NEWS
jarvis v3.2.x - just another remarkable vis
-
Jetzt habe ich gerade auf die 3.2.0 rc3 geupdatet, VIS schrott ??
beim Aufruf kommt nur das:

...jemand Ideen dazu ??
-
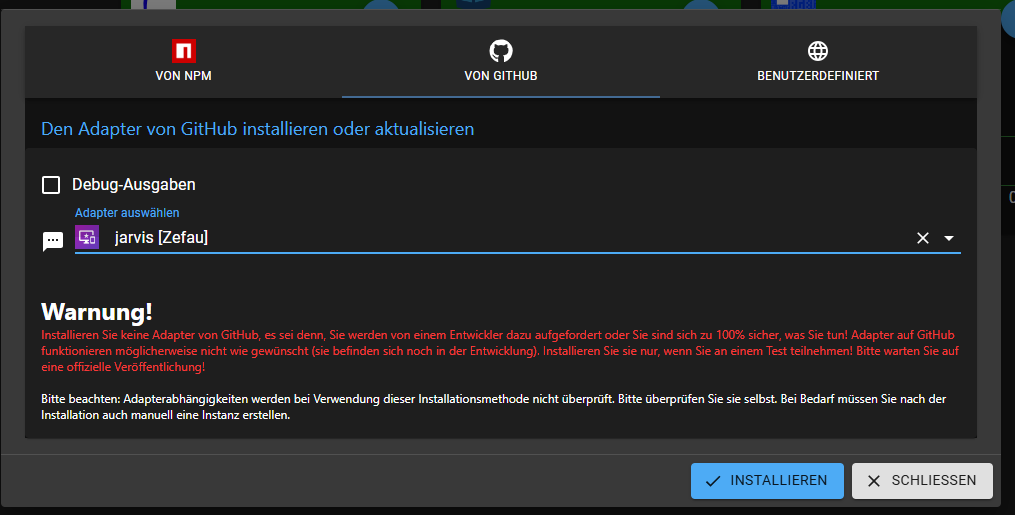
@tritanium rc.5 versuchen
Port 8082 gibt es nicht mehr für jarvis, nur 8400 nutzen -
@mcu okay, sieht "fast" besser aus....
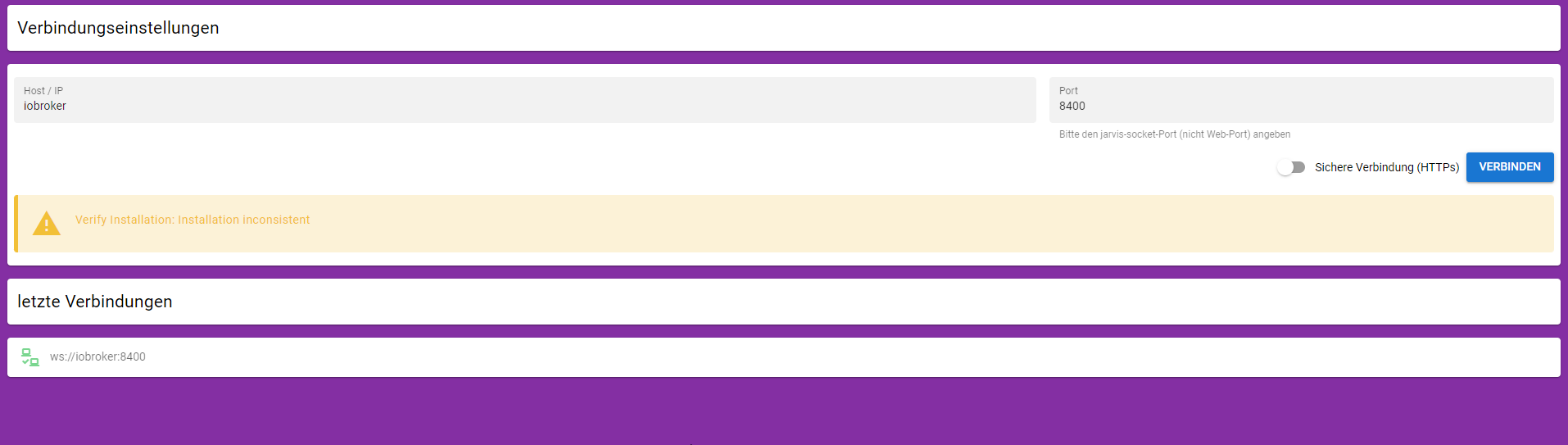
- Die Konfig des Adapters lässt sich zwar öffnen (wo die Port Einstellungen sind)
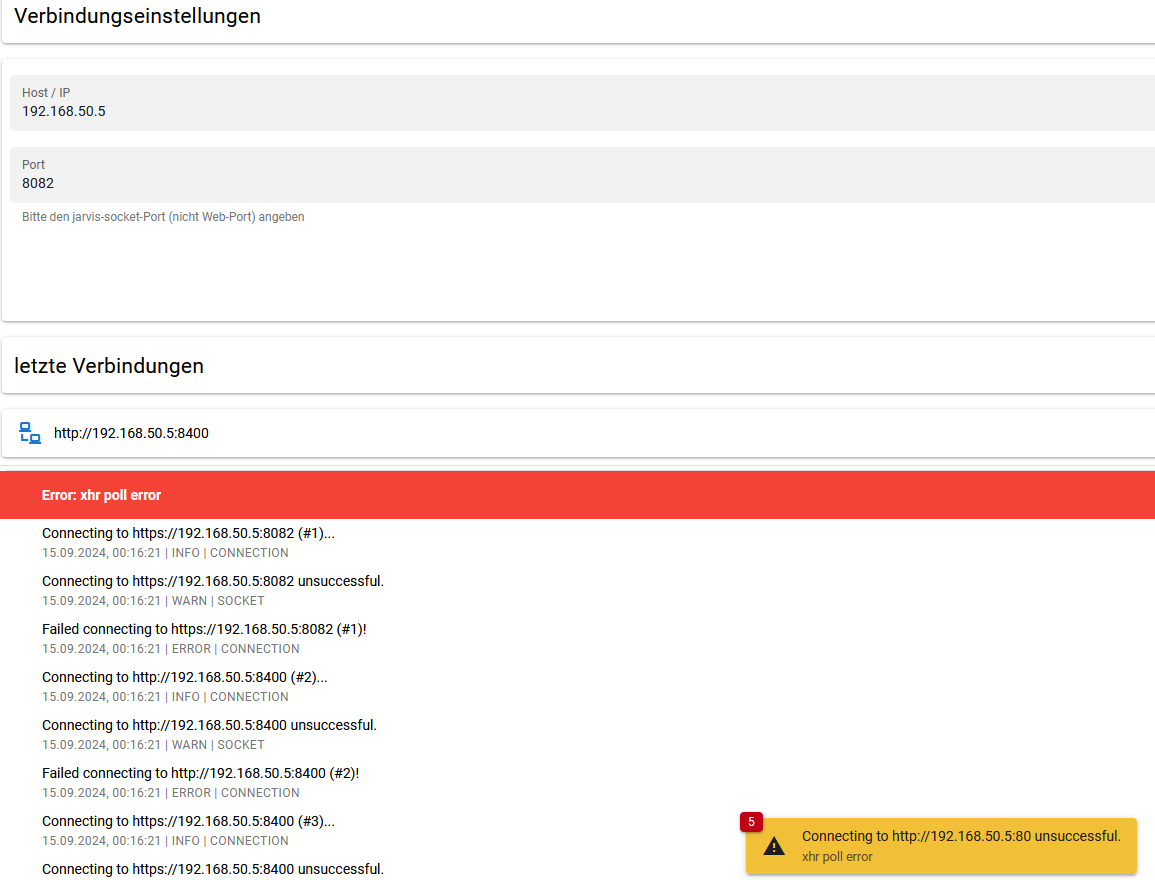
-> Aber bei der vis kommt nur das :

