NEWS
[How To] HTML (offline) zu PDF konvertieren und versenden
-
Hallo,
ich habe mich die letzten Tage daran versucht, meine HTML-Tabellen (und anderes) als PDF zu versenden.
Nachdem ich einige Varianten und Programme getestet habe, möchte ich euch meinen eingeschlagenen Weg vorstellen.
Die PDFs erstelle ich mittels weasyprint.
Hier sehen die PDFs am besten aus und die meisten Befehle werden richtig interpretiert.Unter folgendem Link werden die entsprechenden Befehle für die Installation auf verschiedenen Betriebssysteme aufgelistet :
https://doc.courtbouillon.org/weasyprint/stable/first_steps.htmlWas macht das Skript?
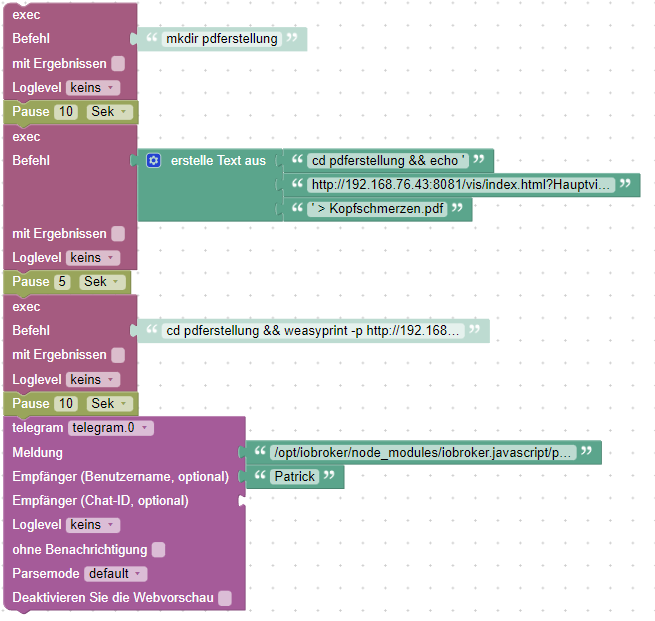
Als erstes wird ein Ordner angelegt, in dem die Daten abgelegt werden. So ist es auch was übersichtlicher falls man noch Bilder einbindet. Ich habe es über das Skript gelöst, damit man den Ordner nach einem restore nicht neu anlegen muss.
Im nächsten Schritt wird mittels echo die HTML-Datei auf die Festplatte geschrieben. Leider kann man den Code nicht direkt im Skript übergeben.
Nun wird das PDF generiert.
Das -p wird benötigt, damit alle Formatierungen übernommen werden.
