NEWS
SONOFF NSPanel mit Lovelace UI
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
bottomScreensaverEntity"
man das habe ich jetzt über lesen, ist noch zu "früh" nach der Nachtschicht

-
@armilar Nö, die Farbe ist aktuell noch nicht das Problem. Der Text unter dem Bild. Da steht gerade true oder false.
Aber ich denke wir haben ein Henne/ Ei Problem.
Konvertiere ich auf auf / zu habe ich die Anzeige, aber keine Visualisierung mit Bilder.
Lasse ich auf es auf true/false funktioniert zwar die Visualisierung der Bilder, habe dann aber True/False als Text.

-
Ja wird nicht funktionieren mit der Screensaver-Ansicht. Da true = 1 und false = 0 ist, kannst du den Zustand der Farbe ändern und auch im Alias per Funktion negieren. Es wird aber immer true/false drin stehen. Das wird sich auch nicht ändern...
-
@armilar Ok, schade. Und ganz ausblenden? Geht das irgendwie?
Und noch was anderes...
Was bedeutet eigentlichscreensaverentityfactor: 1,?
-
Du kannst damit einen Wert umrechnen lassen. Mit diesem Faktor wird der Wert/Betrag dann multipliziert.
Beispiel m/s in km/h --> Faktor 3,6
Default steht der Wert immer auf 1.
-
Hallo,
danke erst einmal für die ersten Tips, ich komme mit großen Schritten weiter.
Gestern rannte ich aber in das nächste Problem, dass ich nicht aufgeschlüsselt bekomme.Kurzes Setup
NSPanel mit Tasmota/Lovelace nach dem std. Tutorial.
Hausautomation: Homematic, Hue, Ring, Sonos, AlexaZiel: ein Basis-Script im IO Broker mit einem Screen pro Raum für die Basissteuerung. Das würde ich dann pro NSPanel kopieren, sofern ich keine modulare Lösung oder objektorientierte dafür finde.
Jeder Screen hat 6 Buttons, unten Rollos hoch, Rollo "spezieller Wert", Rollo runter, und in der oberen Reihe die Lichtsteuerung.Lichtsteuerung per HUE ist jetzt der Haken!
- Im Bad habe ich eine HUE-Deckenlampe, diese ist dem HUE-Zimmer Bad zugeordnet.
Im ioBroker habe ich über den Gerätemanager einen Taster angelegt, der dort eine Szene einschaltet. Ich schalte einfach die Szene. Das funktioniert! - Probleme: HUE-Zimmer Küche hat mehrere Lampen und die ZUE-Zone Erdgeschoss ebenfalls.
Das gleiche Vorgehen wie im Badezimmer bringt hier überhaupt nichts
Fragen:
Idee was ich falsch mache oder wo ich falsch liege? Ich möchte nur ganz simpel eine Szene einschalten, ohne zusätzliche Bildschirme.Danke & Gruß
Oliver - Im Bad habe ich eine HUE-Deckenlampe, diese ist dem HUE-Zimmer Bad zugeordnet.
-
Ich habe das so gelöst, dass ein externes Blockly/Javascript je Raum die Aktoren je Szene schaltet. Dafür habe ich je Szene einen boolschen Datenpunkt (true/false). Jeder Datenpunkt hat einen eigenen Alias.
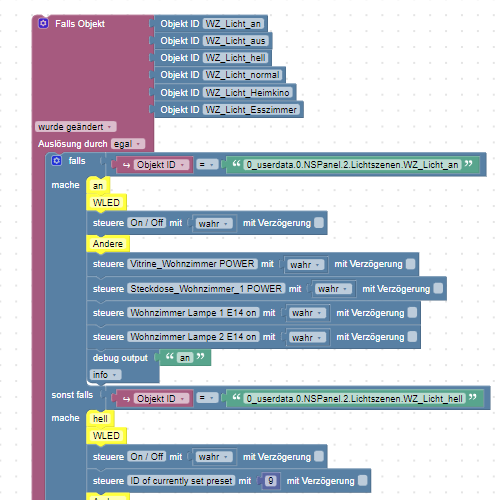
Im externen Blockly/Javascript ist nur ein Trigger, der alle Datenpunkte des Raumes beinhaltet und auf die Object_ID zugreift:

(Ausschnitt)Aus einer cardGrid steuere ich jetzt bis zu 6 Szenen jeweils per Alias Taste (Datenpunkte analog Trigger Objekte). Innerhalb des Triggers wird über falls/sonst falls entschieden, welche Szene geschaltet wird.
Somit funktioniert die Szenenschaltung des Raumes bereits in den Datenpunkten des ioBroker (auch ohne NSPanel) wenn sich true aktualisiert. Das wiederum hat den Vorteil, das du die Szenen auch über den iot-Adapter als Schalter anlegen kannst und das gleiche auch mit der Sprachsteuerung funktioniert. Ebenfalls kann das gleiche dann aus einer VIS, etc. gesteuert werden.
Wenn es dann in einem Panel funktioniert, funktioniert es auch in den anderen ohne Änderungen.
-
@armilar
Ja genauso, nur dass ich eine HUE Szene direkt gerne einschalten würde, in einem Zimmer oder Zone und genau das geht iwie nicht. -
lässt sich das externe Szenen-Script denn nur über die Datenpunkte steuern?
-
NSPanel meldet neue Tasmota-FW.
Heute hat sich das NSPanel mit dem Hinweis eines FW-Updates gemeldet.
Aktuell habe ich V12.4, aber online gibt es die 12.5.
Muss, oder sollte ich updaten?
Nutze die Script-Version 3.9.0.4 - abgestimmt auf TFT 49 / v3.9.0 / BerryDriver 8 / Tasmota 12.3.1Läuft eigendlich alles super.
Möchte ungerne wegen eines Updates wieder von vorne anfangen.
Was erwarte mich nach dem Update? -
Nein. Kannst auch ne 12.0.X betreiben. Tasmota ist für die Sache echt unkritisch
EDIT: Schalte dann manuelle Updates einfach aus. Ansonsten wirst du immer wieder erinnert...
-
@armilar
Unter Objekte/Alias und auch im NSPanel selber ist Autoupdate false bzw. aus.
Es scheint, als ob das Panel trotzdem nach Updates sucht. -
In der 3.9 gab es noch
let manually_Update = false; // bei Bedarf anpassensteht der auf false?
Ansonsten Tasmota-Upgrade durchführen. Hat auf keinen Fall Einfluss auf das Script.
-
Hallo,
ich habe ein Bewegungsmelder in der nähe des Displays zu hängen. Was muss ich am Display ansteuern um es aufzuwachen (soll also so Hell werden wie wenn ich es antippe), wenn der BWM auslöst.
Danke euch!
-
@armilar
ich habe das jetzt erst einmal über Szenen-Adapter gelöst, also Zimmer/Zone eingeschaltet UND HUE-Szene eingeschaltet -
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness
- null = Steuerung nach hinterlegten Zeit-/Wert-Parametern
- 0 = schwarz = Display aus
- 1-100 entsprechende Helligkeit
-
-
Noch ne Basisfrage und das fiel mir gerade erst auf.
NSPanel mit Tasmota und Lovelace nach std Tutorials.
Der Screensaver hat bei mir oben groß die Uhrzeit und unter dem Strich dann Wetterangaben.Was bei mir nicht angezeigt wird, ist das Datum unter der Uhrzeit und rechts oben in klein die gemessene Raumtemperatur.
Jemand einen Tipp, was ich da falsch gemacht haben könnte, zumindest da Datum hätte ich da schon gerne stehen.Danke.
Erledigt, nachdem ich das Script aktualisiert habe, funktioniert es nun.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
0_userdata.0.NSPanel.1.ScreensaverInfo.activeDimmodeBrightness
- null = Steuerung nach hinterlegten Zeit-/Wert-Parametern
- 0 = schwarz = Display aus
- 1-100 entsprechende Helligkeit
Vielen Dank! Das funktioniert super.
-
@Armilar Ich würde gerne den Erweiterten Screensaver verwenden, hab hier aber Probleme:
Die Werte sind im Normalen Screensaver ok aber im Erweiterten formatiert er mir sie irgendwie um. Was mach ich da falsch? Skript und Panel sind aktuell von heute..
bottomScreensaverEntity : [ // bottomScreensaverEntity 1 { ScreensaverEntity: '0_userdata.0.Hausverbrauch_Tag', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'flash-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'TagesVB', ScreensaverEntityUnitText: 'KW', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 2 { ScreensaverEntity: 'mqtt-client.0.solaredge.currentPower', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Aktuell', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen, }, { ScreensaverEntity: 'mqtt-client.0.solaredge.currentPower', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Aktuell', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 3 { ScreensaverEntity: 'mqtt-client.0.solaredge.Day', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'solar-power-variant-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Tag', ScreensaverEntityUnitText: 'KW', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 4 { ScreensaverEntity: 'mqtt-client.0.SmartMeter.Hausmomentanverbrauch', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityDateFormat: 'hh:mm', // like DD.MM or DD.MM.YY or YYYY/MM/DD or hh:mm ScreensaverEntityIconOn: 'flash-outline', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Haus', ScreensaverEntityUnitText: 'W', ScreensaverEntityIconColor: MSGreen }, // bottomScreensaverEntity 5 (for Alternative and Advanced Screensaver) { ScreensaverEntity: '0_userdata.0.Poolpumpe_an', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'pool', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Poolpumpe', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: {'val_min': "off", 'val_max': "on"} }, { ScreensaverEntity: '0_userdata.0.Poolpumpe_Leistung', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 0, ScreensaverEntityIconOn: 'water-pump', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Poolp', ScreensaverEntityUnitText: ' W', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 600} } // Examples for Advanced-Screensaver: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Config-Screensaver#entity-status-icons-ab-v400 ],