NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Chart Web Komponente für WebUi (oder andere webseiten)
Hab eine neue webkomponente gebaut, welche chart.js wrappt und die man in webui nutzen kann:
https://github.com/node-projects/chart-js-webcomponentSieht dann so aus:

Man kann übder das Data attribute daten vorgeben, oder ein historic binding dranbauen. Für die Historic Bindings Properties gibts leider noch keine UI.
sieht in html so aus:
<node-projects-chart-js bind-prop:data='{"signal":"signal.name.welches.aufgezeichnet.wird","expression":"__0.map(x => [x.val, x.ts])","historic":{"returnNewestEntries":true,"instance":"history.0"}}' style="width:427px;height:168px;"></node-projects-chart-js>die formula im bindings editor:

ist das wichtige, die wandelt die iobroker daten so wie das widget sie versteht.
An der komponente kann man sicher noch einige properties dazubauen. Dies ist ein erster entwurf, die ist auch nicht iobroker spezifisch. Man kann das ganze auch in einem webui control wrappen.
-
In der live demo: http://129.159.205.3:8082/webui/index.html gibts auch einen Beispiel screen: chart
-
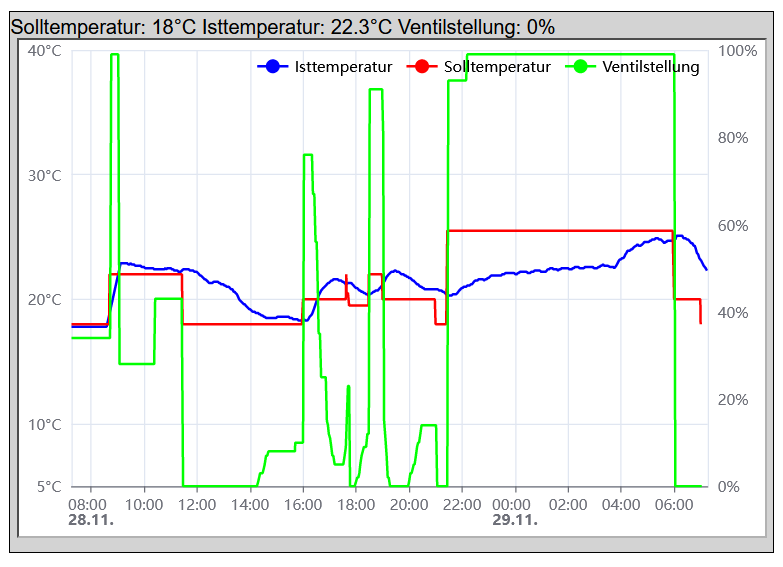
Hier mal mein erstes "vorzeigbares" CustomControl
Ich hab für jeden Raum ein echart mit Kurven für Soll-, Isttemperatur und Ventilstellung.
Über dem Chart wollte ich einfach die aktuellen Werte angezeigt bekommen.EChart und Werte werden einfach als Property übergeben

Hat man sich mal etwas reingefuchst, dann ist man mit webui extrem flexibel
-
Ich hab auch meine chart webcomponente mal in ein custom control gewrappt:

beispiel ist auf dem demo server. Dafür musst du für die signale nicht extra ein echart anlegen, kann aber auch lange nicht so viel
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Ich hab auch meine chart webcomponente mal in ein custom control gewrappt:

beispiel ist auf dem demo server. Dafür musst du für die signale nicht extra ein echart anlegen, kann aber auch lange nicht so viel
Hab mir gerade dein Beispiel angeschaut.
Dafür findet sich bestimmt ne Verwendung. So ne Art Kachel wie bei iQontrol Visu.
Die echart hatte ich schon fertig.
So langsam beginnt der Umzug von vis zu webui.
