NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
@jogibear9988 Ja, absolut cool was du da geschaffen hast. Unheimlich mächtig. Ich habe händeringend nach einer Alternative für vis/vis2 gesucht. Deine webui kann so vieles besser. Das macht richtig Spaß damit etwas zu entwerfen. Ich liebe die CustomControls welche man sich zusammen bauen kann. Bitte unbedingt weiter machen. :-)
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Ja, absolut cool was du da geschaffen hast. Unheimlich mächtig. Ich habe händeringend nach einer Alternative für vis/vis2 gesucht. Deine webui kann so vieles besser. Das macht richtig Spaß damit etwas zu entwerfen. Ich liebe die CustomControls welche man sich zusammen bauen kann. Bitte unbedingt weiter machen. :-)
Da stimm ich 100% zu.
Die CustomControls sind hervorragend.
Auch die JavaScript-Unterstützung ist wirklich mächtig.
Kein Vergleich zu Vis bzw. Vis 2. -
Es sind doch wirklich nur schlagwörter.
So viel Text gibt es doch gar nicht. -
@sigi234 Mich stört das überhaupt nicht. Aber ich kann verstehen, dass nicht jeder so bewandert in Englisch ist. Hier ist man halt echt etwas näher am Thema Programmierung dran, deswegen bemerke ich ehrlich gesagt die englische Oberfläche gar nicht. Viele Dinge lassen sich auch gar nicht übersetzen. Vielleicht kannst du ja mal probieren die automatische Übersetzungsfunktion vom Browser zu verwenden. Chrome macht das eigentlich auf Wunsch ganz gut, auch bei nachgeladenen Inhalten.
-
Es sind doch wirklich nur schlagwörter.
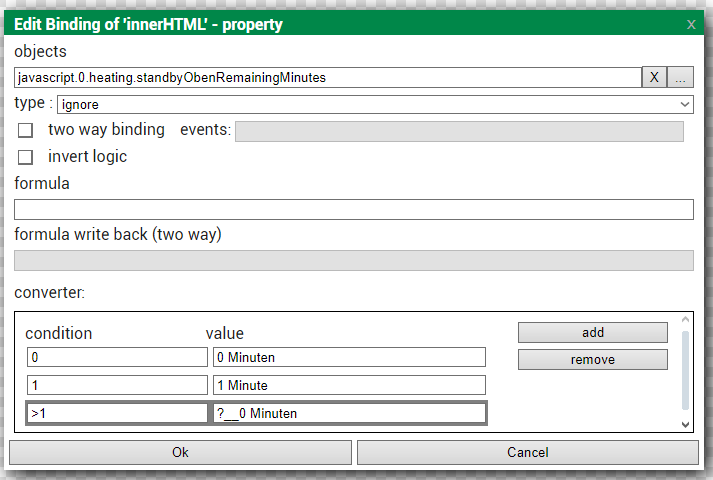
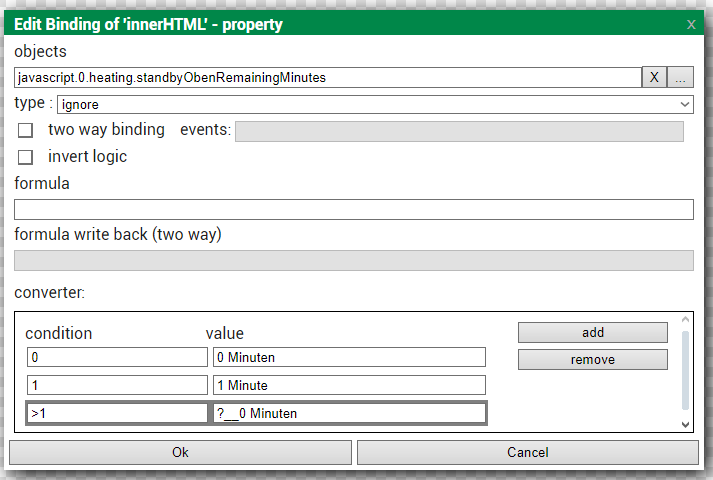
So viel Text gibt es doch gar nicht.@jogibear9988 Kannst du mir verraten, wie ich hier den Wert vom Binding nutzen kann? Habe 0, ?, ?__0 und ein paar andere durch, aber ich komme nicht drauf. Ich hätte gerne eine Bedingte Formatierung. Oder geht das nur über formula?

