NEWS
Parser Wert auslesen aber wie?
-
@g-hawk sagte in Parser Wert auslesen aber wie?:
1-0:16.7.0255
So was immer in CodeTags - sonst verschluckt es den Stern:

Also ich weiss nicht wie das in dem Parser-Adapter eingetragen werden muss.
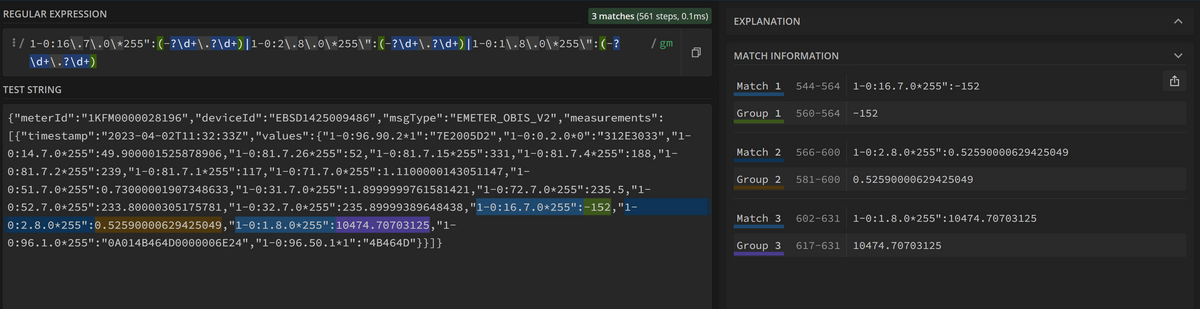
Hier siehst du den ganzen Match und in der Group den Wert:(-?\d+\.?\d+)Damit kannst Du alle Zahlen auslesen - der Rest ist damit das vorne dran matched.
Mit dem Link kannst Du selber testen.
-
@mickym
Danke ich probiere es -
@g-hawk So wenn das nicht klappt, dann schaun wir mal ob wir es mit Javascript hinbekommen. Ich habe in axios was gefunden mit dem man diese unsicheren Seiten abfragen kann:
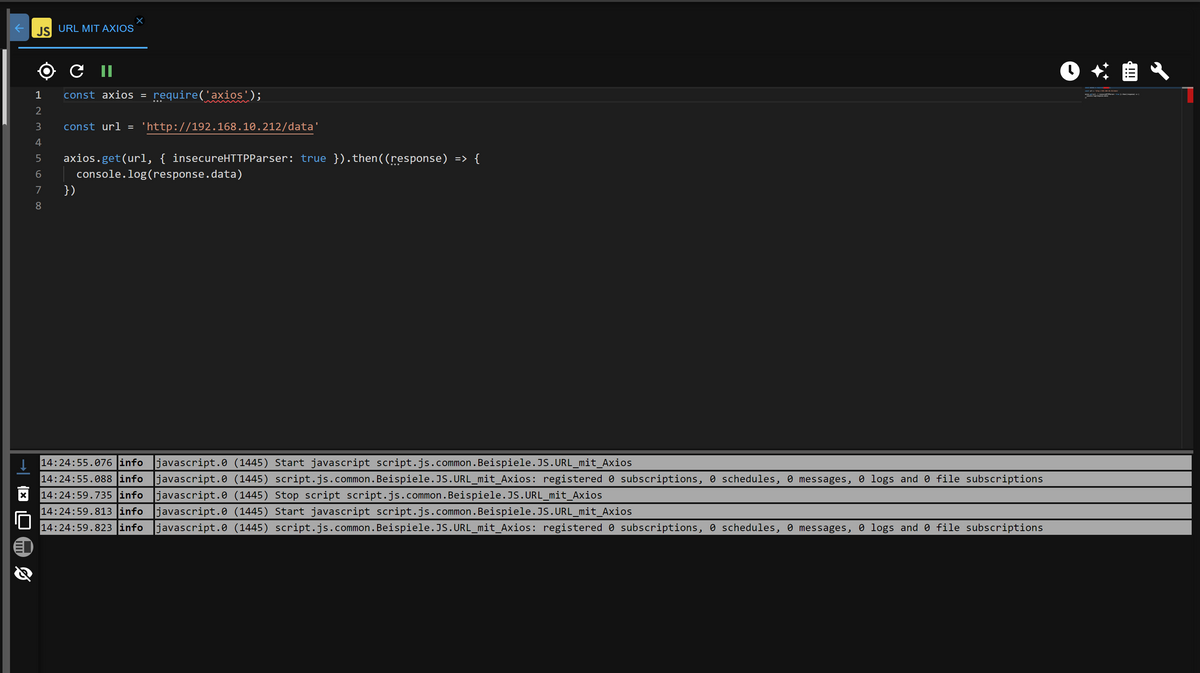
const axios = require('axios'); const url = 'http://192.168.10.212/data' axios.get(url, { insecureHTTPParser: true }).then((response) => { console.log(response.data) })Probier doch mal dieses JS zu erstellen und schau ob damit der Aufruf funktioniert.

