NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
Hallo
Bin gerade am basteln die Tibberinfos im Vis zu integrieren
leider komme ich nicht weiter.
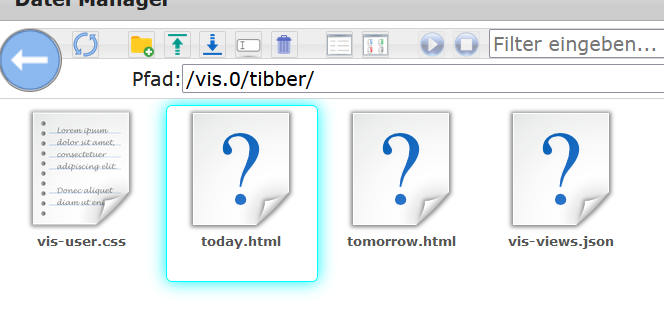
Die beiden html Daten werden hier nicht angelegt.
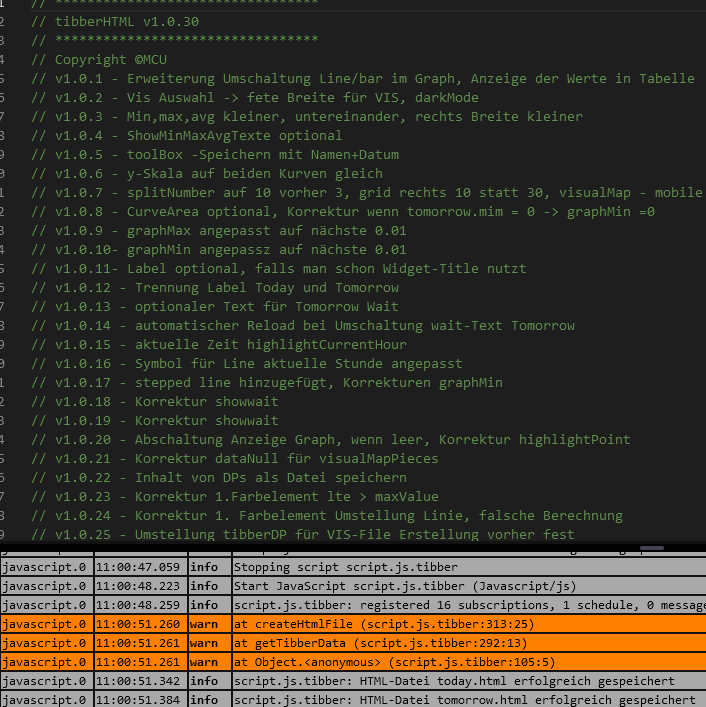
Das Script läuft ja ohne Fehler.
Der Ordner tipper ist in vis.0 auch erstellt.
Kannst Du mir auf die Sprünge helfen ? -
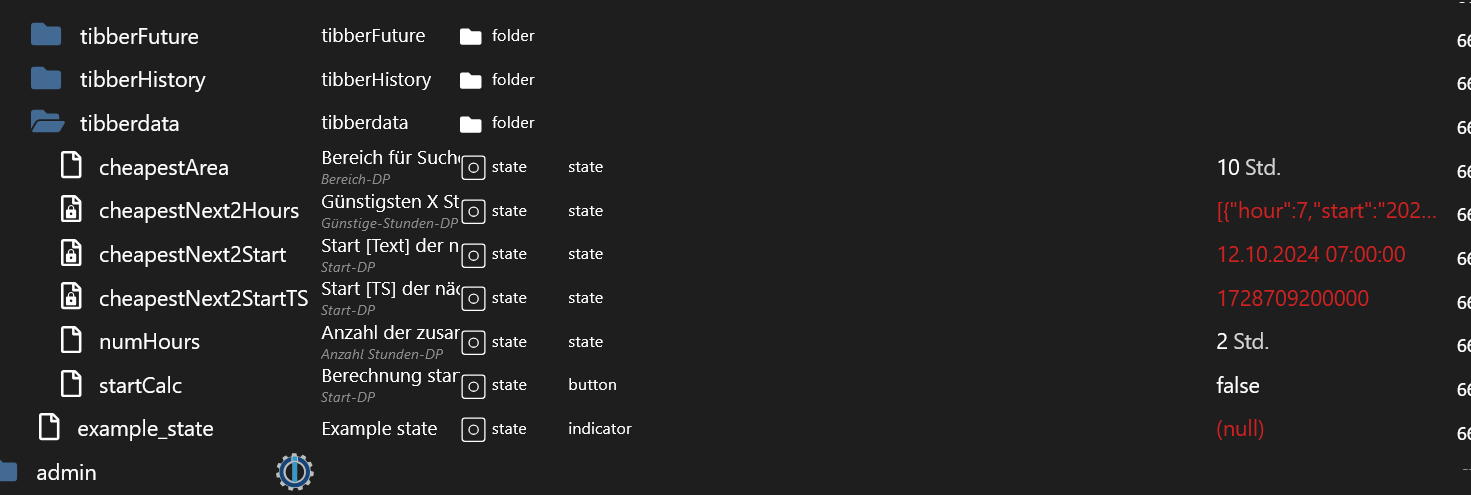
@u66 Die Dateien werden vis.0/tibber erstellt. Es sind keine Objekte unter den tibber-Dps.
