NEWS
Adapter: DasWetter
-
Travis-CI: Komisch. Restarte mal den Job … sonst den Travis-Leuten schreiben. Scheint ja was von denen zu sein was Probleme macht `
beim nächsten push ist jetzt alles grün. Hatte nur noch den Lizenz-String angepasst…
-
Die vis habe ich mit einem zusätzlichen javascript erstellt.
In dem script lege ich für jeden Tage eine Variable für WetterSymbol und WindSymbol an. Bei Änderung des Wertes im Adapter wird der link auf das entsprechende Icon auf die Variable geschrieben. Ich habe die komplette IP (muss oben im script entsprechend angepasst werden) mit drin, damit das ganze nicht nur im explorer sondern auch in der Android-App funktioniert.
In der vis nehme ich dann ein einfaches "String Image Src"und als Quelle nehme ich die Variable aus dem javascript (siehe Bild)
vis.PNG `
Hallo Rene,
erst einmal vielen Dank für den Adapter und das Script. Habe das Script von dir übernommen und meine IP angepasst. Die States werden bei mir auch angelegt enthalten jedoch keine Werte?! Es wird mir zumindest keine Grafik angezeigt, wenn ich wie von dir beschrieben das Object über das "String IMG src" einbinden möchte. Hast du vielleicht einen Tipp woran das liegen könnte?
2436_daswetter.png -
Nach 2 Tagen habe ich nun festgestellt, dass die URLs der Grafiken immer 1x pro Tag nachts gegen ~1 Uhr generiert werden. Merkwürdig ist nur, dass bis zu 2 unterschiedliche Einträge für Wetter und Wind an den letzten beiden Tagen jeweils leer geblieben sind.
Hat hierzu vielleicht jemand einen Tipp woran das liegen könnte? Die Generierung der URLs und die damit verbundene Anzeige der Grafik funktioniert ja nun grundsätzlich.
Ich werde auf jeden Fall mal versuchen das Script häufiger ausführen zu lassen, damit die Einträge in Synch mit den stündlichen DasWetter updates sind…
-
Die Idee des scriptes ist eigentlich, dass es immer dann aufgerufen wird, wenn sich die Daten ändern.
on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://192.168.xxx.xxx:8082/daswetter/icons/tiempo-weather/galeria3/' + symbol + '.png'; log (temp); setState('WeatherSymbol0', temp ); });Sobald sich also "daswetter.0.NextDaysDetailed.0d.SymbolID" ändert, sollte hier die URL neu zusammengebaut und auf "WeatherSymbol0" ausgegeben werden.
Das heisst aber auch, solange sich die Daten nicht ändern, wird das update der URL nicht aufgerufen…
-
Das hatte ich auch so verstanden, allerdings war ich irrtümlicherweise in der Annahme das sich das aktuelle Tageswetter nicht nur 1x am Tag aktualisiert. Wie ich jetzt (erst) bemerkt habe liefert die API leider nur "statische" Tages-Vorhersagen. Werde daher wohl eine Kombination aus dem WeatherUnderground Adapter und DasWetter verwenden, um das Wetter in meine VIS view zu integrieren.
Ich möchte gerne hochauflösende Grafiken für das aktuelle Tageswetter in meinen VIS view integrieren. Mit WeatherUnderground ging das aber scheinbar nicht, da auf externe Grafiken verlinkt wurde und ich keinen Weg gesehen habe dies zu ändern. Daher lag meine Hoffnung auf dem DasWetter Adapter und der Möglichkeit lokal Grafiken zu hinterlegen.
Danke für das Feedback.
