NEWS
VIS: Grafana Iframe mit Time-Range Auswahl
-
Geht das irgendwie, dass man in Vis (Runtime) die Timerage ändern kann? Wen ja wie?
Gruß Wolfgang
-
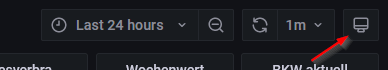
@wolfgangfb ja ne Möglichkeit wäre, wenn du an deine eingebettete URL
=tvmit anhängst
sieht du im übrigen in der Browserzeile, wenn du den Modus in Grafana änderst.

-
@wolfgangfb ja ne Möglichkeit wäre, wenn du an deine eingebettete URL
=tvmit anhängst
sieht du im übrigen in der Browserzeile, wenn du den Modus in Grafana änderst.

@crunchip
Hmm, wenn ich auf den Button klicke ändert sich der Link zu "...&kiosk=tv" bzw. "&kiosk"
Aber egal in was ich den Link ändere, ich bekomme keie Time-Range Auswahl.Kannst Du mal einen kompletten Link posten?
-
@crunchip
Hmm, wenn ich auf den Button klicke ändert sich der Link zu "...&kiosk=tv" bzw. "&kiosk"
Aber egal in was ich den Link ändere, ich bekomme keie Time-Range Auswahl.Kannst Du mal einen kompletten Link posten?
@wolfgangfb sagte in VIS: Grafana Iframe mit Time-Range Auswahl:
Kannst Du mal einen kompletten Link posten?
Hi,
ich nutze zwar nicht die VIS, bin bei iqontrol hängen geblieben, sollte sich aber vom Vorgehen nicht unterscheiden.
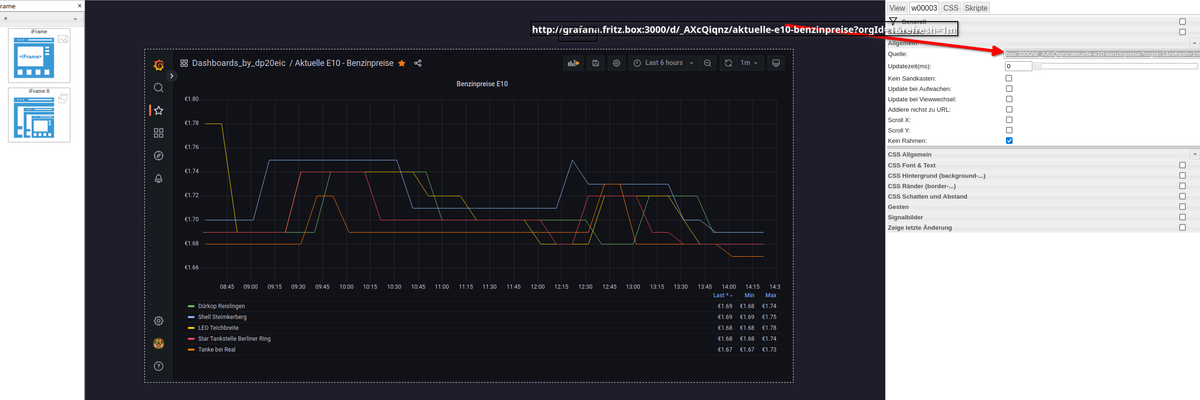
Mal eben in VIS mit iframe probiert.