Bis jetzt läuft es entspannter als meine Versuche mit der vis-2
-
Hab eine neue Komponente gefunden welche man im designer nutzen kann:
https://github.com/smontanus/dial-gauge
Beispiel gibts hier: http://129.159.205.3:8082/webui/index.html (im screen chart)
-
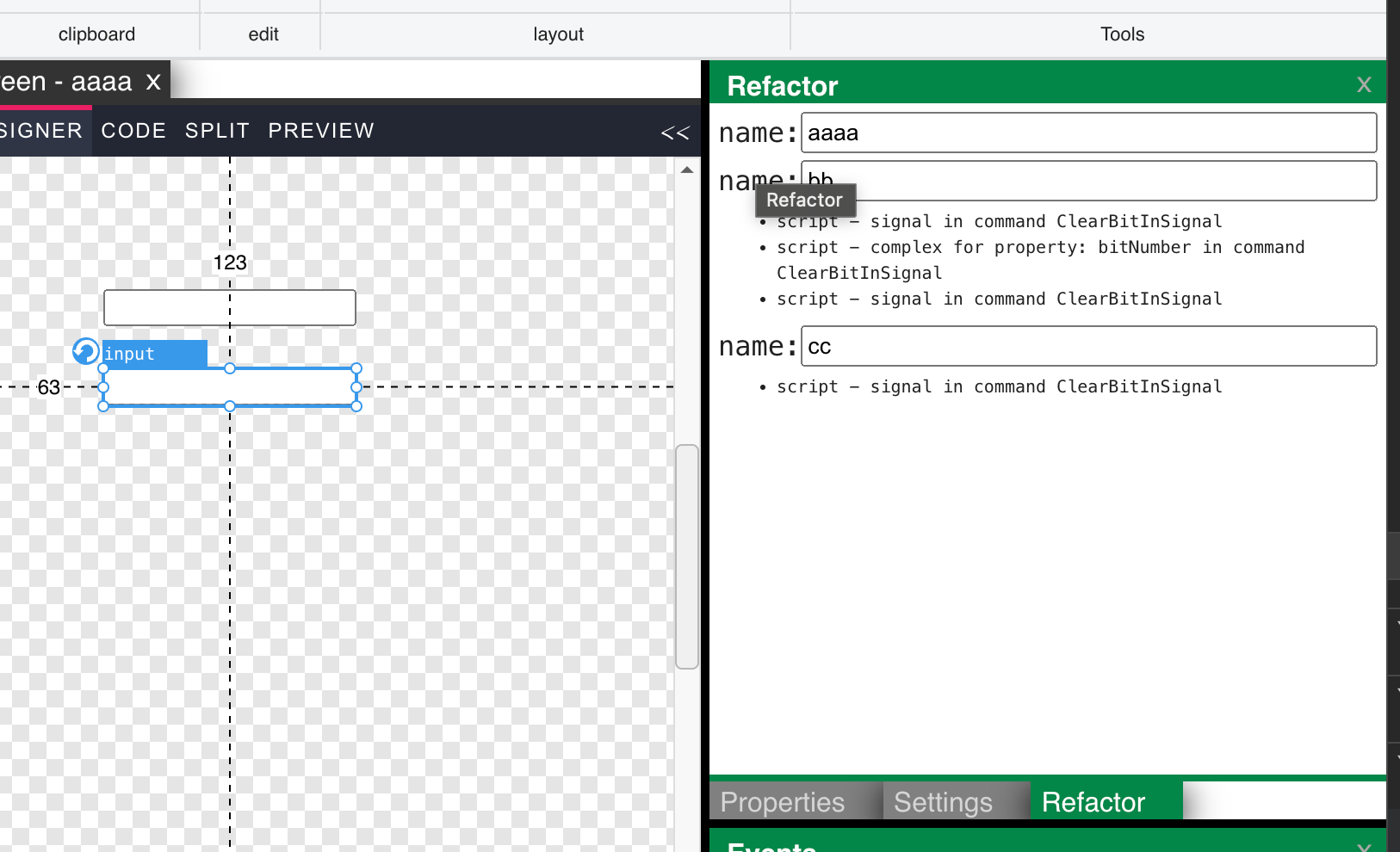
Neue UI für das Refactoring von Signalen.
