NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
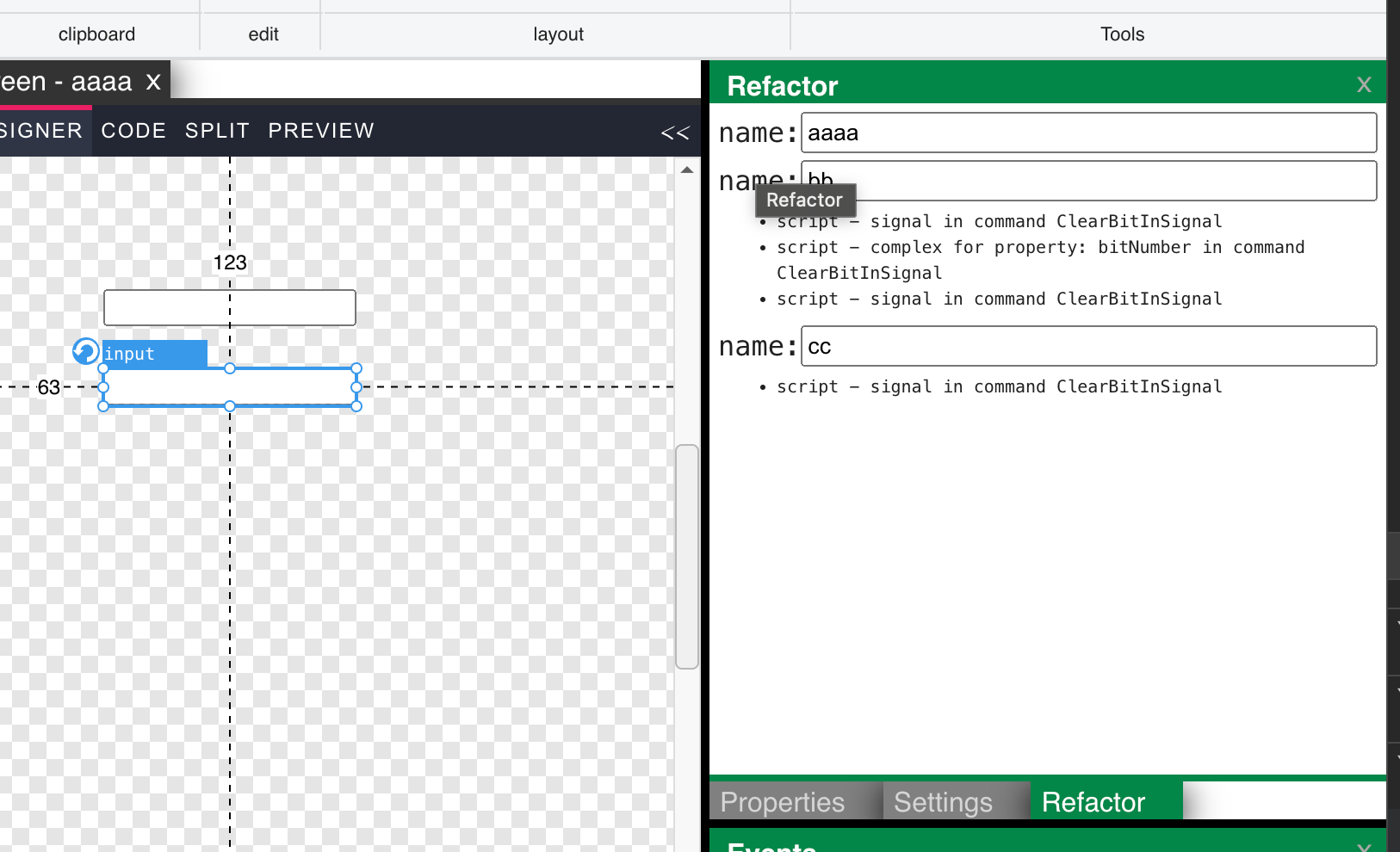
Neue UI für das Refactoring von Signalen.
Damit kann man Signale in Scripts&Bindings auf einmal ändern wenn sie mehrmals verwendet sind.
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Neue UI für das Refactoring von Signalen.
