NEWS
SONOFF NSPanel mit Lovelace UI
-
Alias Taste draufsetzen...
Exemplarisch das PageItem:
<PageItem>{ id: 'alias.0.NSPanel_1.ChargeMaxRange', icon: 'alert', name: '100% Ladung', onColor: White, buttonText: 'starten'},Das die Funktion dem Akku nicht gut tut weißt du aber, oder?

-
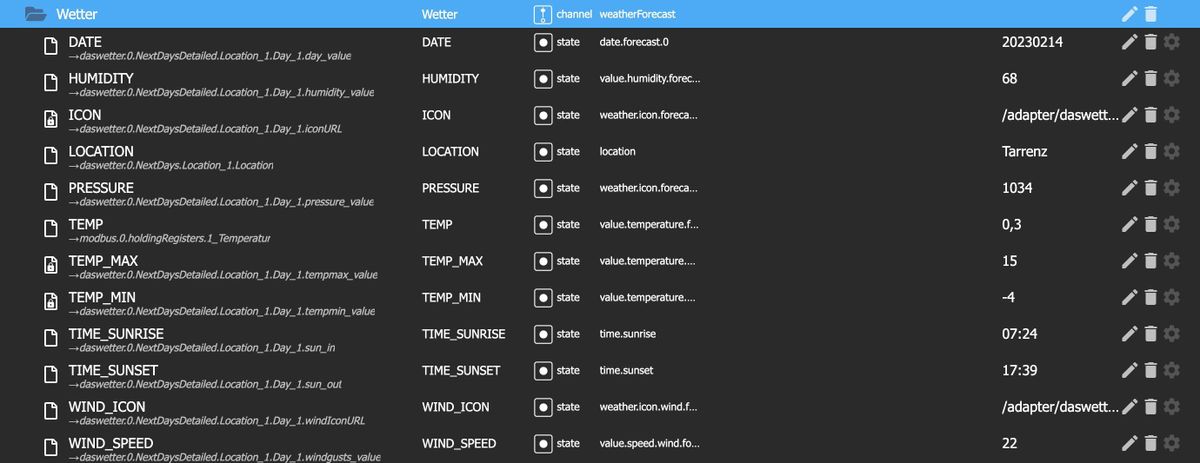
@armilar wie läuft denn das mit dem ICON beim daswetter-adapter? Ich hab hier nur eine ICON-Url als DP oder übersehe ich was? Hab bisher den accuweather verwendet aber das mit der API hat nicht zuverlässig funktioniert. Jetzt habe ich auf dem Display einne großen Kreis mit Ausrufezeichen was sicher nicht ok ist

-
@armilar
Ich habe versucht sunrise und sunset zu nutzen, das Panel zeigt dann aber nichts an an der Stelle an.
Ich hatte die Vermutung, dass es am DatenFormat ZEIT liegt. Was soll z.B. Decimalstellen für Zeit bewirken.
Ich konnte aber nirgendwo finden, wie man einen anderen Datentyp außer Zahl einstellen kann.Kannst du vielleicht eine Beispiel entity posten?

DANKE
-
na klar

Ich denke im Moment schon zu viel in der 4.0.0... da ist das Standard

nachfolgend bis zum nächsten Release:
firstScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunrise', ScreensaverEntityFactor: null, ScreensaverEntityDecimalPlaces: null, ScreensaverEntityIcon: 'weather-sunset-up', ScreensaverEntityText: 'Auf', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: MSYellow }, secondScreensaverEntity: { ScreensaverEntity: 'accuweather.0.Daily.Day1.Sunset', ScreensaverEntityFactor: null, ScreensaverEntityDecimalPlaces: null, ScreensaverEntityIcon: 'weather-sunset-down', ScreensaverEntityText: 'Unter', ScreensaverEntityUnitText: '', ScreensaverEntityIconColor: MSYellow },Damit war es tatsächlich nicht getan

Die bitte auch noch austauschen:
function HandleScreensaverUpdate(): void { try { let arrayEntityType = []; let arrayEntityIntNameEntity = []; let arrayEntityIcon = []; let arrayEntityIconColor = []; let arrayEntityDisplayName = []; let arrayEntityOptionalValue = []; //Create MainIcon if (screensaverEnabled && config.weatherEntity != null && existsObject(config.weatherEntity)) { let icon = getState(config.weatherEntity + '.ICON').val; let temperature = existsState(config.weatherEntity + '.ACTUAL') ? getState(config.weatherEntity + '.ACTUAL').val : existsState(config.weatherEntity + '.TEMP') ? getState(config.weatherEntity + '.TEMP').val : 'null'; let temperatureUnit = getState(NSPanel_Path + 'Config.temperatureUnit').val; arrayEntityOptionalValue[0] = temperature + ' ' + temperatureUnit; if (weatherAdapterInstance == 'daswetter.0.') { arrayEntityIcon [0] = Icons.GetIcon(GetDasWetterIcon(parseInt(icon))); arrayEntityIconColor[0] = GetDasWetterIconColor(parseInt(icon)); } else if (weatherAdapterInstance == 'accuweather.0.') { arrayEntityIcon [0] = Icons.GetIcon(GetAccuWeatherIcon(parseInt(icon))); arrayEntityIconColor[0] = GetAccuWeatherIconColor(parseInt(icon)); } arrayEntityType[0] = ''; arrayEntityIntNameEntity[0] = ''; arrayEntityDisplayName[0] = ''; arrayEntityOptionalValue[0] = temperature + ' ' + temperatureUnit; if (weatherForecast) { // AccuWeather Forecast Tag 2 - Tag 5 -- Wenn weatherForecast = true for (let i = 2; i < 6; i++) { let TempMin = 0; let TempMax = 0; let DayOfWeek = 0; let WeatherIcon = '0'; if (weatherAdapterInstance == 'daswetter.0.') { TempMin = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Minimale_Temperatur_value').val; TempMax = getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Maximale_Temperatur_value').val; DayOfWeek = (getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Tag_value').val).substring(0,2); WeatherIcon = GetDasWetterIcon(getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Wetter_Symbol_id').val); vwIconColor[i-1] = GetDasWetterIconColor(getState('daswetter.0.NextDays.Location_1.Day_' + i + '.Wetter_Symbol_id').val); } else if (weatherAdapterInstance == 'accuweather.0.') { TempMin = getState('accuweather.0.Summary.TempMin_d' + i).val; TempMax = getState('accuweather.0.Summary.TempMax_d' + i).val; DayOfWeek = getState('accuweather.0.Summary.DayOfWeek_d' + i).val; WeatherIcon = GetAccuWeatherIcon(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); vwIconColor[i-1] = GetAccuWeatherIconColor(getState('accuweather.0.Summary.WeatherIcon_d' + i).val); } let tempMinMaxString: string = ''; if (weatherScreensaverTempMinMax == 'Min') { tempMinMaxString = TempMin + temperatureUnit; } else if (weatherScreensaverTempMinMax == 'Max') { tempMinMaxString = TempMax + temperatureUnit; } else if (weatherScreensaverTempMinMax == 'MinMax') { tempMinMaxString = Math.round(TempMin) + '° ' + Math.round(TempMax) + '°'; } arrayEntityType[i-1] = ''; arrayEntityIntNameEntity[i-1] = ''; arrayEntityIcon[i-1] = Icons.GetIcon(WeatherIcon); arrayEntityIconColor[i-1] = vwIconColor[i-1]; arrayEntityDisplayName[i-1] = DayOfWeek; arrayEntityOptionalValue[i-1] = tempMinMaxString; } } else { arrayEntityType[1] = ''; arrayEntityType[2] = ''; arrayEntityType[3] = ''; arrayEntityType[4] = ''; arrayEntityIntNameEntity[1] = ''; arrayEntityIntNameEntity[2] = ''; arrayEntityIntNameEntity[3] = ''; arrayEntityIntNameEntity[4] = ''; if (typeof getState(config.firstScreensaverEntity.ScreensaverEntity).val == 