NEWS
SONOFF NSPanel mit Lovelace UI
-
-
@tt-tom: super Arbeit, vielen Dank



Zunächst vielleicht mal etwas "einfaches". Eine Seite vom Typ "cardEntities" mit der ich einen IoBroker Datenpunkt steuern kann (true/false).
Muss ich zwangsläufig beim definieren einer Seite den items die benötigten id Informationen mitgeben? [Wenn ich mir zu Testzwecken nur eine Seite anzeigen lassen möchte]?
let Wohnzimmer: PageType =
{
'type': 'cardEntities',
'heading': 'Wohnzimmer',
'items': [{}]
}; -
dort gibst Du den Alias Datenpunkt an, den Du steuern möchtest....
Über den "Geräte Adapter/Instanz" legst Du die Alias Datenpunkte an, die dann das jeweilige Gerät steuern
meine erste Card war der Gäste WLAN Zugang, versuche das mal nachzubauen
-
Herzlich willkommen bei den NSPanel'ern

Nach ein weinig Übung mit den Variablen und den Aliassen wirst du schnell feststellen, dass der Aufbau eigentlich immer identisch ist und dass auch keine Programmiererfahrung erforderlich ist.
Für das Verständnis der "PageItems" und der zu erstellenden ALIAS-Channel ist denke ich diese Seite die wichtigste:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Definitionen
-
Hi,
ich habe durch kopieren und einfügen von einem ins andere Panel und hin und her (insgesamt 4 Panels) mir ein paar Klammerfehler eingeschleppt. Die funktionieren trotzdem nur manchmal hängt dadurch die Navigation und die Exitpage des des Screensavers haut nicht mehr hin. Ein paar Fehler habe ich gefunden, aber es müssen noch welche drin sein (langer roter Balken an der Seite der Codeminiaturansicht). Gibt es irgendein Tool um den Code zu überprüfen und so die Fehlerhaften Stellen zu finden? Sind nun leider schon ca 3000 Zeilen an Seiten zusammengekommen. -
