NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
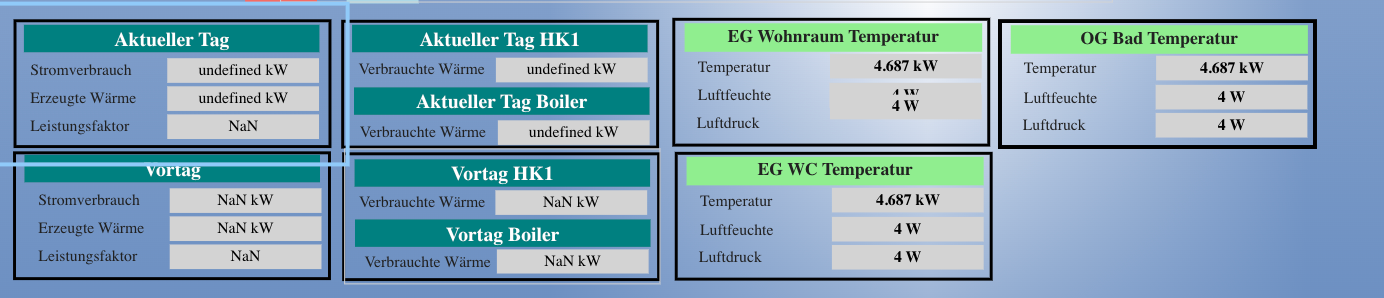
kannst du bitte mal schauen am testserver unter smilie108 hab ich dir einen screen reingeladen
Der schaut im editor und im split anders aus als dann im preview/live
bin aber noch nicht dahitergekommen warum
ist das irgendein bug ?
Passiert ist das ganze als ich die eg wc temperatur kopiert und quasi die og bad temperatur hinzugefügt habe1.) Wenn ich dein screen im quelltext sehe, ich sollte dringend eine rundung für pixel werte einbauen. Nutzt du einen MAC mit touchpad?
2.) Das Element mit dem Inhalt "EG WC Temperatur" gibt es z.B. 3 mal
3.) du hast "SPAN" elemente direkt in SVGs und "RECT" elemente außerhalb von SVGs. Das darf nicht sein. Der Designer nutzt einen anderen HTML Parser (einen eigenen) um manche Informationen nicht zu verlieren. Das macht mit diesen Fehlern aber wohl einen Unterschied. -
@jogibear9988
nope einen acer mag apple nicht
mag apple nicht
zu 2 das muss ich schauen ist mir nicht aufgefallen
mhm habe das nur per drag and drop gezeichnet ok muss ich auch schauen
ok muss ich auch schauen
Danke für die info werd das mal überarbeiten im code
das mit den rundungen wäre sicher nicht schlecht -
wie hast du das denn so zusammenkopiert? Das ist völlig vermurkstes HTML
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
nope einen acer mag apple nicht
mag apple nicht
zu 2 das muss ich schauen ist mir nicht aufgefallen
mhm habe das nur per drag and drop gezeichnet ok muss ich auch schauen
ok muss ich auch schauen
Danke für die info werd das mal überarbeiten im codeokay, musst mir sagen was genau machst, das sollte nicht passieren, kann schon sein das da noch was falsch ist
-
@jogibear9988
einfach fenster aufziehen und strg-c und strg-v im desinger
dann das ganze nehmen mit maus und verschieben -
Die Zeichenfunktionen sind sicher noch am unstabilsten, die nutze Ich so gut wie nie
-
@jogibear9988
so ganz klein ist das Projekt jetzt nicht mehr habe inzwischen 19 screens plus ein paar popups
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
so ganz klein ist das Projekt jetzt nicht mehr habe inzwischen 19 screens plus ein paar popups
schau mal rein, wenn man die spans in den svgs und die rects außerhalb entfernt siehts gut aus
-
Ihr müsst ab und an mal den Quelltext kontrollieren.
Da könnte schon noch der ein oder andere Bug sein. Und wenn man es nachstellen kann, wenn wie etwas kaputt geht, dann kann ich es fixen. So im Nachhinein ist das so gut wie nicht rauszufinden. -
@jogibear9988
grad geschaut
ja sieht gut aus aber zb ganz unten im code das habe ich schon öfter bemerkt gibt es das rec jetzt zb 8x ( zeile 297) -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
grad geschaut
ja sieht gut aus aber zb ganz unten im code das habe ich schon öfter bemerkt gibt es das rec jetzt zb 8x ( zeile 297)Ja, vlt kannst du ja an einem einfachen beispiel nachstellen wie das passiert, dann kann ich das fixen
-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
grad geschaut
ja sieht gut aus aber zb ganz unten im code das habe ich schon öfter bemerkt gibt es das rec jetzt zb 8x ( zeile 297)Und vlt. kannst ja mal Screenshots deiner webUi hier posten (https://forum.iobroker.net/topic/72159/zeigt-her-eure-webui-visualisierung), dann kann man mal zeigen was damit möglich ist.
-
@jogibear9988 wenn ich die seite wieder richtig habe gerne