'string') { if (!isNaN(Date.parse(getState(config.firstScreensaverEntity.ScreensaverEntity).val))) { arrayEntityOptionalValue[1] = formatDate(getDateObject(getState(config.firstScreensaverEntity.ScreensaverEntity).val), 'hh:mm'); } else { arrayEntityOptionalValue[1] = getState(config.firstScreensaverEntity.ScreensaverEntity).val; } } else { arrayEntityOptionalValue[1] = (getState(config.firstScreensaverEntity.ScreensaverEntity).val * config.firstScreensaverEntity.ScreensaverEntityFactor).toFixed(config.firstScreensaverEntity.ScreensaverEntityDecimalPlaces) + config.firstScreensaverEntity.ScreensaverEntityUnitText; } if (typeof getState(config.secondScreensaverEntity.ScreensaverEntity).val == 'string') { if (!isNaN(Date.parse(getState(config.secondScreensaverEntity.ScreensaverEntity).val))) { arrayEntityOptionalValue[2] = formatDate(getDateObject(getState(config.secondScreensaverEntity.ScreensaverEntity).val), 'hh:mm'); } else { arrayEntityOptionalValue[2] = getState(config.secondScreensaverEntity.ScreensaverEntity).val; } } else { arrayEntityOptionalValue[2] = (getState(config.secondScreensaverEntity.ScreensaverEntity).val * config.secondScreensaverEntity.ScreensaverEntityFactor).toFixed(config.secondScreensaverEntity.ScreensaverEntityDecimalPlaces) + config.secondScreensaverEntity.ScreensaverEntityUnitText; } if (typeof getState(config.thirdScreensaverEntity.ScreensaverEntity).val == 'string') { if (!isNaN(Date.parse(getState(config.thirdScreensaverEntity.ScreensaverEntity).val))) { arrayEntityOptionalValue[3] = formatDate(getDateObject(getState(config.thirdScreensaverEntity.ScreensaverEntity).val), 'hh:mm'); } else { arrayEntityOptionalValue[3] = getState(config.thirdScreensaverEntity.ScreensaverEntity).val; } } else { arrayEntityOptionalValue[3] = (getState(config.thirdScreensaverEntity.ScreensaverEntity).val * config.thirdScreensaverEntity.ScreensaverEntityFactor).toFixed(config.thirdScreensaverEntity.ScreensaverEntityDecimalPlaces) + config.thirdScreensaverEntity.ScreensaverEntityUnitText; } if (typeof getState(config.fourthScreensaverEntity.ScreensaverEntity).val == 'string') { if (!isNaN(Date.parse(getState(config.fourthScreensaverEntity.ScreensaverEntity).val))) { arrayEntityOptionalValue[4] = formatDate(getDateObject(getState(config.fourthScreensaverEntity.ScreensaverEntity).val), 'hh:mm'); } else { arrayEntityOptionalValue[4] = getState(config.fourthScreensaverEntity.ScreensaverEntity).val; } } else { arrayEntityOptionalValue[4] = (getState(config.fourthScreensaverEntity.ScreensaverEntity).val * config.fourthScreensaverEntity.ScreensaverEntityFactor).toFixed(config.fourthScreensaverEntity.ScreensaverEntityDecimalPlaces) + config.fourthScreensaverEntity.ScreensaverEntityUnitText; } arrayEntityIcon[1] = Icons.GetIcon(config.firstScreensaverEntity.ScreensaverEntityIcon); arrayEntityIcon[2] = Icons.GetIcon(config.secondScreensaverEntity.ScreensaverEntityIcon); arrayEntityIcon[3] = Icons.GetIcon(config.thirdScreensaverEntity.ScreensaverEntityIcon); arrayEntityIcon[4] = Icons.GetIcon(config.fourthScreensaverEntity.ScreensaverEntityIcon); arrayEntityDisplayName[1] = config.firstScreensaverEntity.ScreensaverEntityText; arrayEntityDisplayName[2] = config.secondScreensaverEntity.ScreensaverEntityText; arrayEntityDisplayName[3] = config.thirdScreensaverEntity.ScreensaverEntityText; arrayEntityDisplayName[4] = config.fourthScreensaverEntity.ScreensaverEntityText; GetScreenSaverEntityColor(config.firstScreensaverEntity, 1, sctF1Icon); arrayEntityIconColor[1] = vwIconColor[1]; GetScreenSaverEntityColor(config.secondScreensaverEntity, 2, sctF2Icon); arrayEntityIconColor[2] = vwIconColor[2]; GetScreenSaverEntityColor(config.thirdScreensaverEntity, 3, sctF3Icon); arrayEntityIconColor[3] = vwIconColor[3]; GetScreenSaverEntityColor(config.fourthScreensaverEntity, 4, sctF4Icon); arrayEntityIconColor[4] = vwIconColor[4]; } //AltLayout if (getState(NSPanel_Path + 'Config.Screensaver.alternativeScreensaverLayout').val) { arrayEntityType[5] = ''; arrayEntityIntNameEntity[5] = ''; arrayEntityIcon[5] = Icons.GetIcon(config.fourthScreensaverEntity.ScreensaverEntityIcon); arrayEntityIconColor[5] = rgb_dec565(White); arrayEntityDisplayName[5] = ''; arrayEntityOptionalValue[5] = getState(config.fourthScreensaverEntity.ScreensaverEntity).val + ' ' + config.fourthScreensaverEntity.ScreensaverEntityUnitText ; } HandleScreensaverColors(); let payloadString = ''; let max_index = 5; if (getState(NSPanel_Path + 'Config.Screensaver.alternativeScreensaverLayout').val) { max_index = 6; } for (let j = 0; j < max_index; j++) { payloadString += arrayEntityType[j] + '~' + arrayEntityIntNameEntity[j] + '~' + arrayEntityIcon[j] + '~' + arrayEntityIconColor[j] + '~' + arrayEntityDisplayName[j] + '~' + arrayEntityOptionalValue[j] + '~'; } if (Debug) console.log('weatherUpdate~' + payloadString); SendToPanel(<Payload>{ payload: 'weatherUpdate~' + payloadString }); HandleScreensaverStatusIcons(); } } catch (err) { console.log('HandleScreensaverUpdate: ' + err.message); } }Habe noch kurzfristig eine Änderung gemacht (muss dann wohl 2 Wochen noch halten). Aber erst anfixen und dann nicht liefern geht irgendwie auch nicht
 )
) -
gleiches Thema, nur die Datenpunkte austauschen...
