NEWS
SONOFF NSPanel mit Lovelace UI
-
@danny_v1 sagte in SONOFF NSPanel mit Lovelace UI:
Ja wenn man es so schaltet funktioniert es problemlos. Der Effekt tritt auf wenn ich direkt hier schalte:
Jedes mal oder nur sporadisch? Sind die betroffenen Lampen beim Schalten alle vom Typ "RGB" mit colormode: "xy"?
Betrachten wir mal diesesPageItem:
<PageItem>{ id: "alias.0.Wohnzimmer.Deckenlampe.SofaRGB.Gruppe", name: "Sofa RGB", icon: "ceiling-light-multiple", minValueBrightness: 0, maxValueBrightness: 100, minValueColorTemp: 150, maxValueColorTemp: 500, interpolateColor: true, colormode: "xy"},die
minValueBrightness: 0, maxValueBrightness: 100,kannst du schon mal entfernen, die der Standard-Slider sowieso von 0-100% arbeitet.
Dann bitte noch einmal den Alias für den kompletten RGB senden.
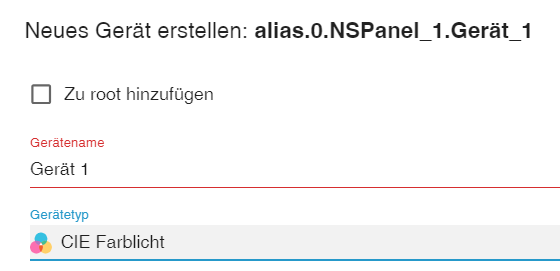
Es gibt auch den Geräte-Typen CIE-Farblicht:

Könntest du mal diesen Alias-Typen testen? CIE wäre der XY-Wert der Lampe.
Außerdem bitte noch mal einen Blick in den xy-Datenpunkt der Lampe(n-Gruppe)
-
@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
Temperatur-Werte als Line
Meine Temperatur-Sensoren schiebe ich durch ein einziges JS-Script. Kannste evtl auch für Node-Red mit mySQL adaptieren...
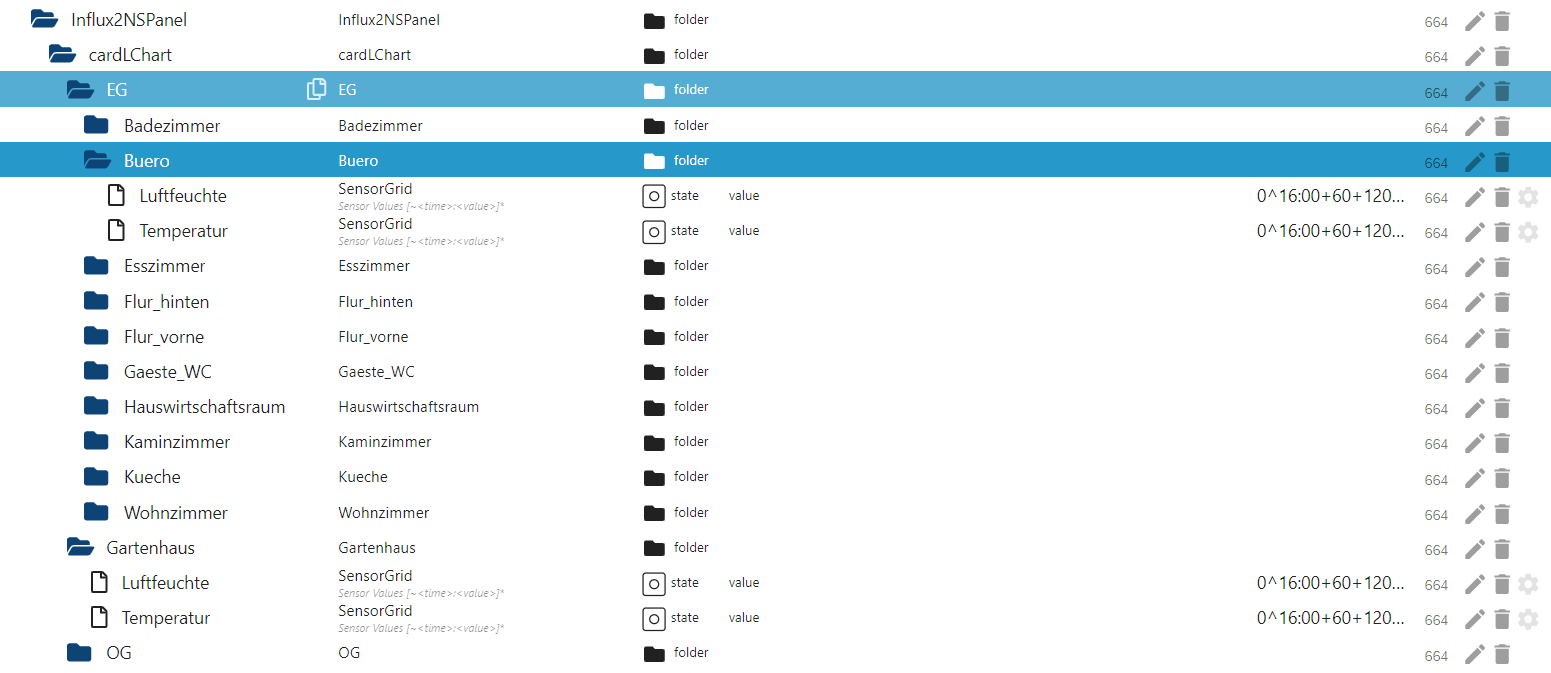
const Debug = false; const NSPanel_Path = '0_userdata.0.NSPanel.'; const Path = NSPanel_Path + 'Influx2NSPanel.cardLChart.'; let PathSensor = ''; let SensorName = ['EG.Buero.Temperatur', 'EG.Gaeste_WC.Temperatur', 'EG.Wohnzimmer.Temperatur', 'EG.Hauswirtschaftsraum.Temperatur', 'EG.Flur_vorne.Temperatur', 'EG.Flur_hinten.Temperatur', 'EG.Esszimmer.Temperatur', 'EG.Kaminzimmer.Temperatur', 'EG.Badezimmer.Temperatur', 'EG.Kueche.Temperatur', 'OG.Schlafzimmer_1.Temperatur', 'OG.Gaestezimmer.Temperatur', 'OG.Hobbyraum.Temperatur', 'Gartenhaus.Temperatur']; const Sensor = [].concat('deconz.0.Sensors.5.temperature') // EG.Buero.Temperatur .concat('deconz.0.Sensors.12.temperature') // EG.Gaeste_WC.Temperatur .concat('deconz.0.Sensors.53.temperature') // EG.Wohnzimmer.Temperatur .concat('deconz.0.Sensors.19.temperature') // EG.Hauswirtschaftsraum.Temperatur .concat('deconz.0.Sensors.9.temperature') // EG.Flur_vorne.Temperatur .concat('deconz.0.Sensors.27.temperature') // EG.Flur_hinten.Temperatur .concat('deconz.0.Sensors.40.temperature') // EG.Esszimmer.Temperatur .concat('deconz.0.Sensors.37.temperature') // EG.Kaminzimmer.Temperatur .concat('deconz.0.Sensors.45.temperature') // EG.Badezimmer.Temperatur .concat('deconz.0.Sensors.25.temperature') // EG.Kueche.Temperature .concat('deconz.0.Sensors.57.temperature') // OG.Schlafzimmer_1.Temperatur .concat('deconz.0.Sensors.60.temperature') // OG.Gaestezimmer.Temperatur .concat('deconz.0.Sensors.63.temperature') // OG.Hobbyraum.Temperatur .concat('deconz.0.Sensors.30.temperature'); // Gartenhaus.Temperatur let triggeredSensor = 0; const numberOfHoursAgo = 24; const xAxisTicksEveryM = 60; const xAxisLabelEveryM = 240; const InfluxInstance = 'influxdb.1'; // Ab hier keine Ändeungen let coordinates = ''; on({ id: Sensor, change: 'any' }, async function (obj) { if (Debug) console.log(obj.id); if (Debug) console.log(Sensor.indexOf(obj.id)); if (Debug) console.log(SensorName[Sensor.indexOf(obj.id)]) PathSensor = Path + SensorName[Sensor.indexOf(obj.id)] if (existsObject(PathSensor) == false) { createState(PathSensor, 0, { name: 'SensorGrid', desc: 'Sensor Values [~<time>:<value>]*', type: 'string', role: 'value', }); } let query =[ 'from(bucket: "iobroker")', '|> range(start: -' + numberOfHoursAgo + 'h)', '|> filter(fn: (r) => r["_measurement"] == "' + obj.id + '")', '|> filter(fn: (r) => r["_field"] == "value")', '|> drop(columns: ["from", "ack", "q"])', '|> aggregateWindow(every: 1h, fn: last, createEmpty: false)', '|> map(fn: (r) => ({ r with _rtime: int(v: r._time) - int(v: r._start)}))', '|> yield(name: "_result")'].join(''); if (Debug) console.log('Query: ' + query); sendTo(InfluxInstance, 'query', query, function (result) { if (result.error) { console.error(result.error); } else { // show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); } } }); let timeOut = setTimeout ( function () { let ticksAndLabelsList = [] let date = new Date(); date.setMinutes(0, 0, 0); let ts = Math.round(date.getTime() / 1000); let tsYesterday = ts - (numberOfHoursAgo * 3600); if (Debug) console.log('Iterate from ' + tsYesterday + ' to ' + ts + ' stepsize=' + (xAxisTicksEveryM * 60)); for (let x = tsYesterday, i = 0; x < ts; x += (xAxisTicksEveryM * 60), i += xAxisTicksEveryM) { if ((i % xAxisLabelEveryM)) ticksAndLabelsList.push(i); else { let currentDate = new Date(x * 1000); // Hours part from the timestamp let hours = '0' + String(currentDate.getHours()); // Minutes part from the timestamp let minutes = '0' + String(currentDate.getMinutes()); let formattedTime = hours.slice(-2) + ':' + minutes.slice(-2); ticksAndLabelsList.push(String(i) + '^' + formattedTime); } } if (Debug) console.log('Ticks & Label: ' + ticksAndLabelsList); if (Debug) console.log('Coordinates: ' + coordinates); setState(PathSensor, ticksAndLabelsList.join('+') + '~' + coordinates, true); }, 1500 ) ; });
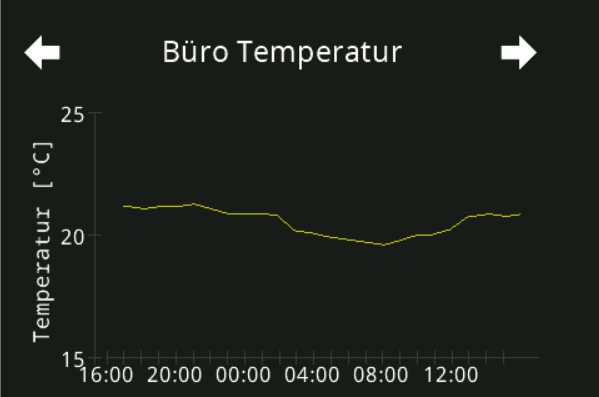
Die cardLChart arbeitet allerdings mit Koordinaten:
Der String weicht von der cardChart ab:
0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209im vorderen Teil (rot) wird die X-Achse konstruiert und mit "+" verknüpft. Im Anschluss werden dann die Koordinaten mit der Tilde "~" getrennt als "X:Y" angegeben...

EDIT: Falls das dann alles irgendwann im Node-Red funktioniert, könntest du es der Nachwelt für eine Wiki-Erweiterung zur Verfügung stellen? Bist sicherlich nicht der einzige mit Node-Red... :kissing_closed_eyes:
@armilar
Kannst du mir das mit dem LChart etwas genauer erklären? Bei dem folgenden String von dir ist quasi die 0 der Beginn des Charts, 16 wie gehabt die Uhrzeit. Was ist dann die +60+120+180+240? Die Position in X?
Und wie ist das mit der Y-Achse? Was ist das z.B. als erster Wert für die Konstruktion "~58:212~"?0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209 -
@armilar
Kannst du mir das mit dem LChart etwas genauer erklären? Bei dem folgenden String von dir ist quasi die 0 der Beginn des Charts, 16 wie gehabt die Uhrzeit. Was ist dann die +60+120+180+240? Die Position in X?
Und wie ist das mit der Y-Achse? Was ist das z.B. als erster Wert für die Konstruktion "~58:212~"?0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209 -
@armilar
Kannst du mir das mit dem LChart etwas genauer erklären? Bei dem folgenden String von dir ist quasi die 0 der Beginn des Charts, 16 wie gehabt die Uhrzeit. Was ist dann die +60+120+180+240? Die Position in X?