-
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 wenn ich die seite wieder richtig habe gerne

ich hab sie doch schon gefixt auf dem server

-
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlich -
wrap dir doch das zusammenghörige in div's.
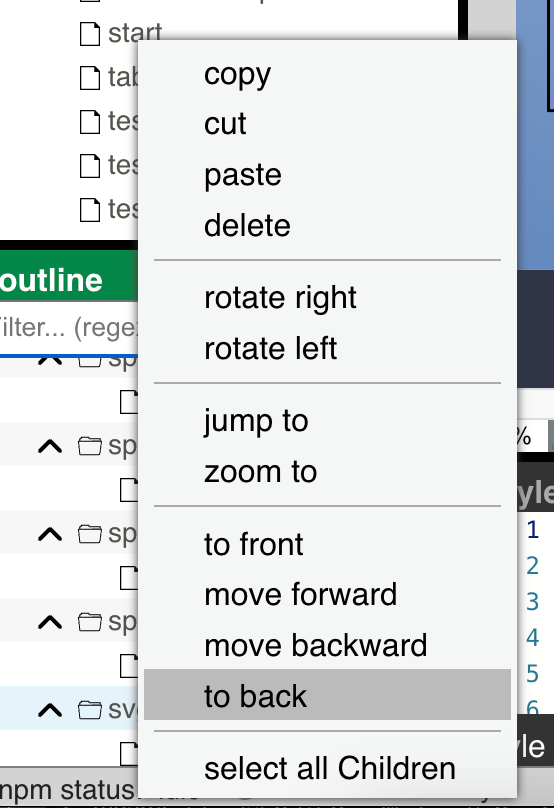
Einfach mehrere elemente mit "shift" anklicken, und dann rechte maustaste, "wrap in -> div"Am besten klicks du auch auf die SVGs mit deinen rechtecken (nicht auf das rect element selbst), und sagst "to back" dann kannst deine textblöcke usw. wieder anklicken:

weil die dann nicht mehr dahinter sitzen. -
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlichDu kannst ja auch Teile wie z.B. deine Werteanzeigen (OG Bad Temperatur) in eigene SubScreens auslagern.
Macht die Sache gleich modularer übersichtlicher. Es muss ja nicht immer ein eigenes Control sein. -
Achso, wisst ihr eigentlich:
- Wenn elemente übereinander liegen, mit Alt+Klick erreicht Ihr die darunter? (Oder Rechtsklick, items below)
 damit könnt Ihr, Items sperren, dann kann man nicht auf sie klicken, Items ausblenden oder Items zur Runtime Zeit ausblenden?
damit könnt Ihr, Items sperren, dann kann man nicht auf sie klicken, Items ausblenden oder Items zur Runtime Zeit ausblenden?
-
@blockmove said in neue Visualisierung "webui" (alternative zu vis):
@smilie108 said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988
japp möchte aber grad noch ein paar Komentare im code einfügen
<!-- Aktueller Tag --> zb dann finde ich selber die sachen schneller wieder bei sovielen zeilen wird das etwas unübersichtlichDu kannst ja auch Teile wie z.B. deine Werteanzeigen (OG Bad Temperatur) in eigene SubScreens auslagern.
Macht die Sache gleich modularer übersichtlicher. Es muss ja nicht immer ein eigenes Control sein.Zumindest würde ich z.b. unten die Controls in 5 Divs packen

Und diese dann wieder in ein div welches ein CSS grid mit 2 Zeilen und 4 Spalten enthält.Aber ja, für das "grid" fehlt einfach auch noch guter Designer support
-
@jogibear9988
So hab mal die screenshot raufgeladen