was wird wohin geladen und weshalb ist es seeeehr langsam? (Und js-connector scheint sehr beschäftigt zu sein?)

es müssen alle .js files eines npm packges in iobroker hochgeladen werden, da iobroker multiserver unterstützt liegen die files an einem speziellen ort, wenn man redis nutzt sogar in redis (soweit ich weis). Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?OK. Wird ja nicht oft nötig sein... js-connector lag bei etwa 70-80% cpu. Ist eine etwas ältere AMD box ohne Redis aber mit genug Speicher und SSD. Wenn das alles in Redis landen würde wäre es nicht so toll (ist ja dann alles in RAM)...
-
@tve said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
Ist ne iobroker funktion die ich da nutze, geht soweit ich weiß nicht schneller...
Nutzt du ein RaspberryPI?OK. Wird ja nicht oft nötig sein... js-connector lag bei etwa 70-80% cpu. Ist eine etwas ältere AMD box ohne Redis aber mit genug Speicher und SSD. Wenn das alles in Redis landen würde wäre es nicht so toll (ist ja dann alles in RAM)...
frag mich nicht wie das genau funz. Ich weiß nur das nicht direkt aus dem dateisystem gehostet wird, wegen verteilten IOB systemen...
Hab mich nie genauer damit beschäftigt -
@jogibear9988 Ich hoffe, es kann mir einer helfen:
Ich habe den webUI-Adapter 1.19.4 installiert. Sobald ich die Instanz starte, erhalte ich nur einen leeren Bildschirm.
Die Webconsole bringt einige Fehlermeldungen.
Danach habe ich aus den BETA-Repository die Version 1.20 und von GITHUB die Version 1.21 installiert mit dem gleichen Ergebnis.
In der Doku heisst es, dass ich als erstes einen Screen erstellen soll, aber soweit komme ich garnicht.Was muss ich tun, damit ich diese Lösung nutzen kann.
GET http://192.168.110.10:8082/webui.0.widgets/importmap.js net::ERR_ABORTED 404 (Not Found) runtime.html:58 GET http://192.168.110.10:8082/webui.0.widgets/importmap.js net::ERR_ABORTED 404 (Not Found) (anonym) @ runtime.html:58 IobrokerHandler.js:110 ioBroker handler ready. IobrokerHandler.js:192 Error reading Screen undefined Not exists getScreen @ IobrokerHandler.js:192 await in getScreen getWebuiObject @ IobrokerHandler.js:176 _loadScreen @ ScreenViewer.js:116 await in _loadScreen set screenName @ ScreenViewer.js:75 checkHash @ runtime.html:72 (anonym) @ runtime.html:76 runtime.html:62 GET http://192.168.110.10:8082/webui.0.widgets/importWidgetFilesRuntime.js 404 (Not Found) doFetch @ es-module-shims.js:805 fetchModule @ es-module-shims.js:825 (anonym) @ es-module-shims.js:895 getOrCreateLoad @ es-module-shims.js:911 topLevelLoad @ es-module-shims.js:599 await in topLevelLoad importShim @ es-module-shims.js:453 await in importShim (anonym) @ runtime.html:62 es-module-shims.js:816 Uncaught (in promise) TypeError: 404 Not Found http://192.168.110.10:8082/webui.0.widgets/importWidgetFilesRuntime.js at doFetch (es-module-shims.js:816:21) at async fetchModule (es-module-shims.js:825:17) at async es-module-shims.js:895:40 at async loadAll (es-module-shims.js:502:5) at async topLevelLoad (es-module-shims.js:602:5) doFetch @ es-module-shims.js:816 await in doFetch fetchModule @ es-module-shims.js:825 (anonym) @ es-module-shims.js:895 getOrCreateLoad @ es-module-shims.js:911 topLevelLoad @ es-module-shims.js:599 await in topLevelLoad importShim @ es-module-shims.js:453 await in importShim (anonym) @ runtime.html:62 IobrokerHandler.js:170 no control loaded Not exists getObjectNames @ IobrokerHandler.js:170 await in getObjectNames getAllNames @ IobrokerHandler.js:136 getCustomControlNames @ IobrokerHandler.js:252 loadAllCustomControls @ IobrokerHandler.js:239 await in loadAllCustomControls (anonym) @ controls.js:27 IobrokerHandler.js:155 error loading subfolders Not exists -
@kamikaze Hallo, das Problem hat sich erledigt. Ich war so naiv, zu glauben, dass ich über den Instanzlink webui.0 auf den Editor komme.
Dabei öffnet sich aber die runtime.html und nicht die index.html.
Da ich den Ansatz mit dem webcomponents sehr spannend finde, werde ich alle Erkenntnisse sammeln und hier bereitstellen, sodass wir gemeinsam die Dokumentation noch ein wenig verbessern können.Grüß