NEWS
Einbinden von Values in Websites
-
@oliverio sorry habs vergessen näher auszuführen.
Vielen Dank schon mal
iobroker sowie wordpress liegen beide auf dem gleichen server und sind sogar auf der selben IP Adresse da alles in docker container ist.
alles kann sich auch untereinander erreichen. -
@liv-in-sky das müsste in meinem Fall doch einfacher gehen da ja alles im selben Netzwerk liegt / sogar am selben server.
Ich möchte nur ungern alles wieder in extra datenbanken usw .... viel zu viel schnick schnack für eine "Solaranzeige / Wetterstation" -
@curtis777 da weiß ich zuwenig über wordpress - eigentlich nix - wie du da daten für einen graph verarbeiten musst
ansonsten über history ein z.b flot diagramm oder mit dem material design widget erzeugen und das dann über ein iframe einbinden ?
edit: iframe wird wohl nicht gehen, da du sonst den iobroker freigeben musst. aber du könntest mit dem puppetier adapter ein bild von der vis machen und dieses einbinden - periodisch
-
Wenn alles im gleichen Netz ist, dann wäre wahrscheinlich der Abruf der Werte über den Adapter SimpleAPI am besten.
Mit SimpleAPI kannst du die Werte über eine URL abrufen.In deiner Anzeigeseite könntest du dann mit
https://api.jquery.com/jQuery.get/#jQuery-get-url-data-success-dataType
oder
https://api.jquery.com/jQuery.getJSON/#jQuery-getJSON-url-data-success
oder
https://api.jquery.com/jquery.ajax/#jQuery-ajax-url-settingsden/die Werte abrufen und dann ebenfalls mit jQuery in vorbereitete Platzhalterelemente schreiben und anzeigen lassen.
Wenn du mehrere Datenpunkte in deiner Webseite anzeigen lassen möchtest wäre es sinnvoll, diese Datenpunkte auf dem iobroker mittels javascript-adapter einzusammeln und in einen Datenpunkt als JSON-Objekt schreiben und dann dieses eine Objekt mittels jQuery.getJSON abzurufen und dann in die verschiedenen Anzeige-elemente zu schreiben.
Aber fange ersteinmal mit einem Wert an.
-
@oliverio
So wie du das geschrieben hast klingt das als wäre es in 5 Minuten erledigt...
Bei mir scheitert es allerdings bereits am Anfang.
Simple API Adapter habe ich bereits installiert.
Der Syntax für das abrufen der Daten ist mir nicht klar.Ich habe z.b. den Wert: sonoff.0.Solaranlage.INA219_Power
dieser zeigt: aktuell 6.3W an
jetzt habe ich versucht unter der adresse die werte abzufragen:http://192.168.0.2:8087/get/system.adapter.simple-api.0.uptime?sonoff.0.Solaranlage.INA219_Powerkam leider nur das
{"val":736,"ack":true,"ts":1667897548218,"q":0,"from":"system.adapter.simple-api.0","lc":1667897548218,"_id":"system.adapter.simple-api.0.uptime","type":"state","common":{"name":"simple-api.0 uptime","type":"number","read":true,"write":false,"role":"indicator.state","unit":"seconds"},"native":{},"acl":{"object":1638,"state":1638,"owner":"system.user.admin","ownerGroup":"system.group.administrator"},"user":"system.user.admin"}Wie beginne ich da bzw wie bekomme ich da vernünftige Werte raus?