ist in der 4.0.0 bereits mit automatischem Wechsel auf das nächste Event enthalten

-
@armilar Das hab ich jetzt bei der 3.9 gemacht und hab eben den Kreis mit Ausrufezeichen als großes Icon.
Folgende Anpassnung:
const weatherAdapterInstance: string = 'daswetter.0.';
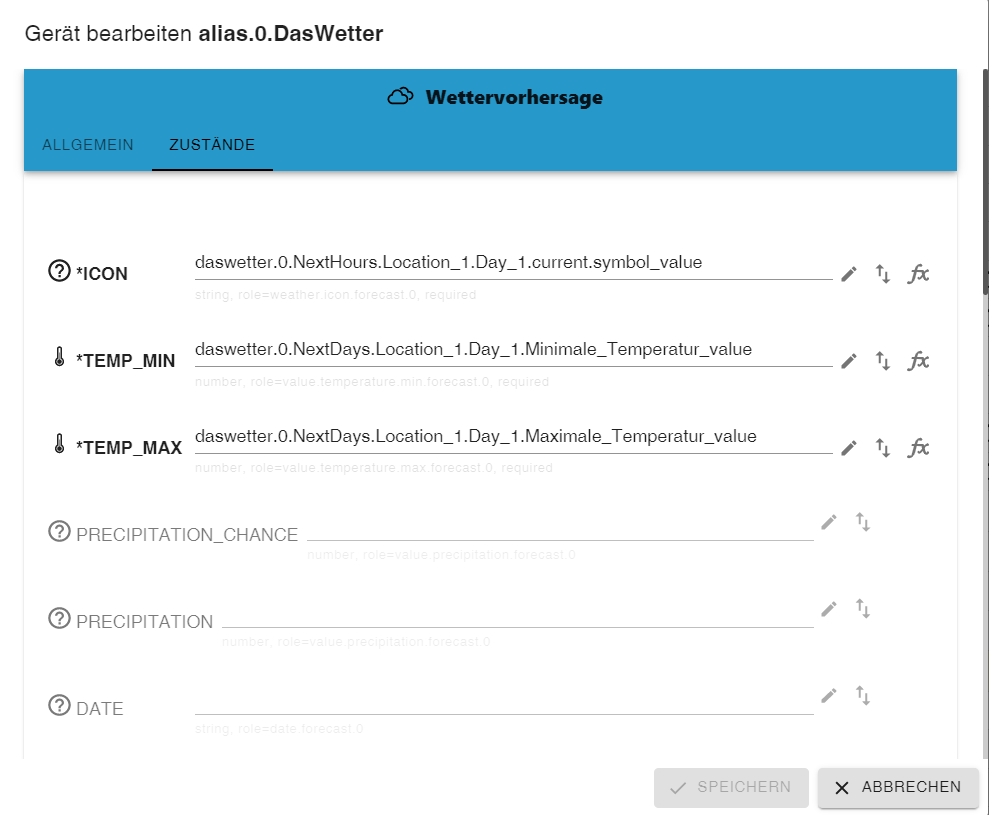
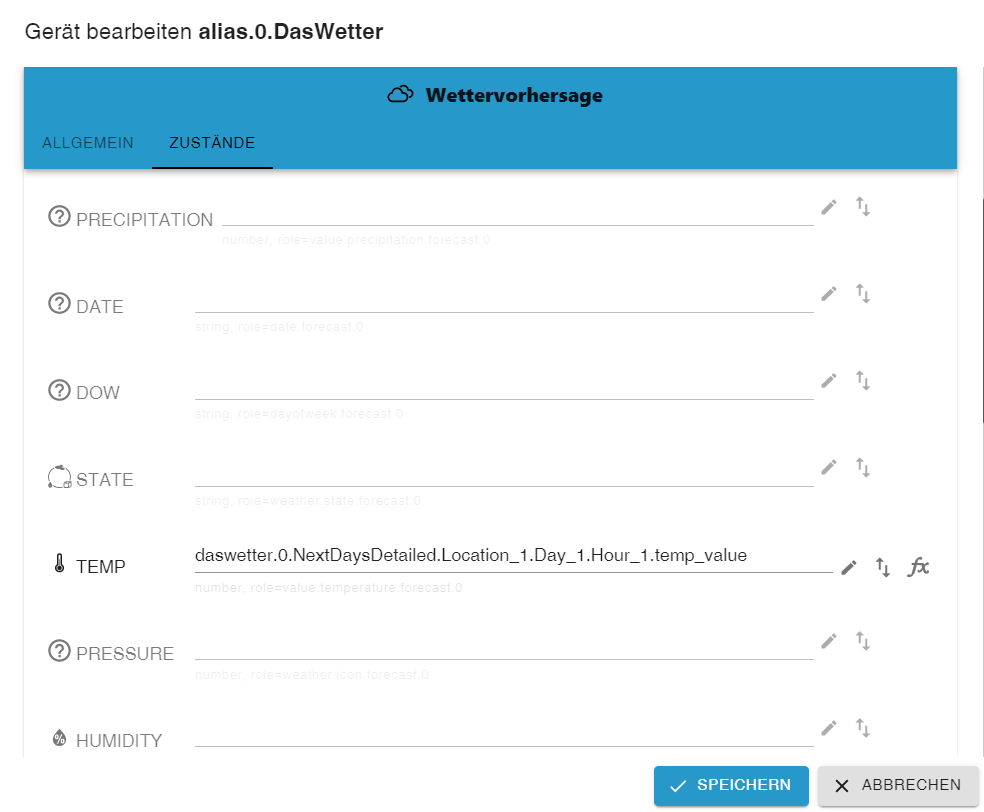
weatherEntity: 'alias.0.Wetter', // Dieser Alias wird automatisch für den gewählten Wetter erstellt und kann entsprechend angepasst werdenund entsprechend bei dem Alias die Punkte neu gesetzt und zwar so:

-
Alles richtig soweit. Mit der iconURL kann Skript aber nichts anfangen. Muss der numerische Wert sein...


