NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
hast du dir meinen screen angeschaut??? schau dir das HTML an.
hast du deinem html element auch die id "radioEl" gegeben?
Und setstae gibt es nicht, da musst du IOB.setState oder so verwenden...
-
@jogibear9988 jap die id hab ich vergeben
das interesannte ist wenn ich es bei dir aufrufe mit gleichem screen ( export bei dir und import bei mir) gleicher browser und nur diesen screen aufgerufen dann hast du<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" @playing='{"commands":[{"type":"Co…23","target":"error"}]}' style="position:relativ;left:0p….821px;width:462.016px;">und bei mir kommt
error parsing javascript - screenviewer - normalscreens/multimedia/radio(1) TypeError: radioEl.video is undefinedund
<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" style="position:relativ;left:0p….821px;width:462.016px;">woher nimmt er bei dir das @playing ? das finde ich bei dir weder im code noch sonst irgendwo
THX -
@playing kann raus, das geht ja nicht...
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 jap die id hab ich vergeben
das interesannte ist wenn ich es bei dir aufrufe mit gleichem screen ( export bei dir und import bei mir) gleicher browser und nur diesen screen aufgerufen dann hast du<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" @playing='{"commands":[{"type":"Co…23","target":"error"}]}' style="position:relativ;left:0p….821px;width:462.016px;">und bei mir kommt
error parsing javascript - screenviewer - normalscreens/multimedia/radio(1) TypeError: radioEl.video is undefinedund
<wired-video id="radioEl" class="wired-rendered" src="" bind-prop:src="=local_radiosenderauswahl_topplay_okay::src" bind-prop:autoplay="=local_radisender_top_stopplay::autoplay" playsinline="" style="position:relativ;left:0p….821px;width:462.016px;">woher nimmt er bei dir das @playing ? das finde ich bei dir weder im code noch sonst irgendwo
THXhab das script angepasst....
schau mal obs so geht -
@jogibear9988 da bekomme ich das gleiche wie auf deinem
Uncaught TypeError: radioEl.video is undefined
bzw beim play stop drücken
Uncaught (in promise) DOMException: The media resource indicated by the src attribute or assigned media provider object was not suitable. -
@jogibear9988
Lass es gut danke für deine Hilfe ich glaub ich hab das soweit verstanden wie es gehen sollte mit dem event listener aber wenn es nicht will dann will es nicht alles gut ich glaube ich muss das nochmal überdencken wie ich das mache
alles gut ich glaube ich muss das nochmal überdencken wie ich das mache  bzw wie ich das einbinden will.
bzw wie ich das einbinden will.
ABER HERZLICHEN DANK FÜR DEINE BEMÜHUNGEN
Gruß tom -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 da bekomme ich das gleiche wie auf deinem
Uncaught TypeError: radioEl.video is undefinedkein plan warum das noch kommt. Wenn musst deinen ganzen screen nochmals hochladen, dann kann ich schauen
-
@jogibear9988 hab ich gemacht unter smilie108 radio1
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 hab ich gemacht unter smilie108 radio1
nun gehts... ist das problem, die wired elmente sind noch nicht geladen, wenn man das event ranhängen will. Nun warte ich darauf, schau dir das script an.
-
Diesen Code führe ich aus:
Der wartet darauf das alle child webcomponenten geupgraded sind.
-
@jogibear9988 ja jetzt gehts
 Danke . das muss man sich für die zukunft merken
Danke . das muss man sich für die zukunft merken 
Danke -
Was gibts neues....
Kommt in der nächsten Version (ist noch nicht live)
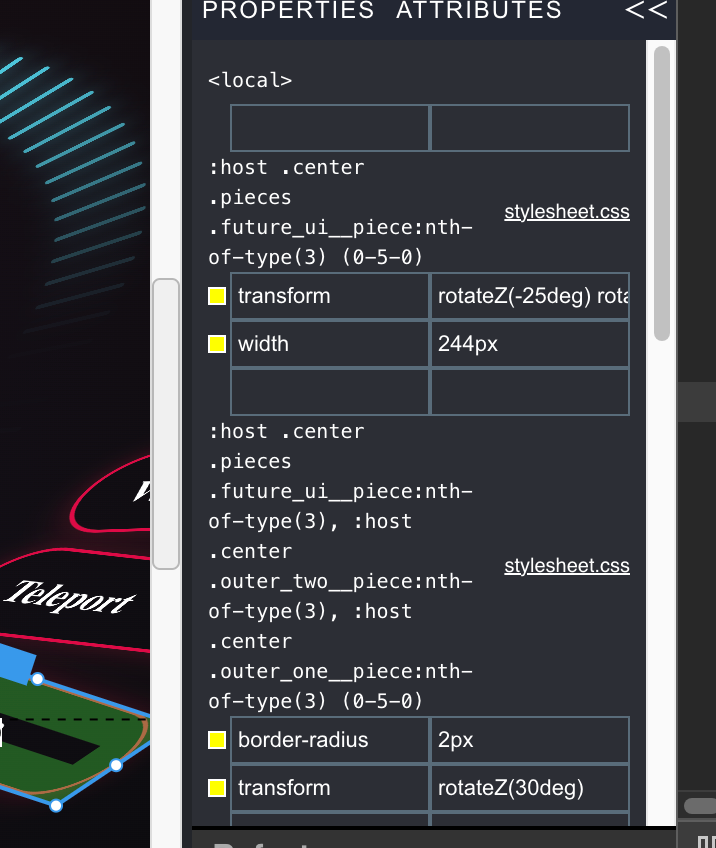
CSS-Specificity wird nun angezeigt, und die Styles nach dieser sortiert:
der wert: (a-b-c)
dadurch weiß man welche styles benutzt werden.