Damit kann man Signale in Scripts&Bindings auf einmal ändern wenn sie mehrmals verwendet sind.Hab gerade die neue Version installiert. Schöne Sache mit dem Refactoring!
-
Hallo Jochen,
mir ist ne Kleinigkeit aufgefallen:
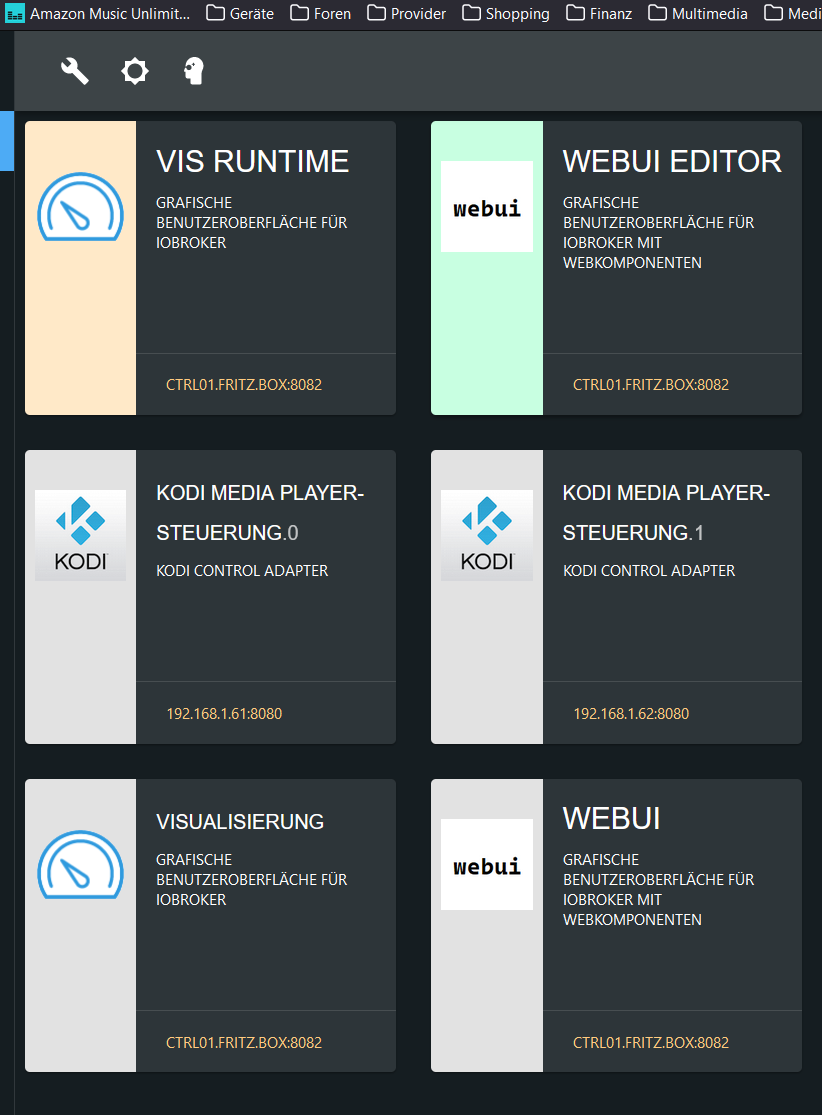
Wenn ich in der ioBroker Übersicht auf webui klicke, dann lande ich nicht auf der Runtime, sondern auch im Editor.