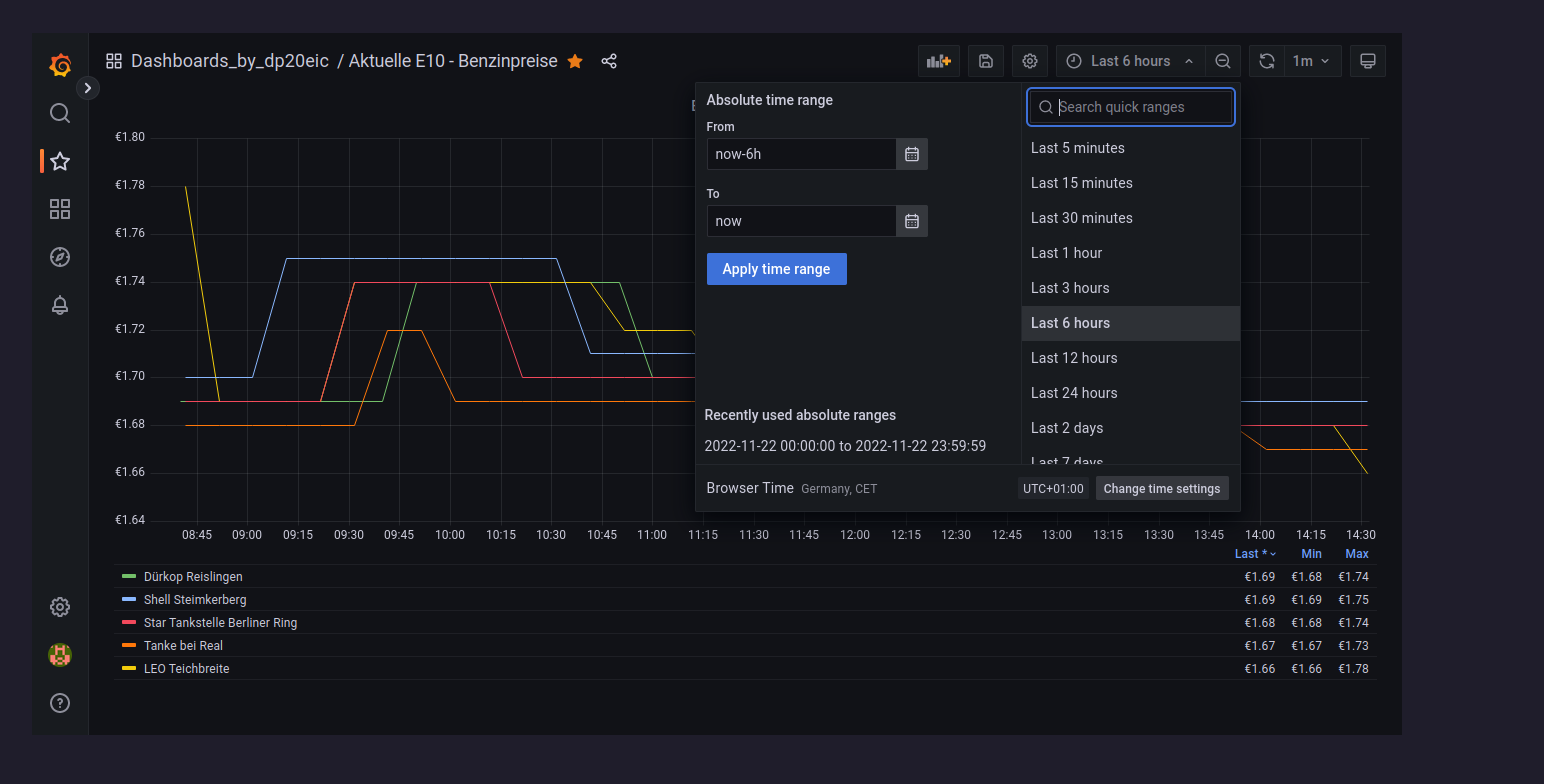
Ist es das was Du suchst?
Dann einfach wie im ersten Bild.So geht es auch: wie @crunchip schon gesagt hat.
http://grafana.fritz.box:3000/d/_AXcQiqnz/aktuelle-e10-benzinpreise?orgId=1&refresh=1m&kiosk=tvVG
Bernd -
@wolfgangfb sagte in VIS: Grafana Iframe mit Time-Range Auswahl:
Kannst Du mal einen kompletten Link posten?
Hi,
ich nutze zwar nicht die VIS, bin bei iqontrol hängen geblieben, sollte sich aber vom Vorgehen nicht unterscheiden.
Mal eben in VIS mit iframe probiert.
Ist es das was Du suchst?