Ansonsten wird nur die Quelle der HTML angegeben und was das generierte PDF genannt werden soll.Nachdem das PDF generiert wurde, wird es per Mail (entsprechender Adapter vorausgesetzt) per Mail versendet.
Ob alle Pausen nötig sind..... Keine Ahnung.....
Mir war es so sicherer.In den Einstellungen vom Javascript Adapter muss exec aktiviert sein.

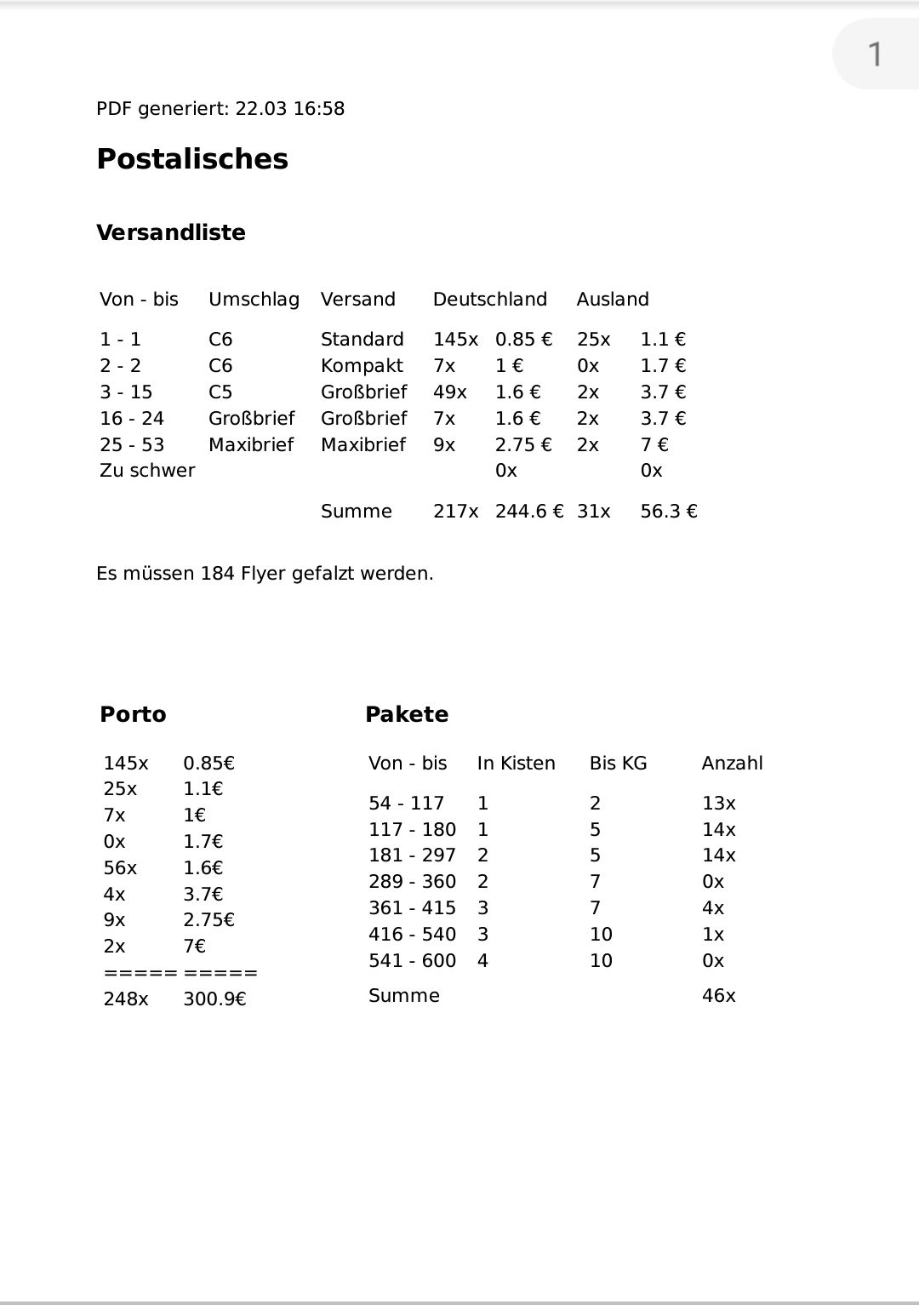
Beispiel von einem meiner PDFs (nicht schön formatiert, erfüllt aber seinen Zweck 🤣

-
Hallo,
ich habe mich die letzten Tage daran versucht, meine HTML-Tabellen (und anderes) als PDF zu versenden.
Nachdem ich einige Varianten und Programme getestet habe, möchte ich euch meinen eingeschlagenen Weg vorstellen.
Die PDFs erstelle ich mittels weasyprint.
Hier sehen die PDFs am besten aus und die meisten Befehle werden richtig interpretiert.Unter folgendem Link werden die entsprechenden Befehle für die Installation auf verschiedenen Betriebssysteme aufgelistet :
https://doc.courtbouillon.org/weasyprint/stable/first_steps.htmlWas macht das Skript?
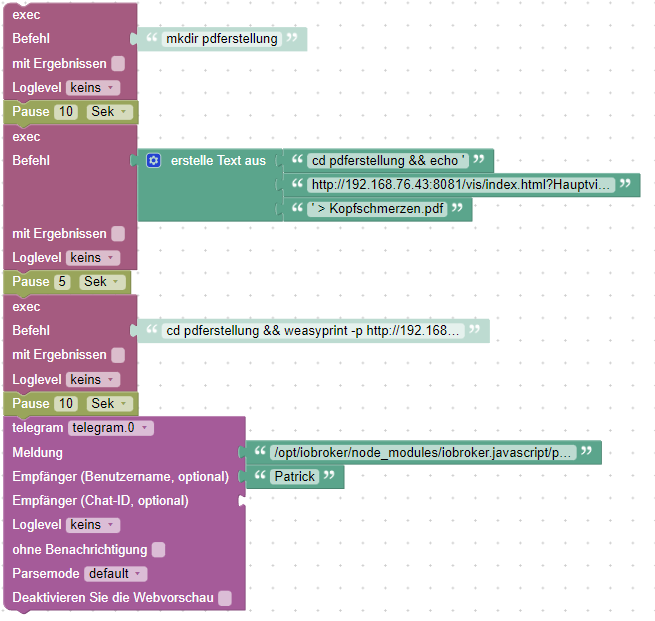
Als erstes wird ein Ordner angelegt, in dem die Daten abgelegt werden. So ist es auch was übersichtlicher falls man noch Bilder einbindet. Ich habe es über das Skript gelöst, damit man den Ordner nach einem restore nicht neu anlegen muss.
