NEWS
Test Adapter telegram-menu v.1.6.x
-
@michael-roling Hat bisher immer gereicht. Ich dreh den morgen mal hoch und versuchs nochmal. Also mach dir keinen Kopf um mein System. Mein Zweitsystem (ich habe gestern berichtet) läuft mit dem Stand v1.0.1 ebenfalls mit 4 GB. Und hier absolut unauffällig!
-
@michael-roling
vielen Dank für die neuen Funktionen - bin derzeit noch am testen.Womit ich aktuell noch Probleme habe:
-
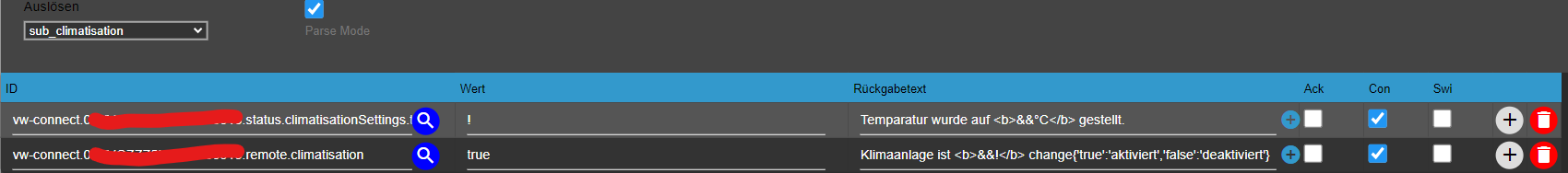
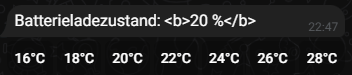
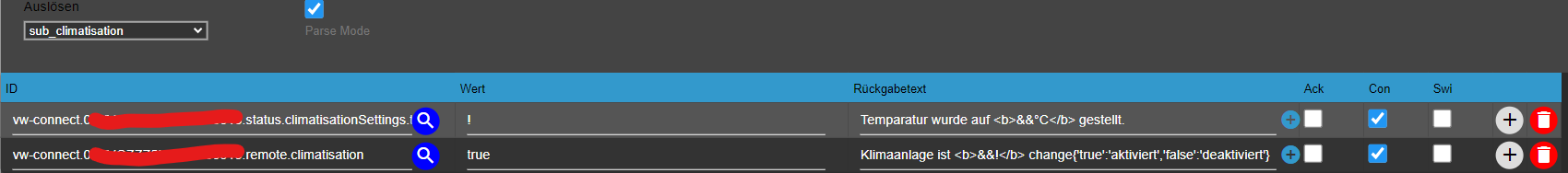
In den Submenüs greift der Parse Mode nicht.

-
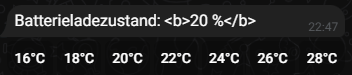
Im oben gezeigten Submenü kann ich Temperaturen auswählen, welche dann in 1. Datenpunkt geschrieben werden soll. Mit dem 2. Datenpunkt soll die Klima eingeschalten werden. Komischerweise wird mir der Temperaturwert nicht nur in den 1. sondern in den 2. Datenpunkt geschrieben.

