NEWS
Test Widget vis-owl v0.2.x GitHub
-
@buchi
hallo - wäre es möglich, dem parcel-status offener Lieferungen eigene Text-Eigenschaften zuzuordnen ?Bsp. gebastelt !

-
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
und jetzt von mir auch noch ein Wunsch...
Eine Titelleiste (optional mit Beschriftung, Höhe, Farbauswahl, usw)

Titelleiste an sich ist kein Problem. Baue ich demnächst mit ein.
Eine Spaltenbeschriftung wird nicht vernünftig machbar sein. -
@senior1418 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
hallo - wäre es möglich, dem parcel-status offener Lieferungen eigene Text-Eigenschaften zuzuordnen ?Das kann ich sicher auch demnächst mit einbauen.
-
@Buchi
ob Du vll oben jedesmal einen Vermerk machen kannst wenn sich was im Widget geändert hat ?
Das würde das jeweilige Update sinnvoll machen
-
So, die neue Version ist hochgeladen. Änderungen im ersten Post.
ACHTUNG:
Es muss zwingend auch der Adapter neu installiert werden da dort ebenfalls Änderungen enthalten sind die für das Widget relevant sind.Mit der Sortierung ist es schwer zu testen da ich keine offenen Bestellungen habe. Es sollte jetzt wie folgt sein:
- In Zustellung
- Auf dem Transportweg
- Bestellung eingegangen
- Nicht ermittelbarer Status
- Bereits zugestellte
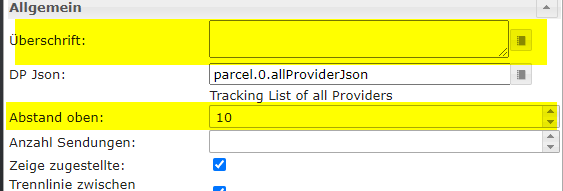
Neue Eigenschaft für die Überschrift und den Abstand der ersten Sendung zum oberen Rand:

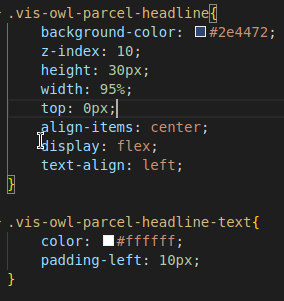
CSS Klassen für die Überschrift:

-
@buchi
Super Job.
Die Titelleiste würde ich aber nicht in den Scrollbereich machen sondern darüber, damit die immer sichtbar ist. Ebenso da bitte das blau entfernen - denke mal dass da ein im Widget hinterlegtes css drinsteckt.
Kann im Moment auch nicht die Sortierung testen da ich auch keine Pakete erwarte
-
Ganz vergessen...
In der 0.2.5 kam schon die Möglichkeit mir rein, die Sendungen die in Zustellung sind mit einer anderen CSS Klasse belegen zu können. Neue Klassen für ID, Name und Status:
.vis-owl-parcel-id-inDelievery{ color:#195721; z-index: 14; width: 200px; height: 20px; top: 5px; left: 110px; } .vis-owl-parcel-name-inDelievery{ color:#195721; z-index: 14; width: 460px; height: 20px; top: 5px; left: 315px; } .vis-owl-parcel-status-inDelievery{ color:#195721; z-index: 14; width: 660px; height: 20px; top: 30px; left: 110px; } -
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Der folgende css Eintrag funktioniert bei mir bei Amazon, nicht aber bei der DHL..kompakt.vis-owl-parcel-id { visibility: hidden; }Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; } -
@basty2 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.Das müsste erst in den Adapter eingebaut werden damit es in dem Json auch enthalten ist, dann könnte ich das auch anzeigen. Aktuell ist das aber nicht verfügbar.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; }Danke für die Analyse

-
Sieht schonmal super aus !
ABER :
Der Inhalt der anzuzeigenden Sendungen (egal wieviele) überlappt die Höhe und Breite des Widgets.
Im Moment arbeite ich absolut ohne CSS Klassen, falls gefragt wird. -
@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Der Inhalt der anzuzeigenden Sendungen (egal wieviele) überlappt die Höhe und Breite des Widgets.
Im Moment arbeite ich absolut ohne CSS Klassen, falls gefragt wird.Das geht tatsächlich nur über die CSS vernünftig einzustellen. Durch die doch vielen optionalen Anzeigen (Headline, Separator) lässt sich das nicht sicher berechnen, noch dazu, da z.B. die Headline auch wieder über CSS in der Höhe usw. verändert werden kann.
Da hilft leider nur die "relevanten" CSS Einträge zu machen. Das ist der Preis der Flexibilität.
Mir würde ja noch so eine Art Tauschbörse für fertige CSS Klassen vorschweben. Da kann jeder dann seine Einstellungen posten und andere dann nutzen oder darauf aufbauen
-
Ich versuche gerade die Bilder zu verlinken, so dass bei Klick auf das Logo die Webseite mit der Sendungsverfolgung des jeweiligen Paketdienstleisters geöffnet wird. Für DHL und DPD habe ich das schon erfolgreich getestet. Wo mir echte Sendungsnummern fehlen ist:
- GLS
- Hermes
- UPS
- 17Track (da habe ich auch noch keinen Link)
Amazon wird leider nicht so einfach werden, da es dort nicht mit der ID funktioniert, sondern immer eine Kombination aus mehreren Daten ist. Da muss ich mal schauen ob tombox oder ich den Adapter noch erweitern.
Falls aber jemand eine Sendungsnummer für die oben genannten Paketdienstleister hat und mir vertraut, dann würde ich mich über eine PN mit der Sendungsnummer freuen damit ich die Links testen kann

-
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt. -
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.Eure Wünsche sind mir Befehl

Doku gibt's im Wiki auf GitHub.
Ich habe auch schon mit einer Tauschbörse angefangen und werde sicher noch weitere Styles dort bereit stellen. -
@buchi Juhu!
Ich finde das du wirklich eine Klasse Nummer hier ablieferst. Das macht richtig Spaß.
Danke dir dafür. -
@buchi Sehr schön die Tauschbörse.
Endlich kapiere ich auch langsam wie das mit CSS funktioniert.
Zwar noch nicht so 100%, aber ich habe eine saubere Basis zum spielen.P.S. Ich antworte absichtlich hier um die Börse nicht zu zerfleddern.
-
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Sehr schön die Tauschbörse.
Endlich kapiere ich auch langsam wie das mit CSS funktioniert.Wenn Du Fragen hast nur raus damit. Ist gar nicht schwer wenn man es einmal verstanden hat

-
wäre es möglich, wenn die tabelle leer ist - also keine bestellungen da sind - anstatt ein leeres widget , etwas mittig - evtl ein bild zum auswählen mit einem text - zu integrieren
-
Achtung:
Mit der V 0.2.8 habe ich einen Typo in den CSS Klassen behoben. Bitte korrigiert den bei euch falls ihr die CSS bereits nutzt.inDelievery wurde zu inDelivery
Betrifft nur die 3 CSS Klassen id, name, status. -
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
wäre es möglich, wenn die tabelle leer ist - also keine bestellungen da sind - anstatt ein leeres widget , etwas mittig - evtl ein bild zum auswählen mit einem text - zu integrieren
Das ist kein Problem. Müsste man mal überlegen wie das aussehen soll.
Die Widgets sind sicherlich unterschiedlich groß, also wie / wo das Bild tatsächlich anzeigen? Wie groß?
Text mit dazu? Wo positionieren?Das technische ist dabei das geringste Problem
