NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
im beispiel habe ich nun die geschwindigkeit durch eine css property einstellbar gemacht, und an einen wert gebunden.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Welche bBindings gibt es
bind-prop:propertyName, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit - davor ersetzen bind-css:propertyName, bind-attr:attributName, bind-cssvar:cssVariablennameOhne-- -> wenn die Property Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-class:klassenname, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-content:html -> an innerHTML binden bind-content:text -> an textContent binden@keyframes ist das zauberwort
 weis aber nicht wie das zu handhaben ist da kann man verschiedene werte für verschiedene Prozente verwenden siehe
weis aber nicht wie das zu handhaben ist da kann man verschiedene werte für verschiedene Prozente verwenden siehe
https://www.w3schools.com/css/css3_animations.asp -
schau doch im beispiel. hab es schon umgesetzt mit der geschwindigkeit
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
schau doch im beispiel. hab es schon umgesetzt mit der geschwindigkeit
Gerade gesehen F5 ist dein Freund
 sorry ja so gehts auch
sorry ja so gehts auch  das muss ich nun mal testen mit allen zuornungen für alle animierungen
das muss ich nun mal testen mit allen zuornungen für alle animierungen  soll ja schön werden fürs auge
soll ja schön werden fürs auge 
Das ist garnicht schlecht

 das geht fast noch besser als anders:)
das geht fast noch besser als anders:)DANKE

-
Ja ich hatte noch ein Fehler in der webui. Du musst also auf die neuste Version updaten : 0.20.4
Die speed hab ich einfach im svg auf einen variable gebunden:
bind-cssvar:speed="0_userdata.0.speed"Die css property wird dann an alle unterliegenden dom elemente vererbt.
Und im style hab ich sie so eingebunden:
.loading { animation: calc(var(--speed) * 1s) linear 0s infinite normal none running strokeFullFBH; }Man könnte das 's' auch im Binding adden, aber dann wäre die Binding syntax nicht so schön simpel.
-
@jogibear9988
jop das sollte gehen dann kann man jede line anders animieren genau.
genau.
Mir gefällt dein system garnicht so schlech mehr freiraum zum gestalten usw.
mehr freiraum zum gestalten usw.
Danke für deinen Einsatz

Muss ich ir morgen anschauen 20.4 hab ich noch nicht fürs update
-
-
hab auch gesehen, das bearbeiten der SVG Pfade geht gar nicht. Okay die sind auch noch gedreht, aber das sollte iwann auch mal gehen...
Ist halt alles viel arbeit.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
hab auch gesehen, das bearbeiten der SVG Pfade geht gar nicht. Okay die sind auch noch gedreht, aber das sollte iwann auch mal gehen...
Ist halt alles viel arbeit.
Das denke ich mir das das alles nicht so einfach ist ich liebe meine sps programme wobei tia auch herrausfordernd sein kann grad v19 bekommen
 oder auch wincc /zenon usw die könne auch zicken.
oder auch wincc /zenon usw die könne auch zicken. 
Ich bin und war eigentlich immer ein freund von php mysql und naja js is jetzt nicht ganz mein ding ist mnaches echt aufwendig owohl es halt auch mehr möglichkeiten biete vorallem für solche sachen die dynamisch sein sollten.Wenn ich irgendwie mal helfen kann gib bescheid und sei es nur zum testen. Mach ich gerne.
-
@jogibear9988
Hab grad auf das latest upgedatet jetzt ist mein wp anlage leer zum glück bei dir noch drinn sonst müsste ich wieder neu anfangenWirst du auch sowas wie den z-index einführen ? bezüglich layern ?
-
Kp. warum es leer ist, ist mir noch nicht passiert. Irgendwer hat auch in der online version den "wp anlage" screen zurückgesetzt.
Was meinst du mit Layern? Du Editierst bei mir direkt HTML, da gibts keine Layer. Aber man kann ja einfach alles in ein Div packen. Auch den Z-index kannst du setzen.
Was würdest dir von einem Layer erhoffen/wünschen? Wenn du alles in div's als container packst, kannst di ja auch aus und einblenden: (im treeview)
-
Bin gerade noch am prüfen ob ich blockly als scriptsprache für das Frontend hinzufüge:

Muss mal schauen in wie weit das nutzbar und sinnvoll ist/wäre, erst mal ein experiment.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Bin gerade noch am prüfen ob ich blockly als scriptsprache für das Frontend hinzufüge:

