NEWS
Test Adapter telegram-menu v.1.6.x
-
@willi-wunder habe ich gemacht dann kommt menu garnicht beim start
-
@exitus du solltest nur das Menu einklappen das hat sonst keinen Einfluss auf die Funktionen. Du könntest mal resize Keyboard aktivieren und wieder deaktivieren.
-
@michael-roling habe alles gemacht aber irgendwie wird das licht geschaltet aber danach ist menu weg , wenn ich auf back drücke komme ich auf die startseite aber nach dem ich licht schalte ist menu weg wird nicht automatisch eingeblendet.
2. Problem wenn ich 2 Kategorien haben kann ich zwischen den beiden im Adapter nicht wechseln wenn ich wechsle , ist alles blank im adapter interface ich muss die Seite aktualisieren.
Es Passiert auf der Seite Aktion , wenn ich unter Menu anderes wähle wird alles Blank habe mehrere Browser versucht. -
@exitus kannst du davon mal eine bildschirmsufnahme machen ? Und dazu dann das Menu im Adapter posten. Das hört sich sehr komisch an
-
@exitus ich würde vielleicht mal anfangen erst nur ein Menu zu bauen in dem du hin und her springen kannst. Mir scheint das nämlich so das du es nicht ganz korrekt machst.
-
@exitus wenn du Teams hast könnten wir mal zusammen drüber schauen
-
Habe angefangen mit dem Adapter zu spielen. Vielen Dank erstmal an den Entwickler.
Nun habe ich zwei Fragen. Ist es möglich den Zustand direkt in die Buttons einzublenden? Wenn Lampe an,dann leuchtet einen kleine Lampe im Button usw.
