NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu gaaaanz lieben Dank. Das habe ichgesucht, ausprobiert und es hat auf anhieb geklappt....
Manchmal sieht man den Wald vor lauter Bäumen nicht :+1: :+1: :+1: :+1: -
jarvis - just another remarkable vis
Besonderes Dank an @MCU, @RkcCorian und die vielen Tester, die die alpha unermüdlich auf Bugs getestet haben.
:question: Was ist jarvis? // Warum jarvis?
siehe https://forum.iobroker.net/post/711191
:exclamation: v3.0.x vs. v3.1.x: Was ist zu beachten?
Es gibt strukturelle Änderungen im Datenpunkt
jarvis.X.widgets. Hier erfolgt eine Konvertierung beim Upgrade zu v3.1. Mit der Version v3.0.15 ist diese Änderungen auch rückwärtskompatibel, so dass einfach zwischen den Versionen gewechselt werden kann.:star2: v3.0.x vs. v3.1x: Was ist neu?
siehe https://github.com/users/Zefau/projects/2/views/15
Highlights :exclamation:
- (pro) Eigene Skripte laden / ausführen (#492), dadurch auch Nutzung von jQuery bzw. anderen Frameworks (#1805)
- (pro) Laden externer CSS-Dateien (Import für CSS) (#1728)
- (pro) Bindings: Für Seiten und Tabs (#1352)
- (pro) Bindings: Erweitert auf Feld (Body Stil, Icon Stil, usw) und Ergebnis (#1021)
- (pro) Bindings: selected TAB Stil definieren (#1733)
- (pro) Auswahlwert mit Funktionen (#1018)
- (pro) Log in / Authentication (#662)
- (pro) Secure configuration / settings via password or pin (#166)
- Widget Mobile Sortierung angeben (#571)
- Modul ScriptStatus (neu): Überblick über alle Skripte von ioBroker.javascript inkl. starten / stoppen (#38)
- Modul AdapterLog (neu): Überblick über das ioBroker Log (#37)
- Modul Map: Standort-Verfolgung von Geräten (#1784)
- Modul JsonTable: JSON-Objekte anzeigbar machen (#1829)
- (pro) Modul HistoryGraph: Series-Einstellungen einstellbar (#1377)
- (pro) Modul HistoryGraph:
formatterCallback der yAchse(n) / xAchse konfigurierbar (#1459) - (pro) Modul HistoryGraph:
min/maxCallback der xAchse konfigurierbar (#2050) - Pro-Bezahlung per Überweisung (ohne PayPal) (#1900)
Weitere Features
- Modul iFrame: Interaktion verhindern (#1880)
- Modul iFrame: Erweiterung Sandbox-Optionen (#1679)
- Modul HomeKitTile: Geräte Icon als Icon verwenden (#1418)
- Modul DisplayImage: Bild auf Basis eines Datenpunkts ein- / ausblenden (#1409)
- Modul DateTime: Trennung von Datum- und Zeitangabe (zum dediziertem Styling) (#1724 / #1242)
- Modul DateTime: Zeit wird serverzeitig (aus ioBroker) geladen und nicht client-seitig (#1951)
- Widget per Button als Vollbild darstellen (#589)
- Widget-Vollbild auch durch Doppelklick (#1732)
- Untermenü auf mobiler Seite (#1348)
- Sprung ins Layout direkt zur aktuellen Seite (via F9) (#1059)
Komponenten
- TimePickerBody/Action sowie DatePickerBody/Action (Zeitsteuerung & Timer) (#569)
- ButtonGroup: mehrere Buttons nebeneinander (#871 / #572)
setOn/setOffals Callback (#1926), siehe Wiki- SaturationSliderBody / WhiteSliderBody (neu) (#1448)
- LightHueAction / LightColorAction (ColorPicker) (#602)
- SecondaryStates: Labels ein-/ausblenden (#690)
- SecondaryStates: Farbgestaltung an-/ausschalten (#723)
- BlindLevelAction: Auch für elektrische Fenster (#1583)
- SwitchAction: Acknowledge flag (#647)
- Impulsdauer Taster konfigurierbar (#1893)
- LightColorState; Wählbares Icon mit der State-Farbe anzeigen (#1848)
- LightHueBody: Max-HUE einstellbar machen (#1425)
Einstellungen
- Hamburger Menü für Seiten Navigation bei nur einer vorhandenen Seite ausblenden (#1624)