Schönes Sonntag
VG
Dieter -
@blockmove
sollte gefixt sein -
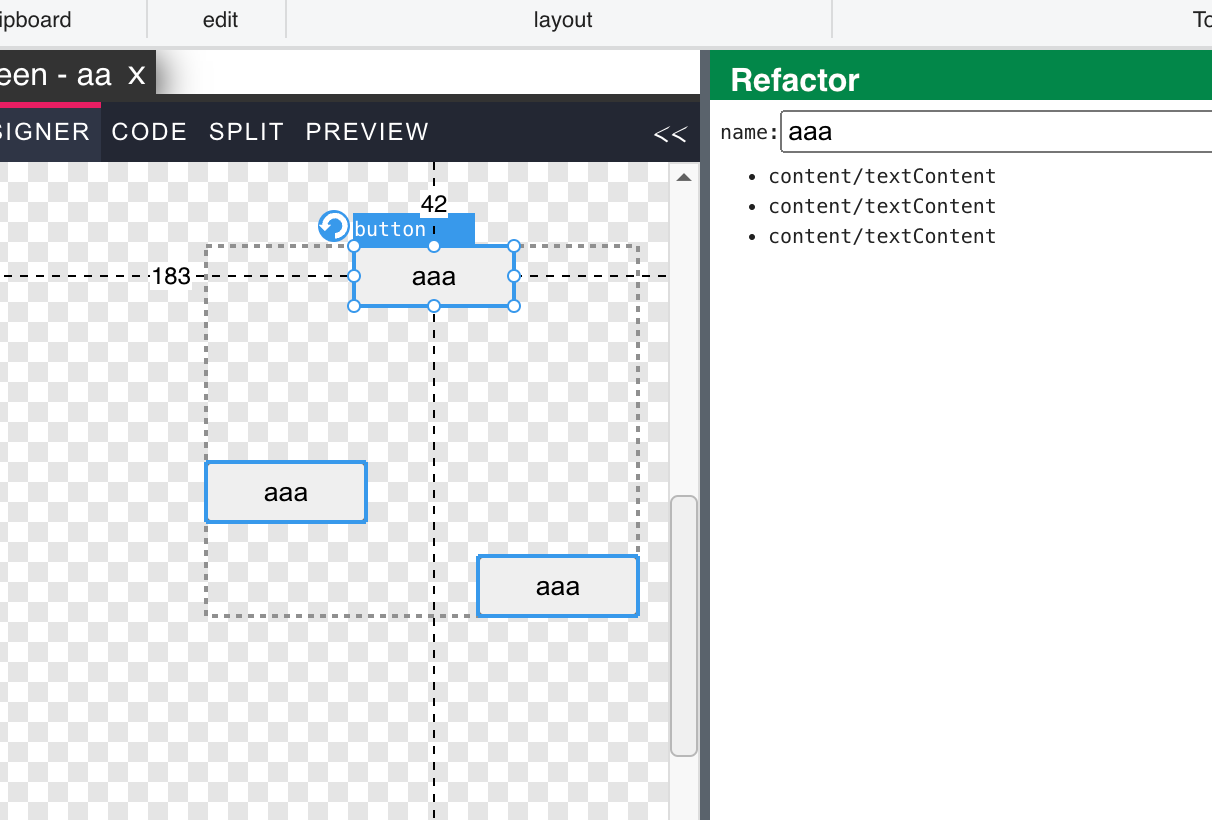
Der refactor service, kann nun auch noch für text content benutzt werden.
D.h. wenn ihr mehrere elemente mit dem gleichen text im content oder value selektiert, könnt ihr diesen damit auch refactorn.
Wenn es da noch andere sinvolle möglichkeiten gibt, einfach melden.
Achso, um das refactoring anzuwenden, einfach "Enter" in der Textbox mit dem Wert drücken den Ihr ändern wollt.