Damit kann man Signale in Scripts&Bindings auf einmal ändern wenn sie mehrmals verwendet sind.
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Neue UI für das Refactoring von Signalen.
Damit kann man Signale in Scripts&Bindings auf einmal ändern wenn sie mehrmals verwendet sind.Hab gerade die neue Version installiert. Schöne Sache mit dem Refactoring!
-
Hallo Jochen,
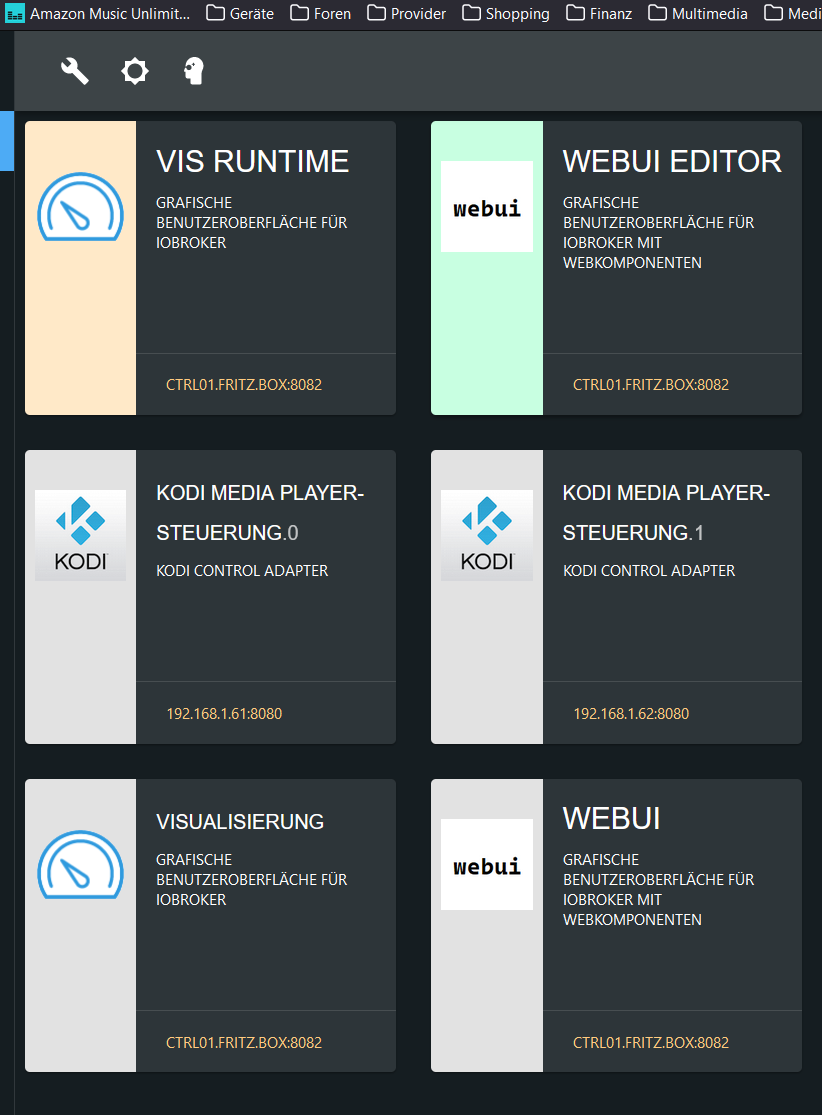
mir ist ne Kleinigkeit aufgefallen:
Wenn ich in der ioBroker Übersicht auf webui klicke, dann lande ich nicht auf der Runtime, sondern auch im Editor.
