NEWS
Test Widget vis-owl v0.2.x GitHub
-
@gruter sagte in Test Widget vis-owl v0.2.x GitHub:
Fehler in der JSON ist mittlerweile behoben, aber das Logo fehlt immer noch
Ich muss gestehen dass ich keine Idee habe warum der Browser das Bild nicht anzeigen sollte. Im HTML ist es ja vorhanden :(
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.
Guten Morgen.
Habe eben mal die SVG´s (logo-amazon.svg) per Dateimanager in meinen VIS Ordner hochgeladen. Im VIS Dateimanager zeigen die SVG das jeweilige Logo an. Wähle ich nun die jeweilige Datei als Logo im Widget werden im Frontend nur DHL und DPD angezeigt. Amazon und Hermes nicht. Habe die AmazonSVG eben in PNG konvertiert und - Tadaaaa - sichtbar !
Mir ist das auch ein Rätsel :face_with_rolling_eyes: -
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Wie ist es denn wenn Du ein eigenes Bild dafür verwendest? Wird das angezeigt? Könntest ja mal irgendwas verwenden um es zu testen.
Guten Morgen.
Habe eben mal die SVG´s (logo-amazon.svg) per Dateimanager in meinen VIS Ordner hochgeladen. Im VIS Dateimanager zeigen die SVG das jeweilige Logo an. Wähle ich nun die jeweilige Datei als Logo im Widget werden im Frontend nur DHL und DPD angezeigt. Amazon und Hermes nicht. Habe die AmazonSVG eben in PNG konvertiert und - Tadaaaa - sichtbar !
Mir ist das auch ein Rätsel :face_with_rolling_eyes:@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Habe eben mal die SVG´s (logo-amazon.svg) per Dateimanager in meinen VIS Ordner hochgeladen. Im VIS Dateimanager zeigen die SVG das jeweilige Logo an. Wähle ich nun die jeweilige Datei als Logo im Widget werden im Frontend nur DHL und DPD angezeigt. Amazon und Hermes nicht. Habe die AmazonSVG eben in PNG konvertiert und - Tadaaaa - sichtbar !
Mir ist das auch ein Rätsel :face_with_rolling_eyes:Ok, dann muss ja etwas mit dem SVG zu tun haben. Ist ja schon mal gut das zu wissen. Dann werde ich die Bilder auch umwandeln und als PNG mit ausliefern. Danke fürs Testen ;)
-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
Habe eben mal die SVG´s (logo-amazon.svg) per Dateimanager in meinen VIS Ordner hochgeladen. Im VIS Dateimanager zeigen die SVG das jeweilige Logo an. Wähle ich nun die jeweilige Datei als Logo im Widget werden im Frontend nur DHL und DPD angezeigt. Amazon und Hermes nicht. Habe die AmazonSVG eben in PNG konvertiert und - Tadaaaa - sichtbar !
Mir ist das auch ein Rätsel :face_with_rolling_eyes:Ok, dann muss ja etwas mit dem SVG zu tun haben. Ist ja schon mal gut das zu wissen. Dann werde ich die Bilder auch umwandeln und als PNG mit ausliefern. Danke fürs Testen ;)
@buchi said in Test Widget vis-owl v0.2.x GitHub:
Dann werde ich die Bilder auch umwandeln und als PNG mit ausliefern.
edit: Der Fehler bei den Logos von Amazon und Hermes war die Zuschneidung im SVG.
@Buchi die PNG´s bitte nochmal auf Inhalt zuschneiden... hab im Moment mein Photoshop nicht auf dem BüroPC verfügbar :cold_sweat:
-
Aktuelle Test Version 0.2.x Veröffentlichungsdatum 03.03.2022 Github Link https://github.com/gerbuchner/ioBroker.vis-owl Widget zur Anzeige der Paketverfolgung
tombox hat einen super Adapter geschrieben, mit dem es möglich ist von verschiedenen Transportunternehmen die Paketverfolgung auszulesen und in Datenpunkte zu schreiben.
Meine Intension ist es hierfür ein Widget zur Verfügung zu stellen, um diese Daten einfach in der VIS anzuzeigen.
Doku gibt's im Wiki auf GitHub.
Tauschbörse mit verschiedenen Designs, die gerne von euch mit erweitert werden darf ;)0.2.13 (2022-04-15)
- [Sendungsverfolgung] Bugfix wenn Felder ohne Inhalt sind
0.2.12 (2022-04-06)
- [Sendungsverfolgung] CSS für 'Zustellung heute' hinzugefügt
0.2.11 (2022-03-28)
- [Sendungsverfolgung] Maximale Zeichen Name / Sendungsstatus
0.2.10 (2022-03-20)
- [Sendungsverfolgung] Beta entfernt
- [Sendungsverfolgung] Neues Logo
- [Sendungsverfolgung] Höhe Sendungseintrag in Einstellungen ausgelagert (nötig wegen Berechnungen)
0.2.9 (2022-03-14)
- [Sendungsverfolgung] Bild und Text wenn keine Sendung
0.2.8 (2022-03-13)
- [Sendungsverfolgung] Typo in CSS Klasse behoben (inDelivery)
- [Sendungsverfolgung] Korrektur Höhe Trennlinie
0.2.7 (2022-03-12)
- [Sendungsverfolgung] Bug bei der automatischen Aktualisierung behoben
- [Sendungsverfolgung] Klick auf Logo öffnet Webseite mit der Sendungsverfolgung
0.2.6 (2022-03-10)
- [Sendungsverfolgung] Titelzeile und Anordnung optimiert
0.2.5 (2022-03-10)
- [Sendungsverfolgung] Sortierung der Sendungen nach Status
- [Sendungsverfolgung] Ein- / ausblenden von gelieferten Sendungen verbessert
- [Sendungsverfolgung] Titelzeile eingebaut
- [Sendungsverfolgung] Bilder als PNG bereitgestellt wegen Problemen mit SVG
0.2.0 (2022-03-03)
- [Sendungsverfolgung] Initial upload
@buchi
hallo - wäre es möglich, dem parcel-status offener Lieferungen eigene Text-Eigenschaften zuzuordnen ?Bsp. gebastelt !