-
@jogibear9988
vlt würde das refactoring generell für alle attribute werte sinn machen? braucht das jemand? -
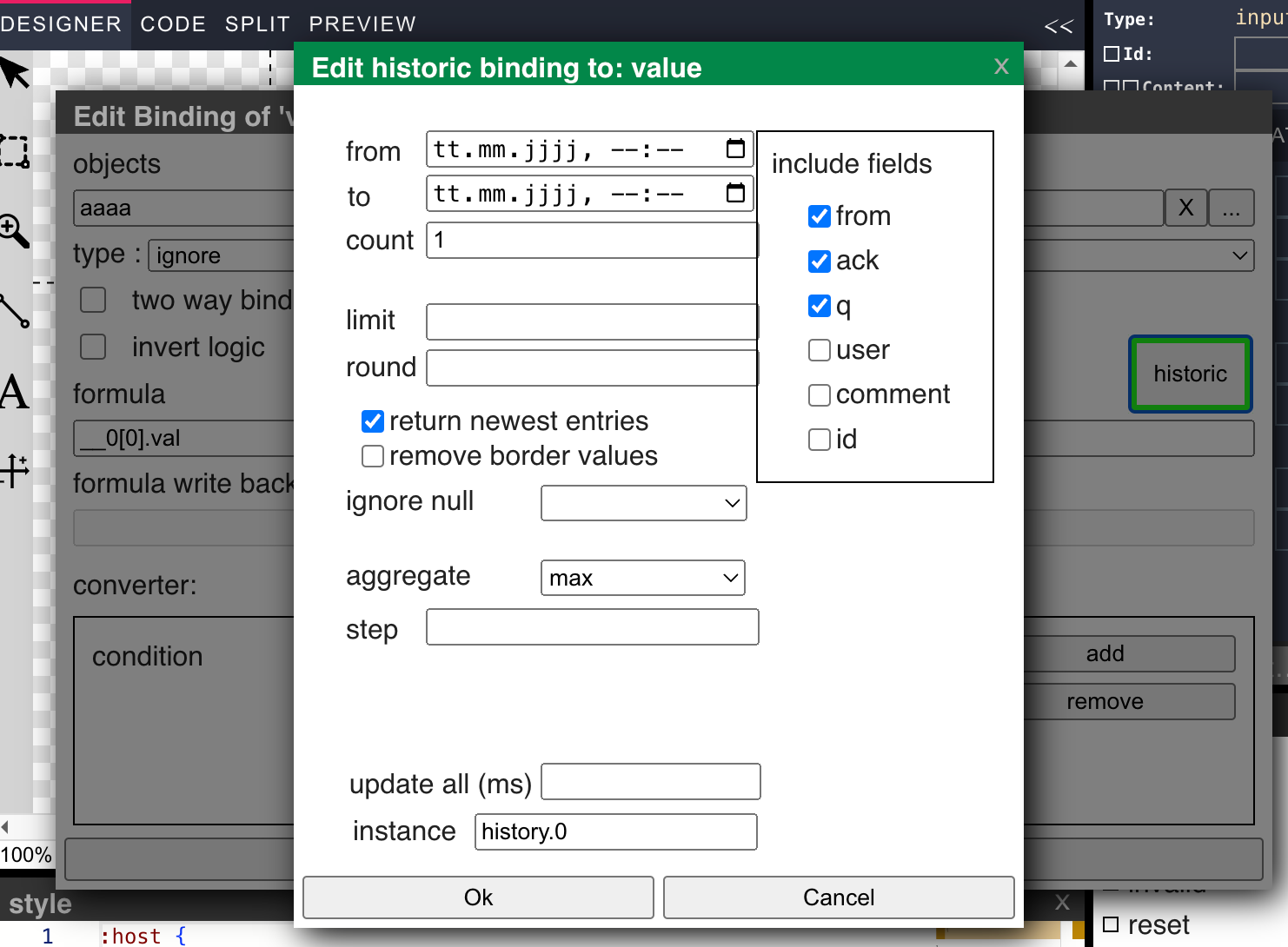
So, nun gibt es auch eine (wenn auch noch recht simple), UI für die historic bindings...

Was ihr da einstellen könnt, am besten in den verschiedenen history adapter nachlesen:
https://github.com/ioBroker/ioBroker.influxdb#access-values-from-javascript-adapter -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
sollte gefixt seinFunktioniert ... Vielen Dank!
-
Hallo Jochen,
mal eine Idee:
Als Einsteiger tu ich mich noch manchmal mit der Bedienung schwer.
Und zwar ganz banale Dinge wie z.B.: Bei welchem Element passiert was bei Rechtsklick.
Ich musste neulich nochmal deine Youtube-Videos anschauen, weil ich nicht gefunden hab, wo ich Javascript erstellen kann. Wäre es möglich solche Elemente irgendwie zu kennzeichnen (farbiger Rahmen oder Ähnliches)?VG
Dieter -
@blockmove
möglich ist alles, nur was ist intuitiv. Ich kann es meist schwer nachvollziehen, da ich das ganze entworfen habe, und mir es einfach klar ist.Farbiger rahmen würde mir jetzt nicht wirklich gefallen, wie sähe das z.b., dann im script editor aus?