Schönes Sonntag
VG
Dieter -
@blockmove
sollte gefixt sein -
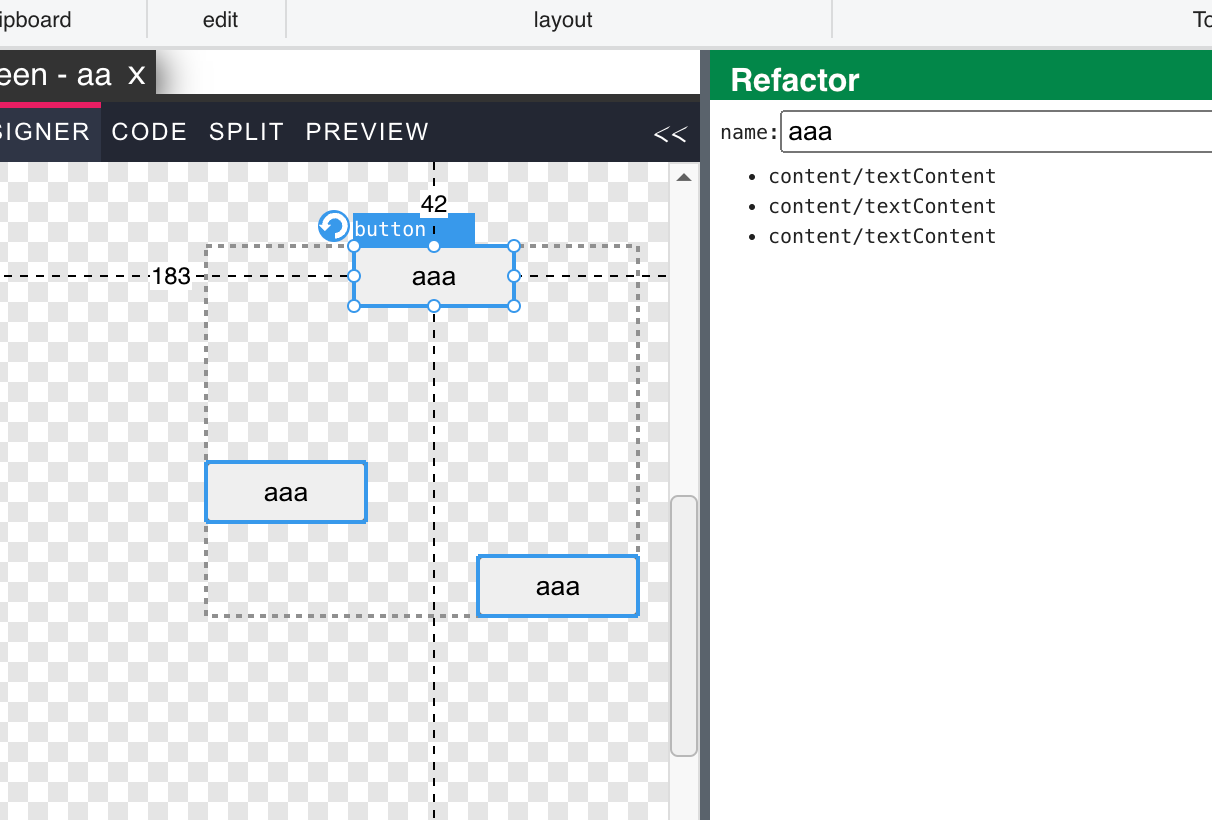
Der refactor service, kann nun auch noch für text content benutzt werden.
D.h. wenn ihr mehrere elemente mit dem gleichen text im content oder value selektiert, könnt ihr diesen damit auch refactorn.
Wenn es da noch andere sinvolle möglichkeiten gibt, einfach melden.
Achso, um das refactoring anzuwenden, einfach "Enter" in der Textbox mit dem Wert drücken den Ihr ändern wollt.
