NEWS
Bastellösung: Polestar Ladezustand via Tibber App API
-
Hallo zusammen,
ich wollte einmal meine Bastellösung vorstellen, um den Ladezustand meines Polestars in ioBroker zu bekommen.
Hintergrund: Polestar bietet leider keine öffentliche API um an Daten aus dem Auto zu kommen. Leider würde sich auch jeder Praktikant schämen so eine unzuverlässige App zum Steuern des Autos abzuliefern, aber das ist ein anderes Thema…Ich habe aber einen Workaround gefunden, um zumindest den Ladezustand in ioBroker zu bekommen. Es ist zwar ein bisschen ein gebastel, aber es funktioniert erstmal.
Hier die Schnell-Anleitung dazu:
Lege dir einen kostenlosen Tibber Account an (du musst keinen Vertrag dort abschließen)
Anschließend verbindest du über Power-ups deinen Polestar
Nun siehst du schon mal den Ladezustand deines Autos in der Tibber App – das funktioniert deutlich zuverlässiger als über die Polestar App. Lediglich ist die Anzeige um ca. 5-10 Minuten verzögert, aber das sollte in den meisten Fällen ausreichen.

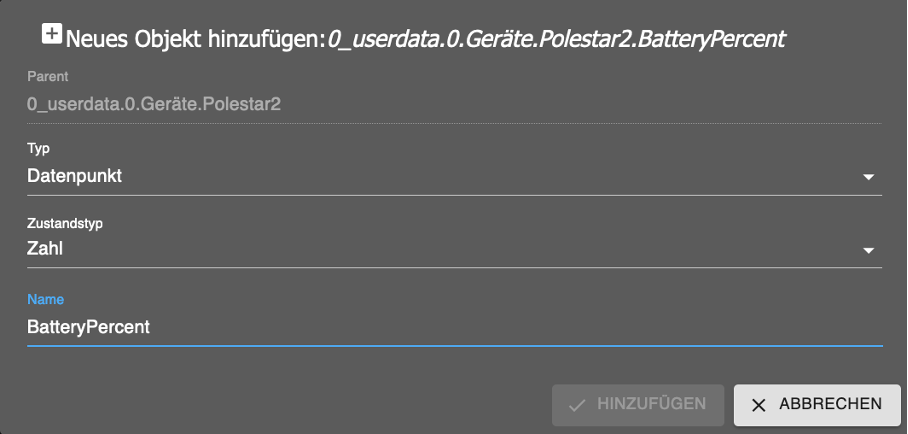
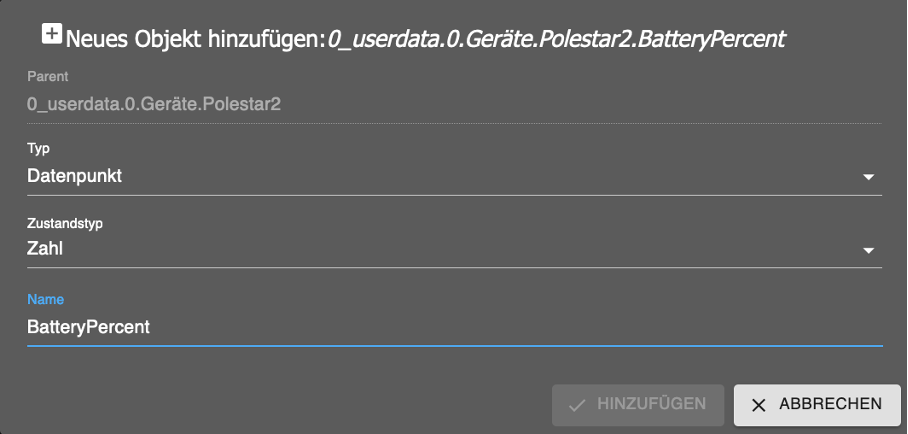
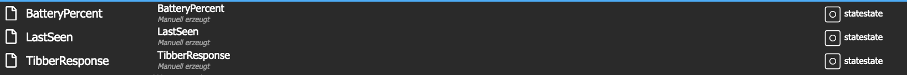
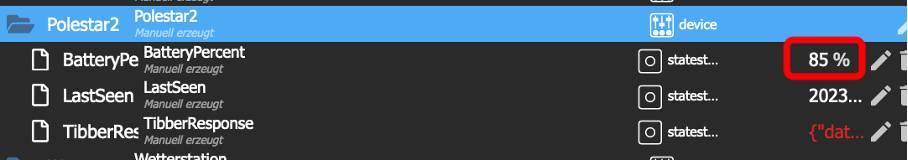
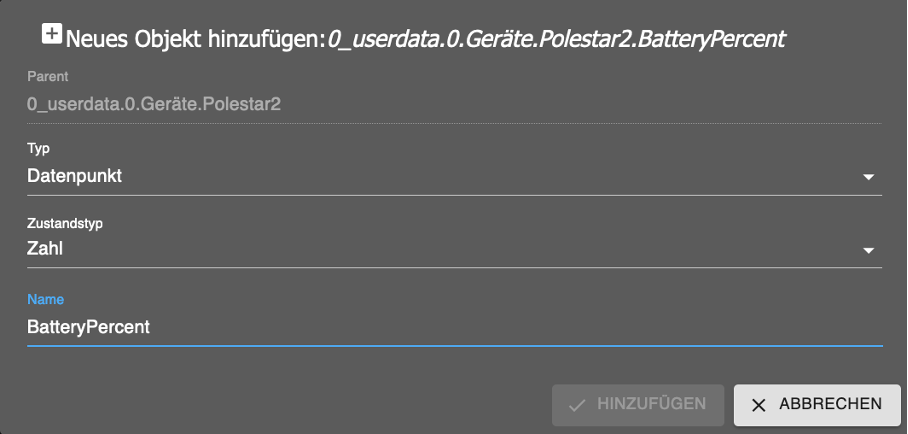
Nun legst du dir drei Datenpunkte an einem Ort deiner Wahl in ioBroker an:

• BatteryPercent => Zustandstyp: Zahl
• LastSeen => Zustandstyp: gemischt
• TibberResponse => Zustandstyp: JSON
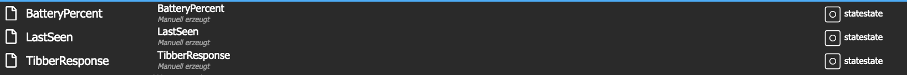
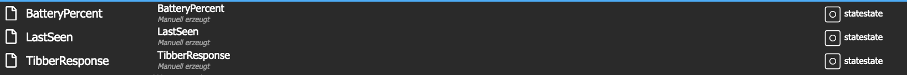
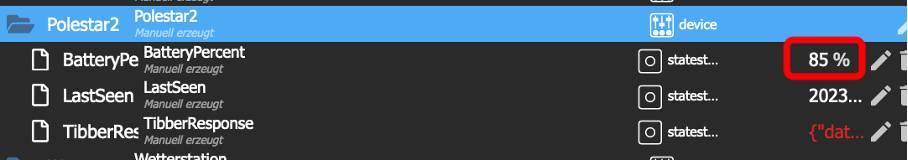
Sollte dann so aussehen:

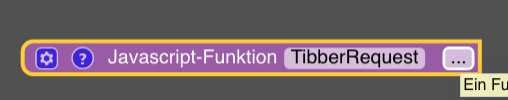
Nun legen wir ein neues Blockly Script an und importieren den XML Code von weiter unten

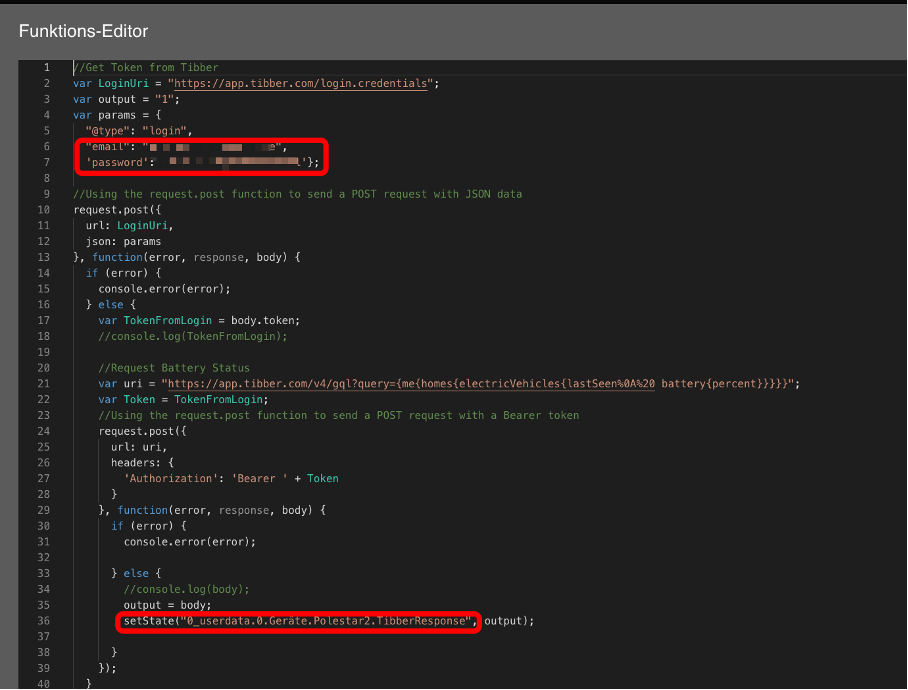
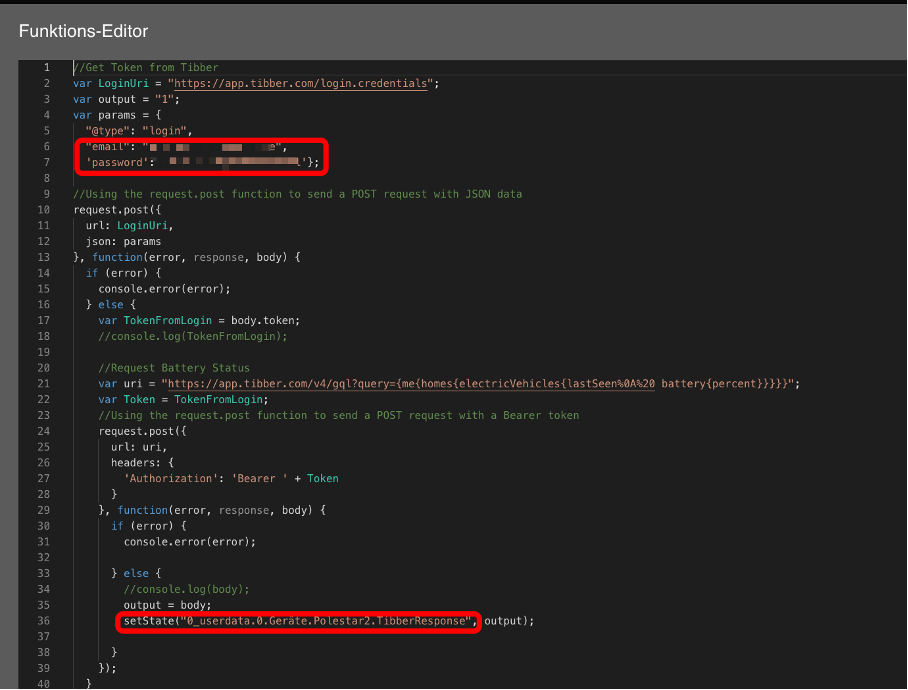
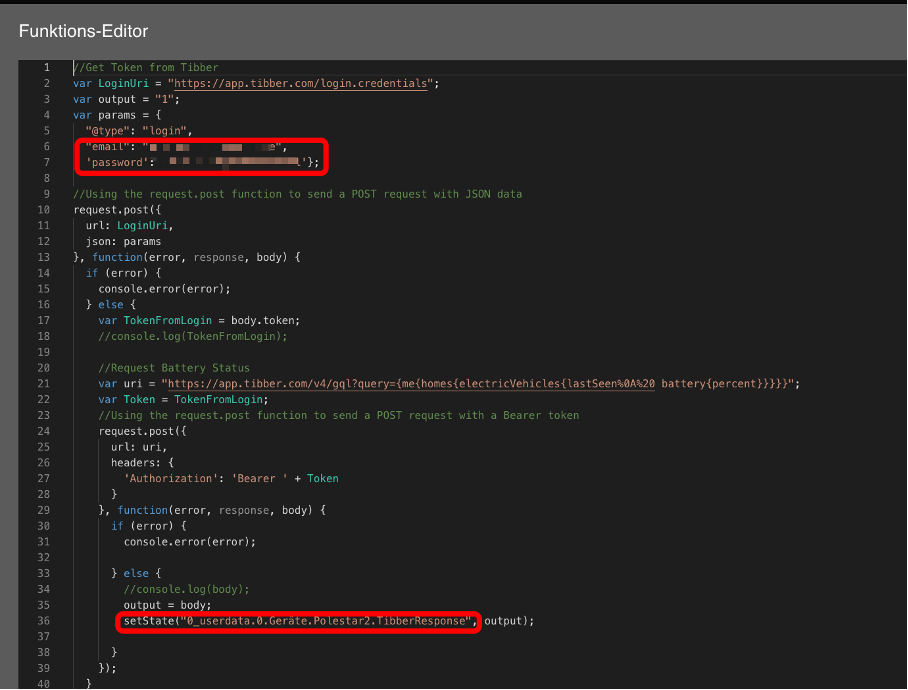
Darin müssen wir im Javascript drei Zeilen anpassen, dazu auf die drei … klicken:

Zuerst tragen wie die Mail Adresse und das Passwort von der Tibber App dort ein (Zeile 6 und 7)
Dann in Zeile 36 den Pfad zum angelegten Zustand „TibberResponse“ ein

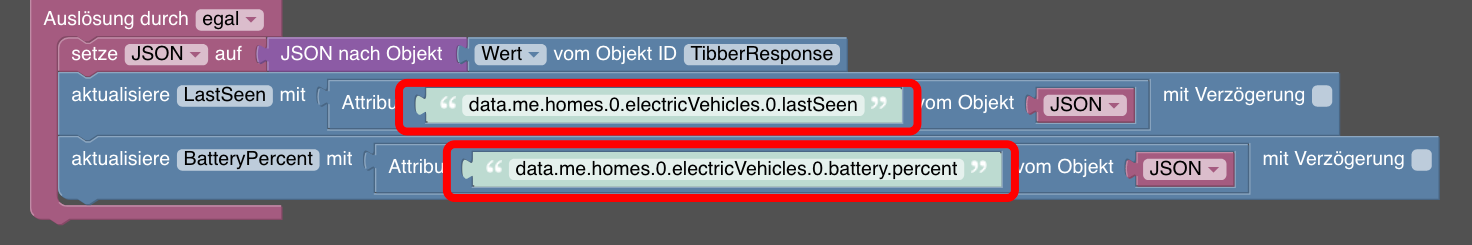
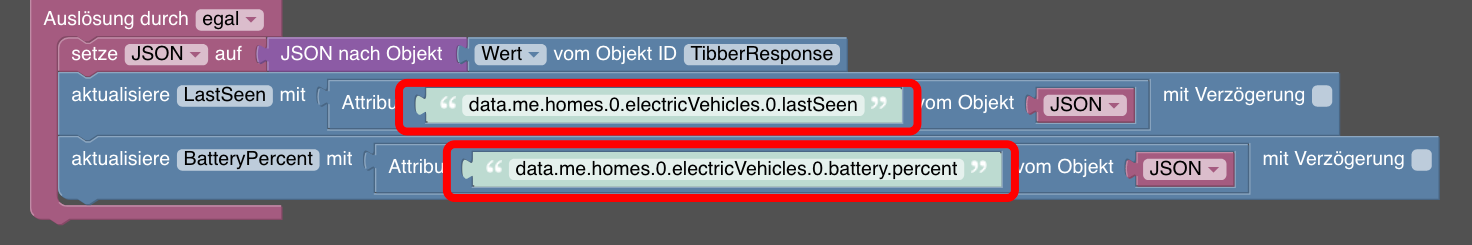
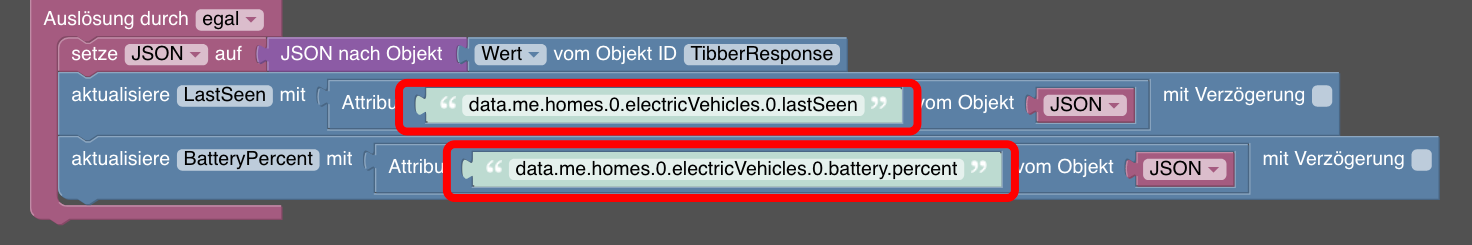
Nun müssen nur noch die beiden Zustände (rot) auf eure vorhin angelegten Zustände angepasst werden:

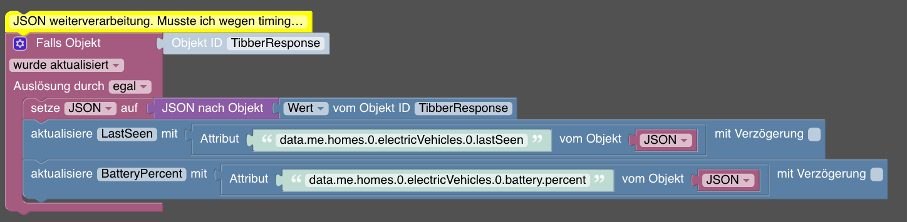
Zum Blockly Script selbst:
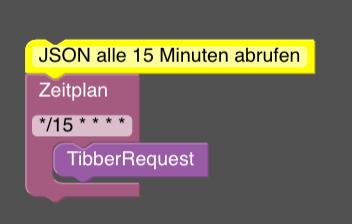
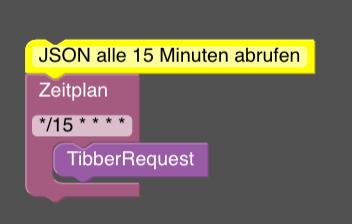
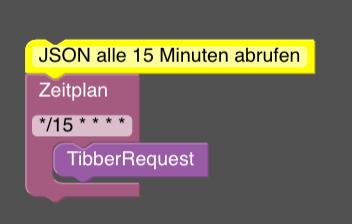
Es wird die Tibber App API alle 15 Minten angesprochen um den Batteriestatus als JSON in das Objekt „TibberResponse“ zu schreiben.

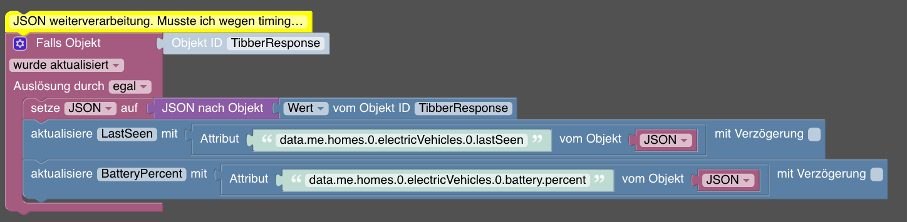
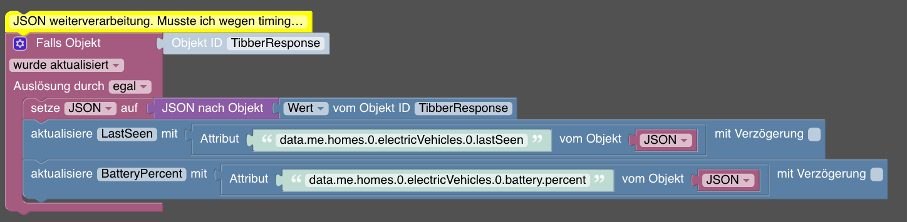
Sobald das Objekt „Tibber Response“ aktualisiert wurde, startet der zweite Teil des Scripts, welcher das JSON auswertet und in die beiden Objekte „LastSeen“ und „BatterPercent“ schreibt:

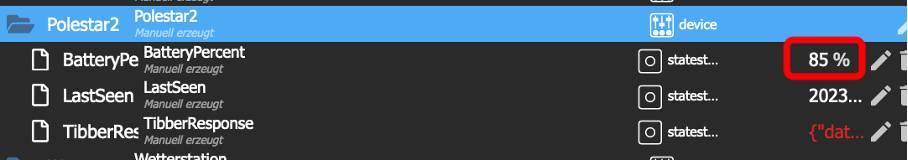
Nach dem ersten Lauf sollten wir dann auch schon Daten bekommen:

Offene / unschöne Punkte:
-
Es wird bei jedem Lauf ein neues Token abgefragt – ist vermutlich nur alle X Stunden/Tage nötig
-
Error handling
-
Einbau in Tibber Apdapter => Bitte gebt meinem Request einen 👍, damit die Lösung es vielleicht in den Adapter schafft: https://github.com/hombach/ioBroker.tibberlink/issues/67
Viel Spaß damit!
Stefan<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="0krM?`U3][;_IUo|n654">JSON</variable> </variables> <block type="procedures_defcustomnoreturn" id="cvWUA%d{MkpU:fE+hJMT" x="713" y="38"> <mutation statements="false"></mutation> <field name="NAME">TibberRequest</field> <field name="SCRIPT">Ly9HZXQgVG9rZW4gZnJvbSBUaWJiZXIKdmFyIExvZ2luVXJpID0gImh0dHBzOi8vYXBwLnRpYmJlci5jb20vbG9naW4uY3JlZGVudGlhbHMiOwp2YXIgb3V0cHV0ID0gIjEiOwp2YXIgcGFyYW1zID0gewogICJAdHlwZSI6ICJsb2dpbiIsCiAgImVtYWlsIjogIm1haWxAYWRyZXNzLmRlIiwKICAncGFzc3dvcmQnOiAnMTIzNGwnfTsKCi8vVXNpbmcgdGhlIHJlcXVlc3QucG9zdCBmdW5jdGlvbiB0byBzZW5kIGEgUE9TVCByZXF1ZXN0IHdpdGggSlNPTiBkYXRhCnJlcXVlc3QucG9zdCh7CiAgdXJsOiBMb2dpblVyaSwKICBqc29uOiBwYXJhbXMKfSwgZnVuY3Rpb24oZXJyb3IsIHJlc3BvbnNlLCBib2R5KSB7CiAgaWYgKGVycm9yKSB7CiAgICBjb25zb2xlLmVycm9yKGVycm9yKTsKICB9IGVsc2UgewogICAgdmFyIFRva2VuRnJvbUxvZ2luID0gYm9keS50b2tlbjsKICAgIC8vY29uc29sZS5sb2coVG9rZW5Gcm9tTG9naW4pOwoKICAgIC8vUmVxdWVzdCBCYXR0ZXJ5IFN0YXR1cwogICAgdmFyIHVyaSA9ICJodHRwczovL2FwcC50aWJiZXIuY29tL3Y0L2dxbD9xdWVyeT17bWV7aG9tZXN7ZWxlY3RyaWNWZWhpY2xlc3tsYXN0U2VlbiUwQSUyMCBiYXR0ZXJ5e3BlcmNlbnR9fX19fSI7CiAgICB2YXIgVG9rZW4gPSBUb2tlbkZyb21Mb2dpbjsKICAgIC8vVXNpbmcgdGhlIHJlcXVlc3QucG9zdCBmdW5jdGlvbiB0byBzZW5kIGEgUE9TVCByZXF1ZXN0IHdpdGggYSBCZWFyZXIgdG9rZW4KICAgIHJlcXVlc3QucG9zdCh7CiAgICAgIHVybDogdXJpLAogICAgICBoZWFkZXJzOiB7CiAgICAgICAgJ0F1dGhvcml6YXRpb24nOiAnQmVhcmVyICcgKyBUb2tlbgogICAgICB9CiAgICB9LCBmdW5jdGlvbihlcnJvciwgcmVzcG9uc2UsIGJvZHkpIHsKICAgICAgaWYgKGVycm9yKSB7CiAgICAgICAgY29uc29sZS5lcnJvcihlcnJvcik7CiAgICAgICAgCiAgICAgIH0gZWxzZSB7CiAgICAgICAgLy9jb25zb2xlLmxvZyhib2R5KTsKICAgICAgICBvdXRwdXQgPSBib2R5OwogICAgICAgIHNldFN0YXRlKCIwX3VzZXJkYXRhLjAuR2Vyw6R0ZS5Qb2xlc3RhcjIuVGliYmVyUmVzcG9uc2UiLCBvdXRwdXQpOwogICAgICAgIAogICAgICB9CiAgICB9KTsKICB9Cn0pOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="comment" id=")7kY!R5HQGVQ/a{?!rmh" x="163" y="188"> <field name="COMMENT">JSON alle 15 Minuten abrufen</field> <next> <block type="schedule" id="T6p;,`]Ql@n#KA=PSC/3"> <field name="SCHEDULE">*/15 * * * *</field> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="ULM)q!eE3|:s:V^%k4.v"> <mutation name="TibberRequest"></mutation> </block> </statement> </block> </next> </block> <block type="comment" id="GZfXqs{Bj2x`7ecO4lNo" x="738" y="188"> <field name="COMMENT">JSON weiterverarbeitung. Musste ich wegen timing Problemen seperat machen</field> <next> <block type="on_ext" id="?R/S5@V=3lLi;c]r:Nlj"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="C8d#Qkw`ATAJSFl#4/gX"> <field name="oid">0_userdata.0.Geräte.Polestar2.TibberResponse</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="il0Ia7y*RBC#r}wO%J`-"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> <value name="VALUE"> <block type="convert_json2object" id="vDZei)`E|E5GzbFdk?Bv"> <value name="VALUE"> <block type="get_value" id="FYKxjgZy~7$_4jCJSKDy"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Geräte.Polestar2.TibberResponse</field> </block> </value> </block> </value> <next> <block type="update" id=":N/JbJW,DRKovKBpl`|g"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Geräte.Polestar2.LastSeen</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="8oR};vkIeuewGhXb`J*E"> <value name="PATH"> <shadow type="text" id="~LxVMM%-~hO,FZ*KWJ2c"> <field name="TEXT">data.me.homes.0.electricVehicles.0.lastSeen</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="M!RRCj]YDJB0x}l%BA82"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> </block> </value> </block> </value> <next> <block type="update" id="vN1ku^d(C2Rd!T8;#_#-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Geräte.Polestar2.BatteryPercent</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="$z~-f}SPjmTB.O4V*yHQ"> <value name="PATH"> <shadow type="text" id="vzG-wgXepOC[lP22iWeb"> <field name="TEXT">data.me.homes.0.electricVehicles.0.battery.percent</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="f2he}UBE?/w;Uuw!/Kd/"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </xml> -
-
Hallo zusammen,
ich wollte einmal meine Bastellösung vorstellen, um den Ladezustand meines Polestars in ioBroker zu bekommen.
Hintergrund: Polestar bietet leider keine öffentliche API um an Daten aus dem Auto zu kommen. Leider würde sich auch jeder Praktikant schämen so eine unzuverlässige App zum Steuern des Autos abzuliefern, aber das ist ein anderes Thema…Ich habe aber einen Workaround gefunden, um zumindest den Ladezustand in ioBroker zu bekommen. Es ist zwar ein bisschen ein gebastel, aber es funktioniert erstmal.
Hier die Schnell-Anleitung dazu:
Lege dir einen kostenlosen Tibber Account an (du musst keinen Vertrag dort abschließen)
Anschließend verbindest du über Power-ups deinen Polestar
Nun siehst du schon mal den Ladezustand deines Autos in der Tibber App – das funktioniert deutlich zuverlässiger als über die Polestar App. Lediglich ist die Anzeige um ca. 5-10 Minuten verzögert, aber das sollte in den meisten Fällen ausreichen.

Nun legst du dir drei Datenpunkte an einem Ort deiner Wahl in ioBroker an:

• BatteryPercent => Zustandstyp: Zahl
• LastSeen => Zustandstyp: gemischt
• TibberResponse => Zustandstyp: JSON
Sollte dann so aussehen:

Nun legen wir ein neues Blockly Script an und importieren den XML Code von weiter unten

Darin müssen wir im Javascript drei Zeilen anpassen, dazu auf die drei … klicken:

Zuerst tragen wie die Mail Adresse und das Passwort von der Tibber App dort ein (Zeile 6 und 7)
Dann in Zeile 36 den Pfad zum angelegten Zustand „TibberResponse“ ein

Nun müssen nur noch die beiden Zustände (rot) auf eure vorhin angelegten Zustände angepasst werden:

Zum Blockly Script selbst:
Es wird die Tibber App API alle 15 Minten angesprochen um den Batteriestatus als JSON in das Objekt „TibberResponse“ zu schreiben.

Sobald das Objekt „Tibber Response“ aktualisiert wurde, startet der zweite Teil des Scripts, welcher das JSON auswertet und in die beiden Objekte „LastSeen“ und „BatterPercent“ schreibt:

Nach dem ersten Lauf sollten wir dann auch schon Daten bekommen:

Offene / unschöne Punkte:
-
Es wird bei jedem Lauf ein neues Token abgefragt – ist vermutlich nur alle X Stunden/Tage nötig
-
Error handling
-
Einbau in Tibber Apdapter => Bitte gebt meinem Request einen 👍, damit die Lösung es vielleicht in den Adapter schafft: https://github.com/hombach/ioBroker.tibberlink/issues/67
Viel Spaß damit!
Stefan<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="0krM?`U3][;_IUo|n654">JSON</variable> </variables> <block type="procedures_defcustomnoreturn" id="cvWUA%d{MkpU:fE+hJMT" x="713" y="38"> <mutation statements="false"></mutation> <field name="NAME">TibberRequest</field> <field name="SCRIPT">Ly9HZXQgVG9rZW4gZnJvbSBUaWJiZXIKdmFyIExvZ2luVXJpID0gImh0dHBzOi8vYXBwLnRpYmJlci5jb20vbG9naW4uY3JlZGVudGlhbHMiOwp2YXIgb3V0cHV0ID0gIjEiOwp2YXIgcGFyYW1zID0gewogICJAdHlwZSI6ICJsb2dpbiIsCiAgImVtYWlsIjogIm1haWxAYWRyZXNzLmRlIiwKICAncGFzc3dvcmQnOiAnMTIzNGwnfTsKCi8vVXNpbmcgdGhlIHJlcXVlc3QucG9zdCBmdW5jdGlvbiB0byBzZW5kIGEgUE9TVCByZXF1ZXN0IHdpdGggSlNPTiBkYXRhCnJlcXVlc3QucG9zdCh7CiAgdXJsOiBMb2dpblVyaSwKICBqc29uOiBwYXJhbXMKfSwgZnVuY3Rpb24oZXJyb3IsIHJlc3BvbnNlLCBib2R5KSB7CiAgaWYgKGVycm9yKSB7CiAgICBjb25zb2xlLmVycm9yKGVycm9yKTsKICB9IGVsc2UgewogICAgdmFyIFRva2VuRnJvbUxvZ2luID0gYm9keS50b2tlbjsKICAgIC8vY29uc29sZS5sb2coVG9rZW5Gcm9tTG9naW4pOwoKICAgIC8vUmVxdWVzdCBCYXR0ZXJ5IFN0YXR1cwogICAgdmFyIHVyaSA9ICJodHRwczovL2FwcC50aWJiZXIuY29tL3Y0L2dxbD9xdWVyeT17bWV7aG9tZXN7ZWxlY3RyaWNWZWhpY2xlc3tsYXN0U2VlbiUwQSUyMCBiYXR0ZXJ5e3BlcmNlbnR9fX19fSI7CiAgICB2YXIgVG9rZW4gPSBUb2tlbkZyb21Mb2dpbjsKICAgIC8vVXNpbmcgdGhlIHJlcXVlc3QucG9zdCBmdW5jdGlvbiB0byBzZW5kIGEgUE9TVCByZXF1ZXN0IHdpdGggYSBCZWFyZXIgdG9rZW4KICAgIHJlcXVlc3QucG9zdCh7CiAgICAgIHVybDogdXJpLAogICAgICBoZWFkZXJzOiB7CiAgICAgICAgJ0F1dGhvcml6YXRpb24nOiAnQmVhcmVyICcgKyBUb2tlbgogICAgICB9CiAgICB9LCBmdW5jdGlvbihlcnJvciwgcmVzcG9uc2UsIGJvZHkpIHsKICAgICAgaWYgKGVycm9yKSB7CiAgICAgICAgY29uc29sZS5lcnJvcihlcnJvcik7CiAgICAgICAgCiAgICAgIH0gZWxzZSB7CiAgICAgICAgLy9jb25zb2xlLmxvZyhib2R5KTsKICAgICAgICBvdXRwdXQgPSBib2R5OwogICAgICAgIHNldFN0YXRlKCIwX3VzZXJkYXRhLjAuR2Vyw6R0ZS5Qb2xlc3RhcjIuVGliYmVyUmVzcG9uc2UiLCBvdXRwdXQpOwogICAgICAgIAogICAgICB9CiAgICB9KTsKICB9Cn0pOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="comment" id=")7kY!R5HQGVQ/a{?!rmh" x="163" y="188"> <field name="COMMENT">JSON alle 15 Minuten abrufen</field> <next> <block type="schedule" id="T6p;,`]Ql@n#KA=PSC/3"> <field name="SCHEDULE">*/15 * * * *</field> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="ULM)q!eE3|:s:V^%k4.v"> <mutation name="TibberRequest"></mutation> </block> </statement> </block> </next> </block> <block type="comment" id="GZfXqs{Bj2x`7ecO4lNo" x="738" y="188"> <field name="COMMENT">JSON weiterverarbeitung. Musste ich wegen timing Problemen seperat machen</field> <next> <block type="on_ext" id="?R/S5@V=3lLi;c]r:Nlj"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="C8d#Qkw`ATAJSFl#4/gX"> <field name="oid">0_userdata.0.Geräte.Polestar2.TibberResponse</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="il0Ia7y*RBC#r}wO%J`-"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> <value name="VALUE"> <block type="convert_json2object" id="vDZei)`E|E5GzbFdk?Bv"> <value name="VALUE"> <block type="get_value" id="FYKxjgZy~7$_4jCJSKDy"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Geräte.Polestar2.TibberResponse</field> </block> </value> </block> </value> <next> <block type="update" id=":N/JbJW,DRKovKBpl`|g"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Geräte.Polestar2.LastSeen</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="8oR};vkIeuewGhXb`J*E"> <value name="PATH"> <shadow type="text" id="~LxVMM%-~hO,FZ*KWJ2c"> <field name="TEXT">data.me.homes.0.electricVehicles.0.lastSeen</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="M!RRCj]YDJB0x}l%BA82"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> </block> </value> </block> </value> <next> <block type="update" id="vN1ku^d(C2Rd!T8;#_#-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Geräte.Polestar2.BatteryPercent</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="$z~-f}SPjmTB.O4V*yHQ"> <value name="PATH"> <shadow type="text" id="vzG-wgXepOC[lP22iWeb"> <field name="TEXT">data.me.homes.0.electricVehicles.0.battery.percent</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="f2he}UBE?/w;Uuw!/Kd/"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </xml>@stroell super, danke. Genau was ich gesucht habe.
-
-
Hallo zusammen,
ich wollte einmal meine Bastellösung vorstellen, um den Ladezustand meines Polestars in ioBroker zu bekommen.
Hintergrund: Polestar bietet leider keine öffentliche API um an Daten aus dem Auto zu kommen. Leider würde sich auch jeder Praktikant schämen so eine unzuverlässige App zum Steuern des Autos abzuliefern, aber das ist ein anderes Thema…Ich habe aber einen Workaround gefunden, um zumindest den Ladezustand in ioBroker zu bekommen. Es ist zwar ein bisschen ein gebastel, aber es funktioniert erstmal.
Hier die Schnell-Anleitung dazu:
Lege dir einen kostenlosen Tibber Account an (du musst keinen Vertrag dort abschließen)
Anschließend verbindest du über Power-ups deinen Polestar
Nun siehst du schon mal den Ladezustand deines Autos in der Tibber App – das funktioniert deutlich zuverlässiger als über die Polestar App. Lediglich ist die Anzeige um ca. 5-10 Minuten verzögert, aber das sollte in den meisten Fällen ausreichen.

Nun legst du dir drei Datenpunkte an einem Ort deiner Wahl in ioBroker an:

• BatteryPercent => Zustandstyp: Zahl
• LastSeen => Zustandstyp: gemischt
• TibberResponse => Zustandstyp: JSON
Sollte dann so aussehen:

Nun legen wir ein neues Blockly Script an und importieren den XML Code von weiter unten

Darin müssen wir im Javascript drei Zeilen anpassen, dazu auf die drei … klicken:

Zuerst tragen wie die Mail Adresse und das Passwort von der Tibber App dort ein (Zeile 6 und 7)
Dann in Zeile 36 den Pfad zum angelegten Zustand „TibberResponse“ ein

Nun müssen nur noch die beiden Zustände (rot) auf eure vorhin angelegten Zustände angepasst werden:

Zum Blockly Script selbst:
Es wird die Tibber App API alle 15 Minten angesprochen um den Batteriestatus als JSON in das Objekt „TibberResponse“ zu schreiben.

Sobald das Objekt „Tibber Response“ aktualisiert wurde, startet der zweite Teil des Scripts, welcher das JSON auswertet und in die beiden Objekte „LastSeen“ und „BatterPercent“ schreibt:

Nach dem ersten Lauf sollten wir dann auch schon Daten bekommen:

Offene / unschöne Punkte:
-
Es wird bei jedem Lauf ein neues Token abgefragt – ist vermutlich nur alle X Stunden/Tage nötig
-
Error handling
-
Einbau in Tibber Apdapter => Bitte gebt meinem Request einen 👍, damit die Lösung es vielleicht in den Adapter schafft: https://github.com/hombach/ioBroker.tibberlink/issues/67
Viel Spaß damit!
Stefan<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="0krM?`U3][;_IUo|n654">JSON</variable> </variables> <block type="procedures_defcustomnoreturn" id="cvWUA%d{MkpU:fE+hJMT" x="713" y="38"> <mutation statements="false"></mutation> <field name="NAME">TibberRequest</field> <field name="SCRIPT">Ly9HZXQgVG9rZW4gZnJvbSBUaWJiZXIKdmFyIExvZ2luVXJpID0gImh0dHBzOi8vYXBwLnRpYmJlci5jb20vbG9naW4uY3JlZGVudGlhbHMiOwp2YXIgb3V0cHV0ID0gIjEiOwp2YXIgcGFyYW1zID0gewogICJAdHlwZSI6ICJsb2dpbiIsCiAgImVtYWlsIjogIm1haWxAYWRyZXNzLmRlIiwKICAncGFzc3dvcmQnOiAnMTIzNGwnfTsKCi8vVXNpbmcgdGhlIHJlcXVlc3QucG9zdCBmdW5jdGlvbiB0byBzZW5kIGEgUE9TVCByZXF1ZXN0IHdpdGggSlNPTiBkYXRhCnJlcXVlc3QucG9zdCh7CiAgdXJsOiBMb2dpblVyaSwKICBqc29uOiBwYXJhbXMKfSwgZnVuY3Rpb24oZXJyb3IsIHJlc3BvbnNlLCBib2R5KSB7CiAgaWYgKGVycm9yKSB7CiAgICBjb25zb2xlLmVycm9yKGVycm9yKTsKICB9IGVsc2UgewogICAgdmFyIFRva2VuRnJvbUxvZ2luID0gYm9keS50b2tlbjsKICAgIC8vY29uc29sZS5sb2coVG9rZW5Gcm9tTG9naW4pOwoKICAgIC8vUmVxdWVzdCBCYXR0ZXJ5IFN0YXR1cwogICAgdmFyIHVyaSA9ICJodHRwczovL2FwcC50aWJiZXIuY29tL3Y0L2dxbD9xdWVyeT17bWV7aG9tZXN7ZWxlY3RyaWNWZWhpY2xlc3tsYXN0U2VlbiUwQSUyMCBiYXR0ZXJ5e3BlcmNlbnR9fX19fSI7CiAgICB2YXIgVG9rZW4gPSBUb2tlbkZyb21Mb2dpbjsKICAgIC8vVXNpbmcgdGhlIHJlcXVlc3QucG9zdCBmdW5jdGlvbiB0byBzZW5kIGEgUE9TVCByZXF1ZXN0IHdpdGggYSBCZWFyZXIgdG9rZW4KICAgIHJlcXVlc3QucG9zdCh7CiAgICAgIHVybDogdXJpLAogICAgICBoZWFkZXJzOiB7CiAgICAgICAgJ0F1dGhvcml6YXRpb24nOiAnQmVhcmVyICcgKyBUb2tlbgogICAgICB9CiAgICB9LCBmdW5jdGlvbihlcnJvciwgcmVzcG9uc2UsIGJvZHkpIHsKICAgICAgaWYgKGVycm9yKSB7CiAgICAgICAgY29uc29sZS5lcnJvcihlcnJvcik7CiAgICAgICAgCiAgICAgIH0gZWxzZSB7CiAgICAgICAgLy9jb25zb2xlLmxvZyhib2R5KTsKICAgICAgICBvdXRwdXQgPSBib2R5OwogICAgICAgIHNldFN0YXRlKCIwX3VzZXJkYXRhLjAuR2Vyw6R0ZS5Qb2xlc3RhcjIuVGliYmVyUmVzcG9uc2UiLCBvdXRwdXQpOwogICAgICAgIAogICAgICB9CiAgICB9KTsKICB9Cn0pOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="comment" id=")7kY!R5HQGVQ/a{?!rmh" x="163" y="188"> <field name="COMMENT">JSON alle 15 Minuten abrufen</field> <next> <block type="schedule" id="T6p;,`]Ql@n#KA=PSC/3"> <field name="SCHEDULE">*/15 * * * *</field> <statement name="STATEMENT"> <block type="procedures_callcustomnoreturn" id="ULM)q!eE3|:s:V^%k4.v"> <mutation name="TibberRequest"></mutation> </block> </statement> </block> </next> </block> <block type="comment" id="GZfXqs{Bj2x`7ecO4lNo" x="738" y="188"> <field name="COMMENT">JSON weiterverarbeitung. Musste ich wegen timing Problemen seperat machen</field> <next> <block type="on_ext" id="?R/S5@V=3lLi;c]r:Nlj"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="C8d#Qkw`ATAJSFl#4/gX"> <field name="oid">0_userdata.0.Geräte.Polestar2.TibberResponse</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="il0Ia7y*RBC#r}wO%J`-"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> <value name="VALUE"> <block type="convert_json2object" id="vDZei)`E|E5GzbFdk?Bv"> <value name="VALUE"> <block type="get_value" id="FYKxjgZy~7$_4jCJSKDy"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Geräte.Polestar2.TibberResponse</field> </block> </value> </block> </value> <next> <block type="update" id=":N/JbJW,DRKovKBpl`|g"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Geräte.Polestar2.LastSeen</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="8oR};vkIeuewGhXb`J*E"> <value name="PATH"> <shadow type="text" id="~LxVMM%-~hO,FZ*KWJ2c"> <field name="TEXT">data.me.homes.0.electricVehicles.0.lastSeen</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="M!RRCj]YDJB0x}l%BA82"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> </block> </value> </block> </value> <next> <block type="update" id="vN1ku^d(C2Rd!T8;#_#-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Geräte.Polestar2.BatteryPercent</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_attr" id="$z~-f}SPjmTB.O4V*yHQ"> <value name="PATH"> <shadow type="text" id="vzG-wgXepOC[lP22iWeb"> <field name="TEXT">data.me.homes.0.electricVehicles.0.battery.percent</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="f2he}UBE?/w;Uuw!/Kd/"> <field name="VAR" id="0krM?`U3][;_IUo|n654">JSON</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </xml>@stroell vielen Dank für die Inspiration. Ich habe ein paar Deiner "unschönen" Punkte mit folgendem Script gelöst:
- Token speichern und bei jedem Request den alten Token versuchen
- Wenn ein 401 - unauthorized kommt: neuen Token anfragen
- Rudimentäres Error-Handling
const request = require('request'); // Configuration Constants const EMAIL = 'YOUR_TIBBER_EMAIL'; const PASSWORD = 'YOUR_TIBBER_PASSWORD'; const IOBROKER_SOC_STATE = '0_userdata.0.Polestar.SoC'; // Replace with your actual state name const IOBROKER_LASTSEEN_STATE = '0_userdata.0.Polestar.LastSeen'; // Replace with your actual state name const IOBROKER_TOKEN_STATE = '0_userdata.0.Polestar.Token'; // Replace with your actual state name // Function to save the token to ioBroker state function saveTokenToState(token) { setState(IOBROKER_TOKEN_STATE, token, true); } // Function to get the token from ioBroker state function getTokenFromState() { return getState(IOBROKER_TOKEN_STATE).val; } // Function to perform the authentication request and get a token function authenticate(callback) { const authOptions = { uri: 'https://app.tibber.com/login.credentials', method: 'POST', json: { "@type": "login", "email": EMAIL, "password": PASSWORD } }; request(authOptions, (error, authResponse, authBody) => { if (!error && authResponse.statusCode === 200) { const authToken = authBody.token; console.log('Authentication Successful - Token:'); console.log(authBody.token); // Store the authToken in ioBroker variable or state saveTokenToState(authToken); callback(null, authToken); } else { console.error('Authentication Error:', error); callback(error); } }); } // Function to perform the data request function fetchData(token, callback) { const dataOptions = { uri: 'https://app.tibber.com/v4/gql', method: 'POST', headers: { 'Authorization': `Bearer ${token}` }, json: { query: ` { me { homes { electricVehicles { lastSeen battery { percent } } } } } ` } }; request(dataOptions, (error, dataResponse, dataBody) => { if (!error && dataResponse.statusCode === 200) { const soc = dataBody.data.me.homes[0].electricVehicles[0].battery.percent; const lastSeen = dataBody.data.me.homes[0].electricVehicles[0].lastSeen; console.log('Data Request Successful - SOC:'); console.log(soc); console.log('Last Seen:'); console.log(lastSeen); // Update ioBroker states setState(IOBROKER_SOC_STATE, soc, true); setState(IOBROKER_LASTSEEN_STATE, lastSeen, true); callback(null, soc, lastSeen); } else if (error && dataResponse.statusCode === 401) { console.error('Token expired. Attempting to re-authenticate...'); // Perform the login to obtain a new token authenticate((err, newToken) => { if (err) { console.error('Error obtaining a new token:', err); callback(err); } else { // Use the new token to retry the data request fetchData(newToken, callback); } }); } else { console.error('Data Fetch Error:', error); callback(error); } }); } // Main logic function main() { // Get the current token from ioBroker state const currentToken = getTokenFromState(); // Check if the current token is valid if (!currentToken) { console.error('Token is not available. Attempting to obtain a new token...'); // If the token is not available, obtain a new token authenticate((err, newToken) => { if (err) { console.error('Error obtaining a new token:', err); } else { // Store the newToken in ioBroker variable or state saveTokenToState(newToken); // Use the new token to fetch data fetchData(newToken, (err, soc, lastSeen) => { if (err) { console.error('Error fetching data with new token:', err); } else { console.log('Data Fetch Successful with New Token - SOC:'); console.log(soc); console.log('Last Seen:'); console.log(lastSeen); } }); } }); } else { // If the token is available, use it to fetch data fetchData(currentToken, (err, soc, lastSeen) => { if (err) { console.error('Error fetching data:', err); } else { console.log('Data Fetch Successful - SOC:'); console.log(soc); console.log('Last Seen:'); console.log(lastSeen); } }); } } // Run the main logic main();Es werden aktuell drei Datenpunkte benötigt:
- SoC: Zahl
- LastSeen: String
- Token: String
-
-
@Stroell Nachdem im neuen Javascript-Adapter (>?8.0) das JS-Script nicht mehr funktioniert, habe ich unter Hilfestellung einiger Forumsmitglieder eine Adaption davon zusammen gestellt
Zu finden hier:
https://forum.iobroker.net/topic/74930/plötzlich-referenceerror-request-is-not-defined/62?_=1717264899677 -
@Stroell Nachdem im neuen Javascript-Adapter (>?8.0) das JS-Script nicht mehr funktioniert, habe ich unter Hilfestellung einiger Forumsmitglieder eine Adaption davon zusammen gestellt
Zu finden hier:
https://forum.iobroker.net/topic/74930/plötzlich-referenceerror-request-is-not-defined/62?_=1717264899677@kptkip Danke für deine Mühe, aber ich muss gestehen mir gelingt es nicht das zu verstehen und irgendwie das Script zu ändern.
Könntest du, für Dummies wie mich, hier das komplette Script mit Soc und Lastsseen posten oder auch das ganze XML? -
@kptkip Danke für deine Mühe, aber ich muss gestehen mir gelingt es nicht das zu verstehen und irgendwie das Script zu ändern.
Könntest du, für Dummies wie mich, hier das komplette Script mit Soc und Lastsseen posten oder auch das ganze XML?Die Beschreibung von @Stroell oben folgen.
- Da ist das XML für das Blockly-Script enthalten. Also Blockly erstzellen und XML importieren. Dort musst Du die User-Datenpunkte angeben, in die die Werte eingetragen werden sollen.
- im Blockly muss im Block "Javascript-Funktion" das Javascript aus meinem Link eingefügt werden.
- Im Script musst Du Deine Tibber-Credentials eingeben und den User-Datenpunkt für das JSON-Output.
-
Die Beschreibung von @Stroell oben folgen.
- Da ist das XML für das Blockly-Script enthalten. Also Blockly erstzellen und XML importieren. Dort musst Du die User-Datenpunkte angeben, in die die Werte eingetragen werden sollen.
- im Blockly muss im Block "Javascript-Funktion" das Javascript aus meinem Link eingefügt werden.
- Im Script musst Du Deine Tibber-Credentials eingeben und den User-Datenpunkt für das JSON-Output.
@kptkip Danke, so geht es.
Ich hatte versucht das von dir verlinkte Skript in das blockly, passend zu dem JSON von Sebastian Löb, einzufügen. Das ist gescheitert weil die Datenpunkte (BatteryPercent & LastSeen) direkt aus dem Skript geschrieben wurden. Mit der jetzigen Änderungen muss das wieder aus dem Blockly gemacht werden.Aber es ergibt sich, für mich, eine weitere Frage: zeitweise sehe ich einen Timeout ("timeout of 2000ms exceeded"). Könnte man das irgendwie abfangen bzw. relaxter einstellen?
-
@kptkip Danke, so geht es.
Ich hatte versucht das von dir verlinkte Skript in das blockly, passend zu dem JSON von Sebastian Löb, einzufügen. Das ist gescheitert weil die Datenpunkte (BatteryPercent & LastSeen) direkt aus dem Skript geschrieben wurden. Mit der jetzigen Änderungen muss das wieder aus dem Blockly gemacht werden.Aber es ergibt sich, für mich, eine weitere Frage: zeitweise sehe ich einen Timeout ("timeout of 2000ms exceeded"). Könnte man das irgendwie abfangen bzw. relaxter einstellen?
@gantenbein
Hi !
Fuunktioniert die Lösung bei dir noch ?
Bei mir ist seit gestern Funkstille.
Im Status steht folgendes:
{"errors":[{"message":"This operation has been blocked as a potential Cross-Site Request Forgery (CSRF). Please either specify a 'content-type' header (with a type that is not one of application/x-www-form-urlencoded, multipart/form-data, text/plain) or provide a non-empty value for one of the following headers: x-apollo-operation-name, apollo-require-preflight\n","extensions":{"code":"BAD_REQUEST","stacktrace":["BadRequestError: This operation has been blocked as a potential Cross-Site Request Forgery (CSRF). Please either specify a 'content-type' header (with a type that is not one of application/x-www-form-urlencoded, multipart/form-data, text/plain) or provide a non-empty value for one of the following headers: x-apollo-operation-name, apollo-require-preflight",""," at new GraphQLErrorWithCode (file:///app/node_modules/@apollo/server/dist/esm/internalErrorClasses.js:7:9)"," at new BadRequestError (file:///app/node_modules/@apollo/server/dist/esm/internalErrorClasses.js:75:9)"," at preventCsrf (file:///app/node_modules/@apollo/server/dist/esm/preventCsrf.js:29:11)"," at ApolloServer.executeHTTPGraphQLRequest (file:///app/node_modules/@apollo/server/dist/esm/ApolloServer.js:507:17)"," at process.processTicksAndRejections (node:internal/process/task_queues:95:5)"]}}]} -
@gantenbein
Hi !
Fuunktioniert die Lösung bei dir noch ?
Bei mir ist seit gestern Funkstille.
Im Status steht folgendes:
{"errors":[{"message":"This operation has been blocked as a potential Cross-Site Request Forgery (CSRF). Please either specify a 'content-type' header (with a type that is not one of application/x-www-form-urlencoded, multipart/form-data, text/plain) or provide a non-empty value for one of the following headers: x-apollo-operation-name, apollo-require-preflight\n","extensions":{"code":"BAD_REQUEST","stacktrace":["BadRequestError: This operation has been blocked as a potential Cross-Site Request Forgery (CSRF). Please either specify a 'content-type' header (with a type that is not one of application/x-www-form-urlencoded, multipart/form-data, text/plain) or provide a non-empty value for one of the following headers: x-apollo-operation-name, apollo-require-preflight",""," at new GraphQLErrorWithCode (file:///app/node_modules/@apollo/server/dist/esm/internalErrorClasses.js:7:9)"," at new BadRequestError (file:///app/node_modules/@apollo/server/dist/esm/internalErrorClasses.js:75:9)"," at preventCsrf (file:///app/node_modules/@apollo/server/dist/esm/preventCsrf.js:29:11)"," at ApolloServer.executeHTTPGraphQLRequest (file:///app/node_modules/@apollo/server/dist/esm/ApolloServer.js:507:17)"," at process.processTicksAndRejections (node:internal/process/task_queues:95:5)"]}}]}@stephan74
Hi,nein die Lösung ist derzeit nicht mehr funktionsfähig.
Polestar hat wohl die API angepasst und das hatte Änderungen bei Tibber zur Folge. Der Fakt wird im Polestar-Forum diskutiert, derzeit scheint aber niemand eine Lösung zu haben.
Meine Kenntnisse genügen leider nicht um das Skript anzupassen. Ich muss warten bis jemand ein copy&paste Lösung für Tibber, oder besser den Polestarserver zur Verfügung stellt. -
@stephan74
Hi,nein die Lösung ist derzeit nicht mehr funktionsfähig.
Polestar hat wohl die API angepasst und das hatte Änderungen bei Tibber zur Folge. Der Fakt wird im Polestar-Forum diskutiert, derzeit scheint aber niemand eine Lösung zu haben.
Meine Kenntnisse genügen leider nicht um das Skript anzupassen. Ich muss warten bis jemand ein copy&paste Lösung für Tibber, oder besser den Polestarserver zur Verfügung stellt.@gantenbein Bei mir funktionierts mit folgender Änderung in der Funktion wieder:
httpGet(uri, { bearerAuth: tokenFromLogin, timeout : 5000, headers: {'content-type' : 'application/json' }}, (error, response) => { if (!error) { //log(response.statusCode); // log(response.data); // uncomment for debug purposes //log(response.headers); // uncomment for debug purposes output = response.data; setState( dpJsonResponse, output); } else { log(error, 'error'); } });Tibber scheint jetzt keine "leeren" Header mehr zu akzeptieren, daher die Änderung in der ersten Zeile.
Hab gleich noch den Timeout erhöht, da die 2000ms bei mir auch immer mal wieder zu Fehlern im Log geführt haben. -
@gantenbein Bei mir funktionierts mit folgender Änderung in der Funktion wieder:
httpGet(uri, { bearerAuth: tokenFromLogin, timeout : 5000, headers: {'content-type' : 'application/json' }}, (error, response) => { if (!error) { //log(response.statusCode); // log(response.data); // uncomment for debug purposes //log(response.headers); // uncomment for debug purposes output = response.data; setState( dpJsonResponse, output); } else { log(error, 'error'); } });Tibber scheint jetzt keine "leeren" Header mehr zu akzeptieren, daher die Änderung in der ersten Zeile.
Hab gleich noch den Timeout erhöht, da die 2000ms bei mir auch immer mal wieder zu Fehlern im Log geführt haben.@garagenbier78
Super, danke dir - mit der kleinen Änderung läuft es wieder! Der SoC (batterypercent) ist wieder aktuell.Allerdings hat sich die Bedeutung von "lastseen" geändert. Zuvor war es der Zeitpunkt der letzten Meldung Auto->Server, jetzt ist es einfach der Zeitpunkt der Datenabfrage - also eher ein "lastcall". Der in der Tibber-App angezeigte Zeitstempel ist aber korrekt, wird aber wohl vom Script nicht mehr richtig ausgelesen. Das ist insofern schade, weil man nun bei Kommunikationsstörungen nicht mehr weiß ob der SoC ein aktueller oder veralteter Wert ist.
Habe bei mir übrigens das Timeout auf 8000ms erhöht, erst dann kommt sicher die Verbindung zustande. Bei kleineren Werten (weniger als 7tms) hat es immer 'mal wieder gehakt.
-
@garagenbier78
Super, danke dir - mit der kleinen Änderung läuft es wieder! Der SoC (batterypercent) ist wieder aktuell.Allerdings hat sich die Bedeutung von "lastseen" geändert. Zuvor war es der Zeitpunkt der letzten Meldung Auto->Server, jetzt ist es einfach der Zeitpunkt der Datenabfrage - also eher ein "lastcall". Der in der Tibber-App angezeigte Zeitstempel ist aber korrekt, wird aber wohl vom Script nicht mehr richtig ausgelesen. Das ist insofern schade, weil man nun bei Kommunikationsstörungen nicht mehr weiß ob der SoC ein aktueller oder veralteter Wert ist.
Habe bei mir übrigens das Timeout auf 8000ms erhöht, erst dann kommt sicher die Verbindung zustande. Bei kleineren Werten (weniger als 7tms) hat es immer 'mal wieder gehakt.
@gantenbein Hallo !
Könnt ihr eventuell den ganzen Request hier einstellen, damit ich das in Blockly importieren kann.
Ich bin nämlich was diese Programmierung ein "DAU".
Kann nur Siemens S5 oder S7 programmieren..... -
@gantenbein Hallo !
Könnt ihr eventuell den ganzen Request hier einstellen, damit ich das in Blockly importieren kann.
Ich bin nämlich was diese Programmierung ein "DAU".
Kann nur Siemens S5 oder S7 programmieren.....Du musst nur die eine Zeile ändern wie von @garagenbier78 gepostet.
Also den httpget um "timeout : 5000, headers: {'content-type' : 'application/json' }" ergänzen - das war's schon. -
Du musst nur die eine Zeile ändern wie von @garagenbier78 gepostet.
Also den httpget um "timeout : 5000, headers: {'content-type' : 'application/json' }" ergänzen - das war's schon.@gantenbein Super ! Vielen Dank !
Kleine Änderung große Auswirkung.
Dank eurer Lösung funktioniert das alles wieder einwandfrei. -
@gantenbein Super ! Vielen Dank !
Kleine Änderung große Auswirkung.
Dank eurer Lösung funktioniert das alles wieder einwandfrei.@stephan74
... mit Ausnahme von "lastSeen" - die Defintion hat Tibber selbst geändert ohne eine Ersatzgröße ein zu führen.