Muss mal schauen in wie weit das nutzbar und sinnvoll ist/wäre, erst mal ein experiment.
Nette Idee.
Umrechnungen, Bedingte Formatierungen, Animation, Charts … Anwendungen gibt‘s da viele.
Wäre sicher ein Alleinstellungsmerkmal von webui -
@jogibear9988
Hallo mal ne frage kann ich eigentlich auch zb
calc(var(--speed)* 1s) linear 0s infinite normal none running strokeFullBOI
irgendwie abwandeln?
Ich habe eigentlich eine % zahl von 0-100 müsste das aber umkehren wegen geschwindigkeitsstuerung
also eigentlich den speed von 100 abziehen. geht das auch noch irgenddwie ?
Ich bin da noch nicht am laufenden einfach noch ne klammer und 100- geht nicht.
Danke im voraus -
also bei mir geht das:
.loading { animation: calc((100 - var(--speed)) * 1s) linear 0s infinite normal none running strokeFullFBH; }hat aber auch nix mit der webui zu tun, ist alles normales css, da macht webui nix spezielles
-
Hi zusammen,
sorry aber irgendwie stehe ich gerade auf dem Schlauch.

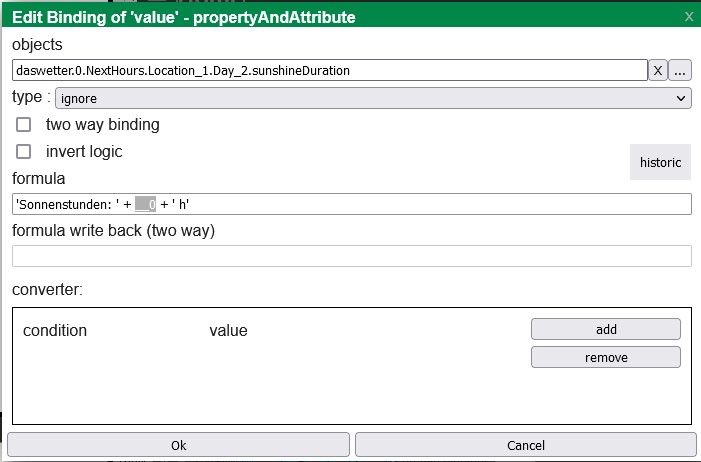
Wie kann ich gleich wieder den Wert "__0" in den expression auf die zweite Stelle nach dem Komma runden, oder danach trimen? -