-
@jogibear9988
vlt würde das refactoring generell für alle attribute werte sinn machen? braucht das jemand? -
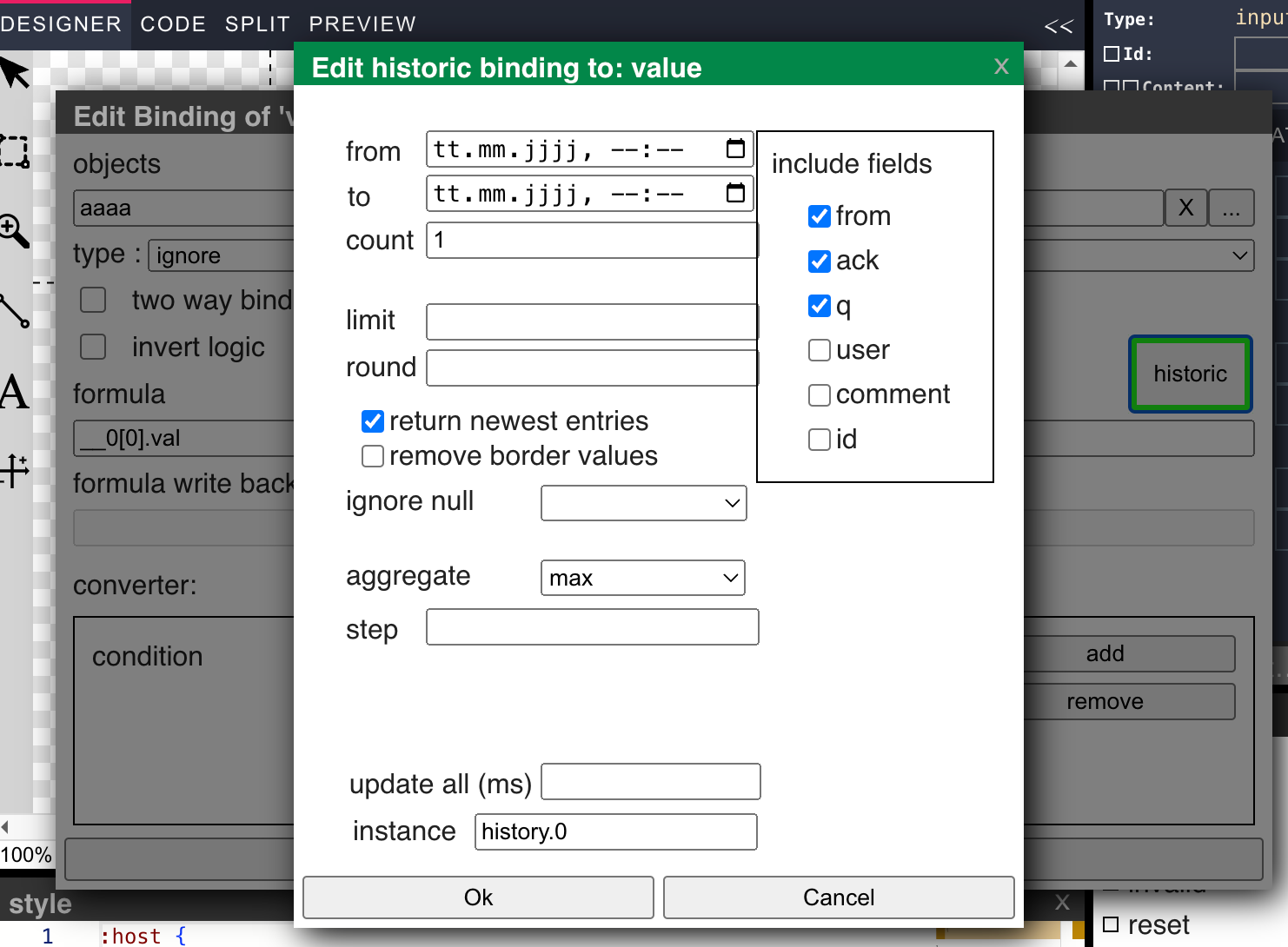
So, nun gibt es auch eine (wenn auch noch recht simple), UI für die historic bindings...

