NEWS
jarvis v3.1.x - just another remarkable vis
-
@stephan1827 Das müsste dann auch einfacher gehen
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow: hidden!important; } -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow: hidden!important; }
Stimmt, das geht auch

-
@mcu damit hat es geklappt. Vielen herzlichen Dank.
-
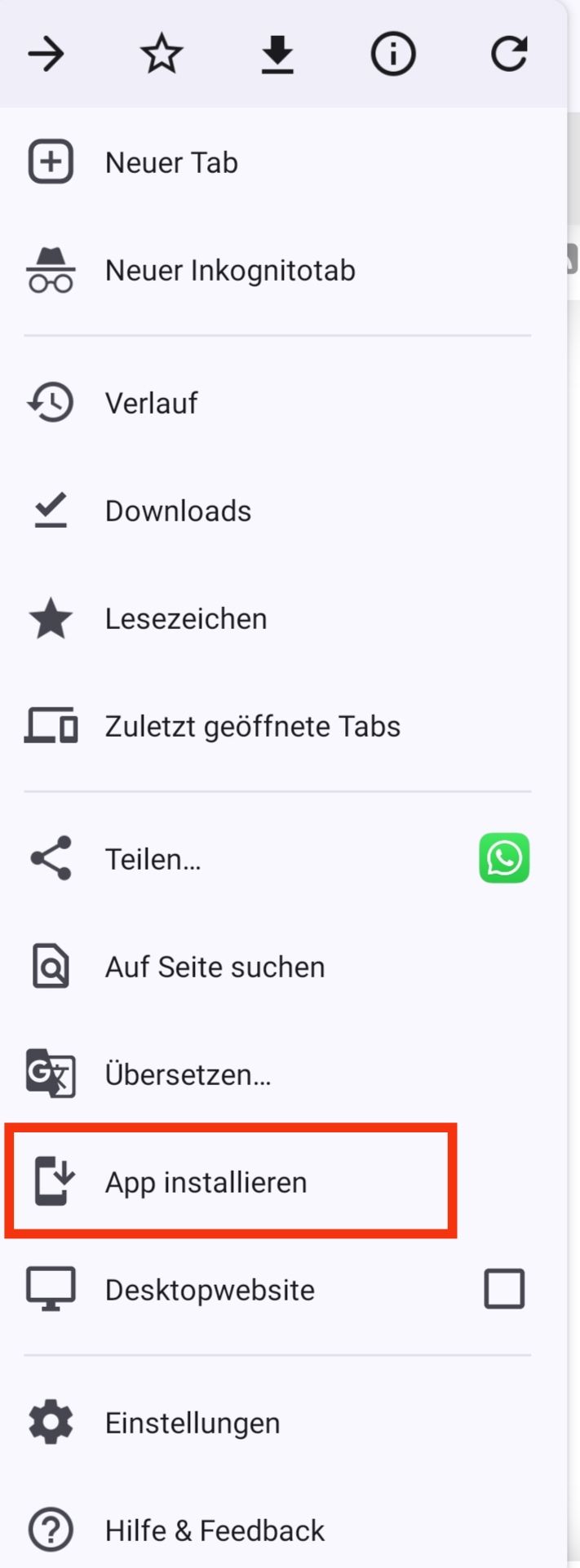
@Zefau: Ich habe zuletzt mit meinem Smartphone und dem Chromebrowser eine Webseite besucht, bei der ich im Menü des Browsers "als App installieren" konnte. Normalerweise steht dort "zum Startbildschirm hinzufügen" (dann ist es ja nur ein Link/Lesezeichen)
Als ich das gesehen habe, war die Webseite dann wie eine Android App und bekam auch Eigenschaften. Womöglich wäre das auch für viele User interessant, wenn man das zum Beispiel auf Android Tablets nutzt und braucht dann keinen Fully Browser mehr o.ä.! Ob es diese Funktion auch für ios gibt, weiß ich nicht.
Vielleicht ja interessant