-
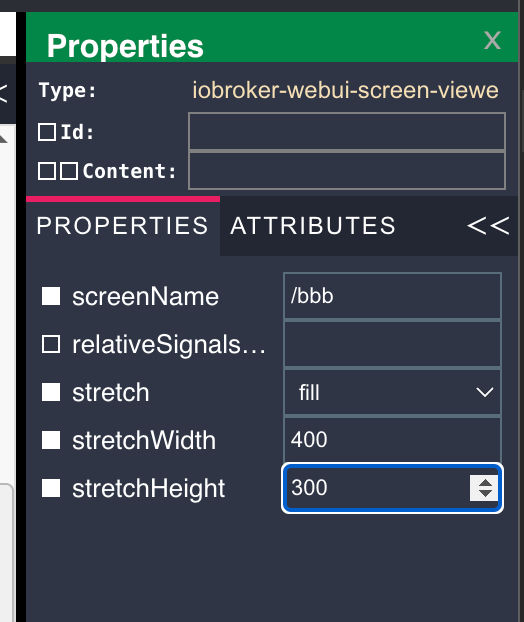
Sooo, hab mal ein bisschen an den zoom properties gearbeitet. Nun kann man Screens in andere Screens einbetten und zoomen. Dabei kann man noch eine Größe festlegen, von welcher aus der Zoom berechnet wird (wenn der ursprüngliche Screen keine fixe Größe hat).

-
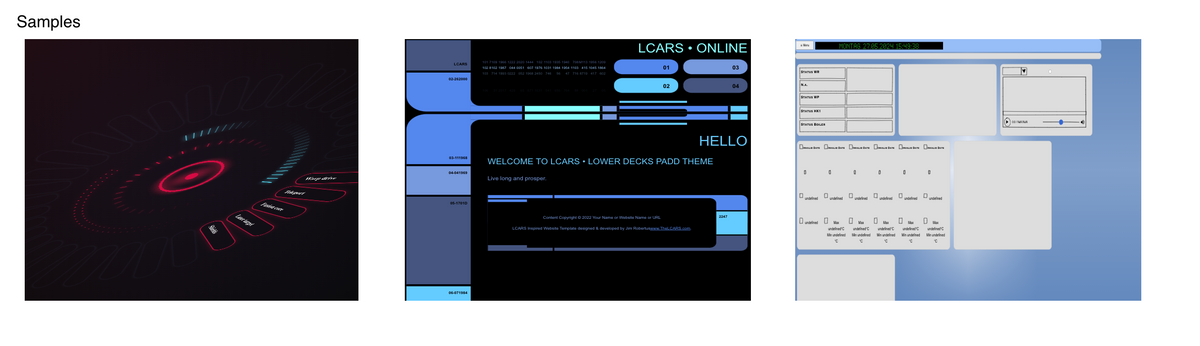
I've added a few of the samples to a new "start" page of webui:

-
@jogibear9988 in firefox geht nichts mer in chrome gehts keine ahnung warum
Firefox debug bringtUncaught SyntaxError: redeclaration of const importMapWidgets <anonymous> http://192.168.1.173:8082/webui.0.widgets/importmap.js:1 Uncaught (in promise) NS_ERROR_UNEXPECTED: loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:165 ScreenViewer.js:165js geht auch in chrome nicht ( menue und player usw ) in Chrome zeigt er mir wenigstens das startbild
Version 1.9.8
-
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 in firefox geht nichts mer in chrome gehts keine ahnung warum
Kann ich bestätigen.
-
Firefox nightly ging, nur der aktuelle nicht.
hatte diesen code:
if (Document.parseHTMLUnsafe) { //@ts-ignore myDocument = Document.parseHTMLUnsafe(html)und ein fallback wenn es "parseHTMLUnsafe" nicht gibt. Problem, im aktuellen Firefox gibts die API, ist aber kaputt. In nightly geht Sie. Hab den code für firefox nun erst mal deaktiviert.
Dadurch geht in Firefox DeclarativeShadowDom nicht (nutzt aber eh keiner) -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis & vis-2):
@jogibear9988 in firefox geht nichts mer in chrome gehts keine ahnung warum
Firefox debug bringtUncaught SyntaxError: redeclaration of const importMapWidgets <anonymous> http://192.168.1.173:8082/webui.0.widgets/importmap.js:1 Uncaught (in promise) NS_ERROR_UNEXPECTED: loadScreenData http://192.168.1.173:8082/webui/dist/frontend/runtime/ScreenViewer.js:165 ScreenViewer.js:165js geht auch in chrome nicht ( menue und player usw ) in Chrome zeigt er mir wenigstens das startbild
Version 1.9.8
1.9.9 sollte laufen
-
@jogibear9988 1.9.9 visu selber geht eingeschränkt wieder. Startbild geht aber zb menue und javascripte gehen nicht.
auch nicht mit chrome
mfg tom