-
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Kannst du mir verraten, wie ich hier den Wert vom Binding nutzen kann? Habe 0, ?, ?__0 und ein paar andere durch, aber ich komme nicht drauf. Ich hätte gerne eine Bedingte Formatierung. Oder geht das nur über formula?
Such mal bei YouTube nach Jochen Kühner. Da gibt es Tutorials dazu
-
@jogibear9988 Kannst du mir verraten, wie ich hier den Wert vom Binding nutzen kann? Habe 0, ?, ?__0 und ein paar andere durch, aber ich komme nicht drauf. Ich hätte gerne eine Bedingte Formatierung. Oder geht das nur über formula?

Geht noch gar nicht. Hab ich nicht bedacht.
Kann ich aber einbauen -
Geht noch gar nicht. Hab ich nicht bedacht.
Kann ich aber einbauen@jogibear9988 Wäre für manch einen vielleicht leichter, eilt aber nicht. Ich habs nun über eine formula gemacht. Falls das auch wer braucht, einfach das hier bei formula eintragen:
__0 == 1 ? '1 Minute' : __0 + ' Minuten' -
In der Doku von ioBroker gibt es hier https://www.iobroker.net/#de/documentation?visualisierung eine Kurzvorstellung der einzelnen Visualisierungen. Wenn du @jogibear9988 / ihr mir einen Text zur Vorstellung von "webui" zur Verfügung stellt und am besten auch noch 1-2 schöne Screenshots dann baue ich es in die Doku gerne mit ein.
-
Bin gearde am überlgen wie ich das einbauen würde. Dabei hab ich mir nochmals gedanken über die expressions gemacht.
Wie findet ihr das besser, die signale durchbenenen __0, __1 usw.
oder wie bei vis/vis2
name:signalname, d.h. man schreibt oben bei dem signal einen namen davor, und kann dann diesen in den expressions verwenden.
was findet ihr besser? -
Bin gearde am überlgen wie ich das einbauen würde. Dabei hab ich mir nochmals gedanken über die expressions gemacht.
Wie findet ihr das besser, die signale durchbenenen __0, __1 usw.
oder wie bei vis/vis2
name:signalname, d.h. man schreibt oben bei dem signal einen namen davor, und kann dann diesen in den expressions verwenden.
was findet ihr besser?@jogibear9988 Typisch in so einer Situation ist meistens, dass beides gut wäre. Sprich ein Indexbasierter Zugriff geht immer, unabhängig davon, ob ein Name vergeben wurde. Wenn man die Signale noch benennen könnte, wäre das natürlich Premium für die Verarbeitung vieler Signale auf einmal. Vielleicht könntest du mal schauen, ob es möglich ist die Zeichenkette für alle Variablen überall gleich zu implementieren. Im Text ist das ja glaube ich irgendwas mit [[?signalName]] wenn ich nicht irre. Ich verstehe natürlich, dass du beim Binding eher außerhalb eines Textes bist und bei dem anderen das Problem hast den Signalnamen innerhalb des Textes zu finden.
-
@jogibear9988 Typisch in so einer Situation ist meistens, dass beides gut wäre. Sprich ein Indexbasierter Zugriff geht immer, unabhängig davon, ob ein Name vergeben wurde. Wenn man die Signale noch benennen könnte, wäre das natürlich Premium für die Verarbeitung vieler Signale auf einmal. Vielleicht könntest du mal schauen, ob es möglich ist die Zeichenkette für alle Variablen überall gleich zu implementieren. Im Text ist das ja glaube ich irgendwas mit [[?signalName]] wenn ich nicht irre. Ich verstehe natürlich, dass du beim Binding eher außerhalb eines Textes bist und bei dem anderen das Problem hast den Signalnamen innerhalb des Textes zu finden.
problem ist gerade, mir gefällt das mit __0, __1 nicht wirklich, finde das mit dem namen eig. schöner.
Das man Expressions nutzt ist eh der seltenere fall in bindings (denke ich), und dann kann man schon Namen vergeben.
Beides supporten will ich eig. nicht.Wenn ich das umstelle würde ich aber eh automatisiert, __0:, __1: vor die variablennamen setzen wo es schon benutzt ist
Ich frage mich auch noch wie ich die syntax mit dem converter mache...
-
Updatet unbedingt auf die 0.19.1, hab heute einiges mit den Bindings gefixt, also das diese beim schließen eines screens auch wieder aufgräumt werden. Genauso wie die historischen, die sind im Hintergrund immer weiter gelaufen. Jetzt lädt nix mehr wenn ein screen oder control entladen wird.
