NEWS
jarvis v3.1.x - just another remarkable vis
-
@mcu ich hoffe das hier ist der richtige.
<div class="q-layout q-layout--standard jarvis-page-container" tabindex="-1" style="min-height: 905.455px;"><!----><!----><div class="q-drawer-container"><div class="q-drawer__opener fixed-left" aria-hidden="true"></div><div class="fullscreen q-drawer__backdrop hidden" aria-hidden="true" style="background-color: rgba(0, 0, 0, 0);"></div><aside class="q-drawer q-drawer--left q-drawer--bordered q-drawer--dark q-dark q-layout--prevent-focus fixed q-drawer--on-top q-drawer--mobile q-drawer--top-padding" style="width: 300px; transform: translateX(-300px);"><div class="q-drawer__content fit scroll jarvis-sidebar-container jarvis-sidebar-header-hidden" content-class="jarvis-sidebar"><header class="q-header q-layout__section--marginal fixed-top" style="position: relative;"><div class="q-toolbar row no-wrap items-center" role="toolbar"><div class="q-space"></div><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round q-btn--actionable q-focusable q-hoverable q-btn--dense" tabindex="0" type="button" aria-label="Menu"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><i class="q-icon mdi mdi-chevron-left" aria-hidden="true" role="img"> </i></span></button></div><!----></header><div class="q-mt-xs" style="height: 821px;"><div class="q-list q-list--dense q-list--dark jarvis-sidebar-items" style="overflow: hidden auto; max-height: 711px;"><div class="jarvis-sidebar-item jarvis-sidebar-item-page jarvis-sidebar-item-page-03ddcd50-0781-4f45-9205-696f69afce64 jarvis-route-tab-start0"><!----><!----><!----><a class="q-item q-item-type row no-wrap q-item--dark q-router-link--exact-active selected q-item--clickable q-link cursor-pointer q-focusable q-hoverable full-width selected" role="listitem" tabindex="0" href="#/start0" style="background-color: var(--q-primary); color: rgb(255, 255, 255);"><div class="q-focus-helper" tabindex="-1"></div><div class="q-item__section column q-item__section--side justify-center q-item__section--avatar selected" center=""><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:file" style="vertical-align: text-bottom;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M13 9V3.5L18.5 9M6 2c-1.11 0-2 .89-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V8l-6-6H6Z"></path></svg></span></span></div><div class="q-item__section column q-item__section--main justify-center"><div class="q-item__label selectedText">Main Site</div></div></a><div class="spacer selected"></div></div></div><div class="q-list q-list--dark sidebarBottom"><hr class="q-separator q-separator--horizontal q-separator--dark" aria-orientation="horizontal" style="margin-bottom: 8px; margin-top: 8px;"><div class="q-item__label q-item__label--header">jarvis</div><div class="headerInvisible" style="display: none;"> </div><!----><a class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable" role="listitem" tabindex="0" href="#/configuration/connections" style="display: none;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-item__section column q-item__section--side justify-center q-item__section--avatar"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:lan-connect" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M4 1c-1.11 0-2 .89-2 2v4c0 1.11.89 2 2 2H1v2h12V9h-3c1.11 0 2-.89 2-2V3c0-1.11-.89-2-2-2H4m0 2h6v4H4V3M3 13v7h7v-2H5v-5H3m11 0c-1.11 0-2 .89-2 2v4c0 1.11.89 2 2 2h-3v2h12v-2h-3c1.11 0 2-.89 2-2v-4c0-1.11-.89-2-2-2h-6m0 2h6v4h-6v-4Z"></path></svg></span></span></div><div class="q-item__section column q-item__section--main justify-center">Verbindungen</div></a><a class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable" role="listitem" tabindex="0" href="#/configuration/devices" id="SettingsButton"><div class="q-focus-helper" tabindex="-1"></div><div class="q-item__section column q-item__section--side justify-center q-item__section--avatar"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:cog" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 15.5A3.5 3.5 0 0 1 8.5 12A3.5 3.5 0 0 1 12 8.5a3.5 3.5 0 0 1 3.5 3.5a3.5 3.5 0 0 1-3.5 3.5m7.43-2.53c.04-.32.07-.64.07-.97c0-.33-.03-.66-.07-1l2.11-1.63c.19-.15.24-.42.12-.64l-2-3.46c-.12-.22-.39-.31-.61-.22l-2.49 1c-.52-.39-1.06-.73-1.69-.98l-.37-2.65A.506.506 0 0 0 14 2h-4c-.25 0-.46.18-.5.42l-.37 2.65c-.63.25-1.17.59-1.69.98l-2.49-1c-.22-.09-.49 0-.61.22l-2 3.46c-.13.22-.07.49.12.64L4.57 11c-.04.34-.07.67-.07 1c0 .33.03.65.07.97l-2.11 1.66c-.19.15-.25.42-.12.64l2 3.46c.12.22.39.3.61.22l2.49-1.01c.52.4 1.06.74 1.69.99l.37 2.65c.04.24.25.42.5.42h4c.25 0 .46-.18.5-.42l.37-2.65c.63-.26 1.17-.59 1.69-.99l2.49 1.01c.22.08.49 0 .61-.22l2-3.46c.12-.22.07-.49-.12-.64l-2.11-1.66Z"></path></svg></span></span></div><div class="q-item__section column q-item__section--main justify-center">Konfiguration & Hilfe</div></a></div></div></div></aside></div><div></div><div class="q-drawer-container"><div class="q-drawer__opener fixed-right" aria-hidden="true"></div><div class="fullscreen q-drawer__backdrop hidden" aria-hidden="true" style="background-color: rgba(0, 0, 0, 0);"></div><aside class="q-drawer q-drawer--right q-drawer--bordered q-drawer--dark q-dark q-layout--prevent-focus fixed q-drawer--on-top q-drawer--mobile q-drawer--top-padding" style="width: 500px; transform: translateX(500px);"><div content-class="jarvis-notifications body" class="q-drawer__content fit scroll jarvis-notifications-container"><header class="q-header q-layout__section--marginal fixed-top" style="position: relative; left: 0px;"><div class="q-toolbar row no-wrap items-center" role="toolbar"><h6><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:bell" style="vertical-align: text-bottom;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M21 19v1H3v-1l2-2v-6c0-3.1 2.03-5.83 5-6.71V4a2 2 0 0 1 2-2a2 2 0 0 1 2 2v.29c2.97.88 5 3.61 5 6.71v6l2 2m-7 2a2 2 0 0 1-2 2a2 2 0 0 1-2-2"></path></svg></span></span> Benachrichtigungen (0 / 1001) </h6><div class="q-space"></div><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round q-btn--actionable q-focusable q-hoverable q-btn--dense" tabindex="0" type="button" aria-label="Menu"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><i class="q-icon mdi mdi-chevron-right" aria-hidden="true" role="img"> </i></span></button></div><!----></header><!----></div></aside></div><!----><div class="tooltip"><!----></div><!----><div class="tooltip"><!----></div><!----><div class="q-tab-panels q-panel-parent q-tab-panels--dark q-dark" style="background-color: transparent;"><div class="q-panel scroll" role="tabpanel" style="--q-transition-duration: 300ms;"><div class="q-tab-panel" role="tabpanel" style="padding: 0px; margin: 0px;"><div data-v-b0083ce2="" class="q-page-container" style="padding-top: 0px;"><header data-v-b0083ce2="" class="q-header q-layout__section--marginal fixed-top q-header--bordered jarvis-header text-white"><div data-v-b0083ce2="" class="q-tabs row no-wrap items-center q-tabs--not-scrollable q-tabs--horizontal q-tabs__arrows--inside q-tabs--mobile-without-arrows q-tabs--dense jarvis-tabs-container" role="tablist" id="tabBar" style="padding-left: 0px; padding-right: 48px;"><!----><div class="q-tabs__content scroll--mobile row no-wrap items-center self-stretch hide-scrollbar relative-position q-tabs__content--align-left jarvis-tabs"><!----><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round q-btn--actionable q-focusable q-hoverable q-btn--dense q-ml-sm" tabindex="0" type="button" aria-label="Menu"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><i class="q-icon notranslate material-icons" aria-hidden="true" role="img">menu</i></span></button><div class="row nowrap" style="margin: 2px 0px;"><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--active q-focusable q-hoverable cursor-pointer q-router-link--exact-active q-router-link--active jarvis-tab jarvis-tab-start0" tabindex="0" role="tab" aria-selected="true" href="#/start0" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:home" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M10 20v-6h4v6h5v-8h3L12 3L2 12h3v8h5Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white" style="transition: transform 0.25s cubic-bezier(0.4, 0, 0.2, 1) 0s; transform: none;"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-solar1" tabindex="-1" role="tab" aria-selected="false" href="#/solar1" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:solar-panel-large" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M3 6h3V3H3v3m5-3v3h3V3H8m5 0v3h3V3h-3m5 0v3h3V3h-3m3 5h-3v3h3V8m0 5h-3v3h3v-3m-5 3v-3h-3v3h3m-5 0v-3H8v3h3m-5 0v-3H3v3h3m-3-5h3V8H3v3m10-3v3h3V8h-3M8 8v3h3V8H8M3 1h18a2 2 0 0 1 2 2v13a2 2 0 0 1-2 2h-6v3h3v2h-5v-5h-2v5H6v-2h3v-3H3a2 2 0 0 1-2-2V3a2 2 0 0 1 2-2Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white" style="transition: none 0s ease 0s; transform: none;"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-wohnraum2" tabindex="-1" role="tab" aria-selected="false" href="#/wohnraum2" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:sofa-single-outline" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M19 9V7c0-1.65-1.35-3-3-3H8C6.35 4 5 5.35 5 7v2c-1.65 0-3 1.35-3 3v5c0 1.65 1.35 3 3 3v2h2v-2h10v2h2v-2c1.65 0 3-1.35 3-3v-5c0-1.65-1.35-3-3-3M7 7c0-.55.45-1 1-1h8c.55 0 1 .45 1 1v2.78c-.61.55-1 1.34-1 2.22v2H8v-2c0-.88-.39-1.67-1-2.22V7m13 10c0 .55-.45 1-1 1H5c-.55 0-1-.45-1-1v-5c0-.55.45-1 1-1s1 .45 1 1v4h12v-4c0-.55.45-1 1-1s1 .45 1 1v5Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-da8b6085-47ff-40f3-b4d7-1adfdbd6f86c" tabindex="-1" role="tab" aria-selected="false" href="#/da8b6085-47ff-40f3-b4d7-1adfdbd6f86c" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:face-man-outline" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M10.25 13A1.25 1.25 0 0 1 9 14.25A1.25 1.25 0 0 1 7.75 13A1.25 1.25 0 0 1 9 11.75A1.25 1.25 0 0 1 10.25 13M15 11.75A1.25 1.25 0 0 0 13.75 13A1.25 1.25 0 0 0 15 14.25A1.25 1.25 0 0 0 16.25 13A1.25 1.25 0 0 0 15 11.75m7 .25a10 10 0 0 1-10 10A10 10 0 0 1 2 12A10 10 0 0 1 12 2a10 10 0 0 1 10 10M10.66 4.12C12.06 6.44 14.6 8 17.5 8c.46 0 .91-.05 1.34-.12C17.44 5.56 14.9 4 12 4c-.46 0-.91.05-1.34.12M4.42 9.47a8.046 8.046 0 0 0 3.66-4.44a8.046 8.046 0 0 0-3.66 4.44M20 12c0-.78-.12-1.53-.33-2.24c-.7.15-1.42.24-2.17.24a10 10 0 0 1-7.76-3.69A10.016 10.016 0 0 1 4 11.86V12c0 4.41 3.59 8 8 8s8-3.59 8-8Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-henry3" tabindex="-1" role="tab" aria-selected="false" href="#/henry3" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:face-man-outline" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M10.25 13A1.25 1.25 0 0 1 9 14.25A1.25 1.25 0 0 1 7.75 13A1.25 1.25 0 0 1 9 11.75A1.25 1.25 0 0 1 10.25 13M15 11.75A1.25 1.25 0 0 0 13.75 13A1.25 1.25 0 0 0 15 14.25A1.25 1.25 0 0 0 16.25 13A1.25 1.25 0 0 0 15 11.75m7 .25a10 10 0 0 1-10 10A10 10 0 0 1 2 12A10 10 0 0 1 12 2a10 10 0 0 1 10 10M10.66 4.12C12.06 6.44 14.6 8 17.5 8c.46 0 .91-.05 1.34-.12C17.44 5.56 14.9 4 12 4c-.46 0-.91.05-1.34.12M4.42 9.47a8.046 8.046 0 0 0 3.66-4.44a8.046 8.046 0 0 0-3.66 4.44M20 12c0-.78-.12-1.53-.33-2.24c-.7.15-1.42.24-2.17.24a10 10 0 0 1-7.76-3.69A10.016 10.016 0 0 1 4 11.86V12c0 4.41 3.59 8 8 8s8-3.59 8-8Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-phillip4" tabindex="-1" role="tab" aria-selected="false" href="#/phillip4" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:face-man-outline" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M10.25 13A1.25 1.25 0 0 1 9 14.25A1.25 1.25 0 0 1 7.75 13A1.25 1.25 0 0 1 9 11.75A1.25 1.25 0 0 1 10.25 13M15 11.75A1.25 1.25 0 0 0 13.75 13A1.25 1.25 0 0 0 15 14.25A1.25 1.25 0 0 0 16.25 13A1.25 1.25 0 0 0 15 11.75m7 .25a10 10 0 0 1-10 10A10 10 0 0 1 2 12A10 10 0 0 1 12 2a10 10 0 0 1 10 10M10.66 4.12C12.06 6.44 14.6 8 17.5 8c.46 0 .91-.05 1.34-.12C17.44 5.56 14.9 4 12 4c-.46 0-.91.05-1.34.12M4.42 9.47a8.046 8.046 0 0 0 3.66-4.44a8.046 8.046 0 0 0-3.66 4.44M20 12c0-.78-.12-1.53-.33-2.24c-.7.15-1.42.24-2.17.24a10 10 0 0 1-7.76-3.69A10.016 10.016 0 0 1 4 11.86V12c0 4.41 3.59 8 8 8s8-3.59 8-8Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-schlafzimmer6" tabindex="-1" role="tab" aria-selected="false" href="#/schlafzimmer6" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:bed" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M19 7h-8v7H3V5H1v15h2v-3h18v3h2v-9a4 4 0 0 0-4-4M7 13a3 3 0 0 0 3-3a3 3 0 0 0-3-3a3 3 0 0 0-3 3a3 3 0 0 0 3 3Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-badezimmer/wc5" tabindex="-1" role="tab" aria-selected="false" href="#/badezimmer%2Fwc5" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:shower" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M21 14v1c0 1.91-1.07 3.57-2.65 4.41L19 22h-2l-.5-2h-9L7 22H5l.65-2.59A4.987 4.987 0 0 1 3 15v-1H2v-2h18V5a1 1 0 0 0-1-1c-.5 0-.88.34-1 .79c.63.54 1 1.34 1 2.21h-6a3 3 0 0 1 3-3h.17c.41-1.16 1.52-2 2.83-2a3 3 0 0 1 3 3v9h-1m-2 0H5v1a3 3 0 0 0 3 3h8a3 3 0 0 0 3-3v-1Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-keller7" tabindex="-1" role="tab" aria-selected="false" href="#/keller7" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:stairs-down" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M15 6h7v3h-4v4h-4v4h-4v4H3v-3h4v-4h4v-4h4V6M4.83 8.34l5.51-5.51l1.83 1.83l-5.51 5.51L8.5 12H3V6.5l1.83 1.84Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-heizung8" tabindex="-1" role="tab" aria-selected="false" href="#/heizung8" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:radiator" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M7.95 3L6.53 5.19L7.95 7.4h-.01l-1.99 3.1l-1.73-.9l1.42-2.21l-1.42-2.2l2-3.1L7.95 3m6-.11L12.53 5.1l1.42 2.2l-.01.01l-1.99 3.09l-1.73-.9l1.42-2.2l-1.42-2.2l2-3.1l1.73.89m6.05 0L18.56 5.1L20 7.3v.01l-2 3.09l-1.75-.9l1.42-2.2l-1.42-2.2l2-3.1l1.75.89M2 22v-8a2 2 0 0 1 2-2h16a2 2 0 0 1 2 2v8h-2v-2H4v2H2m4-8a1 1 0 0 0-1 1v2a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1m4 0a1 1 0 0 0-1 1v2a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1m4 0a1 1 0 0 0-1 1v2a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1m4 0a1 1 0 0 0-1 1v2a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-cda4b0db-b105-4dba-85ee-8564d49b5eed" tabindex="-1" role="tab" aria-selected="false" href="#/cda4b0db-b105-4dba-85ee-8564d49b5eed" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:water" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M12 20a6 6 0 0 1-6-6c0-4 6-10.75 6-10.75S18 10 18 14a6 6 0 0 1-6 6Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><a class="q-tab relative-position self-stretch flex flex-center text-center q-tab--inactive q-focusable q-hoverable cursor-pointer jarvis-tab jarvis-tab-eingang9" tabindex="-1" role="tab" aria-selected="false" href="#/eingang9" style="display: inherit;"><div class="q-focus-helper" tabindex="-1"></div><div class="q-tab__content self-stretch flex-center relative-position q-anchor--skip non-selectable row no-wrap q-tab__content--inline dense"><span class="jarvis-icon icon tabIcon" style="margin: 4px 4px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:door" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M8 3c-1.11 0-2 .89-2 2v16h12V5c0-1.11-.89-2-2-2H8m0 2h8v14H8V5m5 6v2h2v-2h-2Z"></path></svg></span></span><!----></div><div class="q-tab__indicator absolute-bottom text-white"></div></a><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--rectangle q-btn--actionable q-focusable q-hoverable no-border-radius self-stretch q-btn-dropdown q-btn-dropdown--simple" tabindex="0" type="button" aria-expanded="false" aria-haspopup="true" aria-controls="f8cf91a8-cc70-4159-b803-576f7d66c2e2" aria-label="Erweitern" style="display: none;"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row no-wrap text-no-wrap"><div class="dense"><span class="jarvis-icon icon tabIcon" style="margin: 1px 5px 0px 0px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:tab-unselected" style="vertical-align: text-bottom;" class="iconify icon-xs iconify--mdi"><path fill="currentColor" d="M1 9h2V7H1v2m0 4h2v-2H1v2m0-8h2V3a2 2 0 0 0-2 2m8 16h2v-2H9v2m-8-4h2v-2H1v2m2 4v-2H1a2 2 0 0 0 2 2M21 3h-8v6h10V5a2 2 0 0 0-2-2m0 14h2v-2h-2v2M9 5h2V3H9v2M5 21h2v-2H5v2M5 5h2V3H5v2m16 16a2 2 0 0 0 2-2h-2v2m0-8h2v-2h-2v2m-8 8h2v-2h-2v2m4 0h2v-2h-2v2Z"></path></svg></span></span><div class="q-tab__label">mehr...</div></div><span class="q-icon q-btn-dropdown__arrow q-btn-dropdown__arrow-container" aria-hidden="true" role="presentation"><svg viewBox="0 0 24 24"><path d="M7,10L12,15L17,10H7Z"></path></svg></span><!----></span></button></div><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round q-btn--actionable q-focusable q-hoverable q-btn--dense q-mr-sm notification-drawer-button" tabindex="0" type="button" aria-label="Notifications"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><i class="q-icon mdi mdi-bell" aria-hidden="true" role="img"> </i><div class="q-badge flex inline items-center no-wrap q-badge--single-line bg-secondary q-badge--floating" role="status" style="vertical-align: middle;">0</div></span></button></div><span class="q-icon q-tabs__arrow q-tabs__arrow--left absolute q-tab__icon" aria-hidden="true" role="presentation"><svg viewBox="0 0 24 24"><path d="M15.41,16.58L10.83,12L15.41,7.41L14,6L8,12L14,18L15.41,16.58Z"></path></svg></span><span class="q-icon q-tabs__arrow q-tabs__arrow--right absolute q-tab__icon q-tabs__arrow--faded" aria-hidden="true" role="presentation"><svg viewBox="0 0 24 24"><path d="M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z"></path></svg></span></div><!----></header><main data-v-b0083ce2="" class="q-page jarvis-page jarvis-body"><div data-v-b0083ce2="" class="q-tab-panels q-panel-parent q-tab-panels--dark q-dark" style="background-color: transparent;"><div class="q-panel scroll" role="tabpanel" style="--q-transition-duration: 300ms;"><div data-v-b0083ce2="" class="q-tab-panel" role="tabpanel" style="padding: 0px; margin-top: 40px;"><div data-v-b0083ce2="" class="jarvis-page-03ddcd50-0781-4f45-9205-696f69afce64 jarvis-tab-start0"><div class="container desktop" style="grid-template-rows: repeat(14, 58.3182px); gap: 3px; padding: 3px;"><div class="box" style="grid-area: 1 / 1 / span 11 / span 3;"><div class="jarvis-widget-container bgcolor paper"><!----><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-StateList jarvis-widget-489a3ca5-a5ed-4f9f-943d-b44a1b1f190b"><!----><!----><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content"><!----><div class="jarvis-widget-scaler full-width" style=""><div data-v-ab724990="" class="q-list q-list--dark jarvis-StateList full-width" _alignment="[object Object]" _fullscreen="false" _containersize="[object Object]" _widgetsize="[object Object]"><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:radiator" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M7.95 3L6.53 5.19L7.95 7.4h-.01l-1.99 3.1l-1.73-.9l1.42-2.21l-1.42-2.2l2-3.1L7.95 3m6-.11L12.53 5.1l1.42 2.2l-.01.01l-1.99 3.09l-1.73-.9l1.42-2.2l-1.42-2.2l2-3.1l1.73.89m6.05 0L18.56 5.1L20 7.3v.01l-2 3.09l-1.75-.9l1.42-2.2l-1.42-2.2l2-3.1l1.75.89M2 22v-8a2 2 0 0 1 2-2h16a2 2 0 0 1 2 2v8h-2v-2H4v2H2m4-8a1 1 0 0 0-1 1v2a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1m4 0a1 1 0 0 0-1 1v2a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1m4 0a1 1 0 0 0-1 1v2a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1m4 0a1 1 0 0 0-1 1v2a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-2a1 1 0 0 0-1-1Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Heizung</div><!----></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-37243856="" style="margin-left: 8px;"><label class="q-field row no-wrap items-start q-field--standard q-select q-field--auto-height q-select--without-input q-select--without-chips q-select--single q-field--float q-field--labeled q-field--dense q-field--dark" for="f_2228cd22-d605-4ec0-bb34-a9aeadc9746f" style="min-width: 100px; margin-top: -14px;"><!----><div class="q-field__inner relative-position col self-stretch"><div class="q-field__control relative-position row no-wrap" tabindex="-1"><div class="q-field__control-container col relative-position row no-wrap q-anchor--skip"><div class="q-field__native row items-center"><span>Sommer</span><input class="q-select__focus-target" id="f_2228cd22-d605-4ec0-bb34-a9aeadc9746f" readonly="" tabindex="0" role="combobox" aria-label="" aria-readonly="false" aria-autocomplete="none" aria-expanded="false" aria-controls="f_2228cd22-d605-4ec0-bb34-a9aeadc9746f_lb"></div><div class="q-field__label no-pointer-events absolute ellipsis"></div><!----></div><div class="q-field__append q-field__marginal row no-wrap items-center q-anchor--skip"><span class="q-icon q-select__dropdown-icon" aria-hidden="true" role="presentation"><svg viewBox="0 0 24 24"><path d="M7,10L12,15L17,10H7Z"></path></svg></span></div><!----></div><!----></div><!----></label></div></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:thermometer" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M15 13V5a3 3 0 0 0-6 0v8a5 5 0 1 0 6 0m-3-9a1 1 0 0 1 1 1v3h-2V5a1 1 0 0 1 1-1Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Heizung Eco Timer</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption" state="[object Object]"></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-37243856="" style="margin-left: 8px;"><label class="q-field row no-wrap items-start q-field--standard q-input q-field--float q-field--dense q-field--dark" for="f_27ccb595-de42-45d7-8218-d6edd2b478db"><!----><div class="q-field__inner relative-position col self-stretch"><div class="q-field__control relative-position row no-wrap" tabindex="-1"><div class="q-field__control-container col relative-position row no-wrap q-anchor--skip"><input class="q-field__native q-placeholder InputAction" tabindex="0" id="f_27ccb595-de42-45d7-8218-d6edd2b478db" type="search" style="overflow-x: hidden; padding: 0px 0px 2px; line-height: 19px; min-width: 40px; max-width: 200px; min-height: 19px; max-height: 50px; width: 40px;"><!----></div></div><!----></div><!----></label></div></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:electric-switch" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M1 11h2.17C3.58 9.83 4.69 9 6 9c.65 0 1.25.21 1.74.56l6.7-4.69l1.14 1.63l-6.69 4.7c.07.25.11.52.11.8a3 3 0 0 1-3 3a2.99 2.99 0 0 1-2.83-2H1v-2m22 0v2h-2.17A2.99 2.99 0 0 1 18 15a3 3 0 0 1-3-3a3 3 0 0 1 3-3c1.31 0 2.42.83 2.83 2H23M6 11a1 1 0 0 0-1 1a1 1 0 0 0 1 1a1 1 0 0 0 1-1a1 1 0 0 0-1-1m12 0a1 1 0 0 0-1 1a1 1 0 0 0 1 1a1 1 0 0 0 1-1a1 1 0 0 0-1-1Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Freigabe</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark"><span class="q-item__label q-item__label--caption text-caption">vor 2 Tagen</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-37243856=""><div><div class="q-toggle cursor-pointer no-outline row inline no-wrap items-center q-toggle--dark q-toggle--dense jarvis-SwitchAction" tabindex="0" role="switch" aria-checked="false"><div class="q-toggle__inner relative-position non-selectable q-toggle__inner--falsy text-grey" aria-hidden="true"><input class="hidden q-toggle__native absolute q-ma-none q-pa-none" type="checkbox"><div class="q-toggle__track"></div><div class="q-toggle__thumb absolute flex flex-center no-wrap"></div></div><span class="no-outline" tabindex="-1"></span></div></div></div></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><hr data-v-ab724990="" class="q-separator q-separator--horizontal q-separator--dark jarvis-StateListSeparator" aria-orientation="horizontal"><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark jarvis-StateListItem" role="listitem" v-ripple="false"><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:alarm-light-outline" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M6 6.9L3.87 4.78l1.41-1.41L7.4 5.5L6 6.9M13 1v3h-2V1h2m7.13 3.78L18 6.9l-1.4-1.4l2.12-2.13l1.41 1.41M4.5 10.5v2h-3v-2h3m15 0h3v2h-3v-2M6 20h12a2 2 0 0 1 2 2H4a2 2 0 0 1 2-2m6-15a6 6 0 0 1 6 6v8H6v-8a6 6 0 0 1 6-6m0 2a4 4 0 0 0-4 4v6h8v-6a4 4 0 0 0-4-4Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Alarm Modus</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark" style=""><span class="q-item__label q-item__label--caption text-caption">vor etwa 2 Stunden</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-37243856="" style="margin-left: 8px;"><label class="q-field row no-wrap items-start q-field--standard q-select q-field--auto-height q-select--without-input q-select--without-chips q-select--single q-field--float q-field--labeled q-field--dense q-field--dark" for="f_b5a40b02-62b4-4c16-9dd9-6036d572ca79" style="min-width: 100px; margin-top: -14px;"><!----><div class="q-field__inner relative-position col self-stretch"><div class="q-field__control relative-position row no-wrap" tabindex="-1"><div class="q-field__control-container col relative-position row no-wrap q-anchor--skip"><div class="q-field__native row items-center"><span>Aus</span><input class="q-select__focus-target" id="f_b5a40b02-62b4-4c16-9dd9-6036d572ca79" readonly="" tabindex="0" role="combobox" aria-label="" aria-readonly="false" aria-autocomplete="none" aria-expanded="false" aria-controls="f_b5a40b02-62b4-4c16-9dd9-6036d572ca79_lb"></div><div class="q-field__label no-pointer-events absolute ellipsis"></div><!----></div><div class="q-field__append q-field__marginal row no-wrap items-center q-anchor--skip"><span class="q-icon q-select__dropdown-icon" aria-hidden="true" role="presentation"><svg viewBox="0 0 24 24"><path d="M7,10L12,15L17,10H7Z"></path></svg></span></div><!----></div><!----></div><!----></label></div></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark jarvis-StateListItem" role="listitem" v-ripple="false"><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:alarm-light-outline" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M6 6.9L3.87 4.78l1.41-1.41L7.4 5.5L6 6.9M13 1v3h-2V1h2m7.13 3.78L18 6.9l-1.4-1.4l2.12-2.13l1.41 1.41M4.5 10.5v2h-3v-2h3m15 0h3v2h-3v-2M6 20h12a2 2 0 0 1 2 2H4a2 2 0 0 1 2-2m6-15a6 6 0 0 1 6 6v8H6v-8a6 6 0 0 1 6-6m0 2a4 4 0 0 0-4 4v6h8v-6a4 4 0 0 0-4-4Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Alarm Sirene Aus</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark" style=""><span class="q-item__label q-item__label--caption text-caption">vor etwa 1 Monat</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-37243856="" class="jarvis-ButtonAction-Container"><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round text-primary q-btn--actionable q-focusable q-hoverable q-btn--dense jarvis-ButtonAction isOff" tabindex="0" type="button" densemenu="false" style="font-size: 14px; height: 24px;"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><span class="jarvis-icon icon jarvis-ButtonAction isOff" icon="mdi:power" round="true" flat="true" densemenu="false" type="button" dense="" style="height: 24px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power" style="vertical-align: text-bottom;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="m16.56 5.44l-1.45 1.45A5.969 5.969 0 0 1 18 12a6 6 0 0 1-6 6a6 6 0 0 1-6-6c0-2.17 1.16-4.06 2.88-5.12L7.44 5.44A7.961 7.961 0 0 0 4 12a8 8 0 0 0 8 8a8 8 0 0 0 8-8c0-2.72-1.36-5.12-3.44-6.56M13 3h-2v10h2"></path></svg></span></span><!----><!----><!----><!----></span></button></div></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark jarvis-StateListItem" role="listitem" v-ripple="false"><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:alarm-light-outline" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M6 6.9L3.87 4.78l1.41-1.41L7.4 5.5L6 6.9M13 1v3h-2V1h2m7.13 3.78L18 6.9l-1.4-1.4l2.12-2.13l1.41 1.41M4.5 10.5v2h-3v-2h3m15 0h3v2h-3v-2M6 20h12a2 2 0 0 1 2 2H4a2 2 0 0 1 2-2m6-15a6 6 0 0 1 6 6v8H6v-8a6 6 0 0 1 6-6m0 2a4 4 0 0 0-4 4v6h8v-6a4 4 0 0 0-4-4Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Lily Schlafmodus</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark" style=""><span class="q-item__label q-item__label--caption text-caption">vor etwa 6 Stunden</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-37243856=""><div><div class="q-toggle cursor-pointer no-outline row inline no-wrap items-center q-toggle--dark q-toggle--dense jarvis-SwitchAction" tabindex="0" role="switch" aria-checked="true"><div class="q-toggle__inner relative-position non-selectable q-toggle__inner--truthy text-primary" aria-hidden="true"><input class="hidden q-toggle__native absolute q-ma-none q-pa-none" type="checkbox"><div class="q-toggle__track"></div><div class="q-toggle__thumb absolute flex flex-center no-wrap"></div></div><span class="no-outline" tabindex="-1"></span></div></div></div></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><hr data-v-ab724990="" class="q-separator q-separator--horizontal q-separator--dark jarvis-StateListSeparator" aria-orientation="horizontal"><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:window-open-variant" style="vertical-align: text-bottom; color: rgb(143, 46, 46); font-weight: bold;" class="iconify blink_frame icon-sm blink iconify--mdi"><path fill="currentColor" d="M21 20V2H3v18H1v3h22v-3M19 4v7h-2V4M5 4h2v7H5m0 9v-7h2v7m2 0V4h6v16m2 0v-7h2v7Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Alle Fenster</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark" style=""><span class="q-item__label q-item__label--caption text-caption">vor 10 Minuten</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-37243856="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap" style="color: rgb(143, 46, 46); font-weight: bold;"><!----><span class="jarvis-State-Value">offen</span></div></div><!----></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:door-closed" style="vertical-align: text-bottom; color: rgb(0, 153, 0); font-weight: normal;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M16 11h2v2h-2v-2m-4-8h7c1.11 0 2 .89 2 2v14h1v2H2v-2h8V5c0-1.11.89-2 2-2m0 2v14h7V5h-7Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Alle Türen</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark" style=""><span class="q-item__label q-item__label--caption text-caption">vor 25 Minuten</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-37243856="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap" style="color: rgb(0, 153, 0); font-weight: normal;"><!----><span class="jarvis-State-Value">geschlossen</span></div></div><!----></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><hr data-v-ab724990="" class="q-separator q-separator--horizontal q-separator--dark jarvis-StateListSeparator" aria-orientation="horizontal"><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:blinds-open" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M3 2h18c.55 0 1 .45 1 1v2c0 .55-.45 1-1 1h-1v1c0 .55-.45 1-1 1h-6v2.17A3 3 0 0 1 15 13c0 1.66-1.34 3-3 3s-3-1.34-3-3c0-1.31.84-2.42 2-2.83V8H5c-.55 0-1-.45-1-1V6H3c-.55 0-1-.45-1-1V3c0-.55.45-1 1-1m9 10c-.55 0-1 .45-1 1s.45 1 1 1s1-.45 1-1s-.45-1-1-1Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Alle Rollos Hoch</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark" style=""><span class="q-item__label q-item__label--caption text-caption">vor etwa 20 Stunden</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-37243856="" class="jarvis-ButtonAction-Container"><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round text-primary q-btn--actionable q-focusable q-hoverable q-btn--dense jarvis-ButtonAction isOn" tabindex="0" type="button" densemenu="false" style="font-size: 14px; height: 24px;"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><span class="jarvis-icon icon jarvis-ButtonAction isOn" icon="mdi:power" round="true" flat="true" densemenu="false" type="button" dense="" style="height: 24px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power" style="vertical-align: text-bottom;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="m16.56 5.44l-1.45 1.45A5.969 5.969 0 0 1 18 12a6 6 0 0 1-6 6a6 6 0 0 1-6-6c0-2.17 1.16-4.06 2.88-5.12L7.44 5.44A7.961 7.961 0 0 0 4 12a8 8 0 0 0 8 8a8 8 0 0 0 8-8c0-2.72-1.36-5.12-3.44-6.56M13 3h-2v10h2"></path></svg></span></span><!----><!----><!----><!----></span></button></div></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark q-item--clickable q-link cursor-pointer q-focusable q-hoverable jarvis-StateListItem" role="listitem" tabindex="0" v-ripple="true"><div class="q-focus-helper" tabindex="-1"></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:blinds" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M3 2h18a1 1 0 0 1 1 1v2a1 1 0 0 1-1 1h-1v7a1 1 0 0 1-1 1h-6v2.17c1.17.41 2 1.52 2 2.83a3 3 0 0 1-3 3a3 3 0 0 1-3-3c0-1.31.83-2.42 2-2.83V14H5a1 1 0 0 1-1-1V6H3a1 1 0 0 1-1-1V3a1 1 0 0 1 1-1m9 16a1 1 0 0 0-1 1a1 1 0 0 0 1 1a1 1 0 0 0 1-1a1 1 0 0 0-1-1Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Alle Rollos Runter</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark" style=""><span class="q-item__label q-item__label--caption text-caption">vor 7 Tagen</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><!----><div data-v-37243856="" class="jarvis-ButtonAction-Container"><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round text-primary q-btn--actionable q-focusable q-hoverable q-btn--dense jarvis-ButtonAction isOff" tabindex="0" type="button" densemenu="false" style="font-size: 14px; height: 24px;"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><span class="jarvis-icon icon jarvis-ButtonAction isOff" icon="mdi:power" round="true" flat="true" densemenu="false" type="button" dense="" style="height: 24px;"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:power" style="vertical-align: text-bottom;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="m16.56 5.44l-1.45 1.45A5.969 5.969 0 0 1 18 12a6 6 0 0 1-6 6a6 6 0 0 1-6-6c0-2.17 1.16-4.06 2.88-5.12L7.44 5.44A7.961 7.961 0 0 0 4 12a8 8 0 0 0 8 8a8 8 0 0 0 8-8c0-2.72-1.36-5.12-3.44-6.56M13 3h-2v10h2"></path></svg></span></span><!----><!----><!----><!----></span></button></div></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><hr data-v-ab724990="" class="q-separator q-separator--horizontal q-separator--dark jarvis-StateListSeparator" aria-orientation="horizontal"><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark jarvis-StateListItem" role="listitem" v-ripple="false"><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:home-circle-outline" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 20c-4.4 0-8-3.6-8-8s3.6-8 8-8s8 3.6 8 8s-3.6 8-8 8m0-18C6.5 2 2 6.5 2 12s4.5 10 10 10s10-4.5 10-10S17.5 2 12 2m-1 12h2v3h3v-5h2l-6-5l-6 5h2v5h3v-3"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Anwesend</div><div data-v-37243856="" class="q-item__label q-item__label--caption text-caption q-list--dark"><span class="q-item__label q-item__label--caption text-caption">vor 26 Minuten</span></div></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-37243856="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><span class="jarvis-State-Value">Daniela1,Stephan1</span></div></div><!----></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div><!----><hr data-v-ab724990="" class="q-separator q-separator--horizontal q-separator--dark jarvis-StateListSeparator" aria-orientation="horizontal"><!----><div data-v-37243856="" data-v-ab724990="" class="q-item q-item-type row no-wrap q-item--dark jarvis-StateListItem" role="listitem" v-ripple="false"><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center q-item__section--avatar jarvis-StateListItem-Icon"><span data-v-37243856="" class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:message-bulleted" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M20 2H4a2 2 0 0 0-2 2v18l4-4h14a2 2 0 0 0 2-2V4a2 2 0 0 0-2-2M8 14H6v-2h2v2m0-3H6V9h2v2m0-3H6V6h2v2m7 6h-5v-2h5v2m3-3h-8V9h8v2m0-3h-8V6h8v2Z"></path></svg></span></span></div><div data-v-37243856="" class="q-item__section column q-item__section--main justify-center jarvis-StateListItem-Body"><div data-v-37243856="" class="q-item__label">Meldungen</div><!----></div><div data-v-37243856="" class="q-item__section column q-item__section--side justify-center jarvis-StateListItem-Action"><div data-v-37243856="" class="jarvis-StateListItem-Action-primaryStateKey"><div data-v-37243856="" class="jarvis-State" style="margin: auto;"><div class="q-item__label text-wrap"><!----><span class="jarvis-State-Value">keine Servicemeldungen</span></div></div><!----></div><div data-v-37243856="" class="jarvis-StateListItem-Action-secondaryStatesKeys"><!----></div></div></div></div></div></div></div></div></div><div class="box" style="grid-area: 8 / 4 / span 7 / span 4;"><div class="jarvis-widget-container bgcolor paper fullscreenEnabled"><div class="fullscreener"></div><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-DisplayImage jarvis-widget-0c757b0e-69d9-4f7d-9f11-bf59e00c64fc"><div class="q-item q-item-type row no-wrap q-item--dark jarvis-widget-header" role="listitem"><div class="q-item__section column q-item__section--side justify-center"><div class="q-avatar rounded-borders jarvis-widget-icon"><div class="q-avatar__content row flex-center overflow-hidden" style="font-size: 24px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:cctv" style="vertical-align: text-bottom;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="m6.03 12.03l2 3.47l-2.53 3.18L2 12.62l4.03-.59M17 18v-2.71c.88-.39 1.5-1.26 1.5-2.29c0-.57-.2-1.1-.53-1.5l1.97-1.15c1.01-.59 1.36-1.88.77-2.89l-1.38-2.4a2.125 2.125 0 0 0-2.89-.78L8.31 9c-.95.53-1.28 1.75-.73 2.71l1.5 2.6c.55.95 1.78 1.28 2.73.73l1.88-1.08c.25.59.72 1.07 1.31 1.33V18c0 1.1.9 2 2 2h5v-2h-5Z"></path></svg></span></span></div></div></div><div class="q-item__section column q-item__section--main justify-center"><div class="q-item__label text-h6">Einfahrt</div></div></div><hr class="q-separator q-separator--horizontal q-separator--dark" aria-orientation="horizontal"><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content" style="transform: translateY(-50%); position: relative; top: 50%;"><!----><div class="jarvis-widget-scaler full-width" style=""><div class="jarvis-DisplayImage center middle full-width" _fullscreen="false" style="width: 354px; height: 400.227px;"><div class="q-linear-progress" role="progressbar" aria-valuemin="0" aria-valuemax="1" style="--q-linear-progress-speed: 2100ms; display: none;"><div class="q-linear-progress__track absolute-full q-linear-progress__track--with-transition q-linear-progress__track--dark" style="transform: scale3d(1, 1, 1);"></div><div class="q-linear-progress__model absolute-full q-linear-progress__model--with-transition q-linear-progress__model--indeterminate" style="transform: scale3d(1, 1, 1);"></div></div><div data-v-f6839b30="" class="Alert q-ma-sm" style="background-color: rgba(242, 192, 55, 0.2); color: rgb(242, 192, 55); border-color: rgb(242, 192, 55); display: none;"><div data-v-f6839b30="" class="AlertIcon"><i data-v-f6839b30="" class="q-icon mdi mdi-alert" aria-hidden="true" role="presentation" style="font-size: 38px;"> </i></div><div data-v-f6839b30="" class="AlertBox"><!----><p data-v-f6839b30="" class="AlertMessage">false</p></div></div><img class="jarvis-DisplayImage-Image center middle" src="http://192.168.86.35/KameraEinfahrt.jpg?_r=1697432250820" style="width: 354px; height: auto;"></div></div></div></div></div></div><div class="box" style="grid-area: 1 / 4 / span 7 / span 4;"><div class="jarvis-widget-container bgcolor paper"><!----><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-DisplayImage jarvis-widget-c294740f-697b-4f2d-a877-a4574519c004"><div class="q-item q-item-type row no-wrap q-item--dark jarvis-widget-header" role="listitem"><div class="q-item__section column q-item__section--side justify-center"><div class="q-avatar rounded-borders jarvis-widget-icon"><div class="q-avatar__content row flex-center overflow-hidden" style="font-size: 24px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:cctv" style="vertical-align: text-bottom;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="m6.03 12.03l2 3.47l-2.53 3.18L2 12.62l4.03-.59M17 18v-2.71c.88-.39 1.5-1.26 1.5-2.29c0-.57-.2-1.1-.53-1.5l1.97-1.15c1.01-.59 1.36-1.88.77-2.89l-1.38-2.4a2.125 2.125 0 0 0-2.89-.78L8.31 9c-.95.53-1.28 1.75-.73 2.71l1.5 2.6c.55.95 1.78 1.28 2.73.73l1.88-1.08c.25.59.72 1.07 1.31 1.33V18c0 1.1.9 2 2 2h5v-2h-5Z"></path></svg></span></span></div></div></div><div class="q-item__section column q-item__section--main justify-center"><div class="q-item__label text-h6">Terrasse</div></div></div><hr class="q-separator q-separator--horizontal q-separator--dark" aria-orientation="horizontal"><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content" style="transform: translateY(-50%); position: relative; top: 50%;"><!----><div class="jarvis-widget-scaler full-width" style=""><div class="jarvis-DisplayImage center middle full-width" _fullscreen="false" style="width: 354px; height: 400.227px;"><div class="q-linear-progress" role="progressbar" aria-valuemin="0" aria-valuemax="1" style="--q-linear-progress-speed: 2100ms; display: none;"><div class="q-linear-progress__track absolute-full q-linear-progress__track--with-transition q-linear-progress__track--dark" style="transform: scale3d(1, 1, 1);"></div><div class="q-linear-progress__model absolute-full q-linear-progress__model--with-transition q-linear-progress__model--indeterminate" style="transform: scale3d(1, 1, 1);"></div></div><div data-v-f6839b30="" class="Alert q-ma-sm" style="background-color: rgba(242, 192, 55, 0.2); color: rgb(242, 192, 55); border-color: rgb(242, 192, 55); display: none;"><div data-v-f6839b30="" class="AlertIcon"><i data-v-f6839b30="" class="q-icon mdi mdi-alert" aria-hidden="true" role="presentation" style="font-size: 38px;"> </i></div><div data-v-f6839b30="" class="AlertBox"><!----><p data-v-f6839b30="" class="AlertMessage">false</p></div></div><img class="jarvis-DisplayImage-Image center middle" src="http://192.168.86.35/KameraTerrasse.jpg" style="width: 354px; height: auto;"></div></div></div></div></div></div><div class="box" style="grid-area: 1 / 8 / span 7 / span 5;"><div class="jarvis-widget-container bgcolor paper"><!----><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-Chart jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd" style="z-index: initial;"><div class="q-item q-item-type row no-wrap q-item--dark jarvis-widget-header" role="listitem"><div class="q-item__section column q-item__section--side justify-center"><div class="q-avatar rounded-borders jarvis-widget-icon"><div class="q-avatar__content row flex-center overflow-hidden" style="font-size: 24px;"><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:solar-panel-large" style="vertical-align: text-bottom;" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M3 6h3V3H3v3m5-3v3h3V3H8m5 0v3h3V3h-3m5 0v3h3V3h-3m3 5h-3v3h3V8m0 5h-3v3h3v-3m-5 3v-3h-3v3h3m-5 0v-3H8v3h3m-5 0v-3H3v3h3m-3-5h3V8H3v3m10-3v3h3V8h-3M8 8v3h3V8H8M3 1h18a2 2 0 0 1 2 2v13a2 2 0 0 1-2 2h-6v3h3v2h-5v-5h-2v5H6v-2h3v-3H3a2 2 0 0 1-2-2V3a2 2 0 0 1 2-2Z"></path></svg></span></span></div></div></div><div class="q-item__section column q-item__section--main justify-center"><div class="q-item__label text-h6">Solar</div></div></div><hr class="q-separator q-separator--horizontal q-separator--dark" aria-orientation="horizontal"><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content" style="overflow-y: auto; width: 100%; height: 400.227px;"><!----><div class="jarvis-widget-scaler full-width" style=""><div class="jarvis-Chart-Container full-width" _alignment="[object Object]" _fullscreen="false" style="min-width: 1px; min-height: 1px;"><!----><div class="jarvis-Chart" style="min-width: 1px; min-height: 1px; width: 443px; height: 401.227px;"><x-vue-echarts class="echarts"><div style="user-select: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); position: relative;" _echarts_instance_="ec_1697390758216"><div style="position: relative; width: 443px; height: 401px; padding: 0px; margin: 0px; border-width: 0px; cursor: default;"><canvas data-zr-dom-id="zr_0" width="609" height="551" style="position: absolute; left: 0px; top: 0px; width: 443px; height: 401px; user-select: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); padding: 0px; margin: 0px; border-width: 0px;"></canvas></div><div class=""></div></div></x-vue-echarts></div></div></div></div></div></div></div><div class="box" style="grid-area: 8 / 8 / span 7 / span 5;"><div class="jarvis-widget-container bgcolor paper"><!----><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-JsonTable jarvis-widget-f295c839-2e59-43df-9ad3-feb52f575c33"><div class="q-item q-item-type row no-wrap q-item--dark jarvis-widget-header" role="listitem"><!----><div class="q-item__section column q-item__section--main justify-center"><div class="q-item__label text-h6">Notifications</div></div></div><hr class="q-separator q-separator--horizontal q-separator--dark" aria-orientation="horizontal"><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content"><!----><div class="jarvis-widget-scaler full-width" style=""><div class="jarvis-JsonTable-Container full-width" _alignment="[object Object]" _fullscreen="false" _widgetsize="[object Object]" style="height: 401.227px;"><div class="q-linear-progress" role="progressbar" aria-valuemin="0" aria-valuemax="1" style="--q-linear-progress-speed: 2100ms; display: none;"><div class="q-linear-progress__track absolute-full q-linear-progress__track--with-transition q-linear-progress__track--dark" style="transform: scale3d(1, 1, 1);"></div><div class="q-linear-progress__model absolute-full q-linear-progress__model--with-transition q-linear-progress__model--indeterminate" style="transform: scale3d(1, 1, 1);"></div></div><div data-v-f6839b30="" class="Alert q-ma-sm" style="background-color: rgba(242, 192, 55, 0.2); color: rgb(242, 192, 55); border-color: rgb(242, 192, 55); display: none;"><div data-v-f6839b30="" class="AlertIcon"><i data-v-f6839b30="" class="q-icon mdi mdi-alert" aria-hidden="true" role="presentation" style="font-size: 38px;"> </i></div><div data-v-f6839b30="" class="AlertBox"><!----><p data-v-f6839b30="" class="AlertMessage"></p></div></div><div class="q-table__container q-table--horizontal-separator column no-wrap q-table__card q-table__card--dark q-dark q-table--flat q-table--dark q-table--dense q-table--no-wrap jarvis-JsonTable sticky-table-header full-height"><!----><div class="q-table__middle scroll"><table class="q-table"><thead><tr><th class="text-left sortable">title<span class="q-icon q-table__sort-icon q-table__sort-icon--left" aria-hidden="true" role="presentation"><svg viewBox="0 0 24 24"><path d="M13,20H11V8L5.5,13.5L4.08,12.08L12,4.16L19.92,12.08L18.5,13.5L13,8V20Z"></path></svg></span></th></tr></thead><tbody><tr class="q-tr "><td class="q-td jarvis-JsonTable-row-odd" align="left"><div>16.10 06:51 Schlafzimmer Fenster geöffnet</div></td></tr><tr class="q-tr "><td class="q-td jarvis-JsonTable-row-even" align="left"><div>16.10 06:47 Badezimmer Fenster geöffnet</div></td></tr><tr class="q-tr "><td class="q-td jarvis-JsonTable-row-odd" align="left"><div>16.10 06:32 Haustür geschlossen</div></td></tr><tr class="q-tr "><td class="q-td jarvis-JsonTable-row-even" align="left"><div>16.10 06:32 Haustür geöffnet</div></td></tr><tr class="q-tr "><td class="q-td jarvis-JsonTable-row-odd" align="left"><div>16.10 06:31 Anwesenheit: Daniela1,Stephan1</div></td></tr><tr class="q-tr "><td class="q-td jarvis-JsonTable-row-even" align="left"><div>16.10 06:15 Keller Aufgang Heizung geändert auf 4.5</div></td></tr><tr class="q-tr "><td class="q-td jarvis-JsonTable-row-odd" align="left"><div>16.10 06:00 Keller Aufgang Heizung geändert auf 18.5</div></td></tr><tr class="q-tr "><td class="q-td jarvis-JsonTable-row-even" align="left"><div>16.10 01:00 Lily Tür geschlossen</div></td></tr></tbody></table></div><div class="q-table__bottom row items-center justify-end"><div class="q-table__separator col"></div><div class="q-table__control"><span class="q-table__bottom-item">Zeilen pro Seite</span><label class="q-field row no-wrap items-start q-field--borderless q-select q-field--auto-height q-select--without-input q-select--without-chips q-select--single q-field--float q-field--dense q-field--dark q-table__select inline q-table__bottom-item" for="f_ba2de32d-7898-47b7-8c5d-d7469b5bc7be"><!----><div class="q-field__inner relative-position col self-stretch"><div class="q-field__control relative-position row no-wrap text-grey-8" tabindex="-1"><div class="q-field__control-container col relative-position row no-wrap q-anchor--skip"><div class="q-field__native row items-center"><span>8</span><input class="q-select__focus-target" id="f_ba2de32d-7898-47b7-8c5d-d7469b5bc7be" readonly="" tabindex="0" role="combobox" aria-readonly="false" aria-autocomplete="none" aria-expanded="false" aria-controls="f_ba2de32d-7898-47b7-8c5d-d7469b5bc7be_lb"></div><!----></div><div class="q-field__append q-field__marginal row no-wrap items-center q-anchor--skip"><span class="q-icon q-select__dropdown-icon" aria-hidden="true" role="presentation"><svg viewBox="0 0 24 24"><path d="M7,10L12,15L17,10H7Z"></path></svg></span></div><!----></div><!----></div><!----></label></div><div class="q-table__control"><span class="q-table__bottom-item">1-8 von 10</span><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round text-grey-8 disabled q-btn--dense" tabindex="-1" type="button" disabled="" aria-disabled="true" style="font-size: 10px;"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><span class="q-icon" aria-hidden="true" role="img"><svg viewBox="0 0 24 24"><path d="M15.41,16.58L10.83,12L15.41,7.41L14,6L8,12L14,18L15.41,16.58Z"></path></svg></span></span></button><button class="q-btn q-btn-item non-selectable no-outline q-btn--flat q-btn--round text-grey-8 q-btn--actionable q-focusable q-hoverable q-btn--dense" tabindex="0" type="button" style="font-size: 10px;"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><span class="q-icon" aria-hidden="true" role="img"><svg viewBox="0 0 24 24"><path d="M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z"></path></svg></span></span></button></div></div></div></div></div></div></div></div></div><div class="box" style="grid-area: 12 / 1 / span 3 / span 3;"><div class="jarvis-widget-container bgcolor paper"><!----><div class="q-card q-card--dark q-dark q-card--flat no-shadow jarvis-widget full-width full-height jarvis-widget-module-Weather jarvis-widget-1d9a5653-36d3-4ccb-ad17-0050055a75db"><!----><!----><div class="q-card__section q-card__section--horiz row no-wrap jarvis-widget-content" style="transform: translateY(-50%); position: relative; top: 50%;"><!----><div class="jarvis-widget-scaler full-width" style=""><div class="full-width" _alignment="[object Object]" _fullscreen="false" _containersize="[object Object]"><div class="q-linear-progress" role="progressbar" aria-valuemin="0" aria-valuemax="1" style="--q-linear-progress-speed: 2100ms; display: none;"><div class="q-linear-progress__track absolute-full q-linear-progress__track--with-transition q-linear-progress__track--dark" style="transform: scale3d(1, 1, 1);"></div><div class="q-linear-progress__model absolute-full q-linear-progress__model--with-transition q-linear-progress__model--indeterminate" style="transform: scale3d(1, 1, 1);"></div></div><div data-v-f6839b30="" class="Alert q-ma-sm" style="background-color: rgba(242, 192, 55, 0.2); color: rgb(242, 192, 55); border-color: rgb(242, 192, 55); display: none;"><div data-v-f6839b30="" class="AlertIcon"><i data-v-f6839b30="" class="q-icon mdi mdi-alert" aria-hidden="true" role="presentation" style="font-size: 38px;"> </i></div><div data-v-f6839b30="" class="AlertBox"><!----><p data-v-f6839b30="" class="AlertMessage">Incorrect localidad or affiliate_id given! Please provide exact localidad and affiliate_id in module config!</p></div></div><div class="row items-center"><div class="col" style="text-align: right;">Bewölkt<br><img src="/jarvis/assets/weather_set5_3.b84a9f92.png" alt="" height="60"></div><div class="col weather-current-temperature"><h3 class="text-h3 primary" style="margin: 0px;">5 °C</h3><span class="text-caption">Gefühlt 3 °C</span></div><div class="col" style="display: none;"><hr class="q-separator q-separator--vertical q-separator--vertical-inset q-separator--dark" aria-orientation="vertical"><ul class="weather-details"><li class="nowrap"><!----><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:umbrella" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M12 2a9 9 0 0 1 9 9h-8v8a3 3 0 0 1-3 3a3 3 0 0 1-3-3v-1h2v1a1 1 0 0 0 1 1a1 1 0 0 0 1-1v-8H3a9 9 0 0 1 9-9Z"></path></svg></span></span> 0 mm</li><li class="nowrap"><!----><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:weather-windy" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M4 10a1 1 0 0 1-1-1a1 1 0 0 1 1-1h8a2 2 0 0 0 2-2a2 2 0 0 0-2-2c-.55 0-1.05.22-1.41.59a.973.973 0 0 1-1.42 0c-.39-.39-.39-1.03 0-1.42C9.9 2.45 10.9 2 12 2a4 4 0 0 1 4 4a4 4 0 0 1-4 4H4m15 2a1 1 0 0 0 1-1a1 1 0 0 0-1-1c-.28 0-.53.11-.71.29a.996.996 0 0 1-1.41 0c-.38-.39-.38-1.02 0-1.41C17.42 8.34 18.17 8 19 8a3 3 0 0 1 3 3a3 3 0 0 1-3 3H5a1 1 0 0 1-1-1a1 1 0 0 1 1-1h14m-1 6H4a1 1 0 0 1-1-1a1 1 0 0 1 1-1h14a3 3 0 0 1 3 3a3 3 0 0 1-3 3c-.83 0-1.58-.34-2.12-.88c-.38-.39-.38-1.02 0-1.41a.996.996 0 0 1 1.41 0c.18.18.43.29.71.29a1 1 0 0 0 1-1a1 1 0 0 0-1-1Z"></path></svg></span></span> 10-20 km/h</li><li class="nowrap"><!----><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:shore" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M20 12h2v2h-2c-1.4 0-2.7-.4-4-1c-2.5 1.3-5.5 1.3-8 0c-1.3.6-2.6 1-4 1H2v-2h2c1.4 0 2.8-.5 4-1.3c2.4 1.7 5.6 1.7 8 0c1.2.8 2.6 1.3 4 1.3m0-6h2v2h-2c-1.4 0-2.7-.3-4-1c-2.5 1.3-5.5 1.3-8 0c-1.3.7-2.6 1-4 1H2V6h2c1.4 0 2.8-.5 4-1.3c2.4 1.7 5.6 1.7 8 0c1.2.8 2.6 1.3 4 1.3m2 14H2v-2h20"></path></svg></span></span> 1023 mb</li><li class="nowrap"><!----><span class="jarvis-icon icon"><!----><span><svg xmlns="http://www.w3.org/2000/svg" aria-hidden="true" role="img" width="1em" height="1em" viewBox="0 0 24 24" data-icon="mdi:snowflake-melt" style="vertical-align: text-bottom; color: rgb(25, 118, 210);" class="iconify icon-sm iconify--mdi"><path fill="currentColor" d="M8 17.85C8 19.04 7.11 20 6 20s-2-.96-2-2.15C4 16.42 6 14 6 14s2 2.42 2 3.85M16.46 12v-1.44l2-1.13l2.33.62l.52-1.93l-1.77-.47l.46-1.77l-1.93-.52l-.62 2.33l-2 1.13L13 7.38V5.12l1.71-1.71L13.29 2L12 3.29L10.71 2L9.29 3.41L11 5.12v2.26L8.5 8.82l-2-1.13l-.58-2.33L4 5.88l.47 1.77l-1.77.47l.52 1.93l2.33-.62l2 1.13V12H2v1h20v-1h-5.54M9.5 12v-1.44L12 9.11l2.5 1.45V12h-5M20 17.85c0 1.19-.89 2.15-2 2.15s-2-.96-2-2.15c0-1.43 2-3.85 2-3.85s2 2.42 2 3.85m-6 3c0 1.19-.89 2.15-2 2.15s-2-.96-2-2.15c0-1.43 2-3.85 2-3.85s2 2.42 2 3.85Z"></path></svg></span></span> 1300 m</li></ul></div></div><!----><!----></div></div></div></div></div></div></div></div></div></div></div><div data-v-b0083ce2="" class="q-page-sticky row flex-center fixed-bottom-right q-page-sticky--shrink" style="transform: translate(0px, 0px); margin: 18px; z-index: 5999; display: none;"><div><button data-v-b0083ce2="" class="q-btn q-btn-item non-selectable no-outline q-btn--standard q-btn--rectangle q-btn--rounded bg-accent text-white q-btn--actionable q-focusable q-hoverable q-btn--fab" tabindex="0" type="button"><span class="q-focus-helper"></span><span class="q-btn__content text-center col items-center q-anchor--skip justify-center row"><i class="q-icon mdi mdi-tab-search" aria-hidden="true" role="img"> </i></span></button></div></div></main></div></div></div></div></div>@stephan1827 Versuch mal
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow-y: hidden!important; } -
@stephan1827 Versuch mal
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow-y: hidden!important; }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow-y: hidden!important; }
Besten Dank, die Zeile und
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content {
overflow-x: hidden!important;
}hat die Scrollboxen entfernt
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow-y: hidden!important; }
Besten Dank, die Zeile und
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content {
overflow-x: hidden!important;
}hat die Scrollboxen entfernt
@stephan1827 Das müsste dann auch einfacher gehen
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow: hidden!important; } -
@stephan1827 Das müsste dann auch einfacher gehen
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow: hidden!important; }@mcu sagte in jarvis v3.1.x - just another remarkable vis:
.jarvis-widget-82399aa7-4b40-4ef5-ab0c-d72cebff21cd .jarvis-widget-content { overflow: hidden!important; }
Stimmt, das geht auch :blush:
-
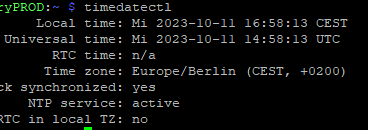
@alexnorris Welches System? console
timedatectlsagt?
Sollte so aussehen

Zum setzen der Zeitzone nutzensudo timedatectl set-timezone Europe/Berlin@mcu damit hat es geklappt. Vielen herzlichen Dank.
-
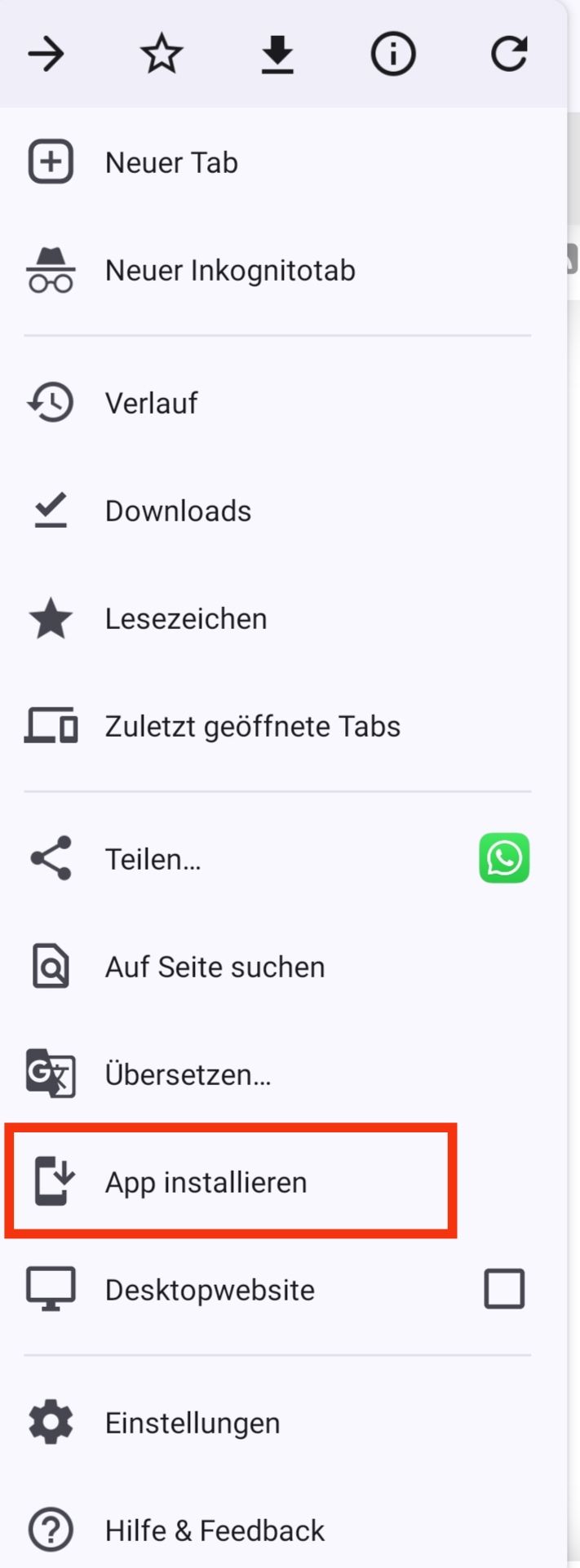
@Zefau: Ich habe zuletzt mit meinem Smartphone und dem Chromebrowser eine Webseite besucht, bei der ich im Menü des Browsers "als App installieren" konnte. Normalerweise steht dort "zum Startbildschirm hinzufügen" (dann ist es ja nur ein Link/Lesezeichen)
Als ich das gesehen habe, war die Webseite dann wie eine Android App und bekam auch Eigenschaften. Womöglich wäre das auch für viele User interessant, wenn man das zum Beispiel auf Android Tablets nutzt und braucht dann keinen Fully Browser mehr o.ä.! Ob es diese Funktion auch für ios gibt, weiß ich nicht.
Vielleicht ja interessant :-)
-
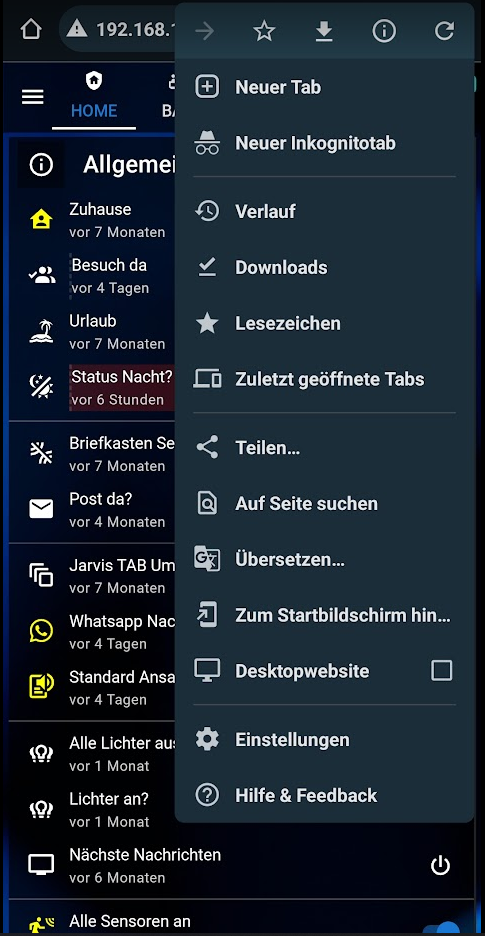
@Zefau: Ich habe zuletzt mit meinem Smartphone und dem Chromebrowser eine Webseite besucht, bei der ich im Menü des Browsers "als App installieren" konnte. Normalerweise steht dort "zum Startbildschirm hinzufügen" (dann ist es ja nur ein Link/Lesezeichen)
Als ich das gesehen habe, war die Webseite dann wie eine Android App und bekam auch Eigenschaften. Womöglich wäre das auch für viele User interessant, wenn man das zum Beispiel auf Android Tablets nutzt und braucht dann keinen Fully Browser mehr o.ä.! Ob es diese Funktion auch für ios gibt, weiß ich nicht.
Vielleicht ja interessant :-)
@marc_el_k
Fully Browser wird ja auch noch für andere Eigenschaften genutzt, Bildschirm aus usw.
"als App ausführen"kann man unter MS Edge für jede Seite einstellen.https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/apps/jarvis-http-seite-als-app-installieren
-
@marc_el_k
Fully Browser wird ja auch noch für andere Eigenschaften genutzt, Bildschirm aus usw.
"als App ausführen"kann man unter MS Edge für jede Seite einstellen.https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/apps/jarvis-http-seite-als-app-installieren
@mcu danke. Den Edge Browser habe ich am PC, nicht aber auf Smartphone oder Tablet. Vielleicht ist es ja mal geplant, diese Funktion auch über den Chrome Browser anzubieten. Mit dem Forum hier, habe ich die Funktion jedenfalls super getestet. Da ich es bislang nicht kannte, hilft es vielleicht anderen. Hier der Screenshot 🙂

-
@marc_el_k
Wenn ich auf Android Chrome öffne und jarvis-Seite aufrufe, bekomme ich nur das.
Was machst du anders?

-
@marc_el_k
Wenn ich auf Android Chrome öffne und jarvis-Seite aufrufe, bekomme ich nur das.
Was machst du anders?

-
@mcu Das ist ja mein Verbesserungsvorschlag.
An der Stelle wo bei Dir "zum Startbildschirm steht", steht im Chrome "als App installieren" wenn die Webseite dies unterstützt. Kannst du hier im Forum sehr gut testen.
@marc_el_k Ah, ok.
Dann bitte ein Issue als Feature Request in github erstellen.
https://github.com/Zefau/ioBroker.jarvis/issues -
Hallo zusammen,
ich bin gerade dabei all meine Dienste auf https umzustellen und habe dafür self-signed-certificates erstellt. Leider kann ich seitdem ich im web Adapter das Zertifikat eingetragen habe nicht mehr auf jarvis zugreifen. Alle meine anderen Dienste funktionieren mit den Zertifikaten.
Interessanterweise zeigt jarvis die selbe Fehlermeldung an, wie ich sie letztens schon bei der Einrichtung des cloudflare Tunnels hatte. Siehe: https://forum.iobroker.net/topic/59201/jarvis-v3-1-x-just-another-remarkable-vis/1030#
Leider verstehe ich im Moment aber noch nicht, wo ich denn diesen Port weiterleiten sollte und wieso?
Hat vielleicht jemand Tips?
Gruss Chris
-
@el-lutschi Man muss dann das selbstsignierte Zertifikat auch akzeptieren?
-
@mcu Danke für die Rückmeldung. Ich habe das dazugehörige CA Zertifikat in meinen Clients hinterlegt. Auf das Standard VIS kann ich z.B. auch zugreifen.
-
@mcu Danke für die Rückmeldung. Ich habe das dazugehörige CA Zertifikat in meinen Clients hinterlegt. Auf das Standard VIS kann ich z.B. auch zugreifen.
@el-lutschi Kannst du es ein wenig genauer erläutern, wo genau du was eingestellt hast?
-
@el-lutschi Kannst du es ein wenig genauer erläutern, wo genau du was eingestellt hast?
@mcu Sehr gerne doch.
Ich habe mit openssl einen privat key, ein cert und ein CA erstellt. Darin habe ich eine Wildcard für *.fritz.box hinterlegt. Somit ist das Zerfitikat für alle Geräte in meinem Netzwerk gültig. Den key und das cert spiele ich dann jeweils auf dem Server ein. In diesem Fall habe ich in iobroker unter Systemeinstellungen den privat key und das cert hinzugefügt und anschließend im admin und im web Adapter ausgewählt. Das CA um der Verbindung zu vertrauen habe ich auf meinen Clients (Windows/Android) importiert. Wenn ich nun z.B. https://iobroker.fritz.box:8081 aufrufe habe ich eine verschlüsselte Verbindung die auch als sicher im Browser angezeigt wird und einwandfrei funktioniert. Für VIS funktioniert das im Grunde auch. Öffne ich https://iorbroker.fritz.box:8082 erscheint die Standard VIS Seite. Erst wenn ich weiter in mein jarvis Verzeichnis gehe und versuche meine jarvis Startseite zu öffnen laufe ich wieder auf den gleichen Fehler wie ich ihn mit cloudflare Tunnel hatte. Connecting ... Show Log (1,2,3,4,5,6,7) und dann die rote Seite mit den Fehlern. Stelle ich im web Adapter wieder auf die Standard self-signed-certificates um, kann ich mich problemlos über https mit jarvis verbinden. -
@marc_el_k Ah, ok.
Dann bitte ein Issue als Feature Request in github erstellen.
https://github.com/Zefau/ioBroker.jarvis/issues -
@MCU Kannst du mir sagen, an welcher Stelle ich diese beiden JSON Formatieren muss, damit diese korrekt in Jarvis angezeigt werden?
Wie kann man dieses Datum mit Ihrzeit korrekt formatieren:
[{"Time":"2023-10-21T05:51:52+00:00","Power":"0"},{"Time":"2023-10-21T06:00:00+00:00","Power":"7"},......]Weches Widget muss man benutzen um dieses JSON als Graph anzeigen lassen zu können?
{"graphs":[{"data":[0,102,185,233,175,116,179,143,107,70,10,6,0],"type":"bar","legendText":"PV","displayOrder":1,"color":"#000000","tooltip_AppendText":"W","datalabel_show":true,"datalabel_rotation":270,"datalabel_color":"#000000","datalabel_fontSize":12,"barIsStacked":true,"barStackId":1,"yAxis_id":0,"yAxis_position":"left","yAxis_show":true,"yAxis_appendix":"W","yAxis_step":1,"yAxis_max":600,"yAxis_maximumDigits":0}],"axisLabels":["22.10. 07:53","22.10. 08:00","22.10. 09:00","22.10. 10:00","22.10. 11:00","22.10. 12:00","22.10. 13:00","22.10. 14:00","22.10. 15:00","22.10. 16:00","22.10. 17:00","22.10. 18:00","22.10. 18:11"]} -
@marc_el_k
zu 1) Man kann es als JSONTable nutzen und anzeigen lassen?zu2) So nicht, man muss die Daten umprogrammieren damit sie in Jarvis angezeigt werden können.
evtl passt aber schon das folgende Programm?
https://mcuiobroker.gitbook.io/jarvis-infos/tipps/scripte-blockly-javascript/javascript/history-adapter/pvforecast-futurehistory