was ist der typ der variable? wenn es eine Zahl ist: __0.toFixed(2);
-
@jogibear9988, vielen lieben Dank. Ja, die Variable ist eine Zahl.
-
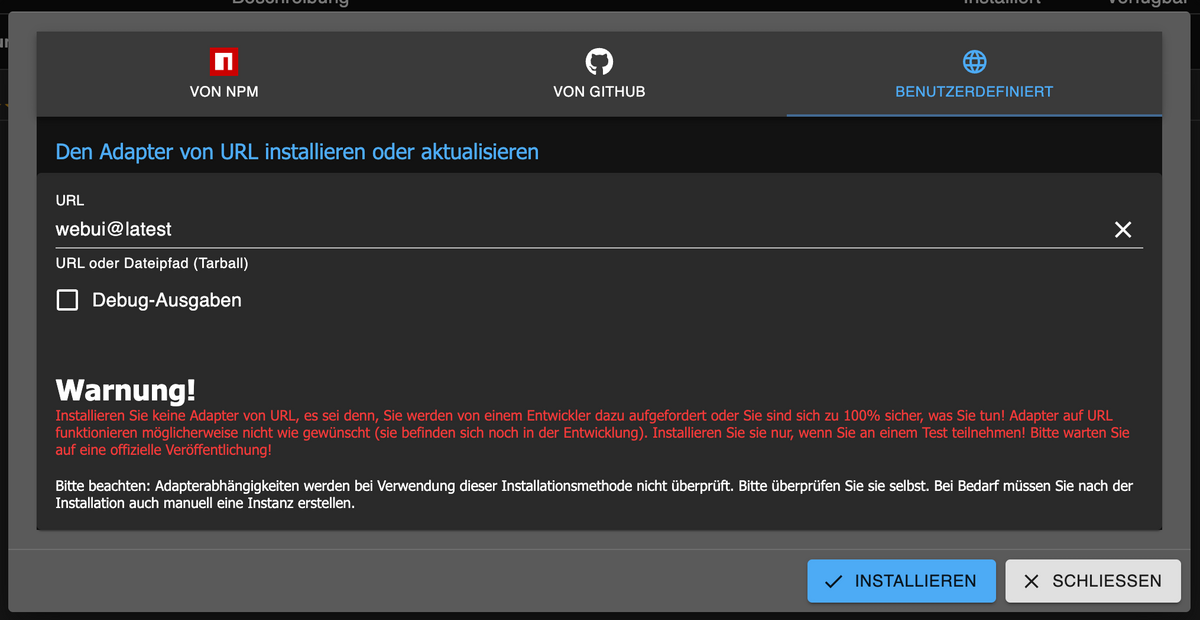
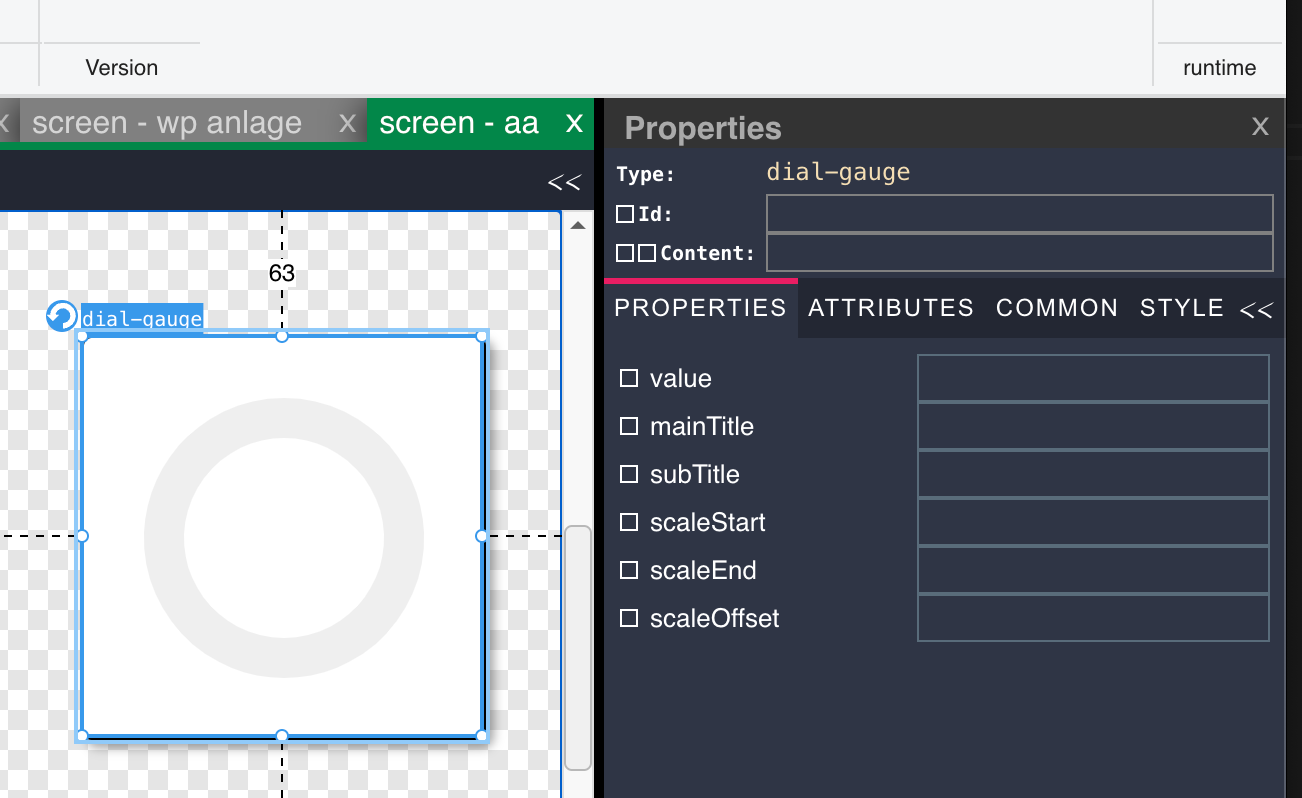
die komponente dial-gauge zeigt nun ihre properties im designer an...

ihr müsst den designer updaten (auf 0.20.7, ich hatte einen fehler drin mit dem parsen der package.json), und das dial-gauge auf 0.1.5 aktualisieren
-
So habe nun zumindest mal das mit den animierten linen hinbekommen musste dazu etwas experemitiren da ich noch animation-play-state dazumachen musste. Das geht jetz jedoch einwandfrei

Jetzt wollte ich den Tank animieren aber das bekomme ich nicht so ganz hin.
@alle
Mal ne frage kann mir mal wer sagen wie ich zb einen tank wie bei https://github.com/ioBroker/ioBroker.vis-plumb hinbekomme?
Im grunde ein tank der zb von blau nach rot (unten nach oben) und der den füllstand anhand der Temperatur ändert eventuell das man noch min und max definieren kann.Für jeden hinweis dankbar