Dann einfach wie im ersten Bild.So geht es auch: wie @crunchip schon gesagt hat.
http://grafana.fritz.box:3000/d/_AXcQiqnz/aktuelle-e10-benzinpreise?orgId=1&refresh=1m&kiosk=tvVG
Bernd@dp20eic
Hi
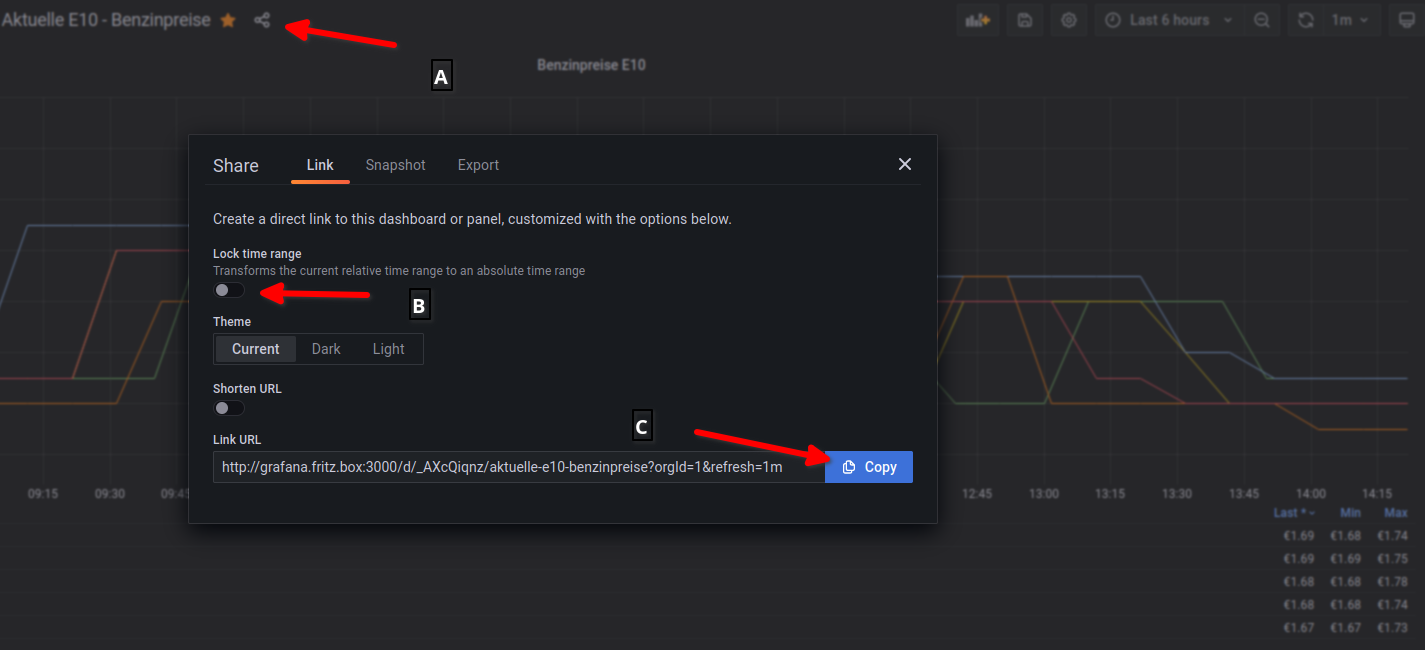
Das bindet aber ds gesamte Dashbord ein (incl. der Möglichkeit etwas zu verändern oder zu speichern). Ich bin bisher im eigentlichen Panel auf "Share" gegangen und habe dort dann "embeded" ausgewählt.
PS. Wie hast Du das eingestellt, dass die Legenden der einzelnen Graphen untereinander erscheinen und die letzten Werte rechtssbündig sind?
-
@crunchip
Hmm, wenn ich auf den Button klicke ändert sich der Link zu "...&kiosk=tv" bzw. "&kiosk"
Aber egal in was ich den Link ändere, ich bekomme keie Time-Range Auswahl.Kannst Du mal einen kompletten Link posten?
@wolfgangfb da musst du im Link deines iframes anpassen
@wolfgangfb sagte in VIS: Grafana Iframe mit Time-Range Auswahl:
einzelnen Graphen untereinander erscheinen und die letzten Werte rechtssbündig sind?

to the right, ist wenn du es rechts haben möchtest
-
Geht über Bindings.
Ich habe ein Objekt, welches ich mit Radiobuttons mit einem String fülle, beispielsweise "now-1d" für den letzten Tag, oder "now-1w" für die letzte Woche.
Der Code für das iFrame mit dem Dashboard sieht dann so in etwa aus:<iframe src="http://192.168.221.3:3000/d-solo/u-nbCOn4k/new-dashboard?orgId=1&from={0_userdata.0.Visu.Allgemein.Visu_Haustuer.Zeit_Energie}&to=now&panelId=2" width="650" height="300" frameborder="0"></iframe>Das Binding sitzt also im Teil "from=&to=". Somit kann ich über meine Buttons die Zeit ab heute zurück auswählen.
-
@dp20eic
Hi
Das bindet aber ds gesamte Dashbord ein (incl. der Möglichkeit etwas zu verändern oder zu speichern). Ich bin bisher im eigentlichen Panel auf "Share" gegangen und habe dort dann "embeded" ausgewählt.
PS. Wie hast Du das eingestellt, dass die Legenden der einzelnen Graphen untereinander erscheinen und die letzten Werte rechtssbündig sind?
@wolfgangfb sagte in VIS: Grafana Iframe mit Time-Range Auswahl:
@dp20eic
Hi
Das bindet aber ds gesamte Dashbord ein (incl. der Möglichkeit etwas zu verändern oder zu speichern). Ich bin bisher im eigentlichen Panel auf "Share" gegangen und habe dort dann "embeded" ausgewählt.
PS. Wie hast Du das eingestellt, dass die Legenden der einzelnen Graphen untereinander erscheinen und die letzten Werte rechtssbündig sind?
Hi,
das ist jetzt etwas peinlich, den Menü-Eintrag
Embededhabe ich nicht, muss ich mal suchen gehen :)
Welche Version setzt ihr ein, ich nutze die v9.2.6?!@crunchip war schneller
VG
Bernd -
@wolfgangfb sagte in VIS: Grafana Iframe mit Time-Range Auswahl:
@dp20eic
Hi
Das bindet aber ds gesamte Dashbord ein (incl. der Möglichkeit etwas zu verändern oder zu speichern). Ich bin bisher im eigentlichen Panel auf "Share" gegangen und habe dort dann "embeded" ausgewählt.
PS. Wie hast Du das eingestellt, dass die Legenden der einzelnen Graphen untereinander erscheinen und die letzten Werte rechtssbündig sind?
Hi,
das ist jetzt etwas peinlich, den Menü-Eintrag
Embededhabe ich nicht, muss ich mal suchen gehen :)
Welche Version setzt ihr ein, ich nutze die v9.2.6?!@crunchip war schneller
VG
Bernd@dp20eic sagte in VIS: Grafana Iframe mit Time-Range Auswahl:
den Menü-Eintrag Embeded habe ich nicht,
doch, share eines einzelnen Panels, nicht das ganze Dashboard
@WolfgangFB hier auch noch ne Möglichkeit beschrieben https://iot-blog.net/2022/03/07/iobroker-grafana-dashboards-und-panels-in-vis-nutzen/
-
@dp20eic sagte in VIS: Grafana Iframe mit Time-Range Auswahl:
den Menü-Eintrag Embeded habe ich nicht,
doch, share eines einzelnen Panels, nicht das ganze Dashboard
@WolfgangFB hier auch noch ne Möglichkeit beschrieben https://iot-blog.net/2022/03/07/iobroker-grafana-dashboards-und-panels-in-vis-nutzen/
@crunchip sagte in VIS: Grafana Iframe mit Time-Range Auswahl:
doch, share eines einzelnen Panels, nicht das ganze Dashboard
Danke.
Da saß das Problem mal wieder zwischen Stuhllehne und Bildschirm :)
Mann sollte nicht so viele Dinge gleichzeitig machen.VG
Bernd