NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hab gerade noch geschaut wie ich bindings auf custom properties machen kann. Problem dabei ist, die können Großbuchstaben enthalten, genauso wie den bindestrich. D.h. camelCase to snake-case wird dort nicht gehen. Muss mal schauen wie ich das mache.
-
Hab gerade noch geschaut wie ich bindings auf custom properties machen kann. Problem dabei ist, die können Großbuchstaben enthalten, genauso wie den bindestrich. D.h. camelCase to snake-case wird dort nicht gehen. Muss mal schauen wie ich das mache.
@jogibear9988
mhm kannst du mir bitte eventuell mal was schauen ?
habe mal die wp in dein testsys hochgeladen.
Was ich nicht verstehe ist das ich das ganze genommen habe und bei webui reinkopiert habe aber der ganze style absatz verschwindet und ich finde ihn nicht mehrwenn ich das so mache wie du das geschrieben hast
" fill="none" stroke-width="8" stroke-dasharray="15 5" stroke="url(#MyGradientFullBOI)" stroke-dashoffset='{"signal":"0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%","converter":{">10":"20","<=10":"0"}}'></path>bekomme ich das rein aber das funktioniert auch nicht zumindest animiert er die line nicht
hab ich da nochwas falsch ?
mfg Smilie108 und vielen dank für deine bemühungen -
keine ahnung wie das dort dann gemacht wird, die müssen ja so immer wieder den ganze style parsen (ok, vlt ists ja so).
was heist das diese bindings gehen dort überall? kann man die so auch in text Eingabefeldern zwischen de texten nutzen?
Ich muss schauen wie ich das umsetzen kann, für styles könnte ich mir das vorstellen, das man das supporten könnte, im Moment geht das auf jeden fall nicht
@jogibear9988
was heist das diese bindings gehen dort überall? kann man die so auch in text Eingabefeldern zwischen de texten nutzen?
ja du kannst zb text dann objekt und text ;) -
Die vielen Fehler kommen von fluent-ui, muss ich mal schauen ob da bei dem NPM package etwas nicht mehr geht. Wenn es nicht nutzt, entferne es einfach wieder.
in dem log steht, dein binding sieht so aus:
bind-css:stroke-dashoffset="{}"das ist nicht wirklich richtig, bei mir sieht das so aus:
bind-css:stroke-dashoffset='{"signal":"0_userdata.0.random","converter":{">50":"0","<=50":"4"}}'leider muss größer und kleiner in html escaped werden, sonst würde das so aussehen:
bind-css:stroke-dashoffset='{"signal":"0_userdata.0.random","converter":{">50":"0","<=50":"4"}}'@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Die vielen Fehler kommen von fluent-ui, muss ich mal schauen ob da bei dem NPM package etwas nicht mehr geht. Wenn es nicht nutzt, entferne es einfach wieder.
in dem log steht, dein binding sieht so aus:
bind-css:stroke-dashoffset="{}"So hab mir das auf deinem Testsystem angeschaut. So wie das bei dir aussieht regelst du nicht die geschwindigkeit sondern setzt einen startpunkt. Ich vermute deshalb habe ich auch die 0% und die 100% drinnen im style bei vis-2 sowie im code oben ersichtlich. deswegen animiert er auch die line nicht.
hat vermutlich damit zu tun oder ?@keyframes strokeFullWPA { 0% { stroke-dashoffset: -({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: -{wert1:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%; wert1 >= 10 ? 20 : 0}; } } @keyframes strokeFull1WPA { 0% { stroke-dashoffset: ({0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%}/2); } 100% { stroke-dashoffset: -{wert1:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%; wert1 >= 10 ? 20 : 0}; }Oder bin ich da falsch drann ?
