NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart> -
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart>@blockmove
jo sieht falsch aus....ich schaue. baue gerade noch den property editor um, daher dauert es n bisschen
-
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart>@blockmove
wann passiert das, ich hab gerade ein objekt per dragdrop auf den screen gezogen, da passt das...wann passiert das? drag drop? dialog?, ...
-
Hallo Jochen,
was mir gerade bei der Version 0.16.5 auffällt:
Wenn ich ein CustomControl nun aufrufe, ist vor dem jeweiligen Property-Namen nach bind-prop: ein "-" Zeichen.
Das war bei der vorherigen Versionen nicht der Fall.<webui-p-d-raum-hzg-chart bind-prop:-isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:-solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:-ventilstellung="alias.0.EG.AzDieter.Ventilstellung" e-chart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" class="RaumHzgChart" echart="http://ctrl01.fritz.box:8082/echarts/index.html?preset=echarts.0.Heizung.EgAzDieter" bind-prop:isttemperatur="alias.0.EG.AzDieter.Isttemperatur" bind-prop:solltemperatur="alias.0.EG.AzDieter.Solltemperatur" bind-prop:ventilstellung="alias.0.EG.AzDieter.Ventilstellung"></webui-p-d-raum-hzg-chart>@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssen -
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssen@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssenStimmt das waren Properties mit Großbuchstaben.
Ich schreibe es mal um.
Tja und so sind meine mangelnden HTML-Kenntnisse wenigstens zu was gut :stuck_out_tongue_winking_eye: -
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssen@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssenSo, ich hab jetzt auf Kleinbuchstaben umgestellt und der Spuk ist vorbei.
Irgendwie gefällt mir dieses Ersetzen aBbccDdd -> a-bbcc-ddd nicht so wirklich.
Konsquente Kleinschreibung und das "-"Zeichen zur besseren Lesbarkeit fände ich irgendwie besser.
Ganz besonders wenn man direkt im HTML-Code ändert, fände ich das sinnvoller.
Aber das ist nur meine Meinung. Ich will dir nicht in die Entwicklung reinreden. -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
starten deine Properties mit einem großbuchstaben? das ist eig. nicht erlaubt. HTML kann keine groß kleinschreibung in attributen, und ich mache aus diesem case aBbccDdd das: a-bbcc-ddd,
d.h. wenn deine property mit einem großbuchstaben startet, kommt zuerst ein "-", aber als html attribut wird das nicht gehen.
ich baue ein das properties mit einem kleinbuchstaben beginnen müssenSo, ich hab jetzt auf Kleinbuchstaben umgestellt und der Spuk ist vorbei.
Irgendwie gefällt mir dieses Ersetzen aBbccDdd -> a-bbcc-ddd nicht so wirklich.
Konsquente Kleinschreibung und das "-"Zeichen zur besseren Lesbarkeit fände ich irgendwie besser.
Ganz besonders wenn man direkt im HTML-Code ändert, fände ich das sinnvoller.
Aber das ist nur meine Meinung. Ich will dir nicht in die Entwicklung reinreden.das rührt daher das es alle webcomponenten libs so machen (bspw polymer, lit, ...). Und properties in htmlelementen enthalten überlicherweise keine "-", sonst kann man diese in javascript auch nicht direkt verwenden, sonderen muss sie mit object['property-name'] abfragen. D.h. ich mache es so, wie es alle, bzw. die größten libs machen
-
Auch in data- attributen in html wird da sso gemacht: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
-
Auch in data- attributen in html wird da sso gemacht: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Auch in data- attributen in html wird da sso gemacht: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/dataset
Vielen Dank für die Info.
Tja, irgendwie hat‘s schon seinen Grund warum ich mich vor HTML solange gedrückt hab :dizzy_face:
Selbst bei vermeintlich einfachen Dingen stößt man auf Fallstricke. Aber aktuell ist das ja, so zumindest mein Eindruck, bei keiner Visu im ioBroker-Umfeld anders. -
Chart Web Komponente für WebUi (oder andere webseiten)
Hab eine neue webkomponente gebaut, welche chart.js wrappt und die man in webui nutzen kann:
https://github.com/node-projects/chart-js-webcomponentSieht dann so aus:

