NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
 Danke jetzt gehts
Danke jetzt gehts
Bin grad nochmal dabei alles umzugestalten ist momentan ein experiment sorry
sorry
bin grad dabei zu schauen in wie weit ich das ganze handy kompatible bekomme ohne auf den comfort bei einem großen display zu verlieren. Alles lässt sich nicht einfach scalen zwecks lesbarkeit am handy
zwecks lesbarkeit am handy
mal sehen wenn ich das soweit habe folgen nochmals infos danke nochmal
wenn ich das soweit habe folgen nochmals infos danke nochmalSchau dir mal die html-Einheiten an. Schriftgrößen, margin oder padding kann man auch in em anstelle px angeben. Packt man die Elemente in ein grid, dann ist die Einteilung fr oft nützlich.
da gibts mittlerweile echt viele:
https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units
und für container queries gibts auch nochmal welche:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_containment/Container_queries
-
Ja es gibt wirklich jede Menge.
Gehört halt zu dem Umfeld von responsive Design.
Hilft ja nicht nur die Elemente dynamisch anzuordnen, man sollte auch die Schriften lesen können.
Deshalb mache ich lieber ne spartanische Visu und verzichte auf aufwendige Spielereien. Die fallen einem meist irgendwann auf die Füße. -
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Ja es gibt wirklich jede Menge.
Gehört halt zu dem Umfeld von responsive Design.
Hilft ja nicht nur die Elemente dynamisch anzuordnen, man sollte auch die Schriften lesen können.
Deshalb mache ich lieber ne spartanische Visu und verzichte auf aufwendige Spielereien. Die fallen einem meist irgendwann auf die Füße.Container queries machen das ganze echt noch mal interessant. Da kannst du dann deine schriftgröße abhängig von deiner containergröße machen.
(siehe bsp screen containerFontSize) -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Ja es gibt wirklich jede Menge.
Gehört halt zu dem Umfeld von responsive Design.
Hilft ja nicht nur die Elemente dynamisch anzuordnen, man sollte auch die Schriften lesen können.
Deshalb mache ich lieber ne spartanische Visu und verzichte auf aufwendige Spielereien. Die fallen einem meist irgendwann auf die Füße.Container queries machen das ganze echt noch mal interessant. Da kannst du dann deine schriftgröße abhängig von deiner containergröße machen.
(siehe bsp screen containerFontSize)Die Designer brauchen ja auch ne Daseinsberechtigung

Ist wie mit den Juristen … Wären Gesetze einfach und verständlich, bräuchte man auch keine mehr. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
Ja es gibt wirklich jede Menge.
Gehört halt zu dem Umfeld von responsive Design.
Hilft ja nicht nur die Elemente dynamisch anzuordnen, man sollte auch die Schriften lesen können.
Deshalb mache ich lieber ne spartanische Visu und verzichte auf aufwendige Spielereien. Die fallen einem meist irgendwann auf die Füße.Container queries machen das ganze echt noch mal interessant. Da kannst du dann deine schriftgröße abhängig von deiner containergröße machen.
(siehe bsp screen containerFontSize)Hab ich mir jetzt auch mal angeschaut. Auch ne interessante Möglichkeit.
Wenn man die Visu auf verschiedenen Geräten nutzt, erlebt man halt immer wieder Überraschungen.
Highend-Smatphones sind da besonders lustig. Hohe Auflösungen und kleine Bildschirme. Da ist oft ne Schrift kaum mehr lesbar. Ich persönlich hab das Thema bei mir erstmal hinten angestellt. Auf meinen Tablets und auf dem Desktop funktioniert es.
@Smilie108
Wie sieht das mit deinen schönen grafischen Darstellungen aus?
Funktioniert das alles auf verschiedenen Geräten? -
@blockmove
Hi naja eingeschränkt hatte jetzt mal fast alles von vis2 umgezogen ohne Rücksicht auf das responsiv.
Bin jetzt grad dabei das ganze entweder in einem 2.ten baum für handydarstellung zu Optimieren oder das bestehende reponsiv fähig machen.
ABER Die graphiken usw kann man teilweise nicht einfach shrinken oder so weil damit unleserlich wird.