Und wie ist das mit der Y-Achse? Was ist das z.B. als erster Wert für die Konstruktion "~58:212~"?0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209@dapeace sagte in SONOFF NSPanel mit Lovelace UI:
Ah okay, die cardLChart
0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209Kurz zerlegt:
In diesem Teil wird die X-Achse konstruiert ("+" getrennt):
0^16:00+60+120+180+240^20:00+300+360+420+480^00:00+540+600+660+720^04:00+780+840+900+960^08:00+1020+1080+1140+1200^12:00+1260+1320+1380fängt bei 0 an und geht in diesem Beispiel in 60er Schritten bis 1380 (wäre der letzte Strich an der X-Achse). Alle 240 wird dort eine Uhrzeit an die X-Achse gesetzt.
Die max. X-Position "in diesem Beispiel" wäre also 24h x 60 Min = max_x = 1440Du kannst natürlich auch eine andere Basis abbilden (Woche, Monat, What ever)
wie hier:
bei 0 die ^16:00
bei 240 die ^20:00
bei 480 die ^0:00
etc.Im Anschluss kommen die Koordinaten des Graphen (wie @TT-Tom schon korrekt geschrieben hat --> X:Y - Koordinaten).
~58:212~118:211~178:212~238:212~298:213~358:211~418:209~478:209~538:209~598:208~658:202~718:201~778:199~838:198~898:197~958:196~1018:198~1078:200~1138:201~1198:203~1258:208~1318:209~1378:208~1438:209Erste Koordinate
~58:212X=58 (könntest also auch 58 Minute der letzten 24 Stunden sagen)
Y=212 = z.B. 21,2°CEDIT: Habe gestern für die HA's erst eine Anleitung gebastelt (am Ende):
https://github.com/joBr99/nspanel-lovelace-ui/issues/794Mein Hotel (Bin mal wieder unterwegs) hat Github geblockt :confounded:
EDIT: Im Zweifel einfach unsere JavaScripte aus der Wiki nutzen
-
@armilar Es ist jedes mal und es sind alle Lampen betroffen, also nicht nur farbige.
Datenpunkte der Aliasse schick ich heute abend.Dachte es wäre evtl. auf einen speziellen Alias Geräte-Typen zurückzuführen... brauchste daher nicht zu senden...
Die Frage die mich da ein wenig quält ist: "Was ist bei dir anders als bei allen anderen?"
Gibt es Warnungen im Log, wenn das passiert?
Könntest du mal das NSPanel-Verzeichnis in 0_userdate löschen und neu anlegen lassen?
Bei welcher Version des Scriptes bist du nun? Und mit welcher TFT?
-
Hallo Community,
wir haben viel zeit und Getippsel investiert und unserer Wiki ein bissel Glanz und Struktur gegönnt.
Ja, wir wissen wir sind am Anfang und eine Wiki ist ja bekanntlich nie zu Ende, bzw. lebt von dem was wir alle noch hinzufügen werden.Neben dem alten klassischen Menü, welches man noch aufklappen kann, gibt es jetzt links ein neues hübsches Menü, welches Euch mit einem kurzen Blick&Klick in den richtigen Bereich führt.
Am unteren Ende einer Seite gibt es einen "nach oben Scroll Button".Wir hoffen, die neue Struktur hilft Euch in der Zukunft euch noch besser zurecht zu finden.
Viel Spaß :-)
Euer NSPanel LUI Team :-)
@all
@kuckuckmann sagte in SONOFF NSPanel mit Lovelace UI:
Hallo Community,
wir haben viel zeit und Getippsel investiert und unserer Wiki ein bissel Glanz und Struktur gegönnt.
Ja, wir wissen wir sind am Anfang und eine Wiki ist ja bekanntlich nie zu Ende, bzw. lebt von dem was wir alle noch hinzufügen werden.Neben dem alten klassischen Menü, welches man noch aufklappen kann, gibt es jetzt links ein neues hübsches Menü, welches Euch mit einem kurzen Blick&Klick in den richtigen Bereich führt.
Am unteren Ende einer Seite gibt es einen "nach oben Scroll Button".Wir hoffen, die neue Struktur hilft Euch in der Zukunft euch noch besser zurecht zu finden.
Viel Spaß :-)
Euer NSPanel LUI Team :-)
-
Dachte es wäre evtl. auf einen speziellen Alias Geräte-Typen zurückzuführen... brauchste daher nicht zu senden...
Die Frage die mich da ein wenig quält ist: "Was ist bei dir anders als bei allen anderen?"
Gibt es Warnungen im Log, wenn das passiert?
Könntest du mal das NSPanel-Verzeichnis in 0_userdate löschen und neu anlegen lassen?