-
In der Doku von ioBroker gibt es hier https://www.iobroker.net/#de/documentation?visualisierung eine Kurzvorstellung der einzelnen Visualisierungen. Wenn du @jogibear9988 / ihr mir einen Text zur Vorstellung von "webui" zur Verfügung stellt und am besten auch noch 1-2 schöne Screenshots dann baue ich es in die Doku gerne mit ein.
@feuersturm said in neue Visualisierung "webui" (alternative zu vis):
Soll ich ein text schreiben und du fügst den dann ein? Oder soll ich ein pull request auf ne markdown Seite erstellen? (Wenn ja, wo liegt die ;-) )
-
@feuersturm said in neue Visualisierung "webui" (alternative zu vis):
Soll ich ein text schreiben und du fügst den dann ein? Oder soll ich ein pull request auf ne markdown Seite erstellen? (Wenn ja, wo liegt die ;-) )
@jogibear9988 Wenn du auf der Doku Seite ganz runterscrollst gibt es einen Link, welcher auf die jeweilige github Seite verlinkt wo du den PR gegen stellen kannst :-)

Alternativ schicke mir den Text und ich füge ihn ein.
-
@jogibear9988 ,
ohne ein gescheites Tutorial wirst du keine Mitstreiter finden oder habe ich eins übersehen ?
Um Interesse zu erzeugen wäre z.B. eine Demoseite mit einigen Controls beim Starten des Editors sehr hilfreich.
Der Editor ist ein mächtiges Werkzeug und er gefällt mir, aber ich scheitere schon an der Erstellung einer Gauge da ich nicht weis wie ich die Werte (min,max u.s.w.) zuordnen muss. -
@wal
Hi hast du da was gefunden wegen min max werten ?
Ich glaub ich steh da auch auf dem Schlauch.
Die Visu gefällt mir aber es ist momentan noch für mich sehr aufwendig zu suchen wo was geht bzw. wo was zum einstellen ist.
;)@wal
Hi hast du da was gefunden wegen min max werten ?
Ich glaub ich steh da auch auf dem Schlauch.
Die Visu gefällt mir aber es ist momentan noch für mich sehr aufwendig zu suchen wo was geht bzw. wo was zum einstellen ist.
;)Update: Einstellungen gefunden die muss man erst anlegen.
@jogibear9988
gibt es eine möglichkeit beim binding auch einen wert zu runden?
habe es mit math round fixto probiert aber bekomme es nicht hin. Eventuell geb ich es auch am falschen ort ein ??
Da ich immer alle werte möglichst nur einmal in ne variabel schreibe will ich eigentliche eine grötmögliche auflösung bereitstellen allerdings ist das dann wieder für die Visu hinderlich. Bei der vis konnte man einfach angeben wieviel kommastellen man will.Danke für eine info im voraus ;)
Smilie108 -
@wal
Hi hast du da was gefunden wegen min max werten ?
Ich glaub ich steh da auch auf dem Schlauch.
Die Visu gefällt mir aber es ist momentan noch für mich sehr aufwendig zu suchen wo was geht bzw. wo was zum einstellen ist.
;)Update: Einstellungen gefunden die muss man erst anlegen.
@jogibear9988
gibt es eine möglichkeit beim binding auch einen wert zu runden?
habe es mit math round fixto probiert aber bekomme es nicht hin. Eventuell geb ich es auch am falschen ort ein ??
Da ich immer alle werte möglichst nur einmal in ne variabel schreibe will ich eigentliche eine grötmögliche auflösung bereitstellen allerdings ist das dann wieder für die Visu hinderlich. Bei der vis konnte man einfach angeben wieviel kommastellen man will.Danke für eine info im voraus ;)
Smilie108@smilie108 Bei formula muss für das Binding einfach das hier eingetragen werden:
~~__0
Das rundet dir den Wert aus dem Binding. Die beiden ~~ sind dabei so üblich in JavaScript.
-
@smilie108 Bei formula muss für das Binding einfach das hier eingetragen werden:
~~__0
Das rundet dir den Wert aus dem Binding. Die beiden ~~ sind dabei so üblich in JavaScript.
@worlik
Danke aber dann rundet er auf eine ganze zahl unzwar noch dazu rundet er ab.
Hätte gerne auf 2 kommastellen gerundet gehabt.
