NEWS
[gelöst]Material UI button support
-
@marsmännchen sagte in Material UI button support:
Ich würde einen Button benötigen, welcher aber nicht unterstütz wird.
Will sagen: der bleibt immer true.
und welcher ist das !?
-
@glasfaser
Na ich erkläre dir mal den Vorgang, vielleicht mach ich es ja falsch.
Also:
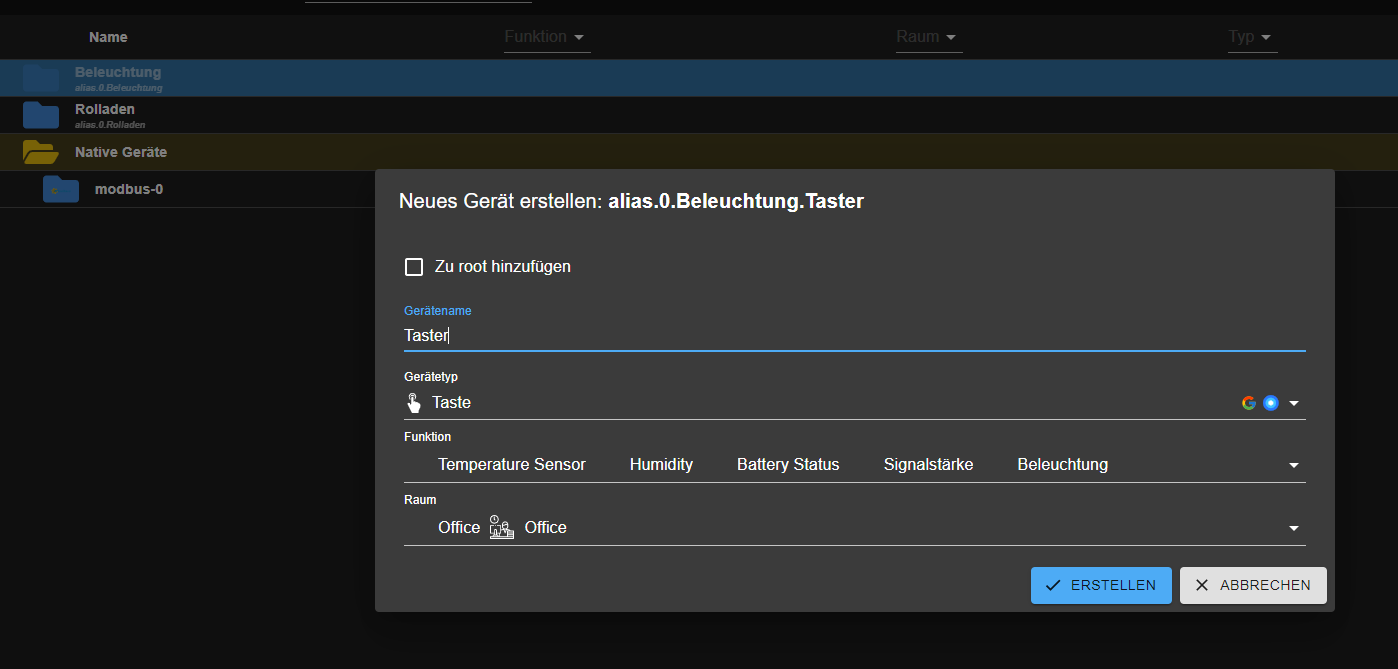
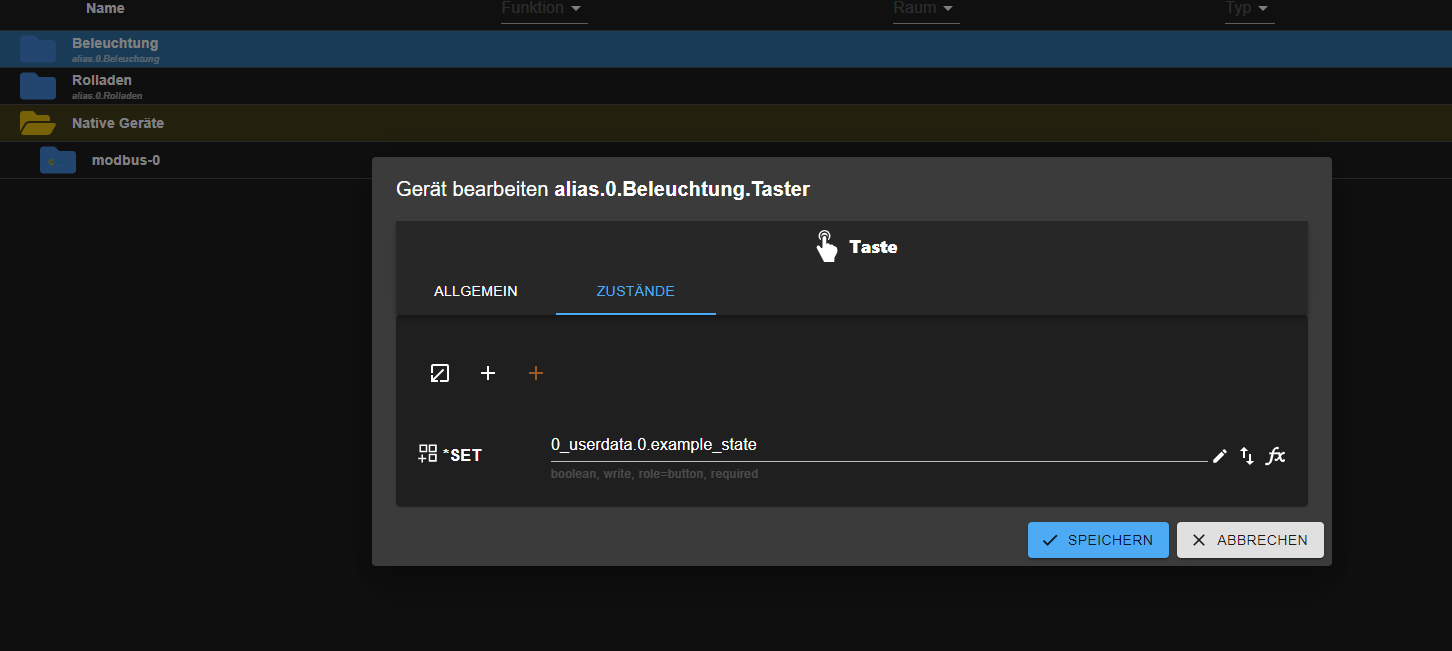
Gerät anlegen, als Button deklarieren. Habe im Beispiel den example_state genommen.


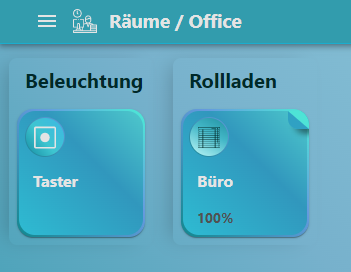
In Material UI taucht er dann auf als Taster, nur wenn ich drücke steht kurz "pressed" und der example state bleibt trotzdem true

-
Sorry habe den Adapter nicht , es hätte ja sein können das man es so lösen kann .
In Material UI taucht er dann auf als Taster, nur wenn ich drücke steht kurz "pressed" und der example state bleibt trotzdem true
Gegenfrage ,
bei Auswahl eines "Schalters" ist es auch dann immer true -
@glasfaser
Danke trotzdem.
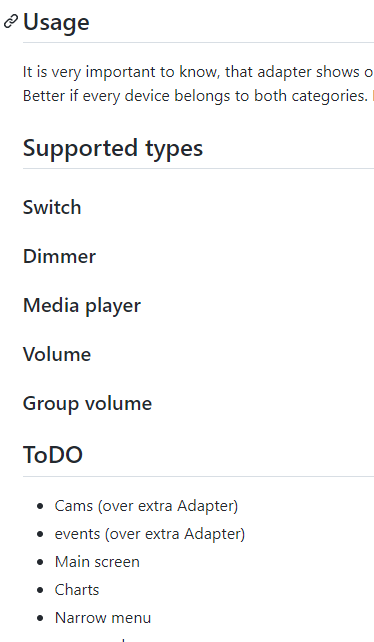
Ja, bei Auswahl eines Schalters hat man einen kleinen Schieber in der Vis und der Datenpunkt bleibt dann true.Aber ich vermute mal weil da nirgends "button" bei Supported steht.

Nur kann ich mir nicht vorstellen das es niemanden gibt der Taster verwendet, also wirds wohl irgendeinen Workaround geben. Vermutlich irgend eine Scriptspielerei welche ich mir ersparen wollte....
-
Kannst du damit was anfangen
Bei Antwort markuskobe
https://github.com/ioBroker/ioBroker.material/issues/48 -
@glasfaser
Ja, ich vergesse immer auf die "closed" issues zu suchen.
Danke sehr. Aber er bleibt trotzdem auf true hängen.
-
Hast du nicht den falschen Datenpunkt geändert, da steht "Büro" und das wäre laut deinen Screenshot oben der Rollladen !?
-
@glasfaser
Nein Sorry,
bei dem letzten Screenshot wollte ich nicht mit example state arbeiten, sondern gleich mit dem richtigen Datenpunkt (Beleuchtung im Büro) meiner
Modbus->PFC200 Schnittstelle. Dort habe ich den Git-Hub Tipp versucht. -
Ok ... dann ist ja gut .
Kannst du nicht etwas anderes auswählen

.eventuell geht es mit einem anderen Button , den du dann mit dem Github Workground ändern kannst !?
-
@glasfaser
Nein, Da gibts nur Taste, Licht ( funktioniert wie schalter) oder Tastersensor ( auch unbrauchbar).
Gut, ich werd mich dann wohl nach der nächsten Möglichkeit für eine Handy Vis umsehen.
Verwendest du eine Vis fürs Handy? wenn ja welche? -
@marsmännchen sagte in Material UI button support:
Verwendest du eine Vis fürs Handy? wenn ja welche?
Nein ,
nur eine kleine Info VIS am Handy mehr nicht ...hiermit :
https://forum.iobroker.net/topic/56820/vis-cleane-html-mobile-vis-ohne-scrollen -
@glasfaser
Okay, verstehe.
Dann bleib ich bei meiner ursprünglichen Idee.
Ein eigenes Projektfile mit dem "normalen" Vis-Editor auf die Größe meines Handys skaliert (auch wenn dort wieder die inventwo Widgets nicht funktionieren).
Danke dir nochmal für deine Hilfe.