-
@marc_el_k
Fully Browser wird ja auch noch für andere Eigenschaften genutzt, Bildschirm aus usw.
"als App ausführen"kann man unter MS Edge für jede Seite einstellen.https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/apps/jarvis-http-seite-als-app-installieren
-
@mcu danke. Den Edge Browser habe ich am PC, nicht aber auf Smartphone oder Tablet. Vielleicht ist es ja mal geplant, diese Funktion auch über den Chrome Browser anzubieten. Mit dem Forum hier, habe ich die Funktion jedenfalls super getestet. Da ich es bislang nicht kannte, hilft es vielleicht anderen. Hier der Screenshot


-
@marc_el_k
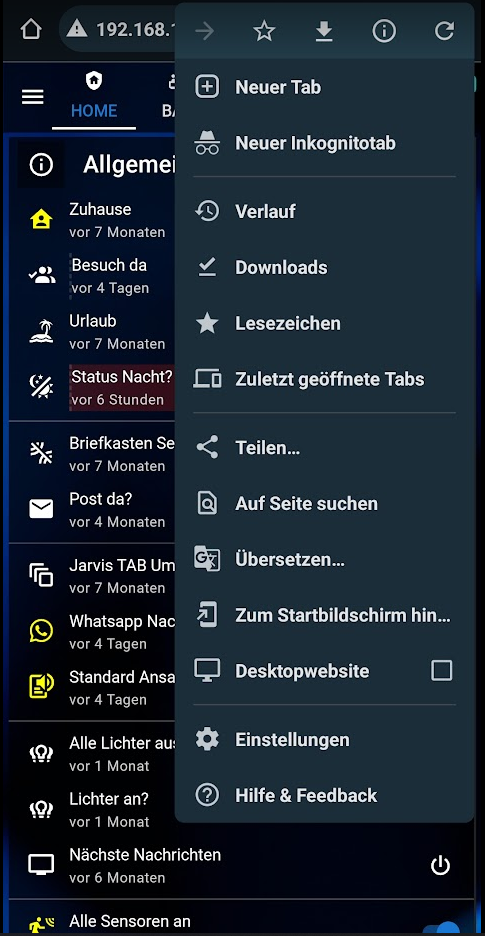
Wenn ich auf Android Chrome öffne und jarvis-Seite aufrufe, bekomme ich nur das.
Was machst du anders?

-
@mcu Das ist ja mein Verbesserungsvorschlag.
An der Stelle wo bei Dir "zum Startbildschirm steht", steht im Chrome "als App installieren" wenn die Webseite dies unterstützt. Kannst du hier im Forum sehr gut testen.
-
@marc_el_k Ah, ok.
Dann bitte ein Issue als Feature Request in github erstellen.
https://github.com/Zefau/ioBroker.jarvis/issues -
Hallo zusammen,
ich bin gerade dabei all meine Dienste auf https umzustellen und habe dafür self-signed-certificates erstellt. Leider kann ich seitdem ich im web Adapter das Zertifikat eingetragen habe nicht mehr auf jarvis zugreifen. Alle meine anderen Dienste funktionieren mit den Zertifikaten.
Interessanterweise zeigt jarvis die selbe Fehlermeldung an, wie ich sie letztens schon bei der Einrichtung des cloudflare Tunnels hatte. Siehe: https://forum.iobroker.net/topic/59201/jarvis-v3-1-x-just-another-remarkable-vis/1030#
Leider verstehe ich im Moment aber noch nicht, wo ich denn diesen Port weiterleiten sollte und wieso?
Hat vielleicht jemand Tips?
Gruss Chris
-
@el-lutschi Man muss dann das selbstsignierte Zertifikat auch akzeptieren?
-
@mcu Danke für die Rückmeldung. Ich habe das dazugehörige CA Zertifikat in meinen Clients hinterlegt. Auf das Standard VIS kann ich z.B. auch zugreifen.
-
@el-lutschi Kannst du es ein wenig genauer erläutern, wo genau du was eingestellt hast?
-
@mcu Sehr gerne doch.
Ich habe mit openssl einen privat key, ein cert und ein CA erstellt. Darin habe ich eine Wildcard für *.fritz.box hinterlegt. Somit ist das Zerfitikat für alle Geräte in meinem Netzwerk gültig. Den key und das cert spiele ich dann jeweils auf dem Server ein. In diesem Fall habe ich in iobroker unter Systemeinstellungen den privat key und das cert hinzugefügt und anschließend im admin und im web Adapter ausgewählt. Das CA um der Verbindung zu vertrauen habe ich auf meinen Clients (Windows/Android) importiert. Wenn ich nun z.B. https://iobroker.fritz.box:8081 aufrufe habe ich eine verschlüsselte Verbindung die auch als sicher im Browser angezeigt wird und einwandfrei funktioniert. Für VIS funktioniert das im Grunde auch. Öffne ich https://iorbroker.fritz.box:8082 erscheint die Standard VIS Seite. Erst wenn ich weiter in mein jarvis Verzeichnis gehe und versuche meine jarvis Startseite zu öffnen laufe ich wieder auf den gleichen Fehler wie ich ihn mit cloudflare Tunnel hatte. Connecting ... Show Log (1,2,3,4,5,6,7) und dann die rote Seite mit den Fehlern. Stelle ich im web Adapter wieder auf die Standard self-signed-certificates um, kann ich mich problemlos über https mit jarvis verbinden. -
@mcu ist erledigt
-
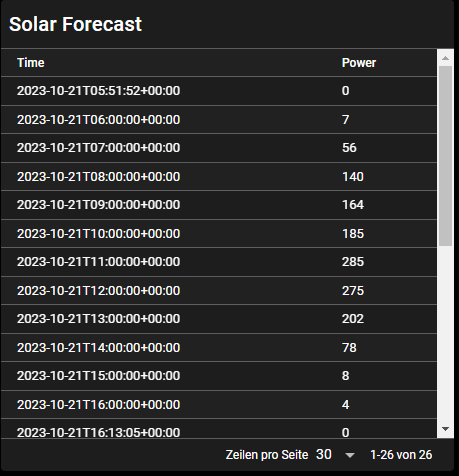
@MCU Kannst du mir sagen, an welcher Stelle ich diese beiden JSON Formatieren muss, damit diese korrekt in Jarvis angezeigt werden?
Wie kann man dieses Datum mit Ihrzeit korrekt formatieren:
[{"Time":"2023-10-21T05:51:52+00:00","Power":"0"},{"Time":"2023-10-21T06:00:00+00:00","Power":"7"},......]Weches Widget muss man benutzen um dieses JSON als Graph anzeigen lassen zu können?
{"graphs":[{"data":[0,102,185,233,175,116,179,143,107,70,10,6,0],"type":"bar","legendText":"PV","displayOrder":1,"color":"#000000","tooltip_AppendText":"W","datalabel_show":true,"datalabel_rotation":270,"datalabel_color":"#000000","datalabel_fontSize":12,"barIsStacked":true,"barStackId":1,"yAxis_id":0,"yAxis_position":"left","yAxis_show":true,"yAxis_appendix":"W","yAxis_step":1,"yAxis_max":600,"yAxis_maximumDigits":0}],"axisLabels":["22.10. 07:53","22.10. 08:00","22.10. 09:00","22.10. 10:00","22.10. 11:00","22.10. 12:00","22.10. 13:00","22.10. 14:00","22.10. 15:00","22.10. 16:00","22.10. 17:00","22.10. 18:00","22.10. 18:11"]} -
@marc_el_k
zu 1) Man kann es als JSONTable nutzen und anzeigen lassen?zu2) So nicht, man muss die Daten umprogrammieren damit sie in Jarvis angezeigt werden können.
evtl passt aber schon das folgende Programm?
https://mcuiobroker.gitbook.io/jarvis-infos/tipps/scripte-blockly-javascript/javascript/history-adapter/pvforecast-futurehistory -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Zu 1: Ja, sieht wie folgt aus:

zu 2: Schau ich mir an, vielen Dank!
-
-
- hat wunderbar geklappt, vielen Dank.
- Eine Verständnisfrage: Muss ich den Adapter eCharts installiert haben, wenn ich das Javascript nutzen möchte?