NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
schau ich mir an. Vlt. übernehm ich einfach das gleiche wie beim script editor.
Da kannst die Einträge per Drag/Drop verschiebenDrag und Drop geht natürlich genauso. Dann ist das Bedienkonzept einheitlich.
Die CustomControls sind auf jeden Fall richtig praktisch!@blockmove
wenn etwas gebaut hast was auch für andre was ist, kannsts ja hier veröffentlichen :-) -
Hallo Jochen,
vielleicht stell ich mich zu blöd an, aber ich bekomme es einfach nicht gebacken.
Ich möchte einfach in einem CustomControl in einer Zeile die Werte von 3 Properties ausgeben.
Also so:
Solltemperatur 22.5°C Isttemperatur 20°C Ventilstellung 50%Sowas muss doch eigentlich auch einfach ohne grid, flex oder Ähnliches gehen?
-
Hallo Jochen,
vielleicht stell ich mich zu blöd an, aber ich bekomme es einfach nicht gebacken.
Ich möchte einfach in einem CustomControl in einer Zeile die Werte von 3 Properties ausgeben.
Also so:
Solltemperatur 22.5°C Isttemperatur 20°C Ventilstellung 50%Sowas muss doch eigentlich auch einfach ohne grid, flex oder Ähnliches gehen?
-
@blockmove
wenn etwas gebaut hast was auch für andre was ist, kannsts ja hier veröffentlichen :-)@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
wenn etwas gebaut hast was auch für andre was ist, kannsts ja hier veröffentlichen :-)Dazu muss ich meine HTML-Kenntnisse erstmal auf Vordermann bringen.
Aber ich arbeite daran und aktuell finde ich auch etwas Zeit dazu. -
Hallo Jochen,
vielleicht stell ich mich zu blöd an, aber ich bekomme es einfach nicht gebacken.
Ich möchte einfach in einem CustomControl in einer Zeile die Werte von 3 Properties ausgeben.
Also so:
Solltemperatur 22.5°C Isttemperatur 20°C Ventilstellung 50%Sowas muss doch eigentlich auch einfach ohne grid, flex oder Ähnliches gehen?
@blockmove
hat mein beispiel geklappt? bzw war das das was du wolltest? -
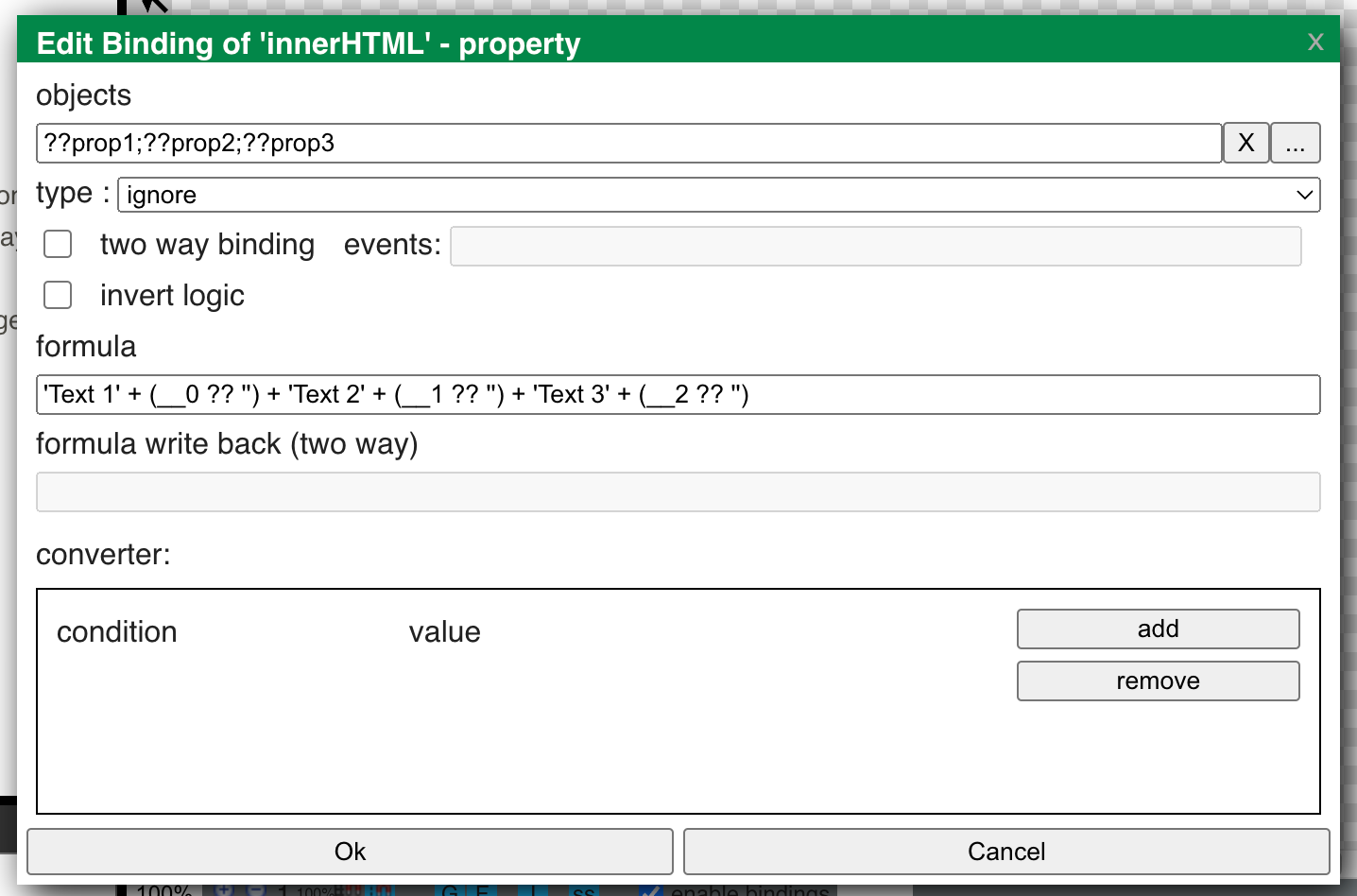
in der komponente, wird die property von außen in das span element eingebunden. Wenn die property jedoch nicht gesetzt ist, steht "undefined" als text im control das kannst du so fixen:

(siehe formula) -
@blockmove
hat mein beispiel geklappt? bzw war das das was du wolltest?@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
hat mein beispiel geklappt? bzw war das das was du wolltest?Danke Jochen,
es hat funktioniert und war genau das wonach ich gesucht hatte.
Eigentlich total simpel mit dem span-Element ... Wenn man es weiß. :+1:
Als vis-Umsteiger mit schlechten HTML-/CSS-Kentnissen sind es manchmal die einfachen Aufgaben, die schwierig sind.
Irgendwie wär da ein Manual oder Wiki nicht verkehrt.
Vielleicht auch ein weiteres Youtube Video.Schönen Sonntag und Viele Grüße
Dieter -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
hat mein beispiel geklappt? bzw war das das was du wolltest?Danke Jochen,
es hat funktioniert und war genau das wonach ich gesucht hatte.
Eigentlich total simpel mit dem span-Element ... Wenn man es weiß. :+1:
Als vis-Umsteiger mit schlechten HTML-/CSS-Kentnissen sind es manchmal die einfachen Aufgaben, die schwierig sind.
Irgendwie wär da ein Manual oder Wiki nicht verkehrt.
Vielleicht auch ein weiteres Youtube Video.Schönen Sonntag und Viele Grüße
DieterJa bin da auf rückmeldung angewiesen was nicht klar bzw. einfach ist, da ich als entwickler dann nicht wirklich den blick dafür habe (für mich ist das meiste selbstverständlich).
Zu HTML/CSS mach ich natürlich keine, dazu gibts ja zuhauf im Internet :-)
Und die helfen bei meiner webui ja schon viel weiter. -
Ja bin da auf rückmeldung angewiesen was nicht klar bzw. einfach ist, da ich als entwickler dann nicht wirklich den blick dafür habe (für mich ist das meiste selbstverständlich).
Zu HTML/CSS mach ich natürlich keine, dazu gibts ja zuhauf im Internet :-)
Und die helfen bei meiner webui ja schon viel weiter.@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Ja bin da auf rückmeldung angewiesen was nicht klar bzw. einfach ist, da ich als entwickler dann nicht wirklich den blick dafür habe (für mich ist das meiste selbstverständlich).
Zu HTML/CSS mach ich natürlich keine, dazu gibts ja zuhauf im Internet :-)
Und die helfen bei meiner webui ja schon viel weiter.Ich stimm dir da zu 100% zu.
Man muss sich halt reinfuchsen, welche HTML-Elemente sich wie manipulieren lassen.
Mein Problem mit der Ausgabe von 3 Variablen konnte ich zwar im Prinzip mit einigen div lösen. Aber ich war mir sicher, dass es einen einfacheren Weg geben muss. Und das hat sich ja gezeigt, dass es absolut simpel geht. Und wahrscheinlich wäre es mit keiner anderen Visu so simpel. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Ja bin da auf rückmeldung angewiesen was nicht klar bzw. einfach ist, da ich als entwickler dann nicht wirklich den blick dafür habe (für mich ist das meiste selbstverständlich).
Zu HTML/CSS mach ich natürlich keine, dazu gibts ja zuhauf im Internet :-)
Und die helfen bei meiner webui ja schon viel weiter.Ich stimm dir da zu 100% zu.
Man muss sich halt reinfuchsen, welche HTML-Elemente sich wie manipulieren lassen.
Mein Problem mit der Ausgabe von 3 Variablen konnte ich zwar im Prinzip mit einigen div lösen. Aber ich war mir sicher, dass es einen einfacheren Weg geben muss. Und das hat sich ja gezeigt, dass es absolut simpel geht. Und wahrscheinlich wäre es mit keiner anderen Visu so simpel. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
P.S.: Kannst es auch nur mit einem element und diesem Binding lösen:
Klasse und sehr interessant!
Ich weiß zwar dass Doku schreiben ein Graus ist, aber gerade für sowas wäre es schon gut.