- Hide Scrollbar (#287)
- Option to disable Swipe (#1274)
- regelmäßiger Reload konfigurierbar (#1952)
Design
- provide selected colours as CSS variable (#1406)
- Geräte-Popup mit zusätzlicher Klasse (#1639)
- HistoryGraph / Chart: Nutzung von CSS-Variablen für Farben (#1313)
- HistoryGraph: zusätzliche CSS-Selektor-Klassen (#1522)
AdapterImport
- Import Silvercrest Branded HMIP Window Contacts (#1822)
- Fehlende/unvollständige HM-IP Geräte (#1613)
- Import / adapt devices and layout from ioBroker.zigbee2mqtt (#2033)
- Neues HomematicIP Thermostat HmIP-eTRV-C-2 (#1957)
- Homematic IP Geräte - HmIP-FSM16 - HmIP-PDT (#1683)
- Asksin++ Homebrew Geräte (#1612)
- Homematic IP Wired (#1746)
- Sollten euch noch Geräte fehlen, bitte ein Issue auf GitHub öffnen (via https://github.com/Zefau/ioBroker.jarvis/issues)
Sonstiges
- Adapter Info in ioBroker - Link zum Wiki (#1620)
- Upgrade to Vue 3 (#1214)
- Refactor and Performance Improvements (#1655)
- Prüfung verwendeter IDs auf Duplikate (#1366)
:speaking_head_in_silhouette: jarvis übersetzen / translate jarvis
Gibt es jemanden, der eine andere Sprache nativ als Muttersprache spricht und Lust hat, jarvis zu übersetzen?
Siehe https://github.com/Zefau/jarvis.i18n
__
Anyone who speaks another language fluently / mother tongue and likes to translate jarvis?
See https://github.com/Zefau/jarvis.i18n
:heartpulse: v3: Unterstützung durch Pro-Account
Die v3 führt einen Pro-Account ein, mit der diverse Pro-Features genutzt werden können. Ab v3 ist jarvis damit Freemium, was bedeutet, dass jarvis grundsätzlich in vielen Belangen kostenlos ist (und bleibt), ihr aber das Projekt unterstützen könnt und dann einen gewissen erweiterten Umfang habt. Eine Auflistung von Pro-Features gibt es via Github-Issues. Außerdem gibt es eine Diskussion zum Thema Pro-Account inkl. Feature-Auflistung.
Das Abonnement kann in den jarvis Einstellungen via PayPal gekauft werden, ist jederzeit kündbar und läuft bei Kündigung bis zum bezahlten Ende fort (also mindestens 1 Jahr). Sofern es Schwierigkeiten gibt, meldet euch gerne bei mir via ioBroker.jarvis@mailbox.org.
:exclamation: Nach dem Kauf bitte die Lizenz in den Datenpunkt
jarvis.0.info.prokopieren, sofern dies automatisch nicht geklappt haben sollte.Bitte versteht die eingeführte Möglichkeit des Abonnements nicht nur als reine Bezahlung, sondern auch als Unterstützung zur Weiterentwicklung des Adapters. Vielen Dank für euren Support!
Guten Morgen in die Runde,
ich bin aktuell auf der Suche nach einem Workaround für meinen Octoprint Adapter.
Ich habe folgendes vor:
Auf Jarvis möchte ich Eingabefenster haben, um einfach eine Layerzahl einzugeben. Wenn der Datenpunkt der Layerzahl diesen Wert erreicht hat, möchte ich eine Benachrichtigung auf Telegramm, Pushover etc haben. Quasi ein Blockly für die Nachricht. Und die Zahlenwerte werden dann über die Eingabefenster in Jarvis in dieses eingetragen.
Folgender Hintergrund:
Ich möchte bei meinem 3D Drucker die Farbe von Hand wechseln. Dafür muss ich passend bei einem Layer an meinem Drucker sein, da dieser einen wichtigen Befehl nicht kann. Daher gibt es dort schon ein Workaround mit einem bestimmten Zeitfenster, wo ich das Filament wechseln kann.
Hat da jemand zufällig schon einmal so etwas gemacht ?Gruß und schönes Wochenende André
-
Guten Morgen,
gibt es eigentlich eine Möglichkeit im Body-State eigene dynamische Texte auszugeben?