Den Rest brauchst du für das Panel nicht füllen, es sei denn du nutzt es auch in anderen Datenpunkten oder anderen Skripten
-
@armilar
Wurde es eigentlich mal geändert mit dem Wetter Alias? Habe gerade festgestellt dass ich zwei Aliase habe, einen in Alias Ordner vom NS Panel (den erinnere ich mich selbst erstellt zu haben) und einen direkt alias.0.wetter.
Ich vermute das war mein Problem. Irgendwie ging an mir vorüber dass er da einen automatisch macht.Gruß
-
Ja, wird vieles mittlerweile automatisch erstellt

Ansonsten einfach den anderen in der Config eintragen...
-
@vocaris said in SONOFF NSPanel mit Lovelace UI:
//Subpage 1 von Buero
var Buero_Thermostat: PageThermo =
{
"type": "cardThermo",
"heading": "Thermostat Büro",
"useColor": true,
"subPage": true,
"parent": Buero,
"items": [
<PageItem>{ id: "alias.0.NS-Panel.Buero.Thermostat", minValue: 100, maxValue: 300 }]
};Wenn es bei dir eine Hauptseite sein soll, dann bei subpage: false eingeben und bei parent: undefined
Den Alias muss du natürlich ersetzen.So kannst du dir dann von jedem Thermo. die Daten im NSP anzeigen lassen und ggf. abändern.
Aber um das zu realisieren benötigst du erst einmal die HM Hardware sowie dessen Einbindung via RPC Adapter in den ioB. Ergo braucht du eine CCU oder eine Raspberrymatic. Letzteres setze ich ein. Die HM Geräte können ja auch ohne CCU miteinander kommunizieren (Direktverbindung). Aber dann kannst du sie nicht via ioB ansprechen.
Ich hoffe ich konnte dir insoweit helfen.Ich möchte da gern mal einsteigen und auch eine Frage stellen:
Ich habe vor das NSP für die Fußbodenheizung zu nutzen. Es sind normale Stellmotoren verbaut die NC (normal closed) sind. Diese werden zur Zeit über die einfachen Thermostaten geregelt.
Nun möchte ich gern dass der linke Taster die Heizung aus oder ein schaltet und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt. Der rechte Taster soll einfach nur stumpf das Licht aus- oder einschalten.
Ich sehe den Vorteil darin, dass ich diese Kombi aus Lichtschalter unten und Heizungsthermostaten oben aus der Schalter Serie entfernen kann und dafür das NSP nutze.
Wie stelle ich das am Besten an? Die Seite für Thermo habe ich erstellt, aber das sieht so erstmal schlicht aus und die
Logik dahinter (Speichern der Temperatur und ab wann der Stellmotor geöffnet oder geschlossen werden soll) ist mir im Moment auch noch fern. Hat das schon mal jemand gemacht?
Danke und Gruß
Mercy -
@mercyful-0 sagte in SONOFF NSPanel mit Lovelace UI:
Ich möchte da gern mal einsteigen und auch eine Frage stellen:
Ich habe vor das NSP für die Fußbodenheizung zu nutzen. Es sind normale Stellmotoren verbaut die NC (normal closed) sind. Diese werden zur Zeit über die einfachen Thermostaten geregelt.
Nun möchte ich gern dass der linke Taster die Heizung aus oder ein schaltet und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt. Der rechte Taster soll einfach nur stumpf das Licht aus- oder einschalten.
Ich sehe den Vorteil darin, dass ich diese Kombi aus Lichtschalter unten und Heizungsthermostaten oben aus der Schalter Serie entfernen kann und dafür das NSP nutze.
Wie stelle ich das am Besten an? Die Seite für Thermo habe ich erstellt, aber das sieht so erstmal schlicht aus und die
Logik dahinter (Speichern der Temperatur und ab wann der Stellmotor geöffnet oder geschlossen werden soll) ist mir im Moment auch noch fern. Hat das schon mal jemand gemacht?
Danke und Gruß
MercyZunächst einmal ist die Thermostatseite eine Backendseite, die mit Datenpunkten des ioBroker über ALIASE verbunden ist. Sie visualisiert Zustände (z.B. die Raumtemperatur) und schaltet Zustände (wie z.B. die SetPoint-Temperatur). Das NSPanel hat hierbei keine Logik, außer die eingestellten Zustände an den ioBroker zu übermitteln.
Wenn "irgendeine Logik" jetzt ein Relais schalten soll, so muss die Werteverarbeitung in einem externen Bklockly, JavaScript oder TypeScript erfolgen.
Beispiel: Du stellst die Setpoint-Temperatur (Zieltemperatur) im Panel ein. Anhand der Raumtemperatur (gemessen am Panel NTC oder irgendeinem anderen Raumthermometer) errechnest du, die Temperatur und schaltest ein Relay des NSPanel oder irgendeinen anderen Datenpunkt im ioBroker
So ganz habe ich dein Anliegen aber noch nicht verstanden... Du möchtest mit dem linken Button die Heizung an/aus schalten? Soll denn das Relais zum Button genutzt werden, oder wird der Button entkoppelt mit einem Datenpunkt genutzt?
Wie sehen die Datenpunkte aus, die die Stellmotoren steuern sollen?
und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt.Es stehen nur die aktuell beschriebenen Steuerelemente der cardThermo zur Verfügung. Keine Kreise oder sonstige optische Features aus dem Original-Panel.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@mercyful-0 sagte in SONOFF NSPanel mit Lovelace UI:
Ich möchte da gern mal einsteigen und auch eine Frage stellen:
Ich habe vor das NSP für die Fußbodenheizung zu nutzen. Es sind normale Stellmotoren verbaut die NC (normal closed) sind. Diese werden zur Zeit über die einfachen Thermostaten geregelt.
Nun möchte ich gern dass der linke Taster die Heizung aus oder ein schaltet und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt. Der rechte Taster soll einfach nur stumpf das Licht aus- oder einschalten.
Ich sehe den Vorteil darin, dass ich diese Kombi aus Lichtschalter unten und Heizungsthermostaten oben aus der Schalter Serie entfernen kann und dafür das NSP nutze.
Wie stelle ich das am Besten an? Die Seite für Thermo habe ich erstellt, aber das sieht so erstmal schlicht aus und die
Logik dahinter (Speichern der Temperatur und ab wann der Stellmotor geöffnet oder geschlossen werden soll) ist mir im Moment auch noch fern. Hat das schon mal jemand gemacht?
Danke und Gruß
MercyZunächst einmal ist die Thermostatseite eine Backendseite, die mit Datenpunkten des ioBroker über ALIASE verbunden ist. Sie visualisiert Zustände (z.B. die Raumtemperatur) und schaltet Zustände (wie z.B. die SetPoint-Temperatur). Das NSPanel hat hierbei keine Logik, außer die eingestellten Zustände an den ioBroker zu übermitteln.
Wenn "irgendeine Logik" jetzt ein Relais schalten soll, so muss die Werteverarbeitung in einem externen Bklockly, JavaScript oder TypeScript erfolgen.
Beispiel: Du stellst die Setpoint-Temperatur (Zieltemperatur) im Panel ein. Anhand der Raumtemperatur (gemessen am Panel NTC oder irgendeinem anderen Raumthermometer) errechnest du, die Temperatur und schaltest ein Relay des NSPanel oder irgendeinen anderen Datenpunkt im ioBroker
So ganz habe ich dein Anliegen aber noch nicht verstanden... Du möchtest mit dem linken Button die Heizung an/aus schalten? Soll denn das Relais zum Button genutzt werden, oder wird der Button entkoppelt mit einem Datenpunkt genutzt?
Wie sehen die Datenpunkte aus, die die Stellmotoren steuern sollen?
und auf dem Display möchte ich gern
einen Regler haben (so ähnlich wie im Auslieferungszustand des NSP) der entsprechend der Temperatur den Stellmotor öffnet oder schließt.Es stehen nur die aktuell beschriebenen Steuerelemente der cardThermo zur Verfügung. Keine Kreise oder sonstige optische Features aus dem Original-Panel.
Hallo Armilar!
Vielen Dank für deine Ausführungen. Ich werde mal versuchen zu erklären was ich möchte.
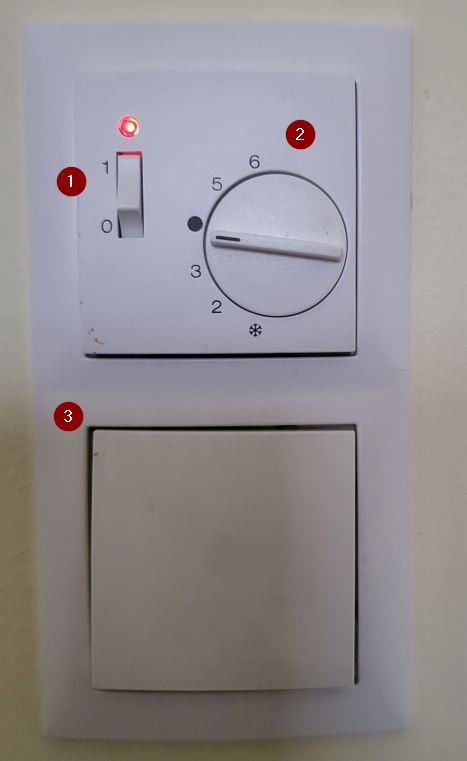
Ich habe mal ein Foto der verbauten Einheiten angehängt.
Dort ist unter 1 ein Schalter der die Fußbodenheizung aus- oder einschaltet. Diese Funktion soll der linke Taster auf dem NSP übernehmen. Ich gehe davon aus dass ich diesen nur mit dem Stellmotor verbinden muss. Die 2 soll auf dem NSP abgebildet werden , sprich ich stelle eine Temperatur ein und der interne Fühler soll das Relais schalten an dem der Stellmotor dran hängt. Als Goodie würde ich den rechten Taster auf dem NSP für den Lichtschalter nutzen wollen.
Auch da gehe ich davon aus diese nur an das NSP anzuschliessen.
Die Stellmotoren sind strunzen doof, die bekommen Strom und öffnen den Heizkreislauf, nimmst man Strom weg, gehen die zu.
Daher ist für mich die Frage ob das so realisierbar ist.
Klar ist es nett wenn ich die Datenpunkte im ioBroker auswerten und in eine Automatisierung machen kann, aber das ist Stand jetzt nicht geplant.
Ich hoffe das mein Anliegen klarer ist.
Liebe Grüße
Mercy -
Sehr viel klarer
Fasse mal zusammen:
- Stellmotoren werden über 230V versorgt und könnten an einen der 230V Ausgänge des NSPanel angeschlossen werden
- Heizungs(an/aus)schalter kann sowohl die physische linke Taste übernehmen, als auch in der cardThermo ein On/Off Button. Oder beides.
- Licht kann natürlich auf die rechte Taste (somit über das rechte Relais). Alternativ aber auch entkoppelt zu einem Datenpunkt.
Bis hier kein Problem. Das Original Panel wird temperaturseitig in der Cloud gesteuert. D.h. es hat eine Logik, die die Temperatur des internen Fühlers nach China sendet. Ebenfalls wird über den Kreis deine Solltemperatur (Setpoint) nach China gesendet. Wenn jetzt die Raum-Temperatur mit einem Offset überschritten wird, dann sitzt bei Sonoff ein Chinese, macht den den Schalter aus (wird aber wohl eine Cloud-Funktion sein
 ) und sendet die Daten an das Panel zu dir nach Hause. Da geht dann halt auch das Relais aus. Umgekehrt natürlich auch, wenn es zu kalt wird, schaltet irgendetwas in China das Relais wieder an.
) und sendet die Daten an das Panel zu dir nach Hause. Da geht dann halt auch das Relais aus. Umgekehrt natürlich auch, wenn es zu kalt wird, schaltet irgendetwas in China das Relais wieder an.Diese Funktionalität ist aber im Tasmota nicht mehr vorhanden und muss jetzt durch eine Steuerlogik im ioBroker ersetzt werden.
Klar ist es nett wenn ich die Datenpunkte im ioBroker auswerten und in eine Automatisierung machen kann, aber das ist Stand jetzt nicht geplant.
Also ohne eine zusätzliche Logik geht das nicht.
Die ist aber im Prinzip sehr einfach zu realisieren.
Über z.B.
0_userdata.0.Heizungoderähnlich.Stellmotor.DeinRaum.legst du 4 Datenpunkte an:
- Raumtemperatur (numerisch): Bei Verwendung des internen NTC ist Datenpunkt bereits vorhanden
- Zieltemperatur (numerisch)
- Offset (numerisch)
- Schalter (boolean)
Dann eine einfache Blockly-Logik schreiben, das den Cloud-Chinesen ersetzt.
Wenn Schalter an, dann
- Wenn Raumtemperatur - Offset < Zieltemperatur, dann Relay 1 an (Relay1 - Datenpunkt im NSPanel vorhanden)
- Wenn Raumtemperatur + Offset > Zieltemperatur, dann Relay 1 aus
(Relay1 - Datenpunkt im NSPanel vorhanden)
Sonst wenn Schalter aus, dann Relay1 aus.
Das wars. Der linke Schalter sollte per Rule entkoppelt werden. Der linke Schalter, falls mit einem herkömmlichen Verbraucher (Lampe) ohne Dauerstrom betrieben, dann per Rule nicht entkoppelt. Falls HUE-Lampe, dann ebenfalls entkoppelt.
Kann also auch noch erweitert werden. Wenn Uhrzeit zwischen XX:XX und XX:XX, dann Heizung aus.
Der Temperatur-Logik durch das externe Script sind für deine Anwendungsbereiche, im Gegensatz zu deinen aktuellen Thermostaten, keine Grenzen gesetztDas wärs auch schon. Mit der zusätzlichen einfachen Schaltlogik wird es möglich sein, deine aktuellen Komponenten Raumthermostat und Lichtschalter zu ersetzen.
Klar könnte man diese einfache Temperaturlogik jetzt auch in das NSPanel-TypeScript übernehmen. Ist aber wahrscheinlich für alle User flexibler, wenn die Datenpunkte im ioBroker separat gesteuert werden.
@Kuckuckmann vielleicht könnte man für eine einfache Temperatursteuerung (Thermostatersatz) mit Relais-Steuerung über 230V (Elektro-Heizkörper oder Stellmotor 230V) mal ein kurzes Beispiel für die Wiki erstellen?
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Sollte eigentlich in die Bearbeitung:- Zieltemperatur (numerisch);
Ist dann nicht mehr 0-6 wie in deinem aktuellen Thermostaten, sondern die exakte Zieltemperatur in °C
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Vielen Dank für die super schnelle Antwort!Sehr viel klarer
Fasse mal zusammen:
- Stellmotoren werden über 230V versorgt und könnten an einen der 230V Ausgänge des NSPanel angeschlossen werden
- Heizungs(an/aus)schalter kann sowohl die physische linke Taste übernehmen, als auch in der cardThermo ein On/Off Button. Oder beides.
- Licht kann natürlich auf die rechte Taste (somit über das rechte Relais). Alternativ aber auch entkoppelt zu einem Datenpunkt.
Bis hier kein Problem. Das Original Panel wird temperaturseitig in der Cloud gesteuert. D.h. es hat eine Logik, die die Temperatur des internen Fühlers nach China sendet. Ebenfalls wird über den Kreis deine Solltemperatur (Setpoint) nach China gesendet. Wenn jetzt die Raum-Temperatur mit einem Offset überschritten wird, dann sitzt bei Sonoff ein Chinese, macht den den Schalter aus (wird aber wohl eine Cloud-Funktion sein
 ) und sendet die Daten an das Panel zu dir nach Hause. Da geht dann halt auch das Relais aus. Umgekehrt natürlich auch, wenn es zu kalt wird, schaltet irgendetwas in China das Relais wieder an.
) und sendet die Daten an das Panel zu dir nach Hause. Da geht dann halt auch das Relais aus. Umgekehrt natürlich auch, wenn es zu kalt wird, schaltet irgendetwas in China das Relais wieder an.Soweit habe ich das verstanden.
Diese Funktionalität ist aber im Tasmota nicht mehr vorhanden und muss jetzt durch eine Steuerlogik im ioBroker ersetzt werden.
Darum habe ich ja Tasmota und Lovelace UI geflasht.
Klar ist es nett wenn ich die Datenpunkte im ioBroker auswerten und in eine Automatisierung machen kann, aber das ist Stand jetzt nicht geplant.
Also ohne eine zusätzliche Logik geht das nicht.
Die ist aber im Prinzip sehr einfach zu realisieren.
Über z.B.
0_userdata.0.Heizungoderähnlich.Stellmotor.DeinRaum.legst du 4 Datenpunkte an:
- Raumtemperatur (numerisch): Bei Verwendung des internen NTC ist Datenpunkt bereits vorhanden
- Zieltemperatur (numerisch)
- Offset (numerisch)
- Schalter (boolean)
Diese habe ich erstellt.
Dann eine einfache Blockly-Logik schreiben, das den Cloud-Chinesen ersetzt.
Wenn Schalter an, dann
- Wenn Raumtemperatur - Offset < Zieltemperatur, dann Relay 1 an (Relay1 - Datenpunkt im NSPanel vorhanden)
- Wenn Raumtemperatur + Offset > Zieltemperatur, dann Relay 1 aus
(Relay1 - Datenpunkt im NSPanel vorhanden)
Sonst wenn Schalter aus, dann Relay1 aus.
Und hier hakt es bei mir ein wenig.
<block xmlns="https://developers.google.com/blockly/xml" type="on" id="RJ}*ldcZ,mnDdfy!rj(8" x="63" y="-187"> <field name="OID">0_userdata.0.NSPanel.1.Relay.1</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="debug" id="iBLP*hCxO;n|P$.|BV.x"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="*ctM~D[h[~/iG3G*[F{u"> <field name="TEXT">Los geht es mit dem NSPanel</field> </shadow> </value> <next> <block type="controls_if" id="h3v[8n56qCZ9Yty^xg!h"> <value name="IF0"> <block type="logic_compare" id="hi}1Y:o?yv9bP5YSOOmw"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="o`-}LPTwPhO?!DPZ9VgR"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.1.Relay.1</field> </block> </value> <value name="B"> <block type="logic_boolean" id="#}tPmPgcpnh]r!SLhfY,"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="debug" id=",wrnlhdR@Vx=P(Wxx50s"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="f$^u#q*0h5.Cz%NZL]fw"> <field name="TEXT">Geht da überhaupt etwas</field> </shadow> </value> <next> <block type="controls_if" id="(6-JROpAzSW,{j9`q)Y$"> <value name="IF0"> <block type="logic_compare" id="A,cgskI7W(?9QP*k**zb"> <field name="OP">LT</field> <value name="A"> <block type="math_arithmetic" id=")(3I}qVyjNy^0eD],Kd-"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="cb!y0Is{pa,YX1^/vgg+"> <field name="NUM">1</field> </shadow> <block type="get_value" id="2b#i}*UP,JL,3]?B7hlH"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperature</field> </block> </value> <value name="B"> <shadow type="math_number" id="-,O8_;B1Ows)8Km9y7hS"> <field name="NUM">1</field> </shadow> <block type="get_value" id="$*Gxh,Us3VFKgvl)cS~e"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.DJ_Oase.Offset</field> </block> </value> </block> </value> <value name="B"> <block type="get_value" id="puoXnNU@cuqLS9H15^3("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.DJ_Oase.Zieltemperatur</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="D}~:q_y}Jrkt}h8wAU+S"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.1.Relay.1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id=";@$htC/:grLE/X%-3W#/"> <field name="BOOL">TRUE</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="=zQk|6LdJ(3)sI#=[s8w"> <value name="IF0"> <block type="logic_compare" id="Y[p2M;f=~ZEm9dDozT^R"> <field name="OP">GT</field> <value name="A"> <block type="math_arithmetic" id="/x{ONhb(iW[j.E?PeDRr"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number"> <field name="NUM">1</field> </shadow> <block type="get_value" id="7{##k%q,B@+:^$[Y=OGm"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperature</field> </block> </value> <value name="B"> <shadow type="math_number"> <field name="NUM">1</field> </shadow> <block type="get_value" id="QqiNkQQ?jnf@xp7GOYB%"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.DJ_Oase.Offset</field> </block> </value> </block> </value> <value name="B"> <block type="get_value" id="iLd?XJ@^?E,TekFB6Xee"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.DJ_Oase.Zieltemperatur</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="!~@ErPa=+r%xMqP/V.$w"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.1.Relay.1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="/adW+f/sii|{G?)XiWLa"> <field name="BOOL">FALSE</field> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </statement> </block> </next> </block> </statement> </block>Wenn ich jetzt den linken Taster drücke, geht der Status kurz auf True und sofort wieder auf false.
Das wars. Der linke Schalter sollte per Rule entkoppelt werden. Der linke Schalter, falls mit einem herkömmlichen Verbraucher (Lampe) ohne Dauerstrom betrieben, dann per Rule nicht entkoppelt. Falls HUE-Lampe, dann ebenfalls entkoppelt.
Welcher Schalter sollte jetzt entkoppelt werden? Der linke, der den Stellmotor an- und ausschaltet?
Wo finde ich eine Anleitung wie Schalter entkoppelt werden?Kann also auch noch erweitert werden. Wenn Uhrzeit zwischen XX:XX und XX:XX, dann Heizung aus.
Der Temperatur-Logik durch das externe Script sind für deine Anwendungsbereiche, im Gegensatz zu deinen aktuellen Thermostaten, keine Grenzen gesetztDas wärs auch schon. Mit der zusätzlichen einfachen Schaltlogik wird es möglich sein, deine aktuellen Komponenten Raumthermostat und Lichtschalter zu ersetzen.
Klar könnte man diese einfache Temperaturlogik jetzt auch in das NSPanel-TypeScript übernehmen. Ist aber wahrscheinlich für alle User flexibler, wenn die Datenpunkte im ioBroker separat gesteuert werden.
@Kuckuckmann vielleicht könnte man für eine einfache Temperatursteuerung (Thermostatersatz) mit Relais-Steuerung über 230V (Elektro-Heizkörper oder Stellmotor 230V) mal ein kurzes Beispiel für die Wiki erstellen?
Ist Lovelace UI dafür erforderlich oder ist deine Beschreibung für Tasmota mit der original Display Firmware gedacht?
Liebe Grüße
Mercy -
Die Beschreibung für die Originalsoftware verfolgen wir hier nicht...
Alles für Lovelace UI mit Tasmota...
Ich mache später mal ein Beispiel (gerade etwas viel um die Ohren)... Habe mir aber das Blockly angesehen... Du schaltest im Trigger einen Datenpunkt den du Triggerst. Deshalb hast du einen Trigger-Loop... und deshalb schaltet der auch gleich wieder in den anderen Modus.
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Danke für die flotte Antwort!Die Beschreibung für die Originalsoftware verfolgen wir hier nicht...
Daher meine Frage

Alles für Lovelace UI mit Tasmota...
Ich mache später mal ein Beispiel (gerade etwas viel um die Ohren)... Habe mir aber das Blockly angesehen... Du schaltest im Trigger einen Datenpunkt den du Triggerst. Deshalb hast du einen Trigger-Loop... und deshalb schaltet der auch gleich wieder in den anderen Modus.
Das wäre toll wenn ich da ein Beispiel hätte auf dem ich dann aufbauen kann. Ich lese mich grad in MQTT ein da dieses noch Neuland für mich ist. Ich bin gespannt.
Vielen Dank!
Liebe Grüße
Mercy -
Hier mal mein Blockly, welches genau das macht was du erreichen willst. Ich mache es zwar nicht wie du mit dem tastet (da dort meine Kids des öfteren hindrücken würden und ich nicht merke dass die Heizung aus ist) sondern mit einem Button auf der Thermopage, aber vom Prinzip her müsste es verständlich werden. Du brauchst für das "Ein / Aus" der Heizung einen extra Datenpunkt den du schaltest. Der wird dann in deinem Skript mit eingebaut.
<xml xmlns="https://developers.google.com/blockly/xml"> <block type="on_ext" id="R3`G5gEHw1h%w=7y$o(n" x="237" y="-237"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="~BZD7sur;u._a|Pe@ezj"> <field name="oid">0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperature</field> </shadow> </value> <statement name="STATEMENT"> <block type="update" id="b9iO%[W$*cf5Y5!4#ifD"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperatur_korrigiert</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_arithmetic" id="a@5L2MON#y;j[=5SvJEW"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="sO3+V_/5pzJOZpxJ_mfB"> <field name="NUM">1</field> </shadow> <block type="on_source" id="HY+}gnUf`azx0y/^+3zQ"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <shadow type="math_number" id="x.5z5MCi;-z@3OA[f8uy"> <field name="NUM">1</field> </shadow> <block type="get_value" id="i^C;5k|)0SJ^mM(9-2o("> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.1.Sensor.ANALOG.Offset</field> </block> </value> </block> </value> </block> </statement> <next> <block type="on_ext" id="vov=F]}HrWCo~O`PU9zn"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="2"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="%3sI!*_$Lw6arDrZ/16Y"> <field name="oid">0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperatur_korrigiert</field> </shadow> </value> <value name="OID1"> <shadow type="field_oid" id="90cj(gOyTRyd9AKfeN?,"> <field name="oid">alias.0.Wohnzimmer.Temperatur Wohnzimmer</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="ZO`zh=-~P8B`08DS-f)I"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="W3-N*Cy!ow*1G-_D.3lw"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="ATLuk36g7PJ`IHmeiHot"> <field name="ATTR">val</field> <field name="OID">alias.0.Wohnzimmer.Erreichbar Multisensor Wohnzimmer</field> </block> </value> <value name="B"> <block type="logic_boolean" id="~FtTgc]n=}~t0QCUctv:"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="=B3iYMIn.r0Z~s3hhA!U"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.1.Sensor.ANALOG.Verwendete_Temperatur</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id="^G#)Zwla;,;rK#=,Chy;"> <field name="ATTR">val</field> <field name="OID">alias.0.Wohnzimmer.Temperatur Wohnzimmer</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="update" id="di]o,@l]/B85:LCotX5n"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.NSPanel.1.Sensor.ANALOG.Verwendete_Temperatur</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="get_value" id="Bs#[5z|n_FZE:#}hZX?0"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.1.Sensor.ANALOG.Temperatur_korrigiert</field> </block> </value> </block> </statement> </block> </statement> <next> <block type="on_ext" id="6Sno1Vs}R0[!`JG3}p[$"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="aV`/[rsPL5L`!9z4kPb:"> <field name="oid">0_userdata.0.NSPanel.1.Sensor.ANALOG.Verwendete_Temperatur</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="1.j]e]wPFC=N)(y0-%Ys"> <value name="IF0"> <block type="logic_compare" id="%?w}jp:v/eRll^+t?J;="> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="c*mP?(~9tqo@O^`xiCOt"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.1.Eigene.Modi.AUTOMATIC</field> </block> </value> <value name="B"> <block type="logic_boolean" id="Q,)j`#qI`+6l=S~7Yzrq"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="controls_if" id="B.P-%R26%%^Pa~IIhB,B"> <mutation else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="tCUH]p|~R2Gij6{]GNKE"> <field name="OP">LTE</field> <value name="A"> <block type="on_source" id="pv~v_CvM(.OUQmab#}:R"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="get_value" id="5^Z-ALUStC(BNBt3TDz^"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.NSPanel.1.Eigene.SolltemperaturWohnzimmer</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="xvzY43Ar+47WgqU-)hYc"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.0.cmnd.NSPanel_Wohnzimmer.POWER</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="w8cS!@es].v%.@9WXf/A"> <field name="NUM">1</field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="control" id="=Dms)Tmk%.,@9.`l}]Q/"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.0.cmnd.NSPanel_Wohnzimmer.POWER</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="C7W-(1hQ*HB@$pg8*j-6"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </statement> </block> </statement> <next> <block type="on_ext" id="t7m6:/x+}f$5Acz=%)7;"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="%b@$1#|*~)IA_6uEwkbw"> <field name="oid">0_userdata.0.NSPanel.1.Eigene.Modi.AUTOMATIC</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="HXNUdBtmw*yQMd%@[]90"> <value name="IF0"> <block type="logic_compare" id="1Lj4jX%eS;^`Egu`b7nw"> <field name="OP">EQ</field> <value name="A"> <block type="on_source" id="p!k5,473^w!`(WGbgEV5"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="logic_boolean" id="CS~es[me[c1w[y.r=V.d"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id=")$ta3c^m=WOaRwdzISOi"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">mqtt.0.cmnd.NSPanel_Wohnzimmer.POWER</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Tb#-d/Xh{du~QP#1n,Ye"> <field name="NUM">0</field> </block> </value> </block> </statement> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </xml> -
@tom_w said in SONOFF NSPanel mit Lovelace UI:
Hier mal mein Blockly, welches genau das macht was du erreichen willst. Ich mache es zwar nicht wie du mit dem tastet (da dort meine Kids des öfteren hindrücken würden und ich nicht merke dass die Heizung aus ist) sondern mit einem Button auf der Thermopage, aber vom Prinzip her müsste es verständlich werden. Du brauchst für das "Ein / Aus" der Heizung einen extra Datenpunkt den du schaltest. Der wird dann in deinem Skript mit eingebaut.
Vielen Dank!
Leider kann ich das nicht importieren, muss ich das noch manuell anpassen?
Danke und liebe Grüße
Mercy -
Ich habs nochmal neu rein kopiert, da lief bei copy & paste was schief.