-
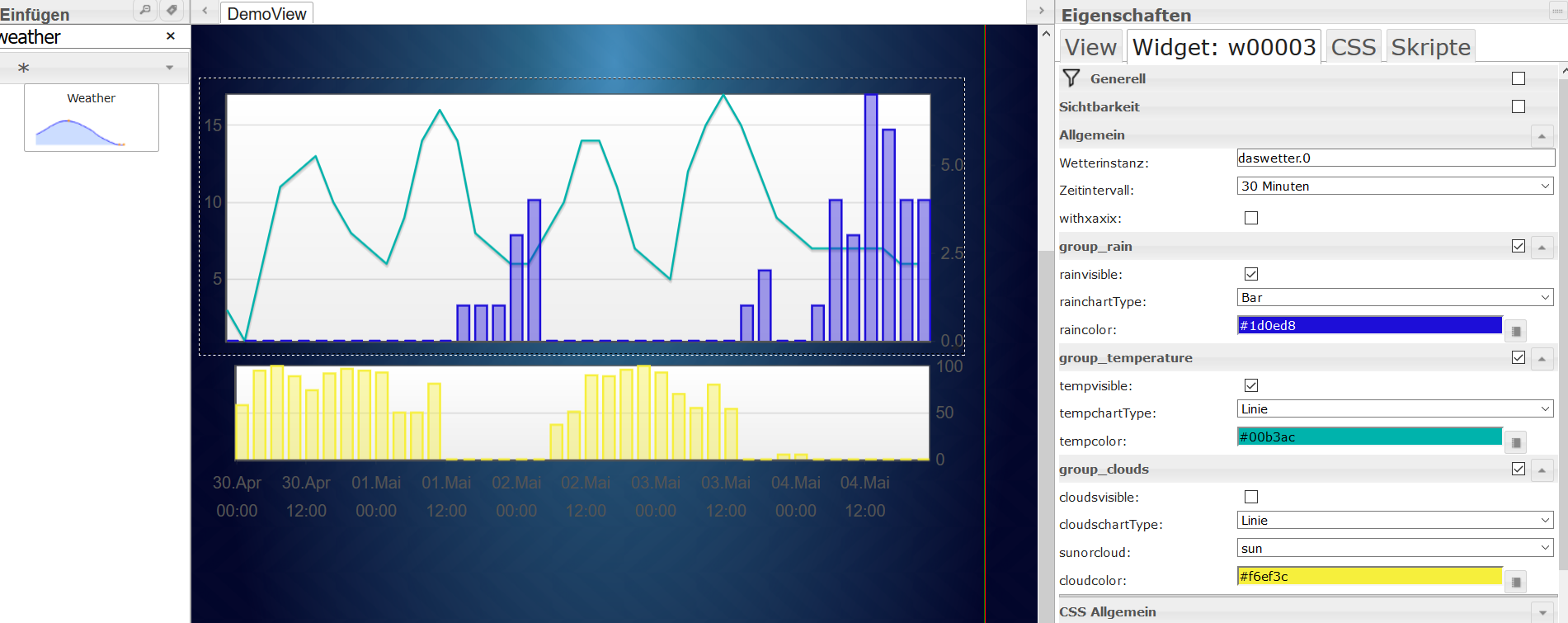
Hier schon mal eine Vorschau für das zugehörige widget:

basierend auf dem Adapter werden
-
Temperaturverlauf
-
Regenmenge
-
Bewölkung bzw. Sonnigkeit
für die nächsten Tage dargestellt.
Man kann alle drei Werte in einem Diagramm, in drei getrennten Diagrammen, oder wie hier in zwei Diagrammen darstellen.
Leider funktioniert das widget noch nicht 100% (siehe http://forum.iobroker.net/viewtopic.php?f=24&t=6292)
Wenn das Problem gelöst ist, kann das beta-Testen beginnen…
-
-
Ich möchte gerne hochauflösende Grafiken für das aktuelle Tageswetter in meinen VIS view integrieren. Mit WeatherUnderground ging das aber scheinbar nicht, da auf externe Grafiken verlinkt wurde und ich keinen Weg gesehen habe dies zu ändern. `
Ich denke, das funktioniert auch mit WU. Im WU findest du die Datenpunkte fctcode oder icon (je nachdem, welche Datensätze du abrufst). Dann brauchst du nur noch eine Übersetzung fctcode zu lokalem Image oder icon zu lokalem Image. Das kannst du ähnlich zu meinem script machen…
WU hat auch verschiedene Icon-Sets im Angebot:
https://www.wunderground.com/weather/ap … /icon-sets
Übrigens: Ich habe unter https://github.com/rg-engineering/ioBro … nderground eine Version des WU-Adapters, welches deutlich mehr Daten abruft, als die Standardversion… Leider fällt der Dienst immer wieder mal aus. Und wenn man Pech hat und man nicht per pws:xyz eine konkrete Station auswählt, liefert der Dienst Daten von irgendwo... Über den Service erfährt man nur den Tipp, eine konkrete Station auszuwählen. Am automatisch Finden der Station anhand von Ortsnamen arbeiten sie dran

-
Vielen Dank Rene! Das hilft mir ungemein weiter. Um diesen Thread nicht weiter unnötig für WU zu missbrauchen poste ich weiter im WU Thread. Vielleicht kann man damit auch noch anderen helfen, die vor ähnlichen Herausforderungen stehen.