-
@mcu said in HowTo: Zusatz-Programme fuer jarvis v3:
Die Dateien werden vis.0/tibber erstellt
Ja ,nur ist der Ordner tibber leer
Irgendetwas ist hier verbogen.............. -
@u66 Zeig mal die Einstellungen von tibberhistory.
Das Verzeichnis hast du ja über den Vis Dateimanager angelegt? Nicht selber über die console. Sonst passen die Berechtigungen nicht. -
-
@u66 bei vis-DP musst du auch VIS auswählen.
-
@mcu
stimmt Danke
Danke
Das scheint es gewesen zu sein.

komme erst nachher zum testen.
was mir noch im Script auffiel

-
@u66 Hab zurzeit kein System zur Verfügung, schaue es mir Mitte der Woche mal an.
-
@mcu
Danke für Deine Hilfe
schönen Sonntag noch
-
@u66 Hab es mir doch angeschaut.
Ein DP ist falsch angegeben worden, da wurde stattAndandeingegeben.
Bitte korrigierendp = tibberDP + '.htmlTodayAndTomorrow';in diesem Bereich
in der Funktion async function createHtmlFile(name) {if(name == 'both'){ dp = tibberDP + '.htmlTodayAndTomorrow'; file = 'today_tomorrow'; } -
@mcu
Alles erledigt SUPER
Danke -
Eine Frage hätt ich dennoch
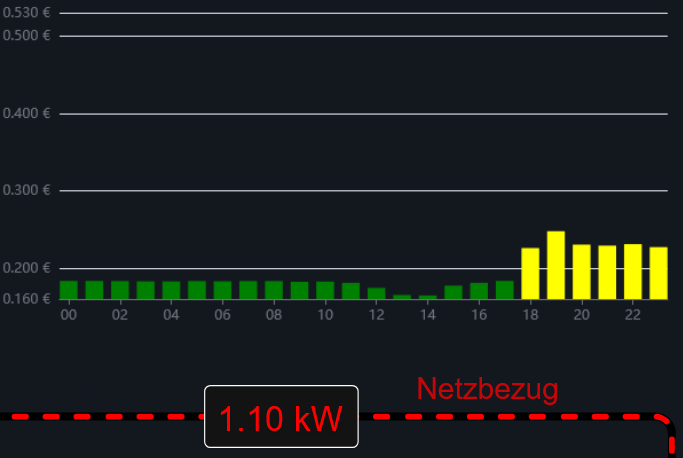
Das Diagramm hat sich jetzt
links auf einen Wert von 0,53 cent geändert
so das die Balken wieder kleiner geworden sind. Geht das automatisch ?
oder kann ich das beeinflussen.
-
@u66 Der Wert ist abhängig vom Max, warum der jetzt bei 0,53 liegt müsste man prüfen.
-
@mcu
Hi
noch mal eine Frage
Ich hab das Vis mit der today.html in den Energiefluss Adapter eingebunden.
Aktualisiert sich das Script selbst ? oder wird das im Vis eingestellt.
hatte jetzt immer mal die gleichen Daten wie am Vortag.
Nach dem ich das Script neu gestartet hatte waren die neuen Daten da.Grüße
-
@u66 Die Dateien für VIS sollten automatisch aktualisiert werden, wenn neue Daten vom Adapter kommen.
Einträge im LOG?
Wird stündlich neu gesetzt. -
@mcu
Leider bin ich noch nicht weiter gekommen und das script will sich nicht erneuern.
wenn ich es händisch neu starte geht alles.mfg
-
@u66 Zeile ~112 bitte console.log einfügen wie unten beschrieben. Dann morgen im Log schauen ob es angezeigt wurde
let scheduleId ; if(getState(tibberHighlightColorDarkDP).val){ scheduleId = schedule('00 * * * *', () => { console.log('Neue Daten einlesen'); getTibberData(dpArray); }) } -
@mcu
ok danke wird getestetedit :@mcu
ich war ja noch mit der Version tibberHTML v1.0.30 unterwegs.
da gab eslet scheduleId ; if(getState(tibberHighlightColorDarkDP).val){noch gar nicht im Script.
hab jetzt erst mal auf v1.0.24 erneuert...........