Man kann übder das Data attribute daten vorgeben, oder ein historic binding dranbauen. Für die Historic Bindings Properties gibts leider noch keine UI.
sieht in html so aus:
<node-projects-chart-js bind-prop:data='{"signal":"signal.name.welches.aufgezeichnet.wird","expression":"__0.map(x => [x.val, x.ts])","historic":{"returnNewestEntries":true,"instance":"history.0"}}' style="width:427px;height:168px;"></node-projects-chart-js>die formula im bindings editor:

ist das wichtige, die wandelt die iobroker daten so wie das widget sie versteht.
An der komponente kann man sicher noch einige properties dazubauen. Dies ist ein erster entwurf, die ist auch nicht iobroker spezifisch. Man kann das ganze auch in einem webui control wrappen.
-
Chart Web Komponente für WebUi (oder andere webseiten)
Hab eine neue webkomponente gebaut, welche chart.js wrappt und die man in webui nutzen kann:
https://github.com/node-projects/chart-js-webcomponentSieht dann so aus:

Man kann übder das Data attribute daten vorgeben, oder ein historic binding dranbauen. Für die Historic Bindings Properties gibts leider noch keine UI.
sieht in html so aus:
<node-projects-chart-js bind-prop:data='{"signal":"signal.name.welches.aufgezeichnet.wird","expression":"__0.map(x => [x.val, x.ts])","historic":{"returnNewestEntries":true,"instance":"history.0"}}' style="width:427px;height:168px;"></node-projects-chart-js>die formula im bindings editor:

ist das wichtige, die wandelt die iobroker daten so wie das widget sie versteht.
An der komponente kann man sicher noch einige properties dazubauen. Dies ist ein erster entwurf, die ist auch nicht iobroker spezifisch. Man kann das ganze auch in einem webui control wrappen.
In der live demo: http://129.159.205.3:8082/webui/index.html gibts auch einen Beispiel screen: chart
-
Hier mal mein erstes "vorzeigbares" CustomControl
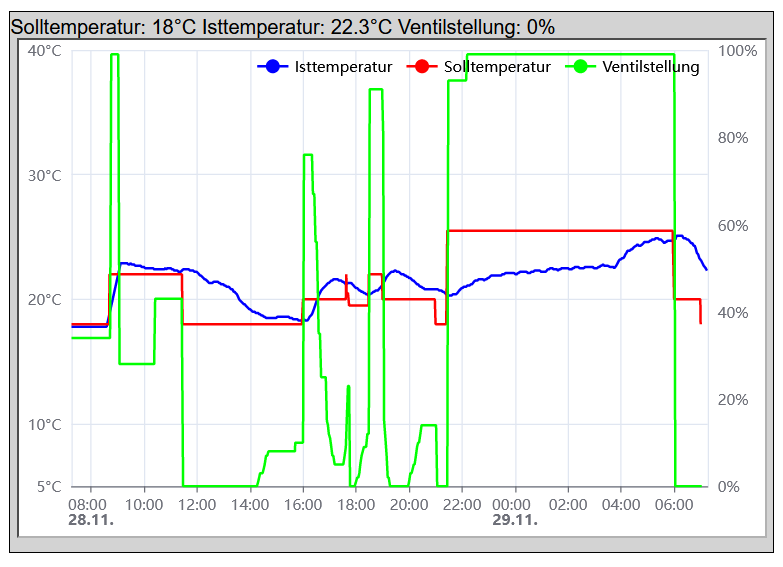
Ich hab für jeden Raum ein echart mit Kurven für Soll-, Isttemperatur und Ventilstellung.
Über dem Chart wollte ich einfach die aktuellen Werte angezeigt bekommen.EChart und Werte werden einfach als Property übergeben

Hat man sich mal etwas reingefuchst, dann ist man mit webui extrem flexibel
-
Hier mal mein erstes "vorzeigbares" CustomControl
Ich hab für jeden Raum ein echart mit Kurven für Soll-, Isttemperatur und Ventilstellung.
Über dem Chart wollte ich einfach die aktuellen Werte angezeigt bekommen.EChart und Werte werden einfach als Property übergeben

Hat man sich mal etwas reingefuchst, dann ist man mit webui extrem flexibel
Ich hab auch meine chart webcomponente mal in ein custom control gewrappt:

beispiel ist auf dem demo server. Dafür musst du für die signale nicht extra ein echart anlegen, kann aber auch lange nicht so viel
-
Ich hab auch meine chart webcomponente mal in ein custom control gewrappt:

beispiel ist auf dem demo server. Dafür musst du für die signale nicht extra ein echart anlegen, kann aber auch lange nicht so viel
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Ich hab auch meine chart webcomponente mal in ein custom control gewrappt:

beispiel ist auf dem demo server. Dafür musst du für die signale nicht extra ein echart anlegen, kann aber auch lange nicht so viel
Hab mir gerade dein Beispiel angeschaut.
Dafür findet sich bestimmt ne Verwendung. So ne Art Kachel wie bei iQontrol Visu.
Die echart hatte ich schon fertig.
So langsam beginnt der Umzug von vis zu webui.
Bis jetzt läuft es entspannter als meine Versuche mit der vis-2 :grinning: -
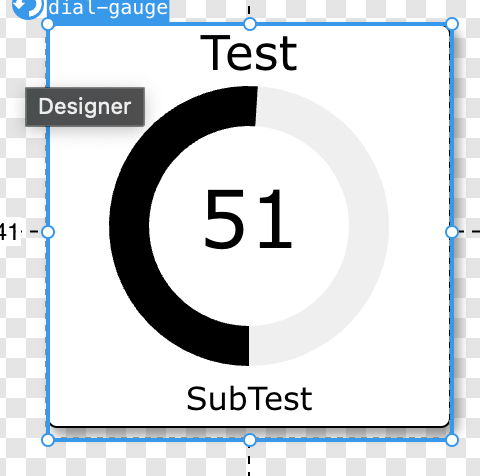
Hab eine neue Komponente gefunden welche man im designer nutzen kann:
https://github.com/smontanus/dial-gauge
Beispiel gibts hier: http://129.159.205.3:8082/webui/index.html (im screen chart)
-
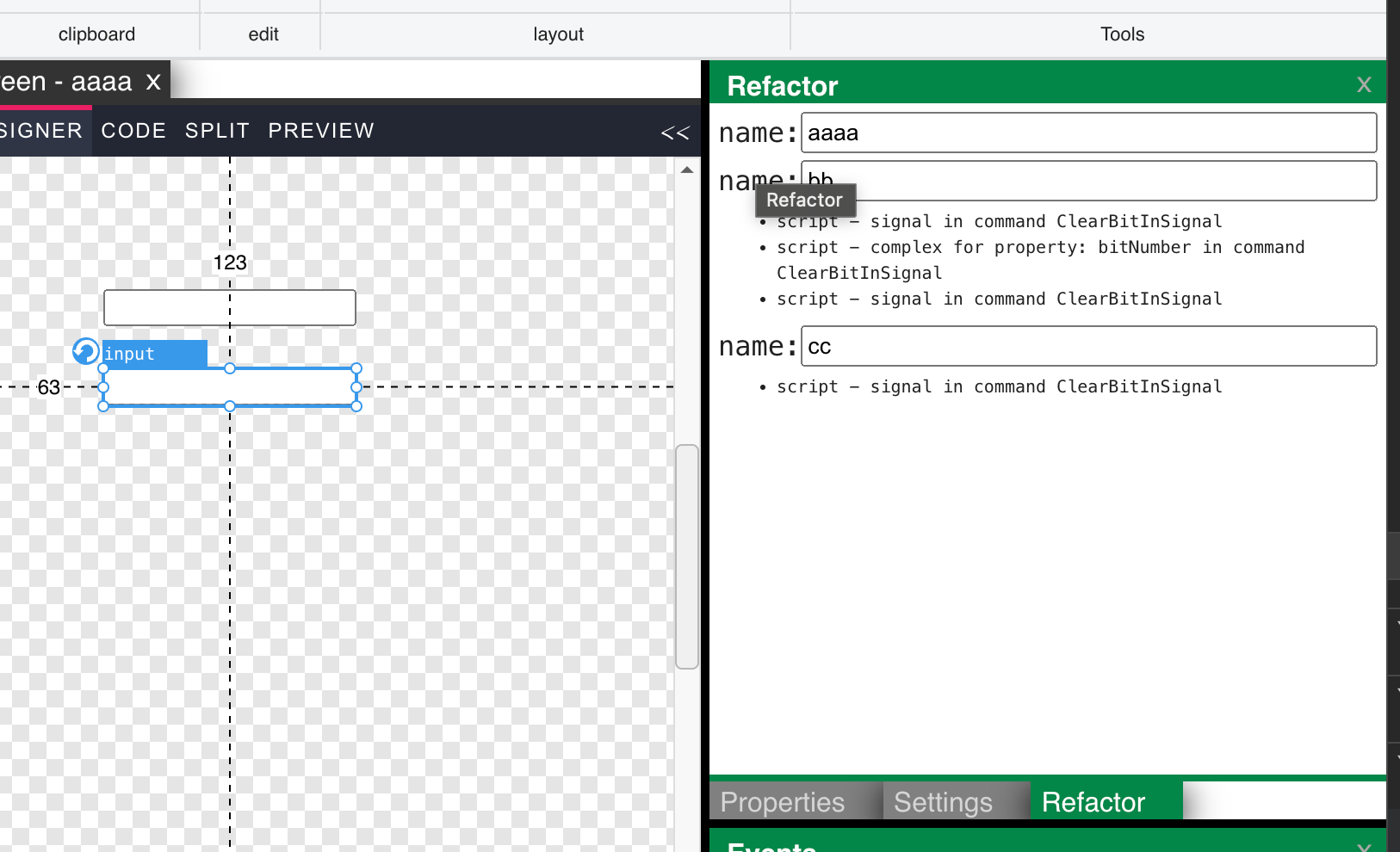