-
Wie oben schon angekündigt, arbeite ich an einem passenden widget zur Anzeige der Wetterdaten.
Jetzt bin ich soweit, dass man das vis-weather widget in der beta-Version testen kann.
Installation wie gewohnt aus github unter https://github.com/rg-engineering/ioBroker.vis-weather
Derzeit unterstützt das widget nur DasWetter.com-Adapter. An dem support von weatherunderground arbeite ich noch…
Hinweise:
-
Die Instanz vom Adapter muss man noch manuell eingeben. Im Normalfall "daswetter.0".
-
Man kann das widget mehrfach verwenden, um die Graphen separat darzustellen.
-
in der Android-App funktioniert das widget noch nicht.
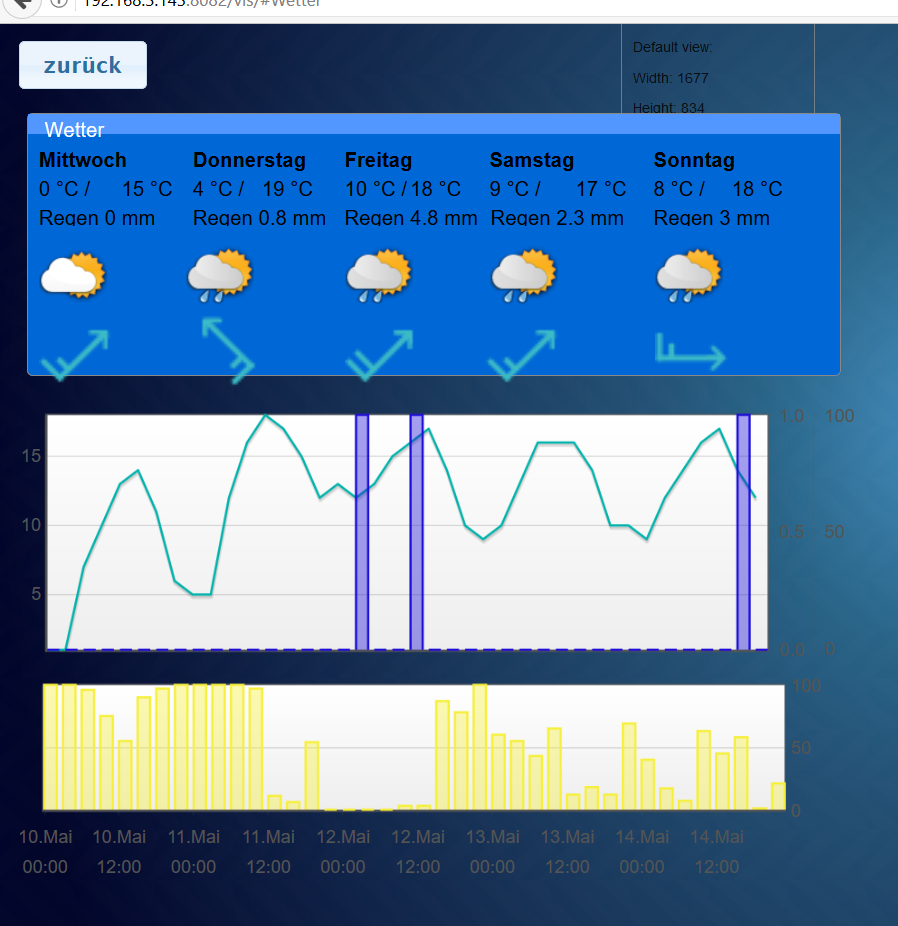
Im browser kann man dann folgendes erstellen (wobei der obere Teil wie weiter oben beschrieben mit meinem script zu realisieren ist)

Für feedback wäre ich dankbar…
-
-
Der Adapter DasWetter und das zugehörige vis widget vis-weather sind nun auch in NPM verfügbar.
https://www.npmjs.com/package/iobroker.daswetter und https://www.npmjs.com/package/iobroker.vis-weather
Das widget vis-weather unterstütz die beiden Wetter-Adapter dasWetter und weatherunderground.