-
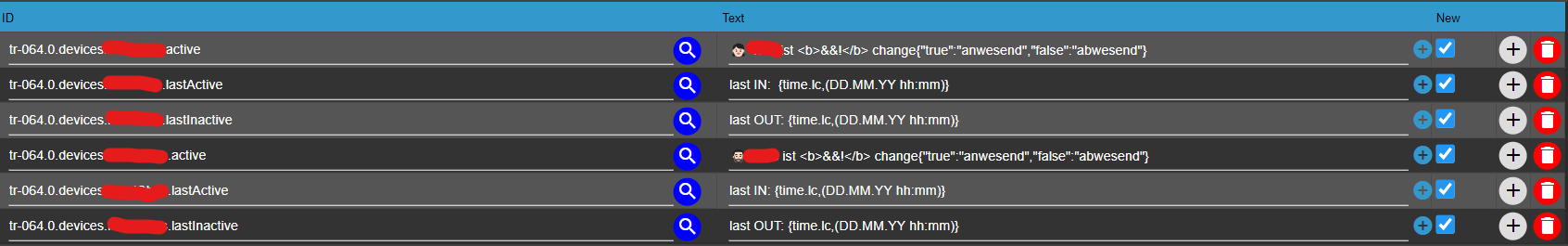
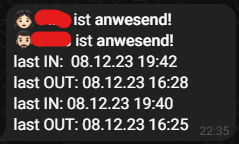
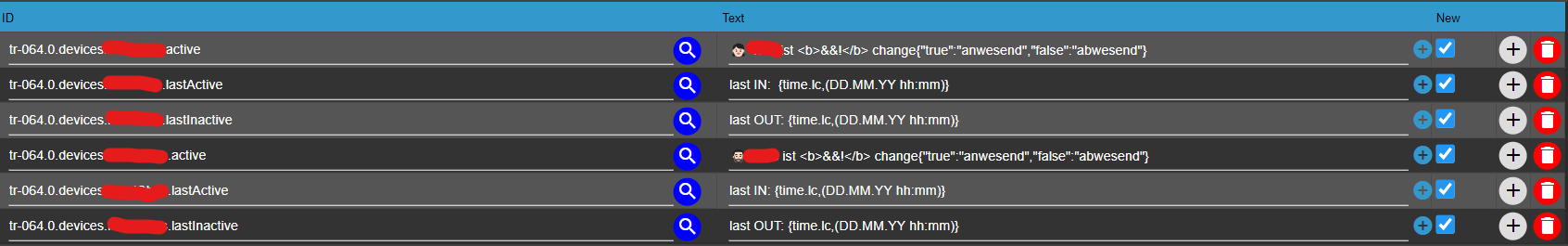
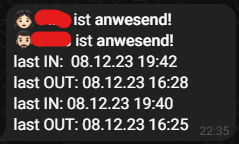
Die neue {time.lc} funktioniert soweit. Allerdings sortiert er mir meine Zeilen dann komplett neu...


-
Das neue Feature "Mehrere Status Befehle ausführen #81" greift bei mir nicht.