Fixed-Text, Level, etc kenne ich, aber ich würde das Feld gerne für Status-, Fehler- und andere Meldungen verwenden - habe aber noch keine Möglichkeit gefunden.
Beispiel:

Hier würden mir die Prozente als Zahl im Action-Element reichen und das "Backup von: xxx" würde ich gerne im Body von Backup-in-Progress ausgeben (wo aktuell der Balken ist) - zum einen um Platz zu sparen und zum anderen, weil dort einfach mehr Platz ist.
Ich bin aktuell auf der V3.1.9 beta 2 pro
-
Guten Morgen,
gibt es eigentlich eine Möglichkeit im Body-State eigene dynamische Texte auszugeben?
Fixed-Text, Level, etc kenne ich, aber ich würde das Feld gerne für Status-, Fehler- und andere Meldungen verwenden - habe aber noch keine Möglichkeit gefunden.
Beispiel:

Hier würden mir die Prozente als Zahl im Action-Element reichen und das "Backup von: xxx" würde ich gerne im Body von Backup-in-Progress ausgeben (wo aktuell der Balken ist) - zum einen um Platz zu sparen und zum anderen, weil dort einfach mehr Platz ist.
Ich bin aktuell auf der V3.1.9 beta 2 pro
@grizzelbee Solange der Label noch nicht Bindingfähig ist, könnte man es mit scripts machen und den customtext füllen?
-
@grizzelbee Solange der Label noch nicht Bindingfähig ist, könnte man es mit scripts machen und den customtext füllen?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
könnte man es mit scripts machen und den customtext füllen?
Uff! Du meinst unter jarvis.0.widgets?
Und dann in das JSON grätschen? Ich denke, das ich da lieber darauf warte, das das Feature eingebaut wird.
Gibt es da eigentlich aktuelle Geschehnisse? Ist ja schon ziemlich lange ziemlich ruhig geworden. -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
könnte man es mit scripts machen und den customtext füllen?
Uff! Du meinst unter jarvis.0.widgets?
Und dann in das JSON grätschen? Ich denke, das ich da lieber darauf warte, das das Feature eingebaut wird.
Gibt es da eigentlich aktuelle Geschehnisse? Ist ja schon ziemlich lange ziemlich ruhig geworden.@grizzelbee Ich meinte scripts neben Styles.
Aber sonst ist die Entwicklung wieder voll im Gange. Dauert aber noch. Viele Kleinigkeiten.
Also mannmüsste ein Extra Programm schreiben mit dem man das Solange erledigen könnte. -
@grizzelbee Ich meinte scripts neben Styles.
Aber sonst ist die Entwicklung wieder voll im Gange. Dauert aber noch. Viele Kleinigkeiten.
Also mannmüsste ein Extra Programm schreiben mit dem man das solange erledigen könnte. -
Gibt es eine Möglichkeit den primary und secondary Wert nebeneinander, anstatt übereinander anzeigen zu lassen? Würde hier bedeuten, 46% steht hinter 20,8°C.

Besten Dank
-
@slipkorn_dh88 Nur einen Wert bzw. StateList Zeile?
-
@mcu ja, nur den einen secondary State Wert soll von unten, hinter den action State Wert.

-
@slipkorn_dh88 Nur einen Wert bzw. StateList Zeile?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Nur einen Wert bzw. StateList Zeile?
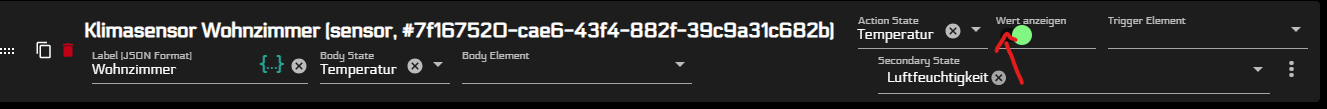
Ok, eventuell missverstanden. Ich habe viele Klimasensoren, bei denen jeweils ein Wert (Luftfeuchtigkeit) hinter der Temperatur angezeigt werden soll.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Nur einen Wert bzw. StateList Zeile?
Ok, eventuell missverstanden. Ich habe viele Klimasensoren, bei denen jeweils ein Wert (Luftfeuchtigkeit) hinter der Temperatur angezeigt werden soll.
@slipkorn_dh88 Sind die alle in einer StateList oder viele unterschiedliche?