Letzterer benöigt meine Version unter https://github.com/rg-engineering/ioBro … nderground, welcher deutlich mehr daten abruft und parst, als die Version, die direkt aus admin installiert werden kann.
-
Das widget vis-weather unterstütz die beiden Wetter-Adapter dasWetter und weatherunderground.
Letzterer benöigt meine Version unter https://github.com/rg-engineering/ioBro … nderground, welcher deutlich mehr daten abruft und parst, als die Version, die direkt aus admin installiert werden kann. `
Die nötige weatherunderground Version ist jetzt offizeill verfügbar auf Github vom weatherunderground
-
@Rene_HM: Irgendwie zerbröselt die Installation von vis-weather mein VIS Design. Auch das Edit Fenster ist kaputt, Fonts sind größer überall … Nahc Deinstallation passt wieder alles
-
Frage:
was soll das meinen: ?…. Die nötige weatherunderground Version ist jetzt offizeill verfügbar auf Github vom weatherunderground.. " ?
die dort "gelistete" version ist wohl 7 Monate alt...
habe dann versucht bei wetter.com einen key zu bekommen .... die wollen meine www-seite, die es nicht gibt... also nicht mein tag :-)(
-
Frage:
was soll das meinen: ?…. Die nötige weatherunderground Version ist jetzt offizeill verfügbar auf Github vom weatherunderground.. " ?
die dort "gelistete" version ist wohl 7 Monate alt... `
Installiere Adapter per "Custom Install" (Adapter, drittes Icon von Links).
habe dann versucht bei wetter.com einen key zu bekommen …. die wollen meine www-seite, die es nicht gibt... also nicht mein tag :-)( `
Gibt irgendwas als webseite ein. localhost geht auch glaube ich
-
@Rene_HM: Irgendwie zerbröselt die Installation von vis-weather mein VIS Design. Auch das Edit Fenster ist kaputt, Fonts sind größer überall … Nahc Deinstallation passt wieder alles `
Ich habe das hier auf drei Systemen (2 mal Test einmal live) laufen, und kann das Problem nicht nachvollziehen :? Muss ja aber an dem widget liegen, wenn nach De-Installation wieder alles normal ist.
Bei der Installation selbst werden keine speziellen Dinge mit installiert. Im widget kommen Teile von flot als js und (das sehe ich jetzt erst) unnötigerweise Teile von sparkline auch als js mit. Außerdem kommen noch zwei css-Files mit. Sollte aber keine globale Wirkung im System haben… Ich schau noch mal, ob ich etwas übersehen habe...
-
Es gibt eine neue Version von vis-weather (0.0.5). github und NPM sind aktualisiert…
Ich habe aufgeräumt, und jetzt kommen wirklich nur noch die die Dateien mit, die wirklich benötigt werden.
Außerdem gibt es ein neues Feature:
- Man kann die Anzahl der Labels für die X-Achse einstellbar machen. Die automatische Skalierung hat meistens zu viele Werte dargestellt. Damit war Datum / Uhrzeit dann oft nicht lesbar
-
Hallo in die Runde,
ich habe mir jetzt auch den "daswetter" Adapter installierrt und soweit ist alles gut. Aber mir sind zwei Dinge aufgefallen:
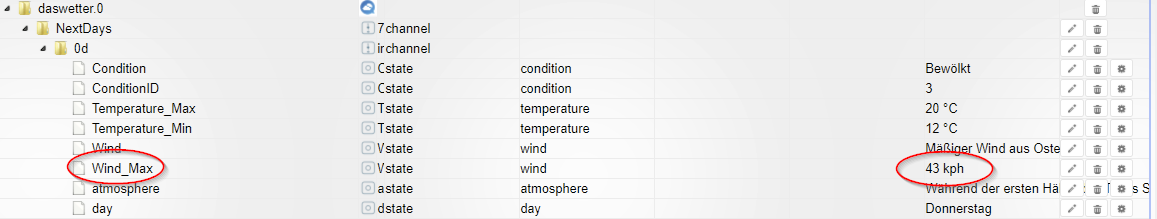
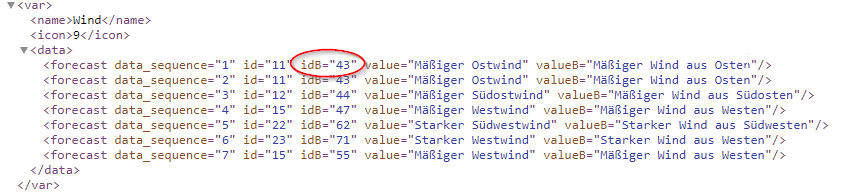
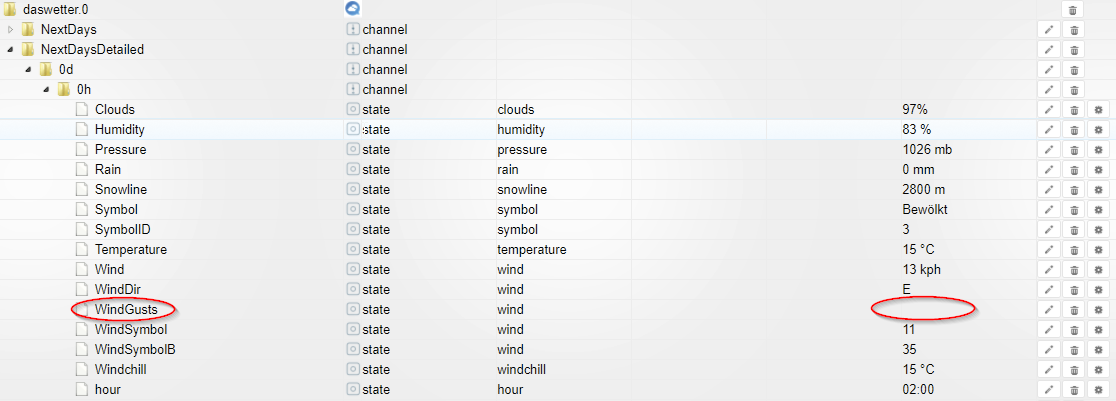
- die Nummer des Beaufort-Windsymbols wird fälschlichweise als Wind_Max angezeigt:


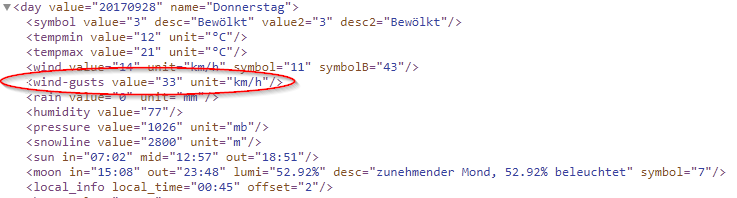
- und der WindGusts bleibt leer, obwohl der Wert übertragen wird:


Kann mir da jemand helfen?
Gruß
Thomas
-
ja, ich habe o.g. Probleme in der Version 0.1.6 gelöst…
Leider wird in dem o.g. Datensatz kein Wind_max mitgesendet. Somit musste ich den Datenpunkt entfernen und er wird nicht mehr angelegt oder geändert.
Stattdessen gibt es die Datenpunkte WindB; WindID und WindIDB.
In der Objekt-Ansicht wird trotzdem noch Wind_max angezeigt und muss manuell gelöscht werden..
Die wind-gust - Werte werden nun übernommen. Hier war das "-" im Namen das Problem...
-
ja, ich habe o.g. Probleme in der Version 1.0.6 gelöst… `
Klingt gut - danke für die schnelle Reaktion
 Wie kann ich die neue Version (wahrscheinlich 0.1.6) am besten installieren?
Wie kann ich die neue Version (wahrscheinlich 0.1.6) am besten installieren? -
Am besten Installation über Adapter / Installation aus eigener URL (links oben das dritte Icon) und dann die github-URL https://github.com/rg-engineering/ioBroker.daswetter verwenden.