Update: mit Math.round(__0 * 100) / 100 in der formula gehts
und speichern sollte man nicht vergessen ;)
Gibt es dazu eigentich irgendwo infos wo man nachschauen kann ?Danke im voraus
-
@worlik
Danke aber dann rundet er auf eine ganze zahl unzwar noch dazu rundet er ab.
Hätte gerne auf 2 kommastellen gerundet gehabt.
Update: mit Math.round(__0 * 100) / 100 in der formula gehts
und speichern sollte man nicht vergessen ;)
Gibt es dazu eigentich irgendwo infos wo man nachschauen kann ?Danke im voraus
in formula könnt ihr einfach javascript eingeben. wenn du dort statt
Math.round(__0 * 100) / 100nun
debugger; return Math.round(__0 * 100) / 100;eingibst, kannst den code sogar debuggen
-
@jogibear9988
Noch eine Frage
Kann man im style zb auch auf objekte zugreifen wie zb.
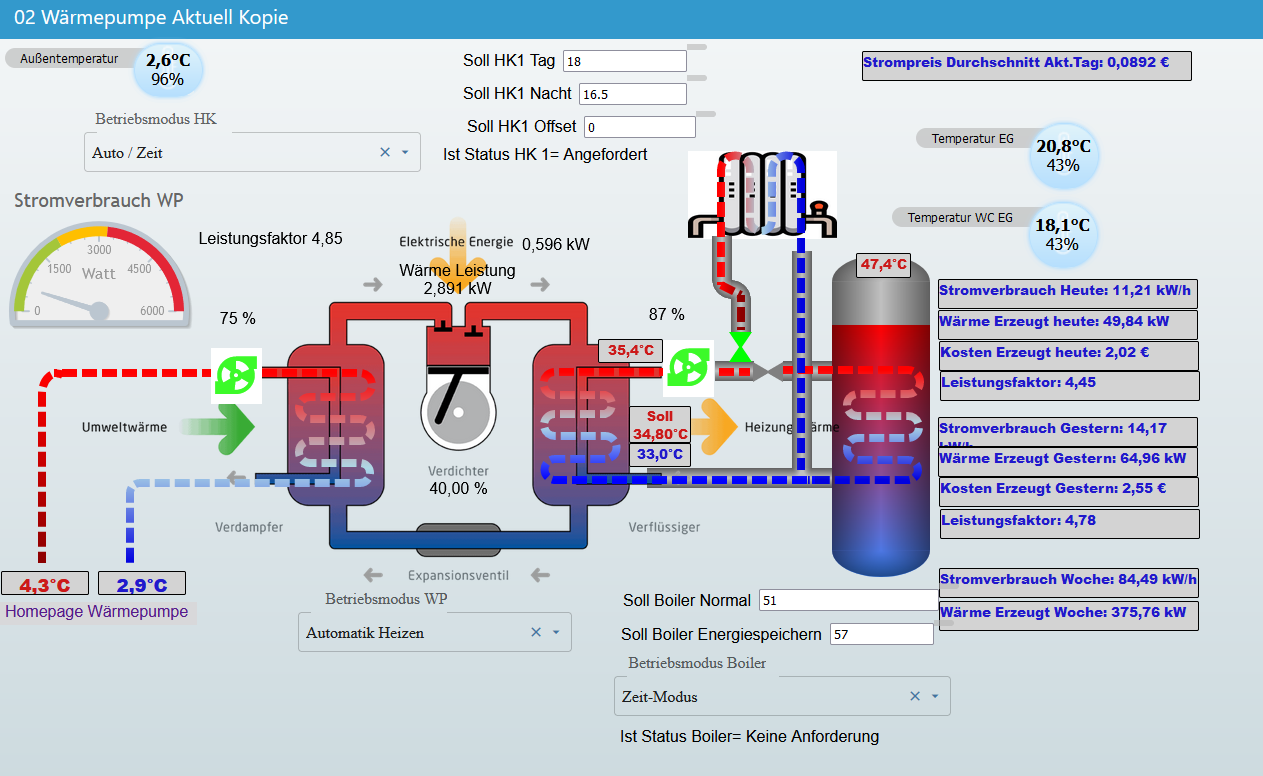
stroke-dashoffset: -{v:0_userdata.0.Wärmepumpe.Istwerte.Umwälzpumpe_Soll_%;v >= 10 ? 20 : 0};
gibt es dazu einen syntax habe hier ein paar animierte lienen zb. die in abhängigkeit vom wert laufen.

für zb so eine animation ;)
Danke für eine kurze info
Mfg Smilie108