Sind nun leider schon ca 3000 Zeilen an Seiten zusammengekommen.
respect
 , ein Tool gibt es meines Wissen nicht.
, ein Tool gibt es meines Wissen nicht.zeige doch mal die ersten Seiten wo der Fehler angezeigt wird. Es können auch Komma fehlen.
so sieht das Grundgerüst aus, das wirst du aber bei soviel code ja kennen.
let Startseite: PageType = { type: 'cardGrid', heading: 'Überschrift', useColor: true, items: [ { id:...... }, ], }; -
Ja das Grundgerüst ist mir soweit bekannt, aber irgendwie sieht man dann bei so viel Code irgendwann die eigenen Fehler nicht mehr. Ich würde den Code heute Abend mal posten, bin gerade nicht am heimischen PC.
-
Frage zur Sprache im Abfall-Kalender
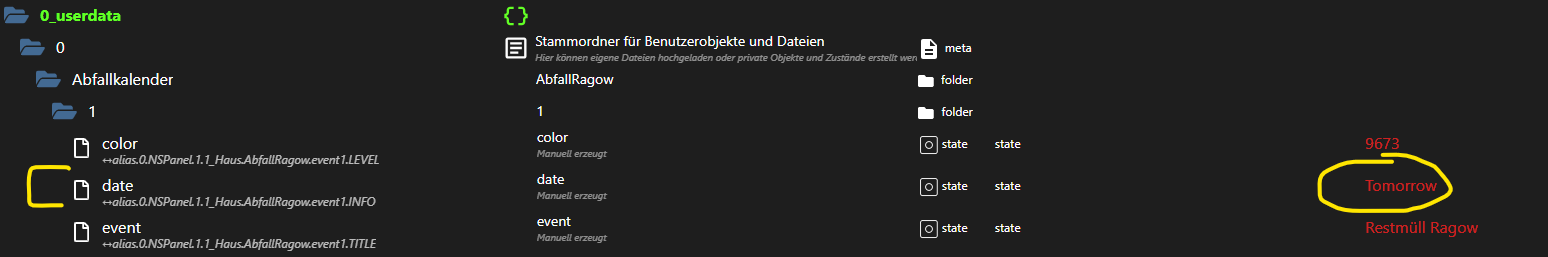
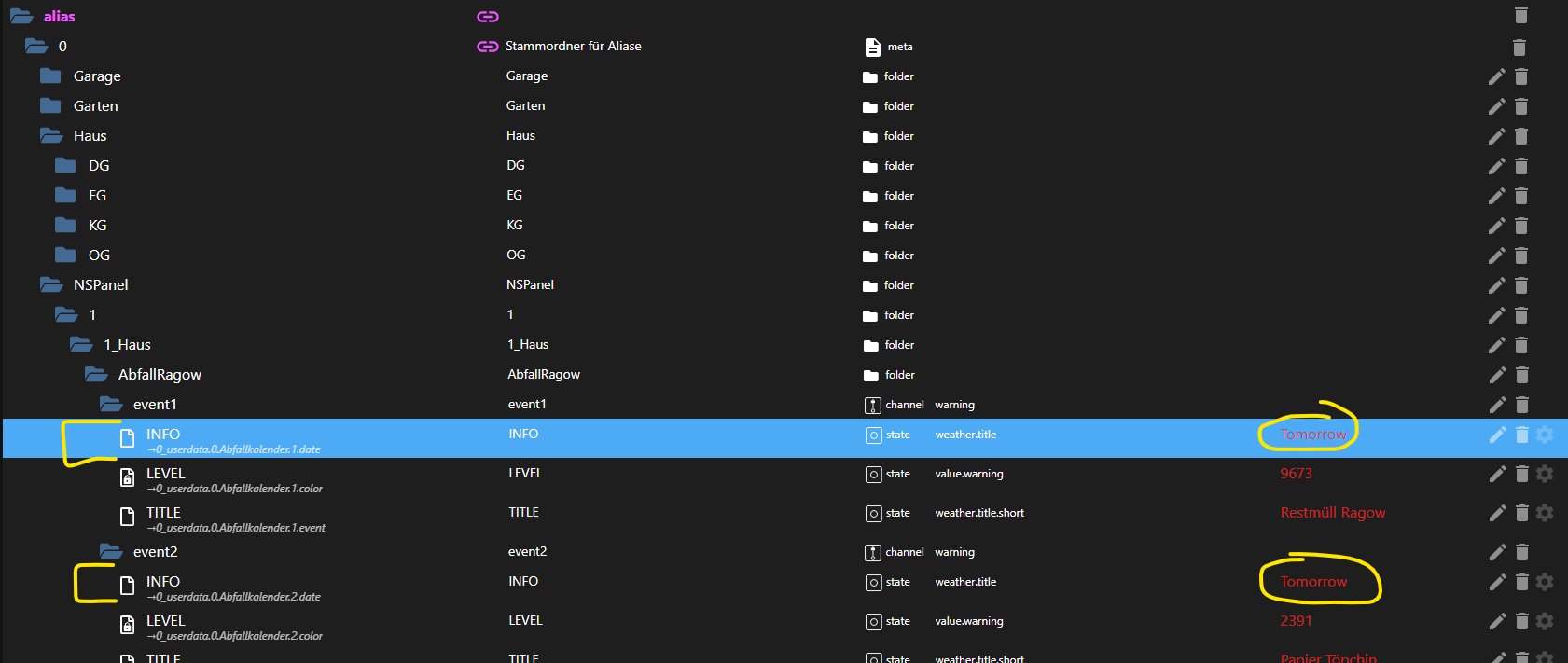
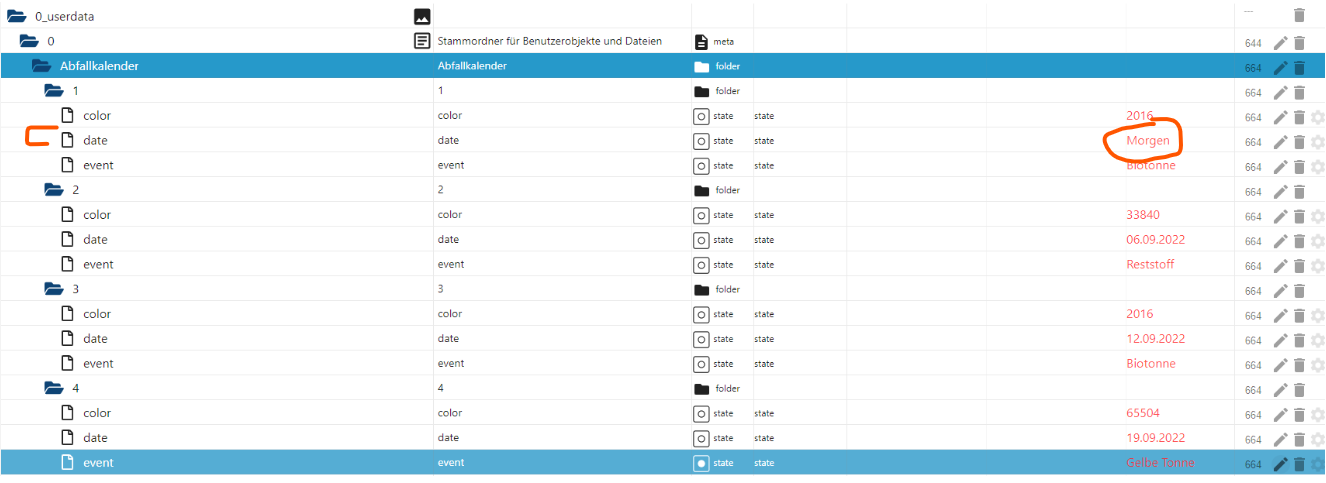
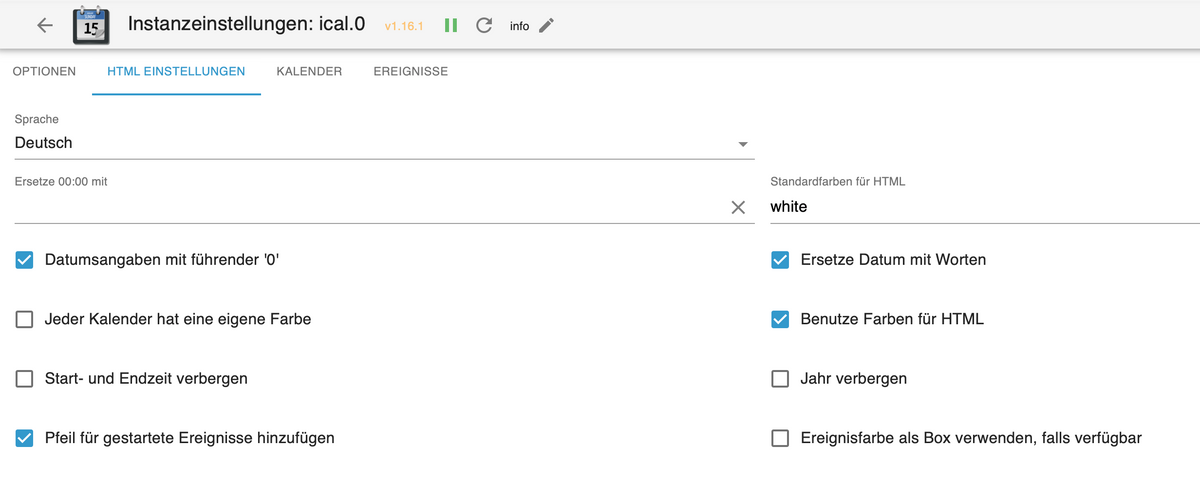
Guten Abend zusammen. Ich habe eine Frage zum Ursprung der verwendeten Sprache im jeweiligen state "date" bzw. "INFO" des Abfallkalenders.


Wo genau werden die Begriffe denn erzeugt? Und wo sind die beeinflussbar? Ich hatte festgestellt, dass in der Anleitung bspw. das ganze in deutscher Sprache ausgeworfen wird ... nur bei mir irgendwie in englisch. Liegt es an der Verwendung des Blockly? Obwohl ich dort nichts in dieser Richtung gefunden habe. An welcher Stelle wird denn aus dem Datum ein "Morgen" oder "Übermorgen" abgeleitet?Hier mal ein Screenshot aus der Anleitung, Punkt 4 "Abfallkalender":

Vielen Dank für Eure Rückmeldung.
