NEWS
jarvis v3.1.x - just another remarkable vis
-
@slipkorn_dh88 Ja dann müsste es so passen
.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); }Aufgrund der Schriftart evtl. die Pixelzahl anpassen?
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Ja dann müsste es so passen
.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); }Aufgrund der Schriftart evtl. die Pixelzahl anpassen?
Vielen, vielen Dank! mit angepassten Pixel sieht es nun so aus, wie ich es mir vorgestellt habe. Ich überlege nur noch, ob ich nicht die Luftfeuchtigkeit der Größe der Temperatur anpassen kann.

-
@slipkorn_dh88 Dann musst du bei den secondaryStateKeys das nutzen scale(x) Faktor probieren 1.5?
transform: translate(0px, -18px) scale(2); -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
scale(2);
Super, genau so hat es funktioniert. Und somit habe ich mir eine Menge Platz in der Visualisierung einsparen können. Schade, dass es keine direkt Einstellung in der Konfiguration zu geben scheint.
-
@slipkorn_dh88
Feature Request aufmachen. Kommt dann irgendwann. Dauert aber.
https://github.com/Zefau/ioBroker.jarvis/issues -
Hallo,
gibt es eine Möglichkeit Informationen in einem Widget dynamisch anzuzeigen?
Ich habe eine Pumpe im Garten die ich mit mehreren Optionen einstellen kann.
Tagbetrieb / Winterbetrieb / Nachbetrieb / Stromtarif / Aus / An / usw.
Je nach Option hätte ich dann die dazugehörigen Informationen angezeigt. zB bei Stromtarif den Durchschnittspreis und den aktuellen Preis.
Bei Winterbetrieb die Temperaturen usw.Für mich wäre es auch okay, alle Informationen in ein eigenes Widget zu packen und nur nach Option zu aktivieren / deaktivieren? Vielleicht gibt es ja diese Option.
Vielen Dank.
-
-
Weißt du zufällig ob der Entwickler noch an Jarvis arbeitet? Bei mir wurde gerade die Pro abgebucht und da seit gefühlt einem Jahr nix mehr an Updates kommt kam bei mir die Frage auf
-
@dominik-f Sind gerade intensiv an der v3.2.0 dran.
-
Okay das beruhigt mich. Ich hoffe dann ist dieser fiese Anzeigebug weg
-
@dominik-f Welcher?
-
-
@dominik-f Grundsätzlich ist er ja schon gelöst. Ist halt noch offen, da Nebeneffekte offen sind.
Sind aber noch viele andere Kleinigkeiten, die offen sind. -
Sehr schön. Das ist das einzige was mich seit Monaten nervt. Freut mich zu hören, dass dran gearbeitet wird
-
Hallo @MCU,
bin gerade dabei die Heizungssteuerung anhand der Anleitung für den Rasenmäherroboter aufzubauen.
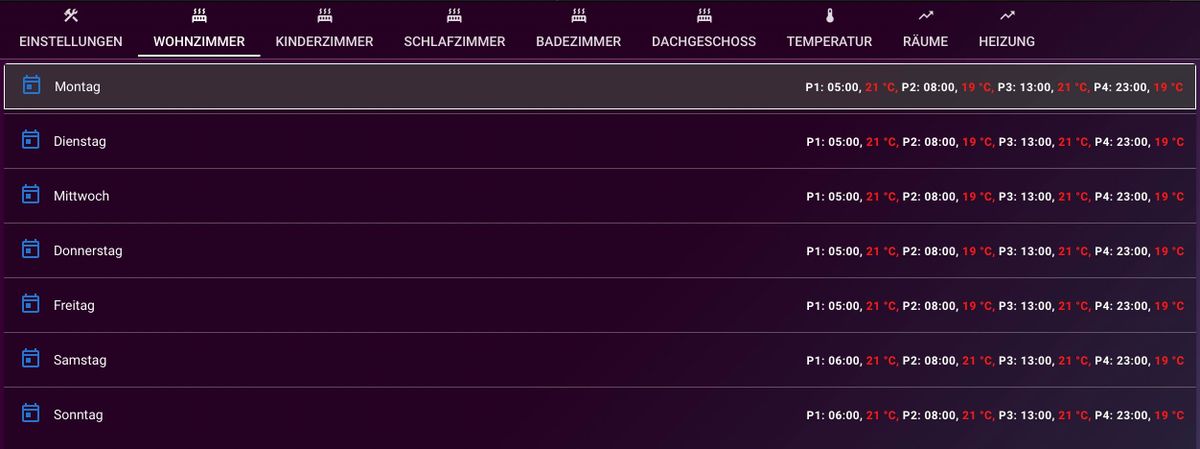
Mir ist gerade aufgefallen, dass ich für die Temperaturwerte keinen Text davor hängen kann. Bei der Zeit geht das einwandfrei. Ist das bekannt oder hab ich hier nen Fehler drin?