Bei welcher Version des Scriptes bist du nun? Und mit welcher TFT?
-
Hallo Community,
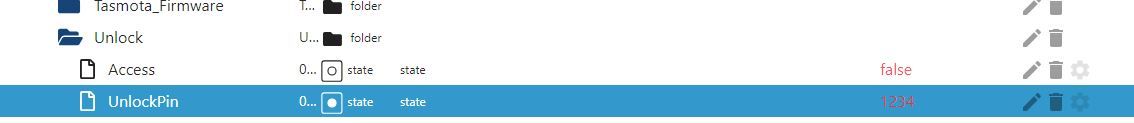
ich habe eine "cardUnlock" Page erstellt und schaffe es einfach nicht, nach Pin Eingabe weitergeleitet zu werden auf die entsprechende "NSPanel_Service" Page.
Mach ich irgendetwas falsch oder hab ich etwas übersehen/vergessen ?Wenn ich am Panel den Code eingebe, sehe ich auch bei den Objekten das sich nichts tut.
let Alarm_Seite = <PageUnlock> { 'type': 'cardUnlock', 'heading': 'Alarmanlage', 'useColor': true, 'items': [<PageItem>{ id: 'alias.0.Unlock', targetPage: 'NSPanel_Service' }] };let NSPanel_Service = <PageEntities> { 'type': 'cardEntities', 'heading': 'NSPanel Service', 'useColor': true, 'items': [ <PageItem>{ navigate: true, id: 'NSPanel_Infos', icon: 'information-outline', offColor: Menu, onColor: Menu, name: 'Infos', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Einstellungen', icon: 'monitor-edit', offColor: Menu, onColor: Menu, name: 'Einstellungen', buttonText: 'mehr...'}, <PageItem>{ navigate: true, id: 'NSPanel_Firmware', icon: 'update', offColor: Menu, onColor: Menu, name: 'Firmware', buttonText: 'mehr...'}, <PageItem>{ id: AliasPath + 'Config.rebootNSPanel', name: 'Reboot NSPanel' ,icon: 'refresh', offColor: MSRed, onColor: MSGreen, buttonText: 'Start'}, ]
Kann mir bitte jemand weiterhelfen ?
Bin in der Sache leider kein Profi :)
Vielen Dank im voraus. -
Hast du Service Page zur Subpages verschoben?
pages:[ NSPanel_Service //Auto-Alias Service Page ], subPages: [Muss bei pages raus und bei subPages rein.
In der config der Service Page muss der Parameter
'subPage': true,hinzugefügt werden.
-
Moin,
ich habe mein NSP Panel geupdatet und das neues Script eingespielt. Leide bekomme ich das Script nicht zum laufen und das Panel nicht mehr auf die alte FW. Ich weiß der Fehler sitzt meinesten vor dem Bildschirm aber könnt ihr mir einen Tipp geben.
Script Version TypeScript v4.3.2.2
17:10:32.978 info javascript.0 (2342) Stop script script.js.house.panel.test 17:12:04.746 info javascript.0 (26578) script.js.house.panel.test: compiling TypeScript source... 17:12:16.071 info javascript.0 (26578) script.js.house.panel.test: TypeScript compilation successful 17:12:16.170 error javascript.0 (26578) script.js.house.panel.test: Error: Cannot find module 'moment-parseformat' 17:12:16.171 error javascript.0 (26578) at script.js.house.panel.test:1137:19 17:12:16.203 info javascript.0 (26578) script.js.house.panel.test: setObjects enabled - create Alias Channels possible 17:12:16.213 info javascript.0 (26578) script.js.house.panel.test: weather alias for accuweather.0. already exists 17:12:16.270 info javascript.0 (26578) script.js.house.panel.test: registered 29 subscriptions, 7 schedules, 0 messages, 0 logs and 0 file subscriptions 17:12:17.209 info javascript.0 (26578) script.js.house.panel.test: Debugmodus deaktiviert 17:12:17.212 info javascript.0 (26578) script.js.house.panel.test: Desired TFT Firmware: 53 / v4.3.2 17:12:17.214 info javascript.0 (26578) script.js.house.panel.test: Installed TFT Firmware: 50 / v4.0.5 17:12:17.536 info javascript.0 (26578) script.js.house.panel.test: Debugmodus deaktiviert 17:12:21.423 info javascript.0 (26578) script.js.house.panel.test: Start MQTT-Port-Check ------------------------------------- 17:12:21.424 info javascript.0 (26578) script.js.house.panel.test: -- admin.0 - 8081 17:12:21.424 info javascript.0 (26578) script.js.house.panel.test: -- lovelace.0 - 8091 17:12:21.424 info javascript.0 (26578) script.js.house.panel.test: -- mqtt.0 - 1883 17:12:21.424 info javascript.0 (26578) script.js.house.panel.test: -- node-red.0 - 1880 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: -- sql.0 - 5432 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: -- terminal.0 - 8088 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: -- zigbee.0 - /dev 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: - MQTT-Port-Check OK: Instance of Adapter: mqtt.0 is running on Port:1883 17:12:21.425 info javascript.0 (26578) script.js.house.panel.test: End MQTT-Port-Check --------------------------------------- 17:12:52.926 info javascript.0 (26578) script.js.house.panel.test: Tasmota upgrade complete. New Version: 13.2.0(tasmota32) 17:19:07.004 info javascript.0 (26578) Stop script script.js.house.panel.test 17:28:38.971 info javascript.0 (26578) Stop script script.js.house.panel.test -
Du hast die npm Module 'moment' , 'moment-parseformat' vergessen, bitte diesen Post genau lesen.