Kersten -
das kommt alles vom iCal Adapter.

-
Moin,
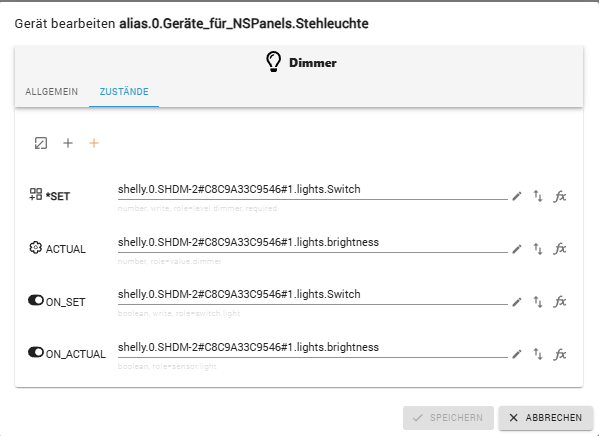
Ich versuche einen Shelly Dimmer zu steuern und anzuzeigen. Bei der Erstellung, sowie dem Verständnis von Alias habe ich noch keinen wirklichen Durchblick.

Wie genau muss ich die ID konfiguieren um die Stehleuchte richtig darzustellen und anzusteuern?
let Wohnzimmer: PageType = { 'type': 'cardEntities', 'heading': 'Wohnzimmer', 'useColor': true, 'items': [ // { id: 'alias.0.Geräte_für_NSPanels.WZ_Licht_Auto', interpolateColor: true}, // { id: 'alias.0.Geräte_für_NSPanels.OG_BZ_Licht_Auto', interpolateColor: true}, // { id: 'alias.0.Geräte_für_NSPanels.OG_BZ_Deckenlicht', interpolateColor: true}, { id: 'alias.0.Geräte_für_NSPanels.Stehleuchte', interpolateColor: true}, // { id: 'alias.0.NSPanel_1.ShellyDuoTest', name: 'Shelly Duo GU10', minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 6465, maxValueColorTemp: 3000, interpolateColor: true, modeList: ['Color','White'], inSel_ChoiceState: true}, // { id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', icon2: 'power',offColor: MSRed, onColor: MSGreen} ] };VG Takahara
-
zum Verständnis für dich hier gibt es eine Tabelle. Vielleicht ist die verständlicher, welcher DP mit dem Alias-DP zusammen soll.
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-TableON_SET / ON_ACTUAL ist dein Switch/Schalter => ON
SET / ACTUAL ist dein Dimmer => Brightness
-
So hier nun mein Fehlerhaftes Skript.
//##### Navigation ##################################################################################### let AlarmSeite: PageType = //Seite fertig { 'type': 'cardAlarm', 'heading': 'Alarmanlage', "subPage": false, 'prev': 'NSPanel_Service', 'next': 'Obergeschoss', 'prevIcon': 'tools', 'nextIcon': 'home-floor-1', 'items': [ /*PageItem*/{ id: 'alias.0.Alarm' } ] }; let Obergeschoss: PageType = { "type": "cardGrid", "heading": "Obergeschoss", "useColor": true, "subPage": false, 'prev': 'AlarmSeite', 'next': 'Untergeschoss', 'prevIcon': 'shield-alert', 'nextIcon': 'home-floor-0', "items": [ /*PageItem*/{ navigate: true, id: null, targetPage: "Wohnzimmer1", icon: "sofa-outline", onColor: White, name: "Wohnzimmer"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Kinderzimmer_Ede", icon: "human-child", onColor: White, name: "Ede"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Kinderzimmer_Edda", icon: "human-child", onColor: White, name: "Edda"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Balkon", icon: "balcony", onColor: White, name: "Balkon"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Flur_OG", icon: "stairs", onColor: White, name: "Flur"} ] }; let Untergeschoss: PageType = { "type": "cardGrid", "heading": "Untergeschoss", "useColor": true, "subPage": false, 'prev': 'Obergeschoss', 'next': 'Aussenbereich', 'prevIcon': 'home-floor-1', 'nextIcon': 'tree-outline', "items": [ /*PageItem*/{ navigate: true, id: null, targetPage: "Kueche1", icon: "pot-steam", onColor: White, name: "Küche"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Schlafzimmer", icon: "bed-king", onColor: White, name: "Schlafzimmer"}, /*PageItem*/{ navigate: true, id: null, targetPage: "WC_EG", icon: "toilet", onColor: White, name: "WC"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Bad", icon: "bathtub", onColor: White, name: "Bad"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Flur_EG", icon: "stairs", onColor: White, name: "Flur"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Abstellraum", icon: "washing-machine", onColor: White, name: "Abstellraum"} ] }; let Aussenbereich: PageType = { "type": "cardGrid", "heading": "Garten", "useColor": true, "subPage": false, 'prev': 'Untergeschoss', 'next': 'Abfall', 'prevIcon': 'home-floor-0', 'nextIcon': 'trash-can-outline', "items": [ /*PageItem*/{ navigate: true, id: null, targetPage: "Hof", icon: "tree-outline", onColor: White, name: "Vorgarten"}, { navigate: true, id: null, targetPage: "Garten", icon: "flower-tulip-outline", onColor: White, name: "Garten"} //Garten einfügen ] }; let Abfall: PageType = { "type": "cardEntities", "heading": "Abfallkalender", "useColor": true, "subPage": false, "parent": undefined, 'prev': 'Aussenbereich', 'next': 'Haus_Info', 'home': undefined, "items": [ /*PageItem*/{ id: "alias.0.Abfall.Event1", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event2", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event3", icon: 'trash-can'}, /*PageItem*/{ id: "alias.0.Abfall.Event4", icon: 'trash-can'} ] }; let Haus_Info: PageType = { "type": "cardEntities", "heading": "Info Seite", "useColor": true, "subPage": false, 'prev': 'Abfall', 'next': 'NSPanel_Service', 'prevIcon': 'trash-can-outline', 'nextIcon': 'tools', "items": [ /*PageItem*/{ navigate: true, id: null, targetPage: 'Fenster_Info_1', icon: 'window-open-variant', offColor: Menu, onColor: Menu, prefixName:"Fenster offen ", name: "getState('0_userdata.0.Zaehlen.FensterTueren.FensterTueren').val", buttonText: 'mehr...'}, /*PageItem*/{ navigate: true, id: null, targetPage: 'WLAN_Page', icon: 'wifi', name: "WLAN", buttonText: 'mehr...'