NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@u66 Hab es mir doch angeschaut.
Ein DP ist falsch angegeben worden, da wurde stattAndandeingegeben.
Bitte korrigierendp = tibberDP + '.htmlTodayAndTomorrow';in diesem Bereich
in der Funktion async function createHtmlFile(name) {if(name == 'both'){ dp = tibberDP + '.htmlTodayAndTomorrow'; file = 'today_tomorrow'; } -
@u66 Hab es mir doch angeschaut.
Ein DP ist falsch angegeben worden, da wurde stattAndandeingegeben.
Bitte korrigierendp = tibberDP + '.htmlTodayAndTomorrow';in diesem Bereich
in der Funktion async function createHtmlFile(name) {if(name == 'both'){ dp = tibberDP + '.htmlTodayAndTomorrow'; file = 'today_tomorrow'; } -
Eine Frage hätt ich dennoch
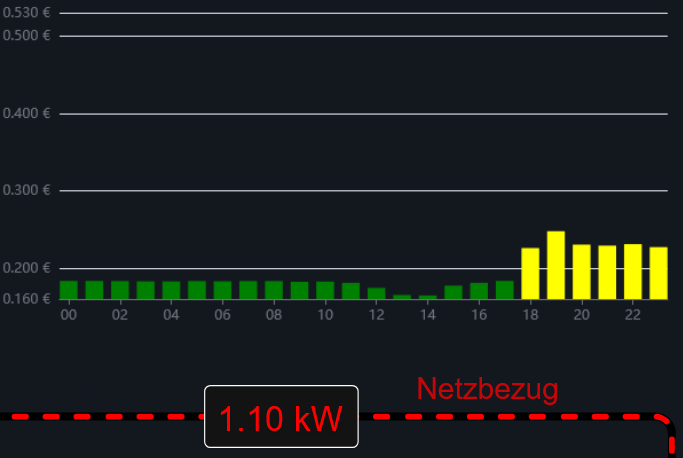
Das Diagramm hat sich jetzt
links auf einen Wert von 0,53 cent geändert
so das die Balken wieder kleiner geworden sind. Geht das automatisch ?
oder kann ich das beeinflussen.
-
@mcu
Hi
noch mal eine Frage
Ich hab das Vis mit der today.html in den Energiefluss Adapter eingebunden.
Aktualisiert sich das Script selbst ? oder wird das im Vis eingestellt.
hatte jetzt immer mal die gleichen Daten wie am Vortag.
Nach dem ich das Script neu gestartet hatte waren die neuen Daten da.Grüße
-
@mcu
Hi
noch mal eine Frage
Ich hab das Vis mit der today.html in den Energiefluss Adapter eingebunden.
Aktualisiert sich das Script selbst ? oder wird das im Vis eingestellt.
hatte jetzt immer mal die gleichen Daten wie am Vortag.
Nach dem ich das Script neu gestartet hatte waren die neuen Daten da.Grüße
-
@u66 Die Dateien für VIS sollten automatisch aktualisiert werden, wenn neue Daten vom Adapter kommen.
Einträge im LOG?
Wird stündlich neu gesetzt. -
@mcu
Leider bin ich noch nicht weiter gekommen und das script will sich nicht erneuern.