Wenn das hinhaut - dann haben wir gewonnen.
-
@mickym sagte in Parser Wert auslesen aber wie?:
const axios = require('axios'); const url = 'http://192.168.10.212/data' axios.get(url, { insecureHTTPParser: true }).then((response) => { console.log(response.data) })Unten stehen die Daten wie auf der Website, aber was machen wir nun damit?
Bekommt man die irgendwie in eine Datenpunkt?
Ist das denn recourcenschonender als mit dem Parser?Mit dem Parser funktioniert es im Moment
-
@g-hawk Ja ist viel besser, als mit dem Adapter. Die Axios Bibliothek ist schon drin.
Kannst kurz mal das was im log steht hier in CodeTags kopieren?
-
-
So dann sollte das funktionieren.
const axios = require('axios'); const url = 'http://192.168.10.212/data' axios.get(url, { insecureHTTPParser: true }).then((response) => { let obj = JSON.parse(response.data); console.log (obj.measurements[0].values["1-0:16.7.0*255"]); console.log (obj.measurements[0].values["1-0:2.8.0*255"]); console.log (obj.measurements[0].values["1-0:1.8.0*255"]); })dann kannst Du die Daten nämlich so direkt in einen Datenpunkt schreiben.
-
@mickym sagte in Parser Wert auslesen aber wie?:
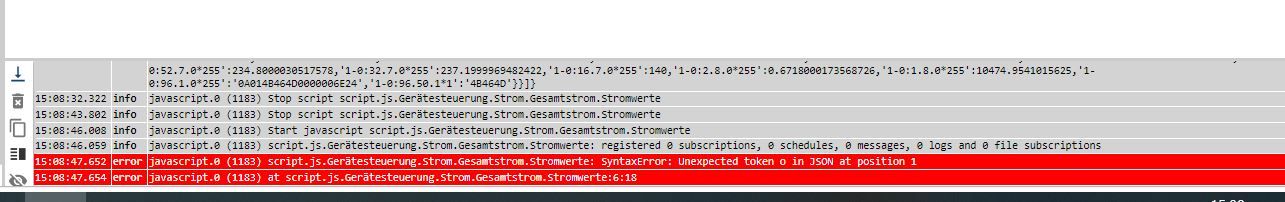
const axios = require('axios'); const url = 'http://192.168.10.212/data' axios.get(url, { insecureHTTPParser: true }).then((response) => { let obj = JSON.parse(response.data); console.log (obj.measurements[0].values["1-0:16.7.0*255"]); console.log (obj.measurements[0].values["1-0:2.8.0*255"]); console.log (obj.measurements[0].values["1-0:1.8.0*255"]); })
-
Kann man das in ein Blockly intergrieren, also die Daten abrufen und dann im Blockly verarbeiten.
Ich habe von Java gar keine Ahnung.
Wie soll ich ihm denn sagen, wo er sie hinschreiben soll? -
@g-hawk Ja das geht. Wie gesagt nur mit dem Objekt müssen wir mit JSONATA machen. Ich versuche mal ein Blockly zu machen.

