NEWS
Bewegungsmeldung mit Frigate
-
Nach der Idee aus diesem Thema habe ich das Skript angepasst um Bewegungen von Objekten zu erkennen.
Es können so die Kameras die in Frigate integriert sind als Bewegungsmelder genutzt werden.Version 5:
var filepath = '/srv/storage/frigate/clips/'; // Pfad zu den Frigate Clips var weburl= 'http://192.168.12.16:5000'; //Url zum Frigate Server function extractEventData(message) { const parsedMessage = JSON.parse(message); let extractedJSON = {}; extractedJSON.eventtype = parsedMessage.type; extractedJSON.beforecamera = parsedMessage.before.camera; extractedJSON.beforelabel = parsedMessage.before.label; extractedJSON.afterid = parsedMessage.after.id; extractedJSON.aftertopscore = parsedMessage.after.top_score; extractedJSON.afterhasclip = parsedMessage.after.has_clip; extractedJSON.afterhassnapshot = parsedMessage.after.has_snapshot; return extractedJSON; } on({id: [].concat(['mqtt.0.frigate.events']), change: "ne" }, function (obj) { const extractedJSON = extractEventData(obj.state.val); const beforecamera = extractedJSON.beforecamera; const beforelabel = extractedJSON.beforelabel; const afterid = extractedJSON.afterid; const topscore = extractedJSON.aftertopscore; const hasclip = extractedJSON.afterhasclip; const hassnapshot = extractedJSON.afterhassnapshot; const eventtype = extractedJSON.eventtype; let id0 = '0_userdata.0.frigate.event'; let id1 = '0_userdata.0.frigate.' + beforecamera + '.event'; let id2 = '0_userdata.0.frigate.' + beforecamera + '.objects.' + beforelabel; let snapfilename = filepath + beforecamera + '-' + afterid + '.jpg'; let clipfilename = filepath + beforecamera + '-' + afterid + '-clean.png'; let websnap = weburl + '//api/events/' + afterid + '/snapshot.jpg'; let webclip = weburl + '//api/events/' + afterid + '/clip.mp4'; if (eventtype == 'new') { //------------------------------ // Bewegung erkannt //------------------------------ if(existsState(id0)) { setState(id0, true, true); } else { createState(id0, true, { type:"boolean", read:true, write:false, name:"Bewegung erkannt", def: false }); } //------------------------------ // Kamera erkannt //------------------------------ if(existsState(id1)) { setState(id1, true, true); } else { createState(id1, true, { type:"boolean", read:true, write:false, name:"Kamera erkannt", def: false }); } //------------------------------ // Objekt erkannt //------------------------------ if(existsState(id2 + '.event')) { setState(id2 + '.event', true, true); } else { createState(id2 + '.event', true, { type:"boolean", read:true, write:false, name:beforelabel + " erkannt", def: false }); } } else if (eventtype == 'end') { //------------------------------ // Event ID //------------------------------ if(existsState(id2 + '.id')) { setState(id2 + '.id', afterid, true); } else { createState(id2 + '.id', afterid, { type:"string", read:true, write:false, name:"Event ID", role:"value", def: "" }); } //------------------------------ // Files //------------------------------ if(existsState(id2 + '.filename.snap.snap_0')) { for (var i = 9; i>-1; i--) if (i==0) {setState(id2 + '.filename.snap.snap_' + i.toString(), snapfilename, true)} else setState(id2 + '.filename.snap.snap_' + i.toString(), getState(id2 + '.filename.snap.snap_' + (i-1).toString()), true); } else { for (var i = 0; i<10; i++) { let dummy = ''; if (i==0) dummy = snapfilename; createState(id2 + '.filename.snap.snap_' + i.toString(), dummy, { type:"string", read:true, write:false, name:"Snapshot Filename " + i.toString(), role:"value", def: "" }); } } if(existsState(id2 + '.web.snap.snap_0')) { for (var i = 9; i>-1; i--) if (i==0) {setState(id2 + '.web.snap.snap_' + i.toString(), websnap, true)} else setState(id2 + '.web.snap.snap_' + i.toString(), getState(id2 + '.web.snap.snap_' + (i-1).toString()), true); } else { for (var i = 0; i<10; i++) { let dummy = ''; if (i==0) dummy = websnap; createState(id2 + '.web.snap.snap_' + i.toString(), dummy, { type:"string", read:true, write:false, name:"Snapshot WebUrl " + i.toString(), role:"value", def: "" }); } } if(existsState(id2 + '.web.clip.clip_0')) { for (var i = 9; i>-1; i--) if (i==0) {setState(id2 + '.web.clip.clip_' + i.toString(), webclip, true)} else setState(id2 + '.web.clip.clip_' + i.toString(), getState(id2 + '.web.clip.clip_' + (i-1).toString()), true); } else { for (var i = 0; i<10; i++) { let dummy = ''; if (i==0) dummy = webclip; createState(id2 + '.web.clip.clip_' + i.toString(), dummy, { type:"string", read:true, write:false, name:"Clip WebUrl " + i.toString(), role:"value", def: "" }); } } if(existsState(id2 + '.filename.clip.clip_0')) { for (var i = 9; i>-1; i--) if (i==0) {setState(id2 + '.filename.clip.clip_0', clipfilename, true)} else setState(id2 + '.filename.clip.clip_' + i.toString(), getState(id2 + '.filename.clip.clip_' + (i-1).toString()), true); } else { for (var i = 0; i<10; i++) { let dummy = ''; if (i==0) dummy = clipfilename; createState(id2 + '.filename.clip.clip_' + i.toString(), dummy, { type:"string", read:true, write:false, name:"Clip Filename " + i.toString(), role:"value", def: "" }); } } //------------------------------ // Erkennungsrate //------------------------------ if(existsState(id2 + '.score')) { setState(id2 + '.score', Math.round(topscore*100), true); } else { createState(id2 + '.score', Math.round(topscore*100), { type:"number", read:true, write:false, name:"Erkennungsrate", role:"value.score", unit:"%", def: 0 }); } //------------------------------ // Clip vorhanden //------------------------------ if(existsState(id2 + '.clip')) { setState(id2 + '.clip', hasclip, true); } else { createState(id2 + '.clip', hasclip, { type:"boolean", read:true, write:false, name:"Clip vorhanden", def: false }); } //------------------------------ // Snapshot vorhanden //------------------------------ if(existsState(id2 + '.snapshot')) { setState(id2 + '.snapshot', hassnapshot, true); } else { createState(id2 + '.snapshot', hassnapshot, { type:"boolean", read:true, write:false, name:"Snapshot vorhanden", def: false }); } //------------------------------ // Reset Event States //------------------------------ setState(id0, false, true); setState(id1, false, true); setState(id2 + '.event', false, true); } }); -
Version 4:
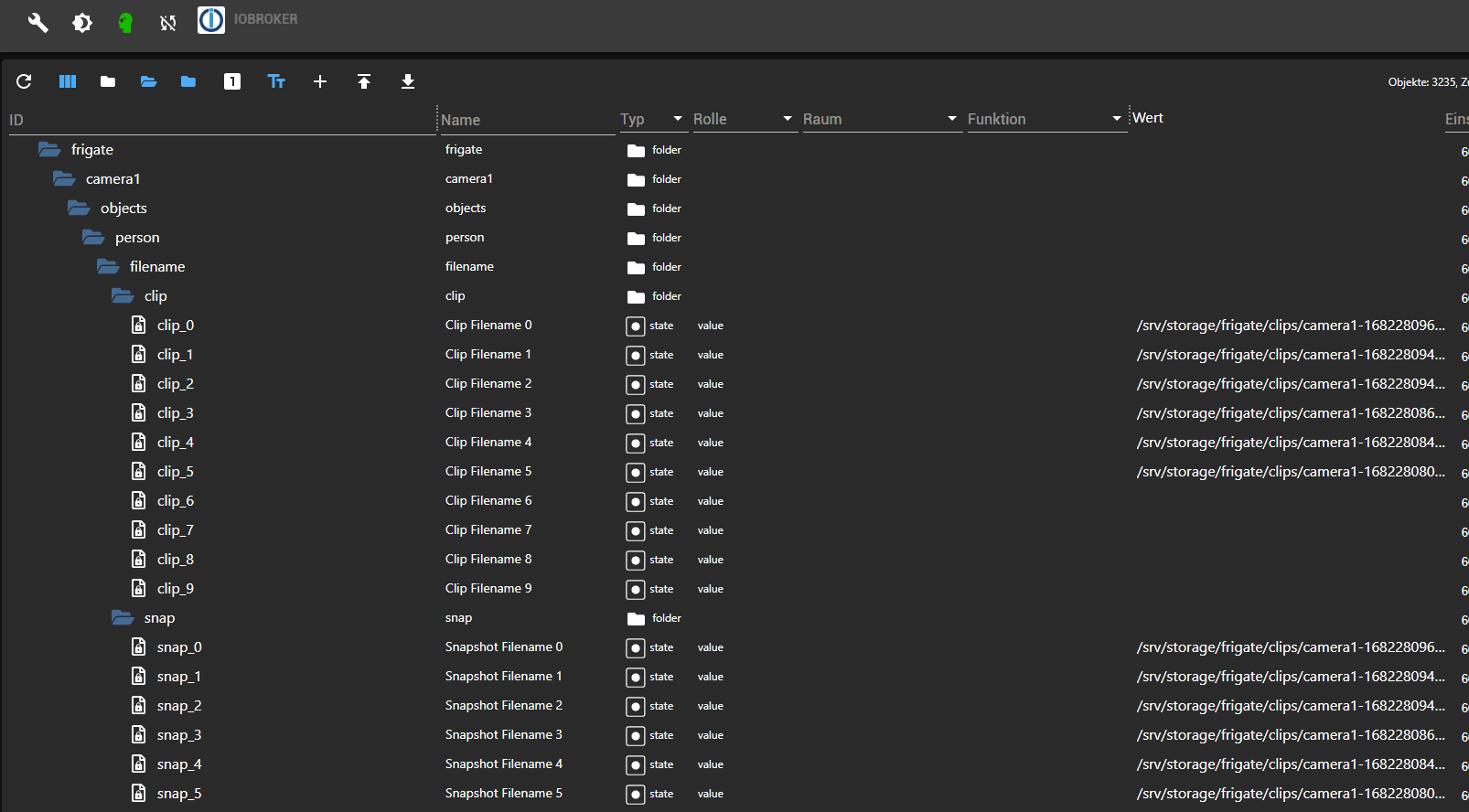
Pfade der letzten 10 Snapshots und Clips zur Verwendung in der Vis, E-Mail,Telegram u.s.w.
Es funktioniert wie ein Ringpuffer, der aktuelle Pfad rückt auf die erste Stelle und der letzte Pfad fällt hinten raus.Der Frigate Ordner sollte unter ioBroker erreichbar sein.
Ich nutze eine USB-Festplatte die in Proxmox eingebunden ist, diese mappe ich in den Frigate LXC und in den ioBroker LXC, dadurch habe ich die Bilder von Frigate direkt im ioBroker.
-
Version 5:
Webadressen der Snapshots und Clips hinzugefügt.In der Vis ein Image hinzufügen und z.B.
{0_userdata.0.frigate.deinkameranamen.objects.person.web.snap.snap_0}als Quelle einfügen.
Die Clips sind die Videos zum Ereignis die man z.B. mit einem Link hinzufügen kann.