Styles Einträge
nth-child(x) x = Zahl ab erster Zeile mit Trenner.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem:nth-child(5) .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem:nth-child(5) .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); } -
@slipkorn_dh88 Sind die alle in einer StateList oder viele unterschiedliche?
Styles Einträge
nth-child(x) x = Zahl ab erster Zeile mit Trenner.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem:nth-child(5) .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem:nth-child(5) .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Sind die alle in einer StateList oder viele unterschiedliche?
Es sind alle in einer StateList im selben Widget.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Sind die alle in einer StateList oder viele unterschiedliche?
Es sind alle in einer StateList im selben Widget.
@slipkorn_dh88 Ja dann müsste es so passen
.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); }Aufgrund der Schriftart evtl. die Pixelzahl anpassen?
-
@slipkorn_dh88 Ja dann müsste es so passen
.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); }Aufgrund der Schriftart evtl. die Pixelzahl anpassen?
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Ja dann müsste es so passen
.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); }Aufgrund der Schriftart evtl. die Pixelzahl anpassen?
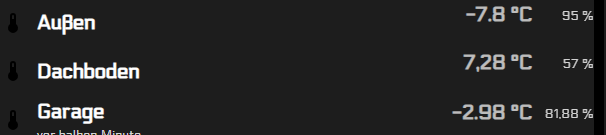
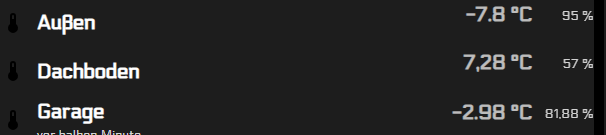
Vielen, vielen Dank! mit angepassten Pixel sieht es nun so aus, wie ich es mir vorgestellt habe. Ich überlege nur noch, ob ich nicht die Luftfeuchtigkeit der Größe der Temperatur anpassen kann.

-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Ja dann müsste es so passen
.jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-primaryStateKey { transform: translate(-50px, 0px); } .jarvis-widget-830f2f7f-a6f4-4b44-a29e-45ccbbef90b9 .jarvis-StateListItem .jarvis-StateListItem-Action-secondaryStatesKeys { transform: translate(0px, -18px); }Aufgrund der Schriftart evtl. die Pixelzahl anpassen?
Vielen, vielen Dank! mit angepassten Pixel sieht es nun so aus, wie ich es mir vorgestellt habe. Ich überlege nur noch, ob ich nicht die Luftfeuchtigkeit der Größe der Temperatur anpassen kann.

@slipkorn_dh88 Dann musst du bei den secondaryStateKeys das nutzen scale(x) Faktor probieren 1.5?
transform: translate(0px, -18px) scale(2); -
@slipkorn_dh88 Dann musst du bei den secondaryStateKeys das nutzen scale(x) Faktor probieren 1.5?
transform: translate(0px, -18px) scale(2);@mcu sagte in jarvis v3.1.x - just another remarkable vis:
scale(2);
Super, genau so hat es funktioniert. Und somit habe ich mir eine Menge Platz in der Visualisierung einsparen können. Schade, dass es keine direkt Einstellung in der Konfiguration zu geben scheint.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
scale(2);
Super, genau so hat es funktioniert. Und somit habe ich mir eine Menge Platz in der Visualisierung einsparen können. Schade, dass es keine direkt Einstellung in der Konfiguration zu geben scheint.
@slipkorn_dh88
Feature Request aufmachen. Kommt dann irgendwann. Dauert aber.
https://github.com/Zefau/ioBroker.jarvis/issues -
@slipkorn_dh88
Feature Request aufmachen. Kommt dann irgendwann. Dauert aber.
https://github.com/Zefau/ioBroker.jarvis/issuesHallo,
gibt es eine Möglichkeit Informationen in einem Widget dynamisch anzuzeigen?
Ich habe eine Pumpe im Garten die ich mit mehreren Optionen einstellen kann.
Tagbetrieb / Winterbetrieb / Nachbetrieb / Stromtarif / Aus / An / usw.
Je nach Option hätte ich dann die dazugehörigen Informationen angezeigt. zB bei Stromtarif den Durchschnittspreis und den aktuellen Preis.
Bei Winterbetrieb die Temperaturen usw.Für mich wäre es auch okay, alle Informationen in ein eigenes Widget zu packen und nur nach Option zu aktivieren / deaktivieren? Vielleicht gibt es ja diese Option.
Vielen Dank.