wenn ich es händisch neu starte geht alles.mfg
@u66 Zeile ~112 bitte console.log einfügen wie unten beschrieben. Dann morgen im Log schauen ob es angezeigt wurde
let scheduleId ; if(getState(tibberHighlightColorDarkDP).val){ scheduleId = schedule('00 * * * *', () => { console.log('Neue Daten einlesen'); getTibberData(dpArray); }) } -
@u66 Zeile ~112 bitte console.log einfügen wie unten beschrieben. Dann morgen im Log schauen ob es angezeigt wurde
let scheduleId ; if(getState(tibberHighlightColorDarkDP).val){ scheduleId = schedule('00 * * * *', () => { console.log('Neue Daten einlesen'); getTibberData(dpArray); }) } -
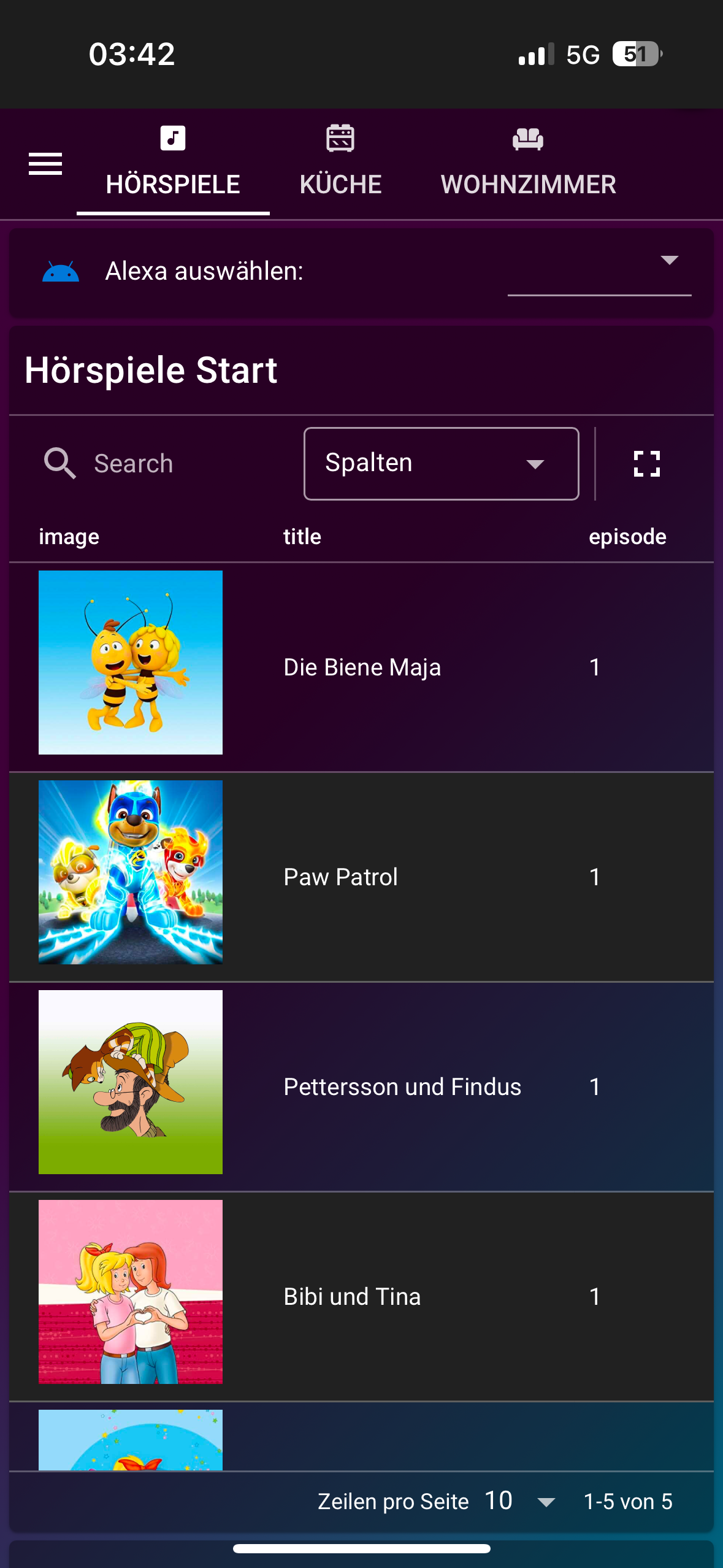
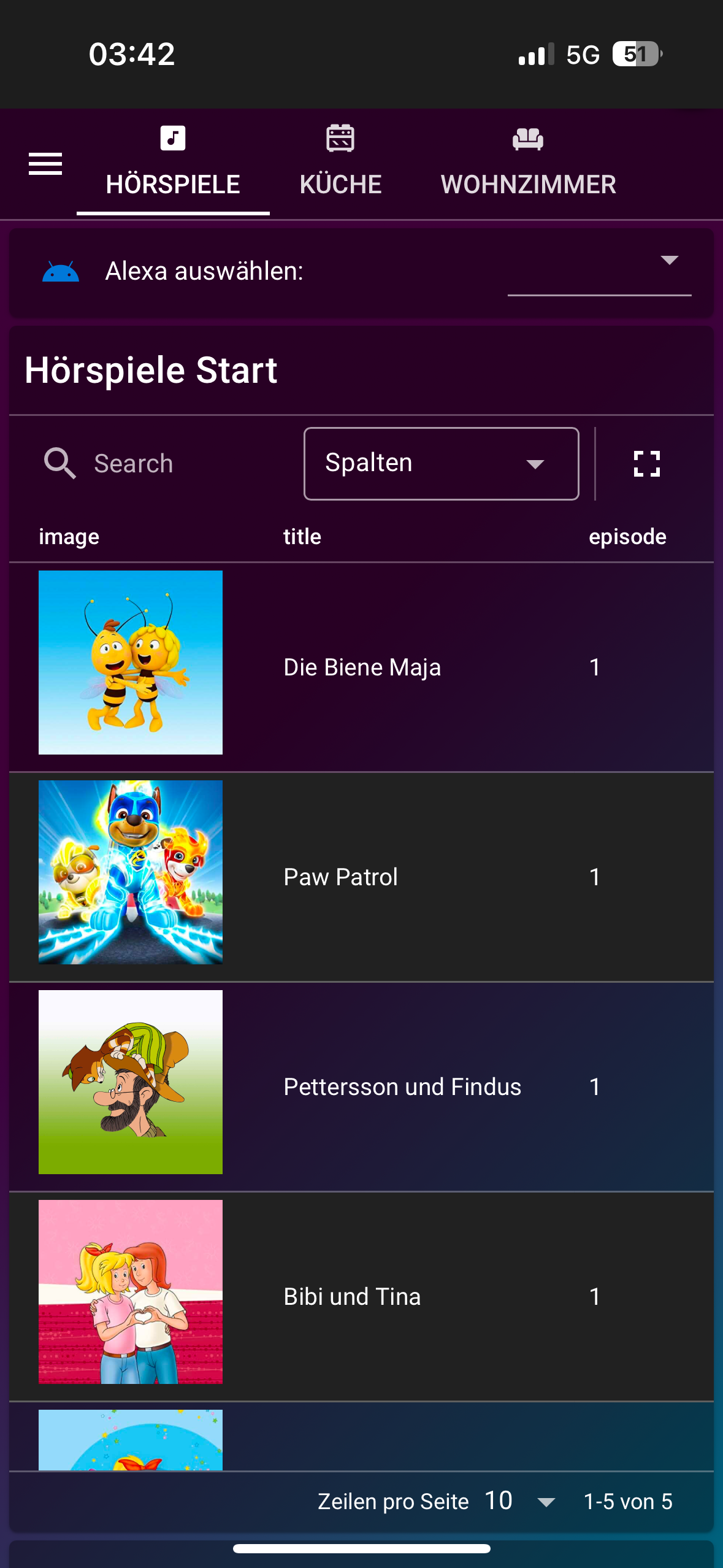
jsonTable alexaHoerspiel
Ich habe heute Nacht alles eingerichtet, kann es aber erst testen, wenn ich wieder zu Hause bin. Es sieht auf jeden Fall schon mal großartig aus! Vielen Dank nochmal, genau so hatte ich es mir vorgestellt.
Für die Auswahl bei Alexa habe ich oben ein Dropdown-Menü erstellt. Wie hättest Du dir vorgestellt, wie man die Alexa zur Wiedergabe auswählt?

Mir sind noch zwei Hörspiele eingefallen, die bisher nicht eingetragen sind: „Pippi Langstrumpf“ und „Wir Kinder aus Bullerbü“.
Könntest Du mir vielleicht sagen, worauf ich achten muss, wenn ich die Cover selbst heraussuchen möchte, damit ich Dich damit nicht jedes Mal belästigen muss?