Die zweite Frage hat vielleicht weniger mit dem Adapter zu tun. Ich habe eine Lampe welche mit dem Shelly Dimmer 2 geschaltet wird. Nun habe ich mir ein Submenü eingerichtet, dass die Werte an den Dimmer weitergibt. Das funktioniert auch soweit. Das Problem ist, dass der Dimmer erst mit dem PowerState eingeschaltet werden muss und erst der Dimmfaktor greift. Weiss vielleicht jemand eine Lösung oder eine Idee wie ich die Lampe direkt mit dem gewünschten Wert z.B. 60% einschalten kann und wenn ja, wie das im Menü abzubilden wäre?
Lieben Dank
-
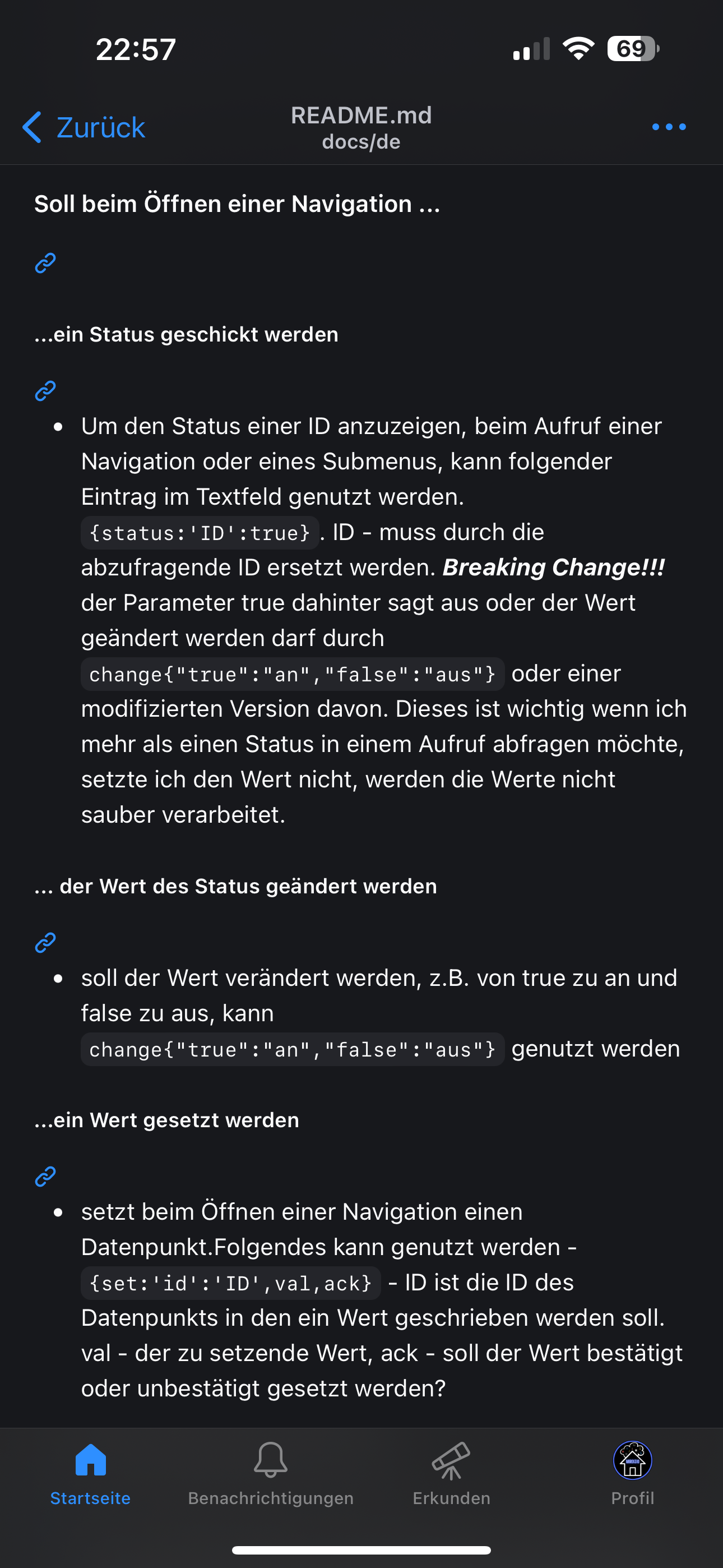
@kilasat hi bisher ist das noch nicht möglich den Zustand in dem Button an zu zeigen. Du kannst dir aber den Zustand beim öffnen des Menüs ausgeben. Zu 2 habe ich jetzt gerade keine Idee.
-
@michael-roling besten Dank für die schnelle Antwort. Ja die Zustände funktionieren. Das habe ich bereits ausprobiert. Ich habe ein anderes Menü laufen dort geht es mit den Zuständen. Allerdings ist es ein Javascript und die Menüs sind nicht als Keyboard eingebaut sondern im Textteil weiter oben.
-
-
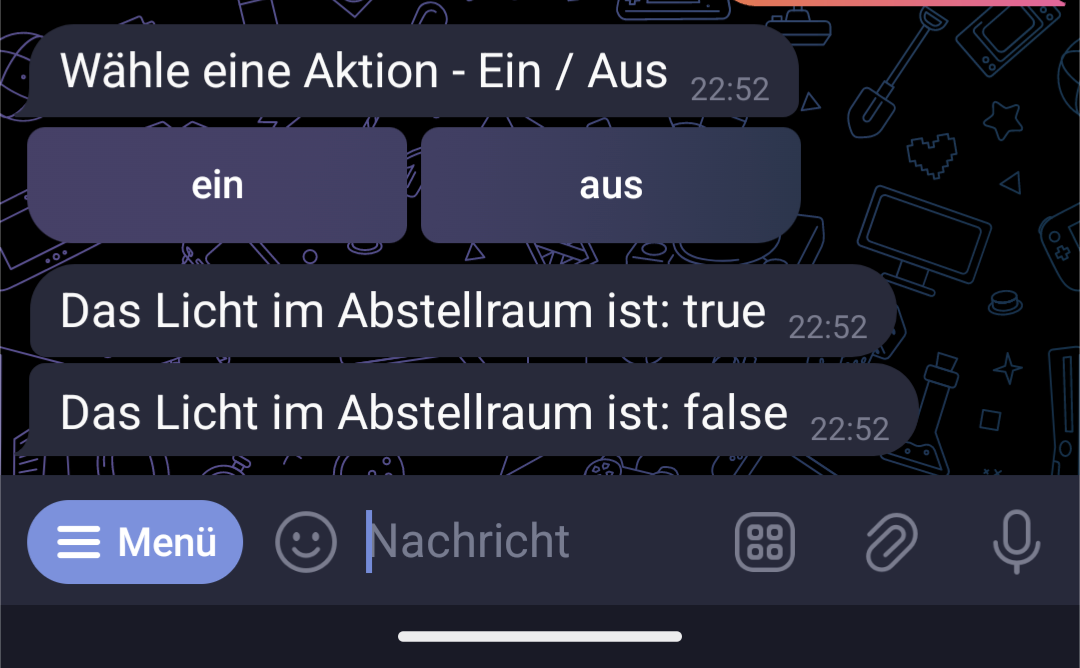
@kilasat ja klar geht das. Schau mal hier

Das change
-
ich hab mal seid langem wieder was
2024-03-01 05:34:37.433 error Error subMenu: "Cannot read properties of undefined (reading 'list')TypeError: Cannot read properties of undefined (reading 'list')\n at switchBack (/opt/iobroker/node_modules/iobroker.telegram-menu/lib/js/backMenu.js:32:36)\n at subMenu (/opt/iobroker/node_modules/iobroker.telegram-menu/lib/js/subMenu.js:280:24)\n at processTicksAndRejections (node:internal/process/task_queues:95:5)\n at runNextTicks (node:internal/process/task_queues:64:3)\n at process.processImmediate (node:internal/timers:447:9)\n at async callSubMenu (/opt/iobroker/node_modules/iobroker.telegram-menu/lib/js/subMenu.js:45:23)\n at async processData (/opt/iobroker/node_modules/iobroker.telegram-menu/lib/js/processData.js:170:21)\n at async checkEveryMenuForData (/opt/iobroker/node_modules/iobroker.telegram-menu/lib/js/processData.js:60:4)\n at async TelegramMenu.<anonymous> (/opt/iobroker/node_modules/iobroker.telegram-menu/main.js:224:28)" -
@arteck welche Version nutzt du?
-
@michael-roling GIT
-
@arteck soll heißen die neuste Version von Github. Okay schaue ich mir mal an
-
@arteck Ich habe mal etwas hoch geladen, musst mal schauen ob das eine Änderung bringt
-
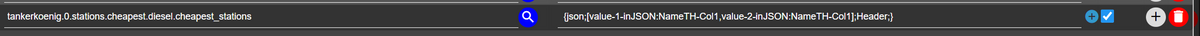
Was mache ich falsch mit der json?

Das ist der Wert auf dem State: [{"name":"Jet"},{"name":"ZG Raiffeisen"},{"name":"Edeka Center"},{"name":"MTB"}]
Im Telegram passiert dann nichts. Wenn ich die Zeile lösche, dann läuft es wieder.
Das steht im log: Failed sending [chatId - xxxxxxx]: Error: ETELEGRAM: 400 Bad Request: can't parse inline keyboard button: Can't find field "text"
-
@kilasat wie sieht das json denn aus?das kann ja nicht alles sein, oder?
[{"name":"Jet"},{"name":"ZG Raiffeisen"},{"name":"Edeka Center"},{"name":"MTB"}]Nur mit dem einen Wert geht das so
{json;[name:Name];Header;} -
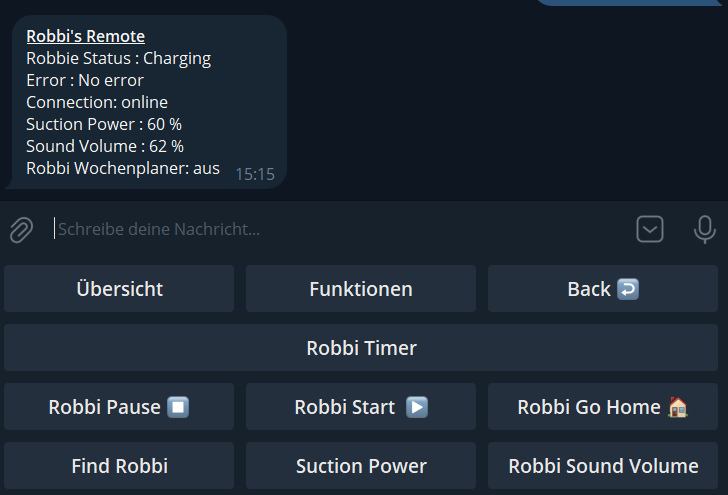
Hat jemand von euch eine Staubsaugersteuerung mit dem Adapter bereits realisiert? Falls ja, wie habt ihr es genau gemacht? Ich meine die Struktur der Navigation, Submenüs usw.
-
@kilasat Ich habe das bei mir so gelöst :