-
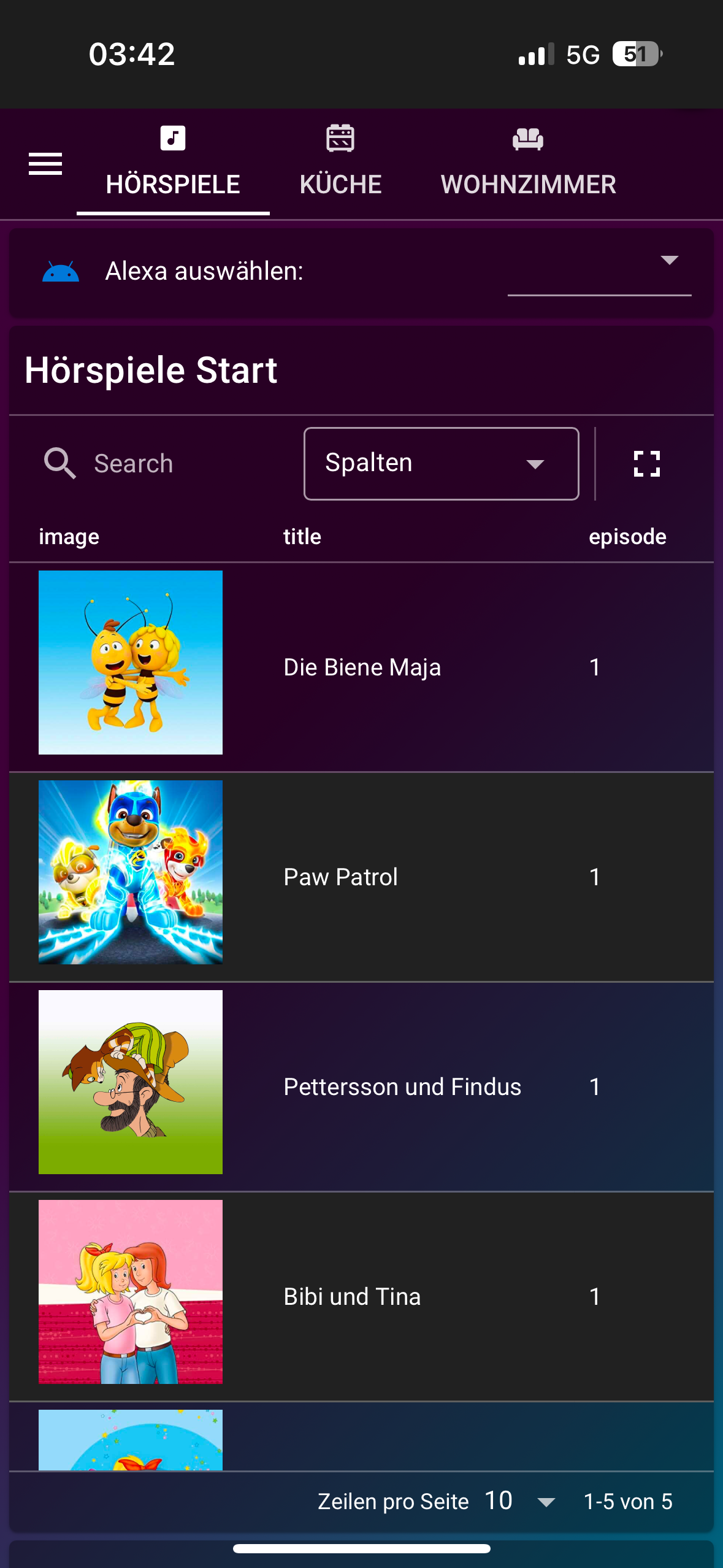
jsonTable alexaHoerspiel
Ich habe heute Nacht alles eingerichtet, kann es aber erst testen, wenn ich wieder zu Hause bin. Es sieht auf jeden Fall schon mal großartig aus! Vielen Dank nochmal, genau so hatte ich es mir vorgestellt.
Für die Auswahl bei Alexa habe ich oben ein Dropdown-Menü erstellt. Wie hättest Du dir vorgestellt, wie man die Alexa zur Wiedergabe auswählt?

Mir sind noch zwei Hörspiele eingefallen, die bisher nicht eingetragen sind: „Pippi Langstrumpf“ und „Wir Kinder aus Bullerbü“.
Könntest Du mir vielleicht sagen, worauf ich achten muss, wenn ich die Cover selbst heraussuchen möchte, damit ich Dich damit nicht jedes Mal belästigen muss?
-
@der-eine „Pippi Langstrumpf“ und „Wir Kinder aus Bullerbü“. - Hab ich ergänzt.
Wie hättest Du dir vorgestellt, wie man die Alexa zur Wiedergabe auswählt?
Man muss die AlexaID zurückgeben, oder die States vom DP nutzen.
worauf ich achten muss, wenn ich die Cover selbst heraussuchen möchte
Wie beschrieben, kann man grundsätzlich jeden http(s)-Link hinzufügen, den man dort sehen möchte. Es wird nur bei den gehörten Epsioden das zugehörige Image genutzt. Dies wird von Amazon in den Alexa-Objekten mitgegeben.