Es gibt auch noch die option auf dem handy zu schieben usw aber unterwegs insteresieren mich eigentlich ja nur harte fakten und weniger die Graphik.
Zuhause auf dem Tablet bzw rechner ist das was anderes Da soll es auch gut ausschauen.
Da soll es auch gut ausschauen.
Mal sehen wie ich das alles unter einen hut bringe.
mfg Tom -
Ich komme immer mehr zum Schluß, dass für mich ein 2. Baum für Handy weniger Aufwand ist als zu versuchen komplett auf responsive Design zu setzen.
-
@blockmove Denke inzwischen auch das dies ein der bessere weg ist
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@blockmove Denke inzwischen auch das dies ein der bessere weg ist
Der bessere Weg vielleicht nicht …. Aber der einfachere.
Ich hab bis jetzt ganz wenig absolute px-Positionen verwendet.
Wenn ich mal Zeit hab, dann muss ich mir da mal echart in der Hinsicht genauer anschauen. -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Ich hab jetzt nicht die richtigen styles zusammenkopiert, will nur zeigen, du solltest zusammenfassen was sinn macht, wenn du bei 4 items in dem kalender die gleicehn styles setzt, macht es sinn die in eine gemeinsame klasse zu packen, und dem element mehrere klassen zuzuweisen.
Ich hab jetzt mal deinen Vorschlag umgesetzt und das css verschlankt.
Auf dem Server liegt nun eine akutalisierte Variante.Hast du dir schon mal Gedanken gemacht über ein ui für bind-class?
Viele Grüße und schönes WE!
-
@jogibear9988
Erstmal vielen Dank für den tollen Adapter
Bin fleißig seit beginn an mitzulesen, komme aber erst jetzt wirklich dazu mich damit mal zu beschäftigen und hab gleich mal ein paar Fragen:
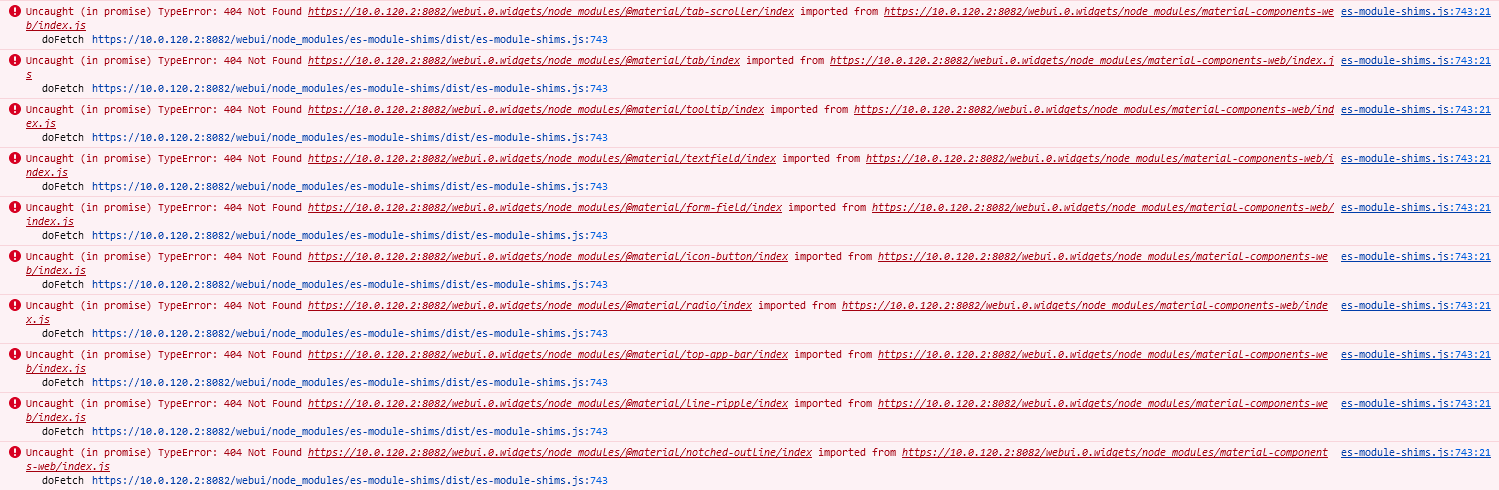
Ich würde genre die material-components-web (npm) verwenden, vor allem wegen der TopAppBar. Bekomme allerdings folgende Fehlermeldung - der scheint die Dateiendung nicht zu verwenden:

Wie kann ich nach dem Laden der runtime auf ein Element per Javascript zugreifen?