Im nächsten Schritt wird mittels echo die HTML-Datei auf die Festplatte geschrieben. Leider kann man den Code nicht direkt im Skript übergeben.
Nun wird das PDF generiert.
Das -p wird benötigt, damit alle Formatierungen übernommen werden.
Ansonsten wird nur die Quelle der HTML angegeben und was das generierte PDF genannt werden soll.Nachdem das PDF generiert wurde, wird es per Mail (entsprechender Adapter vorausgesetzt) per Mail versendet.
Ob alle Pausen nötig sind..... Keine Ahnung.....
Mir war es so sicherer.In den Einstellungen vom Javascript Adapter muss exec aktiviert sein.

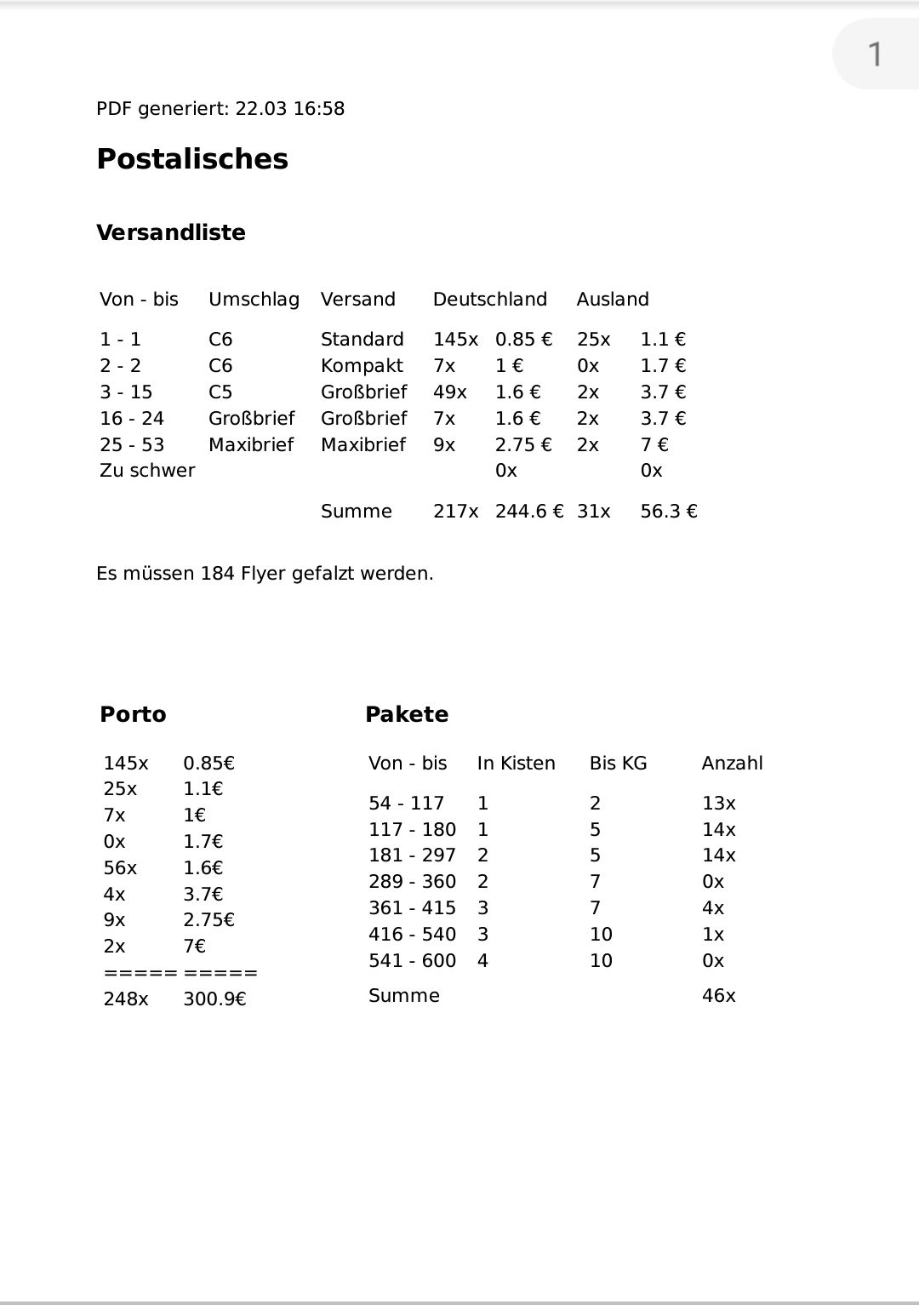
Beispiel von einem meiner PDFs (nicht schön formatiert, erfüllt aber seinen Zweck 🤣

@david-g said in [How To] HTML (offline) zu PDF konvertieren und versenden:
So ist es auch was übersichtlicher falls man noch Bilder einbindet. Ich habe es über das Skript gelöst, damit man den Ordner nach einem restore nicht neu anlegen muss.