Mfg Smilei108 -
@jogibear9988
Hallo
Habe dir mal das aus dem live von vis2 raus. Macht es einen Unterschied wenn ich das in ein div paken würde ? ( Das ist eine Animierte Line)<div class="vis-widget-body"><svg width="600" height="600"> <defs> <linearGradient id="MyGradientFullFBH" x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset="0%" stop-color="red"></stop> <stop offset="50%" stop-color="lightblue"></stop> <stop offset="100%" stop-color="#0101DF"></stop> </linearGradient> </defs> <g transform="scale(1)"> <g> <path class="loadingFullFBH" d=" M255,10 L320,10 A10,10 0 0,0 320,10 A10,10 0 0,0 320,10 l50 0 A10,10 0 1,1 370,39 l-50 0 A10,10 0 0,0 320,61 l50 0 A10,10 0 1,1 370,90 l-300 0 " fill="none" stroke-width="8" stroke-dasharray="15 5" stroke="url(#MyGradientFullFBH)"></path> <defs> <linearGradient id="MyGradientFull1FBH" x1="0%" y1="0%" x2="0%" y2="100%"> <stop offset="0%" stop-color="red"></stop> <stop offset="100%" stop-color="darkred"></stop> </linearGradient> </defs> <path class="loadingFull1FBH" d="M210,30 L245,30 M245,30 l10,-20 " fill="none" stroke-width="8" stroke-dasharray="15 5" stroke="url(#MyGradientFull1FBH)"></path> </g> </g> </svg> <style> .loadingFullFBH { animation: strokeFullFBH .6s infinite linear; } .loadingFull1FBH { animation: strokeFull1FBH .6s infinite linear; } @keyframes strokeFullFBH { 0% { stroke-dashoffset: -(87/2); } 100% { stroke-dashoffset: -20; } } @keyframes strokeFull1FBH { 0% { stroke-dashoffset: -(87/2); } 100% { stroke-dashoffset: -20; } } </style> </div> -
Also ich hab dein Screen ein bisschen angepasst, umindest läuft eine animation schon einmal.
Nur ist die Frage, was willst du eigentlich binden?
Das die Animation überhaupt läuft? Wenn ja, dann füge per binding die css klasse zum objekt hinzu.
Irgendeinen wert in der animation? Dann benutze im style eine css custom property und binde den wert der css custom property (das ist nun möglich, habe ein update dafür gemacht) -
Hab dir z.b. mal eine animation per checkbox ein ausschaltbar gemacht. da wird dann die css klasse dynamisch hinzugefügt
-
Hab noch mal ein neues Binding erzeugt. Damit kann man ganz einfach einen css klassenenamen an einen boolsche property Binden (oder auch an eine nicht bolsche wenn man dann eine formel eingibt, der rückgabewert des bindings sollte bool sein)
bind-class:loading="0_userdata.0.testbool"heißt die css klasse "loading" wird hinzugefügt wenn "0_userdata.0.testbool" true ist
-
achso, und die css animationen laufen nun auch zu designzeit
-
Hab noch mal ein neues Binding erzeugt. Damit kann man ganz einfach einen css klassenenamen an einen boolsche property Binden (oder auch an eine nicht bolsche wenn man dann eine formel eingibt, der rückgabewert des bindings sollte bool sein)
bind-class:loading="0_userdata.0.testbool"heißt die css klasse "loading" wird hinzugefügt wenn "0_userdata.0.testbool" true ist
Jetzt geht‘s aber richtig voran 👍
Kannst du bitte mal die möglichen Bindings kurz auflisten / dokumentieren?
-
Hab noch mal ein neues Binding erzeugt. Damit kann man ganz einfach einen css klassenenamen an einen boolsche property Binden (oder auch an eine nicht bolsche wenn man dann eine formel eingibt, der rückgabewert des bindings sollte bool sein)
bind-class:loading="0_userdata.0.testbool"heißt die css klasse "loading" wird hinzugefügt wenn "0_userdata.0.testbool" true ist
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Hab noch mal ein neues Binding erzeugt. Damit kann man ganz einfach einen css klassenenamen an einen boolsche property Binden (oder auch an eine nicht bolsche wenn man dann eine formel eingibt, der rückgabewert des bindings sollte bool sein)
bind-class:loading="0_userdata.0.testbool"heißt die css klasse "loading" wird hinzugefügt wenn "0_userdata.0.testbool" true ist
Eigentlich kann man mit dem wert der hier kommt wie im meinem beispiel die Geschwindigkeit der animation verstellen würde bedeuten je mehr (kw/m³/usw ) desto schneller die line oder wenn 0 dann steht sie ;) zb
Wird zb so beim energiefluss adapter verwendet bzw hab ich das auch schon der der wp getestet wenn er zb boiler läd je nach verbrauch bzw auch bei der fbh.
Hab es aber momentan wieder auf einfache animation gestellet da ich das anders berechnen wollte.