} ] }; //Level_0 (if service pages are used without cardUnlock) let NSPanel_Service: PageType = { 'type': 'cardEntities', 'heading': findLocaleServMenu('service_menu'), 'useColor': true, 'items': [ /*PageItem*/{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: findLocaleServMenu('infos'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: findLocaleServMenu('settings'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: findLocaleServMenu('firmware'), buttonText: findLocaleServMenu('more')}, /*PageItem*/{ id: AliasPath + 'Config.rebootNSPanel', name: findLocaleServMenu('reboot') ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: findLocaleServMenu('start')} ] }; //##### Wohnzimmer ##################################################################################################################### //##### Wohnzimmer ##################################################################################################################### let Wohnzimmer1: PageType = { "type": "cardGrid", "heading": "Wohnzimmer 1", "useColor": true, "subPage": true, "parent": Obergeschoss, 'next': 'Wohnzimmer2', "items": [ /*PageItem*/{ navigate: true, id: 'alias.0.Wohnzimmer.Deckenlampe.Alle.Info.INFO', targetPage: "Deckenlampen_WZ", icon: "ceiling-light-multiple", offColor: Yellow, onColor: White, name: "Deckenlampen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Lampen_WZ", icon: "floor-lamp", onColor: White, name: "Lampen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Lampen2_WZ", icon: "floor-lamp", onColor: White, name: "Lampen sonstige"}, /*PageItem*/{ navigate: true, id: 'alias.0.Wohnzimmer.HeizungWZ.SET', targetPage: "Themostat_WZ", icon: "temperature-celsius", onColor: White, name: "Temperaturen"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Status_WZ", icon: "state-machine", onColor: White, name: "Status"}, /*PageItem*/{ navigate: true, id: null, targetPage: "Alexa_WZ", icon: "music", onColor: White, name: "Alexa"} ] }; let Wohnzimmer2: PageType = { "type": "cardGrid", "heading": "Wohnzimmer 2", "useColor": true, "subPage": true, "parent": Obergeschoss, 'next': 'Wohnzimmer1', "items": [ /*PageItem*/{ navigate: true, id: null, targetPage: "Szenen_WZ", icon: "ceiling-light-multiple", onColor: White, name: "Szenen"}, /*PageItem*/{ navigate: true, id: 'Wohnzimmer_LC', icon: 'tools', offColor: Menu, onColor: Menu, name: 'Lightcontrol', buttonText: 'mehr...'}, /*PageItem*/{ id: "alias.0.TIMER1", icon: "timer-outline", name: "Timer", onColor: White} ] }; let Deckenlampen_WZ: PageType = { "type": "cardEntities", "heading": "Deckenlampen", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.Deckenlampe.SofaRGB.Gruppe", name: "Sofa RGB", icon: "ceiling-light-multiple", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 150, maxValueColorTemp: 500, interpolateColor: true, colormode: "hex", modeList: ['Aus','Hell','Mittel','Dunkel','Blau','Grün','Rot'], inSel_ChoiceState: true}, /*PageItem*/{ id: "alias.0.Wohnzimmer.Deckenlampe.Gross.GruppeNSP", name: "Gross", icon: "ceiling-light-multiple", minValueColorTemp: 153, maxValueColorTemp: 370, interpolateColor: true} ] }; let Lampen_WZ: PageType = { "type": "cardEntities", "heading": "Lampen", "useColor": true, "subPage": true, "parent": Wohnzimmer1, 'next': 'Lampen2_WZ', "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.Lampe.Schreibtisch.Schreibtischlampe", name: "Schreibtisch", icon: "desk-lamp", interpolateColor: true}, /*PageItem*/{ id: "alias.0.Wohnzimmer.Lampe.Laterne.Laterne", name: "Laterne", icon: "lamp", interpolateColor: true}, /*PageItem*/{ id: "alias.0.Wohnzimmer.Lampe.Stehlampe.Stehlampe", name: "Stehlampe", icon: "floor-lamp", interpolateColor: true}, /*PageItem*/{ id: "alias.0.Wohnzimmer.Lampe.Humidor.Humidor", name: "Humidor", icon: "lamp"} ] }; let Lampen2_WZ: PageType = { "type": "cardEntities", "heading": "Lampen sonstige", "useColor": true, "subPage": true, "parent": Wohnzimmer1, 'next': 'Lampen_WZ', "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.Lampe.Oellampe.Oellampeh", name: "Lampe Fenster", icon: "lamp-outline", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: "hex"}, /*PageItem*/{ id: "alias.0.Wohnzimmer.Lampe.Vapelampe.VapelampeRGB", name: "Vapelampe RGB", icon: "desk-lamp", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: "xy"}, /*PageItem*/{ id: "alias.0.Wohnzimmer.Lampe.Vapelampe.VapelampeWeiss", name: "Vapelampe Weiss", icon: "desk-lamp", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, /*PageItem*/{ id: "alias.0.Status.Test.ACTUAL", name: "Lampen am", icon: "Lamp", offColor: MSRed, onColor: MSGreen, unit: "", minValue: 0, maxValue: 12, interpolateColor: true, useColor: true } ] }; let Themostat_WZ: PageType = { "type": "cardThermo", "heading": "Thermostat", "subPage": true, "parent": Wohnzimmer1, "items": [{ id: "alias.0.Wohnzimmer.Temperaturen.Thermostat.Thermostat", minValue: 160, maxValue: 300, stepValue:5 }] }; let Status_WZ: PageType = { "type": "cardEntities", "heading": "Status", "useColor": true, "subPage": true, "parent": Wohnzimmer1, "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.Sensoren.Balkontuer", offColor: Red, onColor: Green, name: "Balkontür" }, /*PageItem*/{ id: "alias.0.Wohnzimmer.Sensoren.BWM", icon: "motion-sensor", icon2: "motion-sensor-off", offColor: Blue, onColor: Green, prefixName:"Wohnz.: ", name: "getState('alias.0.Wohnzimmer.Sensoren.BWM.SECOND').val", suffixName: " Lux" }, /*PageItem*/{ id: "alias.0.Wohnzimmer.Sensoren.BWM_aktiv", name: "BWM aktiv", icon: "motion-play", icon2: "motion-pause", onColor: White}, /*PageItem*/{ id: "alias.0.Wohnzimmer.Sensoren.BWM_aktivWennLichterAus", name: "BWM Lichter aus", icon: "motion-play", icon2: "motion-pause", onColor: White} ] }; let Alexa_WZ: PageType = { 'type': 'cardMedia', 'heading': 'Alexa', 'subPage': true, 'parent': Wohnzimmer1, 'items': [ /*PageItem*/{ id: "alias.0.Wohnzimmer.NSPanel_WZ" + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G091JJ09116702M6', speakerList: ['Überall','Wohnzimmer','Ede','Edda','Küche','Schlafzimmer'], playList: ['TuneIn.Krawallradio', 'Amazon-Music-Playlist.Mein Discovery Mix', 'My-Library-Playlist.2020', 'My-Library-Playlist.2021', 'TuneIn.Radio Bob Rock', 'TuneIn.NDR2', 'Spotify-Playlist.Sabaton Radio', 'Spotify-Playlist.Rock Party', 'Spotify-Playlist.This Is Nightwish', 'Spotify-Playlist.Metal Christmas'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorAlexa, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }; let Szenen_WZ: PageType = { "type": "cardEntities", "heading": "Szenen", "useColor": true, "subPage": true, "parent": Wohnzimmer2, "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.Hyperion.HyperionPower", name: "Hyperion", icon: "television-ambient-light", icon2: "television-ambient-light"}, ] }; let Wohnzimmer_LC: PageType = { "type": "cardEntities", "heading": "Wohnz. Lightcontrol", "useColor": true, "subPage": true, "parent": Wohnzimmer2, "items": [ /*PageItem*/{ navigate: true, id: 'Wohnzimmer_LC_1', icon: 'tools',offColor: Menu, onColor: Menu, name: 'BWM', buttonText: 'Einst.'}, /*PageItem*/{ navigate: true, id: 'Wohnzimmer_LC_2', icon: 'tools',offColor: Menu, onColor: Menu, name: 'Auto Aus', buttonText: 'Einst.'}, /*PageItem*/{ navigate: true, id: 'Wohnzimmer_LC_4', icon: 'tools',offColor: Menu, onColor: Menu, name: 'Rampen', buttonText: 'Einst.'} ] }; let Wohnzimmer_LC_1: PageType = { "type": "cardEntities", "heading": "Wohnz LC BWM", "useColor": true, "subPage": true, "parent": Wohnzimmer_LC, "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOnMotionEnable", name:"BWM", icon: "lightbulb-off-outline", onColor: White, offColor: Red}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOnMotionMinLux", name:"BWM MinLux", icon: "sun-wireless-outline", minValue: 0, maxValue: 25}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOnMotion.StartWerte", name: "BWM Startwerte", icon: "lightbulb-question-outline", onColor: White, offColor: Red} ] }; let Wohnzimmer_LC_2: PageType = { "type": "cardEntities", "heading": "Wohnz LC Auto Aus", "useColor": true, "subPage": true, "parent": Wohnzimmer_LC, "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOffTimed.Enabled", name:"Ausschaltzeit", icon: "timer-cog-outline", onColor: White, offColor: Red}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOffTimedTime", name: "Ausschaltzeit", icon: "timer-cog-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOffTimed.NurWennKeinBewegung", name:"Nur ohne Beweg.", icon: "motion-sensor",icon2: "motion-sensor-off"} ] }; let Wohnzimmer_LC_3: PageType = { "type": "cardEntities", "heading": "Wohnz LC Helligk.", "useColor": true, "subPage": true, "parent": Wohnzimmer_LC, "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOnLux.Startwerte", name: "Hell. Startwerte", icon: "lightbulb-question-outline", onColor: White, offColor: White}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOnLux.NurWennAnwesend", name:"nur wenn Anwesend", icon: "head-question-outline"}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOnLux.MinLux", name: "Hell. MinLux", icon: "weather-sunny", onColor: White, offColor: Red, minValue: 0, maxValue: 25}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.AutoOffLux.MinLux", name:"Hell. Auschalten", icon: "weather-sunny-off", onColor: White, offColor: Red, minValue: 0, maxValue: 25} ] }; let Wohnzimmer_LC_4: PageType = { "type": "cardEntities", "heading": "Wohnz LC Rampen", "useColor": true, "subPage": true, "parent": Wohnzimmer_LC, "items": [ /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.RampOnEnableTime", name: "Rampe An Zeit", icon: "lightbulb-on-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.RampOnEnable", name:"Rampe An", icon: "lightbulb-off-outline", onColor: White, offColor: Red} /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.RampOffEnableTime", name:"Rampe Aus Zeit", icon: "lightbulb-off-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.Wohnzimmer.LC.Komplett.RampOffEnable", name:"Rampe Aus", icon: "lightbulb-off-outline", onColor: White, offColor: Red} ] }; //##### Balkon ############################################################################################################################################# let Balkon: PageType = { "type": "cardGrid", "heading": "Balkon", "useColor": true, "subPage": true, "parent": Obergeschoss, 'next': 'Balkon2', "items": [ /*PageItem*/{ id: "alias.0.Balkon.Lichterkette", name: "Lichterkette", icon: "ceiling-light-multiple", minValueColorTemp: 500, maxValueColorTemp: 6500, interpolateColor: true}, /*PageItem*/{ id: "alias.0.Wohnzimmer.Balkontuer", offColor: Red, onColor: Green, name: "Balkontür" }, /*PageItem*/{ id: "alias.0.Balkon.Bewegungsmelder", icon: "motion-sensor", icon2: "motion-sensor-off", offColor: Blue, onColor: Green, name: "BWM" } /*PageItem*/{ navigate: true, id: 'Balkon_LC', icon: 'tools', offColor: Menu, onColor: Menu, name: 'Lightcontrol', buttonText: 'mehr...'