NEWS
jarvis v3.1.x - just another remarkable vis
-
@ch90045 Genau. Und jetzt nimmst du die Werte raus, die du nicht haben möchtest.
-
Hi habe ich jetzt so probiert.
.jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b and (max-width:768px) {
display: none !important;
}Leider geht es nicht. Wenn ich das richtig verstehe soll das widget bei allen geräten unter 768 ausgeblendet werden ?
-
@mcu Geht!!!!! Danke

-
@hohenbostler so nicht
@media all and (max-width:500px) { /* gilt für alle mit <= 500px max-width */ .jarvis-widget-4acb0466-f47c-4eff-a1a6-22c836cabc7f { display: none !important; } } -
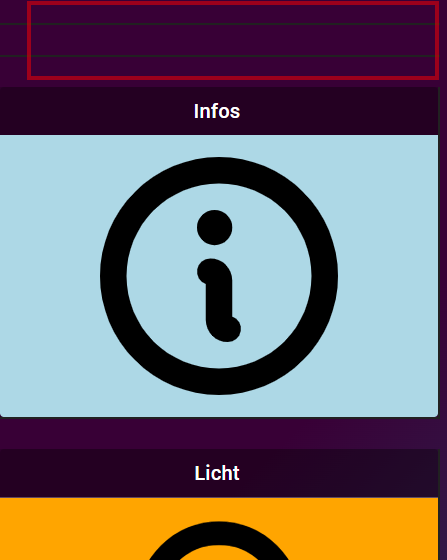
ok Danke. So geht es . Weisst du evtl wie ich diese Streifen noch weg bekomme? ( ja sie sind schwer zu erkennen.

-
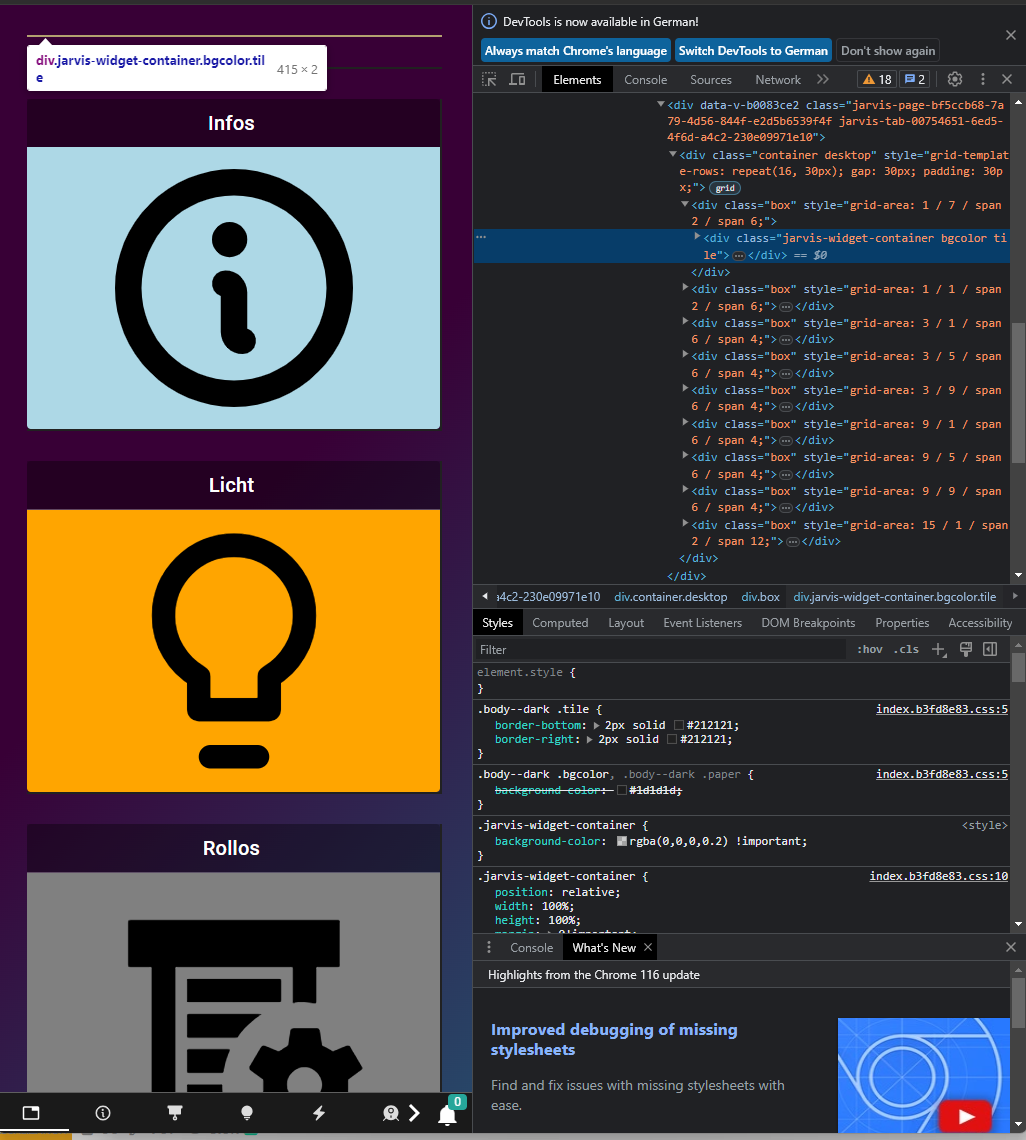
@hohenbostler Du kannst versuchen mit der rechten Maustatse auf dem Element zu klicken ,um festzustellen was das ist. Und dann Untersuchen klicken.
-
<div class="jarvis-widget-container bgcolor tile"><!----><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-DateTime jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f"><!----><!----><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content" style="transform: translateY(-50%); position: relative; top: 50%;"><!----><div class="jarvis-widget-scaler full-width" style=""><div class="jarvis-DateTime-Container full-width" _alignment="[object Object]" _fullscreen="false"><div class="jarvis-DateTime-Clock"><!