Je mehr ich mich mit deiner webui beschäftige, um so mehr überzeugt die Funktionalität.
Ist irgendwie vergleichbar mit Blockly und Javascript.
Als ich mit ioBrker angefangen hab, habe ich die ersten Dinge auch mit Blockly umgesetzt.
Heute mache ich alles mit Javascript.
Irgendwie läuft es mit der Visu ähnlich.
In der webui nutze ich nun auch schon meist die Splitview und ändere direkt im HTML-Code -
Hallo Jochen,
noch eine weitere Frage:
Ich möchte mehrere ähnliche Seiten / Screens erstellen.
Die css dafür möchte ich natürlich nur einmal erstellen und dann für jede Seite verwenden.
Was ist da die sinnvollste Vorgehensweise in webui?Viele Dank und Viele Grüße
Dieter -
Hallo Jochen,
noch eine weitere Frage:
Ich möchte mehrere ähnliche Seiten / Screens erstellen.
Die css dafür möchte ich natürlich nur einmal erstellen und dann für jede Seite verwenden.
Was ist da die sinnvollste Vorgehensweise in webui?Viele Dank und Viele Grüße
Dieter -
Hallo Jochen,
was ich gerade vermisse ist eine einfache Funktion zum Kopieren / Duplizieren von Screens.
Export -> Umbenennen -> Import funktioniert zwar.
Eine integrierte Funktion wäre etwas komfortabler.VG
Dieter@blockmove
habs implementiert, kann es aber gerade nicht testen. -
@blockmove
habs implementiert, kann es aber gerade nicht testen.@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
habs implementiert, kann es aber gerade nicht testen.Sobald die Version im ioBroker verfügbar ist, kann ich testen.
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
habs implementiert, kann es aber gerade nicht testen.Sobald die Version im ioBroker verfügbar ist, kann ich testen.
da hängt im moment der build bei github: https://github.com/iobroker-community-adapters/ioBroker.webui/actions/runs/7002950960
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
habs implementiert, kann es aber gerade nicht testen.Sobald die Version im ioBroker verfügbar ist, kann ich testen.
@blockmove
so, nun sollte sie verfügbar sein -
@blockmove
so, nun sollte sie verfügbar sein@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
so, nun sollte sie verfügbar seinBis jetzt noch nicht. Aber ich glaube, dass iobroker auch nur 2mal täglich aktualisiert.
Ich schau heut Abend nochmal danach. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
so, nun sollte sie verfügbar seinBis jetzt noch nicht. Aber ich glaube, dass iobroker auch nur 2mal täglich aktualisiert.
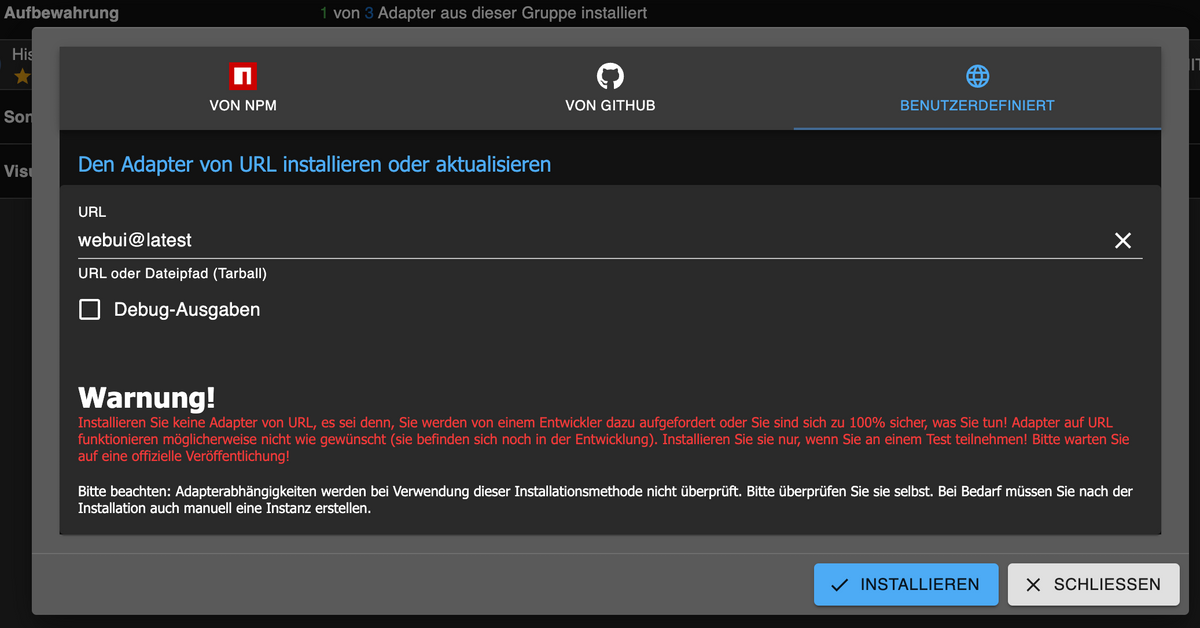
Ich schau heut Abend nochmal danach.so kanst es forcen: