NEWS
E-INK Display OpenEPaperLink - Displayanzeige mit Batterie
-
@bananajoe ich greif dir mal unter die Arme, hab auch schon nach einer Dokumentation einer API gesucht und nichts gefunden.
In der Angehängten Datei das was ich bis jetzt habe.
API_Doku.txt -
@jey-cee das genau das was ich gesucht hatte! Die Pfade hast du vermutlich aus der
main.js? Ich war noch am Tüfteln wie ich an die schnöde Datei komme, auf github sprang die mir nicht gerade ins Gesicht@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Die Pfade hast du vermutlich aus der main.js?
Nein, Quellcode zu durchforsten kostet meist mehr Zeit als einfach den Netzwerkverkehr zu Untersuchen.
-
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Die Pfade hast du vermutlich aus der main.js?
Nein, Quellcode zu durchforsten kostet meist mehr Zeit als einfach den Netzwerkverkehr zu Untersuchen.
Öhm, hat einer von euch einen anderen Channel als 11 im Einsatz?
Das ist natürlich genau die Frequenz auf der ich schon ein ZigBee Netzwerk habe ...
-
Öhm, hat einer von euch einen anderen Channel als 11 im Einsatz?
Das ist natürlich genau die Frequenz auf der ich schon ein ZigBee Netzwerk habe ...
-
... und welche Firmware-Versionen setzt ihr so für den AP ein?
Ich finde ja die 2.01b optisch ganz ansprechend ... aber bei mir scheint sie einen Memoryleak zu haben. PSRAM geht stetig runter und nach einer Woche sind nur noch 300kb frei. Nach dem Booten sind's fast 2MB.Ich weiß nicht, ob das zu Problemen führt, aber vielleicht solltet ihr Euch gut überlegen, welche Version ihr verwendet und ggf. auch mal ein paar ältere testen. Habe bei einigen Versionen Stress mit "kaputten" Bildern auf den Tags oder generellen Verbindungsproblemen zwischen AP und Tags.
-
@bananajoe ja hab ich weil der ESP bei mir Probleme damit hatte sich mit dem Wlan zu verbinden, da sich die Kanäle Überlagert haben.
@jey-cee und wie hast du das hinbekommen?
Ich kann in der aktuellen Version nur am AP einen anderen Kanal einstellen.Die Tags finden es dann nicht mehr. Oder kann man die Tags noch mehr restetten als Batterie raus und Anschlüsse kurzschließen?
In älteren Screenshots gab es ein Option für die Tags mit dem Kanal
-
@jey-cee und wie hast du das hinbekommen?
Ich kann in der aktuellen Version nur am AP einen anderen Kanal einstellen.Die Tags finden es dann nicht mehr. Oder kann man die Tags noch mehr restetten als Batterie raus und Anschlüsse kurzschließen?
In älteren Screenshots gab es ein Option für die Tags mit dem Kanal
-
@bananajoe bei mir haben die Tags den AP mit geändertem Kanal nach einem Reset gefunden.
@jey-cee sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe bei mir haben die Tags den AP mit geändertem Kanal nach einem Reset gefunden.
Reset der Tags = Batterie raus, Kontakte kurzschließen, Batterie rein ?
Und welchen Kanal nutzt du jetzt? Vielleicht lag es auch an 15 ... -
@jey-cee sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe bei mir haben die Tags den AP mit geändertem Kanal nach einem Reset gefunden.
Reset der Tags = Batterie raus, Kontakte kurzschließen, Batterie rein ?
Und welchen Kanal nutzt du jetzt? Vielleicht lag es auch an 15 ...@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Batterie raus, Kontakte kurzschließen, Batterie rein ?
Ja.
Kanal hab ich den höchsten genommen, 26 müsste das sein.
-
@bananajoe sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Batterie raus, Kontakte kurzschließen, Batterie rein ?
Ja.
Kanal hab ich den höchsten genommen, 26 müsste das sein.
-
@jey-cee inzwischen geht 27.
Auf 11 und 25 habe ich natürlich schon meine 2 ZigBee Gateways weshalb ich an 15 oder 20 dachte.
Da habe ich auch wieder nicht mitgedacht ... damals ...@bananajoe die Tags finden automatisch den neuen Kanal. Mit einem reset geht das jedoch schneller.
Es gibt die demo_variables im www Ordner da kann sieht man wie die http Post Variablen sind... Z. B. Reset, refresh usw...
-
Ja, es hat jetzt geklappt. Keine Ahnung warum das gestern nicht wollte.
Spätestens nach 1h sollen die auch auf anderen Kanälen suchen, ich hatte vorher überall das Roaming eingeschaltet und nach 10 Minuten waren alle wieder da.Ich bin gerade an VIS-Views bauen für die Tags (in einem eigenen Projekt), weil das doch viel einfacher ist als per JSON alles von Hand zu malen.
-
Ja, es hat jetzt geklappt. Keine Ahnung warum das gestern nicht wollte.
Spätestens nach 1h sollen die auch auf anderen Kanälen suchen, ich hatte vorher überall das Roaming eingeschaltet und nach 10 Minuten waren alle wieder da.Ich bin gerade an VIS-Views bauen für die Tags (in einem eigenen Projekt), weil das doch viel einfacher ist als per JSON alles von Hand zu malen.
@bananajoe Macht definitiv Sinn. Habe ja weiter oben schon ein Script-Beispiel auf Basis von Pupeteer gepostet. Das klappt mittlerweile sehr gut...
-
@bananajoe Macht definitiv Sinn. Habe ja weiter oben schon ein Script-Beispiel auf Basis von Pupeteer gepostet. Das klappt mittlerweile sehr gut...
@oxident sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe Macht definitiv Sinn. Habe ja weiter oben schon ein Script-Beispiel auf Basis von Pupeteer gepostet. Das klappt mittlerweile sehr gut...
Genau damit arbeite ich ja :-)
Ich habe mir zwar meine eigene Version gebaut (als Blockly JavaScript-Block) aber kräftig hier abgeschaut.
Pures JavaScript wäre vielleicht sogar einfacher, aber für schnelle Nummern nehme ich einfach gerne Blockly und wollte deshalb da einen fertigen Baustein.Ich bin noch am durchtesten, wenn alles läuft wie gewünscht stelle ich das hier mal vor.
-
@oxident sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
@bananajoe Macht definitiv Sinn. Habe ja weiter oben schon ein Script-Beispiel auf Basis von Pupeteer gepostet. Das klappt mittlerweile sehr gut...
Genau damit arbeite ich ja :-)
Ich habe mir zwar meine eigene Version gebaut (als Blockly JavaScript-Block) aber kräftig hier abgeschaut.
Pures JavaScript wäre vielleicht sogar einfacher, aber für schnelle Nummern nehme ich einfach gerne Blockly und wollte deshalb da einen fertigen Baustein.Ich bin noch am durchtesten, wenn alles läuft wie gewünscht stelle ich das hier mal vor.
-
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Was mir noch nicht so gefällt ist das anti alising von puppeteer. Das verfälscht die Schrift leider so.
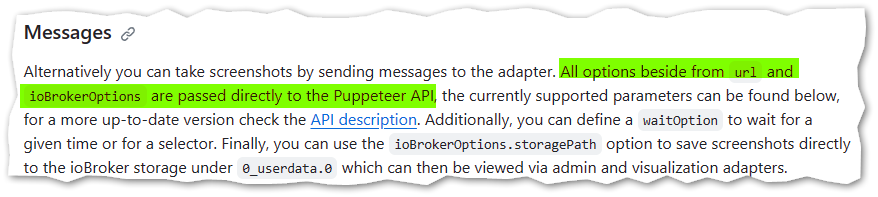
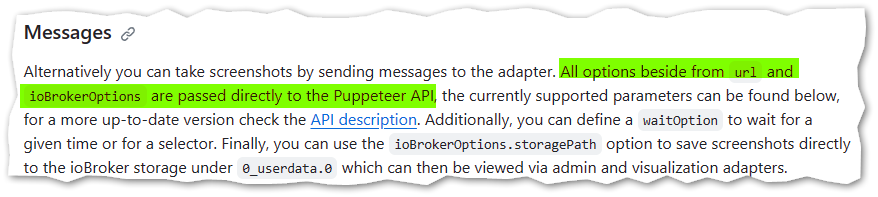
Dann sollte man vielleicht ein Issue beim Adapter aufmachen damit man eigene Argumente an
puppeteer.launchweitergeben kann die wiederum bei Chrome genutzt werden.
Vielversprechend klingt--disable-lcd-textoder vielleicht das hier https://peter.sh/experiments/chromium-command-line-switches/#disable-composited-antialiasingAndererseits steht beim Adapter auf Github

Das lässt vermuten das die API genutzt wird und kein eigener Aufruf vonpuppeteer.launch
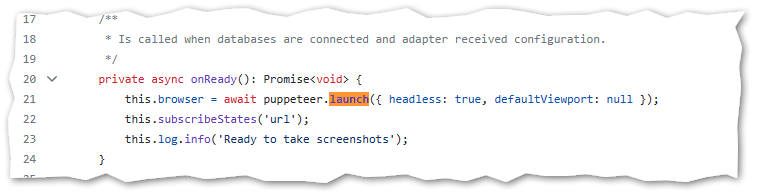
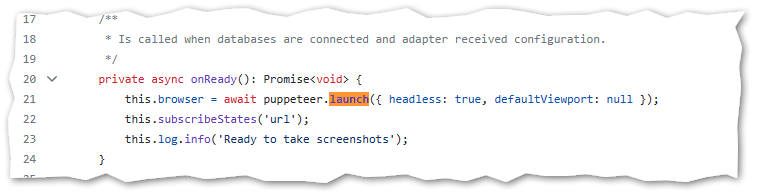
Die API kennt aber nicht so viele Parameter: https://pptr.dev/api/puppeteer.screenshotoptionsDa habe ich einmal in den Quelltext geschaut, in der
main.tsfinde ich das hier:

Ich habe mal ein Issue eröffnet:
https://github.com/foxriver76/ioBroker.puppeteer/issues/10 -
@bimmi sagte in EPS E-INK Display Ansteuerung -> Statusdisplay für 2€:
Was mir noch nicht so gefällt ist das anti alising von puppeteer. Das verfälscht die Schrift leider so.
Dann sollte man vielleicht ein Issue beim Adapter aufmachen damit man eigene Argumente an
puppeteer.launchweitergeben kann die wiederum bei Chrome genutzt werden.
Vielversprechend klingt--disable-lcd-textoder vielleicht das hier https://peter.sh/experiments/chromium-command-line-switches/#disable-composited-antialiasingAndererseits steht beim Adapter auf Github

Das lässt vermuten das die API genutzt wird und kein eigener Aufruf vonpuppeteer.launch
Die API kennt aber nicht so viele Parameter: https://pptr.dev/api/puppeteer.screenshotoptionsDa habe ich einmal in den Quelltext geschaut, in der
main.tsfinde ich das hier:

Ich habe mal ein Issue eröffnet:
https://github.com/foxriver76/ioBroker.puppeteer/issues/10@bananajoe gute Idee!
Hier steht einiges über die Image specs. https://github.com/jjwbruijn/OpenEPaperLink/wiki/Image-specifications
Unter anderem auch
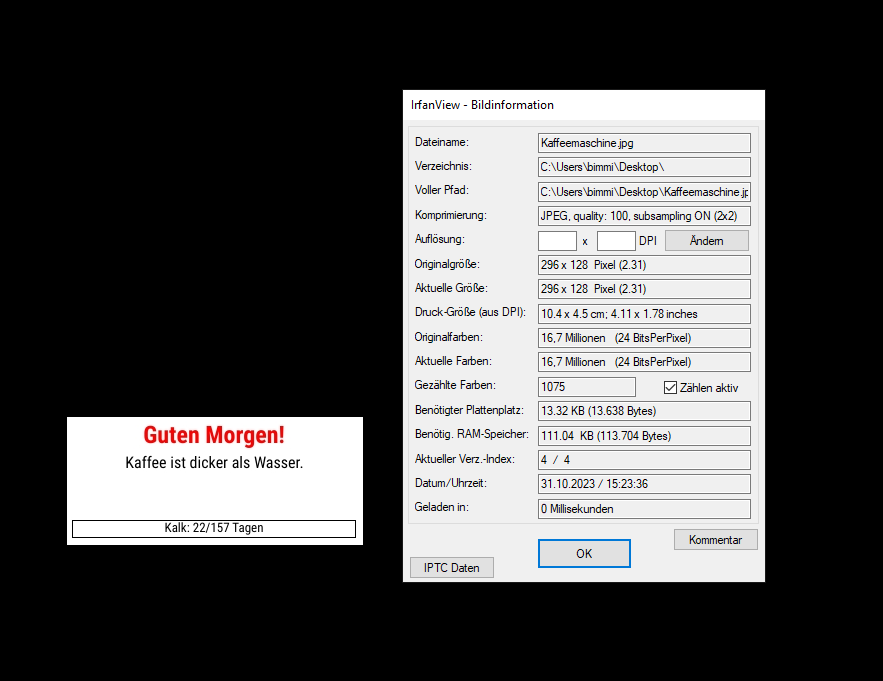
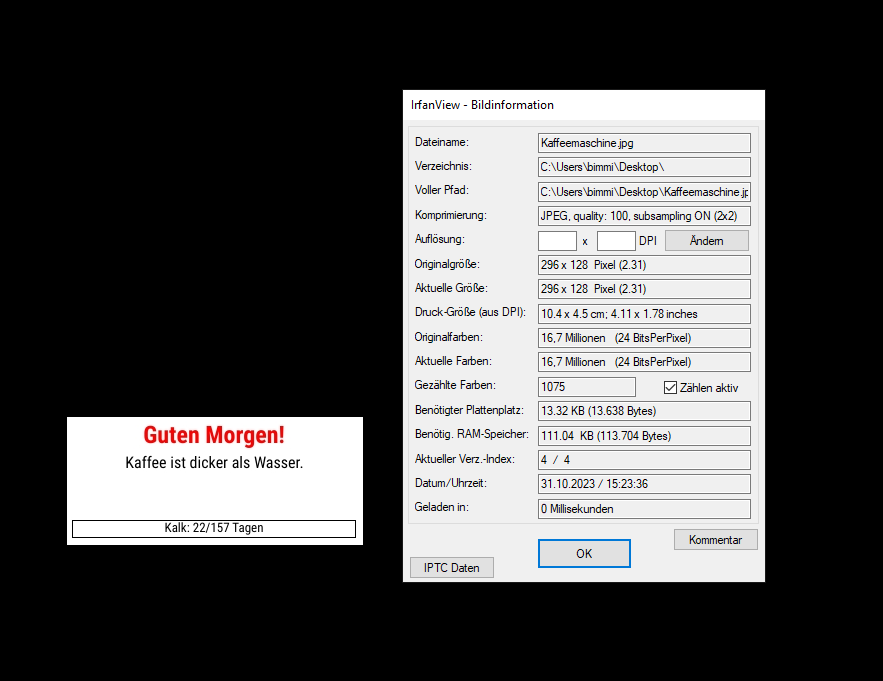
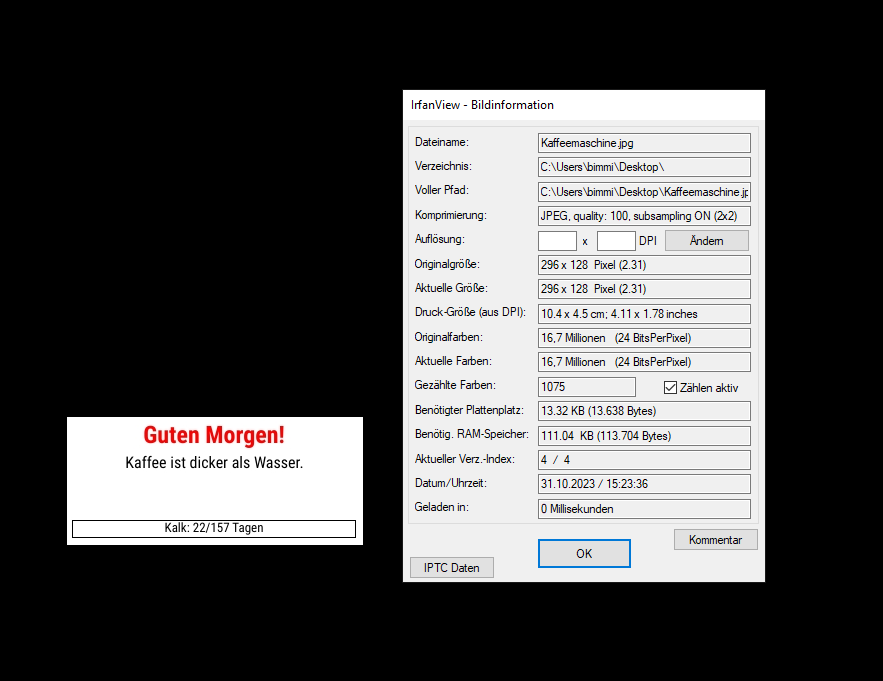
"When saving the image file, it is recommended to use the maximum or near maximum JPEG quality. This ensures that the image employs 4:4:4 quantization, which maintains sharp transitions between red and white without introducing artifacts. Lower quality JPEGs often use 4:2:0 quantization, which can result in undesirable artifacts and less crisp transitions between colors."
Interessant wenn man mit der Komprimierung von Puppeteer spielen könnte. Ebenso das subsampling könnte ausschlaggebend sein.