Laderibbon dreht, mehr nicht...

-
@tritanium Ist das rc.5?
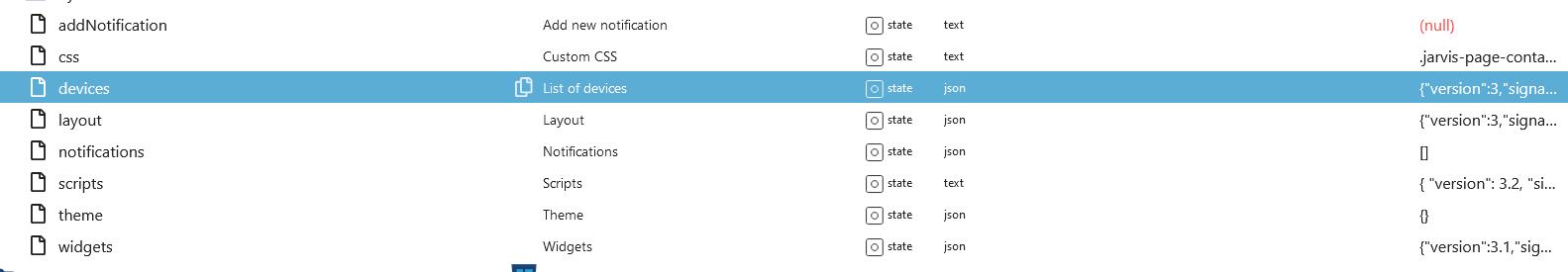
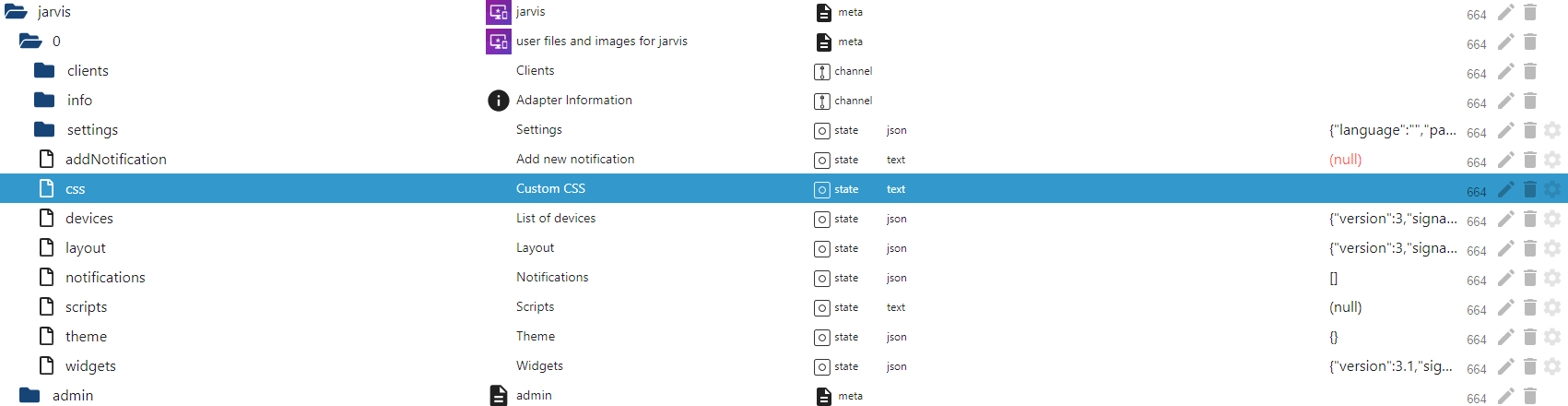
Wie sehen die jarvis-DPs aus?

-
@mcu nein, ist rc3, der wurde mir angeboten.... im beta repo

-
@tritanium Bitte rc.5 nutzen, damit soll es korrekt umgesetzt werden.
Bitte probieren.

-
@mcu okay, jetzt rc5, leider keine Besserung, gleiches Verhalten:

dann geht der Pro Honweis weg, und das wars... hmm, zurück zu 3.1.19 alpha ??
-
@tritanium Nein. Der CSS muss umgesetzt werden
Schick mal den inhalt hier in </> Code-Tags -
@mcu ```
.jarvis-page-container {
background-image: url('https://images.hdqwalls.com/download/the-avengers-metal-logo-4k-id-1920x1080.jpg');
}.body--dark .jarvis-header {
background-color: rgba(0,0,0,0.3) !important;
}.jarvis-tabs-container,
.jarvis-widget-container {
background-color: transparent !important;
}.body--dark .jarvis-widget {
background: rgba(0,0,0,0.6);
}.body--light .jarvis-widget {
background: rgba(255,255,255,1);
}@keyframes up_down {
0% {
background-position: 50% 0%;
}50% { background-position: 50% 100%; } 100% { background-position: 50% 0%; }}
.impuls {
animation: rechteck-puls 1s infinite;
}@keyframes rechteck-puls {
0% {
box-shadow: 0 0 0 0px rgba(255, 255, 0, 0.9);
}100% { box-shadow: 0 0 0 10px rgba(255, 255, 0, 0); }}
.Calendar {
width: 100%;
} -
@tritanium Dann bitte dies in den css-DP Inhalt setzen
{ "version": 3.2, "signature": 1234, "styles": ".jarvis-page-container {\nbackground-image: url(\\\"https://images.hdqwalls.com/download/the-avengers-metal-logo-4k-id-1920x1080.jpg\\\");\n}\n\n.body--dark .jarvis-header {\nbackground-color: rgba(0,0,0,0.3) !important;\n}\n\n.jarvis-tabs-container,\n.jarvis-widget-container {\nbackground-color: transparent !important;\n}\n\n.body--dark .jarvis-widget {\nbackground: rgba(0,0,0,0.6);\n}\n\n.body--light .jarvis-widget {\nbackground: rgba(255,255,255,1);\n}\n\n@keyframes up_down {\n0% {\nbackground-position: 50% 0%;\n}\n\n50% {\n\tbackground-position: 50% 100%;\n}\n\n100% {\n\tbackground-position: 50% 0%;\n}\n}\n\n.impuls {\nanimation: rechteck-puls 1s infinite;\n}\n\n@keyframes rechteck-puls {\n0% {\nbox-shadow: 0 0 0 0px rgba(255, 255, 0, 0.9);\n}\n\n100% {\n\tbox-shadow: 0 0 0 10px rgba(255, 255, 0, 0);\n}\n}\n\n.Calendar {\nwidth: 100%;\n}\n" } -
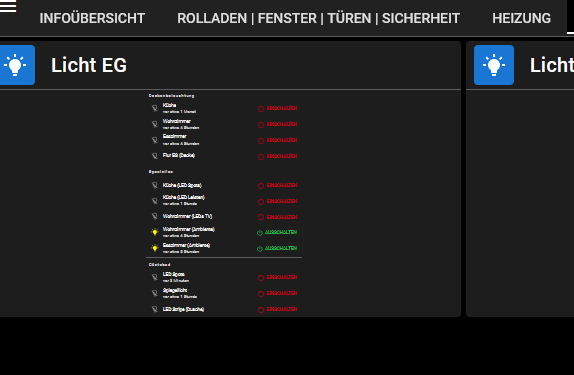
 Okay, ich sehe wieder was, aber das ist alles voll "unförmig":
Okay, ich sehe wieder was, aber das ist alles voll "unförmig":- Hintergrundbild ist weg
- durchsichtigkeit der Widgets ist weg...
und einige sehen so aus, obwohl bis unten an den Rand noch viel platz ist....