Im nächsten Schritt wird mittels echo die HTML-Datei auf die Festplatte geschrieben. Leider kann man den Code nicht direkt im Skript übergeben.Moin,
da ich leider mit phantomjs immer wieder Probleme habe, wollte ich mir mal diese Lösung anschauen.Leider komme ich mir dem Blockly noch nicht ganz zurecht. Es wird keine korrekte bzw. lesbare pdf erstellt. Es wird in dem angegebenen Ordner eine PDF erstellt und mir auch zugeschickt.

Kannst du erkennen, was ich falsch gemacht habe?
-
@david-g said in [How To] HTML (offline) zu PDF konvertieren und versenden:
So ist es auch was übersichtlicher falls man noch Bilder einbindet. Ich habe es über das Skript gelöst, damit man den Ordner nach einem restore nicht neu anlegen muss.
Im nächsten Schritt wird mittels echo die HTML-Datei auf die Festplatte geschrieben. Leider kann man den Code nicht direkt im Skript übergeben.Moin,
da ich leider mit phantomjs immer wieder Probleme habe, wollte ich mir mal diese Lösung anschauen.Leider komme ich mir dem Blockly noch nicht ganz zurecht. Es wird keine korrekte bzw. lesbare pdf erstellt. Es wird in dem angegebenen Ordner eine PDF erstellt und mir auch zugeschickt.

Kannst du erkennen, was ich falsch gemacht habe?
Hast du es mal mit einer ganz einfachen html getestet?
Weasyprint ist, glaube ich, sehr simpel aufgebaut.
Es liest wirklich das html und generiert ein PDF.Nutze selber vis nicht. Glaube aber es kommt erst ein kurzer ladescreen oder?
In dem Moment liegt ja dann kein HTML der Seite vor.Evtl lohnt es dann, sich per Skript die Seite in HTML nachzubauen.
Jenachdem wie komplex sie ist.
Musste ich auch leider machen. Nutze als Visualisierung lovelace. Hatte da alle meine Tabellen angelegt und mit bindings befüllt.
Da müsste ich auch einmal in den sauren Apfel beißen.
Das meiste bekommt man ja ganz gut mit Tabellen hin.
Da nutze ich als Vorlage oft Generatoren im Internet ^^. -
Hast du es mal mit einer ganz einfachen html getestet?
Weasyprint ist, glaube ich, sehr simpel aufgebaut.
Es liest wirklich das html und generiert ein PDF.Nutze selber vis nicht. Glaube aber es kommt erst ein kurzer ladescreen oder?
In dem Moment liegt ja dann kein HTML der Seite vor.Evtl lohnt es dann, sich per Skript die Seite in HTML nachzubauen.
Jenachdem wie komplex sie ist.
Musste ich auch leider machen. Nutze als Visualisierung lovelace. Hatte da alle meine Tabellen angelegt und mit bindings befüllt.
Da müsste ich auch einmal in den sauren Apfel beißen.
Das meiste bekommt man ja ganz gut mit Tabellen hin.
Da nutze ich als Vorlage oft Generatoren im Internet ^^.@david-g :
Ich habe es gerade mit google.de und selfhtml.org versucht, beides geht nicht bei mir. Die eigentlich gewünschte Seite in VIS ist schon tabellenförmig aufgebaut. VIS braucht halt meist nur sehr lange bis es geladen ist, daher die Pause von 10 Sekunden..
Verstehe ich es richtig, dass nur Seiten, die reine html-Seiten sind, angezeigt werden? Also eine php oder ähnliches schon nicht mehr?
-
@david-g :
Ich habe es gerade mit google.de und selfhtml.org versucht, beides geht nicht bei mir. Die eigentlich gewünschte Seite in VIS ist schon tabellenförmig aufgebaut. VIS braucht halt meist nur sehr lange bis es geladen ist, daher die Pause von 10 Sekunden..
Verstehe ich es richtig, dass nur Seiten, die reine html-Seiten sind, angezeigt werden? Also eine php oder ähnliches schon nicht mehr?
Ich glaube, es wird NUR das html geladen was beim ersten Lesen der Seite gesendet wird.
Das ist bei vis ja nicht der Fall. Die Sachen kommen ja nach dem Laden erst.
Normale Websites sind heutzutage nicht mehr in normalen HTML programmiert.
Glaube weasyprint unterstützt nur HTML und nicht den ganzen anderen Kram.Auf der Startseite von weasyprint stehen auch einige Codebeispiele. PDF und Source.