-
jsonTable alexaHoerspiel
Ich habe heute Nacht alles eingerichtet, kann es aber erst testen, wenn ich wieder zu Hause bin. Es sieht auf jeden Fall schon mal großartig aus! Vielen Dank nochmal, genau so hatte ich es mir vorgestellt.
Für die Auswahl bei Alexa habe ich oben ein Dropdown-Menü erstellt. Wie hättest Du dir vorgestellt, wie man die Alexa zur Wiedergabe auswählt?

Mir sind noch zwei Hörspiele eingefallen, die bisher nicht eingetragen sind: „Pippi Langstrumpf“ und „Wir Kinder aus Bullerbü“.
Könntest Du mir vielleicht sagen, worauf ich achten muss, wenn ich die Cover selbst heraussuchen möchte, damit ich Dich damit nicht jedes Mal belästigen muss?
@der-eine „Pippi Langstrumpf“ und „Wir Kinder aus Bullerbü“. - Hab ich ergänzt.
Wie hättest Du dir vorgestellt, wie man die Alexa zur Wiedergabe auswählt?
Man muss die AlexaID zurückgeben, oder die States vom DP nutzen.
worauf ich achten muss, wenn ich die Cover selbst heraussuchen möchte
Wie beschrieben, kann man grundsätzlich jeden http(s)-Link hinzufügen, den man dort sehen möchte. Es wird nur bei den gehörten Epsioden das zugehörige Image genutzt. Dies wird von Amazon in den Alexa-Objekten mitgegeben.