Besten Dank schonmal!
-
-
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
@michael-roling So das habe ich auch hochgeladen, dann kannst du das auch probieren
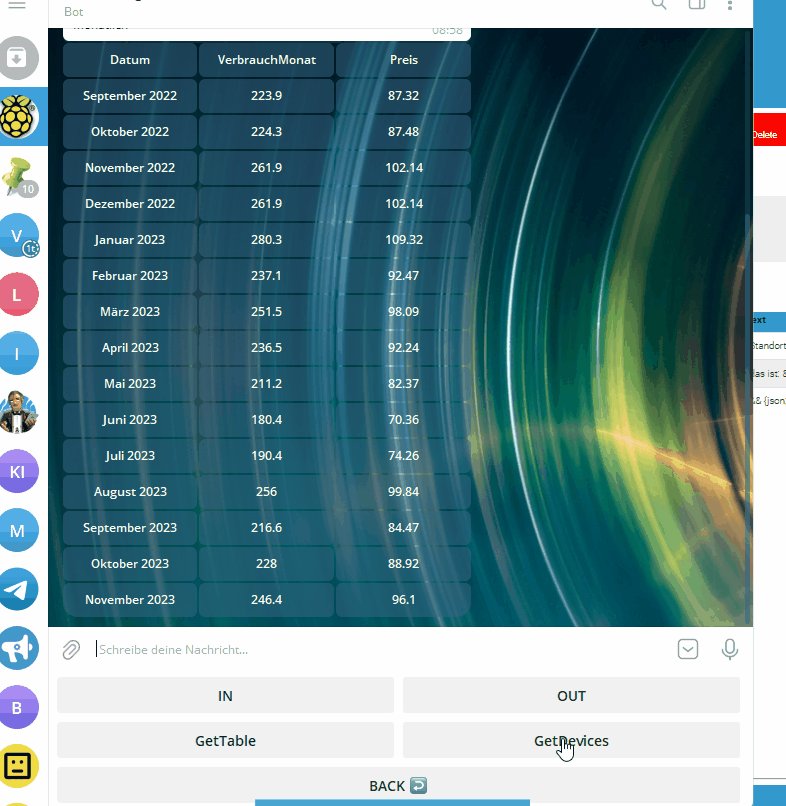
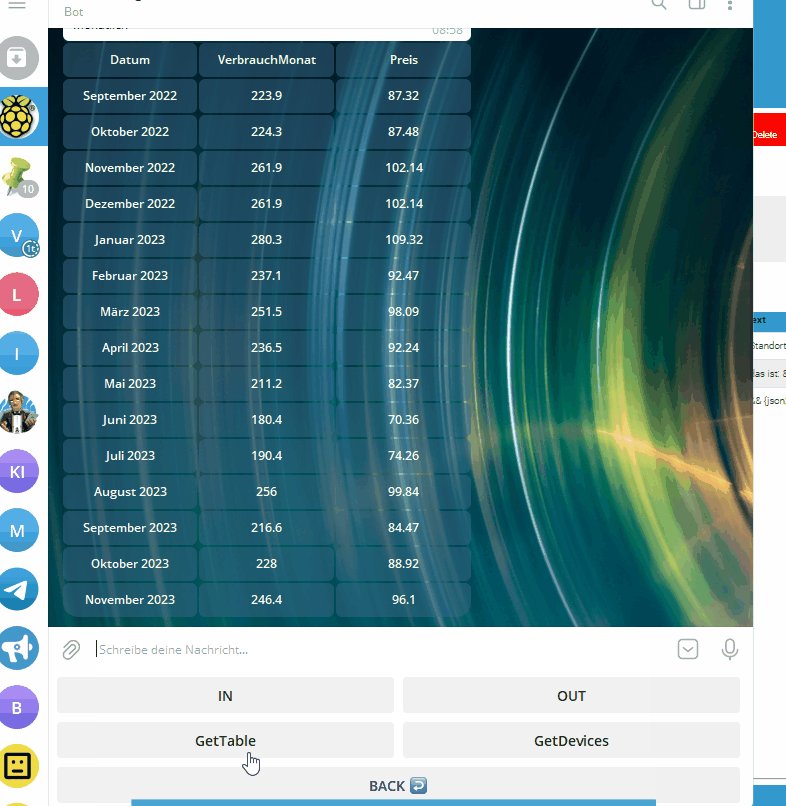
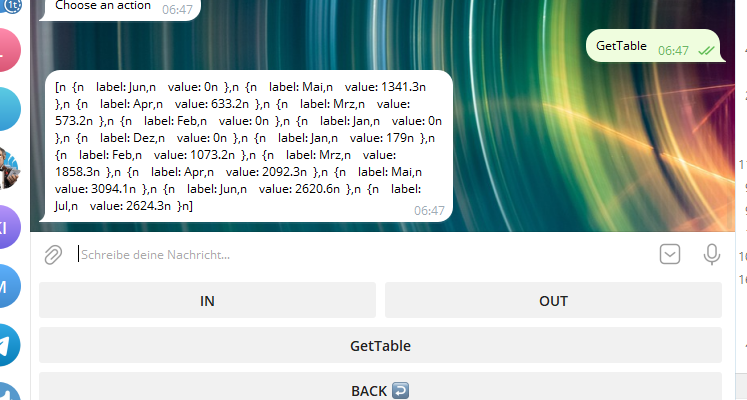
meinst du mich damit - also den table testen ? was müßte ich dann eingeben, damit der adapter weiß, das ich ein json holen will ? - ich nehme an bei bei getstate einen dp mit einem json
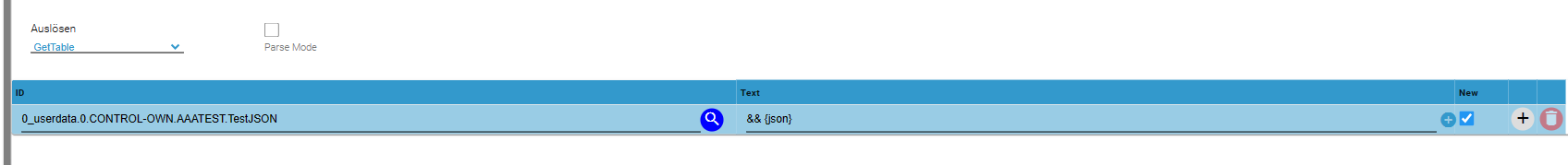
habe es so probiert:

geht leider nicht
wenn ich nur den inhalt mit && ausgebe:

die vielen n's sind wohl neue zeilen - dp sieht so aus:
-----------------------------------------------------------
test mit anderem json:
telegram-menu.0 2023-12-09 07:46:18.813 error "TypeError: Cannot read properties of undefined (reading 'replace')\n at createKeyboardFromJson (/opt/iobroker/node_modules/iobroker.telegram-menu/lib/js/action.js:415:30)\n at /opt/iobroker/node_modules/iobroker.telegram-menu/lib/js/getstate.js:74:24" telegram-menu.0 2023-12-09 07:46:18.813 error Error createKeyboardFromJson: "Cannot read properties of undefined (reading 'replace')" telegram-menu.0 2023-12-09 07:46:18.812 debug Element.text "das ist: &&{json}" telegram-menu.0 2023-12-09 07:46:18.812 debug Value {"val":"[{\"farbe\":\"yellow\",\"werti\":17},{\"farbe\":\"yellow\",\"werti\":17}]","ack":false,"ts":1702104025139,"q":0,"from":"system.adapter.admin.0","user":"system.user.admin","lc":1702104025139} telegram-menu.0 2023-12-09 07:46:18.809 debug Get Value ID "0_userdata.0.CONTROL-OWN.AAATEST.TestJSON" -
@liv-in-sky js so einfach gehts auch nicht. Ich habe aber auch den Hilfetext an die falsche stelle gepackt
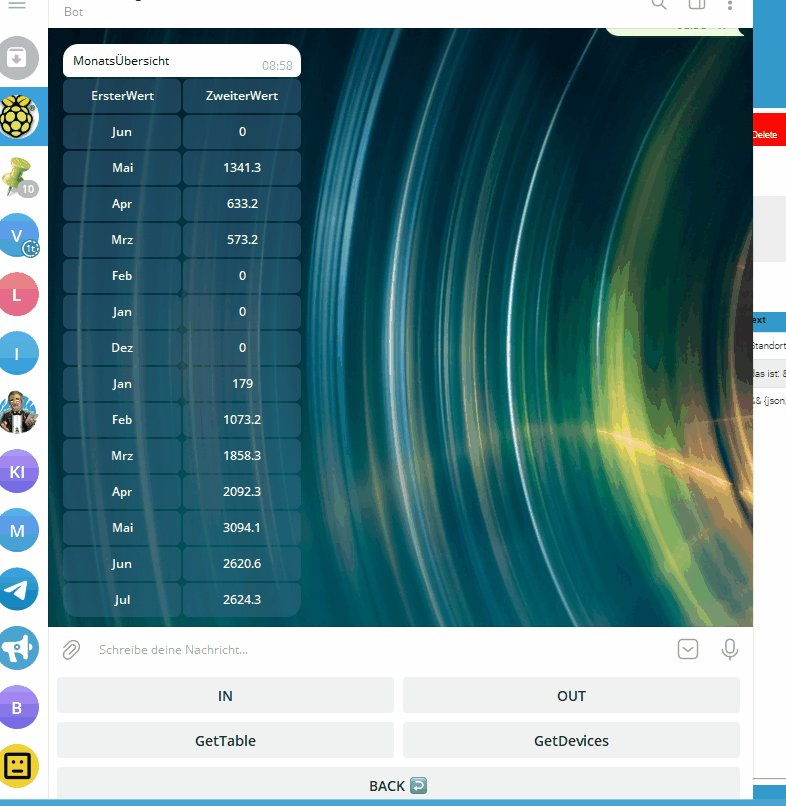
{json;[value-1-inJSON:NameTH-Col1,value-2-inJSON:NameTH-Col1];Header;} value-.... sind die keys in deiner Json, Name... tablehead und Header das was gnaz oben drüber steht. Es ist also alles sehr dynamisch, man kann auch mehr als 2 cols nutzenHabe gerade den Code aktualisiert und hoch geladen.
-
@bobbruni schaue ich mir später mal an!
-
-
@michael-roling Moin, neuer Tag, neues Glück. Ich hab dem ioB mal 8 GB spendiert und die neue v1.1.0 normal installiert. Ging ganz fix und fehlerfrei. Jetzt läuft der wieder mit 4 GB ohne Auffälligkeiten. Jetzt muss ich nur noch die Änderungen seit 0.8.x (insbesondere die Features von/für liv-in-sky) nachvollziehen und verstehen. Nochmals Danke.
-
@liv-in-sky was meinst du damit? auswählen einzelner spalten?
-
@rene55 ja das ist gut zu höhren , das ist einiges. Ich habe aber alles immer im HelpterText erklärt, hoffe ich jedenfalls. Die doku auf github ist nicht mehr aktuell. Ich denke aber auch das es im Adapter viel sinnvoller ist
-
@michael-roling Danke für die Info. Ich habe gerade auf Github nachgesehen - und nix Neues gefunden. Ich schau mal, ob ich mit den Helper-Texten zurecht komme. Sonst muss ich halt fragen.

-
@bobbruni sagte in Test Adapter telegram-menu v.0.9.x:
@michael-roling
vielen Dank für die neuen Funktionen - bin derzeit noch am testen.Womit ich aktuell noch Probleme habe:
-
In den Submenüs greift der Parse Mode nicht.

-
Im oben gezeigten Submenü kann ich Temperaturen auswählen, welche dann in 1. Datenpunkt geschrieben werden soll. Mit dem 2. Datenpunkt soll die Klima eingeschalten werden. Komischerweise wird mir der Temperaturwert nicht nur in den 1. sondern in den 2. Datenpunkt geschrieben.

-
Die neue {time.lc} funktioniert soweit. Allerdings sortiert er mir meine Zeilen dann komplett neu...


-
Das neue Feature "Mehrere Status Befehle ausführen #81" greift bei mir nicht.


Besten Dank schonmal!
1.problem parsemode im submenü habe ich gefixt, aber noch nicht hoch geladen
2. problem das geht so auch nicht, bzw noch nicht
3. time.lc , schaue ich mir an, was wird an der asyncronen abfrage liegen
4. schaue ich mir an, war aber so auch garnicht gedacht -
-
@michael-roling sagte in Test Adapter telegram-menu v.0.9.x:
was meinst du damit? auswählen einzelner spalten?
ich meinte, das json hat 5 keys - also "5 spalten" für die tabelle - ich kann aber auch nur 3 davon ausgeben , wie im beispiel
-
@liv-in-sky das scheint dann nicht anders zu gehen. Oder hast du das in deinem Code mit mehr als 3 spalten ? Ich habe da nichts ein gebaut das nur 3 gehen. Mir war aber klar das es da ein Max gibt.
-
@michael-roling falsch verstanden - ich will, das nur 3 von 5 angezeigt werden ! wegen übersicht und platz im client
-
eine beschränkung - glaube ich - gibt es für die textlänge, welche in einem inline keyboard stehen kann
-
@liv-in-sky ja dafür setzt man doch die values was eigentlich key heißen muss.
Nur 2 keys nur zwei Einträge pro row -
@liv-in-sky du musst dann ja alle eingetragen haben. Du kannst ja auch die Reihenfolge ändern
-
in der tabelle - also im json kann man {time.ts} wahrscheinlich nicht anwenden - es gibt einige json dp , die nur einen timestamp als key haben ?
-
@liv-in-sky ich stehe gerade auf dem Schlauch
-
beispiel: trash schedule adapter hat ein solches json
[ { "name": "RESTMÜLL", "daysLeft": 3, "nextDate": 1702335600000, "_completed": false, "_color": "#4d4d4d" }, { "name": "GELBER SACK", "daysLeft": 3, "nextDate": 1702335600000, "_completed": false, "_color": "#f0de3c" }, { "name": "BIOMÜLL", "daysLeft": 6, "nextDate": 1702594800000, "_completed": false, "_color": "#48d41f" },der key nextDate wäre zu verwandeln. in diesem fall könnte ich natürlich daysLeft nehmen und weiß dann, wann ich den nächsten termin habe