Allerdings bist du mir mit der webui dazwischen gekommen sonst wäre ich mit meiner vis2 fast fertig ;) -
Welche bBindings gibt es
bind-prop:propertyName, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit - davor ersetzen bind-css:propertyName, bind-attr:attributName, bind-cssvar:cssVariablennameOhne-- -> wenn die Property Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-class:klassenname, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-content:html -> an innerHTML binden bind-content:text -> an textContent bindenwas mir nicht gefällt, ist das ich Großbuchstaben nun bei Property Bindings durch einen "dash" davor groß schreibe, bei klassen und css varialen aber durch einen "punkt". Problem ist, dashes sind in css klassen und variablen aber erlaubt und auch verbeitet, daher musste ich ein anderes zeichen suchen. Und bei Javascript Properties und attributen ist eben die umwandlung von großbuchstaben zu dashes eben standard
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Hab noch mal ein neues Binding erzeugt. Damit kann man ganz einfach einen css klassenenamen an einen boolsche property Binden (oder auch an eine nicht bolsche wenn man dann eine formel eingibt, der rückgabewert des bindings sollte bool sein)
bind-class:loading="0_userdata.0.testbool"heißt die css klasse "loading" wird hinzugefügt wenn "0_userdata.0.testbool" true ist
Eigentlich kann man mit dem wert der hier kommt wie im meinem beispiel die Geschwindigkeit der animation verstellen würde bedeuten je mehr (kw/m³/usw ) desto schneller die line oder wenn 0 dann steht sie ;) zb
Wird zb so beim energiefluss adapter verwendet bzw hab ich das auch schon der der wp getestet wenn er zb boiler läd je nach verbrauch bzw auch bei der fbh.
Hab es aber momentan wieder auf einfache animation gestellet da ich das anders berechnen wollte.
Allerdings bist du mir mit der webui dazwischen gekommen sonst wäre ich mit meiner vis2 fast fertig ;)im beispiel habe ich nun die geschwindigkeit durch eine css property einstellbar gemacht, und an einen wert gebunden.
-
Welche bBindings gibt es
bind-prop:propertyName, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit - davor ersetzen bind-css:propertyName, bind-attr:attributName, bind-cssvar:cssVariablennameOhne-- -> wenn die Property Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-class:klassenname, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-content:html -> an innerHTML binden bind-content:text -> an textContent bindenwas mir nicht gefällt, ist das ich Großbuchstaben nun bei Property Bindings durch einen "dash" davor groß schreibe, bei klassen und css varialen aber durch einen "punkt". Problem ist, dashes sind in css klassen und variablen aber erlaubt und auch verbeitet, daher musste ich ein anderes zeichen suchen. Und bei Javascript Properties und attributen ist eben die umwandlung von großbuchstaben zu dashes eben standard
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Welche bBindings gibt es
bind-prop:propertyName, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit - davor ersetzen bind-css:propertyName, bind-attr:attributName, bind-cssvar:cssVariablennameOhne-- -> wenn die Property Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-class:klassenname, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-content:html -> an innerHTML binden bind-content:text -> an textContent binden@keyframes ist das zauberwort ;) weis aber nicht wie das zu handhaben ist da kann man verschiedene werte für verschiedene Prozente verwenden siehe
https://www.w3schools.com/css/css3_animations.asp -