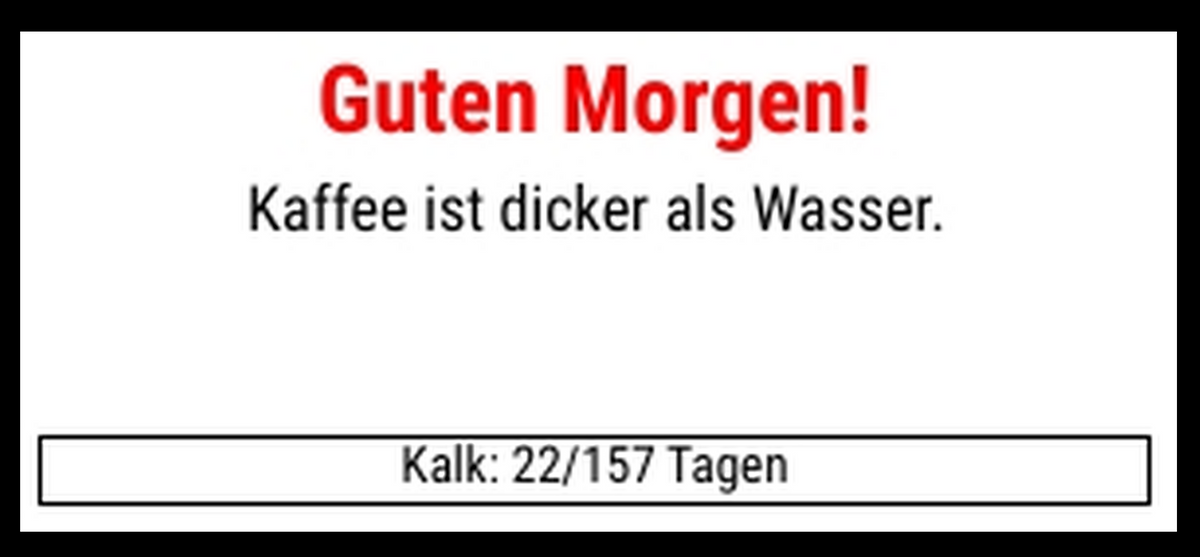
Man erkennt beim starken Vergrößern des Bildes auch die Artefakte:

-
@bananajoe gute Idee!
Hier steht einiges über die Image specs. https://github.com/jjwbruijn/OpenEPaperLink/wiki/Image-specifications
Unter anderem auch
"When saving the image file, it is recommended to use the maximum or near maximum JPEG quality. This ensures that the image employs 4:4:4 quantization, which maintains sharp transitions between red and white without introducing artifacts. Lower quality JPEGs often use 4:2:0 quantization, which can result in undesirable artifacts and less crisp transitions between colors."
Interessant wenn man mit der Komprimierung von Puppeteer spielen könnte. Ebenso das subsampling könnte ausschlaggebend sein.

Man erkennt beim starken Vergrößern des Bildes auch die Artefakte:

@bimmi ich habe gerade mal Testweise ein .png statt .jpg erzeugen lassen. Und die Qualität ist exakt 1:1 die gleiche.
Also scheint das schon vorher im Prozess stattzufinden.Edit: Korrigiere. Text sieht exakt gleich aus (mit leicht unscharfen Kanten), die Icons sehen als .png etwas besser aus.
-
@bananajoe gute Idee!
Hier steht einiges über die Image specs. https://github.com/jjwbruijn/OpenEPaperLink/wiki/Image-specifications
Unter anderem auch
"When saving the image file, it is recommended to use the maximum or near maximum JPEG quality. This ensures that the image employs 4:4:4 quantization, which maintains sharp transitions between red and white without introducing artifacts. Lower quality JPEGs often use 4:2:0 quantization, which can result in undesirable artifacts and less crisp transitions between colors."
Interessant wenn man mit der Komprimierung von Puppeteer spielen könnte. Ebenso das subsampling könnte ausschlaggebend sein.

Man erkennt beim starken Vergrößern des Bildes auch die Artefakte:

-
@BananaJoe & @bimmi
Ich bin mir ziemlich sicher, dass es an der Firware des AP liegt. Diese schwarzen Schatten sind bei mir nach einem Update aufgetreten. Ich glaube die 1.7-beta hatte das noch nicht. Würde es gerne testen - weiß aber nicht wie ich zurück springen kann.