----><span class="jarvis-DateTime-Clock-Time">14:25 Uhr</span></div><div class="row jarvis-DateTime-Details"><!----><!----><!----><!----></div></div></div></div></div></div>das steht beim untersuchen
-
@hohenbostler Bitte als Bild
-
-
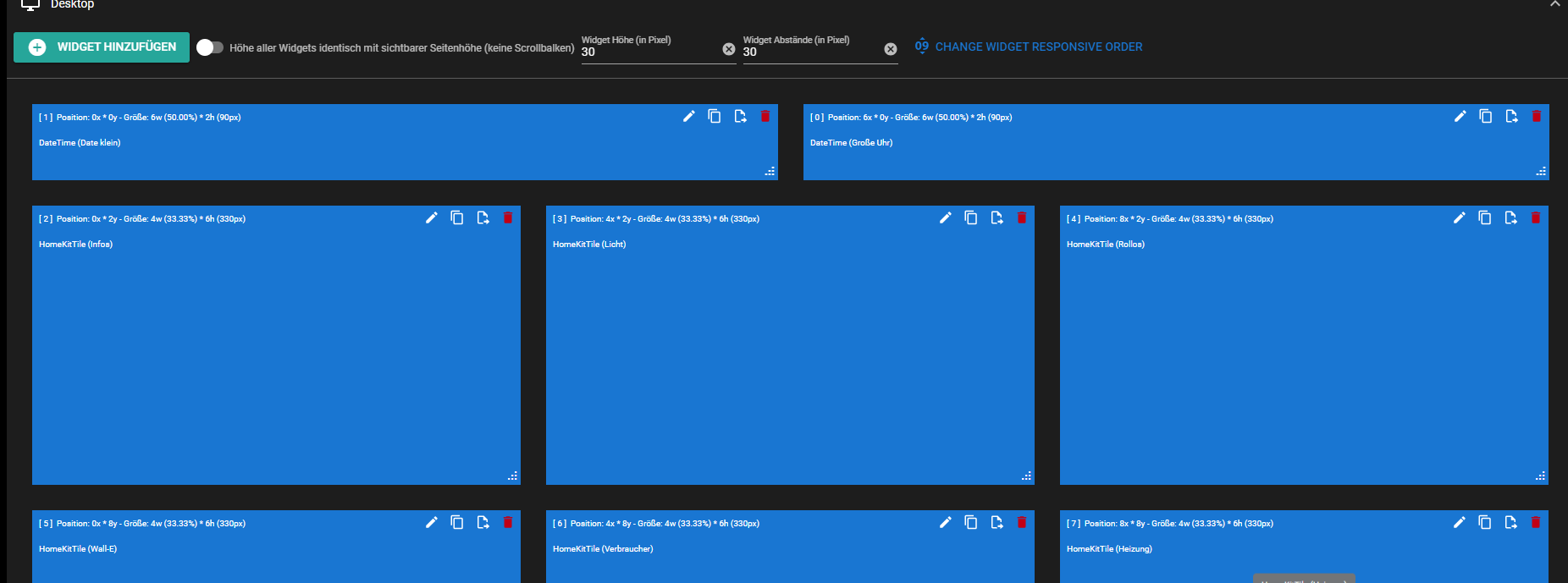
@hohenbostler Ist im Layout dort ein Element definiert?
Komisch ist, dass dort datetime klasse drin ist. -
Nein nicht das ich sehe.

Aber evtl liegt es an meiner CSS ? Da bin ich leider absolut kein Experte drin.
/*################################################################*/ /*####################### Hintergrund #######################*/ /*###############################################################*/ .jarvis-page-container { background-color: #0cbaba; background-image: linear-gradient(315deg, #0cbaba 0%, #380036 74%); } .body--dark .jarvis-header { background-color: rgba(0,0,0,0.2) !important; } .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .jarvis-widget-container { background-color: rgba(0,0,0,0.2) !important; } .body--dark .jarvis-widget { background: rgba(0,0,0,0.2); } .body--light .jarvis-widget { background: rgba(255,255,255,1); } .body--dark .jarvis-tabs-container { background-color: rgba(0,0,0,0.2) !important; } .q-table__container { background-color: transparent !important; } .jarvis-header { display: none !important; } /*################################################################*/ /*################ Vorschaltseite Buttons ########################*/ /*###############################################################*/ /* Lichter*/ .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-header { text-align: center; } .jarvis-widget-7845d9ef-e7c1-460f-8ecf-609e0ae0f78d .jarvis-widget-content { background: url('https://api.iconify.design/line-md/lightbulb.svg') no-repeat center center / contain; background-color: orange !important; } /* Rollos */ .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-header { text-align: center; } .jarvis-widget-37367ee7-50f3-4d48-bcd0-31804f564754 .jarvis-widget-content { background: url('https://api.iconify.design/mdi/window-shutter-cog.svg') no-repeat center center / contain; background-color: Grey !important; text-align: center; } /* Hauptinfo */ .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-header { text-align: center; } .jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-content { background: url('https://api.iconify.design/ph/info-bold.svg') no-repeat center center / contain; background-color: lightBlue !important; text-align: center; } /* Walle */ .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-header { text-align: center; } .jarvis-widget-f6182f4a-126d-4c61-8cc1-767afa7c55e1 .jarvis-widget-content { background: url('https://api.iconify.design/solar/smart-vacuum-cleaner-2-bold.svg') no-repeat center center / contain; background-color: lightGreen !important; text-align: center; } /*Verbraucher */ .