-
@der-eine „Pippi Langstrumpf“ und „Wir Kinder aus Bullerbü“. - Hab ich ergänzt.
Wie hättest Du dir vorgestellt, wie man die Alexa zur Wiedergabe auswählt?
Man muss die AlexaID zurückgeben, oder die States vom DP nutzen.
worauf ich achten muss, wenn ich die Cover selbst heraussuchen möchte
Wie beschrieben, kann man grundsätzlich jeden http(s)-Link hinzufügen, den man dort sehen möchte. Es wird nur bei den gehörten Epsioden das zugehörige Image genutzt. Dies wird von Amazon in den Alexa-Objekten mitgegeben.
-
@mcu ok super danke Dir.
Wenn ich den Datenpunkt auswähle bekomme ich im Dropdown nur an und aus zur Auswahl. Im Datenpunkt unter Objekte sind aber die Alexas aufgeführt.
Ok alles klar.
-
@mcu jetzt bräuchte ich doch nochmal Hilfe.
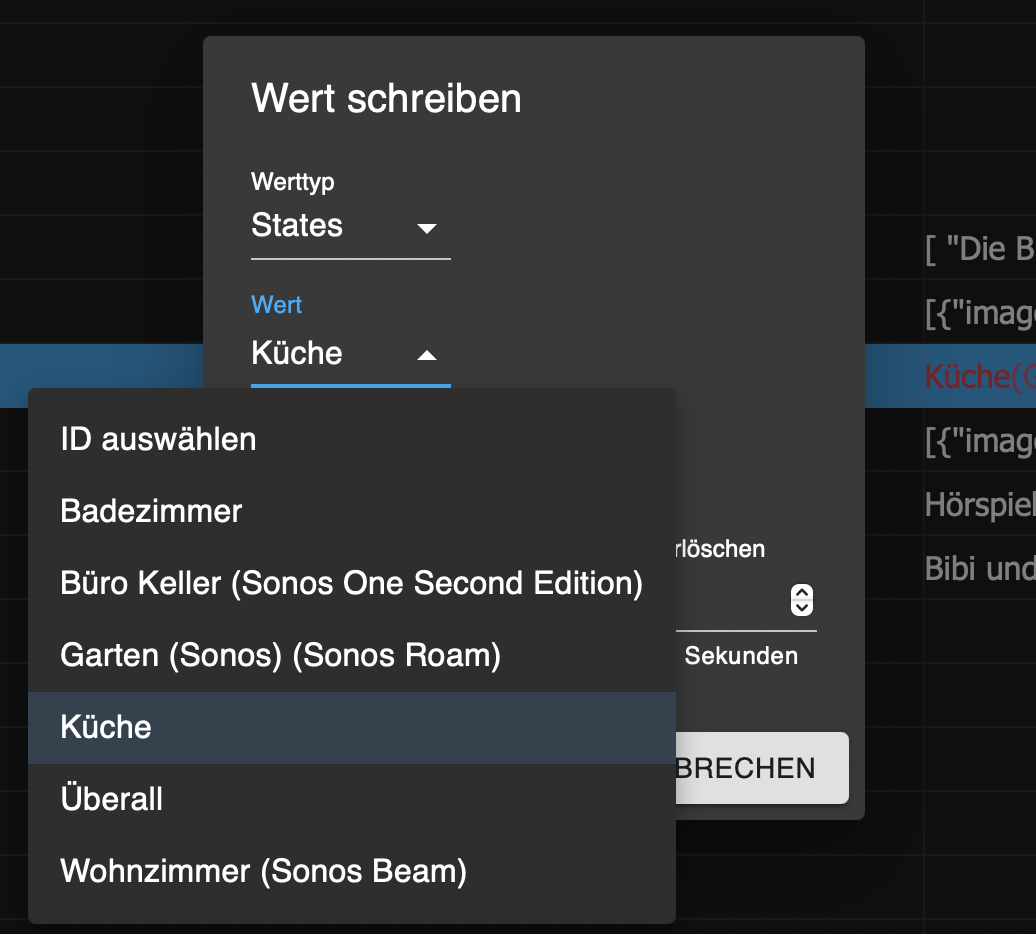
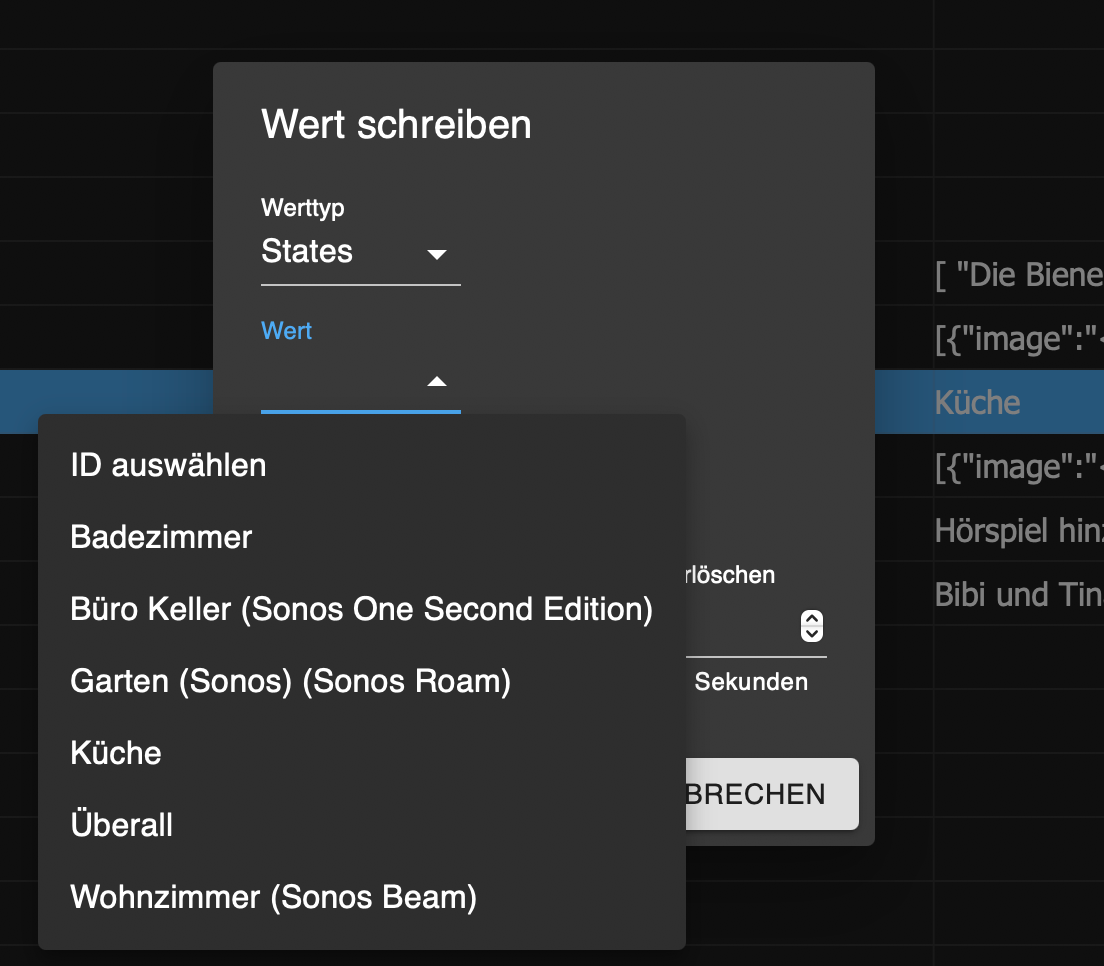
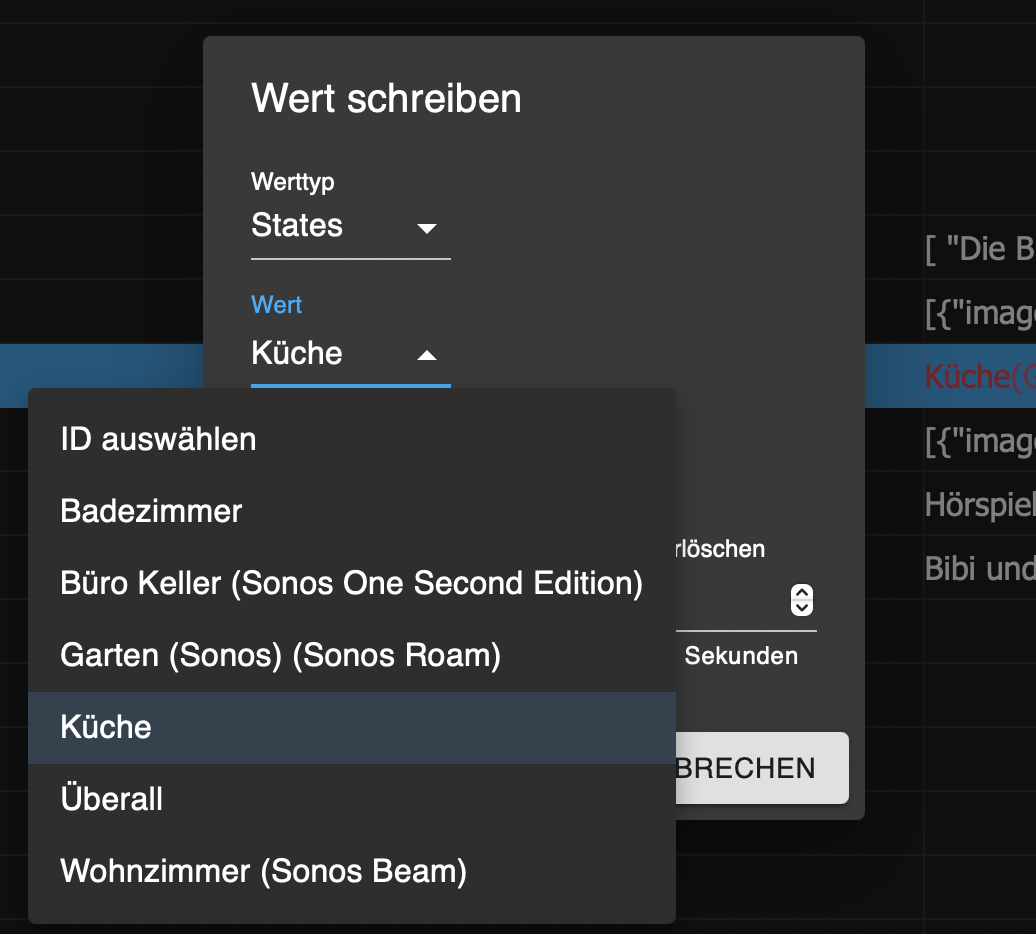
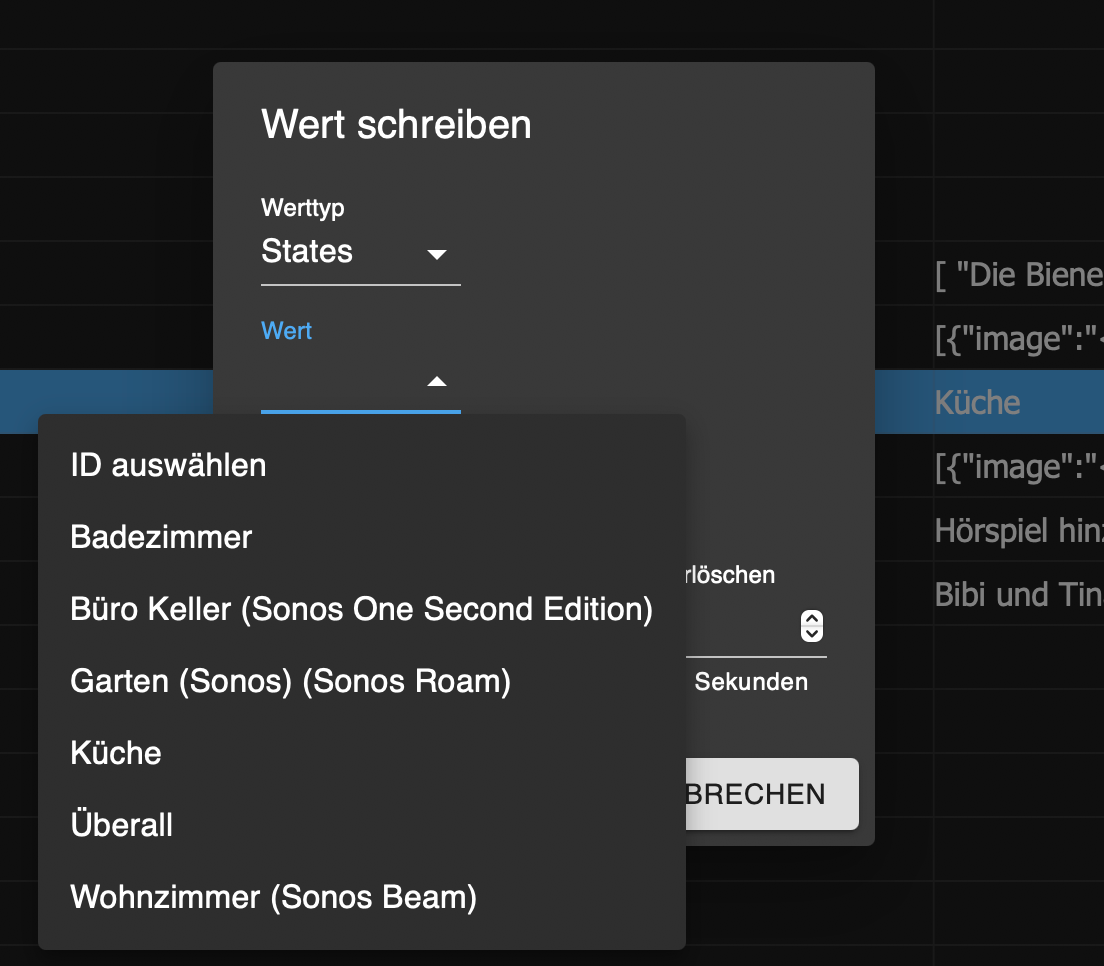
Wenn ich über den Datenpunkt die Alexa auswähle, schreibt iobroker z.B. "Küche(Seriennummer)"

Mach ich es über das Jarvis Dropdown

Egal ob nur Küche oder Küche incl Seriennummer wird dieser Wert nicht erkannt.