-
@tritanium Zeig mal bitte die CSS / Styles was er daraus gemacht hat in jarvis, nicht den DP-Inhalt
-
das sieht dann so aus:
.jarvis-page-container { background-image: url(\"https://images.hdqwalls.com/download/the-avengers-metal-logo-4k-id-1920x1080.jpg\"); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.3) !important; } .jarvis-tabs-container, .jarvis-widget-container { background-color: transparent !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.6); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } @keyframes up_down { 0% { background-position: 50% 0%; } 50% { background-position: 50% 100%; } 100% { background-position: 50% 0%; } } .impuls { animation: rechteck-puls 1s infinite; } @keyframes rechteck-puls { 0% { box-shadow: 0 0 0 0px rgba(255, 255, 0, 0.9); } 100% { box-shadow: 0 0 0 10px rgba(255, 255, 0, 0); } } .Calendar { width: 100%; } -
@tritanium Nimm in jarvis in Styles die
\vor " raus und dann speichern, dann müsste das Bild wieder da sein.

-
-
@tritanium Muss man sich im Detail anschauen, schick mal die DPs als txt oder eine Sicherung, dann schau ich mal morgen.
Sicherung nur kurz rein setzen und nach meine OK sofort wieder rausnehmen.
Keiner zurzeit nicht helfen System defekt bis auf Weiteres. -
Hallo zusammen,
nachdem ich ein Update bei Jarvis auf v3.2.0-rc.5 gemacht habe, geht gar nix mehr



Was muss gemacht werden? Ab wann fängt die Fehlerbehandlung hier im Beitrag an ?
-
@titanflex Hi! Bei mir funktioniert auch mit rc5 alles Bestens. Wenn ich den lila Screen sehe lösche ich immer den Cache (alles) und dann klappt es meistens wieder wenn man jarvis neu aufruft. Nur so als Tipp.
-
-
@titanflex Versuch mal folgendes:
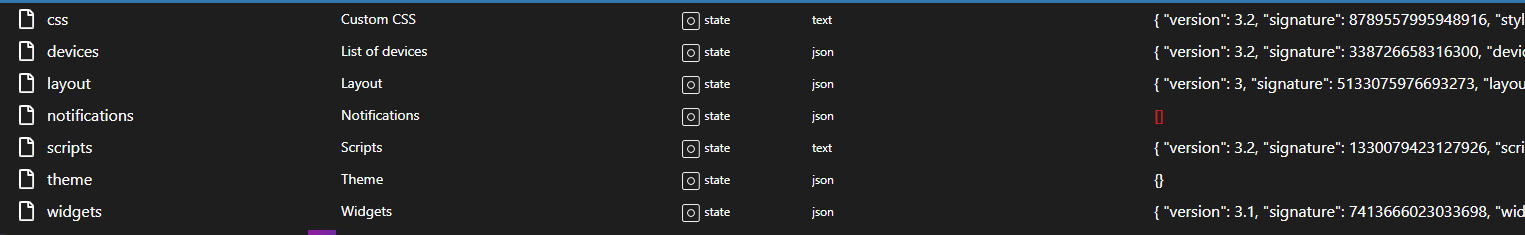
Im Datenpunkt css trägst Du das hier ein:
{ "version": 3.2, "signature": 1234, "styles": "" }Im Datenpunkt scripts das hier:
{ "version": 3.2, "signature": 1234, "scripts": {} }Danach Adapter neu starten. Im Browser dann nur über die IP und den Port aufrufen.
ip-adresse:Port
Bei mir hat das so funktioniert. Zur Zeit läuft er wieder.