NEWS
[gelöst] Simple Clock Widget verkleinern
-
Hallo zusammen
Ich habe die Simple clock eingebaut.Wo kann ich da die Größe des Widget ändern.Bei allen Anderen habe ich rechts unten ein kleines Dreieck, aber bei der Clock nicht.
Wo kann ich das Widget verkleinern??
Volker
-
wurde hier schon mal gestellt.
Einer der Spezis hat damals folgendes gepostet; und dies funktioniert.
Im Widget bei CSS eingeben:
.smaller {
transform: scale(0.4)
}
Und dann bei Generell - CSS Klasse:
smaller
mfg
Dieter
-
hallo Dieter
Danke für Deine schnelle Antwort
Ich habe aber keine Änderung feststellen können. Was habe ich falsch gemacht??
Volker
1400_code.jpg
1400_css.jpg -
smaller nicht bei view sondern bei widget
-
Super hat funktioniert.
Vielen Dank für Deine Hilfe!
Volker
-
Habe es so gemacht wie beschreiben.
Beim Browser auf dem PC funktioniert es auch, aber beim Chrome auf dem Android ist es dann wie gehabt, zu groß.
Auch verhält sich dann die "Edit" Seite sehr eigenartig und man kann die Widgets (alle) nicht mehr richtig plazieren. Mit der Maus geht es so einigermaßen, mit den Pfeiltasten gehts gar nicht mehr.
Ich verwende nun doch wieder die SVG Clock. Ist zwar nicht so cool aber die funktionert wenigstens.
-
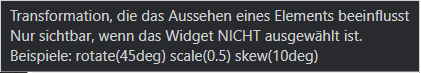
Nur weil ich gerade selber gesucht und diesen post gefunden habe. Es gibt unter dem widget - unter "CSS Allgmein" ein transform-Attribut.
Beispiele und Hinweise werden bei der Hilfe angezeigt:
scale(0.5) ist zB kleiner
scale(2.0) ist zB größerDanach muss man das widget leider de-selektieren - also sprich, woanders hin klicken, damit die Größe dann skaliert wird. Ob das bei dem Uhren - Widget geht, hab ich jetzt nicht geprüft... ist jedenfalls sehr hilfreich...