-
-
@mickym sagte in Parser Wert auslesen aber wie?:
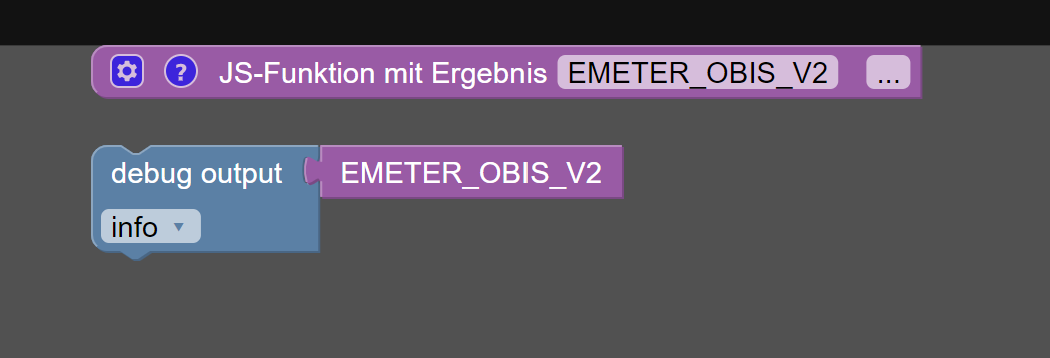
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="procedures_defcustomreturn" id=".0+pfi#8i#U#jm$iU4:(" x="113" y="-112"> <mutation statements="false"></mutation> <field name="NAME">EMETER_OBIS_V2</field> <field name="SCRIPT">Y29uc3QgYXhpb3MgPSByZXF1aXJlKCdheGlvcycpOw0KIA0KY29uc3QgdXJsID0gJ2h0dHA6Ly8xOTIuMTY4LjEwLjIxMi9kYXRhJzsNCiANCnJldHVybiBheGlvcy5nZXQodXJsLCB7IGluc2VjdXJlSFRUUFBhcnNlcjogdHJ1ZSB9KS50aGVuKChyZXNwb25zZSkgPT4gcmVzcG9uc2UuZGF0YSk7DQo=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="debug" id="(#D=4jImQYEWBq9nk/o." x="113" y="-62"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="Ipk)om!*g3w3lb+7ERhe"> <field name="TEXT">test</field> </shadow> <block type="procedures_callcustomreturn" id="}DioNbC)Da-GiVrMZiBd"> <mutation name="EMETER_OBIS_V2"></mutation> </block> </value> </block> </xml>
Das klappt!!!
-
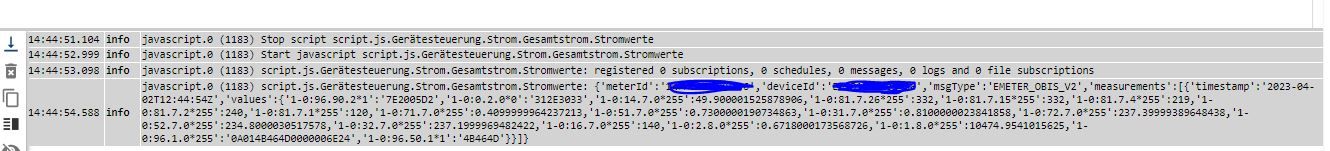