Timeout, DOMContentLoaded, etc funktioniert nicht.
Hab ein kleines Beispiel erstellt in deiner Demo erstelltscrounger/javascript_test -
@scrounger said in neue Visualisierung "webui" (alternative zu vis):
TopAppBar
hab dir es angepasst...
kann aber die Komponente nicht wirklich einbinden. Wenn ich das js vom CDN lade ist danach mdc trotzdem nicht definiert.
wenn dem npm package die Dateiendungen fehlen ist das fehlerhaft und muss dort gefixt werden.
-
hab ein issue dazu erstellt: https://github.com/material-components/material-components-web/issues/8174
-
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
kann aber die Komponente nicht wirklich einbinden. Wenn ich das js vom CDN lade ist danach mdc trotzdem nicht definiert.
Bin ein Stück weiter, mdc laden geht schon, muss aber anders aufgerufen werden, siehe mein Beispiel
scrounger/topAppBarin deiner Demo. Der navigation drawer geht jetzt auch schon.Was ich aber nicht hinbekomme ist, dass die Icons geladen werden. Hast du ne idee?
-
@scrounger said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 sagte in neue Visualisierung "webui" (alternative zu vis):
kann aber die Komponente nicht wirklich einbinden. Wenn ich das js vom CDN lade ist danach mdc trotzdem nicht definiert.
Bin ein Stück weiter, mdc laden geht schon, muss aber anders aufgerufen werden, siehe mein Beispiel
scrounger/topAppBarin deiner Demo. Der navigation drawer geht jetzt auch schon.Was ich aber nicht hinbekomme ist, dass die Icons geladen werden. Hast du ne idee?
das script geht schon nicht, "mdc is not defined". Kp warum das so ist. Glaube fast das das package auf unpkg so nicht funktioniert.
-
@jogibear9988
Also in der Runtime kommt die Fehlermeldungmdc is not definednicht.Im Designer Preview kommt die Fehlermeldung.
Wenn ich nochconst mdc = require('material-components-web');verwende, da gehts auch im Designer Preview, allerdings meckert er dann in der Runtime miterror parsing javascript - screenviewer - scrounger/topAppBar ReferenceError: require is not definedDas package von unpkg funktioniert bei mir an anderer Stelle einwandfrei.
-
require kannst nicht nutzen...
Dann hängt das ganze mit "monaco" editor zusammen, der vscode editor den ich im designer nutze.
Der definiert ein require, dadurch wird das paket falsch geladen.
Ich hoffe das es bald ein ESM paket von monaco gibt, aber der issue ist schon ewig offen... -
@jogibear9988
Kann ich irgendwie per Javascript prüfen ob ich im Designer oder runtime bin?Wie bzw wo kann man globale Skripte anlegen - unter 'global/script' geht kein Fenster auf?
Wie kann ich im globalen Script auf die Dom lemente zu greifen?
-
@scrounger said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
Kann ich irgendwie per Javascript prüfen ob ich im Designer oder runtime bin?
--> im moment nicht, wozu brauchst das?Wie bzw wo kann man globale Skripte anlegen - unter 'global/script' geht kein Fenster auf?
--> ist noch nicht umgesetzt, hab ich mal voreillig reingebautWie kann ich im globalen Script auf die Dom lemente zu greifen?
--> wozu aus einem globalen script, dafür sind die scripte der views. Du kannst das schon dann musst aber die ganzen elemente & shadowdoms durchlaufen -
Im designer könnt ihr nun fenster in ein extra browser fenster "abdocken":

Braucht bestimmt noch bisschen feinschliff, aber vlt. kann es ja schon jemand gebrauchen