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Welche bBindings gibt es
bind-prop:propertyName, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit - davor ersetzen bind-css:propertyName, bind-attr:attributName, bind-cssvar:cssVariablennameOhne-- -> wenn die Property Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-class:klassenname, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-content:html -> an innerHTML binden bind-content:text -> an textContent binden@keyframes ist das zauberwort ;) weis aber nicht wie das zu handhaben ist da kann man verschiedene werte für verschiedene Prozente verwenden siehe
https://www.w3schools.com/css/css3_animations.aspschau doch im beispiel. hab es schon umgesetzt mit der geschwindigkeit
-
schau doch im beispiel. hab es schon umgesetzt mit der geschwindigkeit
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
schau doch im beispiel. hab es schon umgesetzt mit der geschwindigkeit
Gerade gesehen F5 ist dein Freund ;) sorry ja so gehts auch ;) das muss ich nun mal testen mit allen zuornungen für alle animierungen ;) soll ja schön werden fürs auge ;)
Das ist garnicht schlecht ;) ;) das geht fast noch besser als anders:)
DANKE ;)
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
schau doch im beispiel. hab es schon umgesetzt mit der geschwindigkeit
Gerade gesehen F5 ist dein Freund ;) sorry ja so gehts auch ;) das muss ich nun mal testen mit allen zuornungen für alle animierungen ;) soll ja schön werden fürs auge ;)
Das ist garnicht schlecht ;) ;) das geht fast noch besser als anders:)
DANKE ;)
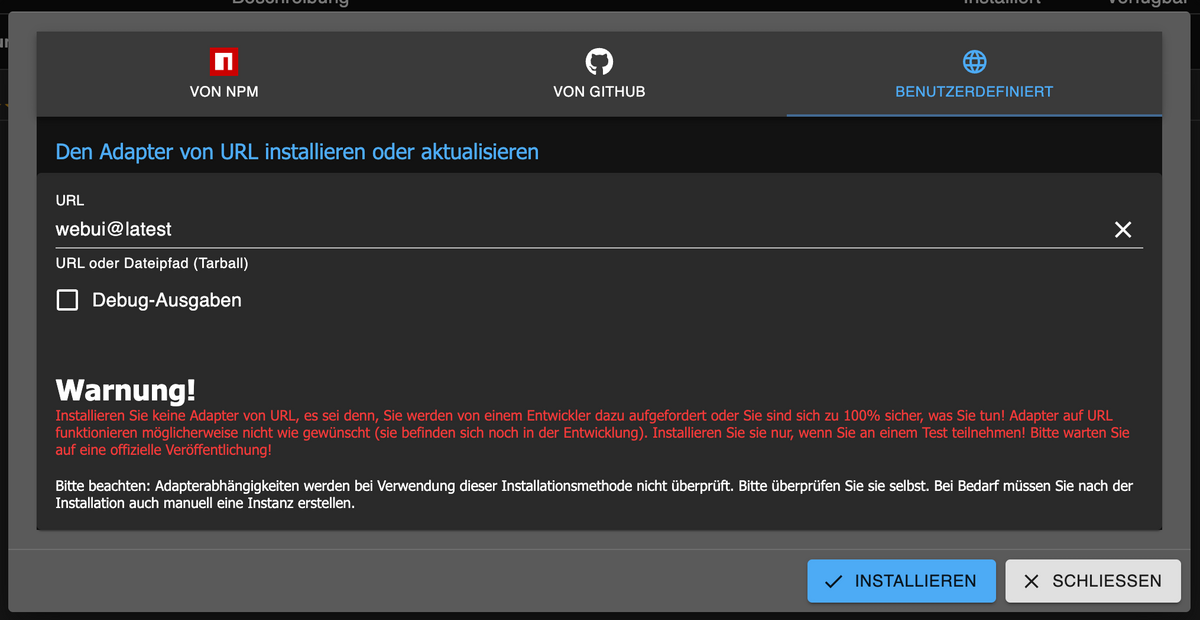
Ja ich hatte noch ein Fehler in der webui. Du musst also auf die neuste Version updaten : 0.20.4
Die speed hab ich einfach im svg auf einen variable gebunden:
bind-cssvar:speed="0_userdata.0.speed"Die css property wird dann an alle unterliegenden dom elemente vererbt.
Und im style hab ich sie so eingebunden:
.loading { animation: calc(var(--speed) * 1s) linear 0s infinite normal none running strokeFullFBH; }Man könnte das 's' auch im Binding adden, aber dann wäre die Binding syntax nicht so schön simpel.
-
Ja ich hatte noch ein Fehler in der webui. Du musst also auf die neuste Version updaten : 0.20.4
Die speed hab ich einfach im svg auf einen variable gebunden:
bind-cssvar:speed="0_userdata.0.speed"Die css property wird dann an alle unterliegenden dom elemente vererbt.
Und im style hab ich sie so eingebunden:
.loading { animation: calc(var(--speed) * 1s) linear 0s infinite normal none running strokeFullFBH; }Man könnte das 's' auch im Binding adden, aber dann wäre die Binding syntax nicht so schön simpel.
@jogibear9988
jop das sollte gehen dann kann man jede line anders animieren ;) genau.
Mir gefällt dein system garnicht so schlech ;) mehr freiraum zum gestalten usw.
Danke für deinen Einsatz
;)
Muss ich ir morgen anschauen 20.4 hab ich noch nicht fürs update ;) -
@jogibear9988
jop das sollte gehen dann kann man jede line anders animieren ;) genau.
Mir gefällt dein system garnicht so schlech ;) mehr freiraum zum gestalten usw.
Danke für deinen Einsatz
;)
Muss ich ir morgen anschauen 20.4 hab ich noch nicht fürs update ;) -
@jogibear9988
jop das sollte gehen dann kann man jede line anders animieren ;) genau.
Mir gefällt dein system garnicht so schlech ;) mehr freiraum zum gestalten usw.
Danke für deinen Einsatz
;)
Muss ich ir morgen anschauen 20.4 hab ich noch nicht fürs update ;)hab auch gesehen, das bearbeiten der SVG Pfade geht gar nicht. Okay die sind auch noch gedreht, aber das sollte iwann auch mal gehen...
Ist halt alles viel arbeit.