-
das hab ich schon gesehen aber ich weiß nicht wie ich das impotieren kann.
-
das hab ich schon gesehen aber ich weiß nicht wie ich das impotieren kann.
steht doch da:
https://github.com/joBr99/nspanel-lovelace-ui/wiki/iobroker---Basisinstallation#8--einstellungen-in-js-adapter-instanzIn der Zeile der JS-Adapter-Instanz (siehe Bild im Link) die Modulnamen eintragen...
-
Danke machmal sieht man den wald vor Bäumen nicht
-
Hallo,
Ich bräuchte mal eure Hilfe da ich komplette Newbie in Sachen NSPanel+Lovelace bin.
Ich möchte das NSPanel nur für die Anzeige der PV-Werte mit Hilfe der cardPower verwenden. Ich habe nun den Beispielcode in das Javascript bei "Anfang der Beispiele für Seitengetaltung" eingefügt und den "Demomodus" aktiviert.... aber auf dem Display tut sich nichts. Es werden nur NSPanelService Seiten und der Screensaver angezeigt.
Wie muss ich weiter vorgehen um die Werte bzw. die Darstellung vom Beispiel auf mein Display zu bekommen? Gibt es irgendwo eine genauere Anleitung da ich aus den gefundenen bzw. Code-Schnipseln nicht schlau werde. -
Hallo,
Ich bräuchte mal eure Hilfe da ich komplette Newbie in Sachen NSPanel+Lovelace bin.
Ich möchte das NSPanel nur für die Anzeige der PV-Werte mit Hilfe der cardPower verwenden. Ich habe nun den Beispielcode in das Javascript bei "Anfang der Beispiele für Seitengetaltung" eingefügt und den "Demomodus" aktiviert.... aber auf dem Display tut sich nichts. Es werden nur NSPanelService Seiten und der Screensaver angezeigt.
Wie muss ich weiter vorgehen um die Werte bzw. die Darstellung vom Beispiel auf mein Display zu bekommen? Gibt es irgendwo eine genauere Anleitung da ich aus den gefundenen bzw. Code-Schnipseln nicht schlau werde. -
@tt-tom
Den Code hier aus den Page Beispielen auf github.let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] }; -
@tt-tom
Den Code hier aus den Page Beispielen auf github.let CardPowerExample = <PagePower> { 'type': 'cardPower', 'heading': 'cardPower Emulator', 'useColor': true, 'items': [ <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, // <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentieren ] };@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
mach das mal so rum.// <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentierenhast du Page auch unter
pages:[ ]eingetragen???
-
@mucky-0 sagte in SONOFF NSPanel mit Lovelace UI:
mach das mal so rum.// <PageItem>{ id: 'alias.0.NSPanel_1.Power.PowerCard' }, <PageItem>{ } // aktivieren für Demomodus der PowerCard, dafür ersten PageItem auskommentierenhast du Page auch unter
pages:[ ]eingetragen???
-
@tt-tom
Natürlich habe ich die Page dort nicht eingetragen.... :anguished:
Danke für den Hinweis... jetzt läuft die Demo....
Die echten Werte miener PV muss ich dann nur noch über die PageItems hinzufügen?Bin mir nicht sicher, ob du das gelesen hast?