@g-hawk Kannst Du bitte wieder mal einen Screenshot der Debug Ausgabe machen - ich muss sehen ob man das Objekt direkt nutzen kann.
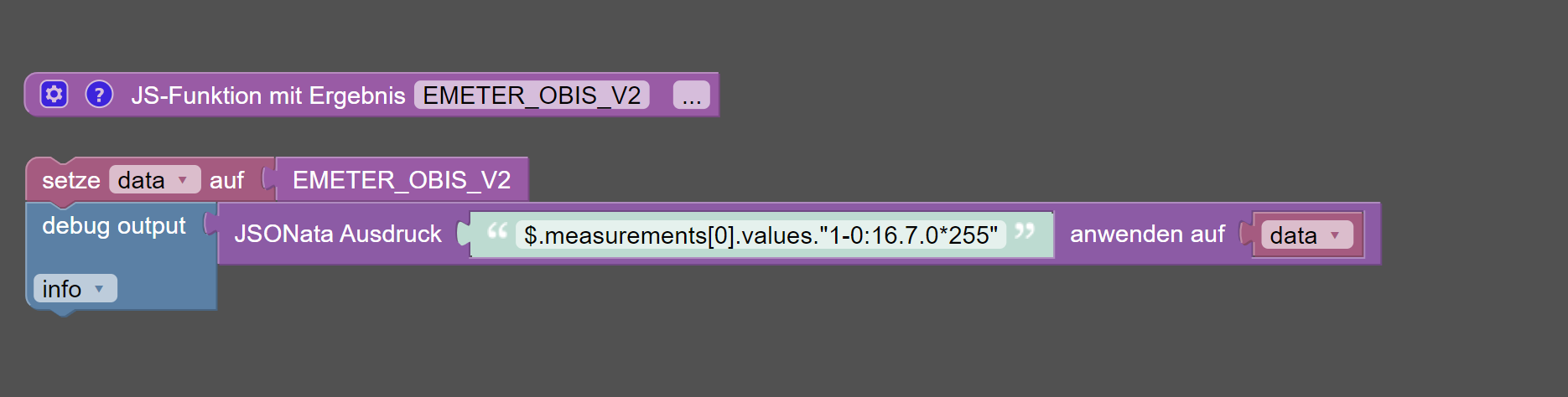
oder schau ob das auch noch klappt:

-
-
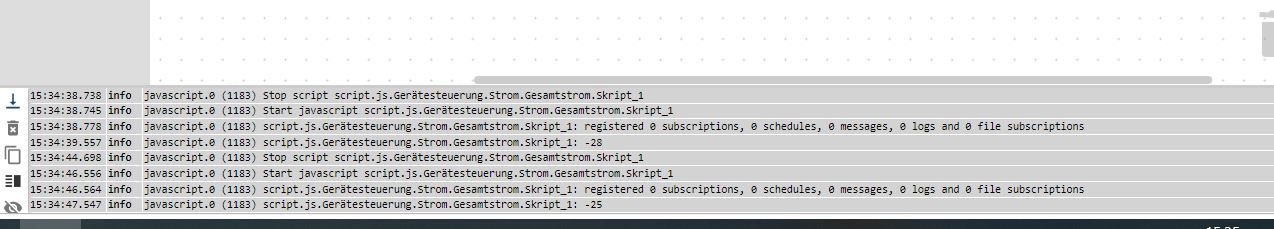
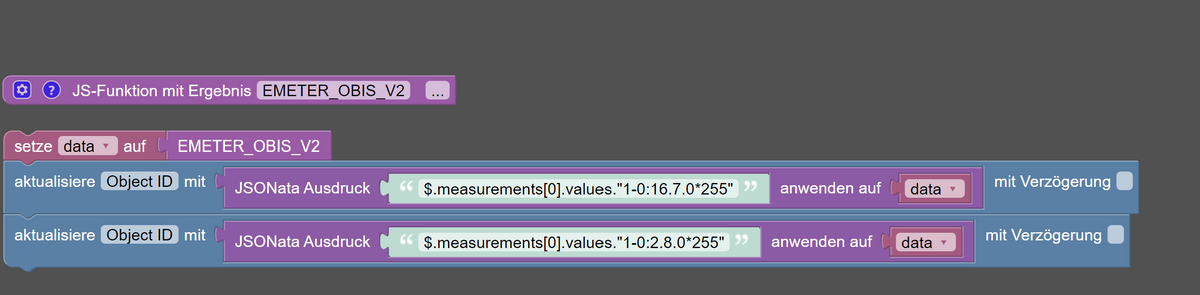
@g-hawk Na dann kannst Du doch nun direkt mit aktualisiere Datenpunkt die Werte in die Datenpunkte schreiben.

-
@mickym
Warte Ich teste
-
Wie geil ist das denn!!!!

Vielen vielen Dank für deine Zeit und deine Mühe.
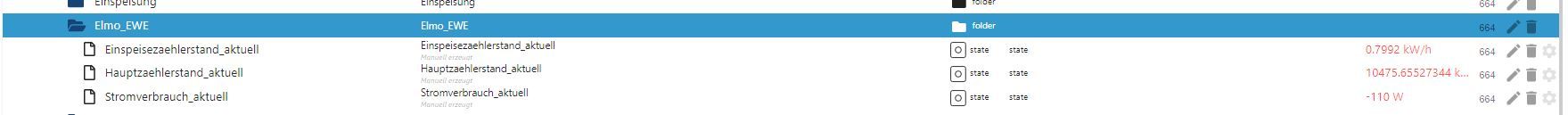
Die Lösung könnte ich nochmal in dem Elmo Beitrag bekanntgeben.
Super endlich funktioniert es.
-
@g-hawk Na ja - erst mussten wir ja mal dem Problem auf die Spur kommen.
Wenn Du nicht zufälligerweise
Und ich muss im Parser ankreuzen " Verwenden sie einen unsicheren HTTP Parser
das in diesem Posting erwähnt hättest, hätte ich ja nie nach einer Lösung gesucht.

Du siehst jede Information ist wertvoll.