Was ihr da einstellen könnt, am besten in den verschiedenen history adapter nachlesen:
https://github.com/ioBroker/ioBroker.influxdb#access-values-from-javascript-adapter -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
sollte gefixt seinFunktioniert ... Vielen Dank!
-
Hallo Jochen,
mal eine Idee:
Als Einsteiger tu ich mich noch manchmal mit der Bedienung schwer.
Und zwar ganz banale Dinge wie z.B.: Bei welchem Element passiert was bei Rechtsklick.
Ich musste neulich nochmal deine Youtube-Videos anschauen, weil ich nicht gefunden hab, wo ich Javascript erstellen kann. Wäre es möglich solche Elemente irgendwie zu kennzeichnen (farbiger Rahmen oder Ähnliches)?VG
Dieter -
@blockmove
möglich ist alles, nur was ist intuitiv. Ich kann es meist schwer nachvollziehen, da ich das ganze entworfen habe, und mir es einfach klar ist.Farbiger rahmen würde mir jetzt nicht wirklich gefallen, wie sähe das z.b., dann im script editor aus?
Und ist das intuitiv?Vlt. ist das ganze rechtsklick zeugs auch nicht wirklich gut und man sollte es anders lösen?
Wo hab ich den rechtsklicks?
- projekt explorer -> dort finde ich passt es, ist ja auch in visualstudio so
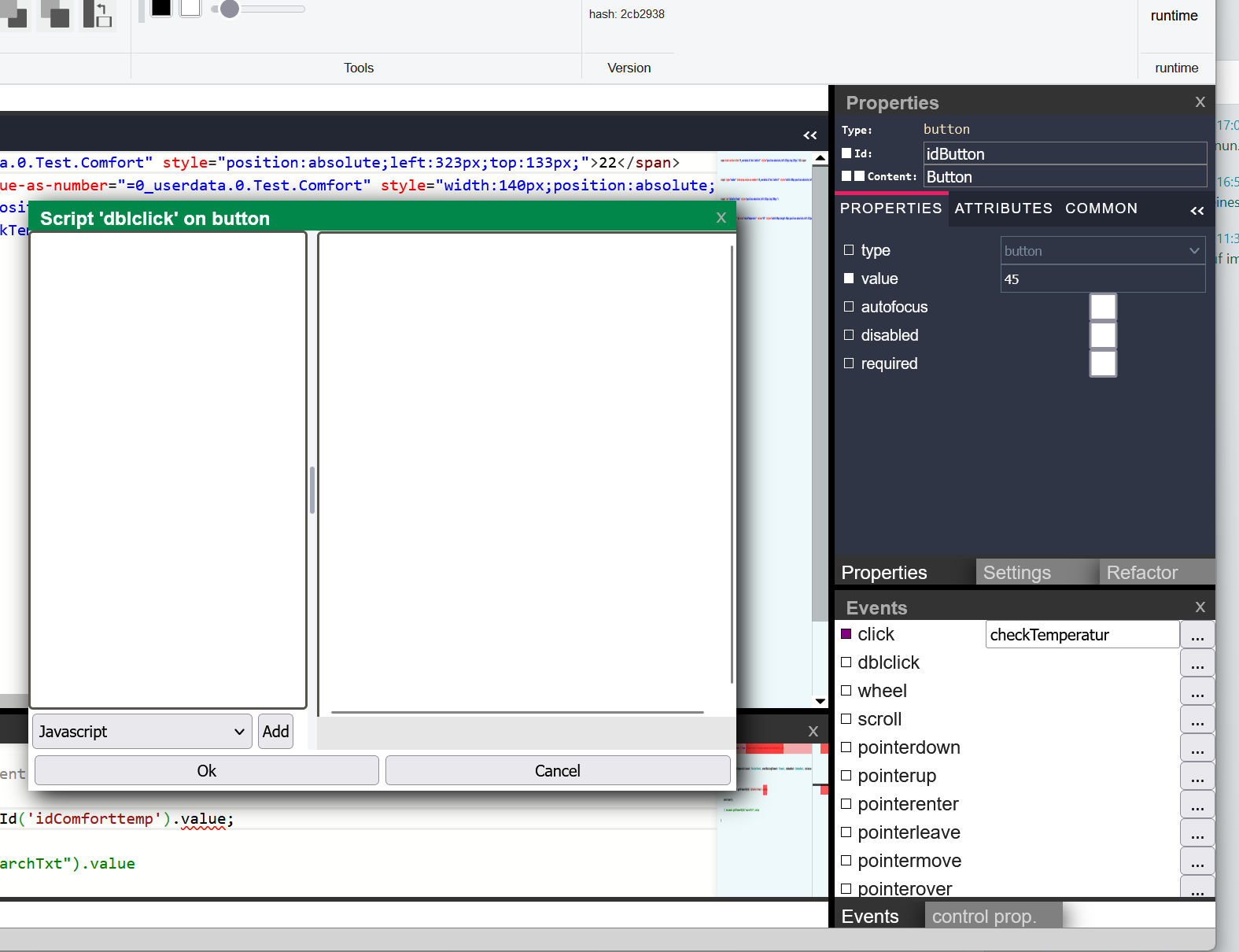
- event button -> unintuitiv, buttons haben eig. kein rechtsklick, gute idee dazu?
- script editor, script element -> fraglich... gute idee dazu?
- script editor, property grid -> ebenso fraglich, gute idee dazu?
- designer -> finde ich dort schon intuitiv
- designer, propertygrid auf das kleine rechteck -> intuitiv?? kein plan, ideen?
mehr rechtsklicks gibts glaube nicht...
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
möglich ist alles, nur was ist intuitiv. Ich kann es meist schwer nachvollziehen, da ich das ganze entworfen habe, und mir es einfach klar ist.Farbiger rahmen würde mir jetzt nicht wirklich gefallen, wie sähe das z.b., dann im script editor aus?