-
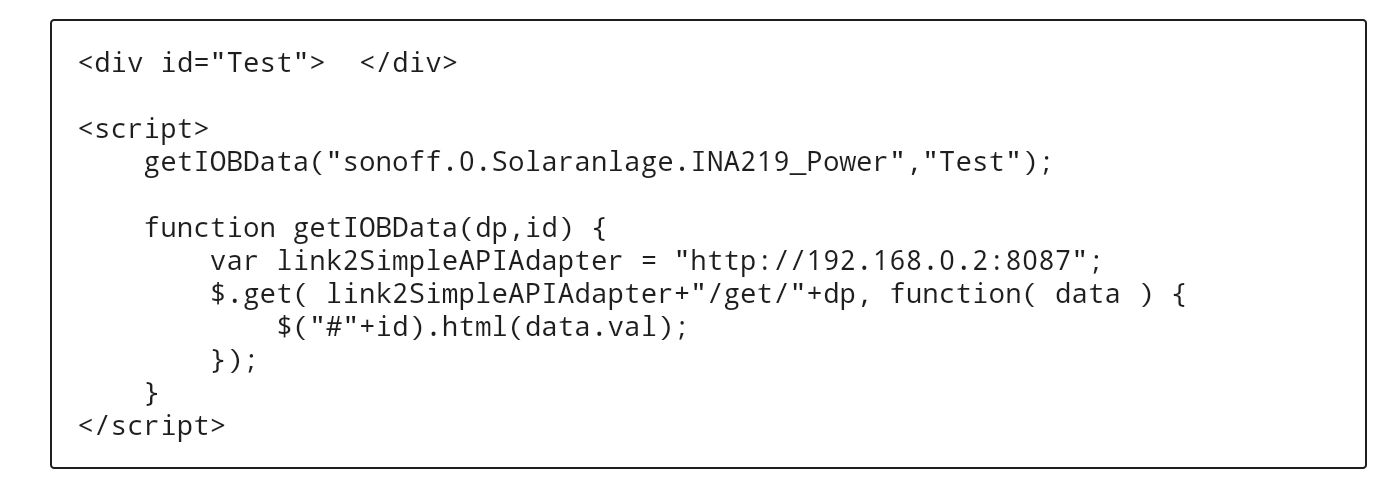
ich habe dir mal eine funktion gemacht, die du in deine seite einbinden kannst.
für jeden wert den du angezeigt haben willst, musst du in deinem template ein platzhalter element anlegen. ob div ob span, vollkommen egal. aber es muss eine eindeutige id habendann einmalig die funktion getIOBData hinzufügen.
und für jeden einzelnen Wert den du gerne abgerufen haben möchtest den Funktionsaufruf getIOBData(dp,id)
dp = datenpunktname
id ist die id deines platzhalter html elementsden link zum simpleapi adapter deines iobrokers musst du natürlich mit deinen daten anpassen.
und jquery sollte in der seite auch verfügbar sein
<div id="meinWert"> </div> <script> getIOBData("javascript.0.dp1","meinWert"); function getIOBData(dp,id) { var link2SimpleAPIAdapter = "http://192.168.1.81:8087"; $.get( link2SimpleAPIAdapter+"/get/"+dp, function( data ) { $("#"+id).html(data.val); }); } </script> -
@oliverio
Vielen Dank,
Wenn ich dich richtig verstanden habe habe ich den ausschnitt so einfach in meine Website einzubinden?
Ohne im Iobroker etwas zu ändern ?
unter der ip mit dem Port ist der api adapter auch erreichbar...
-
@curtis777
sozusagen
geh meine beschreibung nochmal schritt für schritt durch. -
@oliverio said in Einbinden von Values in Websites:
@curtis777
sozusagen
geh meine beschreibung nochmal schritt für schritt durch.ok, es wird langsam hell.

durch den div Tag "Test" wird mir mein Testwert ausgegeben in der Website.
alles was zwischen den <script> Tags ist soll die Werte aus dem ioBroker per simpleAPIadapter ziehen.
somit holt er sich den Wert ...Solaranlage und bennent ihn mit "Test"Habe ich das so richtig gelesen und verstanden ?
-
-
@oliverio
bekomme das in der Browser console angezeigt...
aber die seite selbst ist leer

-
@curtis777
dann ist jquery nicht da.
https://www.w3schools.com/jquery/jquery_get_started.asppuh, wissenstechnisch bist du da noch ein gutes stück weg. da werden wir wohl noch einige fragen zusammen klären müssen.
ich gehe davon aus, du kennst die folgenden dinge alle nicht im Detail?- javascript
- jquery
- html
- css
-
@oliverio
Sorry die späte Rückmeldung,
Da hast du recht.
Die Materie ist sehr sehr dunkel für mich...Danke dir für deine Unterstützung
Bin leider nicht weitergekommen...
bzw stehe noch an.