Und ist das intuitiv?Vlt. ist das ganze rechtsklick zeugs auch nicht wirklich gut und man sollte es anders lösen?
Wo hab ich den rechtsklicks?
- projekt explorer -> dort finde ich passt es, ist ja auch in visualstudio so
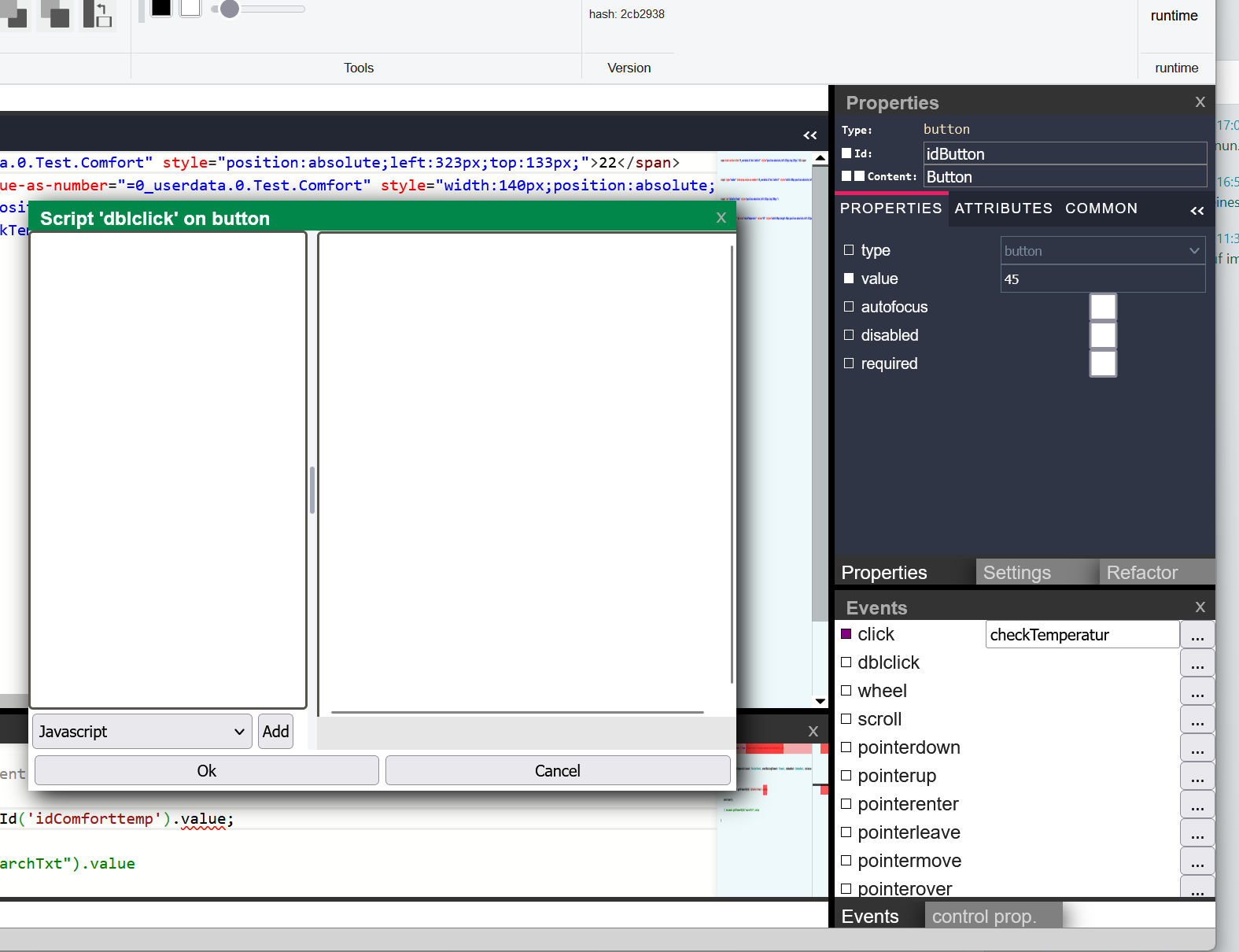
- event button -> unintuitiv, buttons haben eig. kein rechtsklick, gute idee dazu?