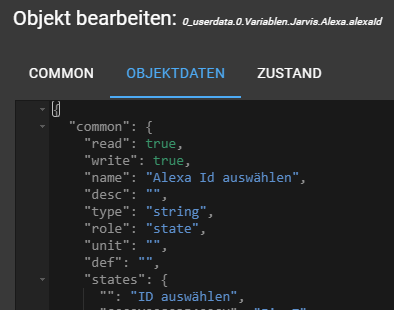
Die Anzeigevariante von der AlexaId sieht wie folgt aus.

Hast Du ne Ahnung woran das liegen kann?
-
@mcu jetzt bräuchte ich doch nochmal Hilfe.
Wenn ich über den Datenpunkt die Alexa auswähle, schreibt iobroker z.B. "Küche(Seriennummer)"

Mach ich es über das Jarvis Dropdown

Egal ob nur Küche oder Küche incl Seriennummer wird dieser Wert nicht erkannt.

Die Anzeigevariante von der AlexaId sieht wie folgt aus.

Hast Du ne Ahnung woran das liegen kann?
-
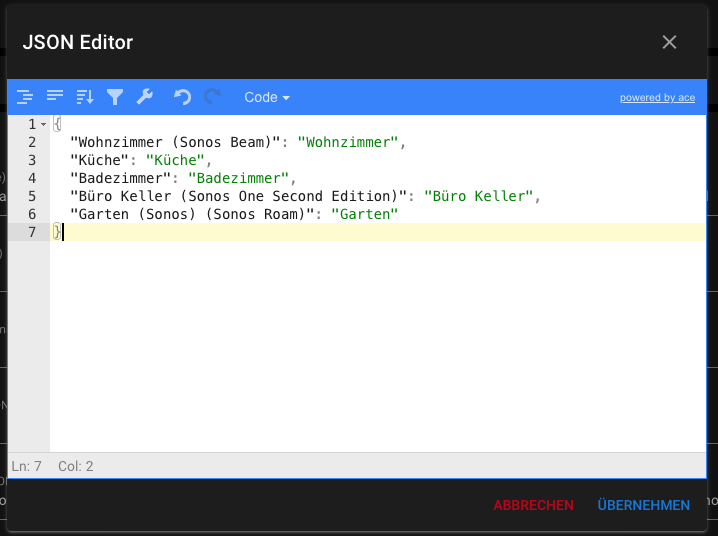
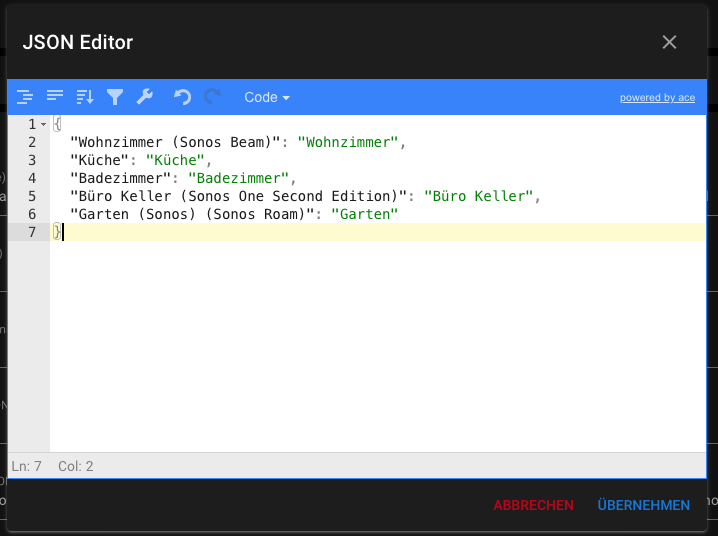
@der-eine Die Anzeigevariante muss identisch mit den States im Objekt von iobroker sein.
{"":"Id auswählen", "G23562346":"Kueche", "g3487634578":"Wohnzimmer"} -
@mcu jetzt gehts. Danke
Ich doktor da ne Std rum :confounded:Du hast mir zwar noch das Bild dazu gezeigt habs aber nicht überrissen...
Edit:
Kann ich diese Warnungen ignorieren oder werden die noch zum Problem?

-
@der-eine Problem nicht, aber du kannst sie rausnehmen.

Einfach ein // davor setzen // console.warn(...