Und ist das intuitiv?Vlt. ist das ganze rechtsklick zeugs auch nicht wirklich gut und man sollte es anders lösen?
Wo hab ich den rechtsklicks?
- projekt explorer -> dort finde ich passt es, ist ja auch in visualstudio so
- event button -> unintuitiv, buttons haben eig. kein rechtsklick, gute idee dazu?
- script editor, script element -> fraglich... gute idee dazu?
- script editor, property grid -> ebenso fraglich, gute idee dazu?
- designer -> finde ich dort schon intuitiv
- designer, propertygrid auf das kleine rechteck -> intuitiv?? kein plan, ideen?
mehr rechtsklicks gibts glaube nicht...
event button: Du hast dort ja auch noch die Funktion javascript.

Vielleicht könnte man da auch das Add JS-Handler unterbringen.
Im Zweifelsfall lieber nen extra Button hinzufügen. Die meisten haben doch mittlerweile sowieso mind. Full-HD.
-
@blockmove
ja die funktion javascript hatte ich bevor man ganzen javascript ranhängen konnte. Bin nicht sicher ob man die noch braucht...Denke auch, extra buttons machen mehr sinn. Oder der button click öffnet das menü ob man ein simples script oder javascript möchte.
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Oder der button click öffnet das menü ob man ein simples script oder javascript möchte.
Die Idee finde ich gut. Ist ja ähnlich wie bei ioBroker Script. Da kommt auch die Abfrage welche Art (Javascript, Truescript, Blockly).
Die Javascript-Integration ist übrigends echt eine klasse Sache in webui. Validierung von Eingaben und all solche Dinge machen wirklich vieles einfacher.
-
@blockmove
mein ziel war eigentlich, das man das meiste mit der integrierten scriptsprache erledigen kann