-
und jetzt von mir auch noch ein Wunsch...
Eine Titelleiste (optional mit Beschriftung, Höhe, Farbauswahl, usw) :grinning:
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
und jetzt von mir auch noch ein Wunsch...
Eine Titelleiste (optional mit Beschriftung, Höhe, Farbauswahl, usw) :grinning:
Titelleiste an sich ist kein Problem. Baue ich demnächst mit ein.
Eine Spaltenbeschriftung wird nicht vernünftig machbar sein. -
@buchi
hallo - wäre es möglich, dem parcel-status offener Lieferungen eigene Text-Eigenschaften zuzuordnen ?Bsp. gebastelt !

@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
hallo - wäre es möglich, dem parcel-status offener Lieferungen eigene Text-Eigenschaften zuzuordnen ?Das kann ich sicher auch demnächst mit einbauen.
-
So, die neue Version ist hochgeladen. Änderungen im ersten Post.
ACHTUNG:
Es muss zwingend auch der Adapter neu installiert werden da dort ebenfalls Änderungen enthalten sind die für das Widget relevant sind.Mit der Sortierung ist es schwer zu testen da ich keine offenen Bestellungen habe. Es sollte jetzt wie folgt sein:
- In Zustellung
- Auf dem Transportweg
- Bestellung eingegangen
- Nicht ermittelbarer Status
- Bereits zugestellte
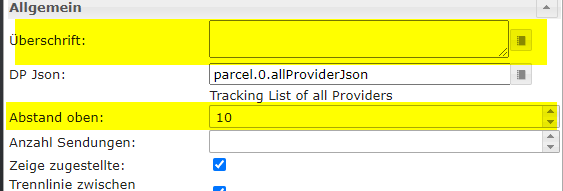
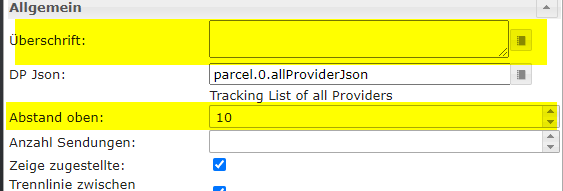
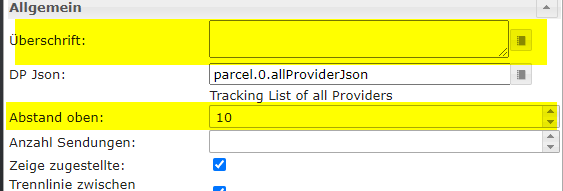
Neue Eigenschaft für die Überschrift und den Abstand der ersten Sendung zum oberen Rand:

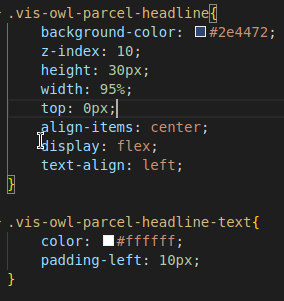
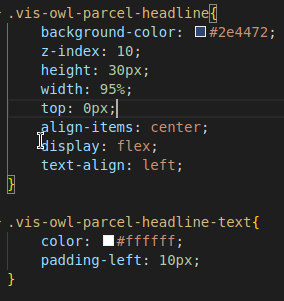
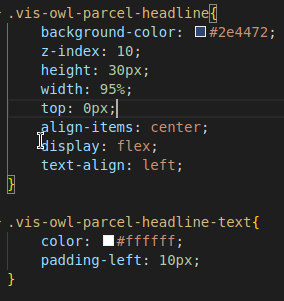
CSS Klassen für die Überschrift:

-
So, die neue Version ist hochgeladen. Änderungen im ersten Post.
ACHTUNG:
Es muss zwingend auch der Adapter neu installiert werden da dort ebenfalls Änderungen enthalten sind die für das Widget relevant sind.Mit der Sortierung ist es schwer zu testen da ich keine offenen Bestellungen habe. Es sollte jetzt wie folgt sein:
- In Zustellung
- Auf dem Transportweg
- Bestellung eingegangen
- Nicht ermittelbarer Status
- Bereits zugestellte
Neue Eigenschaft für die Überschrift und den Abstand der ersten Sendung zum oberen Rand:

CSS Klassen für die Überschrift:

@buchi
Super Job.
Die Titelleiste würde ich aber nicht in den Scrollbereich machen sondern darüber, damit die immer sichtbar ist. Ebenso da bitte das blau entfernen - denke mal dass da ein im Widget hinterlegtes css drinsteckt.
Kann im Moment auch nicht die Sortierung testen da ich auch keine Pakete erwarte :face_with_rolling_eyes: -
Ganz vergessen...
In der 0.2.5 kam schon die Möglichkeit mir rein, die Sendungen die in Zustellung sind mit einer anderen CSS Klasse belegen zu können. Neue Klassen für ID, Name und Status:
.vis-owl-parcel-id-inDelievery{ color:#195721; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name-inDelievery{ color:#195721; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status-inDelievery{ color:#195721; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } -
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Der folgende css Eintrag funktioniert bei mir bei Amazon, nicht aber bei der DHL..kompakt.vis-owl-parcel-id { visibility: hidden; }Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; } -
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Der folgende css Eintrag funktioniert bei mir bei Amazon, nicht aber bei der DHL..kompakt.vis-owl-parcel-id { visibility: hidden; }Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; }@basty2 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.Das müsste erst in den Adapter eingebaut werden damit es in dem Json auch enthalten ist, dann könnte ich das auch anzeigen. Aktuell ist das aber nicht verfügbar.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; }Danke für die Analyse ;)
-
@basty2 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.Das müsste erst in den Adapter eingebaut werden damit es in dem Json auch enthalten ist, dann könnte ich das auch anzeigen. Aktuell ist das aber nicht verfügbar.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; }Danke für die Analyse ;)
-
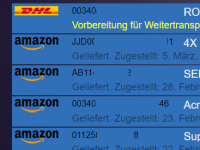
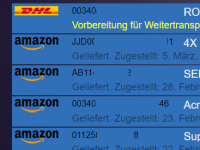
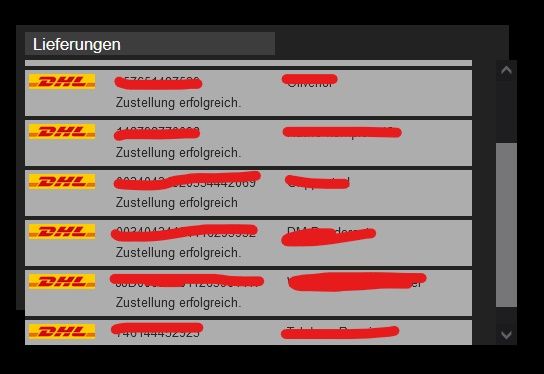
Sieht schonmal super aus !
ABER :
Der Inhalt der anzuzeigenden Sendungen (egal wieviele) überlappt die Höhe und Breite des Widgets.
Im Moment arbeite ich absolut ohne CSS Klassen, falls gefragt wird.@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Der Inhalt der anzuzeigenden Sendungen (egal wieviele) überlappt die Höhe und Breite des Widgets.
Im Moment arbeite ich absolut ohne CSS Klassen, falls gefragt wird.Das geht tatsächlich nur über die CSS vernünftig einzustellen. Durch die doch vielen optionalen Anzeigen (Headline, Separator) lässt sich das nicht sicher berechnen, noch dazu, da z.B. die Headline auch wieder über CSS in der Höhe usw. verändert werden kann.
Da hilft leider nur die "relevanten" CSS Einträge zu machen. Das ist der Preis der Flexibilität.
Mir würde ja noch so eine Art Tauschbörse für fertige CSS Klassen vorschweben. Da kann jeder dann seine Einstellungen posten und andere dann nutzen oder darauf aufbauen ;) -
Ich versuche gerade die Bilder zu verlinken, so dass bei Klick auf das Logo die Webseite mit der Sendungsverfolgung des jeweiligen Paketdienstleisters geöffnet wird. Für DHL und DPD habe ich das schon erfolgreich getestet. Wo mir echte Sendungsnummern fehlen ist:
- GLS
- Hermes
- UPS
- 17Track (da habe ich auch noch keinen Link)
Amazon wird leider nicht so einfach werden, da es dort nicht mit der ID funktioniert, sondern immer eine Kombination aus mehreren Daten ist. Da muss ich mal schauen ob tombox oder ich den Adapter noch erweitern.
Falls aber jemand eine Sendungsnummer für die oben genannten Paketdienstleister hat und mir vertraut, dann würde ich mich über eine PN mit der Sendungsnummer freuen damit ich die Links testen kann ;)
-
So, die neue Version ist hochgeladen. Änderungen im ersten Post.
ACHTUNG:
Es muss zwingend auch der Adapter neu installiert werden da dort ebenfalls Änderungen enthalten sind die für das Widget relevant sind.Mit der Sortierung ist es schwer zu testen da ich keine offenen Bestellungen habe. Es sollte jetzt wie folgt sein:
- In Zustellung
- Auf dem Transportweg
- Bestellung eingegangen
- Nicht ermittelbarer Status
- Bereits zugestellte
Neue Eigenschaft für die Überschrift und den Abstand der ersten Sendung zum oberen Rand:

CSS Klassen für die Überschrift:

@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt. -
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.Eure Wünsche sind mir Befehl ;)
Doku gibt's im Wiki auf GitHub.
Ich habe auch schon mit einer Tauschbörse angefangen und werde sicher noch weitere Styles dort bereit stellen. -
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.Eure Wünsche sind mir Befehl ;)
Doku gibt's im Wiki auf GitHub.
Ich habe auch schon mit einer Tauschbörse angefangen und werde sicher noch weitere Styles dort bereit stellen. -
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.Eure Wünsche sind mir Befehl ;)
Doku gibt's im Wiki auf GitHub.
Ich habe auch schon mit einer Tauschbörse angefangen und werde sicher noch weitere Styles dort bereit stellen.