} ] }; let Balkon2: PageType = { "type": "cardEntities", "heading": "Balkon Wetter", "useColor": true, "subPage": true, "parent": Obergeschoss, 'next': 'Balkon', "items": [ /*PageItem*/{ id: "alias.0.Balkon.Sensoren.Temperatur", name: "Temperatur", icon: "temperature-celsius", unit: "C", onColor: White}, /*PageItem*/{ id: "alias.0.Balkon.Sensoren.Feuchtigkeit", name: "Luftfeuchtigkeit", icon: "water", unit: "%", onColor: White}, /*PageItem*/{ id: "alias.0.Balkon.Sensoren.Luftdruck", name: "Luftdruck", icon: "tray-arrow-down", unit: "hPa", onColor: White} ] }; let Balkon_LC: PageType = { "type": "cardEntities", "heading": "Balkon Lightcontrol", "useColor": true, "subPage": true, "parent": Balkon, "items": [ /*PageItem*/{ navigate: true, id: 'Balkon_LC_1', icon: 'tools',offColor: Menu, onColor: Menu, name: 'BWM', buttonText: 'Einst.'}, /*PageItem*/{ navigate: true, id: 'Balkon_LC_2', icon: 'tools',offColor: Menu, onColor: Menu, name: 'Auto Aus', buttonText: 'Einst.'}, /*PageItem*/{ navigate: true, id: 'Balkon_LC_4', icon: 'tools',offColor: Menu, onColor: Menu, name: 'Rampen', buttonText: 'Einst.'} ] }; let Balkon_LC_1: PageType = { "type": "cardEntities", "heading": "Balkon LC BWM", "useColor": true, "subPage": true, "parent": Balkon_LC, "items": [ /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOnMotionEnable", name:"BWM", icon: "lightbulb-off-outline", onColor: White, offColor: Red}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOnMotionMinLux", name:"BWM MinLux", icon: "sun-wireless-outline", minValue: 0, maxValue: 25}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOnMotion.StartWerte", name: "BWM Startwerte", icon: "lightbulb-question-outline", onColor: White, offColor: Red} ] }; let Balkon_LC_2: PageType = { "type": "cardEntities", "heading": "Balkon LC Auto Aus", "useColor": true, "subPage": true, "parent": Balkon_LC, "items": [ /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOffTimed.Enabled", name:"Ausschaltzeit", icon: "timer-cog-outline", onColor: White, offColor: Red}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOffTimedTime", name: "Ausschaltzeit", icon: "timer-cog-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOffTimed.NurWennKeinBewegung", name:"Nur ohne Beweg.", icon: "motion-sensor",icon2: "motion-sensor-off"} ] }; let Balkon_LC_3: PageType = { "type": "cardEntities", "heading": "Balkon LC Helligk.", "useColor": true, "subPage": true, "parent": Balkon_LC, "items": [ /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOnLux.Startwerte", name: "Hell. Startwerte", icon: "lightbulb-question-outline", onColor: White, offColor: White}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOnLux.NurWennAnwesend", name:"nur wenn Anwesend", icon: "head-question-outline"}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOnLux.MinLux", name: "Hell. MinLux", icon: "weather-sunny", onColor: White, offColor: Red, minValue: 0, maxValue: 25}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.AutoOffLux.MinLux", name:"Hell. Auschalten", icon: "weather-sunny-off", onColor: White, offColor: Red, minValue: 0, maxValue: 25} ] }; let Balkon_LC_4: PageType = { "type": "cardEntities", "heading": "Balkon LC Rampen", "useColor": true, "subPage": true, "parent": Balkon_LC, "items": [ /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.RampOnEnableTime", name: "Rampe An Zeit", icon: "lightbulb-on-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.RampOnEnable", name:"Rampe An", icon: "lightbulb-off-outline", onColor: White, offColor: Red} /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.RampOffEnableTime", name:"Rampe Aus Zeit", icon: "lightbulb-off-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.Balkon.LC.Komplett.RampOffEnable", name:"Rampe Aus", icon: "lightbulb-off-outline", onColor: White, offColor: Red} ] }; //###### Kinderzimmer Ede ################################################################################################################################# let Kinderzimmer_Ede: PageType = { "type": "cardGrid", "heading": "Kinderzimmer Ede", "useColor": true, "subPage": true, "parent": Obergeschoss, "next": 'Kinderzimmer_Ede_LC', "nextIcon": 'tools', "items": [ /*PageItem*/{ id: "alias.0.Kinderzimmer_Ede.Deckenlampen.DeckenlampeRGBh", name: "Deckenlampe", icon: "ceiling-light", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: "hex"}, /*PageItem*/{ id: "alias.0.Kinderzimmer_Ede.Sensoren.Temperatur",name: "getState('alias.0.Kinderzimmer_Ede.Sensoren.Temperatur.ACTUAL').val", suffixName: "°C", icon: "temperature-celsius", unit: "C", onColor: White}, /*PageItem*/{ navigate: true, id: 'Thermostat_Ede', icon: 'temperature-celsius', offColor: Menu, onColor: Menu, name: 'Thermostat'}, /*PageItem*/{ id: "alias.0.Kinderzimmer_Ede.Sensoren.Luftfeuchtigkeit", name: "getState('alias.0.Kinderzimmer_Ede.Sensoren.Temperatur.SECOND').val", suffixName: "%", icon: "water", unit: "%", onColor: White}, /*PageItem*/{ id: "alias.0.Kinderzimmer_Ede.Sensoren.Fenster", name: "Fenster", icon2: "window-open-variant", icon: "window-closed-variant", onColor: White, offColor: Yellow} ] }; let Thermostat_Ede: PageType = { "type": "cardThermo", "heading": "Thermostat", "subPage": true, "parent": Kinderzimmer_Ede, "items": [{ id: "alias.0.Kinderzimmer_Ede.Temperatur.Thermostat.Thermostat", minValue: 160, maxValue: 250, stepValue: 5 }] }; let Kinderzimmer_Ede_LC: PageType = { "type": "cardEntities", "heading": "WC Lightcontrol", "useColor": true, "subPage": true, "parent": Kinderzimmer_Ede, "items": [ /*PageItem*/{ id: "alias.0.Kinderzimmer_Ede.LC.BWM_Lampe", name: "Einst. bei ein", icon: "lightbulb-question-outline", onColor: White, offColor: White}, /*PageItem*/{ id: "alias.0.Kinderzimmer_Ede.LC.BWM_Dimmer", name:"Schaltschwelle / BWM aktiv", icon: "sun-wireless-outline", minValueBrightness: 0, maxValueBrightness: 100} ] }; //###### Kinderzimmer Edda ################################################################################################################################ let Kinderzimmer_Edda: PageType = { "type": "cardGrid", "heading": "Kinderzimmer Edda", "useColor": true, "subPage": true, "parent": Obergeschoss, "next": 'Kinderzimmer_Edda_LC', "nextIcon": 'tools', "items": [ /*PageItem*/{ id: "alias.0.Kinderzimmer_Edda.Deckenlampen.DeckenlampeRGB", name: "Deckenlampe", icon: "ceiling-light", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 500, maxValueColorTemp: 150, interpolateColor: true, colormode: "hex"}, /*PageItem*/{ id: "alias.0.Kinderzimmer_Edda.Sensoren.Temperatur", name: "getState('alias.0.Kinderzimmer_Edda.Sensoren.Temperatur.ACTUAL').val", suffixName: "°C", icon: "temperature-celsius", unit: "C", onColor: White}, /*PageItem*/{ navigate: true, id: 'Thermostat_Edda', icon: 'temperature-celsius', offColor: Menu, onColor: Menu, name: 'Thermostat'}, /*PageItem*/{ id: "alias.0.Kinderzimmer_Edda.Sensoren.Luftfeuchtigkeit", name: "getState('alias.0.Kinderzimmer_Edda.Sensoren.Temperatur.SECOND').val", suffixName: "%", icon: "water", unit: "%", onColor: White}, /*PageItem*/{ id: "alias.0.Kinderzimmer_Edda.Sensoren.Fenster", name: "Fenster", icon2: "window-open-variant", icon: "window-closed-variant", onColor: White, offColor: Yellow} ] }; let Thermostat_Edda: PageType = { "type": "cardThermo", "heading": "Thermostat", "subPage": true, "parent": Kinderzimmer_Edda, "items": [{ id: "alias.0.Kinderzimmer_Ede.Temperatur.Thermostat.Thermostat", minValue: 160, maxValue: 250, stepValue:5 }] }; let Kinderzimmer_Edda_LC: PageType = { "type": "cardEntities", "heading": "WC Lightcontrol", "useColor": true, "subPage": true, "parent": Kinderzimmer_Edda, "items": [ /*PageItem*/{ id: "alias.0.Kinderzimmer_Edda.LC.BWM_Lampe", name: "Einst. bei ein", icon: "lightbulb-question-outline", onColor: White, offColor: White}, /*PageItem*/{ id: "alias.0.Kinderzimmer_Edda.LC.BWM_Dimmer", name:"Schaltschwelle / BWM aktiv", icon: "sun-wireless-outline", minValueBrightness: 0, maxValueBrightness: 100} ] }; //###### Flur ############################################################################################################################################## let Flur_OG: PageType = { "type": "cardEntities", "heading": "Flur", "useColor": true, "subPage": true, "parent": Obergeschoss, "next": 'Flur_OG_LC', "nextIcon": 'tools', "items": [ /*PageItem*/{ id: "alias.0.TreppeFlur.Deckenlampe.OG_Deckenlampe", name: "Oben", icon: "ceiling-light", interpolateColor: true}, /*PageItem*/{ id: "alias.0.TreppeFlur.Deckenlampe.EG_Deckenlampe", name: "Unten", icon: "ceiling-light", interpolateColor: true}, /*PageItem*/{ id: "alias.0.TreppeFlur.Sensoren.BWM_Treppe_Oben", icon: "motion-sensor", icon2: "motion-sensor-off", offColor: Blue, onColor: Green, name: "BWM oben" }, /*PageItem*/{ id: "alias.0.TreppeFlur.Sensoren.BWM_Treppe_Unten", icon: "motion-sensor", icon2: "motion-sensor-off", offColor: Blue, onColor: Green, name: "BWM unten" } ] }; let Flur_OG_LC: PageType = { "type": "cardEntities", "heading": "WC Lightcontrol", "useColor": true, "subPage": true, "parent": Flur_OG, "items": [ /*PageItem*/{ navigate: true, id: 'Flur_OG_LC_1', icon: 'tools',offColor: Menu, onColor: Menu, name: 'BWM', buttonText: 'Einst.'}, /*PageItem*/{ navigate: true, id: 'Flur_OG_LC_2', icon: 'tools',offColor: Menu, onColor: Menu, name: 'Auto Aus', buttonText: 'Einst.'}, /*PageItem*/{ navigate: true, id: 'Flur_OG_LC_4', icon: 'tools',offColor: Menu, onColor: Menu, name: 'Rampen', buttonText: 'Einst.'