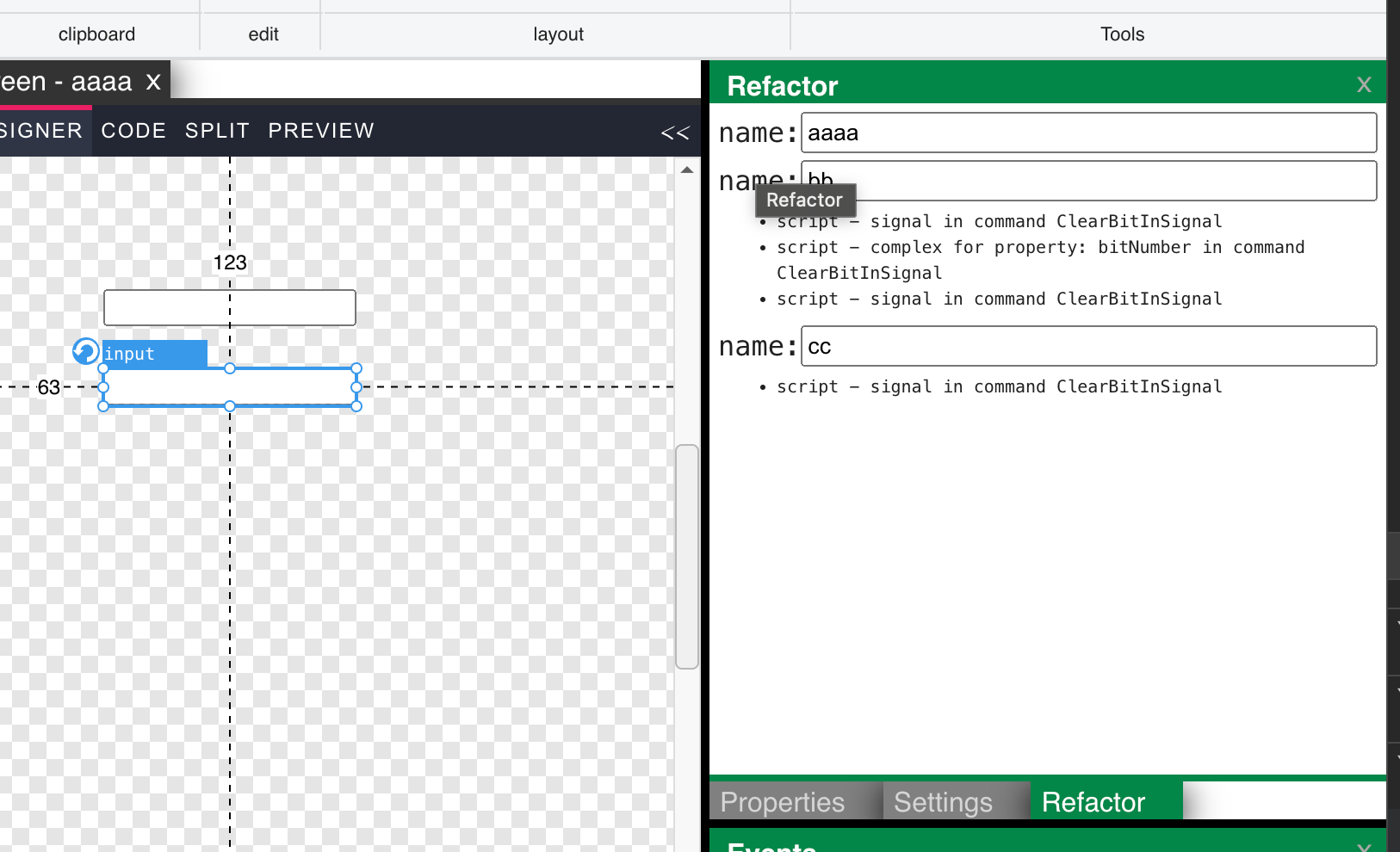
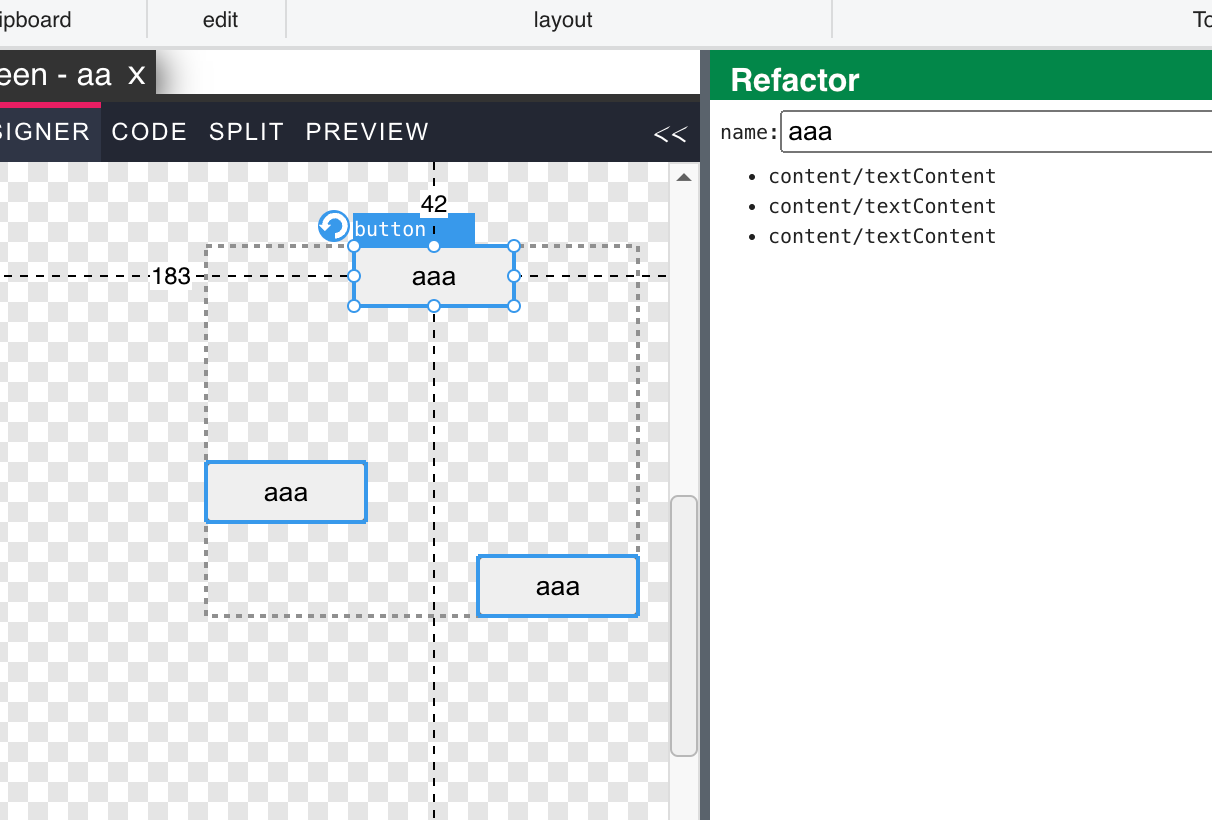
Neue UI für das Refactoring von Signalen.
Damit kann man Signale in Scripts&Bindings auf einmal ändern wenn sie mehrmals verwendet sind.
-
Neue UI für das Refactoring von Signalen.
Damit kann man Signale in Scripts&Bindings auf einmal ändern wenn sie mehrmals verwendet sind.
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Neue UI für das Refactoring von Signalen.
Damit kann man Signale in Scripts&Bindings auf einmal ändern wenn sie mehrmals verwendet sind.Hab gerade die neue Version installiert. Schöne Sache mit dem Refactoring!
-
Hallo Jochen,
mir ist ne Kleinigkeit aufgefallen:
Wenn ich in der ioBroker Übersicht auf webui klicke, dann lande ich nicht auf der Runtime, sondern auch im Editor.
Schönes Sonntag
VG
Dieter -
Hallo Jochen,
mir ist ne Kleinigkeit aufgefallen:
Wenn ich in der ioBroker Übersicht auf webui klicke, dann lande ich nicht auf der Runtime, sondern auch im Editor.
Schönes Sonntag
VG
Dieter@blockmove
sollte gefixt sein -
Der refactor service, kann nun auch noch für text content benutzt werden.
D.h. wenn ihr mehrere elemente mit dem gleichen text im content oder value selektiert, könnt ihr diesen damit auch refactorn.
Wenn es da noch andere sinvolle möglichkeiten gibt, einfach melden.
Achso, um das refactoring anzuwenden, einfach "Enter" in der Textbox mit dem Wert drücken den Ihr ändern wollt.