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-header { text-align: center; } .jarvis-widget-18464e87-45a6-48f1-8bcd-8d8d56cf94c2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/electric-bolt-rounded.svg') no-repeat center center / contain; background-color: lightYellow !important; text-align: center; } /*Heizung */ .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-header { text-align: center; } .jarvis-widget-152a14a4-304c-4f16-a09b-0e36fbad94d2 .jarvis-widget-content { background: url('https://api.iconify.design/material-symbols/mode-heat-rounded.svg') no-repeat center center / contain; background-color: #E6676B !important; text-align: center; } /*################################################################*/ /*################ Ausblenden auf dem Handy ########################*/ /*###############################################################*/ @media all and (max-width:500px) { /* gilt für alle mit <= 500px max-width */ .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b { display: none !important; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f { display: none !important; } } /*################################################################*/ /*################ Aktuell deaktiviert ########################*/ /*###############################################################*/ /* Große Uhr */ /* .jarvis-widget-2586215f-ce78-4234-9773-bafa30b6d772 .jarvis-DateTime-Clock-Date { font-size: 100px; color: white; } .jarvis-widget-642e6745-8b6b-4c61-bc91-7b9f391ceb7f .jarvis-DateTime-Clock-Time { font-size: 130px; color: white; } .jarvis-widget-6fcec8b4-2718-4848-b5e4-cb8c97856d8b .jarvis-DateTime-Clock-Date { font-size: 40px; color: white; } .jarvis-widget-20f7ee71-0350-4588-be09-e77a273e9c65 .jarvis-DateTime-Clock-Time { font-size: 40px; color: white; }*/ /* .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-container { border-radius: 30px; } .jarvis-tab-00754651-6ed5-4f6d-a4c2-230e09971e10 .jarvis-widget-module-HomeKitTile { border-radius: 30px; }*/ -
@hohenbostler Ich vermute, dass es eine Border Definition irgendwo ist, kann es aber derzeit nicht prüfen. Kein System vorhanden. Müssen wir verschieben.
-
kein Problem. Bin ja dankbar für jede Hilfe
-
@hohenbostler was passiert, wenn du bei border-bottom 0px eingibst?

-
dann wäre es weg.
-
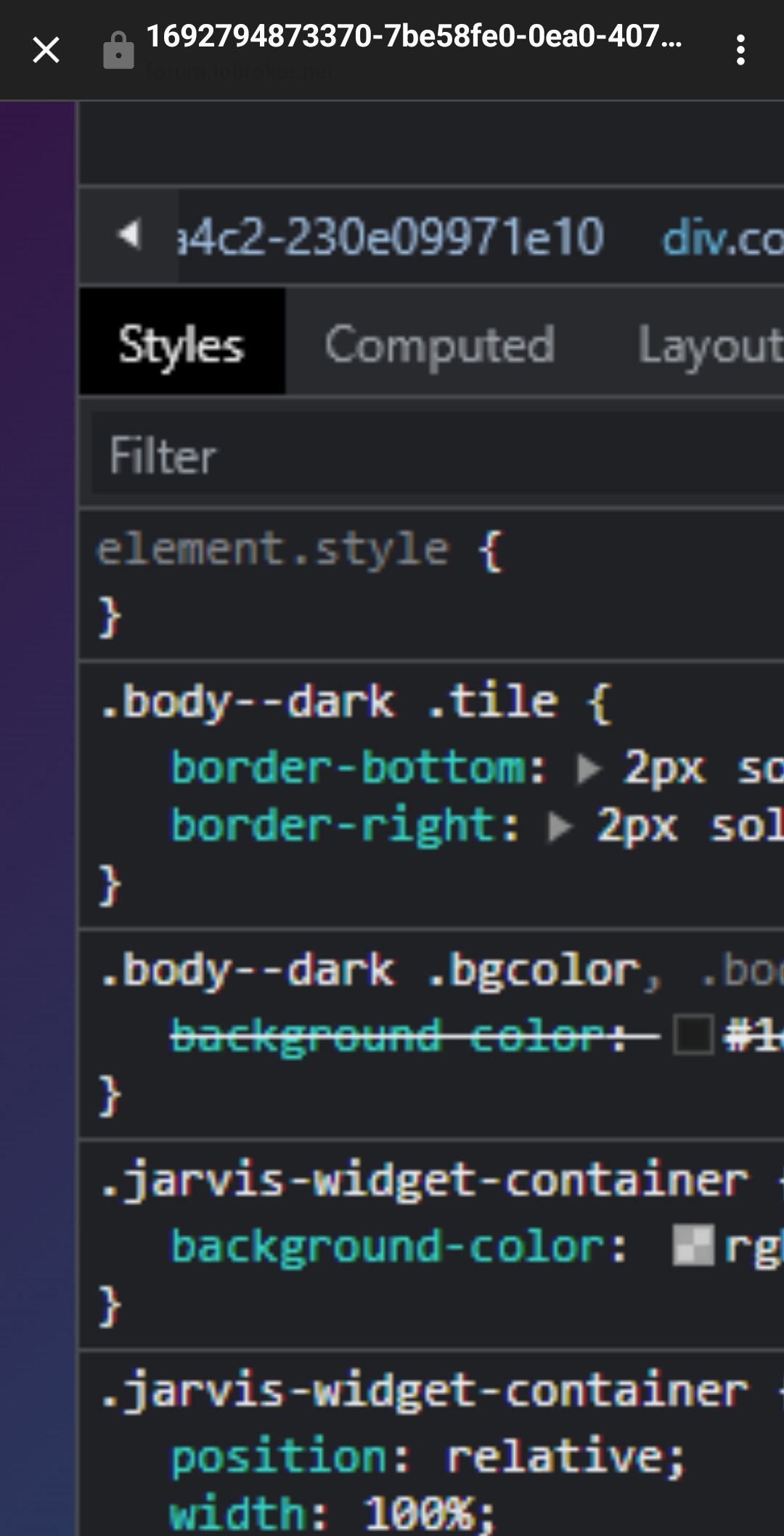
@hohenbostler ja dann in den styles
.body--dark .tile { border-bottom: 0px solid transparent !important; }Prüfen was sich in den anderen Seiten verändert
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
.body--dark .tile {
Perfekt so funktioniert es.
-
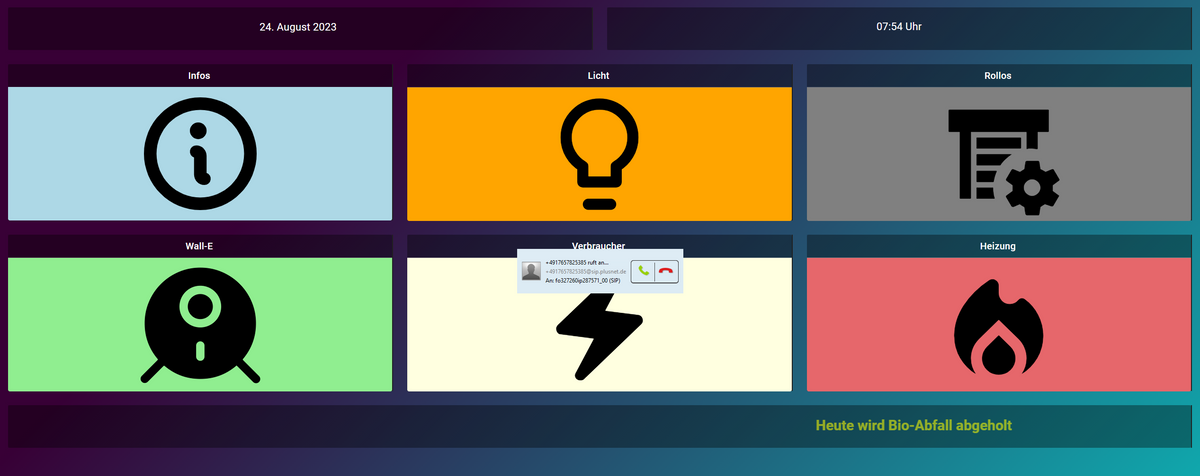
Moin zusammen.