Eine weitere Frage, gibt es eine Möglichkeit ein Upgrade auf Jarvis 3.1.9 Beta 3 zu machen? Bin aktuell auf 3.1.8 und hätte gern den Bug mit dem Fehlenden Monat am Kalenderwidget weg.
Danke schon mal. -
Upgrade auf Jarvis 3.1.9 Beta 3
Grundsätzlich kann man immer zu einer Commit-Version upgraden. (siehe Doku)
Wichtig ist dass man vorher eine Sicherung von dem Stand vorher hat, damit man wieder zurück kann.
Am Besten als einzelne txt-Dateien. Dann kann man die DPs einfach wieder zurückholen.
Die internen Sicherungen gehen bei jedem Upgrade verloren.Temperaturwerte keinen Text davor hängen kann

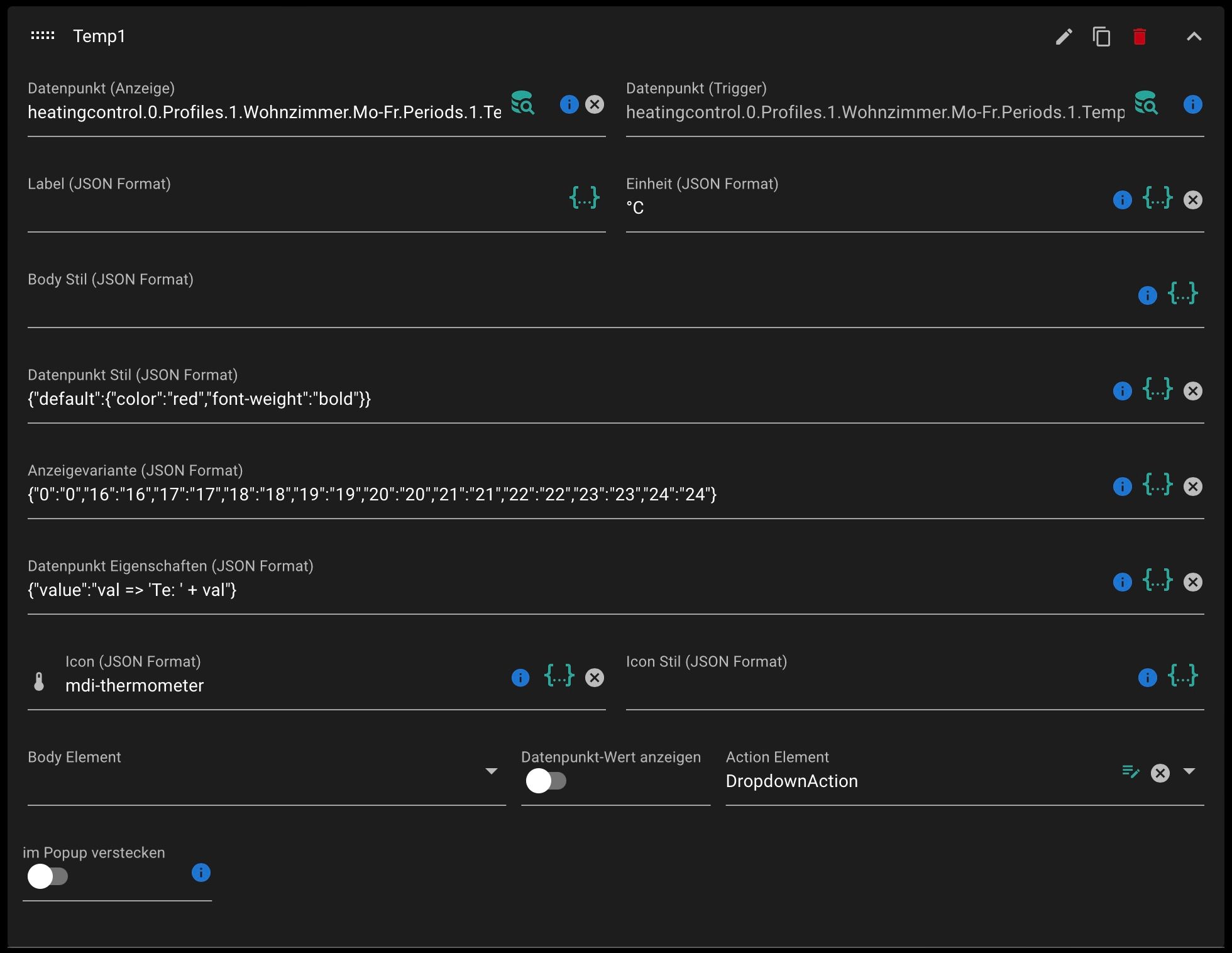
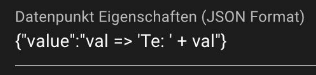
Meinst du, dass die Datenpunkt-Eigenschaften nicht greifen?
Der greift bei einer DropdownAction nicht, da du die Werte ja vorgibst, die angezeigt werden sollen. -
Ja, dass meinte ich. Eine andere Option um die Temperatur vorzugeben als wie schon im obigen Foto gibt’s nicht oder?
Danke für den Link hatte auf der Webseite schon danach gesucht aber wohl die falschen Keywords benutzt.
-
@der-eine Wenn du sie auswählen möchtest, nein.
Du musst bei der Anzeigevariante das "Te:" halt für alle Werte ergänzen auf der rechten Seite.{"0":"Te: 0",...} -
Ah ok das wäre auch ne Möglichkeit. Probier ich mal aus. Danke.
-
@MCU könntest Du mir bitte erklären, wie ich Widgets automatisch nach Inhalt anpassen kann. Wie im Video zu sehen, hab ich Widgets die per Switch weitere Einträge in einer Statelist anzeigen. Wie bekomme ich es hin das das Widget sich an den Inhalt anpasst. Sowohl Höhe als auch Breite.
Danke Dir