- script editor, script element -> fraglich... gute idee dazu?
- script editor, property grid -> ebenso fraglich, gute idee dazu?
- designer -> finde ich dort schon intuitiv
- designer, propertygrid auf das kleine rechteck -> intuitiv?? kein plan, ideen?
mehr rechtsklicks gibts glaube nicht...
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
möglich ist alles, nur was ist intuitiv. Ich kann es meist schwer nachvollziehen, da ich das ganze entworfen habe, und mir es einfach klar ist.Farbiger rahmen würde mir jetzt nicht wirklich gefallen, wie sähe das z.b., dann im script editor aus?
Und ist das intuitiv?Vlt. ist das ganze rechtsklick zeugs auch nicht wirklich gut und man sollte es anders lösen?
Wo hab ich den rechtsklicks?
- projekt explorer -> dort finde ich passt es, ist ja auch in visualstudio so
- event button -> unintuitiv, buttons haben eig. kein rechtsklick, gute idee dazu?
- script editor, script element -> fraglich... gute idee dazu?
- script editor, property grid -> ebenso fraglich, gute idee dazu?
- designer -> finde ich dort schon intuitiv
- designer, propertygrid auf das kleine rechteck -> intuitiv?? kein plan, ideen?
mehr rechtsklicks gibts glaube nicht...
event button: Du hast dort ja auch noch die Funktion javascript.

Vielleicht könnte man da auch das Add JS-Handler unterbringen.
Im Zweifelsfall lieber nen extra Button hinzufügen. Die meisten haben doch mittlerweile sowieso mind. Full-HD.
-
@blockmove
ja die funktion javascript hatte ich bevor man ganzen javascript ranhängen konnte. Bin nicht sicher ob man die noch braucht...Denke auch, extra buttons machen mehr sinn. Oder der button click öffnet das menü ob man ein simples script oder javascript möchte.
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Oder der button click öffnet das menü ob man ein simples script oder javascript möchte.
Die Idee finde ich gut. Ist ja ähnlich wie bei ioBroker Script. Da kommt auch die Abfrage welche Art (Javascript, Truescript, Blockly).
Die Javascript-Integration ist übrigends echt eine klasse Sache in webui. Validierung von Eingaben und all solche Dinge machen wirklich vieles einfacher.
-
@blockmove
mein ziel war eigentlich, das man das meiste mit der integrierten scriptsprache erledigen kann
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
mein ziel war eigentlich, das man das meiste mit der integrierten scriptsprache erledigen kann
Naja für jede Aufgabe das geeignete Werkzeug

Ist auch nicht anders als bei Blockly und JavaScript. -
hab mal wieder einen pull request für das aktuelle release auf die repository liste gemacht. d.h. in den nächsten tagen sollte die jetzige version auch im stable zweig verfügbar sein.
-
@jogibear9988 Ja, absolut cool was du da geschaffen hast. Unheimlich mächtig. Ich habe händeringend nach einer Alternative für vis/vis2 gesucht. Deine webui kann so vieles besser. Das macht richtig Spaß damit etwas zu entwerfen. Ich liebe die CustomControls welche man sich zusammen bauen kann. Bitte unbedingt weiter machen.

-
@worlik
Ja wirklich gut, aber leider alles in Englisch -
@worlik said in neue Visualisierung "webui" (alternative zu vis):
@jogibear9988 Ja, absolut cool was du da geschaffen hast. Unheimlich mächtig. Ich habe händeringend nach einer Alternative für vis/vis2 gesucht. Deine webui kann so vieles besser. Das macht richtig Spaß damit etwas zu entwerfen. Ich liebe die CustomControls welche man sich zusammen bauen kann. Bitte unbedingt weiter machen.

Da stimm ich 100% zu.
Die CustomControls sind hervorragend.
Auch die JavaScript-Unterstützung ist wirklich mächtig.
Kein Vergleich zu Vis bzw. Vis 2. -
Es sind doch wirklich nur schlagwörter.
So viel Text gibt es doch gar nicht.