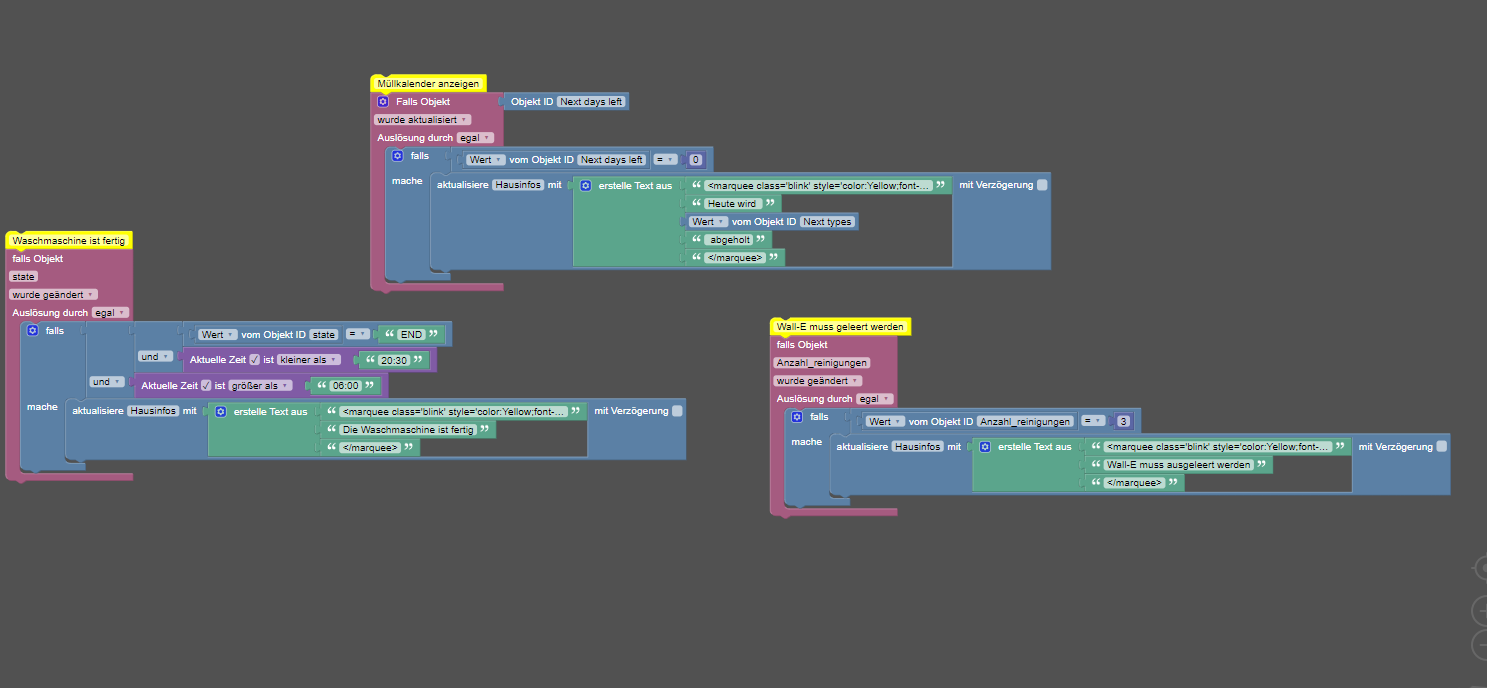
zum Thema Laufschrift habe ich mir selbst geholfen falls es jemanden interessiert.
 !
!