} ] }; let Flur_OG_LC_1: PageType = { "type": "cardEntities", "heading": "Flur LC BWM", "useColor": true, "subPage": true, "parent": Flur_OG_LC, "items": [ /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOnMotionEnable", name:"BWM", icon: "lightbulb-off-outline", onColor: White, offColor: Red}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOnMotionMinLux", name:"BWM MinLux", icon: "sun-wireless-outline", minValue: 0, maxValue: 25}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOnMotion.StartWerte", name: "BWM Startwerte", icon: "lightbulb-question-outline", onColor: White, offColor: Red} ] }; let Flur_OG_LC_2: PageType = { "type": "cardEntities", "heading": "Flur LC Auto Aus", "useColor": true, "subPage": true, "parent": Flur_OG_LC, "items": [ /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOffTimed.Enabled", name:"Ausschaltzeit", icon: "timer-cog-outline", onColor: White, offColor: Red}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOffTimedTime", name: "Ausschaltzeit", icon: "timer-cog-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOffTimed.NurWennKeinBewegung", name:"Nur ohne Beweg.", icon: "motion-sensor",icon2: "motion-sensor-off"} ] }; let Flur_OG_LC_3: PageType = { "type": "cardEntities", "heading": "Flur LC Helligk.", "useColor": true, "subPage": true, "parent": Flur_OG_LC, "items": [ /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOnLux.Startwerte", name: "Hell. Startwerte", icon: "lightbulb-question-outline", onColor: White, offColor: White}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOnLux.NurWennAnwesend", name:"nur wenn Anwesend", icon: "head-question-outline"}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOnLux.MinLux", name: "Hell. MinLux", icon: "weather-sunny", onColor: White, offColor: Red, minValue: 0, maxValue: 25}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.AutoOffLux.MinLux", name:"Hell. Auschalten", icon: "weather-sunny-off", onColor: White, offColor: Red, minValue: 0, maxValue: 25} ] }; let Flur_OG_LC_4: PageType = { "type": "cardEntities", "heading": "Flur LC Rampen", "useColor": true, "subPage": true, "parent": Flur_OG_LC, "items": [ /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.RampOnEnableTime", name: "Rampe An Zeit", icon: "lightbulb-on-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.RampOnEnable", name:"Rampe An", icon: "lightbulb-off-outline", onColor: White, offColor: Red} /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.RampOffEnableTime", name:"Rampe Aus Zeit", icon: "lightbulb-off-outline", onColor: White, offColor: Red, minValue: 0, maxValue: 300}, /*PageItem*/{ id: "alias.0.TreppeFlur.LC.Komplett.RampOffEnable", name:"Rampe Aus", icon: "lightbulb-off-outline", onColor: White, offColor: Red} ] }; //########### UG ############################################################################################################################################### //########### UG ############################################################################################################################################### //########### UG ###############################################################################################################################################Hoffe mir kann jemand weiterhelfen. Ist nur ein Auszug, aber da wird halt hauptsächlich was angemeckert.
-
kannst du bitte die Fehlermeldung auch mal posten.
Was mir gleich aufgefallen ist, das deine Seiten wo Subpage : False steht es sich ja um Hauptseiten handelt. Diese haben kein prev oder next. Die Reihenfolge bestimmt die Reihenfolge unter pages.
Werde mal alles in meine Config laden und mal schauen.
hier nochmal die Info zur Navigation
-
@tt-tom
Ich habe gerade meinen Fehler gefunden, es hat immer in den Seiten "xxx_LC4" ein Komma gefehlt.Es kamen ja keine Fehlermeldungen nur in der Miniaturansicht waren sehr lange Teile rot markiert. Naja manchmal sieht man den Wald vor lauter Bäumen nicht!
-
wollte dir auch grade die Zeilen posten. Schön wenn es läuft.
-
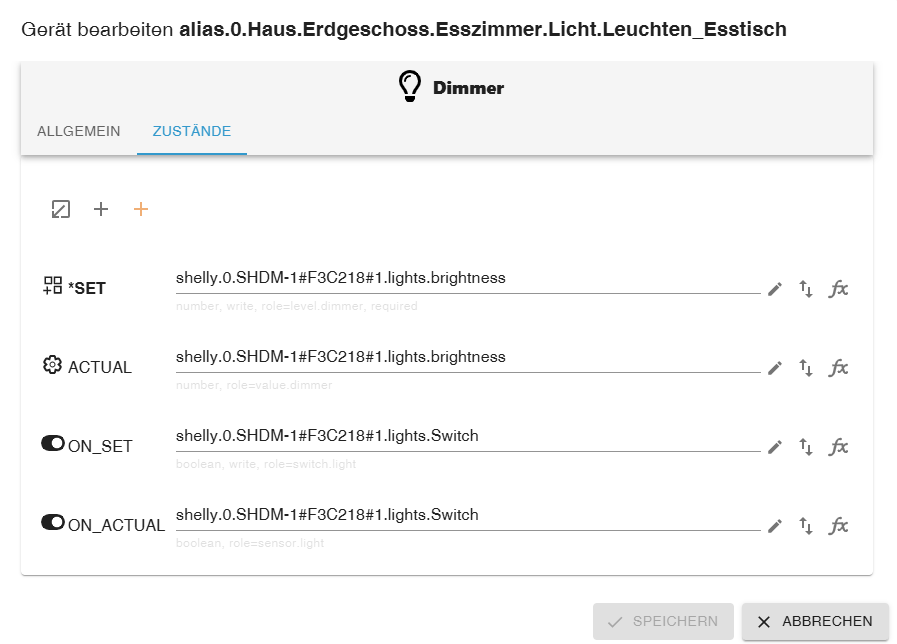
Mein Shelly Dimmer:

Mein PageItem:
{ id: 'alias.0.Haus.Erdgeschoss.Esszimmer.Licht.Leuchten_Esstisch', name: 'Esszimmertisch', interpolateColor: true}, -
Hallo,
ich habe 3 NSpanels am Laufen. Ein NSpanel versucht immer wieder ein Tasmota Update durchzuführen. Es fragt dann auf dem Display ob das Update durchgeführt werden soll. Kann man das dekativieren?
Meine anderen beiden Panels machen es auc nicht. -
Das kannst du in den Serviceseiten deaktivieren.
Unter Info -> Update Meldungen. -
@danny_v1 Ich weiss nicht ob es Dir hilft, aber ich nutze dafür immer notepad++. Da kannst du verschiedene Sprachen (Sql, java, typescript geht glaube ich auch) auswählen. Wenn du dann ein Klammersymbol anklickst, wird dieses und das dazugehörige rot markiert. Mir hilft das immer die Scripte zu lesen und Fehler zu finden.
-
Hallo,
kann man einen Kamerastream von einer Unifi Kamera auf das NS Panel bringen, das automatisch angezeigt wird, sobald die Türklingel betätigt wird?
Habe den IoBroker + Unifi Protect im Netzwerk laufen.
Vielen Dank im Vorraus
Takahara