NEWS
Test Widget vis-owl v0.2.x GitHub
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
sind die Breiten der Spalten fest? Variabel? oder kann ich die anpassen?
aktuell wird mir bei DHL Paketen die letzten beiden stellen abgeschnitten, dafür sind am Anfang zwei Nullen.Breit genug ist alles.
Die Breite und Höhe kann über CSS verändert werden. Wenn inhaltlich etwas nicht stimmt, dann liegt das am Adapter und nicht am Widget. Da ist tombox aber aktuell ja auch fleißig am fixen.
Die CSS Klassen für die jeweiligen Spalten sind:
.vis-owl-parcel-source{ z-index: 14; max-width: 80px; max-height: 40px; top: 5px; left: 5px; } .vis-owl-parcel-id{ color:#292929; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name{ color:#292929; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status{ color:#292929; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; }Darüber kannst dann die Position und Breite / Höhe anpassen.
-
@buchi sagte in Test Widget vis-owl v0.2.x GitHub:
Das heißt das bei einem der Einträge kein "source" eingetragen ist. Das sollte nicht sein.
Danke für den Tipp. Nach Aktualisierung des Adapters funktioniert das Widget einwandfrei.

-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
Fehler in der JSON ist mittlerweile behoben, aber das Logo fehlt immer noch
Ich muss gestehen dass ich keine Idee habe warum der Browser das Bild nicht anzeigen sollte. Im HTML ist es ja vorhanden

Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen. -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.
Huhu...
also bei mir funktioniert das eigene Image im jeweiligen Logo-Datenpunkt im Widget....
das Magenta Image hab ich bei Amazon und Hermes manuell eingetragen... nicht irritieren lassen
-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.
Guten Morgen.
Habe eben mal die SVG´s (logo-amazon.svg) per Dateimanager in meinen VIS Ordner hochgeladen. Im VIS Dateimanager zeigen die SVG das jeweilige Logo an. Wähle ich nun die jeweilige Datei als Logo im Widget werden im Frontend nur DHL und DPD angezeigt. Amazon und Hermes nicht. Habe die AmazonSVG eben in PNG konvertiert und - Tadaaaa - sichtbar !
Mir ist das auch ein Rätsel
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Habe eben mal die SVG´s (logo-amazon.svg) per Dateimanager in meinen VIS Ordner hochgeladen. Im VIS Dateimanager zeigen die SVG das jeweilige Logo an. Wähle ich nun die jeweilige Datei als Logo im Widget werden im Frontend nur DHL und DPD angezeigt. Amazon und Hermes nicht. Habe die AmazonSVG eben in PNG konvertiert und - Tadaaaa - sichtbar !
Mir ist das auch ein Rätsel
Ok, dann muss ja etwas mit dem SVG zu tun haben. Ist ja schon mal gut das zu wissen. Dann werde ich die Bilder auch umwandeln und als PNG mit ausliefern. Danke fürs Testen

-
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Dann werde ich die Bilder auch umwandeln und als PNG mit ausliefern.
edit: Der Fehler bei den Logos von Amazon und Hermes war die Zuschneidung im SVG.
@Buchi die PNG´s bitte nochmal auf Inhalt zuschneiden... hab im Moment mein Photoshop nicht auf dem BüroPC verfügbar

-
und jetzt von mir auch noch ein Wunsch...
Eine Titelleiste (optional mit Beschriftung, Höhe, Farbauswahl, usw)

-
@buchi
hallo - wäre es möglich, dem parcel-status offener Lieferungen eigene Text-Eigenschaften zuzuordnen ?Bsp. gebastelt !

-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
und jetzt von mir auch noch ein Wunsch...
Eine Titelleiste (optional mit Beschriftung, Höhe, Farbauswahl, usw)

Titelleiste an sich ist kein Problem. Baue ich demnächst mit ein.
Eine Spaltenbeschriftung wird nicht vernünftig machbar sein. -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
hallo - wäre es möglich, dem parcel-status offener Lieferungen eigene Text-Eigenschaften zuzuordnen ?Das kann ich sicher auch demnächst mit einbauen.
-
@Buchi
ob Du vll oben jedesmal einen Vermerk machen kannst wenn sich was im Widget geändert hat ?
Das würde das jeweilige Update sinnvoll machen
-
So, die neue Version ist hochgeladen. Änderungen im ersten Post.
ACHTUNG:
Es muss zwingend auch der Adapter neu installiert werden da dort ebenfalls Änderungen enthalten sind die für das Widget relevant sind.Mit der Sortierung ist es schwer zu testen da ich keine offenen Bestellungen habe. Es sollte jetzt wie folgt sein:
- In Zustellung
- Auf dem Transportweg
- Bestellung eingegangen
- Nicht ermittelbarer Status
- Bereits zugestellte
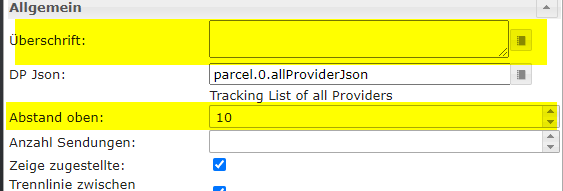
Neue Eigenschaft für die Überschrift und den Abstand der ersten Sendung zum oberen Rand:

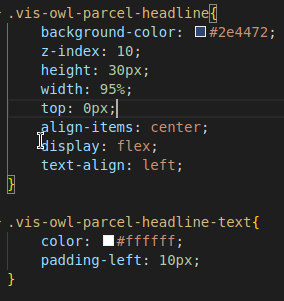
CSS Klassen für die Überschrift:

-
@buchi
Super Job.
Die Titelleiste würde ich aber nicht in den Scrollbereich machen sondern darüber, damit die immer sichtbar ist. Ebenso da bitte das blau entfernen - denke mal dass da ein im Widget hinterlegtes css drinsteckt.
Kann im Moment auch nicht die Sortierung testen da ich auch keine Pakete erwarte
-
Ganz vergessen...
In der 0.2.5 kam schon die Möglichkeit mir rein, die Sendungen die in Zustellung sind mit einer anderen CSS Klasse belegen zu können. Neue Klassen für ID, Name und Status:
.vis-owl-parcel-id-inDelievery{ color:#195721; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name-inDelievery{ color:#195721; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status-inDelievery{ color:#195721; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } -
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Der folgende css Eintrag funktioniert bei mir bei Amazon, nicht aber bei der DHL..kompakt.vis-owl-parcel-id { visibility: hidden; }Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; } -
@basty2 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.Das müsste erst in den Adapter eingebaut werden damit es in dem Json auch enthalten ist, dann könnte ich das auch anzeigen. Aktuell ist das aber nicht verfügbar.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; }Danke für die Analyse

-
Sieht schonmal super aus !
ABER :
Der Inhalt der anzuzeigenden Sendungen (egal wieviele) überlappt die Höhe und Breite des Widgets.
Im Moment arbeite ich absolut ohne CSS Klassen, falls gefragt wird. -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Der Inhalt der anzuzeigenden Sendungen (egal wieviele) überlappt die Höhe und Breite des Widgets.
Im Moment arbeite ich absolut ohne CSS Klassen, falls gefragt wird.Das geht tatsächlich nur über die CSS vernünftig einzustellen. Durch die doch vielen optionalen Anzeigen (Headline, Separator) lässt sich das nicht sicher berechnen, noch dazu, da z.B. die Headline auch wieder über CSS in der Höhe usw. verändert werden kann.
Da hilft leider nur die "relevanten" CSS Einträge zu machen. Das ist der Preis der Flexibilität.
Mir würde ja noch so eine Art Tauschbörse für fertige CSS Klassen vorschweben. Da kann jeder dann seine Einstellungen posten und andere dann nutzen oder darauf aufbauen
-
Ich versuche gerade die Bilder zu verlinken, so dass bei Klick auf das Logo die Webseite mit der Sendungsverfolgung des jeweiligen Paketdienstleisters geöffnet wird. Für DHL und DPD habe ich das schon erfolgreich getestet. Wo mir echte Sendungsnummern fehlen ist:
- GLS
- Hermes
- UPS
- 17Track (da habe ich auch noch keinen Link)
Amazon wird leider nicht so einfach werden, da es dort nicht mit der ID funktioniert, sondern immer eine Kombination aus mehreren Daten ist. Da muss ich mal schauen ob tombox oder ich den Adapter noch erweitern.
Falls aber jemand eine Sendungsnummer für die oben genannten Paketdienstleister hat und mir vertraut, dann würde ich mich über eine PN mit der Sendungsnummer freuen damit ich die Links testen kann