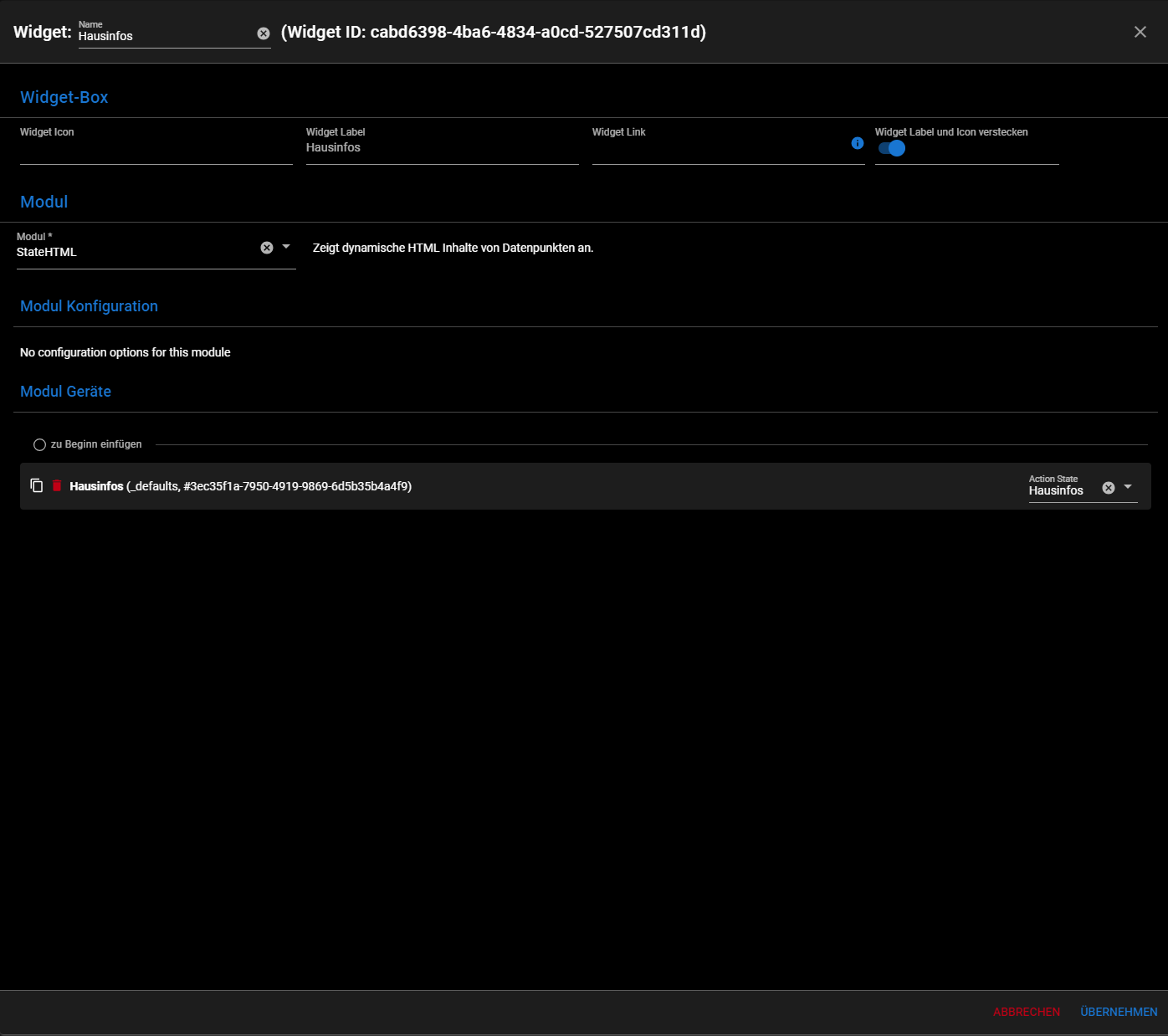
Ich habe eine einState html widget angelegt . Gefüllt wird ein Datenpunkt über blockly scripten im HTML format.
-
Gibt es eine möglichkeit ähnlich wie beim ausblenden von widgets nach Displaygröße auch das ausblenden ob ein Datenpunkt im iobroker mit true / false gefüllt ist ?
-