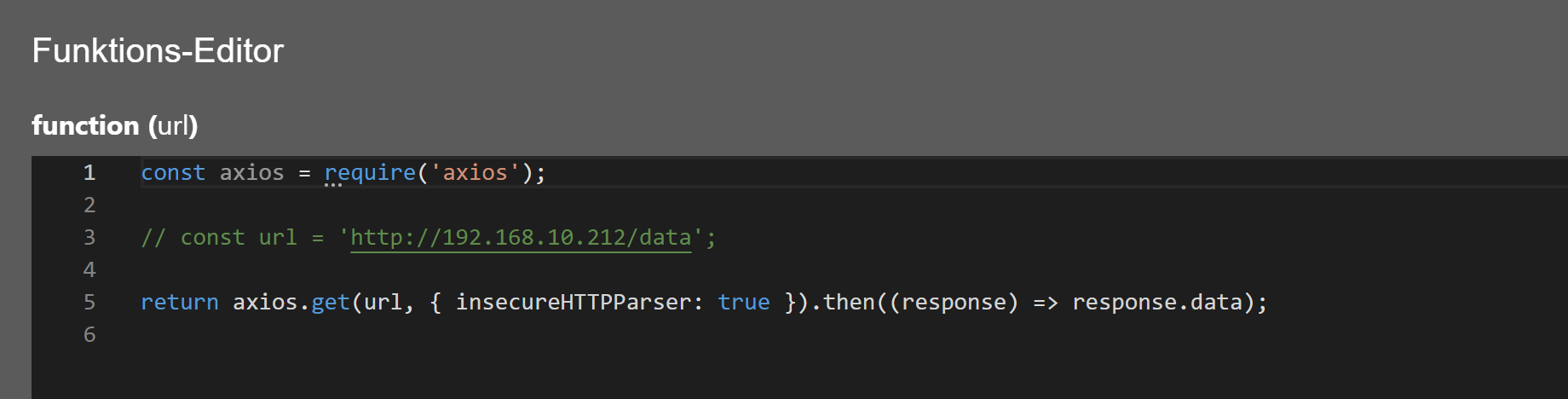
Wenn Du das Blockly noch flexibler machen willst - dann rufst du die Funktion halt mit der URL auf - dann kann man das universeller nutzen. Im Moment ist die URL ja fest codiert in der Funktion.
-
@mickym
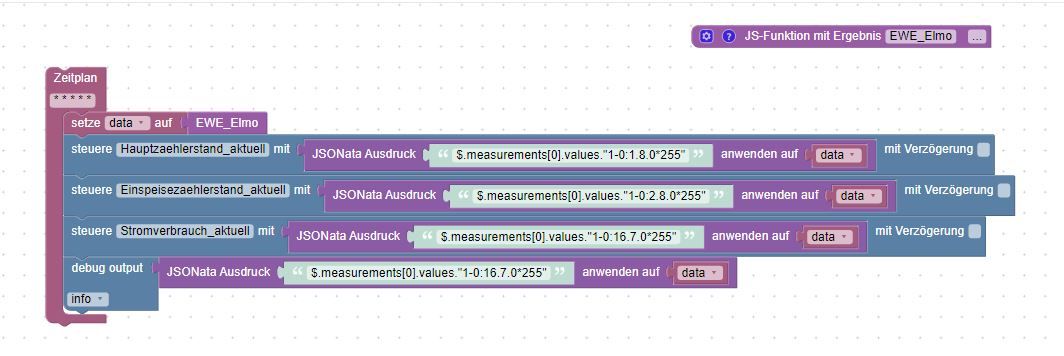
Ich habe es jetzt so gelöst:
-
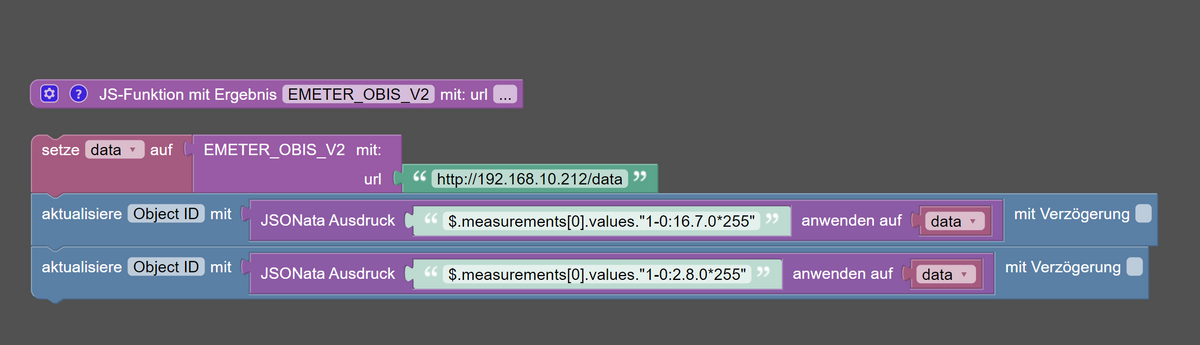
@g-hawk Ja für Dich passt das - aber vielleicht haben ja andere eine andere URL um das nicht in der Funktion anpassen zu müssen - könnte man die URL auch im Blockly mitgeben:

und wenn das hinhaut - dann kann man in der Funktion die auskommentierte URL löschen.
Also die Zeile 3: